Os nossos clientes dizem que os nossos widgets de histórias são uma das suas formas favoritas de envolver os visitantes do sítio Web.
Muitos utilizadores que pretendem mostrar as suas histórias exatamente da mesma forma que o Instagram fazem dizem que EmbedStories Os layouts ajudaram-nos a apresentar graciosamente o conteúdo das histórias para reforçar a mensagem da marca com a experiência real do cliente, explica Marija, a nossa Gestora de Sucesso do Cliente.
Os utilizadores não têm dúvidas de como é fácil configurar o widget do Story nos seus sítios Web utilizando um simples código. O layout da história do Instagram pode reunir imagens, vídeo e texto num fluxo visual bonito e animado que capta imediatamente a atenção dos clientes. Como eles dizem, traz um nível totalmente novo de conteúdo personalizado e se encaixa perfeitamente em qualquer experiência de site bem trabalhada, e eles nem precisam usar ferramentas como o Adobe Photoshop para conseguir isso. Eles simplesmente adoram-no!
Marija Vlasceva, Agente de Sucesso do Cliente na EmbedSocial
Por isso, decidimos surpreender os nossos utilizadores actuais e futuros e desenvolver uma versão melhor e ultra-moderna dos nossos modelos do Story com mais capacidades de personalização à nossa disposição.
Concentrámo-nos em renovar os antigos layouts e adicionar elementos de design mais modernos aos nossos widgets. O principal objetivo era criar widgets de histórias bonitos e únicos que os utilizadores adorassem mostrar e incorporar nos seus sítios Web.
Além disso, implementámos algumas melhorias no código, criámos flexibilidade para aplicar CSS personalizado por qualquer utilizador e uniformizámos os elementos gerais do widget para que os layouts possam ter uma estrutura padrão.
Nevrie, o nosso programador, que trabalhou anteriormente na equipa de Sucesso do Cliente, liderou este projeto.
Pensámos que ela era a pessoa certa para ser responsável pela remodelação deste modelo de história, porque compreende perfeitamente a forma como os clientes pensam e o que procuram nos widgets de histórias. E tínhamos razão.
Acabou por ser um brainstorming realmente verdadeiro quando se combinam as opiniões de um UX designer e de um Front End Developer.
A batalha era Melhorar os layouts antigos vs. criar layouts totalmente novos
Não podiam ficar satisfeitos com menos, por isso fizeram um compromisso para criar 10 novos layouts de widgets DO RASCUNHO:
- 5 layouts para Widgets de Histórias
- 5 layouts para widgets de histórias de galeria
Vamos ao jogo! Os widgets estão disponíveis agora e em todos os planos de preços pagos.
O processo de conceção de uma nova história widgets
Foi um longo mês a trabalhar nesta transformação.
A remodelação foi dividida em algumas etapas simples:
- Angela, a nossa designer UX, está a fazer o design gráfico das diferentes opções de modelos
- Nevrie está a dar feedback, respondendo à seguinte pergunta: Os utilizadores serão levados a clicar nisto?
- Angela está a implementar o feedback
- Com base no desenho final, Nevrie está a criar os widgets
Embora este processo tenha funcionado lindamente, o desafio manteve-se: garantir que o widget teria um ótimo aspeto em todos os dispositivos.
Nas palavras de Nevrie:
Foi fundamental trabalhar num widget que será incorporado no sítio Web de alguém porque não se pode saber de antemão qual será a marca que utilizará esse widget. Não se pode saber qual será o aspeto do widget no seu dispositivo móvel ou em diferentes computadores de secretária. Afinal, precisávamos de garantir que o widget teria um bom aspeto, independentemente do dispositivo utilizado.
Passado um mês, Nevrie diz que está muito satisfeita com o resultado e tem a certeza de que os utilizadores vão ADORAR!
E podemos ver porquê.
Veja o resultado final - em ação, abaixo!
