Já sabemos que os formulários de contacto são uma das formas mais convenientes de entrar em contacto com os seus clientes.
São necessários em todos os sítios Web, quer se trate de comércio eletrónico ou de qualquer outro tipo.
Têm um aspeto profissional e são uma excelente forma de recolher dados dos clientes; além disso, adicionar um simples botão captcha pode proporcionar uma excelente proteção contra spam.
Assim, nesta publicação do blogue, discutimos como pode criar um formulário de contacto de forma rápida e fácil utilizando o criador de formulários do WordPress, o plugin e o HTML, para que possa desfrutar de todos os benefícios que os formulários de contacto oferecem.
Vamos mergulhar!
1. Criar formulários de contacto com o Form Builder

Os criadores de formulários online são a primeira escolha para os utilizadores que não têm conhecimentos técnicos de HTML, CSS e outras linguagens de programação ou que estão demasiado ocupados para criar um formulário de raiz.
O processo de criação de formulários de contacto com um criador de formulários para o seu sítio Web WordPress é simples e demora menos de cinco minutos na maioria dos casos.
Os criadores de formulários modernos têm uma interface de utilizador fácil que permite uma navegação intuitiva pelas definições, permitindo-lhe criar rapidamente qualquer formulário.
Os modelos de formulários da biblioteca do form builder, ou seja, os documentos organizados para a recolha de dados, são concebidos antecipadamente. Os utilizadores só têm de personalizar o formulário de acordo com as suas necessidades.
Iremos discutir o processo de personalização e as possibilidades que os criadores de formulários oferecem mais adiante nesta publicação.
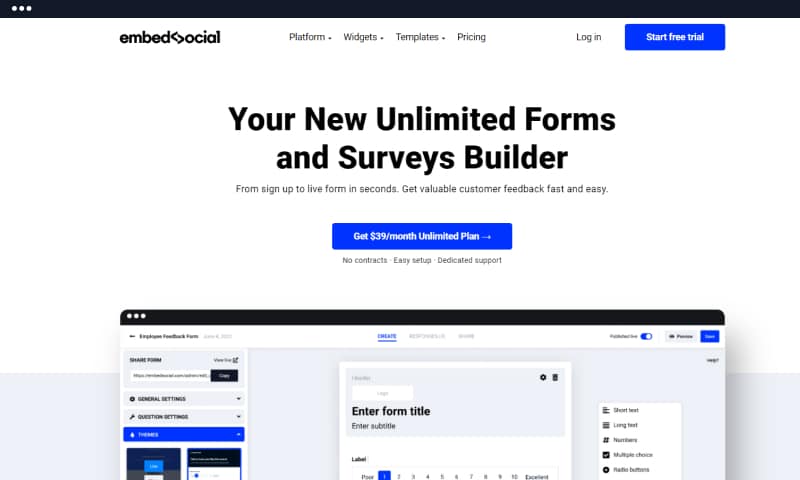
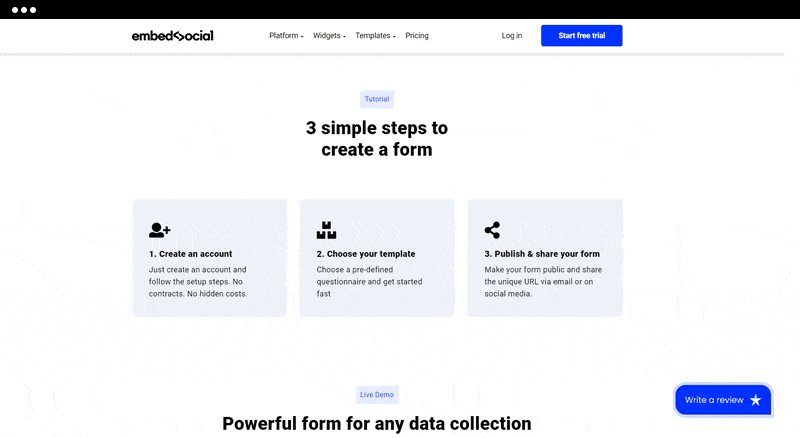
Agora, vamos começar com o guia passo a passo para criar um formulário de contacto com a ajuda do EmbedForms para facilitar ainda mais a recolha de feedback valioso, criando um ciclo contínuo de provas sociais.
- Primeiro, crie um conta.
- Selecionar o Formulário de contacto modelo
- Clique em "Publicar
É isso mesmo.
