Nuestros clientes dicen que nuestros widgets de historias son una de sus formas favoritas de atraer a los visitantes de su sitio web.
Muchos usuarios que quieren mostrar sus historias exactamente de la misma manera que lo hace Instagram dicen que EmbedStories les ayudó a mostrar con elegancia el contenido de las historias para reforzar el mensaje de la marca con la experiencia real del cliente, explica Marija, nuestra Directora de Éxito de Clientes.
Los usuarios se quedan realmente boquiabiertos con lo fácil que es configurar el widget de Historias en sus sitios web mediante un sencillo código. El diseño de la historia de Instagram puede reunir imágenes, vídeo y texto en un flujo visual hermoso y animado que capta la atención de los clientes de inmediato. Como ellos dicen, aporta un nivel totalmente nuevo de contenido personalizado y encaja perfectamente en cualquier experiencia web bien elaborada, y ni siquiera necesitan utilizar herramientas como Adobe Photoshop para lograrlo. Sencillamente, ¡les encanta!
Marija Vlasceva, Agente de Éxito de Clientes en EmbedSocial
Así que decidimos sorprender a nuestros usuarios actuales y futuros y desarrollar una versión mejorada y ultramoderna de nuestras plantillas Story, con más posibilidades de personalización a nuestra disposición.
Nos centramos en renovar los diseños antiguos y añadir elementos de diseño más modernos a nuestros widgets. El objetivo principal era crear widgets de historias bonitos y únicos que a los usuarios les encantara mostrar e incrustar en sus sitios web.
Además, implementamos algunas mejoras en el código, creamos flexibilidad para aplicar CSS personalizado por cualquier usuario y estandarizamos los elementos generales de los widgets para que los diseños tengan una estructura estándar.
Nevrie, nuestro desarrollador, que anteriormente había trabajado en el equipo de Éxito del Cliente, dirigió este proyecto.
Pensamos que era la persona adecuada para encargarse de este cambio de plantilla de historias porque entiende perfectamente cómo piensan los clientes y lo que buscan en los widgets de historias. Y teníamos razón.
Resultó ser un brainstorming realmente veraz cuando se combinan las opiniones de un diseñador UX y un desarrollador Front End.
La batalla consistía en mejorar los antiguos diseños frente a crear otros totalmente nuevos.
No podían conformarse con menos, así que se comprometieron a crear 10 nuevos diseños de widgets DESDE CERO:
- 5 diseños para widgets de historias
- 5 diseños para widgets de Gallery Story
¡Empieza el juego! Los widgets ya están disponibles en todos los planes de pago.
El proceso de diseño de los widgets de una nueva historia
Ha sido un mes largo trabajando en esta transformación.
El cambio de imagen se dividió en unos sencillos pasos:
- Angela, nuestra diseñadora de UX, está realizando el diseño gráfico de las diferentes opciones de plantillas
- Nevrie está dando su opinión, respondiendo a la siguiente pregunta: ¿Los usuarios se sentirán impulsados a hacer clic en esto?
- Angela está poniendo en práctica los comentarios
- Basándose en el diseño final, Nevrie está creando los widgets
Aunque este proceso funcionó a las mil maravillas, el reto seguía siendo garantizar que el widget se viera bien en todos los dispositivos.
En palabras de Nevrie:
Era fundamental trabajar en un widget que se incrustará en el sitio web de alguien porque no puedes saber de antemano cuál será la marca que utilizará ese widget. Tampoco puedes saber cómo se verá en su dispositivo móvil o en diferentes ordenadores de sobremesa. Al fin y al cabo, teníamos que asegurarnos de que el widget se viera bien independientemente del dispositivo que se utilizara.
Después de un mes, Nevrie dice que está encantada con el resultado, ¡y está segura de que a los usuarios les ENCANTARÁN!
Y podemos ver por qué.
Vea el resultado final en acción a continuación.
