I nostri clienti dicono che i nostri widget delle storie sono uno dei modi preferiti per coinvolgere i visitatori del sito web.
Molti utenti che vogliono mostrare le loro storie esattamente come fa Instagram dicono che Storie incorporate I layout li hanno aiutati a visualizzare con grazia i contenuti delle storie per rafforzare la messaggistica del marchio con l'esperienza reale dei clienti, spiega Marija, il nostro Customer Success Manager.
Gli utenti sono davvero senza parole per la facilità con cui è possibile impostare il widget Story sui loro siti web utilizzando un semplice codice. Il layout delle storie di Instagram può riunire immagini, video e testo in un flusso visivo bello e animato che cattura subito l'attenzione dei clienti. Come affermano loro stessi, questo widget porta un livello totalmente nuovo di contenuti personalizzati e si adatta perfettamente a qualsiasi esperienza di sito web ben realizzato, e non hanno nemmeno bisogno di utilizzare strumenti come Adobe Photoshop per ottenere questo risultato. Semplicemente, lo adorano!
Marija Vlasceva, agente di successo presso EmbedSocial
Abbiamo quindi deciso di sorprendere i nostri utenti attuali e futuri e di sviluppare una versione migliore e ultramoderna dei nostri modelli Story, con maggiori possibilità di personalizzazione a disposizione.
Ci siamo concentrati sul rinnovamento dei vecchi layout e sull'aggiunta di elementi di design più moderni ai nostri widget. L'obiettivo principale era quello di creare widget di storie belle e uniche che gli utenti avrebbero amato mostrare e incorporare nei loro siti web.
Inoltre, abbiamo implementato alcuni miglioramenti nel codice, creato la flessibilità di applicare CSS personalizzati da parte di qualsiasi utente e standardizzato gli elementi dei widget in modo che i layout possano avere una struttura standard.
Nevrie, il nostro sviluppatore, che in precedenza ha lavorato nel team di Customer Success, ha guidato questo progetto.
Abbiamo pensato che fosse la persona giusta per occuparsi del rifacimento di questo modello di storia, perché capisce perfettamente come pensano i clienti e cosa cercano nei widget di storia. E avevamo ragione.
Si è rivelato un brainstorming davvero veritiero quando si combinano le opinioni di un UX designer e di un Front End Developer.
La battaglia consisteva nel migliorare i vecchi layout rispetto alla creazione di layout completamente nuovi.
Non potevano accontentarsi di meno, quindi sono scesi a un compromesso per creare 10 nuovi layout di widget DALLA SCORTA:
- 5 layout per i widget delle storie
- 5 layout per i widget Galleria e storia
Il gioco è iniziato! I widget sono disponibili da subito e in tutti i piani tariffari a pagamento.
Il processo di progettazione di una nuova storia widget
È stato un lungo mese di lavoro per questa trasformazione.
Il restyling è stato suddiviso in poche e semplici fasi:
- Angela, la nostra UX designer, si sta occupando del design grafico per le diverse opzioni di template.
- Nevrie sta fornendo un feedback, rispondendo alla seguente domanda: Gli utenti saranno spinti a cliccare su questo?
- Angela sta implementando il feedback
- Sulla base del progetto finale, Nevrie sta creando i widget
Sebbene questo processo abbia funzionato a meraviglia, la sfida rimaneva: garantire che il widget si presentasse bene su tutti i dispositivi.
Nelle parole di Nevrie:
È stato fondamentale lavorare su un widget che sarà incorporato nel sito web di qualcuno perché non si può sapere in anticipo quale sarà il marchio che utilizzerà quel widget. Non si può sapere come apparirà sui loro dispositivi mobili o su diversi computer desktop. In fin dei conti, dovevamo assicurarci che il widget si presentasse senza problemi indipendentemente dal dispositivo utilizzato.
Dopo un mese, Nevrie si dice entusiasta del risultato ed è sicura che gli utenti li ameranno!
E possiamo capire perché.
Guardate il risultato finale - in azione, qui sotto!
