We’re happy to share with you Form Widgets. ?
A new feature in EmbedForms that will convert any web form into an interactive web widget.
We designed Form Widgets to help you collect more feedback on your website without getting in the way of your website visitors but still provide them a modern and interactive experience.
Kate Bojkov, Product Owner
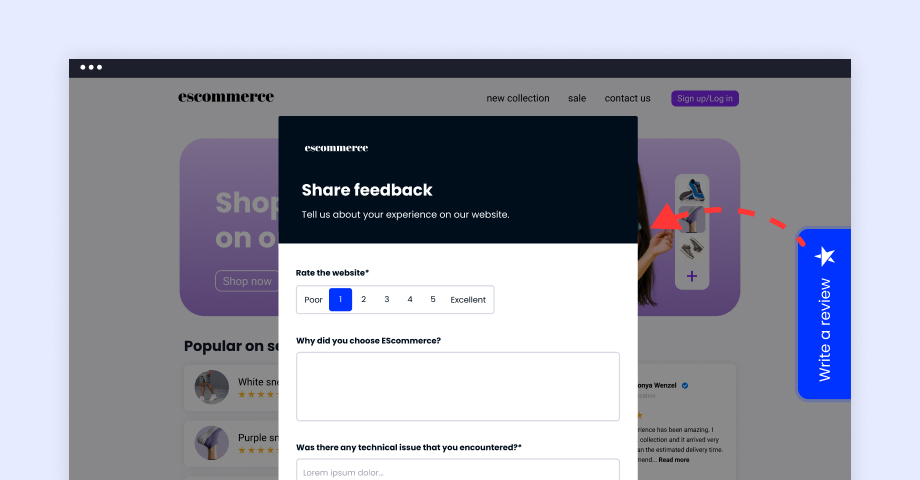
Currently, Form Widgets have 3 engaging and customizable formats: Banner, Button, and Floater, and our team is working on new updates as we speak.
View options: Drawer, popup or popover
Need to display web forms in a different view? No problem!
EmbedForms provides multiple view formats that you can choose and make your form display in an interactive format that will engage more and increase responses.
Here are the current view options:
- Popover view
- Drawer view
- Popup view
Embed Feedback widgets in seconds
EmbedForms is built to helo you embed forms without the need to have IT skills. That said, embedding widgets is super simple and anyone can do it quickly and easily with just a few clicks.
To embed a form widget just:
- Click on the ‘Widgets’ menu, click on Settings and choose one of the form widgets formats.
- To determine the widget position click on the drop-down menu and choose where you want the widget to appear
- Click Save
- Copy/paste the single line of code into any div on your web page.
And that’s it. You have a fully responsive web widget in just a few clicks.
We’re also fully aware of different website’s designs; that’s why EmbedForms offers an option for custom widgets so you can modify the default widget and change the:
- Background color
- Text and icon color
- Widget label
- Pop-up and page options for form display
The pop-up option will display the form as a smaller window, while the page option will redirect the user to a new page where the form will be displayed in full screen.
There is no need to struggle with HTML elements or write CSS because the system generates the code automatically and once you paste the code, the widgets appear immediately.
Here is a video tutorial so you can follow the process easily.
Customize the form and the widget
When it comes to customization, the widgets’ design is not the only one that can be modified to fit your needs.
As we all know by now, the form itself can be changed in many ways as well. Users can add multiple input fields and configure our premade templates with file upload fields, text fields, drop-down lists, add checkboxes, change form input labels, and add other essential form elements for gathering the correct data.
Branding is super important, so in order to reflect it perfectly, users can change the submit button copy, apply your background image, add placeholders, or use the custom CSS option if they do have some coding knowledge.
Export and share responses
Form widgets are perfect for gathering web feedback, fetching impressions, reporting bugs, asking for product validation, or finding out where your customers are in their buying journey.
The form data is gathered in one place from where you can either share it with your clients, monitor the text input by yourself, or export the data in CSV format and include it in Google Sheets, Excel, your CRM, or use our integration options.
This user input can help you gain a better and deeper understanding of your customers.
Furthermore, with form widgets, users can put forward form submissions when convenient for them, but you can also ask for personal information like a phone number without looking intrusive.
Since form widgets are attached on the side at the bottom or the top of your website, users will manage to find it very quickly and not get frustrated with looking for it. This type of approach is good for increasing the response rate as well.
Frequently asked questions about EmbedForms
If you need a detailed tutorial on how to get started, feel free to check our help center.
1. How can I start using EmbedForms?
Create an account for EmbedForms, choose a template, and start customizing your form. More in setup guide.
2. Where can I send and publish the forms?
You can publish the form on social media, email, send it via SMS or embed it on your website.
3. What type of forms can I create with EmbedForms?
You can create any type of form you want. We are also creating a library with contact forms, registration forms, and premade feedback forms. We will update it constantly, and you are free to request a form template if you need one.
4. Do I need to know how to code?
Not at all! All you have to do is choose a template and start modifying the form according to your needs.
5. Can I show forms on my website?
Yes, the embedding functionality works on any website, and you can show forms on landing pages built with WordPress or any other CMS platform that supports JavaScript or iframe codes.
6. Can I customize the form?
EmbedForms offer different options for customization. You can create your form from scratch or modify existing form field types, labels and text, apply a design theme, and similar.
7. Can I set reminders every time I receive a new response?
Yes, you can set up an email automation setting, where you can define an email address to receive notifications once a form is submitted.
8. Are the forms GDPR compliment?
We have this regulative in mind, and that is why we built a Privacy Policy setting that we urge all users to activate in order to add a link to their official Privacy Policy to inform users about their GDPR standards and how customer data is processed. Additionally, we suggest users use the radio button filed type to create an ‘I agree with the terms’ option, so customers and you as the form creator will be sure that the customers read and comply with your policy and terms.
Sign up now and get your forever free interative forms builder
Try EmbedForms and embed engaging web forms on your website, in seconds.
Forever free · Easy setup