Nuevos widgets de historias individuales
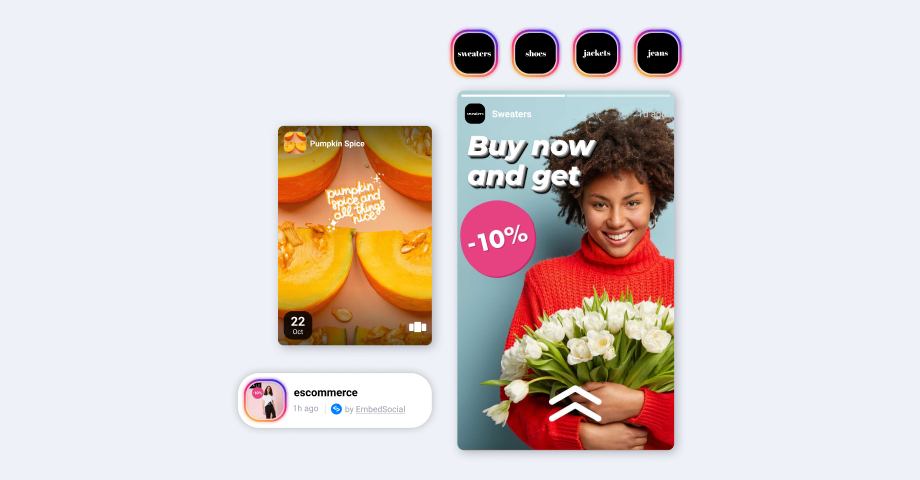
A continuación se muestra un escaparate de los nuevos widgets de una sola historia. Estos widgets mostrarán tu última historia y sus diapositivas en diseños modernos como: Carousel, Swiper, Slider, Popover y Highlight. Aquí tienes los detalles de cada una de estas nuevas plantillas:
Widget de carrusel
Uso: Perfecto para páginas dedicadas a productos o páginas de inicio
Características:
- Despliegue completo y adaptable de las diapositivas del reportaje
- Seleccione las Historias que desea mostrar
- Arrastre y suelte para reordenar la apariencia de la Historia
- Opciones de pedido de medios
- Formato AMP Story
- Ver historias en Lightbox
- Añade un botón CTA a cada noticia o a todas ellas
- Utilizar Bookend al final del widget
- Mostrar el título y la navegación del widget
- Sincronización automática de nuevas imágenes o vídeos
- Cambiar el diseño, la fuente, el color y el título del widget
- Editor CSS personalizado
- Mostrar widget después de que caduque la historia
Widget Swiper
Uso: Diseño moderno que queda muy bien en páginas de inicio o de aterrizaje
Características:
- Experiencia de deslizamiento "Instagram like" responsiva
- Seleccione las Historias que desea mostrar
- Arrastrar y soltar para reordenar la apariencia de las Historias
- Opciones de pedido de medios
- Formato AMP Story
- Añade un botón CTA a cada noticia o a todas ellas
- Utilizar Bookend al final del widget
- Mostrar el título y la navegación del widget
- Sincronización automática de nuevas imágenes o vídeos
- Cambiar el diseño, la fuente, el color y el título del widget
- Editor CSS personalizado
- Mostrar widget después de que caduque la historia
Widget deslizante
Utilización: Funciona muy bien para las barras laterales o el contenido del blog
Características:
- Experiencia de deslizamiento "Instagram like" responsiva
- Seleccione las Historias que desea mostrar
- Arrastre y suelte para reordenar la apariencia de la Historia
- Opciones de pedido de medios
- Formato AMP Story
- Añade un botón CTA a cada noticia o a todas ellas
- Utilizar Bookend al final del widget
- Mostrar el título y la navegación del widget
- Sincronización automática de nuevas imágenes o vídeos
- Cambiar el diseño, la fuente, el color y el título del widget
- Editor CSS personalizado
- Mostrar widget después de que caduque la historia
Widget emergente
Uso: Aplicable a todas las páginas web: normalmente se utiliza para incrustar el código en el pie de página y que la última noticia se muestre en todas las páginas en un banner flotante fijo.
Características:
- Widget flotante de Historias que, al pulsarlo, ofrece la experiencia familiar de deslizar el dedo por las redes sociales.
- Seleccione las Historias que desea mostrar
- Arrastre y suelte para reordenar la apariencia de la Historia
- Opciones de pedido de medios
- Formato AMP Story
- Añade un botón CTA a cada noticia o a todas ellas
- Utilizar Bookend al final del widget
- Mostrar el título y la navegación del widget
- Cambiar la posición de la ventana emergente y el tiempo de espera
- Sincronización automática de nuevas imágenes o vídeos
- Cambiar el diseño, la fuente, el color y el título del widget
- Editor CSS personalizado
- Mostrar widget después de que caduque la historia
Demo:
Widget destacado
Uso: Al igual que Popover, este diseño se puede utilizar en barras laterales, páginas de productos específicos, descripciones interiores u otras ubicaciones innovadoras en las que los usuarios necesiten una versión más pequeña de la historia que se active a pantalla completa al hacer clic.