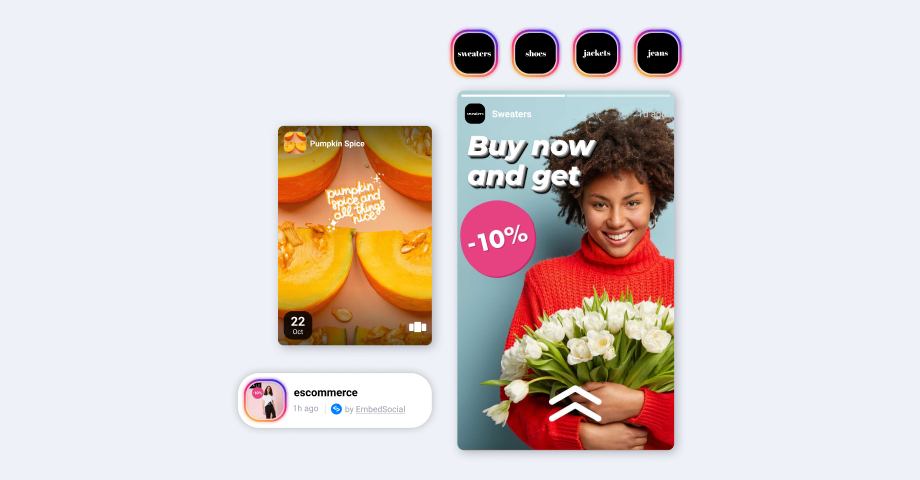
Nuovi widget per le storie singole
Di seguito è riportata una vetrina dei nuovi widget per le storie singole. Questi widget mostrano la vostra ultima storia e le sue diapositive in layout moderni come: Carousel, Swiper, Slider, Popover e Highlight. Ecco i dettagli di ciascuno di questi nuovi template:
Widget carosello

Utilizzo: Perfetto per pagine di prodotto o homepage dedicate
Caratteristiche:
- Visualizzazione completa e reattiva delle diapositive della storia
- Selezionare le Storie che si desidera mostrare
- Trascinare e rilasciare per riordinare l'aspetto della Storia
- Opzioni di ordine dei media
- Formato AMP Story
- Visualizza le storie in Lightbox
- Aggiungere un pulsante CTA a ciascun media o a tutti i media della storia
- Utilizzare Bookend alla fine del widget
- Mostra il titolo e la navigazione del widget
- Sincronizzazione automatica di nuove immagini o video
- Modificare il layout, il carattere, il colore e il titolo del widget.
- Editor CSS personalizzato
- Mostra il widget dopo la scadenza della storia
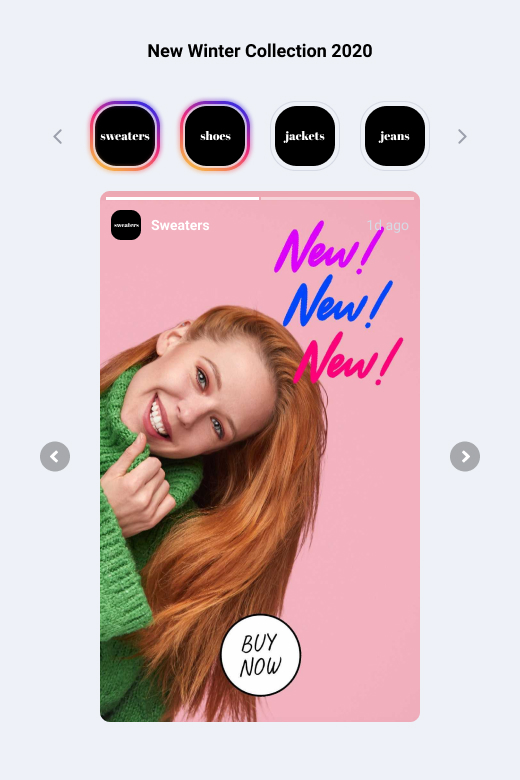
Widget Swiper

Utilizzo: Layout moderno che si adatta perfettamente a homepage o landing page
Caratteristiche:
- Esperienza di scorrimento reattivo "Instagram like".
- Selezionare le Storie che si desidera mostrare
- Trascinare e rilasciare per riordinare l'aspetto delle Storie
- Opzioni di ordine dei media
- Formato AMP Story
- Aggiungere un pulsante CTA a ciascun media o a tutti i media della storia
- Utilizzare Bookend alla fine del widget
- Mostra il titolo e la navigazione del widget
- Sincronizzazione automatica di nuove immagini o video
- Modificare il layout, il carattere, il colore e il titolo del widget.
- Editor CSS personalizzato
- Mostra il widget dopo la scadenza della storia
Widget di scorrimento

Utilizzo: Funziona benissimo per le barre laterali o per i contenuti del blog
Caratteristiche:
- Esperienza di scorrimento reattivo "Instagram like".
- Selezionare le Storie che si desidera mostrare
- Trascinare e rilasciare per riordinare l'aspetto della Storia
- Opzioni di ordine dei media
- Formato AMP Story
- Aggiungere un pulsante CTA a ciascun media o a tutti i media della storia
- Utilizzare Bookend alla fine del widget
- Mostra il titolo e la navigazione del widget
- Sincronizzazione automatica di nuove immagini o video
- Modificare il layout, il carattere, il colore e il titolo del widget.
