Le shopping est devenu une expérience très fiable, et les gens ont besoin d'une aide pour faire leurs achats. preuve sociale avant d'effectuer un achat. Les marques ont donc cherché des moyens créatifs d'offrir aux clients des expériences antérieures sur leur site web.
L'intégration de la confiance peut se faire de différentes manières, qu'il s'agisse d'ajouter des avis Google ou d'afficher des collaborations à l'aide de logos.
Dans le même ordre d'idées, l'un des facteurs de confiance les plus efficaces pour votre site web est l'affichage des mentions publiques de personnes sur les médias sociaux, telles que les mentions sur les posts Instagram.
Dans ce billet, nous allons vous montrer comment générer des posts Instagram qui mentionnent votre marque, des produits tagués sur les photos et créer un flux Instagram Shoppable sur votre site web.
Comment utiliser les flux Shoppable pour améliorer le taux de conversion d'un site web ?
Avant de commencer les étapes, voici les principaux avantages pour lesquels vous avez besoin d'un flux Instagram Shoppable sur votre site web.
Les flux de produits achetables peuvent être un outil puissant pour augmenter le taux de conversion de votre site web en comblant le fossé entre la découverte d'un produit et son achat. Voici comment :
Montrez votre produit en action
C'est évident. Vos images de stock ne sont pas assez puissantes pour donner de la personnalité et de l'authenticité aux clients, afin qu'ils puissent s'identifier et prendre des décisions d'achat plus rapides. C'est pourquoi les expériences d'autres personnes montrant comment elles portent ou utilisent vos produits peuvent apporter de la valeur ajoutée à vos produits.
Réduire les frictions dans le parcours d'achat :
- Exploration transparente des produits : Les utilisateurs peuvent parcourir les produits directement dans le flux, ce qui leur évite de devoir naviguer vers des pages de produits distinctes.
- Informations instantanées sur les produits : En cliquant sur un produit, on obtient des détails tels que le prix, la description et les commentaires, ce qui permet de prendre des décisions éclairées dans le flux.
- Paiement en un seul clic : De nombreuses solutions de flux Shoppable offrent des processus de paiement simplifiés directement à partir de l'étiquette du produit, minimisant ainsi les étapes et augmentant les achats impulsifs.
Améliorer l'engagement vis-à-vis du produit :
- Présentations de produits visuellement attrayantes : Des images et des vidéos de haute qualité dans le flux attirent l'attention et présentent les produits de manière attrayante.
- Recommandations de produits ciblées : En fonction du comportement de l'utilisateur ou de son historique de navigation, vous pouvez personnaliser le flux pour afficher des produits pertinents, augmentant ainsi les chances d'achat.
- Intégration de la preuve sociale : Les avis d'utilisateurs, les évaluations et les mentions dans les médias sociaux dans le flux peuvent renforcer la confiance et encourager les décisions d'achat.
Optimiser pour les mobiles :
- Conception adaptée : La plupart des flux Shoppable sont adaptés aux mobiles pour une navigation et un achat transparents sur les smartphones et les tablettes, qui représentent une part importante des achats en ligne. Vous pouvez obtenir plus de détails avec lien dans les magasins bioet l'ajouter à la section bio d'Instagram.
- Temps de chargement rapides : Ces widgets ont généralement des temps de chargement rapides qui évitent la frustration et l'abandon de l'utilisateur.
Comment étiqueter des produits dans le flux de posts Instagram Shoppable ?
Voici les étapes à suivre Le flux Shoppable d'EmbedSocial et créer un Boutique Instagram sur votre site web :
1. Connectez-vous à une page Facebook liée à votre compte Instagram.
La principale étape consiste à créer un compte Instagram dans EmbedSocial. Vous devrez le faire afin de vous assurer que la plateforme synchronise régulièrement tous les posts Instagram qui mentionnent votre marque. Pour ce faire, votre profil Instagram doit être connecté à une page d'entreprise Facebook - une exigence de l'API Meta officielle qui permet de générer les posts de mentions.
Voici comment connecter votre page Facebook avec votre Instagram business profil :
- Allez dans Sources et sélectionnez Instagram;
- Cliquez ensuite sur Mentionne les postes, et dans la fenêtre contextuelle, cliquez sur Continuer avec Facebook et donnez les autorisations nécessaires à votre page Facebook qui est connectée à votre compte professionnel Instagram.