Características:
- Widget flotante de Historias que, al pulsarlo, ofrece la experiencia familiar de deslizar el dedo por las redes sociales.
- Seleccione las Historias que desea mostrar
- Arrastre y suelte para reordenar la apariencia de la Historia
- Opciones de pedido de medios
- Formato AMP Story
- Añade un botón CTA a cada noticia o a todas ellas
- Utilizar Bookend al final del widget
- Mostrar el título y la navegación del widget
- Cambiar la posición de la ventana emergente y el tiempo de espera
- Sincronización automática de nuevas imágenes o vídeos
- Cambiar el diseño, la fuente, el color y el título del widget
- Editor CSS personalizado
- Mostrar widget después de que caduque la historia
Para ver con más detalle los widgets de una sola planta, haz clic en el siguiente enlace para ver demostraciones en directo:
Demos: Widgets de una sola historia →
Nuevos widgets de galería
La plataforma EmbedStories permite combinar historias de diferentes fechas y crear un widget a modo de galería que mostrará múltiples historias. Para dar estilo al aspecto de los widgets, a continuación se muestran las nuevas plantillas entre las que puede elegir:
Galería deslizante
Uso: Mostrar ejemplos prácticos o contenidos generados por los usuarios para el contenido del blog o en las barras laterales
Características:
- Presentación de diapositivas responsive de alto nivel
- Establecer un botón de llamada a la acción para cada uno de ellos o todos los medios de comunicación de la historia en la galería
- Selecciona manualmente las historias que quieres mostrar en la galería
- Seleccione las historias y el orden de los medios
- Opción de reproducción automática de thumbs, slider y vídeos
- Opción de mostrar paginación, navegación, fecha y nombre de usuario
- Cambiar el diseño, el título, el tamaño, la fuente o el color de la barra deslizante
- Editor CSS personalizado
Galería de lo más destacado
Uso: Funciona mejor en las páginas de productos o en las barras laterales cuando los usuarios necesitan un widget Story más pequeño que, una vez pulsado, se abra a pantalla completa.
Características:
- Experiencia de destacados responsive similar a Instagram
- Establecer un botón de llamada a la acción para cada uno de ellos o todos los medios de comunicación de la historia en la galería
- Selecciona manualmente las historias que quieres mostrar en la galería
- Seleccione el número de miniaturas
- Opción de reproducción automática de lightbox, thumbs, slider y vídeos
- Opción de mostrar paginación, navegación, fecha, imagen de origen y nombre de usuario.
- Cambiar el diseño, el título, el tamaño, la fuente o el color de la barra deslizante
- Editor CSS personalizado
Galería de listas
Uso: De forma similar a Highlights, funciona mejor para realizar ventas cruzadas y ventas adicionales en páginas de productos o mostrar contenido generado por los usuarios.
Características:
- Experiencia de destacados responsive tipo Instagram (vertical)
- Establecer un botón de llamada a la acción para cada uno de ellos o todos los medios de comunicación de la historia en la galería
- Selecciona manualmente las historias que quieres mostrar en la galería
- Seleccione el número de miniaturas
- Opción de reproducción automática de pulgares, lightbox y vídeos
- Opción de mostrar paginación, navegación, fecha y nombre de usuario
- Cambiar el diseño, el título, el tamaño, la fuente o el color de la barra deslizante
- Editor CSS personalizado
Galería Swiper
Uso: Diseño moderno para páginas de inicio o de aterrizaje visualmente atractivas
Características:
- Experiencia de deslizamiento adaptable
- Establecer un botón de llamada a la acción para cada uno de ellos o todos los medios de comunicación de la historia en la galería
- Selecciona manualmente las historias que quieres mostrar en la galería
- Opción de reproducción automática de pulgares, lightbox y vídeos
- Opción de mostrar paginación, navegación, fecha, imagen de origen y nombre de usuario.
- Cambiar el diseño, el título, el tamaño, la fuente o el color de la barra deslizante
- Editor CSS personalizado
Galería Carrusel
Uso: Funciona muy bien en páginas de inicio y páginas dedicadas a productos
Características:
- Experiencia de deslizamiento adaptable
- Establecer un botón de llamada a la acción para cada uno de ellos o todos los medios de comunicación de la historia en la galería
- Selecciona manualmente las historias que quieres mostrar en la galería
- Opción de reproducción automática de pulgares, lightbox y vídeos
- Opción de mostrar paginación, navegación, fecha, imagen de origen y nombre de usuario.