- Editor CSS personalizzato
- Mostra il widget dopo la scadenza della storia
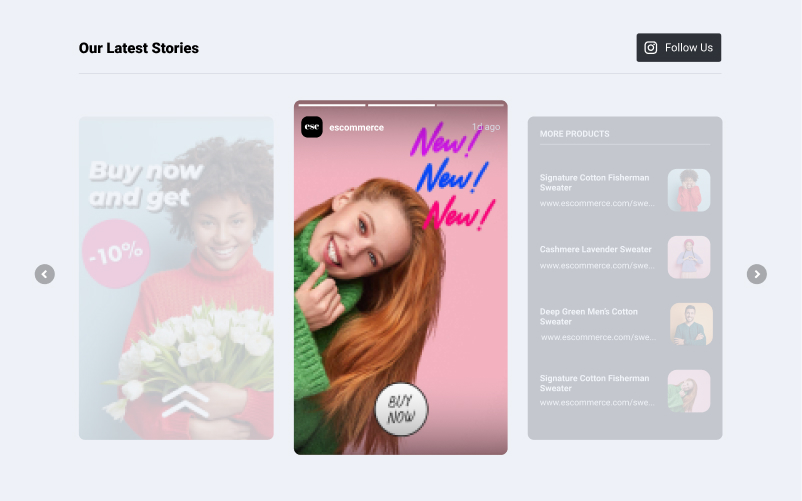
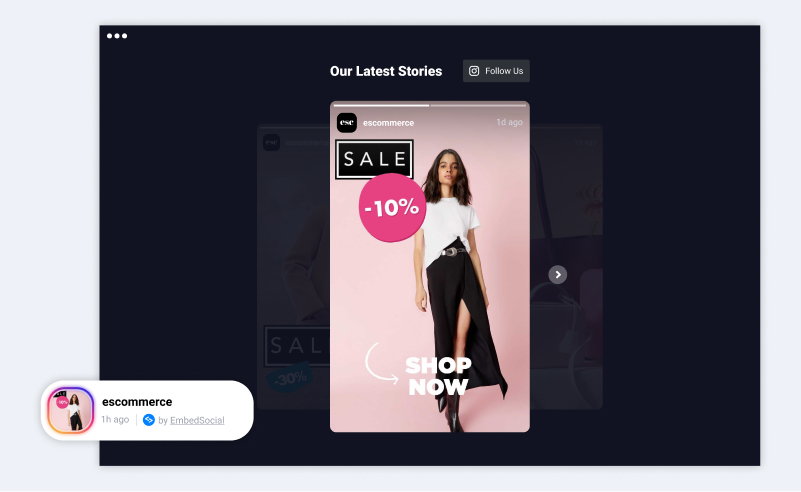
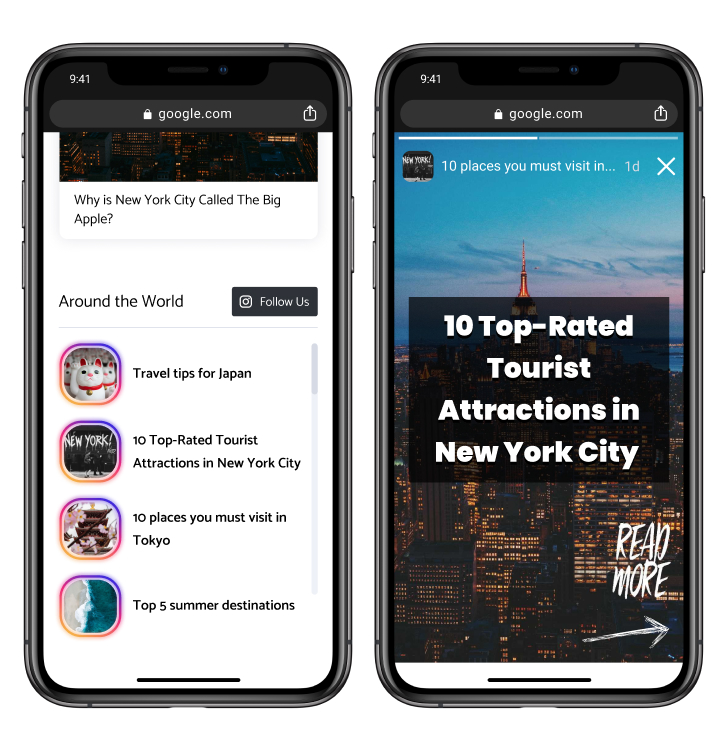
Widget Popover

Utilizzo: Applicabile a tutte le pagine web - di solito viene utilizzato per incorporare il codice nel footer e far sì che l'ultima storia venga mostrata in tutte le pagine in un banner fisso e fluttuante.