- Dans la page des sous-sources, sélectionnez Mentionner les postes et cliquez sur Suivant.
- Ensuite, choisissez le modèle de widget Instagram ; vous pouvez choisir le widget Instagram Shoppable.
C'est maintenant que vos messages seront générés et que vous serez redirigés.
2. Générer des posts Instagram et créer un widget
Une fois que vous accédez à l'éditeur de widget, vous commencerez à voir les posts que d'autres utilisateurs d'Instagram ont publiés et qui ont @mentionné votre marque. Ici, vous pouvez personnaliser davantage le widget pour vous assurer qu'il fonctionne au mieux pour votre design web.
3. Effectuer le marquage des produits sur chaque article
Pour démarrer le marquage des produits, allez dans l'onglet Liens en haut de la page et vous ouvrirez la zone où vous pourrez marquer chaque post Instagram avec un produit spécifique ou plusieurs produits.
Voici comment étiqueter les produits sur les posts Instagram :
- Cliquez sur Liens dans le menu supérieur et cliquez sur Produits Tag.
- Dans la fenêtre contextuelle, cliquez sur la zone de la photo où figure le produit. Soumettez les détails du produit, tels que l'image du produit, le nom du produit et le prix. Cliquez sur Sauvegarder l'étiquette.
- Pour ajouter d'autres tags de produits dans le même post Instagram, cliquez sur Ajouter un nouveau tag.
- Une fois que vous avez terminé, cliquez sur Le marquage est terminé.
Vous pouvez répéter cette étape et taguer plusieurs posts dans votre nouvelle boutique en ligne Instagram.
Le produit étiqueté s'affiche sous la forme d'un autocollant de produit en haut de l'article, conformément à l'icône des articles en carrousel.
Veuillez noter que vous pouvez combiner plusieurs messages provenant d'autres plateformes de médias sociaux et créer un widget plus grand.
4. Activer la section Produits étiquetés
Ceci est totalement unique et fait partie de la plateforme d'EmbedSocial.
Les produits étiquetés sont une section que vous pouvez afficher dans le widget et qui montre tous les produits étiquetés sur les posts Instagram dans votre flux. À partir de là, les clients peuvent acheter directement en naviguant vers la méthode de paiement simple sur votre boutique Shopify ou toute autre plateforme de commerce électronique où vous décidez d'intégrer les posts shoppables existants.
Voici comment activer la section des produits marqués :
- Cliquez sur Mise en page dans le menu de gauche.
- Dans la section Éléments du widget, activez l'option Produits étiquetés.
- Les produits tagués apparaîtront en haut comme une grille de présentation de tous les produits tagués sur le flux Instagram dans ce widget.
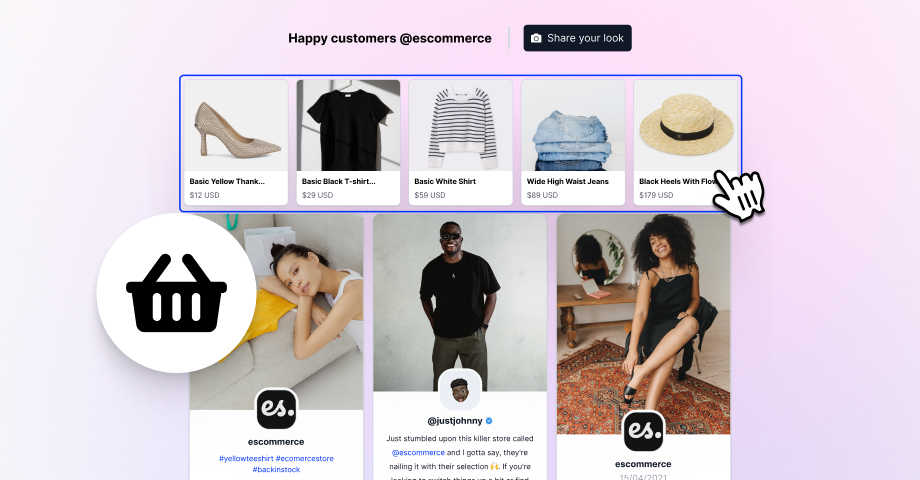
Voici une démonstration réelle du widget avec les produits marqués activés en haut :
5. Copiez et intégrez le code du flux Instagram sur votre site web.
Une fois que vous avez terminé le marquage et la personnalisation, il vous suffit de suivre les étapes suivantes pour obtenir le code d'intégration de la rubrique Widget Instagram:
- Naviguez jusqu'à Embarquer dans la partie gauche du panneau Paramètres.
