I moduli incorporati sono uno dei metodi più efficaci e semplici per la raccolta dei dati e l'incorporazione del codice sul vostro sito web non dovrebbe richiedere l'intervento di un tecnico.
Che si tratti di feedback, transazioni o registrazioni, i moduli sono fondamentali.
Questa guida vi mostrerà il processo, illustrando come sia facile incorporare un modulo in qualsiasi sito web utilizzando EmbedForms.
A cosa servono i moduli?
I moduli svolgono un ruolo cruciale nelle nostre attività quotidiane, sia nel mondo fisico che in quello digitale. Aiutano le organizzazioni a svolgere le loro attività in modo più efficiente, semplificando il processo di raccolta delle informazioni.
Raccolta dati
I moduli sono spesso utilizzati per raccogliere dati o informazioni dagli utenti. Può trattarsi di una semplice raccolta di informazioni di contatto, come un modulo di iscrizione via e-mail su un sito web, oppure di dati scientifici o di ricerca di mercato più complessi.
Ad esempio, un modulo medico raccoglie l'anamnesi e i sintomi del paziente per aiutare la diagnosi e il trattamento.
Feedback e comunicazione
I moduli rappresentano un modo efficace per raccogliere il feedback dei clienti o utenti. Le indagini, i sondaggi o i moduli di feedback consentono agli utenti di comunicare i loro pensieri, le loro opinioni o le loro esperienze a un'organizzazione.
Possono essere utilizzati per lo sviluppo del prodotto, per migliorare l'esperienza dell'utente o per misurare la soddisfazione del cliente.
Requisiti legali e di conformità
Alcuni settori e procedure richiedono l'uso di moduli per garantire la conformità ai requisiti legali e normativi.
Ad esempio, i moduli fiscali consentono al governo di raccogliere i dati finanziari necessari. I moduli di consenso in ambito medico o di ricerca assicurano che i partecipanti siano informati e accettino le condizioni della procedura o dello studio.
Transazioni
I moduli sono utilizzati per facilitare varie transazioni online. Può trattarsi di transazioni finanziarie (come l'acquisto su un sito di e-commerce, dove il modulo di checkout raccoglie informazioni sull'acquirente e sull'acquisto) o di transazioni non finanziarie (come l'invio di una domanda o la registrazione a un evento).
Perché incorporare i moduli nel vostro sito web?
Il posizionamento strategico dei moduli sul vostro sito web può migliorarne significativamente la funzionalità e il coinvolgimento degli utenti. I moduli offrono una comunicazione efficace con i vostri visitatori e clienti, consentendovi di raccogliere informazioni preziose e di fornire servizi migliori.
Coinvolgimento degli utenti
L'inserimento di un modulo nel vostro sito web può aumentare il coinvolgimento degli utenti fornendo un canale diretto di interazione. Questo potrebbe essere sotto forma di un modulo di feedback del clienteUn sondaggio, un quiz o anche un semplice modulo di contatto. Invita gli utenti a interagire con i contenuti, a condividere le loro opinioni o a porre domande.
Raccolta dati
I moduli possono essere utilizzati per raccogliere informazioni preziose sui visitatori, come le informazioni di contatto, le preferenze o le esigenze. Questi dati possono essere utilizzati per strategie di marketing, per la profilazione dei clienti o per lo sviluppo dei prodotti. Un modulo di iscrizione alla newsletter, ad esempio, può aiutarvi a costruire una lista di email marketing.
Facilità di comunicazione
Un modulo incorporato può semplificare il processo di comunicazione tra voi e i vostri visitatori. Invece di inviarvi direttamente un'e-mail, i visitatori possono semplicemente compilare un modulo, assicurandovi di ricevere tutte le informazioni necessarie in modo strutturato. Questo è particolarmente utile per i moduli di assistenza clienti o di richiesta di informazioni.
Conversioni e vendite:
Se gestite un sito di e-commerce, i moduli sono una parte essenziale del processo di acquisto. Consentono agli utenti di inserire i dettagli di spedizione, selezionare i prodotti e completare le transazioni. I moduli ben progettati possono snellire il processo di checkout e migliorare l'esperienza dell'utente, aumentando in ultima analisi le conversioni e le vendite.
Registrazione utente
Per i siti web che richiedono account utente, l'inserimento di un modulo di registrazione è fondamentale. Questo può aiutare a gestire l'accesso degli utenti, a personalizzarne l'esperienza e a creare una comunità. Il modulo può raccogliere informazioni importanti come nomi utente, password e altri dettagli dell'utente in modo sicuro e conveniente.
Come incorporare un modulo in un sito web?
Ecco come iniziare, creare un modulo personalizzato e ottenere un codice incorporabile per visualizzare il modulo sul vostro sito web:
1. Nel popup di benvenuto, scegliere un modello di modulo o iniziare da zero.
È possibile visualizzare l'anteprima di questo modello o tornare indietro e scegliere un altro modulo nella libreria dei modelli di modulo.