Caratteristiche:
- Widget di storie fluttuanti che, una volta cliccato, offre la consueta esperienza di scorrimento dei social media.
- Selezionare le Storie che si desidera mostrare
- Trascinare e rilasciare per riordinare l'aspetto della Storia
- Opzioni di ordine dei media
- Formato AMP Story
- Aggiungere un pulsante CTA a ciascun media o a tutti i media della storia
- Utilizzare Bookend alla fine del widget
- Mostra il titolo e la navigazione del widget
- Modificare la posizione e il timeout del popup
- Sincronizzazione automatica di nuove immagini o video
- Modificare il layout, il carattere, il colore e il titolo del widget.
- Editor CSS personalizzato
- Mostra il widget dopo la scadenza della storia
Demo:
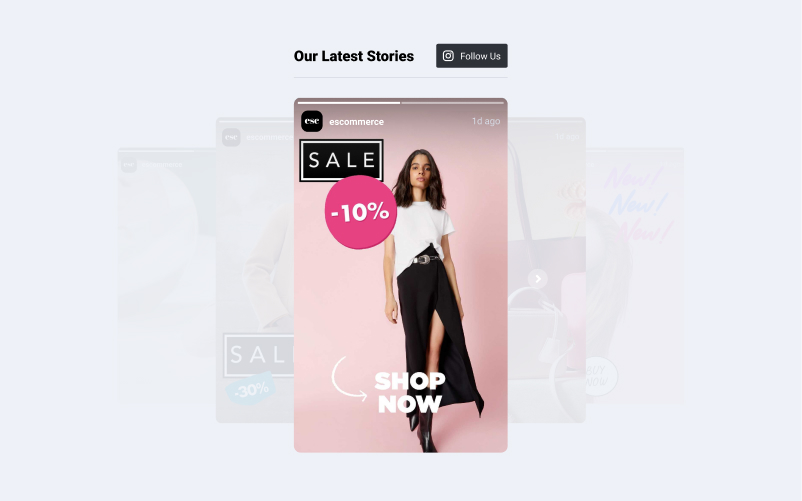
Widget di evidenziazione

Utilizzo: Simile al Popover, questo layout può essere utilizzato nelle barre laterali, nelle pagine di prodotti specifici, nelle descrizioni interne o in altre collocazioni innovative in cui gli utenti hanno bisogno di una versione più piccola della storia che si attiva a schermo intero dopo un clic.
Caratteristiche:
- Widget di storie fluttuanti che, una volta cliccato, offre la consueta esperienza di scorrimento dei social media.
- Selezionare le Storie che si desidera mostrare
- Trascinare e rilasciare per riordinare l'aspetto della Storia
- Opzioni di ordine dei media
- Formato AMP Story
- Aggiungere un pulsante CTA a ciascun media o a tutti i media della storia
- Utilizzare Bookend alla fine del widget
- Mostra il titolo e la navigazione del widget
- Modificare la posizione e il timeout del popup
- Sincronizzazione automatica di nuove immagini o video
- Modificare il layout, il carattere, il colore e il titolo del widget.
- Editor CSS personalizzato
- Mostra il widget dopo la scadenza della storia
Per dare un'occhiata più approfondita ai widget a un solo piano, fate clic sul link sottostante per vedere le demo dal vivo:
Demo: Widget per una singola storia →
Nuovi widget per la galleria
La piattaforma EmbedStories consente di combinare storie di date diverse e di creare un widget come una galleria che mostri più storie. Per dare un tocco di stile ai widget, di seguito sono riportati i nuovi modelli tra cui è possibile scegliere:
Galleria di cursori

Utilizzo: Mostrare esempi pratici o contenuti generati dagli utenti per i contenuti del blog o nelle barre laterali
Caratteristiche:
- Esperienza di slideshow reattiva di livello superiore
- Impostare un pulsante di invito all'azione per ciascuno di essi o per tutti i media della storia nella galleria.
- Selezionare manualmente le storie che si desidera mostrare nella galleria.
- Selezionare le storie e l'ordine dei media
- Opzione per l'autoplay di thumbs, slider e video
- Possibilità di mostrare la paginazione, la navigazione, la data e il nome utente.
