'O que há de novo' é a mais recente edição do nosso EmbedFeed mas antes de partilharmos o seu funcionamento, deixe-me fazer-lhe algumas perguntas:
Partilha todas as notícias, novos produtos e ofertas da sua empresa nas redes sociais?
E faz o mesmo e volta a publicar os mesmos anúncios em algum blogue ou secção de notícias do seu sítio Web?
É normal responder a ambas: Sim!
Mas não é assim tão razoável continuar a fazer as actualizações em ambas as colocações duas vezes.
Tivemos o mesmo problema e perguntámo-nos como poderíamos anunciar as novas funcionalidades do produto nas redes sociais e, ao mesmo tempo, sincronizar esse anúncio de uma forma cativante no nosso sítio Web.
Dito isto, hoje, temos o prazer de apresentar o widget "O que há de novo" como uma nova adição à lista de Modelos de alimentação no nosso agregador de redes sociais EmbedFeed.
O que é o widget "Novidades"?
Em termos simples:
O widget Novidades é um novo widget de notificação que sincroniza com as suas redes sociais e mostra automaticamente o mesmo anúncio do seu sítio Web.
Além disso, pode ainda fazer anúncios manuais e personalizar as mensagens que pretende publicar apenas no seu sítio Web.
Em suma, tudo o que publicar como anúncio no Facebook, Instagram, Twitter ou Youtube será agora sincronizado num widget de layout de feed de notícias chamado "Novidades".
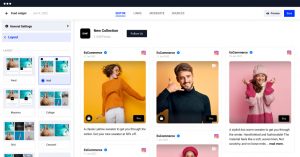
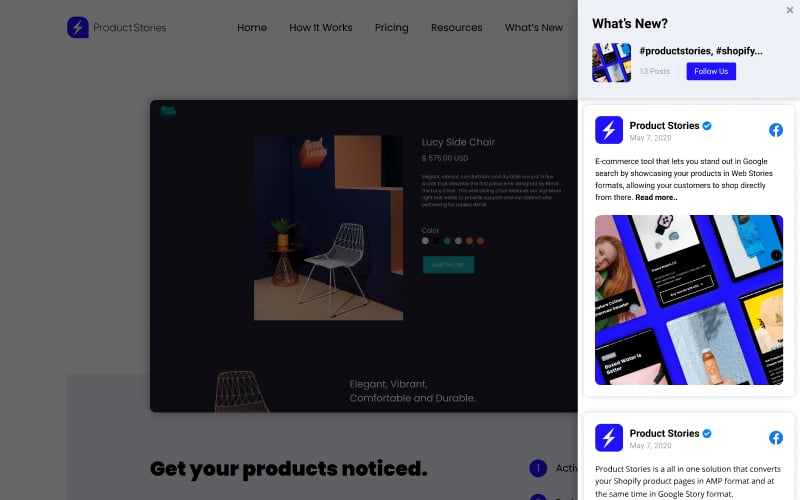
Ver o exemplo abaixo:

Principais vantagens do widget "Novidades
As principais e óbvias vantagens que este widget proporciona são as seguintes
- Obtenha um maior alcance do seu publicações nas redes sociais;
- Obtenha mais cliques e gere mais tráfego para as suas publicações nas redes sociais;
- Faça anúncios automáticos e sem esforço no seu sítio Web;
- Moderação fácil das mensagens e controlo total para fixar ou dar prioridade às mensagens;
- Poupe tempo reutilizando as mensagens das redes sociais, por exemplo, mostrando mensagens que já publicou na sua página do Facebook;
- Utilize CSS personalizadas para que o widget se adapte totalmente ao design do seu sítio Web;
- Não são necessárias competências de programação para incorporar os códigos dos widgets.
Como funciona e como o utilizar
Um fluxo de utilizador simples consiste no seguinte:
- O visitante da Web vê o widget no seu sítio Web;
- Se clicar nele, aparece um popover de feed fixo numa disposição deslizante;
- O utilizador pode percorrer e clicar para obter mais detalhes.
Atenção: O EmbedFeed pode sincronizar o conteúdo do widget a partir de qualquer fonte de rede social que suportamos. Além disso, pode criar publicações personalizadas que pode ligar ao widget.
O que pode fazer com o widget "Novidades
- Partilhar mensagens personalizadas como anúncios sobre novas funcionalidades ou produtos, ofertas ou quaisquer actualizações na sua empresa
- Poupe tempo mostrando as notificações que já partilhou nas redes sociais
- Criar posts personalizados para um widget específico
- Ativar o widget numa ligação
- Criar vários widgets para várias páginas web
Para além do acima exposto, gostaríamos muito de ver como vai utilizar o widget e possivelmente partilhar connosco alguns dos seus casos de utilização.
Configuração & exibir o widget no seu sítio web
Tenha em atenção que este widget já está disponível para todos os utilizadores do EmbedFeed.
Por isso, se for um utilizador, basta seguir as instruções abaixo para criar o widget Novidades:

