Our customers say that our Story widgets are one of their favorite ways to engage website visitors.
Many users that want to show their stories exactly the same way as Instagram does say that EmbedStories layouts helped them gracefully display stories content to reinforce brand messaging with real customer experience, explains Marija, our Customer Success Manager.
Users are truly speechless about how easy it is to set up their Story widget on their websites using a simple code. The Instagram story layout can bring together images, video, and text in a beautiful and animated visual flow that catches customers’ attention right away. As they say, it brings a totally next level of custom content and fits perfectly into any well-crafted website experience, and they don’t even need to use tools like Adobe Photoshop to accomplish that. They simply love it!
Marija Vlasceva, Customer Success Agent at EmbedSocial
So we decided to surprise our current and future users and develop a better, ultra-modern version of our Story templates with more customization capabilities at our disposal.
We focused on refreshing the old layouts and adding more modern design elements to our widgets. The main goal was to make beautiful and unique story widgets that users would love to show and embed on their websites.
Additionally, we implemented some improvements in the code, created flexibility to apply custom CSS by any user, and standardized the overall widget elements so the layouts can have a standard structure.
Nevrie, our developer, who has previously worked in the Customer Success team, led this project.
We thought that she was the right person to be in charge of this story template makeover because she completely understands how clients think and what they are looking for in Story widgets. And we were right.
It turned out to be a really truthful brainstorming when you combine the opinions of a UX designer and Front End Developer.
The battle was Improving the old layouts vs. creating entirely new ones
They couldn’t be satisfied for less, so they made a compromise to create 10 new widget layouts FROM SCRATCH:
- 5 layouts for Stories Widgets
- 5 layouts for Gallery Story Widgets
Game on! The widgets are available now and in all paid pricing plans.
The design process of a new story widgets
It was a long month working on this transformation.
The makeover was divided into a few simple steps:
- Angela, our UX designer, is doing the graphic design for the different template options
- Nevrie is giving feedback, answering the following question: Will the users be triggered to click on this?
- Angela is implementing the feedback
- Based on the final design, Nevrie is creating the widgets
Although this process worked like a charm, the challenge remained: ensuring that the widget would look great on all devices.
In Nevrie’s words:
It was critical to work on a widget that will be embedded on someone’s website because you can not know from before, which will be the brand that will use that widget. You cannot know how it will look on their mobile device or different desktop computers. After all, we needed to ensure that the widget would look smoothly no matter the device you use.
After one month, Nevrie says that she is delighted with the outcome, and she is sure that the users will LOVE them!
And we can see why.
Check out the final outcome – in action, below!
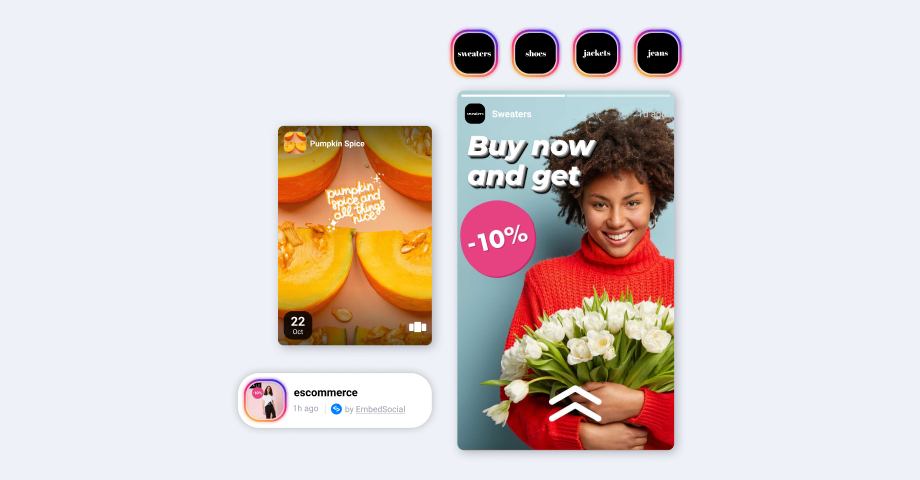
New Single Story Widgets
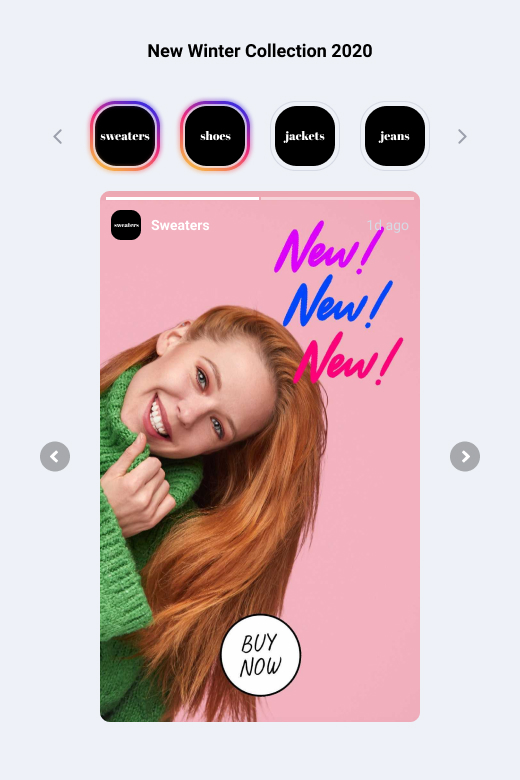
Below is a showcase of the new single-story widgets. These widgets will showcase your latest story and it’s slides in modern layouts such as: Carousel, Swiper, Slider, Popover, and Highlight. Here are the details for each of these new templates:
Carousel Widget