- Modificare il layout, il titolo, le dimensioni, il carattere o il colore del cursore
- Editor CSS personalizzato
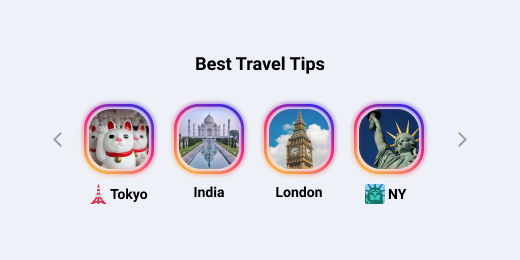
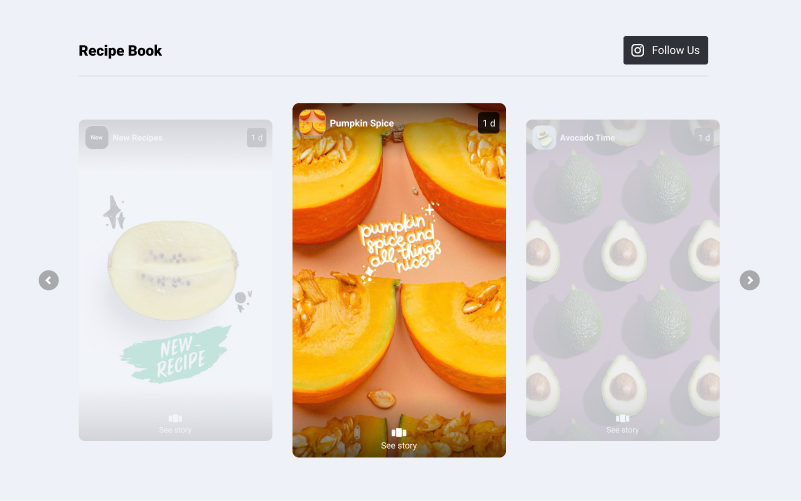
Galleria dei punti salienti

Utilizzo: Ideale per le pagine dei prodotti o nelle barre laterali, quando gli utenti hanno bisogno di un widget Story più piccolo che, una volta cliccato, si apra a schermo intero.
Caratteristiche:
- Esperienza di evidenziazione reattiva simile a quella di Instagram
- Impostare un pulsante di invito all'azione per ciascuno di essi o per tutti i media della storia nella galleria.
- Selezionare manualmente le storie che si desidera mostrare nella galleria.
- Selezionare il numero di miniature
- Possibilità di riprodurre automaticamente lightbox, thumbs, slider e video
- Possibilità di mostrare la paginazione, la navigazione, la data, l'immagine sorgente e il nome utente.
- Modificare il layout, il titolo, le dimensioni, il carattere o il colore del cursore
- Editor CSS personalizzato
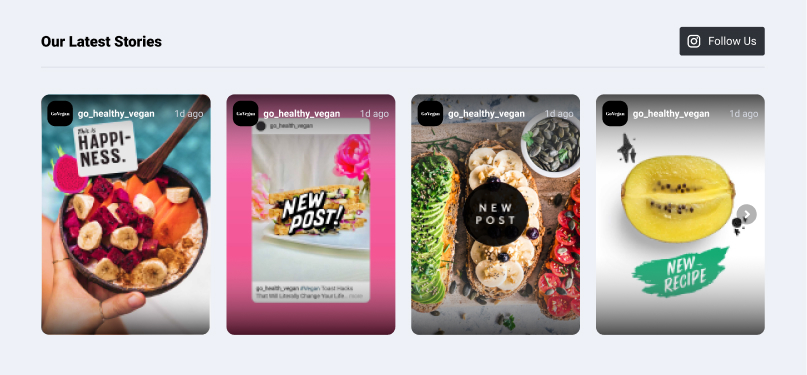
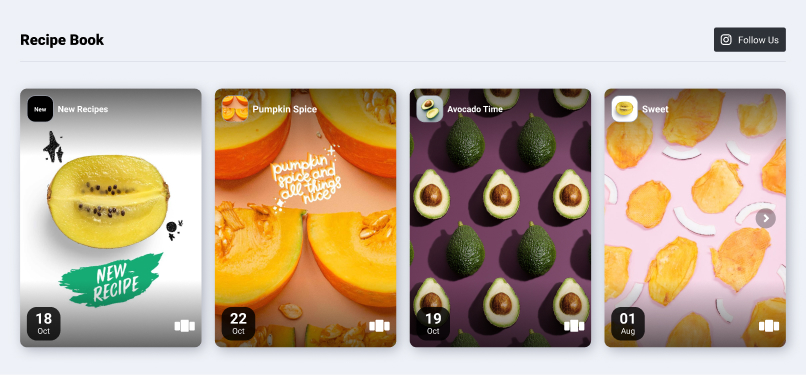
Galleria dell'elenco

Utilizzo: Come per gli Highlights, funziona meglio per fare upselling e cross-selling sulle pagine dei prodotti o per mostrare contenuti generati dagli utenti.