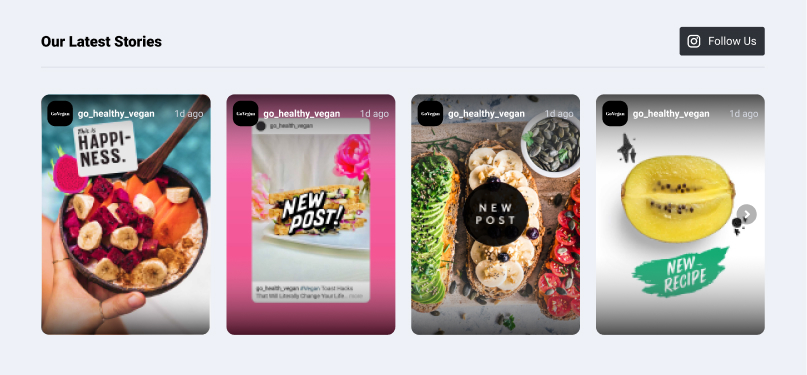
Novos widgets de artigo único
Abaixo está uma apresentação dos novos widgets de história única. Esses widgets exibirão sua história mais recente e seus slides em layouts modernos, como: Carrossel, Swiper, Slider, Popover e Highlight. Aqui estão os detalhes de cada um desses novos modelos:
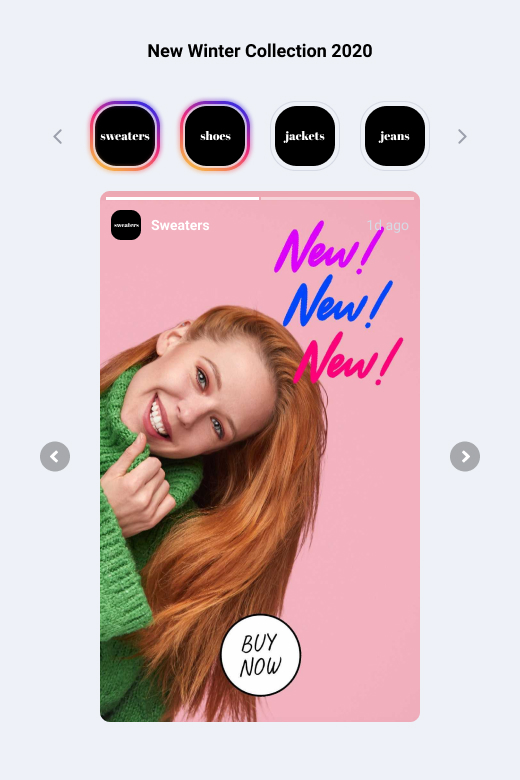
Widget de carrossel

Utilização: Perfeito para páginas de produtos ou páginas iniciais dedicadas
Características:
- Apresentação completa e reactiva dos diapositivos da história
- Seleccione as Histórias que pretende mostrar
- Arrastar e largar para reordenar o aspeto da história
- Opções de encomenda de meios de comunicação
- Formato de história AMP
- Ver histórias na caixa de luz
- Adicione um botão de CTA a cada meio de comunicação da história ou a todos eles
- Utilizar o Bookend no final do widget
- Mostrar título do widget e navegação
- Sincronização automática de novas imagens ou vídeos
- Alterar o esquema, o tipo de letra, a cor e o título do widget
- Editor CSS personalizado
- Mostrar widget após a história expirar
Widget do Swiper

Utilização: Layout moderno que fica bem em homepages ou landing pages
Características:
- Experiência de deslizar para cima responsiva do tipo "Instagram
- Seleccione as Histórias que pretende mostrar
- Arrastar e largar para reordenar o aspeto das Histórias
- Opções de encomenda de meios de comunicação
- Formato de história AMP
- Adicione um botão de CTA a cada meio de comunicação da história ou a todos eles
- Utilizar o Bookend no final do widget
- Mostrar título do widget e navegação
- Sincronização automática de novas imagens ou vídeos
- Alterar o esquema, o tipo de letra, a cor e o título do widget
- Editor CSS personalizado
- Mostrar widget após a história expirar
Widget de barra deslizante

Utilização: Funciona muito bem para barras laterais ou conteúdo de blogues