- Cambiar el diseño, el título, el tamaño, la fuente o el color de la barra deslizante
- Editor CSS personalizado
Como puede ver, están listos para salir.
Esto sólo significa una cosa: ¡es hora de pasar a la acción! Echa un vistazo a las siguientes demostraciones de todas las plantillas de galería para tus historias.
Demos: Galería de Historias → Plantillas
Aplicabilidad de los nuevos widgets
Como puede ver, cada plantilla de historia tiene su propia aplicabilidad. Tú decides qué diseño se adapta mejor a la interfaz de tu sitio web.
He aquí algunas sugerencias que puede tener en cuenta:
Página de inicio
Las historias de Instagram son el contenido perfecto para las páginas de inicio. Es uno de los formatos más recientes que llevará el diseño de tu web a un estadio mucho más atractivo y moderno, ofreciendo a los visitantes de la web más componentes únicos con los que interactuar.
Página del producto
Un gran ejemplo de uso del widget de historia con una plantilla Popover. Este widget flotante mostrará contenido sobre el producto en un diseño de historia que ofrece a los clientes una forma nueva y única de interactuar y, posiblemente, comprar.
Página de aterrizaje
En este ejemplo, mostramos el widget de galería Destacados incrustado en una página de Categoría. Se trata de un escaparate de historias de productos que los usuarios que visitan esta página pueden explorar fácilmente e interactuar en un formato más envolvente. Esto puede aumentar las posibilidades de que hagan clic en las opciones de llamada a la acción y compren el producto.
Si ya se está imaginando los widgets en su sitio web, desplácese a continuación para saber cómo puede empezar.
Tenga en cuenta que la plataforma EmbedSocial está siempre actualizada con los últimos Cambios en la API de Instagram. Esto significa que los usuarios pueden seguir utilizando Instagram para generar y mostrar feeds e historias de Instagram en sus sitios web.
Introducción a las nuevas plantillas
Las nuevas plantillas ya están disponibles para todos los usuarios de EmbedStories. Para aplicarlas e incrustarlas en tu sitio web ahora mismo, sigue los pasos que se indican a continuación:
- Iniciar sesión a tu cuenta EmbedStories
- Conecta la cuenta de Facebook que está vinculada con el perfil de Instagram para generar las historias (si aún no has creado un widget)
- Ir a WidgetsElige el perfil de Instagram y haz clic en "Crear widget".
- En la vista de edición, navega hasta la opción Diseño para personalizar tu widget
- En la sección 'Diseños' son todas plantillas en las que puede seleccionar la plantilla de historia que más le convenga
- Copie el código HTML de la parte superior derecha y péguelo en la sección del cuerpo de su sitio web
Aquí tienes una captura de pantalla, donde puedes encontrar los nuevos widgets - Abre el conmutador "Diseño" en el panel de Configuración, y en "Diseños", elige la nueva plantilla del desplegable. Los cambios aparecerán inmediatamente en la sección "Vista previa" de la izquierda. Para aplicar los cambios a un widget ya incrustado, haz clic en "Guardar".
Repita los mismos pasos para los Widgets de la Galería, con una sola excepción: en lugar de Widgets, vaya a la sección Galería del menú principal de la izquierda.
He aquí una tutorial detallado paso a paso con capturas de pantalla sobre cómo incrustar Instagram Stories en su sitio web hoy mismo.
Atención que EmbedStories es la primera plataforma que tiene la funcionalidad de generar historias de Instagram. Todos los nuevos widgets funcionan a la perfección en cualquier aplicación basada en web que admita JavaScript o incrustación iframe, plataformas de comercio electrónico o cualquier constructor web, como WordPress.
A continuación...
Aún no hemos terminado.
Eche un vistazo a lo que está por venir en nuestra hoja de ruta para nuestra herramienta todo en uno EmbedStories:
- Funcionalidad mejorada en las funciones de carga
- Mejor moderación que aportará flexibilidad para combinar historias de varias fuentes en un widget.
- Nuevos widgets destacados
Nos encantaría conocer tus sugerencias para mejorar aún más nuestros widgets, así que no dudes en escribirnos.
Hasta entonces, ¡feliz incrustación!
PARA SU INFORMACIÓN: Puede incrustar widget de historias de Instagram automáticamente en tu sitio web y mostrar tus historias de Instagram en segundos. Pruébalo ahora.