Si busca una forma rápida y sencilla de conocer la opinión de sus usuarios y saber más sobre su experiencia como clientes, los botones de comentarios son la solución perfecta.
Los botones de respuesta suelen estar situados en la parte lateral, inferior o superior de un sitio web y, cuando se hace clic en ellos, aparece un formulario de respuesta emergente que se superpone a la pantalla o aparece como un formulario de respuesta deslizante.
Los visitantes pueden utilizar los botones de comentarios para abordar diferentes cuestiones, como informar de errores o problemas de usabilidad, comentarios de los clientes, sugerir nuevas funciones, incluso rellenar encuestas sobre lo que funciona bien (y no tan bien) al visitar su sitio web.
El objetivo de los botones de opinión es simplificar al máximo la tarea de las personas que desean hacerle llegar sus comentarios sobre el sitio web.
A continuación se enumeran algunas herramientas de retroalimentación que pueden ayudarle a incrustar diferentes formatos de botones de retroalimentación en cualquier sitio web fácilmente.
Sigue las capturas de pantalla para saber cómo empezar.
¿Qué son los botones de respuesta?
Los "botones de opinión" son botones de un sitio web, aplicación o dispositivo electrónico que permiten a los usuarios dar su opinión sobre su experiencia, informar de problemas o sugerir mejoras. El botón de comentarios de este sitio web puede servir para múltiples propósitos, entre ellos:
- Mejora de la experiencia del usuario (UX):
- Notificación de errores
- Solicitudes de funciones
- Precisión y pertinencia de los contenidos
- Compromiso de los clientes
La mecánica de los botones de respuesta varía. A veces, al hacer clic en el botón se abre un formulario en el que los usuarios pueden proporcionar información detallada. Otras veces, puede tratarse de un simple sistema de pulgares hacia arriba y pulgares hacia abajo o de puntuaciones con estrellas.
Casos de uso de los botones de beneficios y retroalimentación
- Los botones de opinión en un sitio web son indicadores de que reseñas de los clientes en su sitio web.
- Los usuarios pueden encontrar fácilmente el formulario en su página web.
- No son agresivos y no entorpecen la actividad de los usuarios en su sitio web. Los visitantes sólo pueden utilizar los formularios cuando se activa el formulario.
- Puede obtener información en tiempo real sobre el nivel de satisfacción de los clientes directamente y en privado enviada a su correo electrónico o a una aplicación de terceros sin preocuparse de que se comparta en las redes sociales.
- Resulta útil cuando los clientes tienen una pregunta, necesitan ayuda o quieren dar su opinión.
- Puede utilizar los botones de comentarios para recopilar las valoraciones de los clientes sobre su producto o servicio.
- Si conoce mejor a su cliente a través de sus comentarios, podrá aumentar las tasas de conversión y la fidelización.
- Muchas aplicaciones móviles utilizan botones para que los usuarios envíen sus comentarios.
Preparamos 100 preguntas de opinión de los clientes que puede utilizar ahora mismo para sus nuevos formularios de opinión.
Tipos de botones de respuesta
Los botones de respuesta pueden clasificarse en función de su funcionalidad, diseño y finalidad. He aquí varios tipos de botones de respuesta que puede encontrar:
- Pulgares arriba/pulgares abajo: Unos sencillos botones permiten a los usuarios expresar opiniones positivas o comentarios negativos rápidamente.
- Clasificación por estrellas: Se utiliza a menudo en sitios de comercio electrónico y reseñas, y permite a los usuarios valorar un producto o servicio de 1 a 5 estrellas (u otro rango).
- Emoji Feedback: Los usuarios pueden elegir entre una serie de emojis para expresar sus sentimientos sobre una página, producto o servicio.
- Cuadro de comentarios textuales: Al hacer clic en un botón, aparece un cuadro de texto para que los usuarios escriban comentarios detallados.
- Botones de captura o grabación de pantalla: Permita a los usuarios capturar una parte específica de la página web o aplicación para destacar un problema o característica.
- Resaltado interactivo: Los usuarios pueden resaltar o dibujar en una zona concreta de la pantalla para señalar problemas o hacer sugerencias.
- Encuesta multirrespuesta: Cuando se pulsa, se abre una lista de opciones o una breve encuesta para que los usuarios la rellenen, proporcionando información estructurada.
- Contacto directo o chat: Al hacer clic en este botón se abre un chat en directo o un formulario de contacto, lo que facilita la comunicación directa con el servicio de asistencia o un representante.
- Selector de categoría de comentarios: Antes o después de hacer clic, los usuarios seleccionan el tipo de comentario que desean enviar (por ejemplo, informe de error, solicitud de función, comentario general).
- Encuestas rápidas: Estos botones de satisfacción del cliente conducen a una o varias preguntas que recogen rápidamente las opiniones de los usuarios sobre temas concretos.
- Retroalimentación deslizante: Los usuarios pueden arrastrar un control deslizante hasta una posición determinada para expresar su nivel de satisfacción o acuerdo, como suele ocurrir en los cuestionarios.
- Botón NPS (Net Promoter Score): Tipo específico de opinión en el que se pregunta a los usuarios qué probabilidades hay de que recomienden un producto o servicio a otras personas, normalmente en una escala de 0 a 10.
- Widgets de recogida de opiniones: Suelen ser más complejos y pueden incluir una combinación de los elementos anteriores. Pueden encontrarse como un widget persistente en el lateral de una página web o aplicación.
Al integrar botones de opinión en un sitio web, es esencial asegurarse de que se ajustan a los objetivos de la recogida de opiniones y son fáciles de usar. El diseño y la ubicación no deben interrumpir la experiencia del usuario, pero deben ser lo suficientemente visibles como para que los usuarios los encuentren cuando quieran compartir sus opiniones.
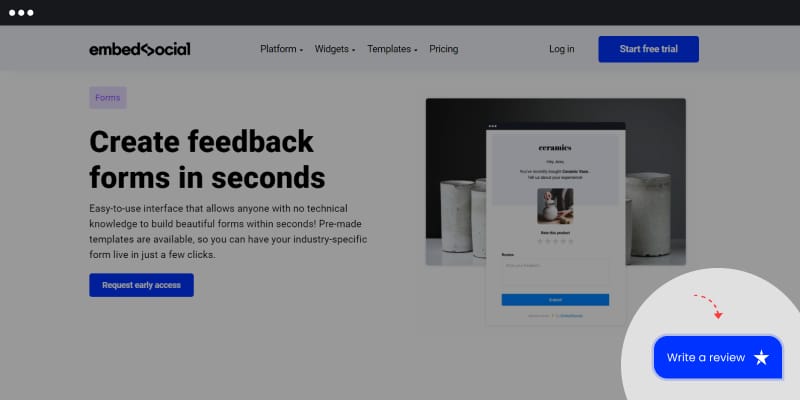
1. Activadores de retroalimentación de EmbedForms
Con una herramienta de retroalimentación como EmbedFormsSi lo desea, puede incrustar el formulario como botón, flotante o banner sin necesidad de instalar ningún plugin adicional ni de solicitar asistencia al servicio de atención al cliente.
EmbedForms es adecuado y ofrece widgets de alta funcionalidad para sitios web diseñados con diferentes constructores web como WordPress, o Wix.
Para empezar con EmbedForms, cree un archivo cuenta y, a continuación, elija en qué formulario desea que aparezca el botón de respuesta siguiendo los pasos que se indican a continuación.
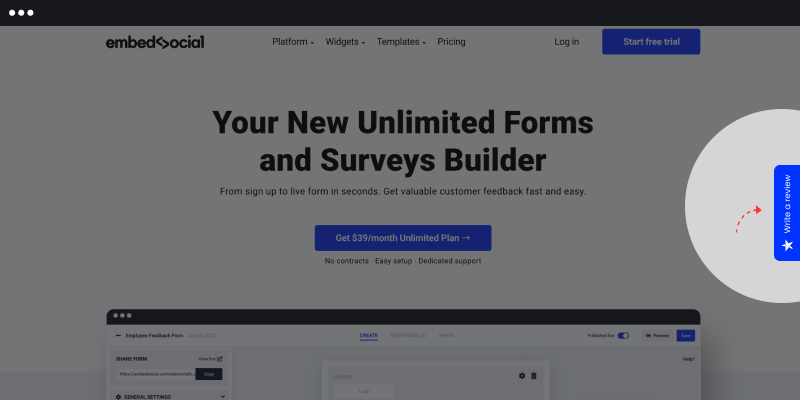
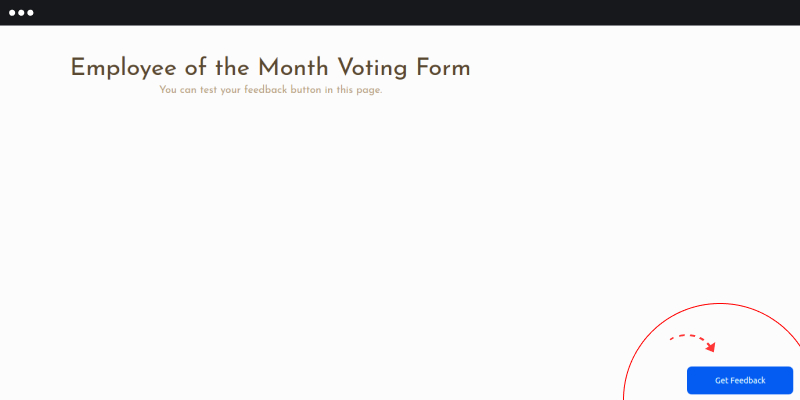
Botón fijo del sitio web