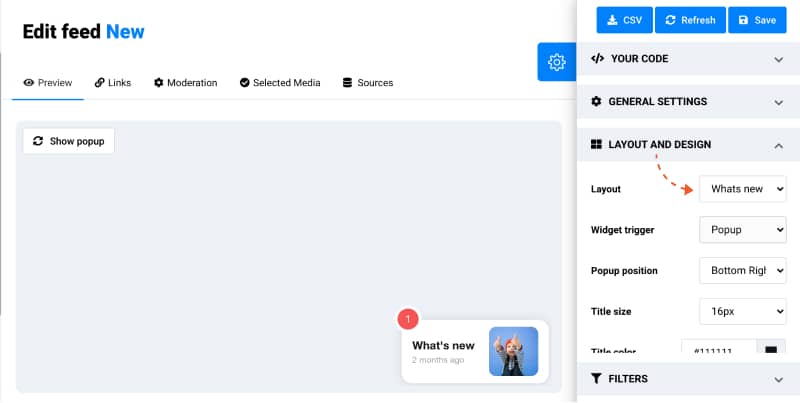
- Ir para Widgets e clicar em 'Criar novo' (ou clique num widget existente para editar o seu esquema)
- No painel Definições, clique em Layouts e seleccione 'O que há de novo'
- Clique em 'Guardar' para refletir as alterações;
- Copie/cole o código fornecido na secção do corpo do seu sítio Web
Depois de incorporar o código, o widget aparecerá no canto inferior esquerdo ou direito (pode escolher a posição).
Bónus: Mostrar Widget em qualquer objeto desencadeador, como texto âncora em links
Para o fazer, consulte as instruções abaixo:

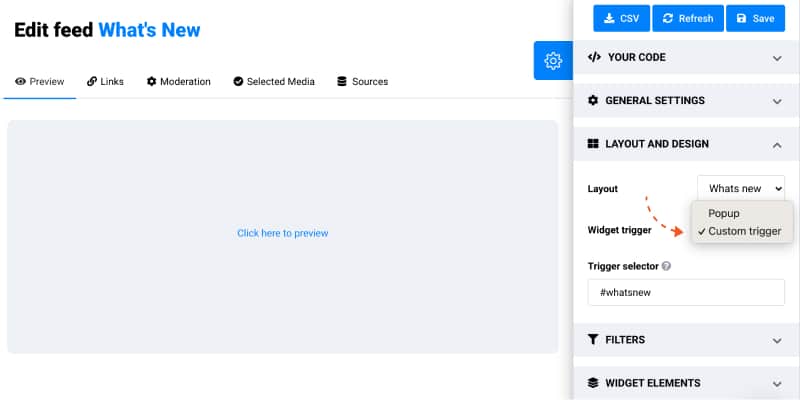
- No editor de widgets, vá para o lado esquerdo 'Disposição e conceção' definições
- Selecionar a opção 'Acionador do cliente‘
- No Trigger, o seletor escreve um identificador desse acionador
- Clique em 'Guardar' e copie/cole o código na secção do corpo do seu sítio Web
- Para aparecer no widget, basta adicionar o ID ao objeto. Por exemplo, se o objeto de acionamento for um link, pode fazer o seguinte:
<a id="whatsnew" class="preview-vertical-widget" style="display: block;">Clique aqui para pré-visualizar</a>E aqui está uma demonstração desta ligação - basta clicar nela para abrir o widget de notificações.
Clique aqui para o gatilhoEste método pode ser perfeito para criar um menu ou uma ligação "Novidades" para a secção de rodapé do seu sítio Web.
Para os novos utilizadores, não hesite em iniciar uma avaliação gratuita e seguir os passos definidos acima.
Para si
Espero que goste desta nova funcionalidade e, para qualquer dúvida ou comentário, não hesite em contactar-nos.