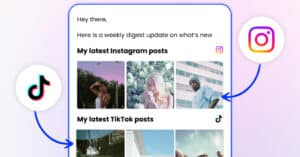
Threads di Isntagrm e Meta sta ottenendo un'enorme diffusione, quindi la necessità di incorporare il feed di Threads in un sito web sta crescendo.
Noi di EmbedSocial riceviamo richieste di widget come questo e vi ascoltiamo.
Per quanto desideriamo lanciarlo il prima possibile, stiamo ancora aspettando un'API ufficiale e, nel frattempo, realizzeremo un piccolo generatore gratuito a cui potete iscrivervi qui in lista d'attesa.
Nel frattempo, elencheremo tutte le modalità attualmente disponibili con l'opzione nativa e l'opzione di caricamento manuale.
Che cos'è un widget Threads Feed?
Un widget feed di Threads visualizza un flusso di conversazioni, aggiornamenti e interazioni dalla piattaforma Threads sul vostro sito web, con opzioni per ottenere personalizzazioni avanzate in modo che quando si incorporano i post di Threads si adattino al sito web dell'utente.
Incorporare un post di Threads con l'opzione nativa
L'opzione nativa per incorporare un post di Threads è ora disponibile e si può fare seguendo le istruzioni:
- Vai a Threads.net e trovare il post che si desidera incorporare.
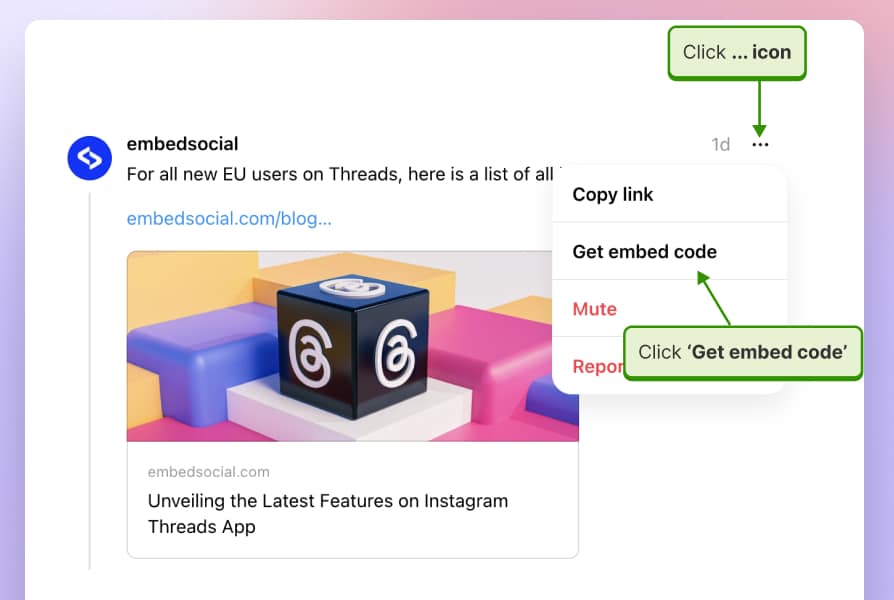
- Fare clic sull'icona dei tre puntini in alto a destra.
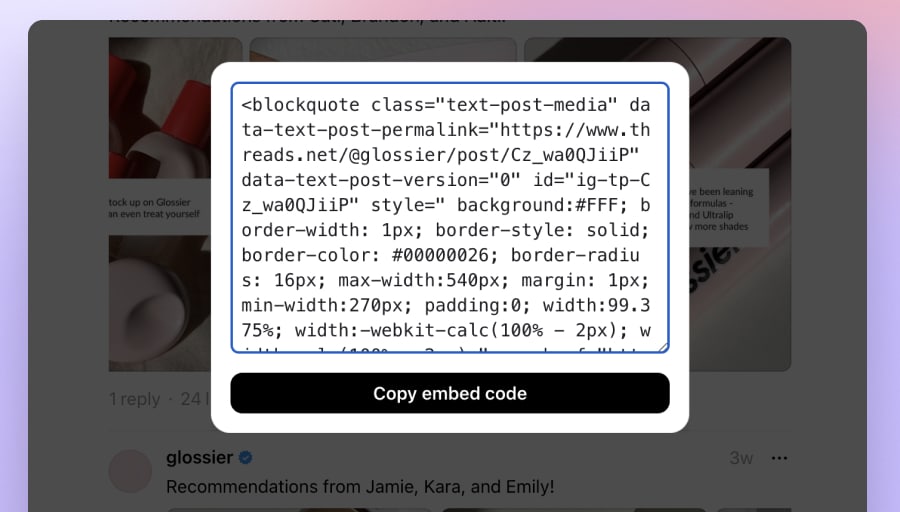
- Dalla finestra di dialogo, fare clic su Copiare il codice.