Características:
- Experiência de deslizar para cima responsiva do tipo "Instagram
- Seleccione as Histórias que pretende mostrar
- Arrastar e largar para reordenar o aspeto da história
- Opções de encomenda de meios de comunicação
- Formato de história AMP
- Adicione um botão de CTA a cada meio de comunicação da história ou a todos eles
- Utilizar o Bookend no final do widget
- Mostrar título do widget e navegação
- Sincronização automática de novas imagens ou vídeos
- Alterar o esquema, o tipo de letra, a cor e o título do widget
- Editor CSS personalizado
- Mostrar widget após a história expirar
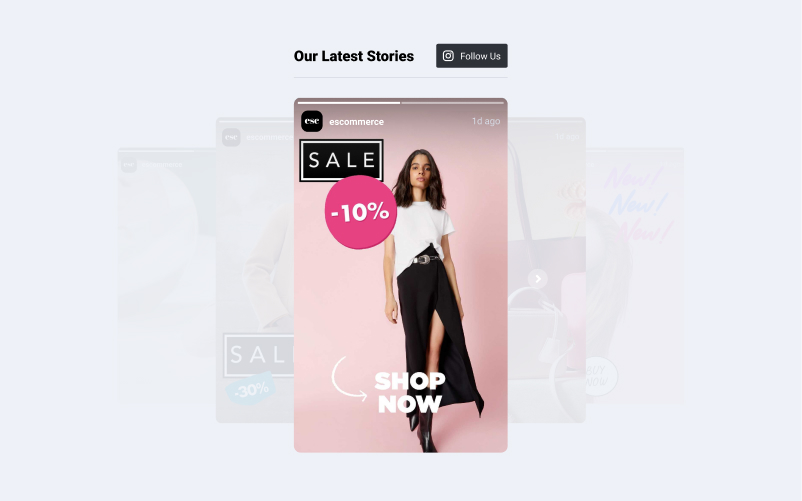
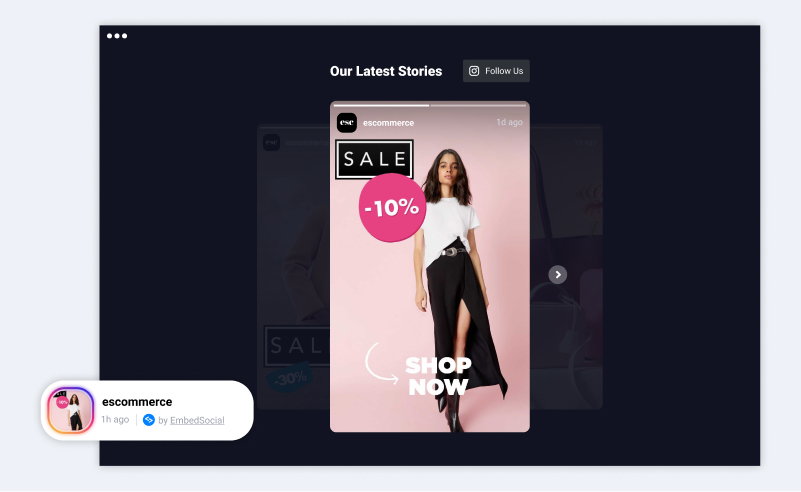
Widget de popover

Utilização: Aplicável a todas as páginas Web - normalmente utilizado para incorporar o código no rodapé e ter a última história apresentada em todas as páginas numa faixa flutuante fixa
Características:
- Widget de história flutuante que, quando clicado, proporciona a experiência familiar de deslizar nas redes sociais
- Seleccione as Histórias que pretende mostrar
- Arrastar e largar para reordenar o aspeto da história
- Opções de encomenda de meios de comunicação
- Formato de história AMP
- Adicione um botão de CTA a cada meio de comunicação da história ou a todos eles
- Utilizar o Bookend no final do widget
- Mostrar título do widget e navegação
- Alterar a posição do popup e o tempo limite
- Sincronização automática de novas imagens ou vídeos
- Alterar o esquema, o tipo de letra, a cor e o título do widget
- Editor CSS personalizado
- Mostrar widget após a história expirar
Demonstração:
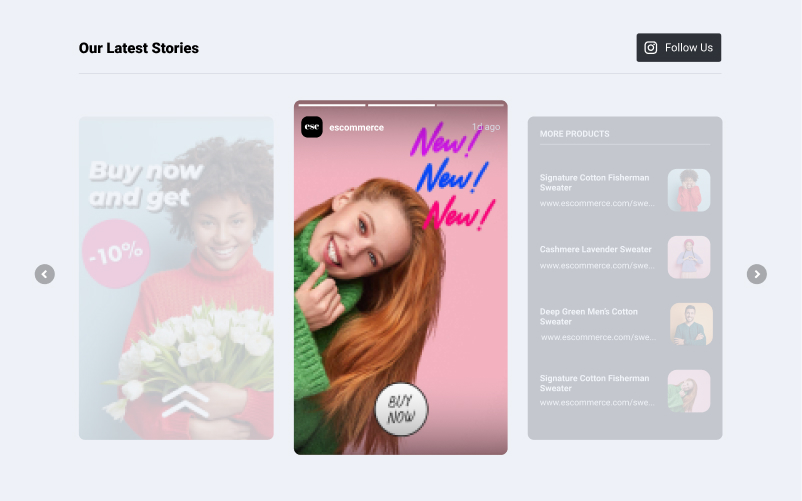
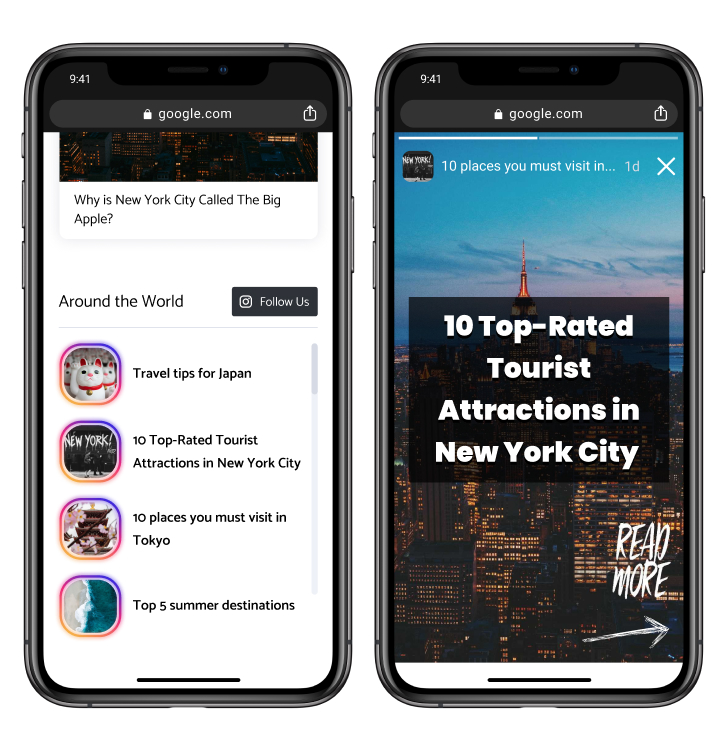
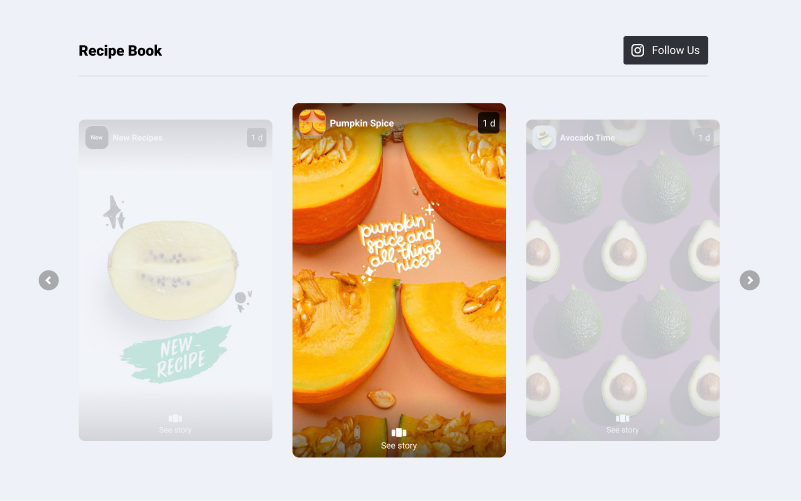
Widget de destaque

