Embedded forms are one of the most effective and easy methods for collecting data, and embedding the code on your website shouldn’t require calling a tech guy to do it.
Whether for feedback, transactions, or registration, forms are pivotal.
This guide will show you the process, illustrating how easy it is to embed a form on any website using EmbedForms.
What Are Forms Used For?
Forms play a crucial role in our daily activities, both in the physical world and digitally. They help organizations carry out their operations more efficiently by streamlining the information-gathering process.
Data Collection
Forms are often used to collect data or information from users. This could be as simple as gathering contact information, such as an email sign-up form on a website, or more complex scientific or market research data.
For instance, a medical form collects patient history and symptoms to assist in diagnosis and treatment.
Feedback and Communication
Forms provide an effective way to gather feedback from customers or users. Surveys, polls, or feedback forms allow users to communicate their thoughts, opinions, or experiences to an organization.
They can be used for product development, improving user experience, or gauging customer satisfaction.
Legal and Compliance Requirements
Certain industries and procedures require the use of forms to ensure they meet legal and regulatory requirements.
For instance, tax forms allow the government to collect necessary financial data. Consent forms in medical or research contexts ensure participants are informed and agree to the conditions of the procedure or study.
Transactions
Forms are used for facilitating various transactions online. These could be financial transactions (such as making a purchase on an e-commerce website where the checkout form collects information about the buyer and the purchase) or non-financial transactions (such as submitting an application or registering for an event).
Why Embed Forms on Your Website?
The strategic placement of forms on your website can significantly enhance its functionality and user engagement. Forms offer effective communication with your visitors and customers, allowing you to collect valuable information and provide improved services.
User Engagement
Embedding a form on your website can increase user engagement by providing a direct channel for interaction. This could be in the form of a customer feedback form, a poll, a quiz, or even a simple contact form. It invites the users to engage with the content, share their opinions, or ask questions.
Data Collection
Forms can be used to gather valuable information about your visitors, such as their contact information, preferences, or needs. This data can be used for marketing strategies, customer profiling, or product development. A newsletter subscription form, for example, can help you build an email marketing list.
Ease of Communication
An embedded form can simplify the process of communication between you and your visitors. Rather than having visitors email you directly, they can simply fill out a form, ensuring that you receive all the necessary information in a structured manner. This is particularly useful for customer support or inquiry forms.
Conversions and Sales:
If you run an e-commerce site, forms are an essential part of the purchasing process. They allow users to input shipping details, select products, and complete transactions. Well-designed forms can streamline the checkout process and improve the user experience, ultimately boosting conversions and sales.
User Registration
For websites that require user accounts, embedding a registration form is critical. This can help manage user access, personalize user experiences, and build a community. The form can collect important information like usernames, passwords, and other user details in a secure and convenient manner.
How to Embed Form in a Website?
Here is how to start, create a custom form and get an embeddable code to display the form on your website:
1. In the welcome popup, choose a form template or start from scratch
You can preview this template or go back and choose another form in the form templates library.
2. Setup and customize your form if needed, click ‘Save’ and click ‘Publish live’
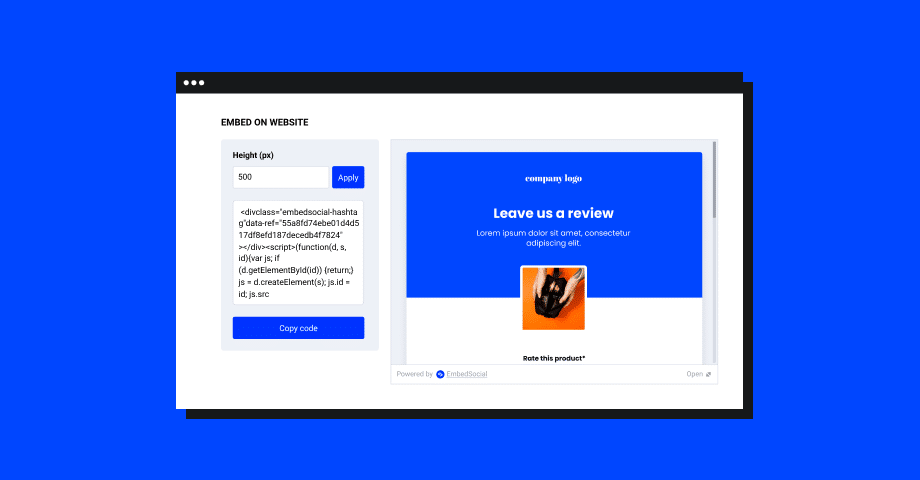
3. To get the form code, in the top-left corner click the ‘Embed form on website’ link
4. In the form widget editor, just copy the provided code
4. To embed the form, just paste the code into the body section of your website where you want to appear
If you use WordPress, check the instructions below. For other CMS or eCommerce platforms, feel free to reach out to our support team for additional help. You will not need any forms reviews integrations, and you can embed your code into any other web builder by using the same code provided in the EmbedForms platform.
