Ya sabemos que los formularios de contacto son una de las formas más cómodas de ponerse en contacto con sus clientes.
Son necesarios en todos los sitios web, ya sean de comercio electrónico o de otro tipo.
Tienen un aspecto profesional y son una excelente forma de recopilar datos de los clientes; además, añadir un simple botón captcha puede proporcionar una excelente protección contra el spam.
Por lo tanto, en esta entrada del blog, discutimos cómo se puede crear un formulario de contacto rápida y fácilmente usando WordPress constructor de formularios, plugin, y HTML, para que pueda disfrutar de todos los beneficios que ofrecen los formularios de contacto.
Sumerjámonos.
1. Crear formularios de contacto con Form Builder

Los creadores de formularios en línea son la primera opción para los usuarios que carecen de conocimientos técnicos de HTML, CSS y otros lenguajes de programación o están demasiado ocupados para crear uno desde cero por su cuenta.
El proceso de creación de formularios de contacto con un creador de formularios para su sitio web WordPress es sencillo y lleva menos de cinco minutos en la mayoría de los casos.
Los creadores de formularios modernos tienen una interfaz de usuario sencilla que permite una navegación intuitiva a través de la configuración, permitiéndole crear rápidamente cualquier formulario.
Las plantillas de formularios de la biblioteca del creador de formularios, es decir, los documentos organizados para la recogida de datos, están diseñados de antemano. Lo único que les queda a los usuarios es personalizar el formulario según sus necesidades.
Más adelante hablaremos del proceso de personalización y de las posibilidades que ofrecen los creadores de formularios.
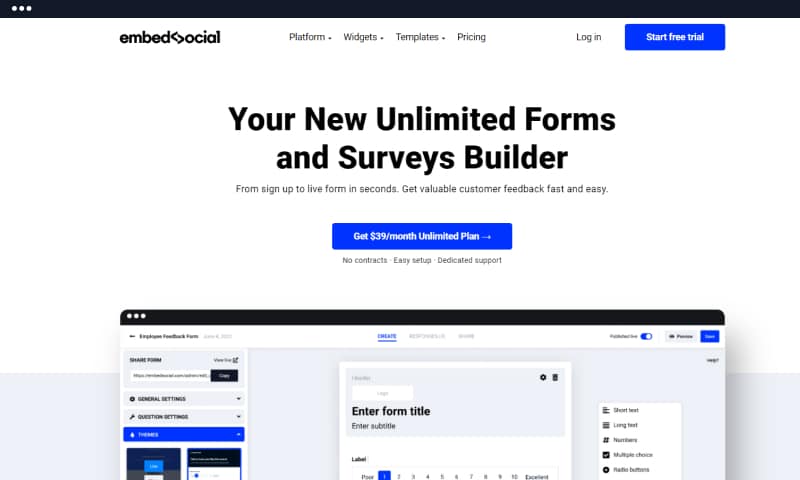
Ahora, vamos a empezar con la guía paso a paso de la creación de un formulario de contacto con la ayuda de EmbedForms.
- En primer lugar, cree un cuenta.
- Elija el Formulario de contacto plantilla
- Haga clic en Publicar
Ya está.
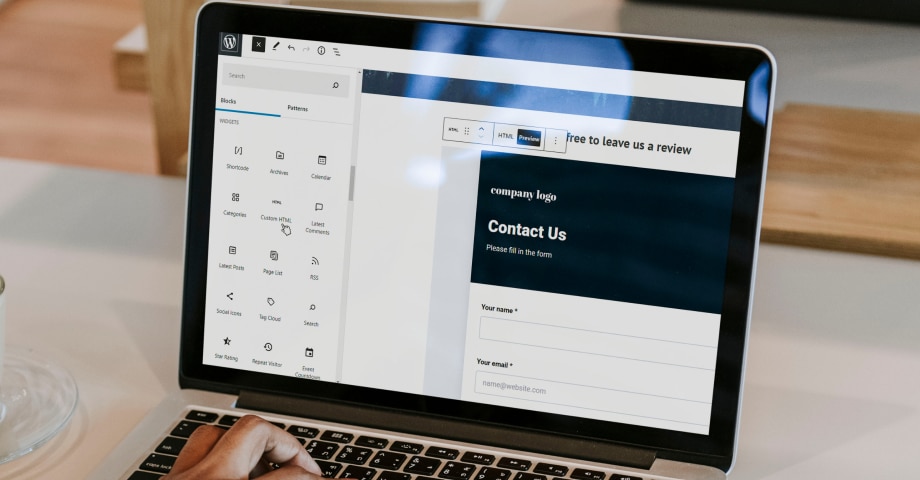
Si publica el formulario, estará listo para ser incrustado en su página de contacto de WordPress de inmediato.
