Negli ultimi due mesi abbiamo assistito a grandi cambiamenti causati dalla crisi del COVID-19.
L'allontanamento sociale e la voglia di stare a casa hanno modificato drasticamente le abitudini di acquisto delle persone in tutto il mondo.
Le aziende stanno rispondendo a questa esigenza passando ad adottare massicciamente le operazioni online.
Uno dei modi più semplici per farlo è utilizzare una piattaforma di e-commerce come Shopify per gestire la maggior parte dell'inventario o degli ordini e la presenza online.
Anche la nostra squadra si sta adattando.
Ascoltando le richieste dei nostri utenti, abbiamo apportato importanti sviluppi, soprattutto per quanto riguarda l'automazione dell'e-commerce.
Oggi, quindi, lanciamo un importante aggiornamento del nostro Recensioni verificate app per Shopifyche mira ad automatizzare la raccolta e la visualizzazione delle recensioni dei prodotti sulla base della tecnologia AMP.
Prova sociale e la costruzione della fiducia online non sono mai stati così importanti come ora.
I clienti soddisfatti e fedeli stanno diventando un nuovo canale di vendita.
Allora perché non raddoppiare la raccolta e la visualizzazione sul vostro negozio Shopify?
Continuate a leggere per scoprire come i nuovi aggiornamenti di Verified reviews possono aiutarvi ad automatizzare il processo di raccolta delle recensioni.
Cosa c'è di nuovo con le recensioni verificate
Abbiamo lavorato duramente negli ultimi mesi per progettare funzionalità avanzate e costruire il La migliore app di raccolta recensioni per Shopify.
Funziona perfettamente e una volta installato, tutti i codici per i widget sono già pronti. Non è necessario alcun codice.
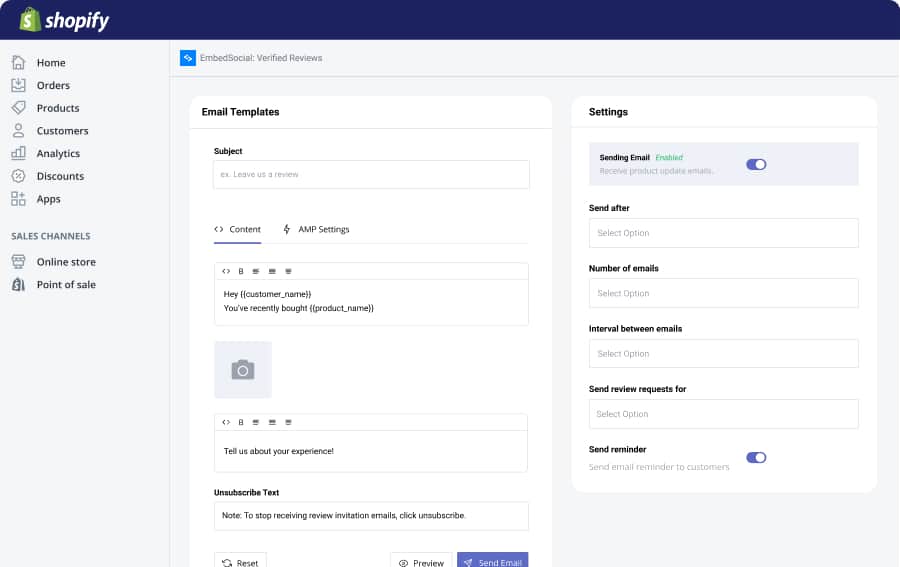
Inoltre, abbiamo migliorato l'onboarding generale dell'interfaccia utente dell'app e abbiamo incluso opzioni migliori per l'impostazione e l'abilitazione delle e-mail di richiesta:

Ecco i principali aggiornamenti:
- Impostazione automatica di un codice schema per visualizzare le stelle nei risultati di Google
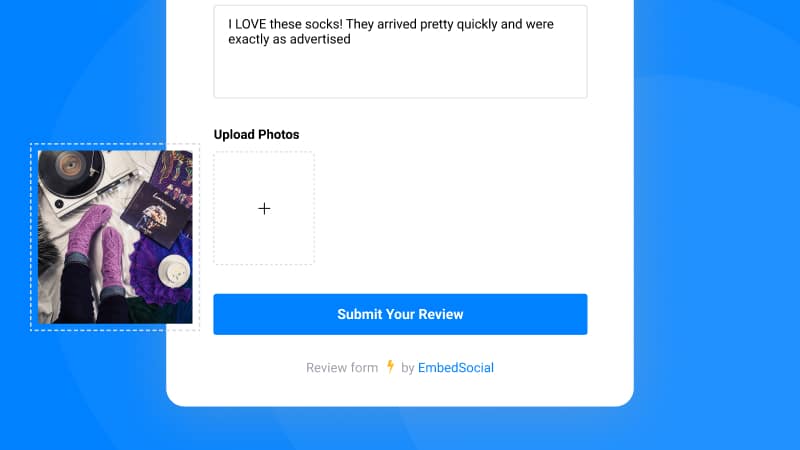
- Opzione per caricare le foto nel modulo di raccolta delle recensioni
- Nuovi widget per le recensioni - tabella, cursore, pagina e layout a griglia
- Opzione per la riproduzione di una recensione - inviarlo via e-mail e visualizzarlo nel widget
- Ultimo ma non meno importante, Modulo di raccolta AMP per Gmail
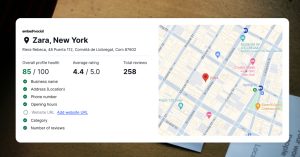
1. Valutazione aggregata Schema per le pagine di prodotto di Shopify
Una volta installata l'applicazione, ogni pagina di prodotto riceve un codice schema che visualizzerà uno snippet di stelle su Google, migliorando la SEO. Tutto questo funziona automaticamente e non è necessario effettuare alcuna configurazione manuale.
2. Ricevere recensioni con più foto

Abbiamo aggiornato il modulo di raccolta che consentirà agli utenti di inviare più di una foto insieme alla loro testimonianza.
Tutte queste foto arricchiranno visivamente la contenuti generati dagli utenti visualizzati nel vostro negozio Shopify.
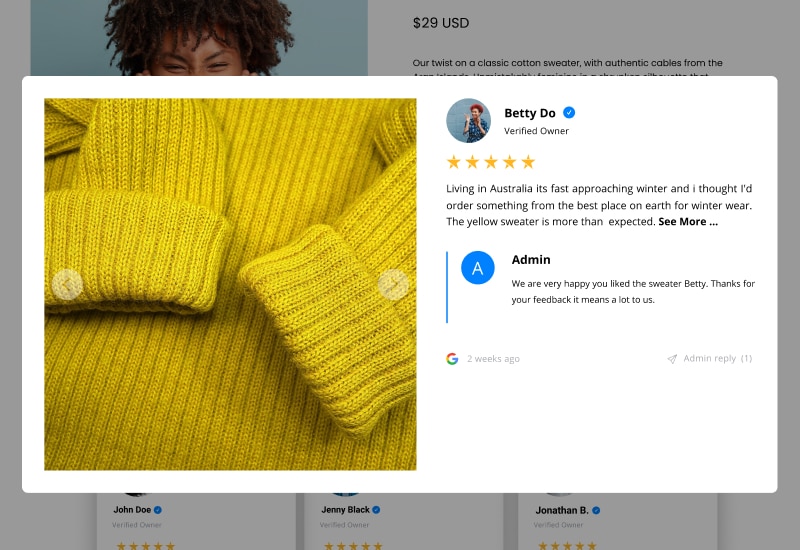
Ciò significa che i widget sono dotati di una nuova funzionalità che consente di visualizzare tutte le foto in un layout lightbox.
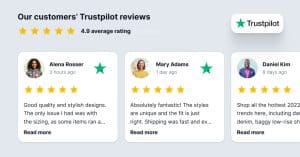
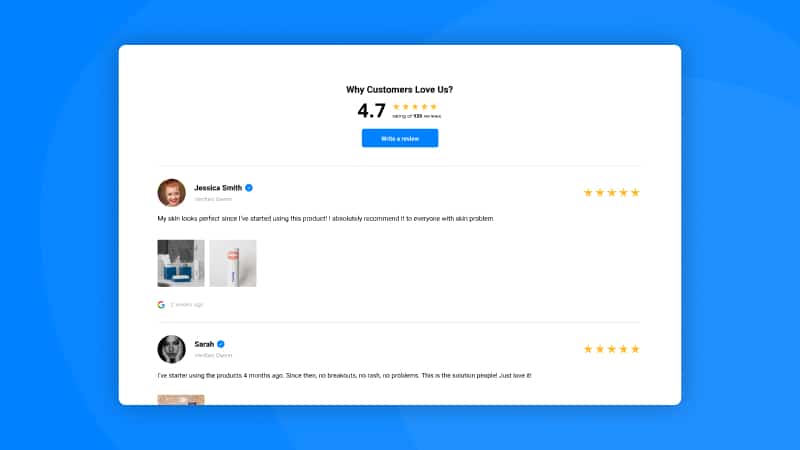
3. Nuovi widget per le recensioni su Shopify
L'app ha subito un lifting dell'intero front-end.
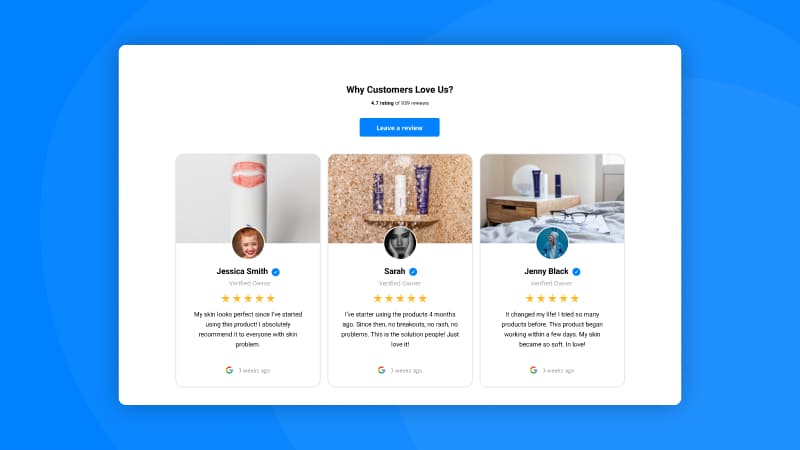
Tutti i widget sono stati migliorati e forniscono tutte le informazioni necessarie per visualizzare le recensioni dei prodotti in layout moderni, reattivi e interattivi.
Widget per le recensioni dei tavoli di Shopify