Utilização: Semelhante ao Popover, este esquema pode ser utilizado em barras laterais, páginas de produtos específicos, descrições internas ou outros locais inovadores em que os utilizadores necessitem de uma versão mais pequena da história que seja activada em ecrã inteiro após um clique
Características:
- Widget de história flutuante que, quando clicado, proporciona a experiência familiar de deslizar nas redes sociais
- Seleccione as Histórias que pretende mostrar
- Arrastar e largar para reordenar o aspeto da história
- Opções de encomenda de meios de comunicação
- Formato de história AMP
- Adicione um botão de CTA a cada meio de comunicação da história ou a todos eles
- Utilizar o Bookend no final do widget
- Mostrar título do widget e navegação
- Alterar a posição do popup e o tempo limite
- Sincronização automática de novas imagens ou vídeos
- Alterar o esquema, o tipo de letra, a cor e o título do widget
- Editor CSS personalizado
- Mostrar widget após a história expirar
Para ver com mais pormenor os widgets de um só piso, clique na ligação abaixo para obter demonstrações em direto:
Demonstrações: Widgets de história única →
Novos widgets de galeria
A plataforma EmbedStories permite combinar histórias de diferentes datas e criar um widget como uma galeria que apresentará várias histórias. Para estilizar o aspeto dos widgets, apresentamos abaixo os novos modelos que pode escolher:
Galeria de diapositivos

Utilização: Apresentar exemplos práticos ou é conteúdo gerado pelos utilizadores para o conteúdo do blogue ou nas barras laterais
Características:
- Experiência de apresentação de diapositivos responsiva de nível superior
- Defina um botão de apelo à ação para cada um deles ou para todos os suportes da história na galeria
- Selecionar manualmente as histórias que pretende mostrar na galeria
- Selecionar as histórias e a ordem dos meios de comunicação social
- Opção de reprodução automática de thumbs, slider e vídeos
