Nos últimos dois meses, registámos grandes mudanças causadas pela crise da COVID-19.
O distanciamento social e a vontade de ficar em casa alteraram radicalmente os hábitos de compra das pessoas em todo o mundo.
As empresas estão a responder a esta necessidade mudando e adoptando fortemente as operações em linha.
Uma das formas mais fáceis de o fazer é utilizar uma plataforma de comércio eletrónico como a Shopify para fazer a maior parte do seu inventário ou gestão de encomendas e presença de compras em linha.
A nossa equipa também se está a adaptar.
Ao ouvir os pedidos dos nossos utilizadores, fizemos grandes desenvolvimentos centrados especialmente na automatização do comércio eletrónico.
Por isso, hoje, estamos a lançar uma grande atualização da nossa Revisões verificadas aplicação para Shopifyque tem como objetivo automatizar a recolha e a apresentação das suas análises de produtos com base na tecnologia AMP.
Prova social e a criação de confiança em linha nunca foram tão importantes como agora.
Os clientes satisfeitos e fiéis estão a tornar-se um novo canal de vendas.
Por isso, por que não duplicar a recolha e a apresentação na sua loja Shopify?
Continue lendo para saber como as novas atualizações nas avaliações verificadas podem ajudá-lo a automatizar o processo de coleta de avaliações.
O que há de novo nas Avaliações verificadas
Trabalhámos arduamente nos últimos meses para conceber funcionalidades avançadas e construir o melhor aplicativo de coleta de avaliações para Shopify.
Funciona sem problemas e, depois de o instalar, todos os códigos para os widgets já estão no sítio. Não é necessária qualquer codificação.
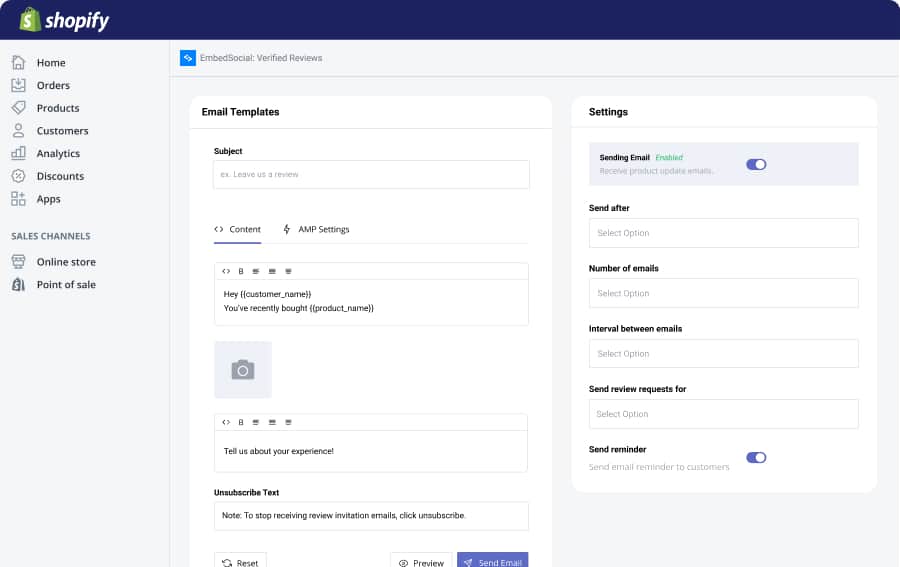
Além disso, melhorámos a integração geral da interface do utilizador da aplicação e incluímos melhores opções para definir e ativar os e-mails de pedido:

Eis as principais actualizações:
- Configuração automática de um código de esquema para apresentar estrelas nos resultados do Google
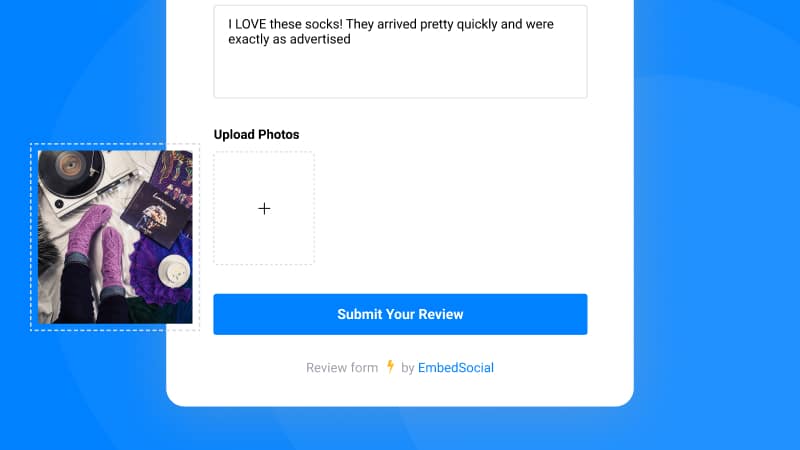
- Opção para carregar fotografias no formulário de recolha de revisões
- Novos widgets de comentários - tabela, barra deslizante, página e esquemas de grelha
- Opção de reprodução para uma revisão - enviá-lo por correio eletrónico e apresentá-lo no widget
- Por último, mas não menos importante, Formulário de recolha AMP para o Gmail
1. Classificação agregada do esquema para páginas de produtos do Shopify
Uma vez instalada a aplicação, cada página de produto recebe um código de esquema que apresentará um snippet de estrela no Google, melhorando a SEO. Tudo isto funciona automaticamente e não é necessário efetuar qualquer configuração manual.
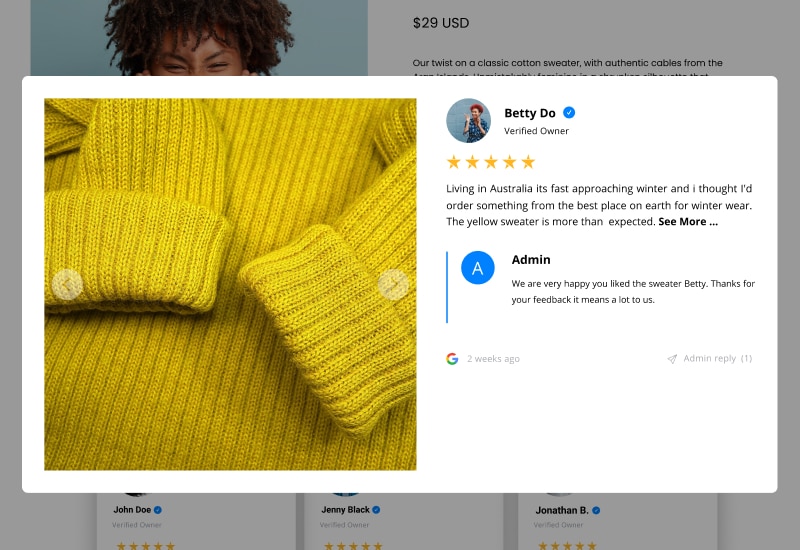
2. Receber críticas com várias fotografias