- Andate sul vostro sito web e incollate questo codice nell'HTML.
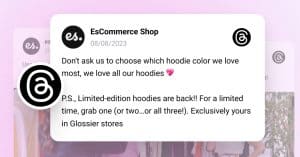
Ecco una demo di un thread incorporato di Glossier:
Messaggio di @glossierVisualizza su Threads
Ma non è possibile fare quanto sopra per visualizzare più post in un widget del feed di Thrads. Per farlo, è possibile utilizzare alcune delle opzioni riportate di seguito.
Incorporare manualmente il feed delle discussioni
Se si desidera creare un widget con i propri thread, ma inserire i dati manualmente, è possibile farlo con.
Passo 1: creare una fonte di filettature personalizzata
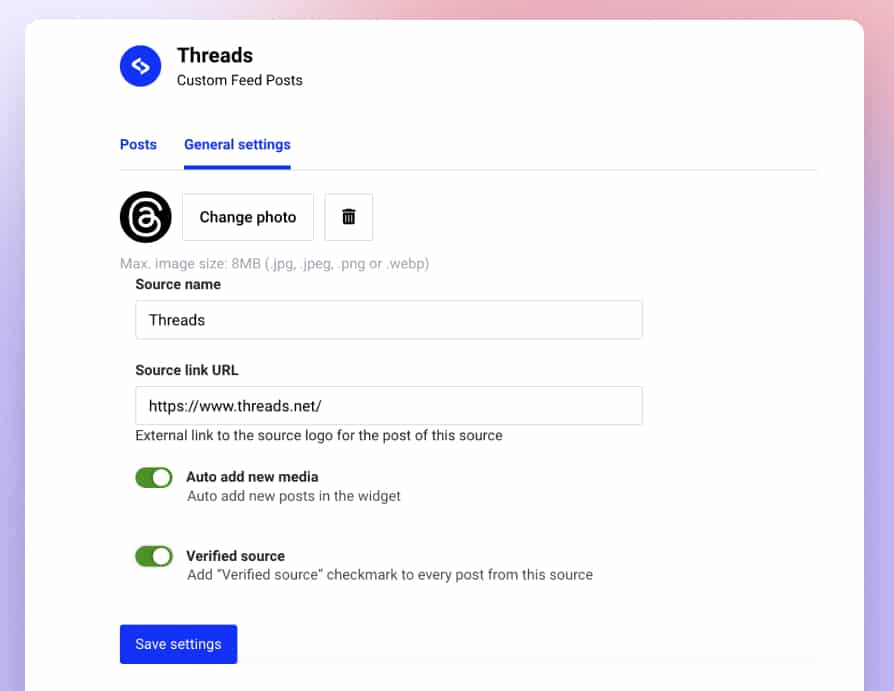
Per creare un'origine personalizzata, Threads, in cui caricare l'icona Threads. A tale scopo, seguire i passaggi indicati:
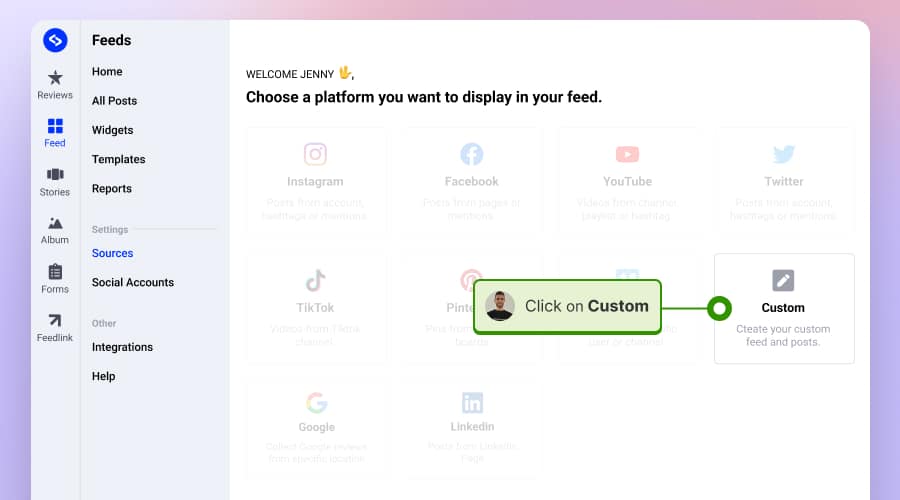
- Vai a Fonti e fare clic su Personalizzato.
