Siamo felici di condividere con voi Widget del modulo. ?
Una nuova funzionalità in EmbedForms che converte qualsiasi modulo web in un widget web interattivo.
Abbiamo progettato i Widget dei moduli per aiutarvi a raccogliere più feedback sul vostro sito web senza intralciare i visitatori, ma offrendo loro un'esperienza moderna e interattiva.
Kate Bojkov, Proprietario del prodotto
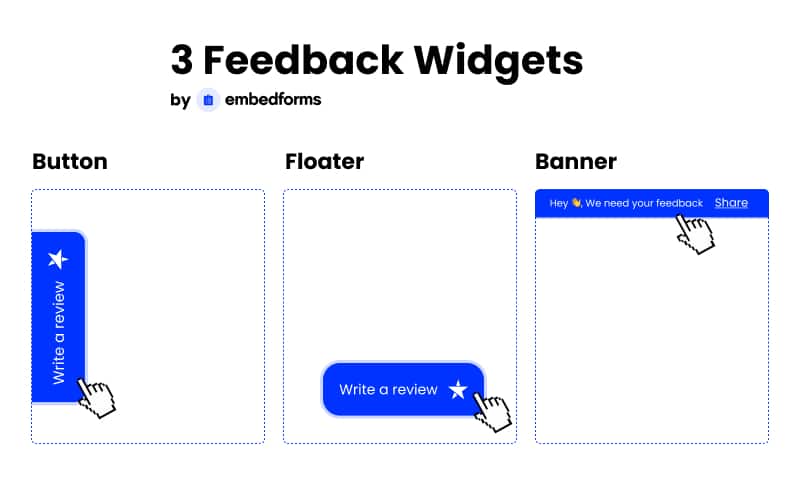
Attualmente, Widget del modulo hanno 3 formati coinvolgenti e personalizzabili: Banner, Button e Floater, e il nostro team sta lavorando a nuovi aggiornamenti in questo momento.

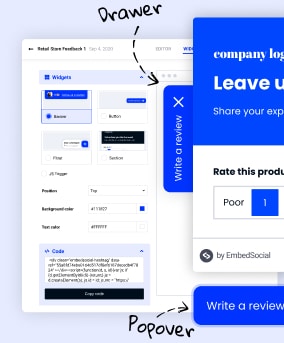
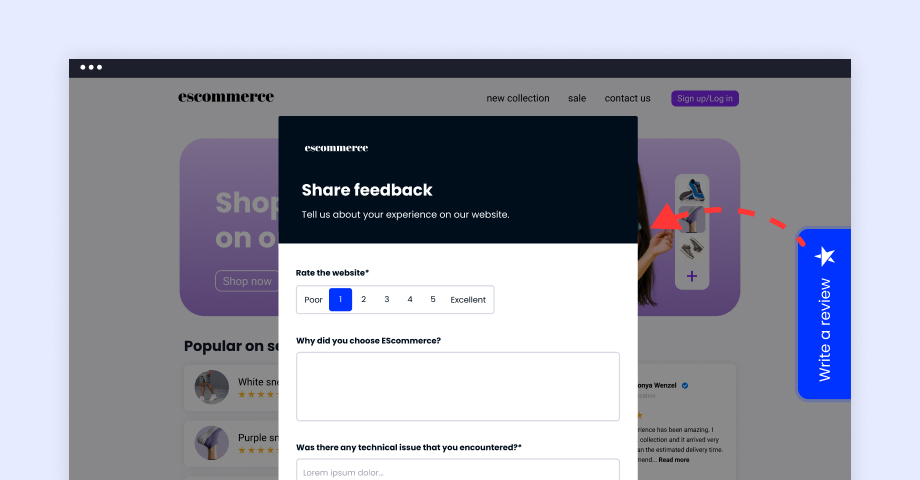
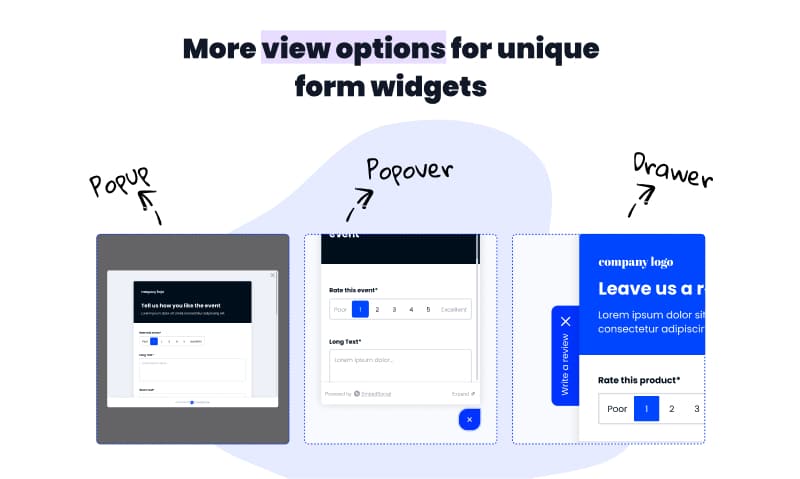
Opzioni di visualizzazione: Cassetto, popup o popover
Avete bisogno di visualizzare i moduli web in una vista diversa? Nessun problema!