2. Impostare e personalizzare il modulo, se necessario, fare clic su "Salva" e su "Pubblica live".
3. Per ottenere il codice del modulo, nell'angolo in alto a sinistra fare clic sul link "Incorpora modulo nel sito web".
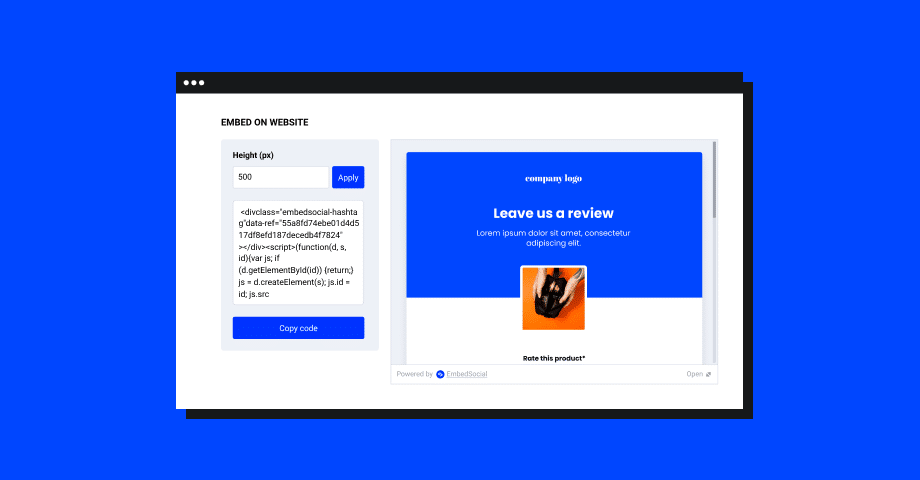
4. Nell'editor del widget del modulo, copiare il codice fornito
4. Per incorporare il modulo, è sufficiente incollare il codice nella sezione del corpo del sito web in cui si desidera che appaia
Se utilizzate WordPress, consultate le istruzioni riportate di seguito. Per altre piattaforme CMS o di commercio elettronico, non esitate a contattare il nostro team di assistenza per ulteriore assistenza. Non è necessario alcun moduli recensioni integrazionie potete incorporare il vostro codice in qualsiasi altro web builder utilizzando lo stesso codice fornito nel file Piattaforma EmbedForms.
Il codice HTML del modulo può essere incorporato praticamente ovunque sul vostro sito web. L'aspetto fondamentale è che devono essere visibili a tutti e presentati al momento giusto. Per esempio, i proprietari di aziende di solito chiedono un'opinione dopo che un cliente ha interagito con la loro attività, e le impressioni sono ancora fresche quando si parla di moduli di feedback.
Ciò significa che se state conducendo un sondaggio post-acquisto sul vostro sito web di e-commerce, il posto migliore per incorporarlo sarebbe la pagina di ringraziamento, e dovrebbe essere visualizzato pochi secondi dopo il completamento dell'acquisto.
Per ulteriori dettagli su come creare un modulo incorporato, controllare Guida all'impostazione dei moduli
Come incorporare un modulo in WordPress?
Nota: EmbedForms funziona per qualsiasi sito e pagina WordPress e non è necessario installare plugin o widget aggiuntivi che potrebbero rallentare il sito. I passaggi si applicano a ogni modulo, sia esso un modulo di feedback, un modulo di contatto, un modulo di iscrizione, un modulo di registrazione o un sondaggio.
Non è necessario installare alcun plugin di WordPress per creare un modulo incorporabile per WordPress. Una volta pronti a incollare il codice nella pagina o nel post, basta seguire questi passaggi.
Per prima cosa, accedete al vostro sito WordPress e aprite la pagina in cui dovrete incorporare il modulo.
1. Fare clic sull'icona + nell'editor e scegliere il blocco HTML
2. Incollare il codice embed nella textarea del blocco
3. Fare clic su "Aggiorna".
E questo è tutto. Questo codice funziona per qualsiasi piattaforma che supporti JavaScript o l'integrazione di iFrame.
Incorporare i widget dei moduli
Se è necessario personalizzare il modo in cui i moduli appaiono sul sito web, è possibile utilizzare Widget dei moduli.
Invece di incorporare semplicemente i moduli in linea, EmbedForms fornisce alcuni tipi diversi di widget che trasformano i moduli in widget web interattivi.
Si può scegliere di mostrare un banner, un galleggiante o un pulsante che, se cliccato, apre il modulo.
Questi widget sono progettati per risparmiare spazio, caricarsi velocemente e aiutarvi a mostrare i moduli in posizioni di rilievo sul vostro sito web, in modo da aumentare i tassi di risposta.
Per creare e aggiungere il widget del modulo,
1. Andare a Widgete aprite il widget del modulo che volete far apparire in modo diverso sul vostro sito web. Se non si dispone di un widget, fare clic su Creare un widget per crearne uno.