Usage: Perfect for dedicated product pages or homepages
Characteristics:
- Responsive, full display of the story slides
- Select the Stories you want to show
- Drag and drop to reorder the Story’s appearance
- Media order options
- AMP Story format
- View Stories in Lightbox
- Add a CTA button to each story media or all of them
- Use Bookend at the end of the widget
- Show widget title and navigation
- Auto-sync new images or videos
- Change the layout, font, color, and widget title
- Custom CSS editor
- Show widget after story expires
Swiper Widget

Usage: Modern layout that looks great on homepages or landing pages
Characteristics:
- Responsive ‘Instagram like’ swipe-up experience
- Select the Stories you want to show
- Drag and drop to reorder the Stories appearance
- Media order options
- AMP Story format
- Add a CTA button to each story media or all of them
- Use Bookend at the end of the widget
- Show widget title and navigation
- Auto-sync new images or videos
- Change the layout, font, color, and widget title
- Custom CSS editor
- Show widget after story expires
Slider Widget

Usage: Works great for sidebars or blog content
Characteristics:
- Responsive ‘Instagram like’ swipe-up experience
- Select the Stories you want to show
- Drag and drop to reorder the Story’s appearance
- Media order options
- AMP Story format
- Add a CTA button to each story media or all of them
- Use Bookend at the end of the widget
- Show widget title and navigation
- Auto-sync new images or videos
- Change the layout, font, color, and widget title
- Custom CSS editor
- Show widget after story expires
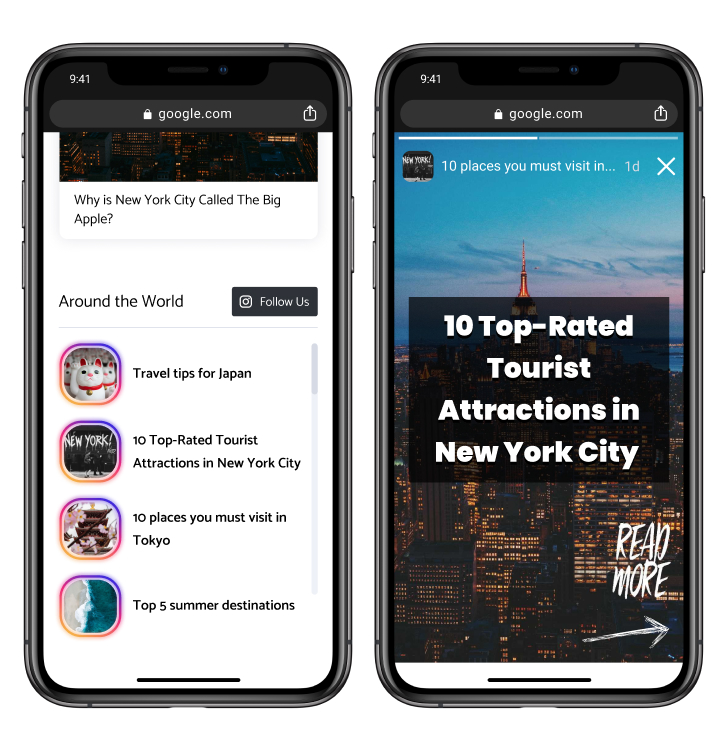
Popover Widget