Los usuarios pueden implementar el formulario en la página copiando primero el código y pegándolo después en el sitio web donde quieren que aparezca el formulario.
El formulario puede incrustarse botón de respuesta o como formulario de contacto habitual en una página de contacto independiente.
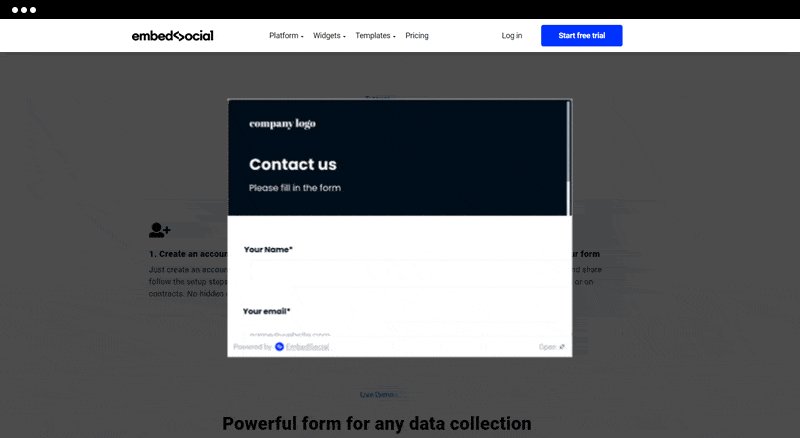
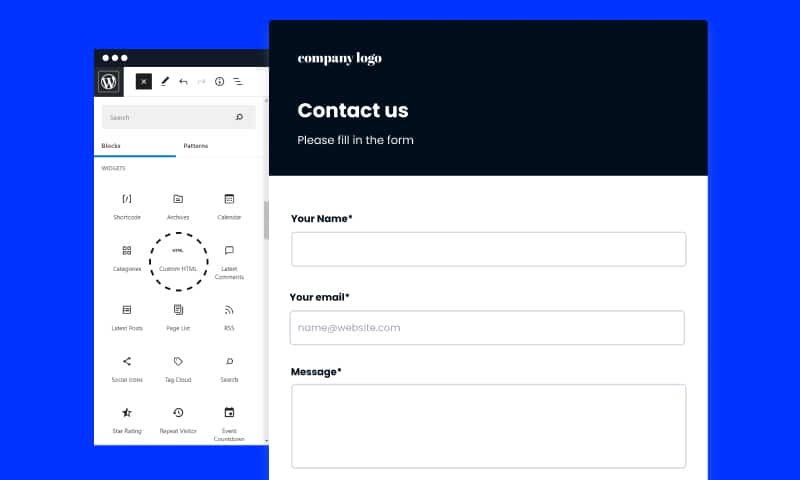
Este es un ejemplo de cómo se verá su formulario de contacto una vez incrustado en su sitio WordPress.
Si elige la opción botones de respuestaEl formulario puede incrustarse en la barra lateral o en la cabecera de la página y, una vez activado por los usuarios, puede aparecer como una ventana emergente, flotante o banner.

Y ya está. Ya está.
Ahora volvamos a hablar de las opciones de personalización y de lo que ocurre si eliges editar el formulario.
Los formularios de contacto básicos contienen varios campos críticos para el nombre, el correo electrónico y el mensaje.
Pero en algún momento, es posible que desee añadir nuevos campos de formulario o cambiar el diseño del formulario.
Utilizar un creador de formularios en línea también puede ayudarle en este sentido.
Sólo tiene que hacer clic en cualquier pregunta y, en el menú de la izquierda, hacer clic en Configuración de la pregunta.
El menú de configuración de preguntas le proporcionará diferentes campos, empezando por párrafos, campos para correo electrónico, botones de radio, menús desplegables, casillas de verificación y muchos más tipos de campos, que pueden resultarle útiles a la hora de crear otros formularios, como formularios de pedido o formularios de registro.
Además, puedes personalizar el formulario para adaptarlo al diseño de tu sitio eligiendo uno de los temas diseñados por profesionales, adjuntar tu foto al formulario de contacto o utilizar la opción de CSS personalizado.