- Opção para mostrar paginação, navegação, data e nome de utilizador
- Alterar a disposição, o título, o tamanho, o tipo de letra ou a cor da barra deslizante
- Editor CSS personalizado
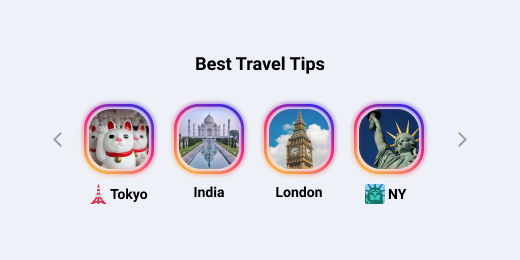
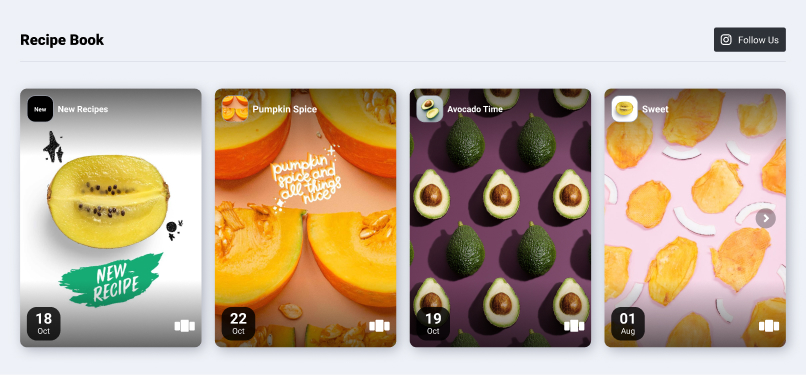
Galeria de Destaques

Utilização: Funciona melhor para páginas de produtos ou em barras laterais quando os utilizadores precisam de um widget do Story mais pequeno que, uma vez clicado, abre em ecrã inteiro
Características:
- Experiência de destaques responsiva semelhante à do Instagram
- Defina um botão de apelo à ação para cada um deles ou para todos os suportes da história na galeria
- Selecionar manualmente as histórias que pretende mostrar na galeria
- Selecionar o número de miniaturas
- Opção de reprodução automática de lightbox, thumbs, slider e vídeos
- Opção para mostrar paginação, navegação, data, imagem de origem e nome de utilizador
- Alterar a disposição, o título, o tamanho, o tipo de letra ou a cor da barra deslizante
- Editor CSS personalizado
Galeria de listas

Utilização: À semelhança dos Destaques, funciona melhor para fazer upsell e cross-sell em páginas de produtos ou mostrar conteúdos gerados pelo utilizador
Características:
- Experiência de destaques responsiva semelhante à do Instagram (vertical)
- Defina um botão de apelo à ação para cada um deles ou para todos os suportes da história na galeria
- Selecionar manualmente as histórias que pretende mostrar na galeria
- Selecionar o número de miniaturas
- Opção de reprodução automática de thumbs, lightbox e vídeos
- Opção para mostrar paginação, navegação, data e nome de utilizador
- Alterar a disposição, o título, o tamanho, o tipo de letra ou a cor da barra deslizante
- Editor CSS personalizado
Galeria Swiper

Utilização: Layout moderno para homepages ou páginas de destino visualmente apelativas
Características:
- Experiência de slider responsivo