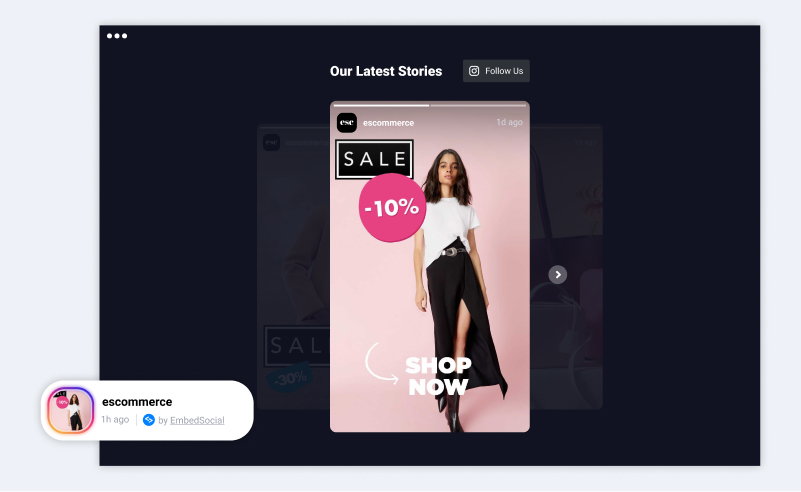
Usage: Applicable for all web pages – usually used to embed the code in the footer and have the latest story shown on all pages in a fixed floating banner
Characteristics:
- Floating Story widget that, when clicked, provides the familiar social media swiping experience
- Select the Stories you want to show
- Drag and drop to reorder the Story’s appearance
- Media order options
- AMP Story format
- Add a CTA button to each story media or all of them
- Use Bookend at the end of the widget
- Show widget title and navigation
- Change the popup position and timeout
- Auto-sync new images or videos
- Change the layout, font, color, and widget title
- Custom CSS editor
- Show widget after story expires
Demo:
Highlight Widget

Usage: Similar to Popover, this layout can be used in Sidebars, specific product pages, inside descriptions, or other innovative placements where users will need a smaller version of the Story that is activated in full screen upon a click
Characteristics:
- Floating Story widget that when clicked, provides the familiar social media swiping experience
- Select the Stories you want to show
- Drag and drop to reorder the Story’s appearance
- Media order options
- AMP Story format
- Add a CTA button to each story media or all of them
- Use Bookend at the end of the widget
- Show widget title and navigation
- Change the popup position and timeout
- Auto-sync new images or videos
- Change the layout, font, color, and widget title
- Custom CSS editor
- Show widget after story expires
To take a more in-depth look at the single-story widgets, click the link below for live demos:
New Gallery Widgets
The EmbedStories platform allows combining stories from different dates and creating one widget as a gallery that will showcase multiple stories. To style the look of the widgets, below are the new templates that you can choose from:
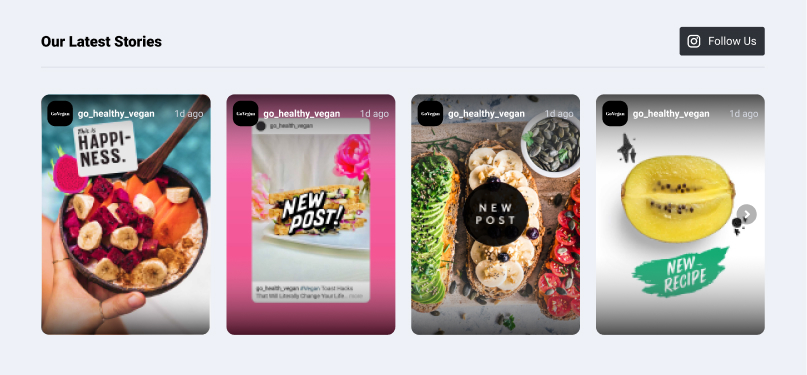
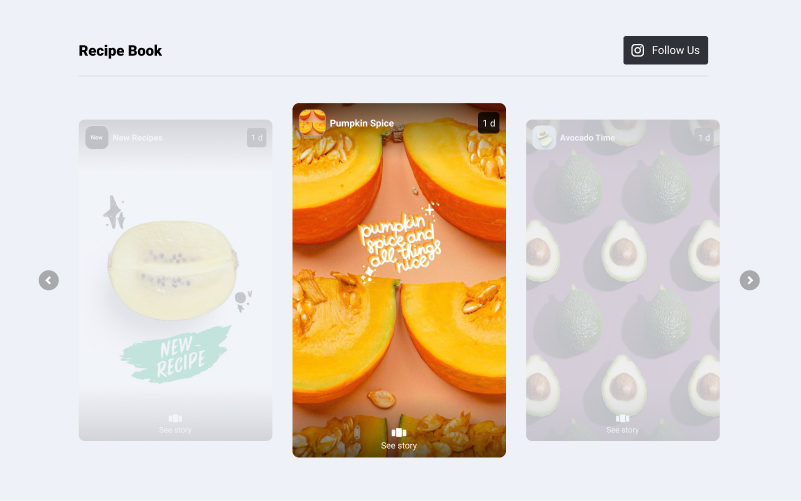
Slider Gallery