Más opciones que puede utilizar de constructores de forma son:
- notificación por correo electrónico
- redirigir enlace
- mensaje de agradecimiento tras rellenar el formulario
- añada su copia para el botón de envío
- opción para campos obligatorios
- formulario de supervisión organizado en el que puede supervisar todos los envíos de formularios
- Interfaz de arrastrar y soltar para reorganizar las preguntas
- Integración con múltiples aplicaciones de marketing por correo electrónico y sistemas de pago como stripe
Si aún no está seguro de cómo empezar, puede consultar nuestro tutorial.
¿Por qué elegir un creador de formularios?
Los constructores de formularios vienen con una alta funcionalidad y potentes características, sin embargo, la mayoría de las veces, son fáciles de usar para principiantes, y cualquiera puede utilizarlos para crear un formulario haciendo clic en las opciones deseadas.
Lo mejor es que no es necesario instalar complementos adicionales, que pueden afectar a la velocidad de su sitio web.
Además, los constructores de formularios pueden funcionar con cualquier constructor de páginas y CMS además de WordPress y algunas de las versiones pro proporcionan funcionalidades avanzadas como formularios multipágina e incluso integraciones con Paypal.
2. Crear formularios de contacto con el plugin de WordPress

Los plugins constructores de formularios son otra herramienta de ayuda a la que muchos usuarios acuden cuando necesitan un formulario de contacto para WordPress.
Hay una amplia gama de plugins de WordPress que son populares en el mercado, y van desde plugins gratuitos que permiten formularios simples incrustados con shortcode hasta plugins totalmente integrados con WordPress.
Y cuál es el mejor plugin de WordPress depende sobre todo de las preferencias y necesidades de los usuarios.
Sin embargo, aquí tienes algunos de los plugins de WordPress más populares que puedes encontrar:
- WPForms Lite
- Formas formidables
- Formulario de contacto 7
- Formularios de gravedad
- Formas de caldera
- Formularios Ninja
Nota: Para encontrar e instalar plugins, debe utilizar wordpress.org.
Hablaremos de las posibilidades de los plugins de formularios de contacto de WordPress, pero antes, daremos los pasos para crear un sencillo formulario de contacto utilizando complementos.
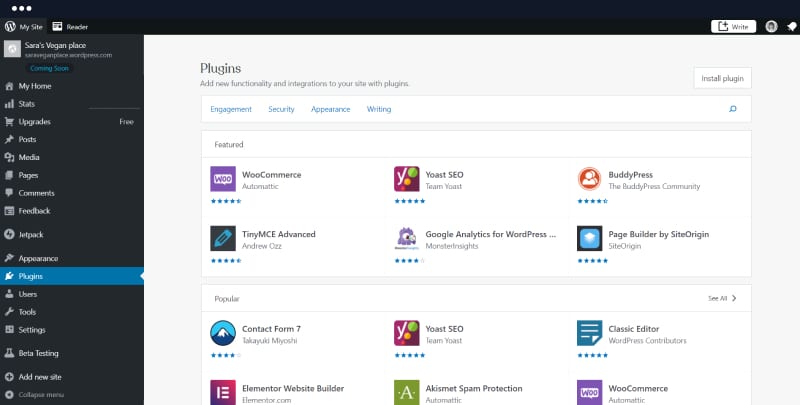
1. En primer lugar, vaya a su panel de WordPress, haga clic en Plugins‘

2. Buscar en para su plugin preferido. Puede ser cualquiera de los mencionados anteriormente, o puede elegir el que más le guste.
3. Haga clic en Activar
Una vez añadido el plugin a su sitio web WordPress, puede empezar a crear su nuevo formulario de contacto.
Por lo general, lo que verá a continuación es un constructor de formularios de arrastrar y soltar desde donde puede elegir los campos obligatorios y personalizar el formulario según sus necesidades.
Los distintos plugins de WordPress ofrecen diferentes funcionalidades; algunas son más básicas, como la carga de archivos, y otras son más avanzadas, como las funciones de lógica condicional.