Una forma de aplicar un formulario de comentarios a su sitio web es en forma de botón. Se trata de pequeñas pestañas visibles desde el margen izquierdo o derecho del sitio web. Con un clic, la pestaña se abre y los visitantes pueden darle su opinión.
Estos son los pasos para incrustar un botón de pestaña fija:
- Elija una plantilla de la biblioteca o empiece desde cero
- Selecciona el botón, elige el color, haz clic en guardar y publica
- Copia el código del widget y pégalo en el HTML de la página web donde quieras que aparezca.
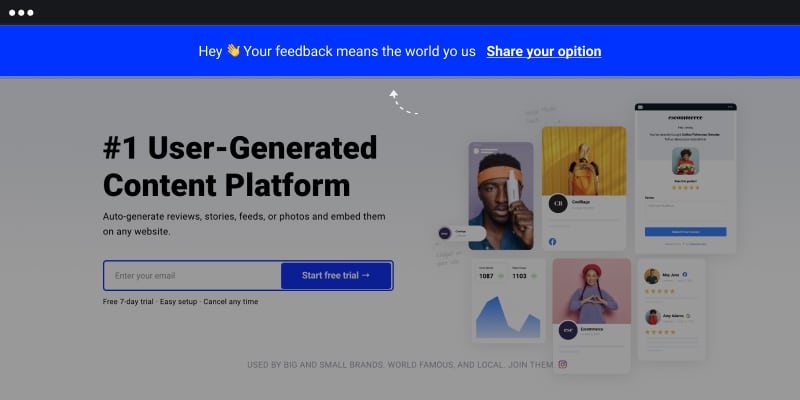
Banner de retroalimentación