- Cliquez sur Copier le code sur le bouton situé sous le code incorporable.
- Allez dans votre constructeur de site web ou votre page HTML et collez le code. L'exemple ci-dessous montre comment intégrer le flux d'achat Instagram dans un site Web WordPress :
Pour plus de détails, regardez la vidéo ci-dessous pour voir comment marquer les produits et activer la section des produits marqués dans votre site web. Widget de flux Instagram:
3 exemples de flux Instagram "Shoppable" sur un site web
Comme nous l'avons mentionné, les marques peuvent nommer ces widgets de différentes manières, en fonction de leur utilisation : "Shop My Look", "Shop This Look", "How others are wearing it ?", "Shop My Instagram Feed", etc.
Voici quelques exemples de posts Instagram shoppables sur un site web :
Ikea présente des histoires de contenu générées par les utilisateurs
Ikea utilise des pages dédiées à des clients particuliers et présente leurs photos sur la page. Certaines de ces photos sont également affichées sous la page du produit concerné et les clients peuvent voir à quoi ressemble ce meuble dans leur propre maison.
Nike affiche "Comment les autres le portent-ils ? sur Instagram
À l'instar d'Ikea, si vous vous rendez sur la page d'un produit sur le site web de Nike, vous verrez qu'en plus d'afficher les avis des clients sur ce produit, ils affichent également des photos de clients. Il s'agit de photos-témoignages de clients qui ont tagué Nike dans leur contenu Instagram et publié une photo avec ce produit en particulier.
Voici comment cette section apparaît sur les pages de leurs produits :
Kayle Cosmetics' Shop Our IG' widget
Site web de Kyle Comspetics utilise un widget d'articles à acheter sur Instagram directement sur la page d'accueil.
Ce widget présente le flux Instaram de son compte Instagram, qui cible également ses followers instagram pour qu'ils voient les posts mais si l'intérêt est de trouver le produit sur son site web et de l'acheter par le biais du widget.
Le widget est interactif et, lorsqu'on clique dessus, il ouvre une fenêtre contextuelle dans laquelle les clients peuvent voir les étiquettes d'achat et les informations sur les produits.
Comment obtenir des informations sur les produits à partir de Square et les taguer sur les posts Instagram ?
Il s'agit d'une intégration unique avec les boutiques Square qui vous permettra d'extraire toutes les informations relatives à vos produits depuis Square et de taguer les posts Instagrm plus rapidement.
Voici la marche à suivre :
- Lorsque vous naviguez vers l'onglet Liens, cliquez sur Produits de marquage.
- Dans la fenêtre contextuelle, choisissez Lien vers les produits Square et suivez les étapes pour connecter votre boutique Square,
- Une fois que vous aurez connecté vos produits Square, ils apparaîtront dans le menu déroulant de la fenêtre d'information sur les produits, comme illustré ci-dessous.
Maintenant, vous n'aurez plus besoin d'ajouter les informations sur chaque produit, mais une fois que vous aurez sélectionné le produit, il apparaîtra automatiquement sur le post d'Isntagram avec le lien spécifique vers la page de paiement sur Square.
Comment intégrer le flux Instagram de Shoppable sur Shopify ?
Pour ces étapes, vous n'avez pas besoin d'une intégration avec Shopify ni d'installer spécifiquement une application Shopify instagram feed.
L'installation est la même que celle mentionnée ci-dessus ; il vous suffit d'intégrer le code dans votre page Shopify.
Voici comment faire intégrer le flux Instagram avec des produits étiquetés sur votre boutique Shopify :
- Aller à Pages et ouvrez la page où vous souhaitez afficher les posts Instagram Shoppables ou créez une nouvelle page en cliquant sur Ajouter une page.
- Dans le mode d'édition de la page, allez dans l'éditeur de texte et cliquez sur l'icône de code.
- Dans la zone du code HTML, il suffit de coller le code du widget d'EmbedSocial.
- Cliquez sur Économiser.