Actualizámos o formulário de recolha para permitir que os utilizadores enviem mais do que uma fotografia juntamente com o seu testemunho.
Todas estas fotografias enriquecerão visualmente o é conteúdo gerado pelos utilizadores exibido na sua loja da Shopify.
Isto significa que os widgets estão equipados com uma nova funcionalidade que apresentará todas as fotografias numa disposição de caixa de luz.
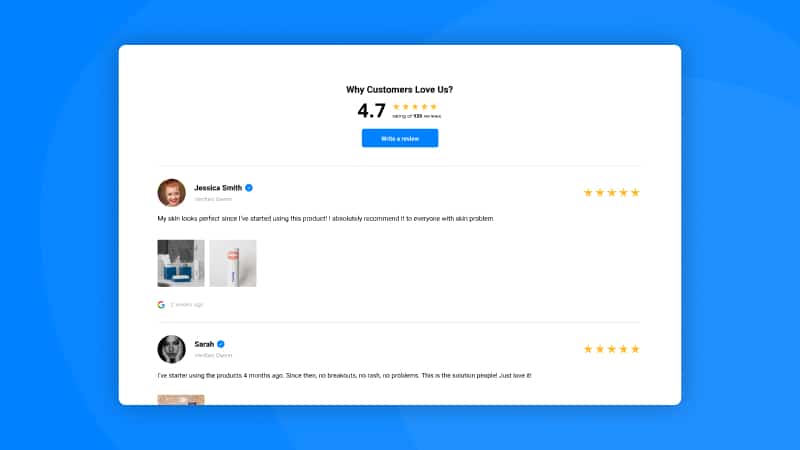
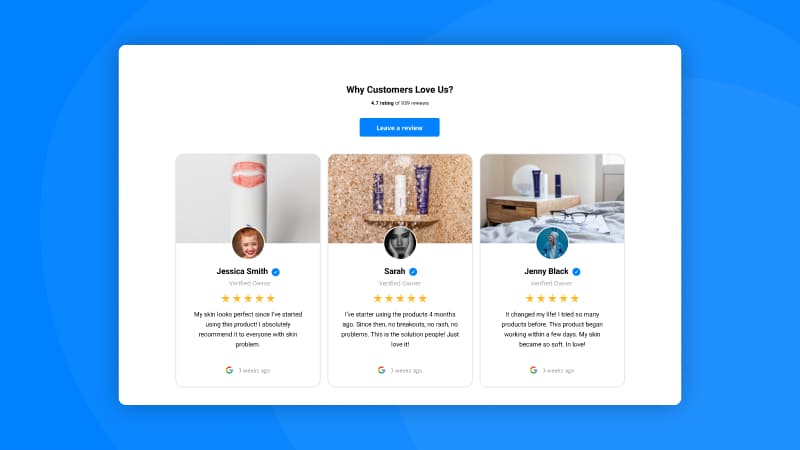
3. Novos widgets de avaliações para o Shopify
A aplicação foi totalmente renovada na parte frontal.
Todos os widgets foram melhorados e fornecem todas as informações necessárias para apresentar análises de produtos em layouts modernos, responsivos e interactivos.
Widget de avaliações de mesa do Shopify

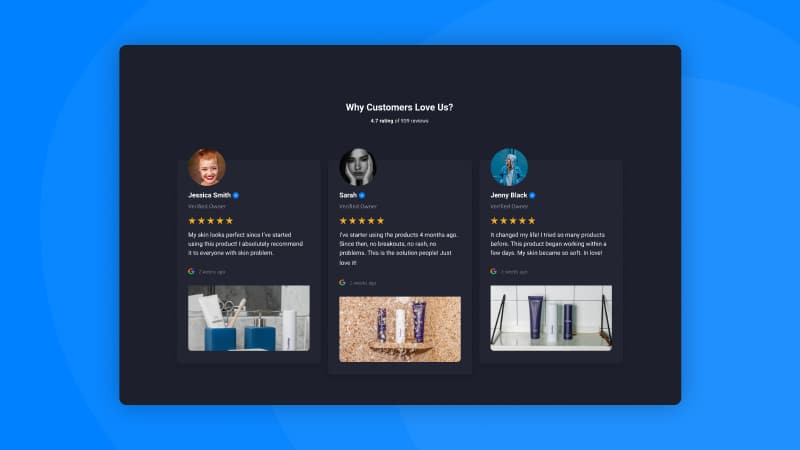
Widget de comentários do carrossel do Shopify