Widget Carosello di recensioni di Shopify

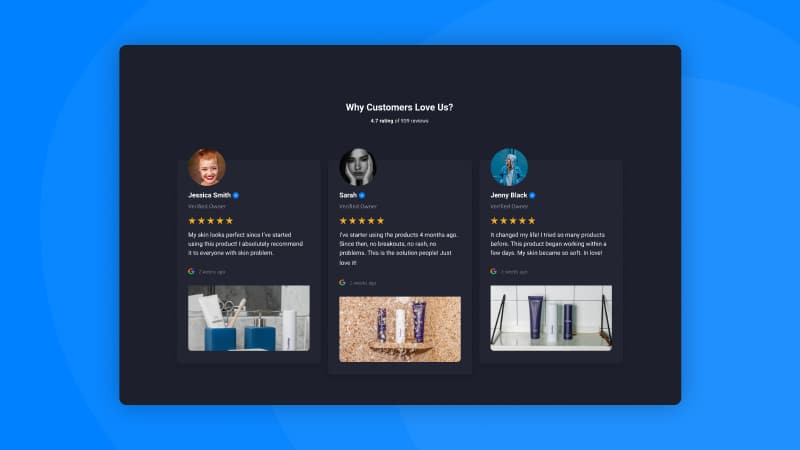
Widget recensioni tema scuro

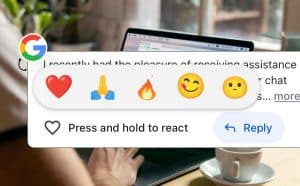
Possibilità di rispondere a una recensione