- Defina um botão de apelo à ação para cada um deles ou para todos os suportes da história na galeria
- Selecionar manualmente as histórias que pretende mostrar na galeria
- Opção de reprodução automática de thumbs, lightbox e vídeos
- Opção para mostrar paginação, navegação, data, imagem de origem e nome de utilizador
- Alterar a disposição, o título, o tamanho, o tipo de letra ou a cor da barra deslizante
- Editor CSS personalizado
Galeria Carrossel

Utilização: Funciona muito bem em homepages e páginas de produtos dedicadas
Características:
- Experiência de slider responsivo
- Defina um botão de apelo à ação para cada um deles ou para todos os suportes da história na galeria
- Selecionar manualmente as histórias que pretende mostrar na galeria
- Opção de reprodução automática de thumbs, lightbox e vídeos
- Opção para mostrar paginação, navegação, data, imagem de origem e nome de utilizador
- Alterar a disposição, o título, o tamanho, o tipo de letra ou a cor da barra deslizante
- Editor CSS personalizado
Como pode ver, estão prontos a funcionar.
Isto significa apenas uma coisa: está na hora da ação! Veja as demonstrações abaixo de todos os modelos de galeria para as suas histórias.
Demonstrações: Modelos da Galeria de Histórias →
Aplicabilidade dos novos widgets
Como pode ver, cada modelo de história tem a sua própria aplicabilidade. Cabe-lhe a si decidir qual o design que melhor se adapta à interface do seu sítio Web.
Eis algumas sugestões que pode considerar:
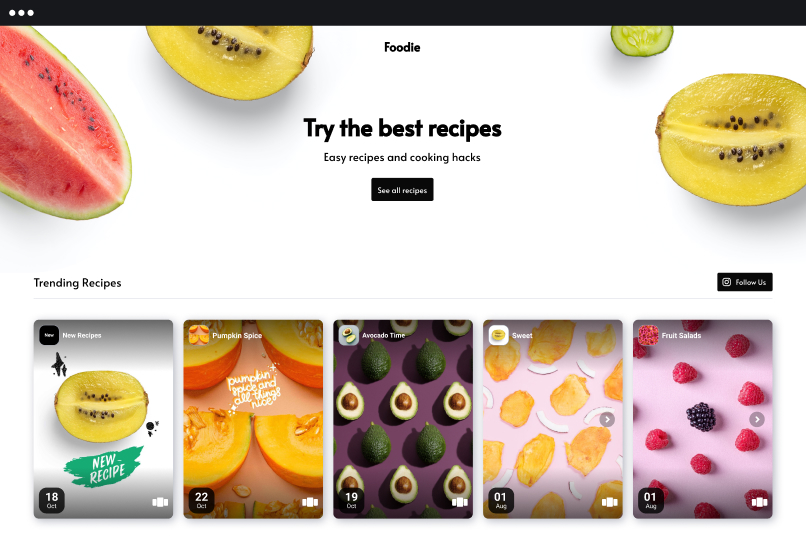
Página inicial
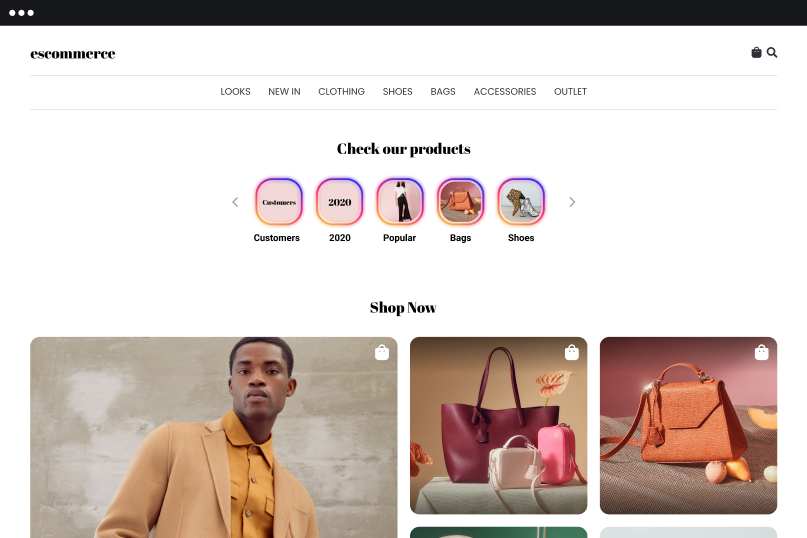
As histórias do Instagram são o conteúdo perfeito para páginas iniciais. Trata-se de um dos formatos mais recentes que irá levar o design da sua página web a um nível muito mais envolvente e moderno, dando aos visitantes da web mais componentes únicos com os quais se podem envolver.

