En los dos últimos meses hemos experimentado grandes cambios provocados por la crisis del COVID-19.
El distanciamiento social y las iniciativas para quedarse en casa han cambiado radicalmente los hábitos de compra de la gente en todo el mundo.
Las empresas están respondiendo a esta necesidad cambiando y adoptando en gran medida las operaciones en línea.
Una de las formas más sencillas en que lo están haciendo es utilizando una plataforma de comercio electrónico como Shopify para hacer la mayor parte de su inventario o gestión de pedidos y presencia de compras en línea.
Nuestro equipo también se está adaptando.
Escuchando las peticiones de nuestros usuarios, hemos realizado importantes desarrollos centrados especialmente en la automatización del comercio electrónico.
Así que hoy lanzamos una importante actualización de nuestro Reseñas verificadas aplicación para Shopify, destinado a automatizar la recopilación y visualización de las reseñas de sus productos basándose en la tecnología AMP.
Prueba social y generar confianza en línea nunca han sido tan importantes como ahora.
Los clientes satisfechos y fieles se están convirtiendo en un nuevo canal para vender.
Así que, ¿por qué no duplicar su recopilación y mostrarla en tu tienda Shopify?
Siga leyendo para saber cómo las nuevas actualizaciones de Verified reviews pueden ayudarle a automatizar su proceso de recopilación de reseñas.
Novedades de las opiniones verificadas
Hemos trabajado duro los últimos meses para diseñar funcionalidades avanzadas y construir el mejor aplicación de recogida de opiniones para Shopify.
Funciona a la perfección, y una vez que lo instalas, todos los códigos para los widgets ya están en su lugar. No es necesario codificar.
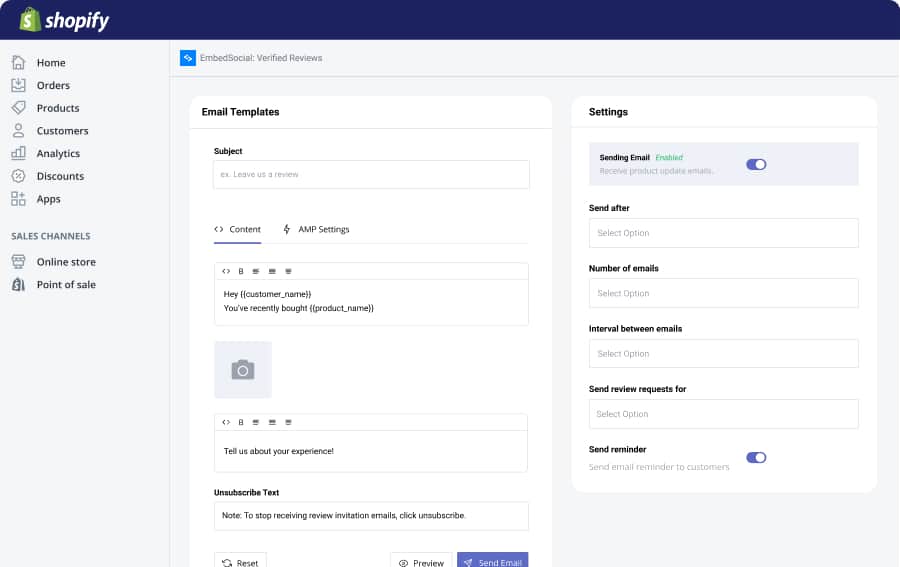
Además, hemos mejorado la interfaz de usuario de la aplicación e incluido mejores opciones para configurar y activar los correos electrónicos de solicitud:

Estas son las principales actualizaciones:
- Configuración automática de un código de esquema mostrar estrellas en los resultados de Google
- Opción de subir fotos en el formulario de recogida de revisiones
- Nuevos widgets de reseñas: tabla, deslizador, página y diseños de cuadrícula
- Opción de repetición a una revisión - enviarlo por correo electrónico y mostrarlo en el widget
- Por último, pero no por ello menos importante, Formulario AMP collect para Gmail
1. Clasificación agregada de Schema para páginas de productos de Shopify
Una vez instalada la aplicación, cada página de producto recibe un código schema que mostrará un fragmento estrella en Google, mejorando el SEO. Todo esto funciona automáticamente y no es necesario realizar ninguna configuración manual.
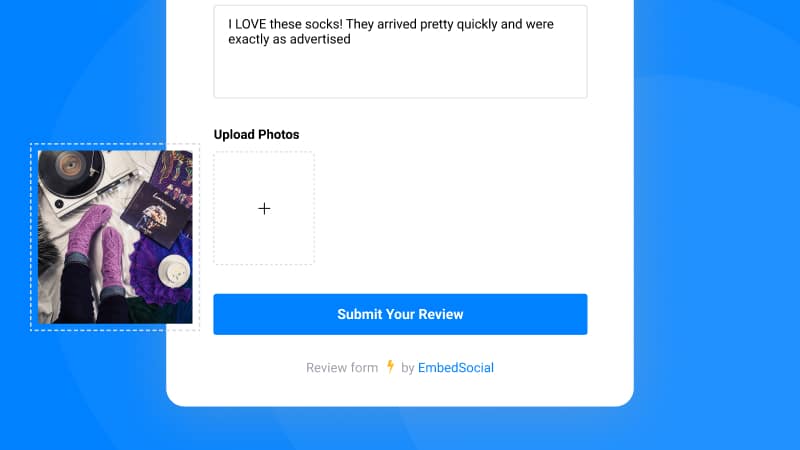
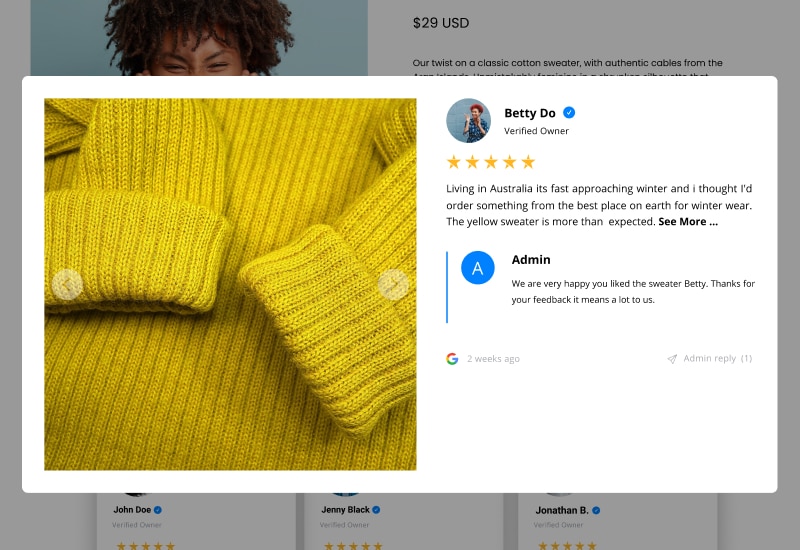
2. Recibir reseñas con varias fotos