Los widgets de comentarios que se ven incrustados en la parte superior de un sitio web se denominan banners. Como cualquier otro botón de respuesta, los visitantes recibirán un formulario de respuesta una vez que hayan pulsado el banner.
Estos son los pasos para incrustar un botón de feedback en un banner:
- Elija una plantilla de la biblioteca o empiece desde cero
- Seleccione el banner, elija el color, haga clic en guardar y publicar
- Copia el código del widget y pégalo en el HTML de la página web donde quieras que aparezca.
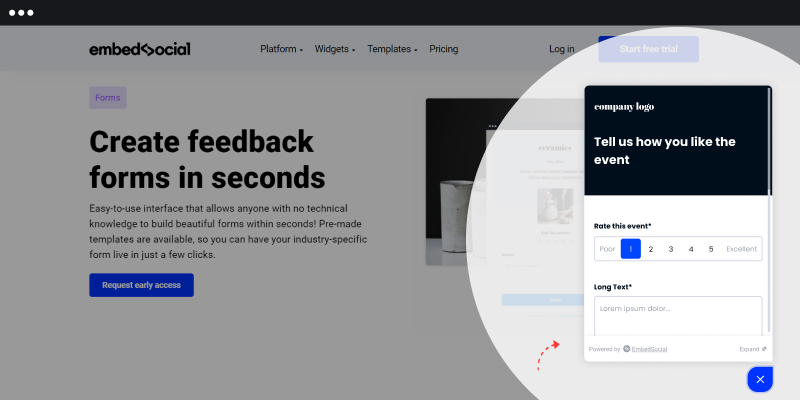
Popover flotante

Los flotadores se parecen a primera vista a los chats. Suelen situarse en la parte inferior, izquierda o derecha de las páginas web.