2. Scegliere Banner, Floater, Button o JS trigger e fare clic su 'Risparmiare'.
3. Infine, copiare/incollare il codice in alto a destra nella pagina in cui si vuole far apparire il widget.
Ecco fatto. Ora potete incorporare facilmente qualsiasi modulo nel vostro sito web in diversi formati e raccogliere più dati dai vostri visitatori.
Fare di più con EmbedForms
EmbedForms è un costruttore di moduli completo con opzioni avanzate di costruzione di moduli. Tutti i moduli sono reattivi e si adattano perfettamente ai dispositivi mobili. Inoltre, dispone di un'opzione per l'informativa sulla privacy, in modo che gli utenti possano conformarsi ai requisiti del GDPR.
Nel testo che segue, troverete altre opzioni che vi aiuteranno a incorporare i migliori moduli web:
1. Opzioni di personalizzazione
Quando si apre una pagina specifica di un modulo, è possibile utilizzare l'editor per scegliere diversi campi del modulo, come pulsanti di opzione, paragrafi, menu a discesa, valutazioni, scale di opinione, ecc. Inoltre, è possibile utilizzare altre opzioni di formattazione, come cambiare l'intero tema, modificare l'immagine di sfondo dell'intestazione, caricare il proprio logo, ecc.
2. Notifiche via e-mail
Per attivare il promemoria via e-mail, andate nelle impostazioni generali e fate clic su notifiche e-mail: riceverete un'e-mail con il link all'ultima risposta del modulo.
3. Messaggio di ringraziamento
Aggiungete il vostro messaggio di ringraziamento navigando nelle impostazioni generali e scrivendo il vostro biglietto di ringraziamento.
4. Collegamento di reindirizzamento
Quando un utente fa clic sul pulsante di invio dopo aver compilato il modulo, è possibile aggiungere un link di reindirizzamento che indirizzerà i clienti a una pagina di destinazione specifica, aggiungendo un link nel campo per il reindirizzamento dopo l'invio.
5. Risposte all'opzione Condividi ed esporta
Esportare tutti i moduli inviati in Excel, Google Sheets o qualsiasi altra applicazione per fogli di calcolo. Inoltre, è possibile utilizzare l'opzione "Condividi" che consente di condividere i rispondenti con altri membri del team, in modo che possano visualizzare le risposte raccolte da un modulo specifico.
6. Creare e incorporare un modulo popup
Incorporare i moduli è semplice, ma dovrebbe esserlo anche incorporare i moduli in diversi formati di visualizzazione. Quindi, se volete incorporare un modulo popup, EmbedForms ha l'opzione che fa per voi. È un tipo di widget del modulo che ha la funzionalità di mostrare il modulo in un popup.
È inoltre possibile esplorare altre opzioni di incorporamento come popover, pulsanti, floater e simili.
Ecco come apparirà un modulo sul vostro sito web se scegliete EmbedForms!
È anche possibile incorporare i moduli di Google
Utilizzando Google Forms, l'incorporazione del modulo è simile all'incorporazione dei moduli creati con EmbedForms o qualsiasi altro costruttore di moduli web.
Ecco i passaggi per incorporare un modulo di Google:
Fase 1: Fare clic sul pulsante in alto a destra 'Condividi opzione
Fase 2: Fare clic sulla scheda con l'icona del codice e cliccare su 'CopiaPulsante
Step 3: Incollare il codice nella pagina HTML in cui si desidera che il modulo appaia.
Tutto qui.
Avvolte
Come abbiamo visto, incorporare un modulo nel vostro sito web può essere semplice, ma offre un modo efficace per migliorare il coinvolgimento degli utenti e raccogliere dati preziosi.
Con EmbedForms, tutto ciò che dovete fare è avere un obiettivo chiaro di ciò che volete imparare sui vostri clienti, scegliere il modello adatto e copiare-incollare il codice sul vostro sito web.
Per saperne di più: Scoprire 10 moduli di generazione di lead e widget magnetici
FAQ:
Il numero di campi del modulo deve essere il minimo necessario per raccogliere le informazioni richieste. In genere, i moduli più brevi con 3-5 campi tendono ad avere tassi di completamento più elevati.
Sì, i moduli possono aumentare le entrate migliorando generazione di leadIl cliente è sempre più coinvolto, il suo impegno e i tassi di conversione, soprattutto se utilizzati in modo strategico nelle attività di vendita, marketing e assistenza ai clienti.
I moduli incorporati si integrano perfettamente nel layout di un sito web, migliorando l'esperienza dell'utente e consentendogli di interagire direttamente senza dover abbandonare la pagina corrente.
Un modulo incorporato è un modulo integrato direttamente in una pagina web, che consente agli utenti di interagire con esso senza lasciare la pagina, migliorando così l'esperienza dell'utente.
Per aggiungere un modulo a un sito web, in genere si crea il modulo utilizzando un costruttore di moduli, si genera un codice embed e si inserisce questo codice nell'HTML del sito.
Iscriviti ora e ottieni il tuo costruttore di moduli interattivi gratuito per sempre
Provate EmbedForms e inserite moduli web accattivanti nel vostro sito web, in pochi secondi.
Gratuito per sempre - Facile da configurare