Hemos actualizado el formulario de recogida de testimonios para que los usuarios puedan enviar más de una foto junto con su testimonio.
Todas estas fotos enriquecerán visualmente la el contenido generado por el usuario (UGC) en su tienda Shopify.
Esto significa que los widgets están equipados con una nueva funcionalidad que mostrará todas las fotos en un diseño de lightbox.
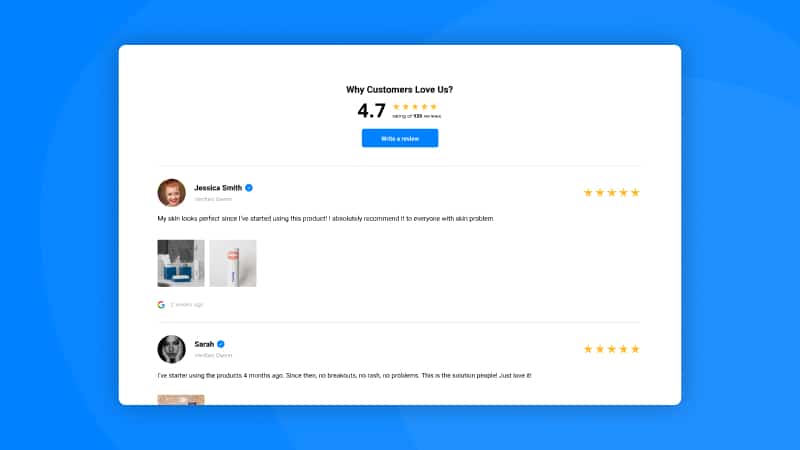
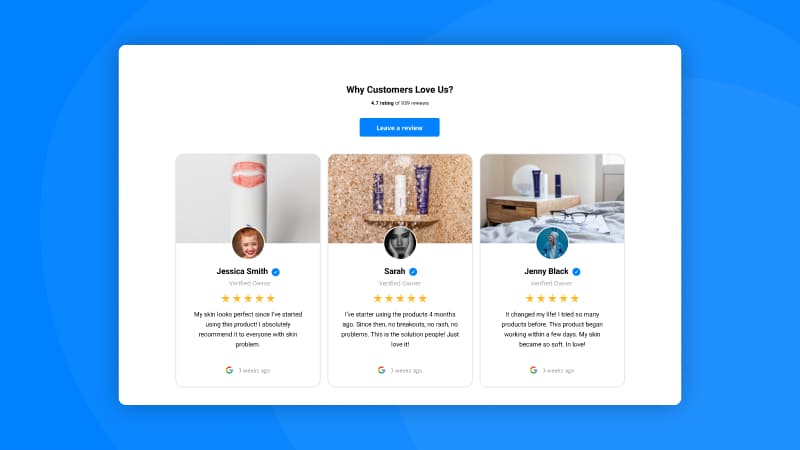
3. Nuevos widgets de reseñas para Shopify
La aplicación se ha renovado por completo.
Todos los widgets se han mejorado y proporcionan toda la información necesaria para mostrar las reseñas de los productos en diseños modernos, interactivos y con capacidad de respuesta.
Widget Shopify Table Reviews