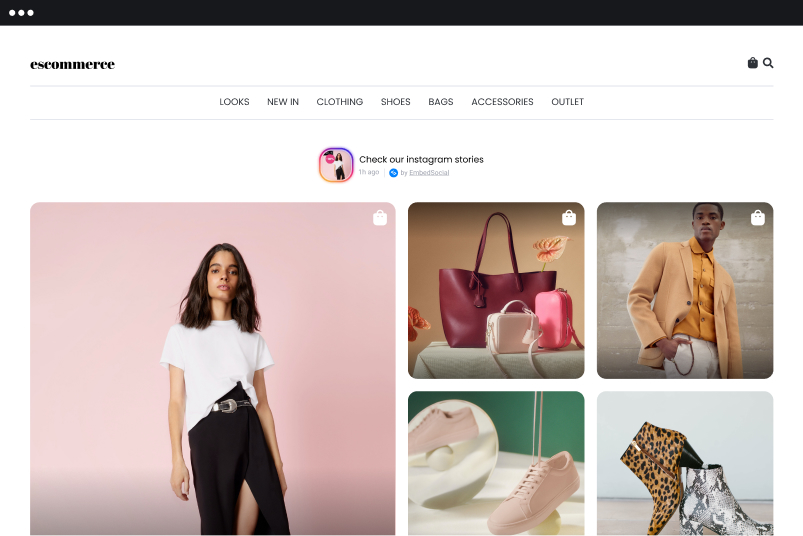
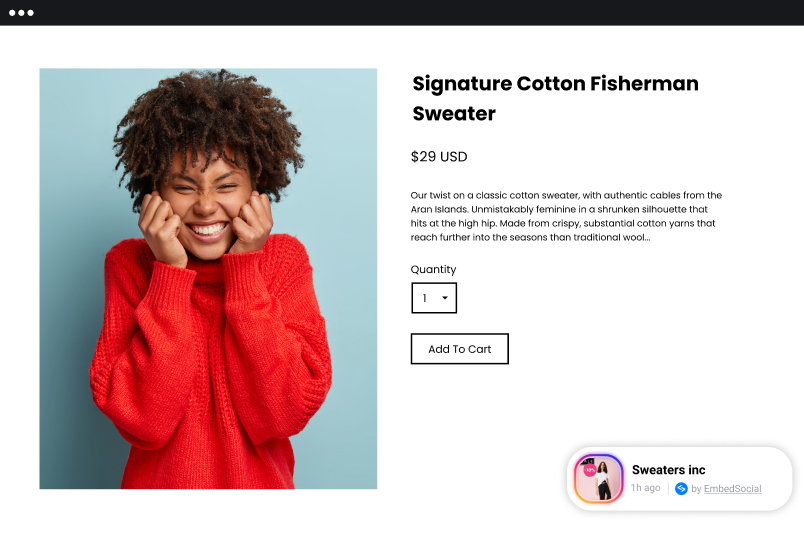
Página do produto
Um ótimo exemplo de utilização do widget de história com um modelo Popover. Este widget flutuante apresentará conteúdo sobre o produto num esquema de história que oferece aos clientes uma forma nova e única de se envolverem e possivelmente comprarem.