Comentários widget tema escuro

Opção para responder a uma avaliação

Como proprietário de uma loja, pode responder e apresentar a resposta para cada avaliação publicada na sua página de produto.
Além disso, assim que responder, o cliente receberá um alerta no seu e-mail para a sua resposta, ajudando-o assim a construir uma relação mais forte com os seus avaliadores.
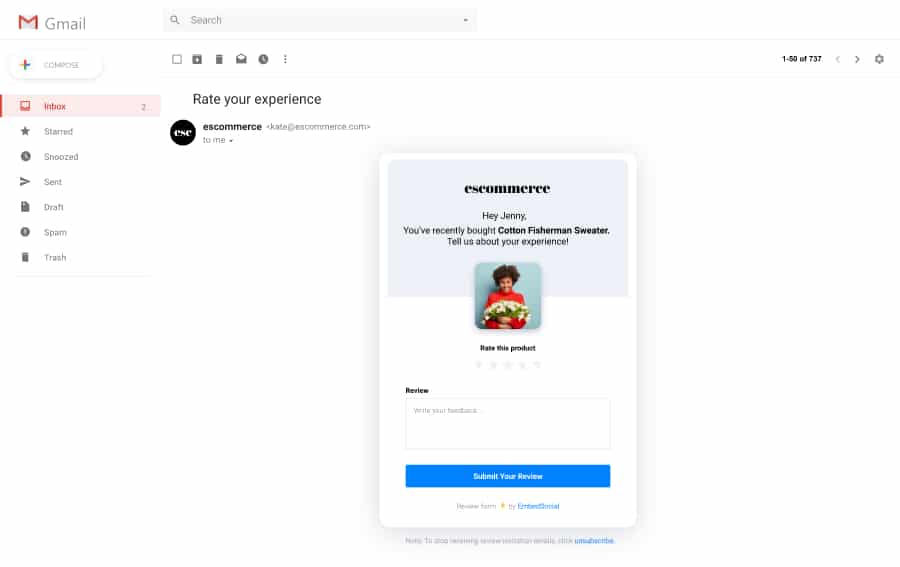
Como funciona o formulário de recolha de críticas de correio eletrónico AMP
Podemos afirmar com orgulho que Revisões verificadas é a primeira aplicação a utilizar a tecnologia AMP da Google para integrar o processo de recolha de avaliações para as lojas Shopify.
Antes de entrar em mais detalhes, deixe-me explicar brevemente a tecnologia Google AMP.
AMP para correio eletrónico permite que os remetentes incluam componentes AMP dentro de mensagens de correio eletrónico ricas e envolventes, que permitem aos destinatários das mensagens de correio eletrónico AMP interagir dinamicamente com o conteúdo diretamente na mensagem.
Devido à novidade da tecnologia AMP, a Google exige que os programadores sejam incluídos numa lista branca antes de a utilizarem e implementarem nas suas aplicações.
E temos o prazer de anunciar que a nossa empresa obteve autorização para utilizar e desenvolver com base nos componentes AMP da Google.
O resultado: Um formulário de correio eletrónico AMP com o qual os utilizadores podem interagir diretamente na sua caixa de entrada do Gmail. Eis o seu aspeto:

E aqui está o processo real de recolha de comentários com a aplicação Verified Reviews da EmbedSocial para o Shopify
- Configurar a mensagem de correio eletrónico e o seu conteúdo
- Ativar a opção AMP
- Quando um cliente compra um produto, recebe um pedido por correio eletrónico (com base nas regras que definiu nas definições)
- Se este utilizador utilizar uma caixa de entrada do Gmail, o e-mail que receberá será um formulário AMP
- Depois de apresentarem a sua avaliação
- Será apresentado na secção Comentários da aplicação
- Se sincronizar automaticamente com o seu widget, este aparecerá por baixo das informações do produto
Para mais informações, consulte as instruções de "Introdução" abaixo.
Comece a usar os e-mails de avaliações AMP para a Shopify. É grátis.
A aplicação é gratuita para 200 encomendas por mês. Isto significa que pode começar agora mesmo.
Siga a ligação abaixo e instale a aplicação.
Para mais pormenores, eis algumas ligações úteis:
- Verificado Comentários widgets demo store
- Conversar connosco para quaisquer questões relativas à configuração ou aos preços
Espero que esta grande atualização o ajude a tirar o máximo partido das avaliações dos seus clientes e a aumentar a confiança e as vendas da sua empresa.