EmbedForms offre diversi formati di visualizzazione che potete scegliere e far visualizzare il vostro modulo in un formato interattivo che coinvolgerà maggiormente e aumenterà le risposte.
Ecco le opzioni di visualizzazione attuali:
- Vista Popover
- Vista del cassetto
- Vista a comparsa

Incorporare i widget di feedback in pochi secondi
EmbedForms è stato costruito per aiutarvi a incorporare i moduli senza la necessità di avere competenze informatiche. Detto questo, incorporare i widget è semplicissimo e chiunque può farlo in modo rapido e semplice con pochi clic.
Per incorporare un widget del modulo è sufficiente:
- Fare clic sul pulsante 'Widget' fare clic su Impostazioni e scegliere uno dei formati dei widget del modulo.
- Per determinare la posizione del widget, fare clic sul pulsante a discesa e scegliere la posizione in cui si desidera che il widget appaia.
- Cliccare Risparmiare
- Copia/incolla la singola riga di codice in qualsiasi div della vostra pagina web.
Ed ecco fatto. In pochi clic avrete un widget web completamente reattivo.
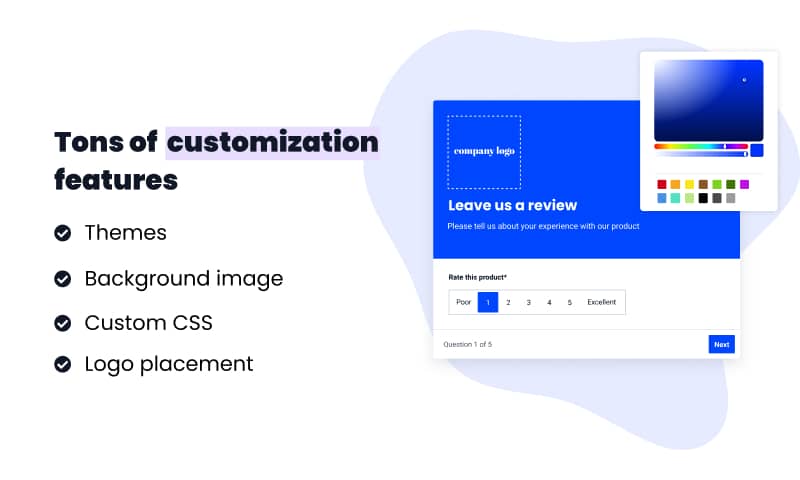
Siamo anche pienamente consapevoli dei diversi design dei siti web; per questo EmbedForms offre un'opzione per i widget personalizzati, in modo da poter modificare il widget predefinito e cambiarne l'aspetto:
- Colore di sfondo
- Colore del testo e dell'icona
- Etichetta del widget
- Opzioni di pop-up e di pagina per la visualizzazione dei moduli
Il opzione pop-up visualizzerà il modulo come una finestra più piccola, mentre l'opzione opzione pagina reindirizzerà l'utente a una nuova pagina in cui il modulo sarà visualizzato a schermo intero.
Non c'è bisogno di lottare con gli elementi HTML o di scrivere CSS, perché il sistema genera il codice automaticamente e, una volta incollato il codice, i widget appaiono immediatamente.
Ecco un video tutorial per seguire facilmente il processo.
Personalizzare il modulo e il widget

Per quanto riguarda la personalizzazione, il design dei widget non è l'unico che può essere modificato per adattarsi alle vostre esigenze.
Come ormai tutti sanno, anche il modulo stesso può essere modificato in molti modi. Gli utenti possono aggiungere più campi di input e configurare i nostri modelli predefiniti con campi per il caricamento di file, campi di testo, elenchi a discesa, aggiungere caselle di controllo, modificare le etichette degli input del modulo e aggiungere altri elementi essenziali del modulo per raccogliere i dati corretti.
Il marchio è molto importante, quindi per rifletterlo perfettamente, gli utenti possono modificare la copia del pulsante di invio, applicare l'immagine di sfondo, aggiungere segnaposti o utilizzare l'opzione CSS personalizzata se hanno qualche conoscenza di codifica.