Aquí están los pasos para incrustar un botón flotante popover de retroalimentación:
- Elija una plantilla de la biblioteca o empiece desde cero
- Seleccione popover, color, haga clic en guardar y publicar
- Copia el código del widget y pégalo en el HTML de la página web donde quieras que aparezca.
Activador JavaScript personalizado del formulario de comentarios
Con el activador JavaScript, puede convertir cualquier objeto de su sitio web en un botón de respuesta, ya sea una imagen u otro elemento.
Estos son los pasos para crear un disparador personalizado para un formulario de comentarios:
- Seleccione el botón de activación JS
- Escriba el ID en la ventana de ID de activador definido
- Añade este ID en un enlace, imagen u otro elemento div en el HTML de tu sitio web
- Pega el javascript también en esa sección del cuerpo HTML.
Más información: Todo lo que necesita saber sobre Enlace a la reseña de Facebook
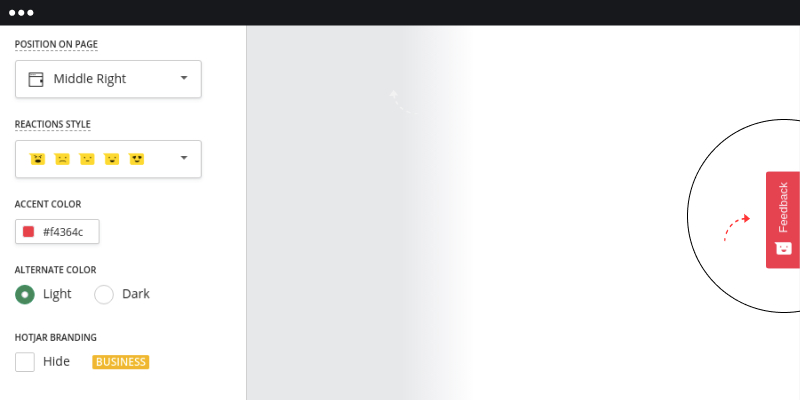
2. Widget de comentarios de HotJar

HotJar ofrece una forma atractiva de pedir opiniones. Por ejemplo, con HotJar puedes utilizar emojis para pedir a tus clientes que valoren su experiencia contigo.
Al elegir la posición del botón de comentarios, también puede elegir si el botón aparecerá como una pestaña fija en el margen del sitio web o como un popover flotante.
Aquí están los pasos para incrustar un botón de retroalimentación con HotJar:
- Crear una cuenta
- Personalizar el diseño del widget
- Personalizar el mensaje
- Elija una página específica en la que desee que aparezca el widget
3. Botón Feedback de JotForm

JotForm también ofrece una forma sencilla de incrustar botones de respuesta en su sitio web, siga los pasos que se indican a continuación.
- Crear una cuenta
- Crear un formulario
- Haz clic en publicar y luego en la opción incrustar
- Copia el código del widget y pégalo en el lugar de tu web donde quieras que aparezca el botón
Posición de los botones de respuesta

La mayoría de los botones de respuesta están incrustados en páginas en las que se espera que el cliente actúe.
Por ejemplo, en algunos sitios web de comercio electrónico como Shopify, estos botones se incrustan en la página de pago para que los propietarios puedan recopilar información sobre la impresión que se llevan los visitantes del recorrido del cliente.
Además, no hay mucha diferencia desde el punto de vista de la experiencia del usuario sobre qué lado debe incrustarse el formulario. Esto depende sobre todo del diseño de su sitio web.
Lo bueno es que puede aplicar cualquier formulario en línea o encuesta de opinión en forma de widget de opinión. Así que si desea incrustar una encuesta de satisfacción del cliente, una encuesta NPS (Net Promoter Score), o incluso un formulario de contacto para que los clientes se pongan en contacto con su equipo de soporte, todo esto se puede adjuntar a su sitio web en forma de un botón de comentarios.
En resumidas cuentas, con los botones de respuesta se puede recoger cualquier comentario.
Más información: ¿Cómo obtener su enlace de revisión de Google?
Reflexiones finales
Los botones de opinión pueden ser una valiosa herramienta para recabar la opinión de los clientes y beneficiar enormemente a cualquier empresa.
Insertar botones de feedback es ahora mucho más fácil con la ayuda de los creadores de formularios. Como resultado, cualquiera puede insertar un botón en menos de un minuto y recoger valiosos comentarios de los clientes y algunas críticas positivas.
Si busca una forma discreta pero acogedora de recoger opiniones y mostrar a sus clientes que su opinión es valorada, los botones de opinión son una forma de hacerlo.