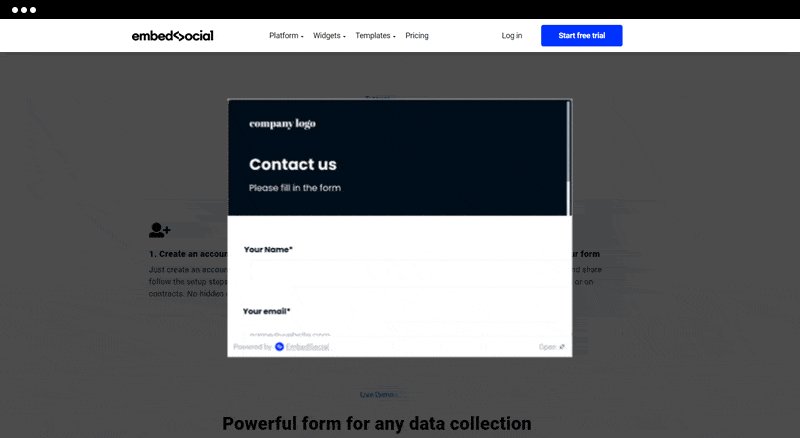
Se publicar o formulário, este estará imediatamente pronto para ser incorporado na sua página de contactos do WordPress.
Os utilizadores podem implementar o formulário na página copiando primeiro o código e depois colando o código no sítio Web onde pretendem que o formulário apareça.
O formulário pode ser incorporado botão de feedback ou como um formulário de contacto normal numa página de contacto separada.
Eis um exemplo do aspeto do seu formulário de contacto depois de incorporado no seu sítio WordPress.
Se escolher a opção botões de feedbackO formulário pode ser incorporado na barra lateral ou no cabeçalho da página e, uma vez acionado pelos utilizadores, pode aparecer como um pop-up, um flutuador ou um banner.

E já está. Está feito!
Agora vamos voltar a falar sobre as opções de personalização e o que acontece se optar por editar o formulário.
Os formulários de contacto básicos contêm vários campos críticos para nome, e-mail e mensagem.
Mas, a dada altura, poderá querer adicionar novos campos de formulário ou alterar o design do formulário.
A utilização de um criador de formulários em linha também o pode ajudar neste aspeto.
Basta clicar em qualquer pergunta e, no menu da esquerda, clicar em definições da pergunta.
O menu de definições de perguntas fornece-lhe diferentes campos, desde parágrafos, campos para correio eletrónico, botões de rádio, menus pendentes, caixas de verificação e muitos outros tipos de campos, que podem ser úteis para criar outros formulários, como formulários de encomenda ou de registo.
Além disso, pode personalizar o formulário de acordo com o design do seu sítio, escolhendo um dos temas concebidos por profissionais, anexar a sua fotografia ao formulário de contacto ou utilizar a opção CSS personalizada.
As opções adicionais que pode utilizar nos criadores de formulários são:
- notificação por correio eletrónico
- ligação de redireccionamento
- mensagem de agradecimento após o preenchimento do formulário
- adicione a sua cópia para o botão enviar
- opção para campos obrigatórios
- formulário de observação organizado onde pode monitorizar todas as submissões de formulários
- Interface de arrastar e largar para reorganizar as perguntas
- Integração com várias aplicações de marketing por correio eletrónico e sistemas de pagamento como o stripe
Se ainda não tem a certeza de como começar, pode consultar a nossa tutorial.
Porquê escolher um criador de formulários?
Os criadores de formulários possuem uma elevada funcionalidade e características poderosas, mas, na maioria das vezes, são fáceis de utilizar para principiantes e qualquer pessoa pode utilizá-los para criar um formulário clicando nas opções pretendidas.
O melhor é que não há necessidade de instalar complementos adicionais, que podem afetar a velocidade do seu sítio Web.
Além disso, os criadores de formulários podem funcionar com qualquer criador de páginas e CMS para além do WordPress e algumas das versões profissionais oferecem funcionalidades avançadas, como formulários de várias páginas e até integrações com o Paypal.
2. Criar formulários de contacto com o plugin WordPress

Os plugins de criação de formulários são outra ferramenta de ajuda a que muitos utilizadores recorrem quando necessitam de um formulário de contacto WordPress.