- Digitare il nome 'Fili' e fare clic su 'Avanti‘
- Qui, caricare l'icona della filettatura e aggiungere gli altri dettagli della fonte

Questa impostazione vi aiuterà a visualizzare un logo accanto a ogni post che aggiungerete a questa fonte.
Fase 2: Aggiungere manualmente i post della filettatura nella sorgente
Ora, aggiungere manualmente le filettature a questa sorgente. Ecco i passaggi:
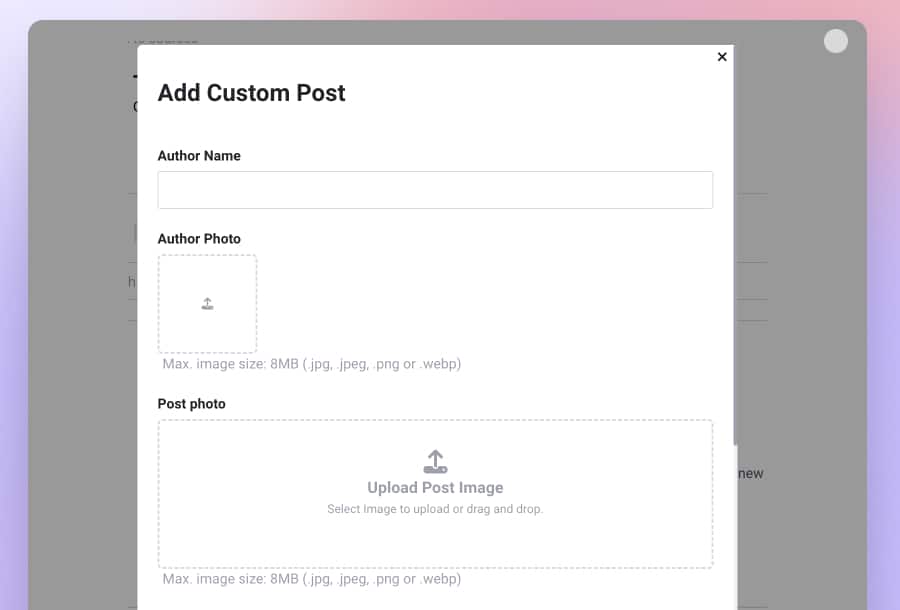
- Nella pagina di origine, fare clic su Aggiungi post.
- Inserite il testo del post, l'autore e il link.
- Cliccare Inviae il post sarà elencato nella vostra pagina di origine.
Ripetere l'operazione con tutti i thread che si desidera visualizzare sul sito web.
Passo 2: Creare il widget delle discussioni
Una volta terminata l'aggiunta delle filettature, fare clic su Creare un widgete si verrà reindirizzati all'editor del widget. Qui è possibile personalizzare il widget in modo che venga visualizzato come cursore, feed o layout a comparsa. Inoltre, è possibile effettuare altre personalizzazioni più avanzate.