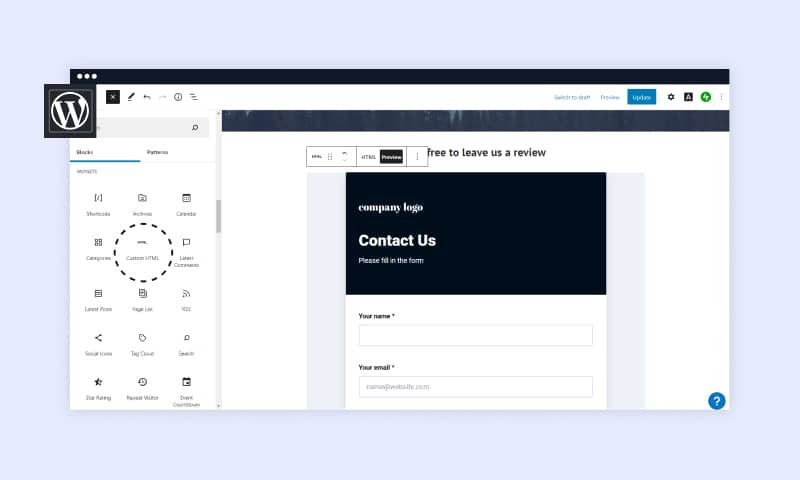
A continuación, para incrustar el formulario en su sitio web, debe crear una nueva página o editar una ya existente.
- A continuación, el primer paso es hacer clic en añadir nuevo botón de bloque y buscar el plugin.
- La mayoría de los widgets de formulario se añadirán automáticamente a la página, desde donde deberá elija el formulario de contacto.
- Puede hacer clic en vista previa, comprobar cómo se verá el formulario en el front-end y hacer clic en publicar.
Si te decides por un plugin, aquí tienes algunas características sencillas pero importantes que debes tener en cuenta:
- Interfaz fácil de usar
- Diferentes temas de WordPress
- Envío ilimitado de formularios
- Fácil personalización
- Formularios adaptados a dispositivos móviles
- Opciones de exportación como archivos CSV.
Algunos de los mejores plugins de formulario de contacto también tienen una versión gratuita por si quieres probarlos y ver si el precio te conviene para las funcionalidades que recibes.
¿Por qué elegir un plugin?
Los plugins ofrecen una gran flexibilidad y le permiten crear un formulario de contacto directamente en su página de WordPress.
Con la ayuda de plugins, puede cambiar el estilo del formulario y utilizar fuentes y colores que se adapten al diseño de su sitio web.
3. Crear formulario de contacto HTML

Utilizar HTML, CSS y otros lenguajes de programación para crear un formulario de contacto es probablemente la forma más avanzada de todas las mencionadas en esta entrada del blog.
Sin embargo, crear un formulario de contacto utilizando lenguaje de marcado es un enfoque común que practican muchos propietarios de sitios web.
Por lo tanto, antes de empezar a escribir el código, piense en los campos de entrada que le gustaría que tuviera el formulario de contacto, además de los más importantes como el nombre, la dirección de correo electrónico, el cuadro de mensaje y el botón de envío.
A continuación, abre un editor HTML; puede ser cualquier editor, desde el Bloc de notas hasta Brackets; simplemente no olvides añadir la extensión HTML cuando des nombre al documento.
A continuación, puede utilizar el código de ejemplo para crear el formulario de contacto más sencillo para su página web. Por favor, cambie el enlace de acción con su dominio y su correo electrónico con el fin de recibir las respuestas en su correo electrónico.
<div class="container">
<form target="_blank" action="https://yourdomain.com/name@email.com" method="POST" data-trp-original-action="https://yourdomain.com/name@email.com">
<div class="form-group">
<div class="form-row">
<div class="col">
<input type="text" name="name" class="form-control" placeholder="Nombre y apellidos" required>
</div>
<div class="col">
<input type="email" name="email" class="form-control" placeholder="Dirección de correo electrónico" required>
</div>
</div>
</div>
<div class="form-group">
<textarea placeholder="Su mensaje" class="form-control" name="message" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-lg btn-dark btn-block">Enviar formulario</button>
<input type="hidden" name="trp-form-language" value="es"/></form>
</div>Sin embargo, si buscas algo elegante y presentable, que es lo que buscas, necesitarás utilizar lenguajes de programación un poco más avanzados como CSS y PHP.
Pero, si eres principiante, tendrás que dedicar mucho tiempo a aprender los idiomas primero, lo que podría no ser la mejor decisión si quieres añadir un formulario de contacto a tu sitio web lo antes posible.
Conclusión
Añadir un formulario de contacto puede ser rápido y fácil, y dependiendo de tus habilidades, puede diseñarse de cualquiera de las formas mencionadas anteriormente.
Lo más importante es que un sitio web debe tener una vía para que los clientes se pongan en contacto con usted, lo que, además de permitir la comunicación, infunde un sentimiento de confianza y credibilidad en las empresas.