Usage: Show practical examples or user-generated content for blog content or in sidebars
Characteristics:
- Responsive next-level slideshow experience
- Set one Call to Action button to each one of them or all story media in the gallery
- Manually select the stories you want to show in the gallery
- Select the stories and media order
- Option to autoplay thumbs, slider, and videos
- Option to show pagination, navigation, date, and username
- Change the slider layout, title, size, font, or color
- Custom CSS editor
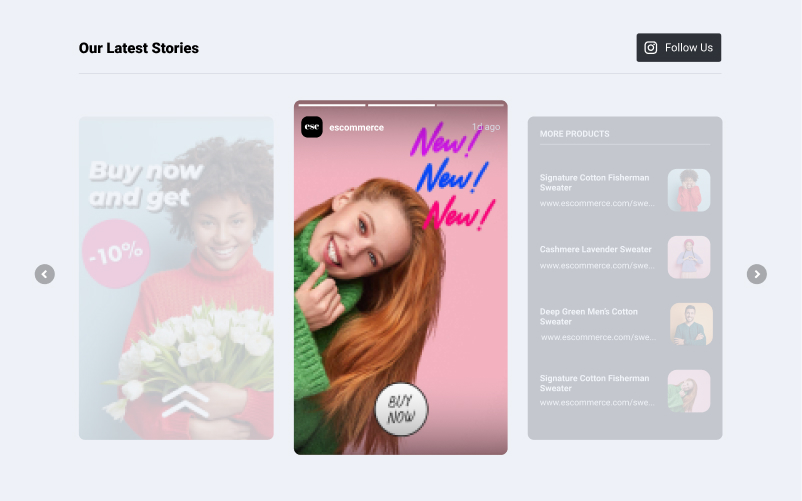
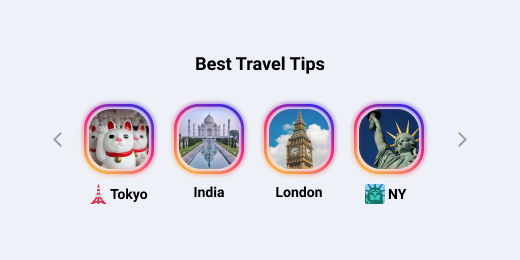
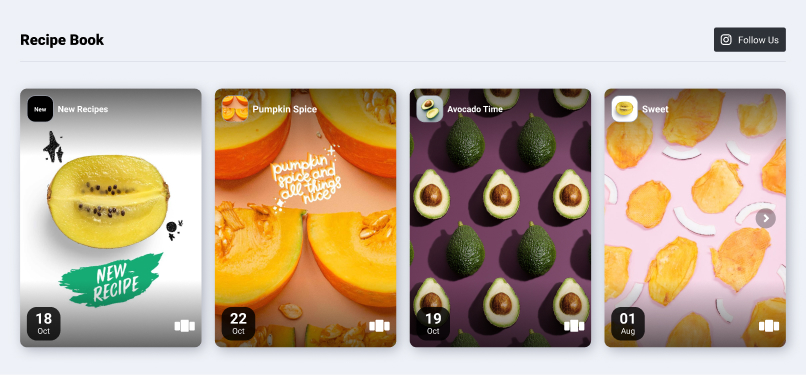
Highlights Gallery