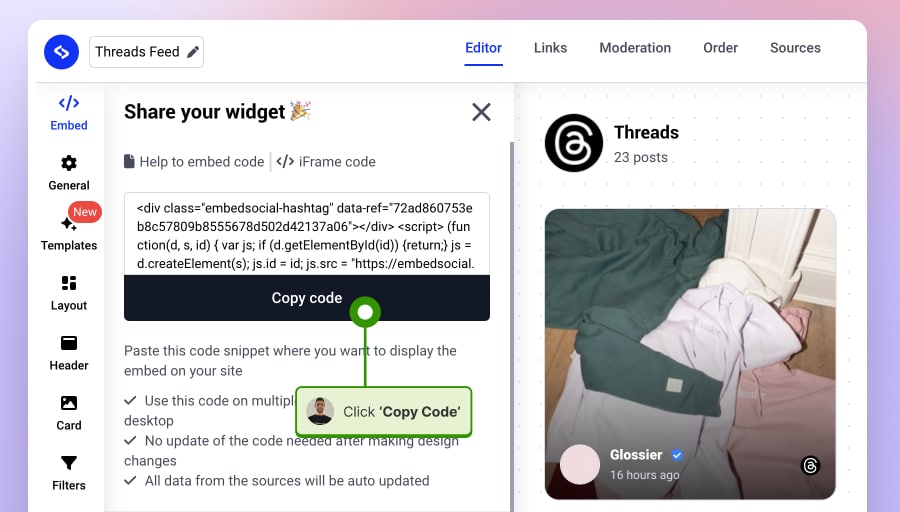
Una volta terminato, è possibile ottenere il codice del widget navigando nella scheda Embed e facendo clic su Copiare il codice come mostrato di seguito:

Fase 3: Incorporare il widget Threads nel proprio sito web
Infine, è possibile visualizzare il feed Threads sul proprio sito web. A seconda del web builder utilizzato, è sufficiente incollare il codice del widget nella posizione in cui si desidera visualizzarlo.
Di seguito sono riportate le istruzioni per un sito web WordPress:
- Accedere alla dashboard di WordPress e aprire la pagina in cui si desidera incorporare il feed di Threads.
- Fare clic sul pulsante +icona, cercare e selezionare HTML personalizzato.
- Incollare il codice del widget Threads, come presentato nell'immagine sottostante:

Incorporare automaticamente il feed delle discussioni
Come già detto, stiamo aspettando l'API ufficiale e implementeremo la funzionalità in EmbedSOcial non appena sarà disponibile. Rimanete quindi sintonizzati o iscrivetevi alla newsletter di EmbedSOcial. Lista d'attesa del generatore di thread.

Display muro dei social media sul vostro sito web automaticamente!
Prova EmbedFeed e visualizzare i feed di Instagram, Facebook, YouTube, Pinterest, TikTok e Vimeo sul vostro sito web in pochi secondi.
Incorporare le discussioni su un link nella pagina Bio
Link nelle pagine bio sono strumenti sempre più utili per presentare le ultime attività sui social media in un unico luogo.
E non è possibile incorporare i thread nel proprio sito web Link Feedlink nella bio con un semplice copia/incolla del vostro URL nella pagina.
Prima di iniziare, andate al post della vostra discussione e copiate l'URL dalla barra del browser.
Quindi, seguite i passaggi per incollare l'URL nella vostra pagina link in bio su Feedlink:
- Iscriviti per un account Feedlink gratuito.
- Andate nell'editor della pagina di Feedlink, fate clic su Esplora e scegliete Discussioni.
- Verrà visualizzato un blocco in cui incollare l'URL della discussione.
- Il post di Threads apparirà immediatamente sulla pagina.
Ecco una descrizione dei passaggi:
Domande frequenti sull'incorporazione del feed delle discussioni
Posso incorporare un Threads Feed?
Sì, utilizzando servizi come EmbedSocial, o se si ha bisogno di incorporare un post di Threads, basta utilizzare l'opzione nativa cliccando sull'icona dei 3 puntini in alto a destra e su Embed.
Come funziona un Threads Feed su un sito web?
Visualizza un flusso di discussioni, conversazioni e aggiornamenti.
Posso incorporare Threads slider nel mio sito web?
Se si utilizza l'opzione EmbedSocial, che prevede l'aggiunta di più discussioni, sarà possibile creare un widget di scorrimento con le discussioni.