Il proprietario del negozio può rispondere e visualizzare la risposta per ogni recensione pubblicata sulla pagina del prodotto.
Inoltre, una volta che avrete risposto, il cliente riceverà un avviso sulla sua e-mail per la vostra risposta, aiutandovi così a costruire а maggiore relazione con i vostri recensori.
Come funziona il modulo AMP di raccolta delle recensioni via e-mail
Possiamo affermare con orgoglio che Recensioni verificate è la prima applicazione a utilizzare la tecnologia AMP di Google per integrare il processo di raccolta delle recensioni per i negozi Shopify.
Prima di entrare nel dettaglio, vorrei spiegare brevemente la tecnologia AMP di Google.
AMP per le e-mail consente ai mittenti di includere componenti AMP all'interno di e-mail ricche e coinvolgenti, che permettono ai destinatari delle e-mail AMP di interagire dinamicamente con i contenuti direttamente nel messaggio.
A causa della novità della tecnologia AMP, Google richiede agli sviluppatori di essere inseriti nella whitelist prima di utilizzarla e implementarla nelle loro applicazioni.
Siamo lieti di annunciare che la nostra azienda ha ottenuto l'autorizzazione a utilizzare e sviluppare i componenti AMP di Google.
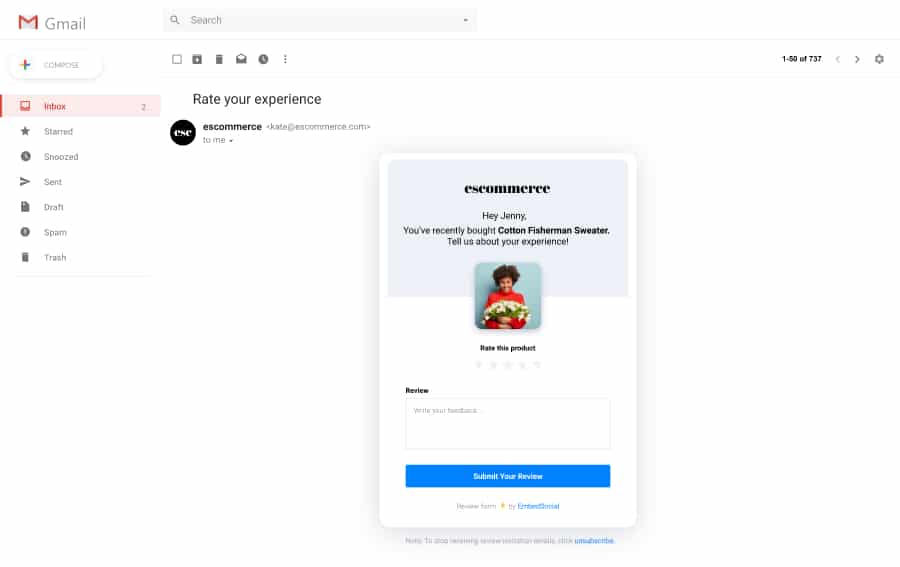
Il risultato: Un modulo e-mail AMP con cui gli utenti possono interagire direttamente all'interno della loro casella di posta Gmail. Ecco come si presenta:

Ecco il processo di raccolta delle recensioni con l'applicazione Verified Reviews di EmbedSocial per Shopify.
- Impostazione dell'e-mail e del suo contenuto
- Abilitare l'opzione AMP
- Una volta che un cliente acquista un prodotto, riceverà un'e-mail di richiesta (in base alle regole impostate nelle impostazioni).
- Se l'utente utilizza una casella di posta Gmail, l'e-mail che riceverà sarà un modulo AMP.
- Una volta inviata la recensione
- Verrà visualizzato nella sezione Recensioni dell'applicazione.
- Se si sincronizza automaticamente con il widget, apparirà sotto le informazioni sul prodotto.
Per maggiori dettagli, consultate le istruzioni "Per iniziare" riportate di seguito.
Iniziate con le e-mail di recensioni AMP per Shopify. È gratuito.
L'applicazione è gratuita per 200 ordini al mese. Ciò significa che potete iniziare subito.
Seguite il link sottostante e installate l'applicazione.
Per maggiori dettagli, ecco alcuni link utili:
- Recensioni verificate widget demo store
- Chatta con noi per qualsiasi domanda sulla configurazione o sui prezzi
Spero che questo importante aggiornamento vi aiuti a sfruttare al meglio le recensioni dei clienti e a incrementare la fiducia e le vendite della vostra azienda.