Página de destino
Neste exemplo, apresentamos o widget da galeria Highlights incorporado numa página de Categoria. Trata-se de uma apresentação de histórias de produtos que os utilizadores que visitam esta página podem navegar facilmente e envolver-se num formato mais envolvente. Isto pode resultar numa maior possibilidade de clicar nas opções do apelo à ação e comprar o produto.

Se já está a imaginar os widgets no seu sítio Web, desloque-se para baixo para saber como pode começar.
Tenha em atenção que a plataforma EmbedSocial está sempre actualizada com as últimas Alterações na API do Instagram. Isto significa que os utilizadores podem continuar a utilizar o Instagram para gerar e apresentar feeds e histórias do Instagram nos seus sítios Web.
Começar a utilizar os novos modelos
Os novos modelos já estão disponíveis para todos os utilizadores do EmbedStories. Para os aplicar e incorporar no seu sítio Web agora mesmo, siga os passos abaixo:
- Iniciar sessão para a sua conta EmbedStories
- Ligar a conta do Facebook que está associada ao perfil do Instagram para gerar as histórias (se ainda não tiver criado um widget)
- Vá ao menu Widgetsescolha o perfil do Instagram e clique em "Criar widget".
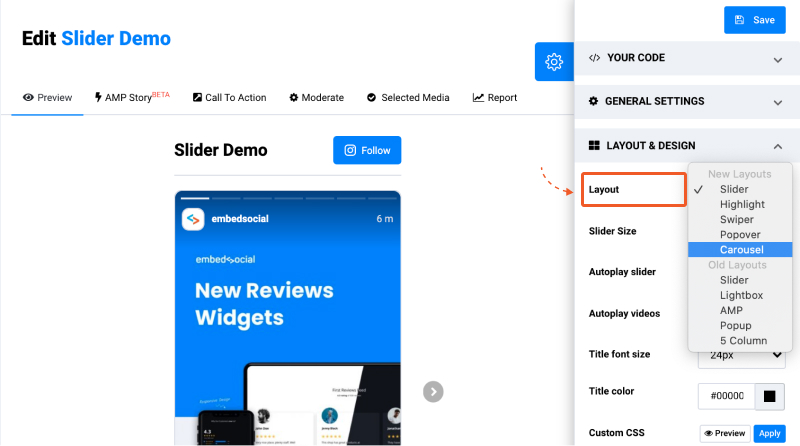
- Na vista de edição, navegue até à opção Layout & Design para personalizar o seu widget
- Na secçãoLayouts' As definições são todas modelos onde pode selecionar o modelo de história que melhor se adequa a si
- Copie o código HTML do canto superior direito e cole-o na secção do corpo do seu sítio Web
Aqui está uma captura de ecrã, onde pode encontrar os novos widgets - Abra o botão "Layout and Design" no painel Settings e, em "Layouts", escolha o novo modelo na lista pendente. As alterações aparecerão imediatamente na secção "Pré-visualização" do lado esquerdo. Para aplicar as alterações a um widget já incorporado, basta clicar em 'Guardar'.

Repita os mesmos passos para os Widgets da Galeria, com apenas uma exceção - em vez de Widgets, vá para a secção Galeria no menu principal do lado esquerdo.
Aqui está um tutorial pormenorizado passo a passo com capturas de ecrã sobre como incorporar as Histórias do Instagram no seu sítio Web.
Atenção que EmbedStories é a primeira plataforma que tem a funcionalidade de gerar histórias do Instagram. Todos os novos widgets funcionam sem problemas em quaisquer aplicações baseadas na Web que suportem JavaScript ou incorporação de iframe, plataformas de comércio eletrónico ou qualquer construtor Web, como WordPress.
Já a seguir...
Ainda não terminámos.
Dê uma espreitadela ao que se segue no nosso roteiro para a nossa ferramenta EmbedStories tudo-em-um:
- Funcionalidade melhorada nas características de carregamento
- Melhor moderação que proporcionará flexibilidade para combinar histórias de várias fontes num único widget
- Novos widgets de Destaques
Gostaríamos de ouvir as suas sugestões para melhorar ainda mais os nossos widgets, por isso não hesite em contactar-nos.
Até lá, boa incorporação!
DICA: Pode incorporar widget de histórias do Instagram automaticamente no seu sítio Web e apresentar as suas histórias do Instagram em segundos. Experimente já.