Voilà, c'est fait. Le flux d'Isntagram avec les tags d'achat apparaîtra immédiatement sur votre boutique Shopify.
Mesurer les résultats de vos Shoppable Posts
L'avantage est que votre Shop my look ou votre Shop my feed peut être réellement mesuré.
Cela est possible en utilisant la fonction d'analyse de la plateforme EmbedSocial.
Voici comment mesurer les effets de votre flux Instagram Shoppable :
- Allez dans l'éditeur de widgets et cliquez sur l'onglet Général dans la partie gauche du panneau Paramètres.
- Ici, activez le paramètre Analytics
- A Analyse apparaît en haut de la page
- C'est ici que vous commencerez à recevoir des données sur les clics et les vues de chaque article dans le widget.
Vous verrez ainsi quels sont les messages qui génèrent des ventes pour votre entreprise.
S'inscrire au widget Shop My Feed
Les posts Instagram "shoppables" peuvent devenir l'un des meilleurs canaux de vente sur votre site web.
Nous espérons que ce guide pas à pas vous aidera à mettre en place un flux Instagram sur votre site web, à promouvoir des produits de manière plus authentique et à améliorer le parcours de l'acheteur.
FAQ sur les flux Shoppable
Pour plus de détails, consultez le site Le shopping sur Instagram et consultez les réponses aux questions les plus fréquentes ci-dessous :
Quelles sont les informations requises pour chaque étiquette de produit dans le flux Instagram ?
Les informations requises pour les étiquettes de produits sont les suivantes :
- Nom du produit.
- Lien vers la caisse du produit ou la page du produit.
- Prix du produit.
- Photo du produit.
Le fait de disposer de plus d'informations contribuera certainement à stimuler les ventes de ce produit.
Puis-je personnaliser l'apparence des posts Instagram à acheter sur mon site web ?
Oui. Vous pourrez modifier le style des posts du flux, et également modifier l'ensemble du flux pour qu'il apparaisse comme un flux, un collage ou une barre de défilement.
Pourquoi ajouter le fil Instagram sur le site Shopify ?
Shopify est par défaut une plateforme sur laquelle vous téléchargez et affichez toutes les données relatives à vos produits. Mais lorsqu'il s'agit de montrer comment d'autres personnes utilisent ou portent vos produits, vous aurez besoin de plus que de simples photos de stock ou de photos de vos produits que vous possédez en interne.
C'est pourquoi ajouter des posts Instagram shoppables de vos clients et taguer les produits sur les photos qu'ils partagent est un moyen plus efficace de montrer de manière réaliste comment des gens normaux utilisent vos produits.
Et ces UGC vendront plus que les boutiques Shopify normales.
Comment créer des posts de shopping sur Instagram ?
La création de posts de shopping sur Instagram implique de configurer votre compte pour les fonctionnalités de shopping, puis de créer des posts avec des étiquettes de produits. En outre, vous devrez peut-être passer par un processus de révision de votre compte.
Voici une analyse simplifiée :
Prérequis :
- Passer à un compte d'entreprise ou de créateur : Vous aurez besoin d'un compte Instagram Business ou Creator pour accéder aux fonctionnalités de shopping.
- Se connecter à la page Facebook et créer une boutique : Reliez votre compte Instagram à une page Facebook qui dispose d'une boutique connectée. C'est là que vous gérerez vos informations et votre catalogue de produits.
Créer des articles de vente :
- Créer un nouveau message : Commencez par créer une nouvelle image ou une nouvelle vidéo sur votre profil Instagram.
- Marquez vos produits : Lors de la création d'un message, appuyez sur Tag Products" (produits marqués) puis appuyez sur la zone de votre image ou de votre vidéo où le produit apparaît.
- Rechercher et sélectionner des produits : Recherchez le produit correspondant dans votre catalogue et sélectionnez-le. Vous pouvez marquer jusqu'à 5 produits par image et 20 produits par carrousel.
- Partagez votre message : Une fois que vous avez ajouté vos étiquettes de produit, partagez votre article comme d'habitude.
Veuillez noter que ces posts de produits et les liens vers la caisse Instagram sont uniquement disponibles sur l'application Instagram. Actuellement, il n'y a pas d'option pour générer automatiquement les étiquettes de produits, c'est pourquoi vous devez les étiqueter manuellement pour qu'ils s'affichent sur votre widget de vente sur votre site web.