Existe uma vasta gama de plug-ins WordPress populares no mercado, que vão desde plug-ins gratuitos que permitem formulários simples incorporados com shortcode até plug-ins totalmente integrados no WordPress.
E qual é o melhor plugin para WordPress depende sobretudo das preferências e necessidades dos utilizadores.
No entanto, aqui estão alguns dos plugins WordPress mais populares que pode encontrar:
- WPForms Lite
- Formas formidáveis
- Formulário de contacto 7
- Formulários de gravidade
- Formas de caldeira
- Formulários Ninja
Nota: Para encontrar e instalar plug-ins, é necessário utilizar o wordpress.org.
Iremos falar sobre as possibilidades dos plug-ins de formulários de contacto do WordPress, mas, em primeiro lugar, iremos percorrer as etapas de criação de um formulário de contacto simples utilizando add-ons.
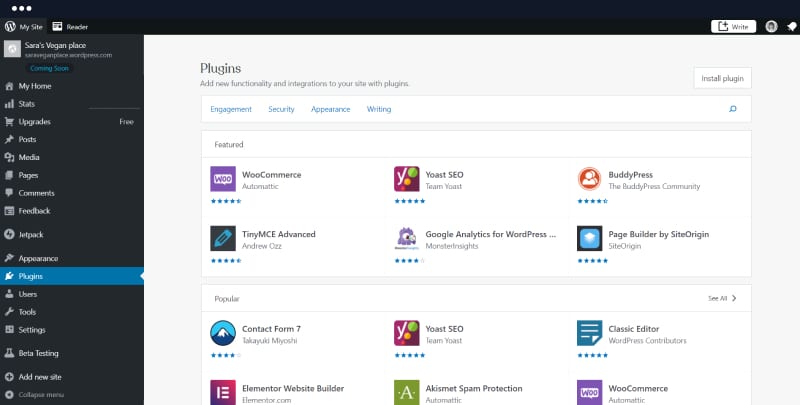
1. Primeiro, aceda ao seu painel de controlo do WordPress, clique em 'Plugins‘

2. Pesquisar para o seu plugin preferido. Pode ser qualquer um dos mencionados acima, ou pode escolher o que mais lhe agrada.
3. Clique em "Ativar
Assim que o plugin for adicionado ao seu sítio Web WordPress, pode começar a criar o seu novo formulário de contacto.
Normalmente, o que verá a seguir é um construtor de formulários de arrastar e largar, a partir do qual pode escolher os campos obrigatórios e personalizar o formulário de acordo com as suas necessidades.
Os diferentes plugins do WordPress oferecem diferentes funcionalidades; alguns são mais básicos, como o carregamento de ficheiros, e outros são mais avançados, como as funções de lógica condicional.
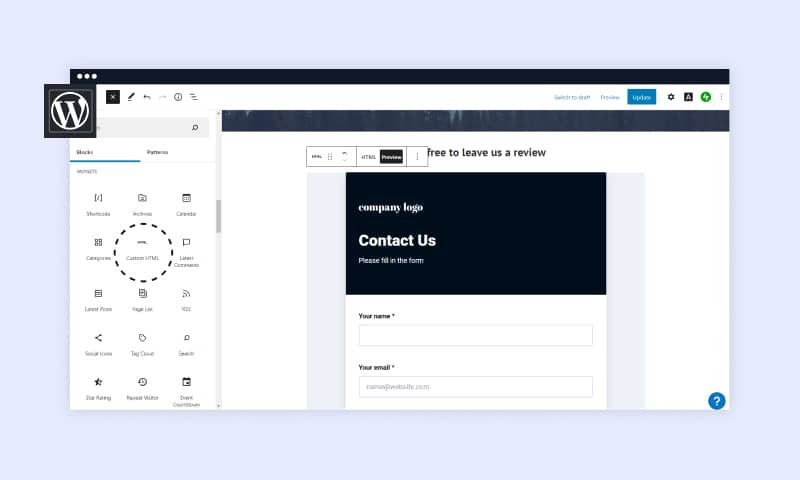
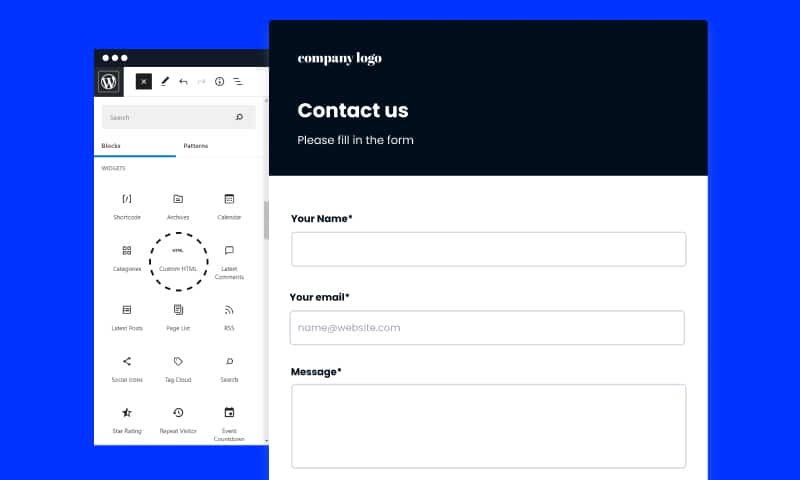
Em seguida, para incorporar o formulário no seu sítio Web, é necessário criar uma nova página ou editar uma já existente.