The HTML code of the form can be embedded pretty much anywhere on your website. The key part is that they should be visible to everyone and presented at the right time. For instance, business owners usually ask for an opinion after a customer has some interaction with their business, and the impressions are still fresh when it comes to feedback forms.
This means that if you are conducting a post-purchase survey on your e-commerce website, the best place to embed it would be the thank you page, and it should be displayed a few seconds after the purchase is completed.
For more details on how to create embedded form check Forms Setup Guide
How to Embed Form in WordPress?
Note: EmbedForms works for any WordPress website and WordPress page, and there is no need to install additional plugins or widgets that may slow down your website. The steps apply to every form, whether it is a feedback form, contact form, sign-up form, registration form, or survey
You don’t need to install any WordPress plugin to create an embeddable forms for WordPress. Once you are ready to paste the code into your page or post, just follow these steps.
First, log in to your WordPress site and open the page where you will need to embed the form.
1. Click the + icon in the editor and choose the HTML block
2. Paste the embed code in the textarea of the block
3. Click ‘Update’
And that’s it. This code works for any platform that supports JavaScript or iFrame embedding.
Embed Form Widgets
If you need to customize the way the forms appear on your website, you can use Forms Widgets.
Instead of just embedding the forms inline, EmbedForms provides a few different types of widgets that will transform your form into interactive web widgets.
You can choose to show a Banner, Floater, or Button that, when clicked, will open the form.
These widgets are designed to save space, load fast and help you showcase the forms in prominent positions on your website so you can increase their response rates.
To create and add form widget,
1. Go to Widgets, and open the form widget you want to appear differently on your website. If you don’t have a widget, click Create widget to create one.
2. Pick Banner, Floater, Button, or JS trigger and click ‘Save‘.
3. Finally, copy/paste the top-right code into the page where you want the widget to appear.
That’s it. Now you can easily embed any form on your website in different formats and collect more data from your web visitors.
Do more with EmbedForms
EmbedForms is a complete forms builder with advanced form building options. All forms are responsive and fit perfectly to mobile devices. Also, it has a Privacy Policy option so users can comply with GDPR requirements.
In the following text, you can find more options that will help you to embed the best web forms:
1. Customization options
When you open a specific form page, you can use the editor to choose different form fields like radio buttons, paragraphs, drop-down menus, ratings, opinion scales, etc., when you want to create a completely new form. Also, you can use other formatting options, such as changing the entire theme, changing the header background image, uploading your own logo, etc.
2. Email notifications
To turn on the email reminder, go to general settings and click on email notifications and you will receive an email with the link to the latest form response.
3. Thank you message
Add your thank you message by navigating on the general settings and writing down your thank you note.
4. Redirect link
When a user clicks the submit button after filling in the form, there is an option to add a redirect link that will navigate your customers to a specific landing page by adding a link in the field for redirect after submission.
5. Responses Share & Export option
Export all form submissions in Excel, Google Sheets, or any other spreadsheet app. Plus, you can use the ‘Share’ option that will allow you to share the respondents with other team members so they can view the responses collected from a specific form.
6. Create and embed a popup-form
Embedding forms are simple, but embedding forms in different viewing formats should be simple too. So if you want to embed a popup form EmbedForms has the option for you. It is a type of form widget that has the functionality to show your form in a popup.
You can also explore other embed options such as popover, button, floater, and similar.
Here is what a form will look like on your website if you go with EmbedForms!
You Can Also Embed Google Forms
Using Google Forms, the form’s embedding is similar to embedding forms created with EmbedForms or any other web form builder.
Here are the steps on how to embed a Google form:
Step 1: Click on the top-right ‘Share’ option
Step 2: Click on the tab with the code icon and click on the ‘Copy‘ button
Step 3: Paste the code into the page HTML where you want the form to appear
That’s it.
Wrap up
As we’ve explored, embedding a form on your website can be straightforward, offering a powerful way to enhance user engagement and collect valuable data.
With EmbedForms, all you have to do is have a clear goal of what you want to learn about your customer, choose the suitable template, and copy-paste the code on your website.
Read more: Check out 10 Lead Generation Forms and Magnet Widgets
FAQ:
The number of fields in your form should be as few as necessary to collect the required information. Typically, shorter forms with 3-5 fields tend to have higher completion rates.
Yes, forms can increase revenue by improving lead generation, customer engagement, and conversion rates, especially when used strategically in sales, marketing, and customer service efforts.
Embedded forms seamlessly integrate into a website’s layout, enhancing user experience by enabling direct user interactions without needing to navigate away from the current page.
An embed form is a form that is integrated directly into a webpage, allowing users to interact with it without leaving the page, thus enhancing the user experience.
To add a form to a website, you typically create the form using a form builder, generate an embed code, and then insert this code into your website’s HTML.
Sign up now and get your forever free interative forms builder
Try EmbedForms and embed engaging web forms on your website, in seconds.
Forever free · Easy setup