Caratteristiche:
- Esperienza di evidenziazione reattiva simile a quella di Instagram (verticale)
- Impostare un pulsante di invito all'azione per ciascuno di essi o per tutti i media della storia nella galleria.
- Selezionare manualmente le storie che si desidera mostrare nella galleria.
- Selezionare il numero di miniature
- Opzione per l'autoplay di thumbs, lightbox e video
- Possibilità di mostrare la paginazione, la navigazione, la data e il nome utente.
- Modificare il layout, il titolo, le dimensioni, il carattere o il colore del cursore
- Editor CSS personalizzato
Galleria Swiper

Utilizzo: Layout moderno per homepage o landing page visivamente accattivanti
Caratteristiche:
- Esperienza di slider reattivo
- Impostare un pulsante di invito all'azione per ciascuno di essi o per tutti i media della storia nella galleria.
- Selezionare manualmente le storie che si desidera mostrare nella galleria.
- Opzione per l'autoplay di thumbs, lightbox e video
- Possibilità di mostrare la paginazione, la navigazione, la data, l'immagine sorgente e il nome utente.
- Modificare il layout, il titolo, le dimensioni, il carattere o il colore del cursore
- Editor CSS personalizzato
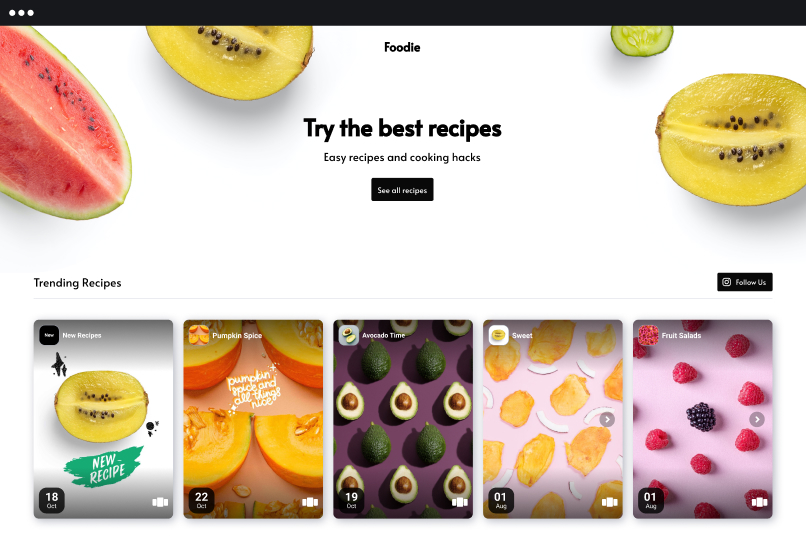
Galleria del Carosello

Utilizzo: Funziona benissimo sulle homepage e sulle pagine dedicate ai prodotti
Caratteristiche:
- Esperienza di slider reattivo
- Impostare un pulsante di invito all'azione per ciascuno di essi o per tutti i media della storia nella galleria.
- Selezionare manualmente le storie che si desidera mostrare nella galleria.
- Opzione per l'autoplay di thumbs, lightbox e video
- Possibilità di mostrare la paginazione, la navigazione, la data, l'immagine sorgente e il nome utente.
- Modificare il layout, il titolo, le dimensioni, il carattere o il colore del cursore
- Editor CSS personalizzato
Come potete vedere, sono già pronti per l'uso.
Questo significa solo una cosa: è tempo di azione! Date un'occhiata alle demo di tutti i modelli di galleria per le vostre Storie.
Demo: Modelli di galleria di storie →
Applicabilità dei nuovi widget
Come potete vedere, ogni modello di storia ha un'applicabilità unica. Sta a voi decidere quale design si adatta meglio all'interfaccia del vostro sito web.
Ecco alcuni suggerimenti che potreste prendere in considerazione:
Pagina iniziale
Le storie di Instagram sono un contenuto perfetto per le home page. Si tratta di uno dei formati più recenti che porterà il vostro web design a uno stadio molto più coinvolgente e moderno, offrendo ai visitatori del web più componenti unici con cui impegnarsi.