- Em seguida, o primeiro passo é clicar em adicionar novo botão de bloco e procurar o plugin.
- A maioria dos widgets de formulário será automaticamente adicionada à página, a partir da qual deverá escolher o formulário de contacto.
- Pode clicar em pré-visualizar, verificar o aspeto do formulário no front-end e clicar em publicar.
Se decidir optar por um plug-in, eis algumas características simples mas importantes a ter em conta:
- Interface de fácil utilização
- Diferentes temas WordPress
- Envios de formulários ilimitados
- Personalização fácil
- Formulários adaptados a telemóveis
- Opções de exportação como ficheiros CSV.
Alguns dos melhores plugins de formulários de contacto também têm uma versão gratuita, se quiser experimentá-los e ver se o preço lhe convém para as funcionalidades que recebe.
Porquê escolher um plugin?
Os plugins oferecem uma grande flexibilidade e permitem-lhe criar um formulário de contacto diretamente na sua página do WordPress.
Com a ajuda de plug-ins, pode alterar o estilo do formulário e utilizar tipos de letra e cores que se adequem ao design do seu sítio Web.
3. Criar um formulário de contacto HTML

A utilização de HTML, CSS e outras linguagens de programação para criar um formulário de contacto é provavelmente a forma mais avançada de todas as mencionadas nesta publicação do blogue.
No entanto, criar um formulário de contacto utilizando a linguagem de marcação é uma abordagem comum que muitos proprietários de sítios Web praticam.
Por isso, antes de começar a escrever o código, pense nos campos de entrada que gostaria que o formulário de contacto tivesse, para além dos mais importantes, como o nome, o endereço de correio eletrónico, a caixa de mensagens e o botão de envio.
Em seguida, abra um editor HTML; pode ser qualquer editor, desde o Notepad até ao Brackets; não se esqueça de adicionar a extensão HTML quando nomear o documento.
Em seguida, pode utilizar o código de exemplo abaixo para criar o formulário de contacto mais simples para a sua página Web. Altere a ligação de ação com o seu domínio e o seu e-mail para receber as respostas no seu e-mail.
<div class="container">
<form target="_blank" action="https://yourdomain.com/name@email.com" method="POST">
<div class="form-group">
<div class="form-row">
<div class="col">
<input type="text" name="name" class="form-control" placeholder="Nome completo" required>
</div>
<div class="col">
<input type="email" name="email" class="form-control" placeholder="Endereço de correio eletrónico" required>
</div>
</div>
</div>
<div class="form-group">
<textarea placeholder="A sua mensagem" class="form-control" name="message" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-lg btn-dark btn-block">Enviar formulário</button>
</form>
</div>No entanto, se procura algo elegante e apresentável, como é o seu caso, terá de utilizar linguagens de programação um pouco mais avançadas, como CSS e PHP.
Mas, se for um principiante, terá de perder muito tempo a aprender as línguas primeiro, o que pode não ser a melhor decisão se quiser adicionar um formulário de contacto ao seu sítio Web o mais rapidamente possível.
Conclusão
Adicionar um formulário de contacto pode ser rápido e fácil e, dependendo das suas competências, pode ser concebido de qualquer uma das formas mencionadas acima.
O mais importante é que um sítio Web deve ter uma forma de os clientes entrarem em contacto consigo, o que, para além de permitir a comunicação, incute um sentimento de confiança e credibilidade nas empresas.