Usage: Best works for product pages or in sidebars when users need a smaller Story widget that, once clicked, opens in full screen
Characteristics:
- Responsive Instagram-like highlights experience
- Set one Call to Action button to each one of them or all story media in the gallery
- Manually select the stories you want to show in the gallery
- Select the number of thumbnails
- Option to autoplay lightbox, thumbs, slider, and videos
- Option to show pagination, navigation, date, source image, and username
- Change the slider layout, title, size, font, or color
- Custom CSS editor
List Gallery

Usage: Similar like Highlights, it works best to upsell and cross-sell on product pages or show user-generated content
Characteristics:
- Responsive Instagram-like highlights experience (vertical)
- Set one Call to Action button to each one of them or all story media in the gallery
- Manually select the stories you want to show in the gallery
- Select the number of thumbnails
- Option to autoplay thumbs, lightbox, and videos
- Option to show pagination, navigation, date, and username
- Change the slider layout, title, size, font, or color
- Custom CSS editor
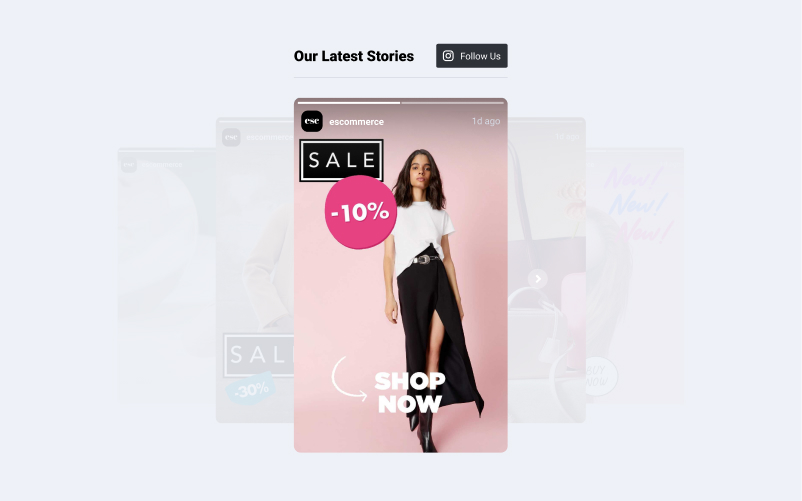
Swiper Gallery

Usage: Modern layout for visually appealing homepages or landing pages
Characteristics:
- Responsive slider experience
- Set one Call to Action button to each one of them or all story media in the gallery
- Manually select the stories you want to show in the gallery
- Option to autoplay thumbs, lightbox, and videos
- Option to show pagination, navigation, date, source image and username
- Change the slider layout, title, size, font, or color
- Custom CSS editor
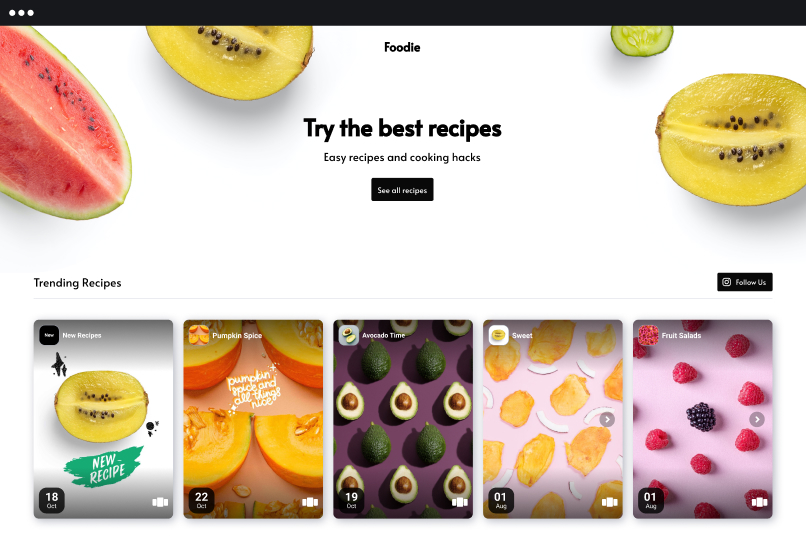
Carousel Gallery