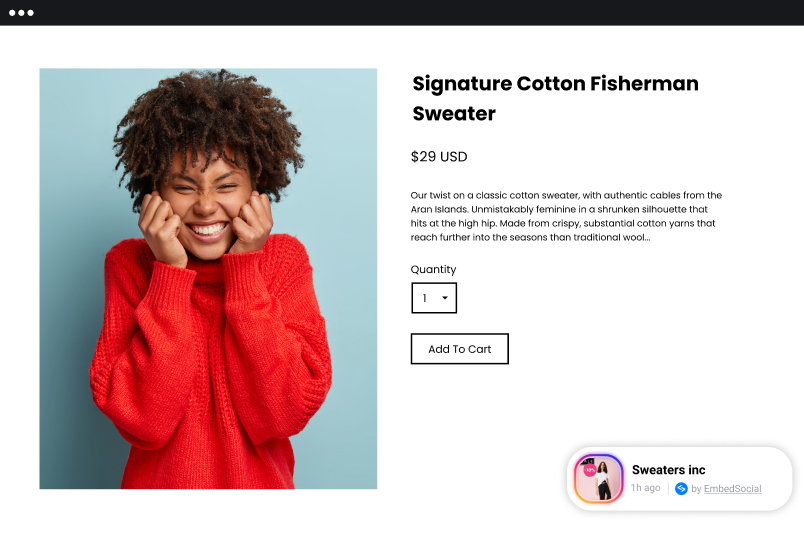
Pagina del prodotto
Un ottimo esempio di utilizzo del widget storia con un modello Popover. Questo widget fluttuante presenta i contenuti del prodotto in un layout a forma di storia che offre ai clienti un modo nuovo e unico per coinvolgere ed eventualmente acquistare.

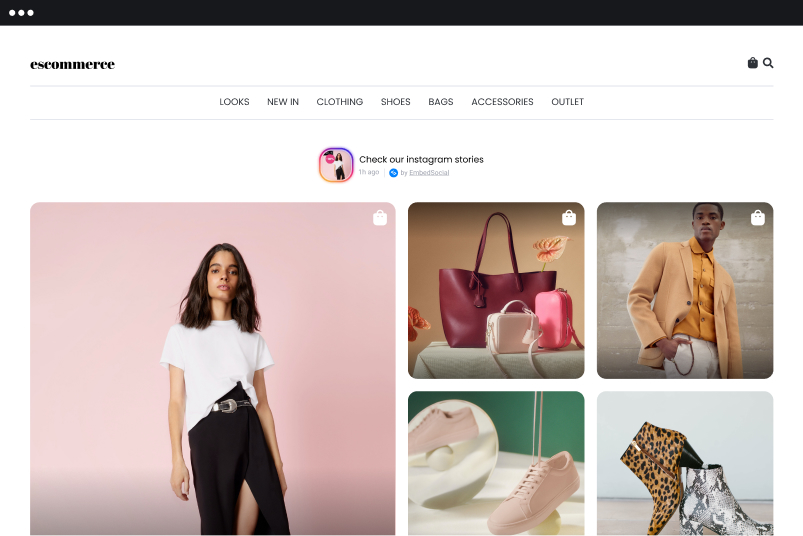
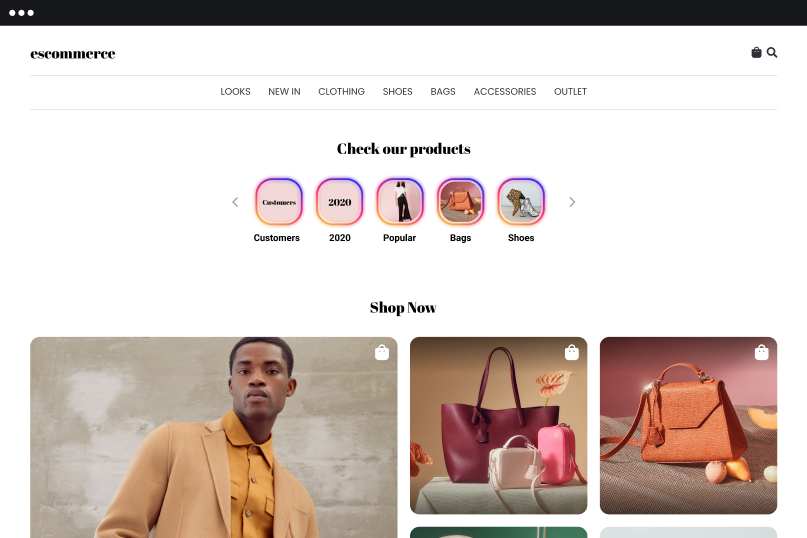
Pagina di atterraggio
In questo esempio, mostriamo il widget Highlights gallery incorporato in una pagina di categoria. Si tratta di una vetrina di storie di prodotti che gli utenti che visitano la pagina possono facilmente sfogliare e coinvolgere in un formato più coinvolgente. Questo può portare a una maggiore possibilità di fare clic sulle opzioni di invito all'azione e di acquistare il prodotto.