Widget de reseñas en carrusel de Shopify

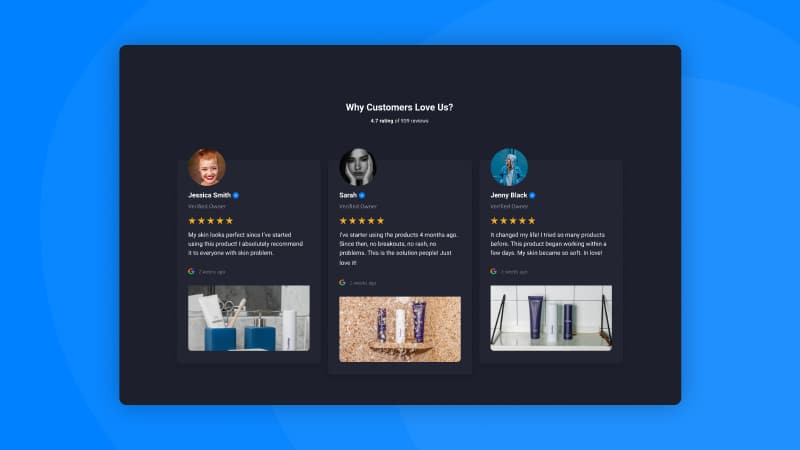
Comentarios widget tema oscuro

Opción de responder a una reseña

Como propietario de una tienda, puede responder y mostrar la respuesta de cada opinión publicada en la página de su producto.
Además, una vez que responda, el cliente recibirá una alerta en su correo electrónico de su respuesta, lo que le ayudará a establecer una mayor relación con sus revisores.
Cómo funciona el formulario AMP de recogida de opiniones por correo electrónico
Podemos afirmar con orgullo que Reseñas verificadas es la primera aplicación que utiliza la tecnología AMP de Google para integrar el proceso de recopilación de opiniones para tiendas Shopify.
Antes de entrar en más detalles, permítanme explicar brevemente la tecnología AMP de Google.
AMP para correo electrónico permite a los remitentes incluir componentes AMP dentro de mensajes de correo electrónico ricos y atractivos, que permiten a los destinatarios de mensajes AMP interactuar dinámicamente con el contenido directamente en el mensaje.
Debido a la novedad de la tecnología AMP, Google exige a los desarrolladores que se incluyan en una lista blanca antes de utilizarla e implementarla en sus aplicaciones.
Y nos complace anunciar que nuestra empresa ha obtenido permiso para utilizar y desarrollar sobre los componentes AMP de Google.
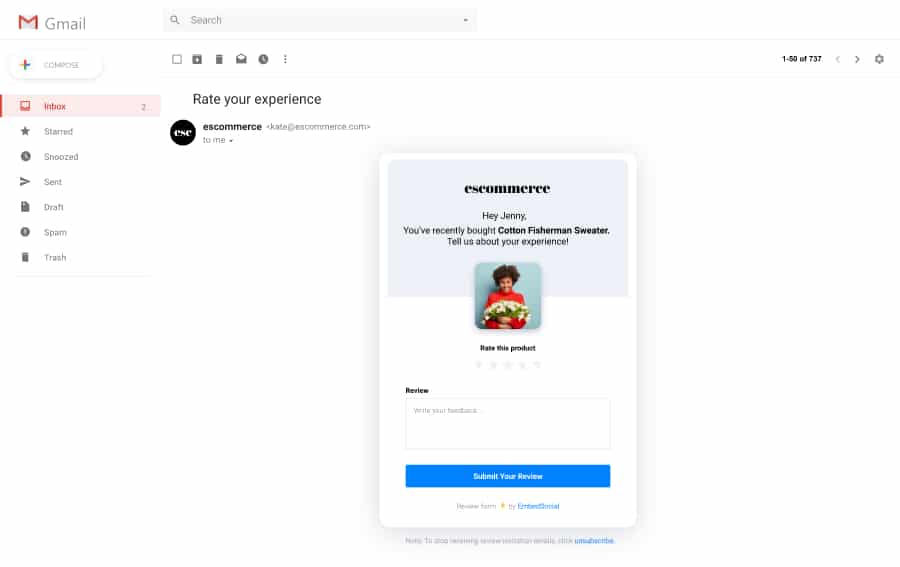
El resultado: Un formulario de correo electrónico AMP con el que los usuarios pueden interactuar directamente dentro de su bandeja de entrada de Gmail. Este es su aspecto:

Este es el proceso real de recopilación de opiniones con la aplicación de opiniones verificadas de EmbedSocial para Shopify
- Configurar el correo electrónico y su contenido
- Activar la opción AMP
- Cuando un cliente compre un producto, recibirá un correo electrónico de solicitud (en función de las reglas que haya establecido en la configuración).
- Si este usuario utiliza una bandeja de entrada de Gmail, el correo electrónico que recibirá será un formulario AMP
- Una vez que envíen su revisión
- Aparecerá en la sección de opiniones de la aplicación.
- Si se sincroniza automáticamente con su widget, aparecerá debajo de la información de su producto
Para más información, consulta las instrucciones de "Primeros pasos".
Empieza con los emails de reseñas AMP para Shopify. Es gratis.
La aplicación es gratuita para 200 pedidos al mes. Esto significa que puedes empezar ahora mismo.
Siga el siguiente enlace e instale la aplicación.
Para más detalles, aquí tiene algunos enlaces útiles:
- Reseñas verificadas widgets demo tienda
- Chatea con nosotros para cualquier pregunta sobre configuración o precios
Espero que esta importante actualización le ayude a sacar el máximo partido de las opiniones de sus clientes y a aumentar la confianza y las ventas de su empresa.