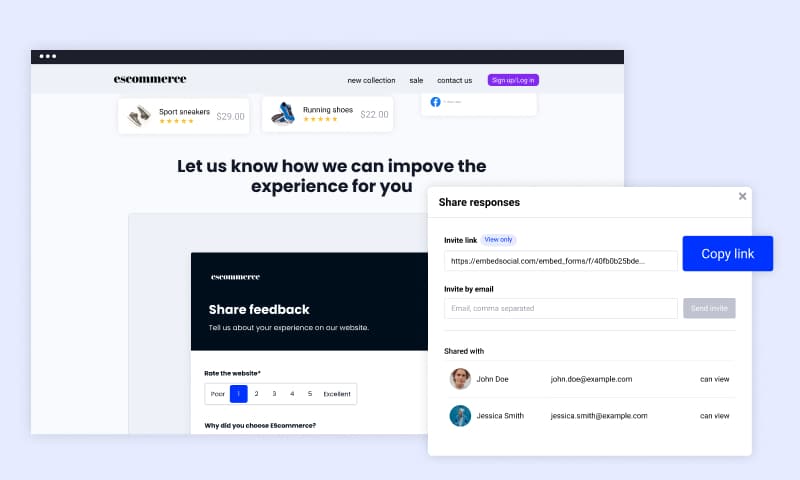
Esportare e condividere le risposte

I widget dei moduli sono perfetti per raccogliere feedback sul web, raccogliere impressioni, segnalare bug, chiedere la convalida di un prodotto o scoprire a che punto sono i clienti nel loro percorso di acquisto.
I dati del modulo vengono raccolti in un unico punto da cui è possibile condividerli con i clienti, monitorare l'inserimento del testo da parte dell'utente, oppure esportare i dati in formato CSV e inserirli in Google Sheets, Excel, nel proprio CRM o utilizzare le nostre opzioni di integrazione.
I contributi degli utenti possono aiutarvi a comprendere meglio e più a fondo i vostri clienti.
Inoltre, con i widget dei moduli, gli utenti possono inviare i moduli quando è più comodo per loro, ma è anche possibile chiedere informazioni personali come un numero di telefono senza sembrare invadenti.
Poiché i widget dei moduli sono attaccati lateralmente, nella parte inferiore o superiore del vostro sito web, gli utenti riusciranno a trovarli molto rapidamente e non saranno frustrati nel cercarli. Questo tipo di approccio è ottimo per aumentare la tasso di risposta anche.
Domande frequenti su EmbedForms
Se avete bisogno di un tutorial dettagliato su come iniziare, consultate il nostro centro assistenza.
1. Come posso iniziare a usare EmbedForms?
Create un account per EmbedForms, scegliete un modello e iniziate a personalizzare il vostro modulo. Altro in Guida alla configurazione.
2. Dove posso inviare e pubblicare i moduli?
Potete pubblicare il modulo sui social media, via e-mail, inviarlo via SMS o incorporarlo nel vostro sito web.
3. Che tipo di moduli posso creare con EmbedForms?
È possibile creare qualsiasi tipo di modulo. Stiamo anche creando una libreria con moduli di contatto, moduli di registrazione e moduli di feedback già pronti. La aggiorneremo costantemente e, se ne avete bisogno, potete richiedere un modello di modulo.
4. È necessario conoscere il codice?
Niente affatto! Tutto ciò che dovete fare è scegliere un modello e iniziare a modificare il modulo in base alle vostre esigenze.
5. Posso mostrare i moduli sul mio sito web?
Sì, la funzionalità di incorporamento funziona su qualsiasi sito web e potete mostrare i moduli sulle landing page costruite con WordPress o qualsiasi altra piattaforma CMS che supporti i codici JavaScript o iframe.
6. Posso personalizzare il modulo?
EmbedForms offre diverse opzioni di personalizzazione. È possibile creare il modulo da zero o modificare i tipi di campo, le etichette e il testo esistenti, applicare un tema di design e simili.
7. Posso impostare dei promemoria ogni volta che ricevo una nuova risposta?
Sì, è possibile configurare un'impostazione di automazione delle e-mail, in cui si può definire un indirizzo e-mail per ricevere le notifiche una volta inviato un modulo.
8. I moduli sono conformi al GDPR?
Abbiamo in mente questa normativa ed è per questo che abbiamo creato un'impostazione per l'informativa sulla privacy che invitiamo tutti gli utenti ad attivare per aggiungere un link all'informativa sulla privacy ufficiale per informare gli utenti sugli standard GDPR e su come vengono trattati i dati dei clienti. Inoltre, suggeriamo agli utenti di utilizzare il tipo di file con pulsante di opzione per creare un'opzione "Accetto i termini", in modo che i clienti e voi, in qualità di creatori del modulo, siate sicuri che i clienti abbiano letto e rispettino la vostra politica e i vostri termini.
Iscriviti ora e ottieni il tuo costruttore di moduli interattivi gratuito per sempre
Provate EmbedForms e inserite moduli web accattivanti nel vostro sito web, in pochi secondi.
Gratuito per sempre - Facile da configurare