Se state già immaginando i widget sul vostro sito web, scorrete qui sotto per scoprire come iniziare.
Si noti che la piattaforma EmbedSocial è sempre aggiornata con le ultime novità. Modifiche alle API di Instagram. Ciò significa che gli utenti possono continuare a utilizzare Instagram per generare e visualizzare feed e storie di Instagram sui loro siti web.
Come iniziare con i nuovi modelli
I nuovi modelli sono già disponibili per tutti gli utenti di EmbedStories. Per applicarli e incorporarli subito nel vostro sito web, seguite i passaggi seguenti:
- Accedi al vostro account EmbedStories
- Collegare l'account Facebook collegato al profilo Instagram per generare le storie (se non si è ancora creato un widget).
- Vai a Widget, scegliere il profilo Instagram e fare clic su "Crea widget".
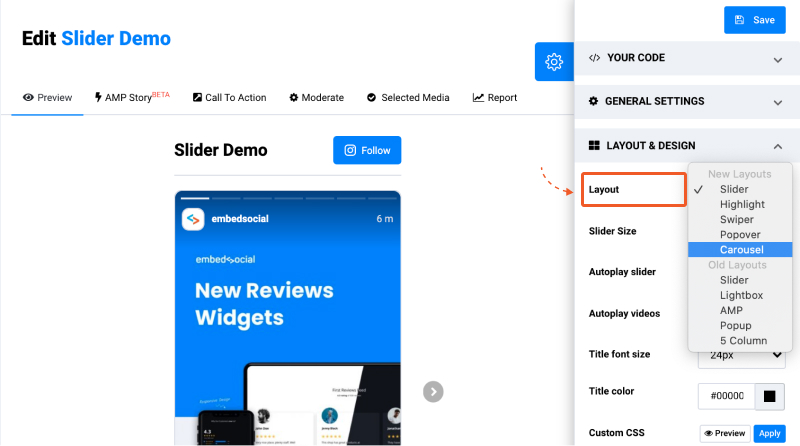
- Nella vista di modifica, passare all'opzione Layout e design per personalizzare il widget.
- Nell'LayoutL'impostazione è quella di tutti i modelli in cui è possibile selezionare il modello di storia più adatto alle proprie esigenze.
- Copiate il codice HTML in alto a destra e incollatelo nella sezione del corpo del vostro sito web.
Ecco una schermata in cui si trovano i nuovi widget - Aprire la levetta "Layout e design" nel pannello delle impostazioni e in "Layout" scegliere il nuovo modello dal menu a tendina. Le modifiche appariranno immediatamente nella sezione "Anteprima" di sinistra. Per applicare le modifiche a un widget già incorporato, basta fare clic su 'Salva'.

Ripetete gli stessi passaggi per i Widget della Galleria, con una sola eccezione: invece di Widget, andate nella sezione Galleria dal menu principale di sinistra.
Ecco un tutorial dettagliato passo-passo con schermate su come incorporare le Storie di Instagram sul vostro sito web oggi stesso.
Si prega di notare che Storie incorporate è la prima piattaforma che ha la funzionalità di generare storie di Instagram. Tutti i nuovi widget funzionano perfettamente in tutte le app basate sul web che supportano JavaScript o l'incorporamento di iframe, le piattaforme di e-commerce o qualsiasi web builder, come ad esempio WordPress.
Prossimamente...
Non abbiamo ancora finito.
Date un'occhiata alle prossime novità della nostra roadmap per il nostro strumento EmbedStories all-in-one:
- Funzionalità migliorate nelle funzioni di caricamento
- Migliore moderazione che porterà la flessibilità di combinare storie da varie fonti in un unico widget
- Nuovi widget Highlights
Saremmo lieti di ricevere i vostri suggerimenti per migliorare ulteriormente i nostri widget, quindi non esitate a scriverci.
Fino ad allora, buon embedding!
PER TUA INFORMAZIONE: È possibile incorporare il widget delle storie di Instagram automaticamente sul vostro sito web e visualizzare le vostre storie di Instagram in pochi secondi. Provate ora.