Usage: Works great on homepages and dedicated product pages
Characteristics:
- Responsive slider experience
- Set one Call to Action button to each one of them or all story media in the gallery
- Manually select the stories you want to show in the gallery
- Option to autoplay thumbs, lightbox, and videos
- Option to show pagination, navigation, date, source image, and username
- Change the slider layout, title, size, font, or color
- Custom CSS editor
As you can see, they are ready to go.
This means just one thing: it’s action time! Check out the demos below of all Gallery Templates for your Stories.
Demos: Stories Gallery Templates →
New Widgets Applicability
As you can see, every story template has its own unique applicability. It’s up to you to decide which design will fit best with your website interface.
Here are some suggestions you might consider:
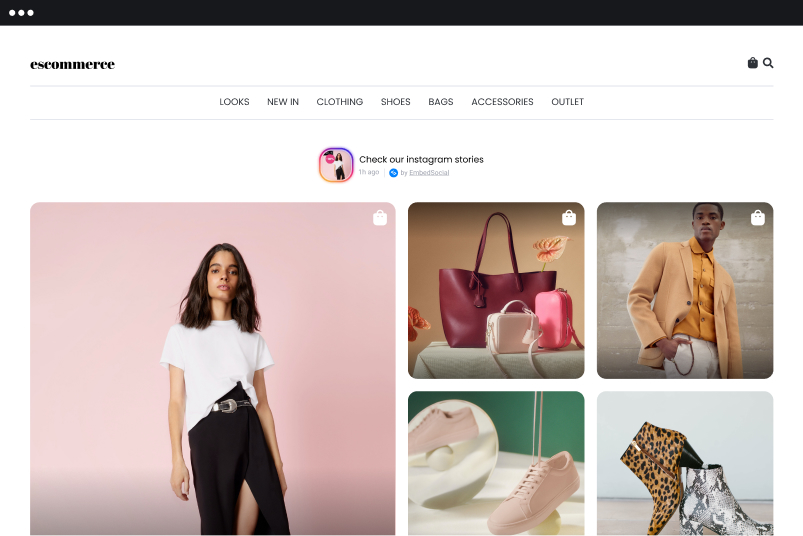
Home Page
Instagram stories are perfect content for home pages. It is one of the latest formats that will bring your web design to a much more engaging and modern stage, giving web visitors more unique components to engage with.

Product Page
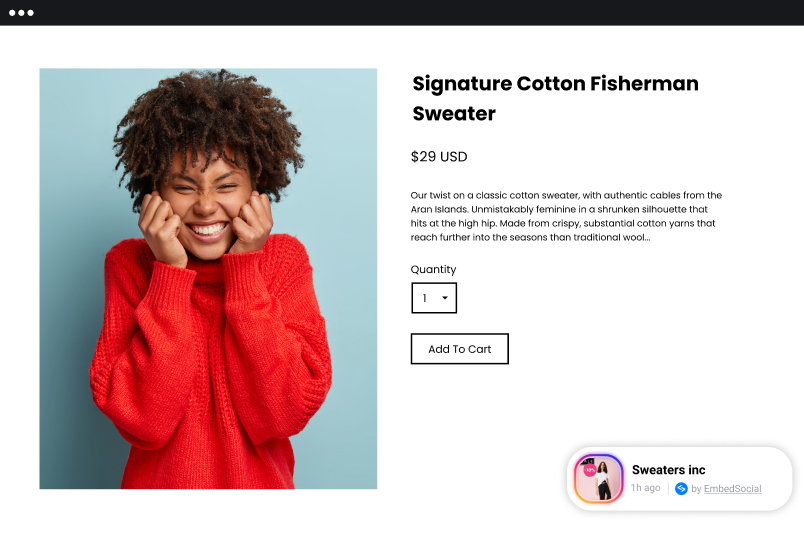
A great example of using the story widget with a Popover template. This floating widget will showcase content about the product in a story layout that gives customers a fresh and unique way to engage and possibly buy.

Landing Page
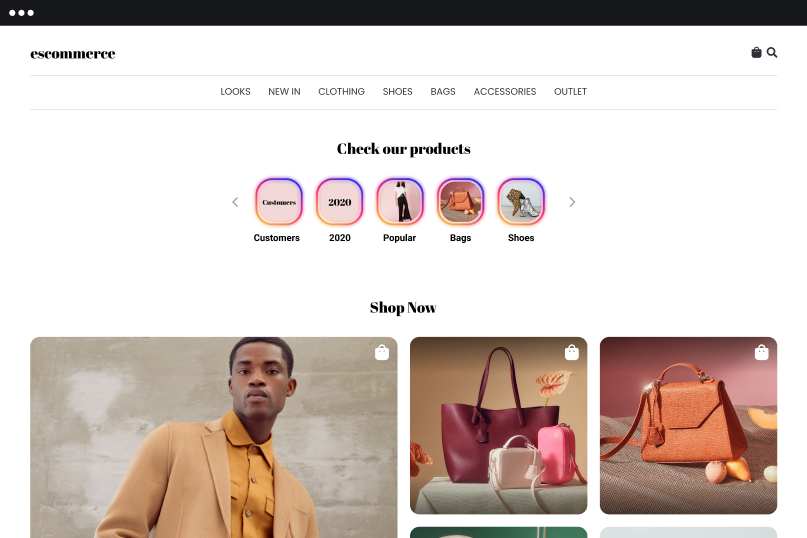
In this example, we showcase the Highlights gallery widget embedded on a Category page. It is a showcase of product stories that the users visiting this page can easily browse and engage in a more immersive format. This can result in a higher possibility of clicking the call to action options and purchasing the product.

If you are already picturing the widgets on your website, scroll below to find out how you can get started.
Please note that the EmbedSocial platform is always up to date with the latest Instagram API changes. This means that users can continue using Instagram to generate and display Instagram feeds and stories on their websites.
Getting started with the new templates
The new templates are already available for all EmbedStories users. To apply them and embed them on your website right now, follow the steps below:
- Log in to your EmbedStories account
- Connect the Facebook account that is linked with the Instagram profile to generate the stories (if you still have not created a widget)
- Go to Widgets, choose the Instagram profile, and click ‘Create widget.’
- In the edit view, navigate to the Layout & Design option to customize your widget
- In the ‘Layouts‘ setting are all templates where you can select the story template that fits you best
- Copy the top-right HTML code and paste into your website body section
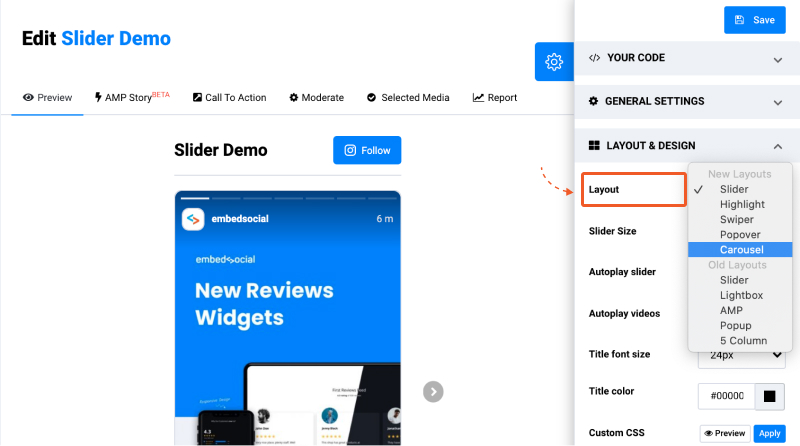
Here is a screenshot, where you can find the new widgets – Open the ‘Layout and Design’ toggle in the Settings panel, and in ‘Layouts’, choose the new template from the dropdown. The changes will immediately appear in the left-hand ‘Preview’ section. To apply the changes to an already embedded widget, just click ‘Save’.

Repeat the same steps for the Gallery Widgets, with just one exception – instead of Widgets, go to the Gallery menu from the main left-hand menu.
Here is a detailed step-by-step tutorial with screenshots on how to embed Instagram Stories on your website today.
Please note that EmbedStories is the first platform that has the functionality to generate Instagram stories. All the new widgets work seamlessly in any web-based apps that support JavaScript or iframe embedding, eCommerce platforms, or any web builder, like WordPress.
Coming up next…
We are not done yet.
Take a sneak peek at what’s next in our roadmap for our all-in-one EmbedStories tool:
- Improved functionality in the uploading features
- Better moderation that will bring flexibility to combine stories from various sources in one widget
- New Highlights widgets
We would love to hear your suggestions on improving our widgets further, so feel free to drop us a line.
Until then, happy embedding!
FYI: You can embed Instagram stories widget automatically on your website and display your Instagram stories in seconds. Try it now.