Sappiamo già che i moduli di contatto sono uno dei modi più convenienti per entrare in contatto con i vostri clienti.
Sono necessari in ogni sito web, sia esso di e-commerce o di altro tipo.
Hanno un aspetto professionale e sono un ottimo modo per raccogliere i dati dei clienti; inoltre, l'aggiunta di un semplice pulsante captcha può fornire un'eccellente protezione dallo spam.
In questo post, quindi, discutiamo di come creare un modulo di contatto in modo semplice e veloce utilizzando il costruttore di moduli di WordPress, il plugin e l'HTML, in modo da poter godere di tutti i vantaggi che i moduli di contatto offrono.
Immergiamoci!
1. Creare moduli di contatto con Form Builder

I costruttori di moduli online sono la prima scelta per gli utenti che non hanno conoscenze tecniche di HTML, CSS e altri linguaggi di programmazione o sono troppo impegnati per crearne uno da zero da soli.
Il processo di creazione di moduli di contatto con un form builder per il vostro sito WordPress è semplice e richiede meno di cinque minuti nella maggior parte dei casi.
I moderni costruttori di moduli hanno un'interfaccia utente semplice che consente una navigazione intuitiva attraverso le impostazioni, permettendo di creare rapidamente qualsiasi modulo.
I modelli di modulo presenti nella libreria del costruttore di moduli, cioè i documenti organizzati per la raccolta dei dati, sono progettati in anticipo. Agli utenti non resta che personalizzare il modulo in base alle proprie esigenze.
Parleremo del processo di personalizzazione e delle possibilità offerte dai costruttori di moduli più avanti nel post.
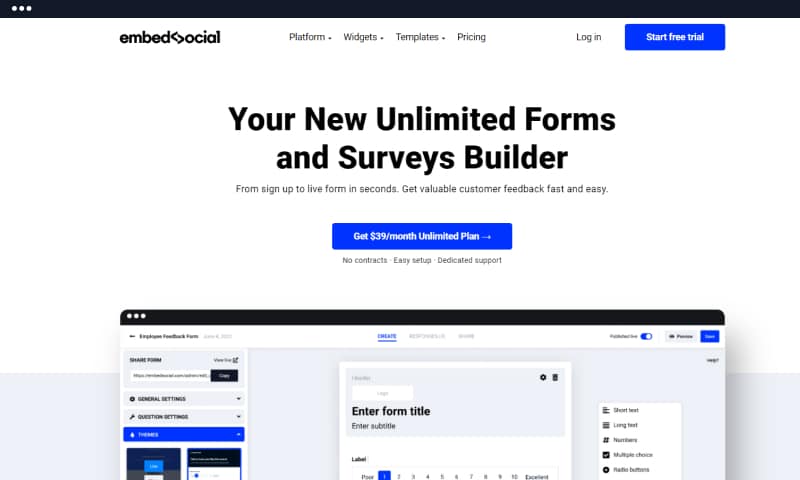
Ora inizieremo con la guida passo-passo alla creazione di un modulo di contatto con l'aiuto di EmbedForms.
- Per prima cosa, creare un file conto.
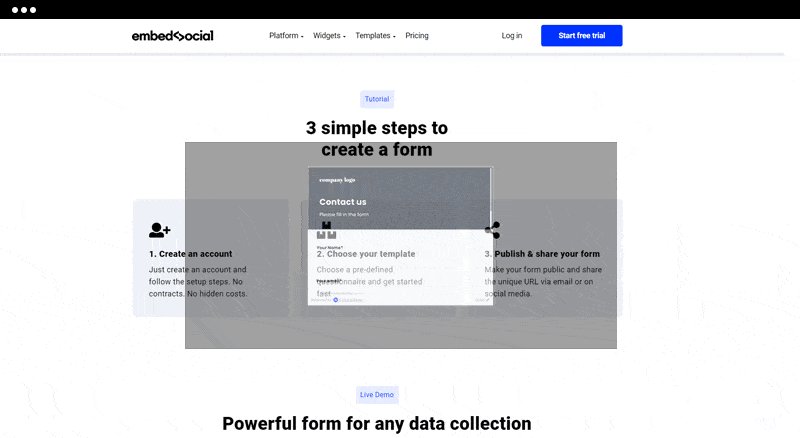
- Scegliere il Modulo di contatto modello
- Cliccare Pubblicare
Tutto qui.
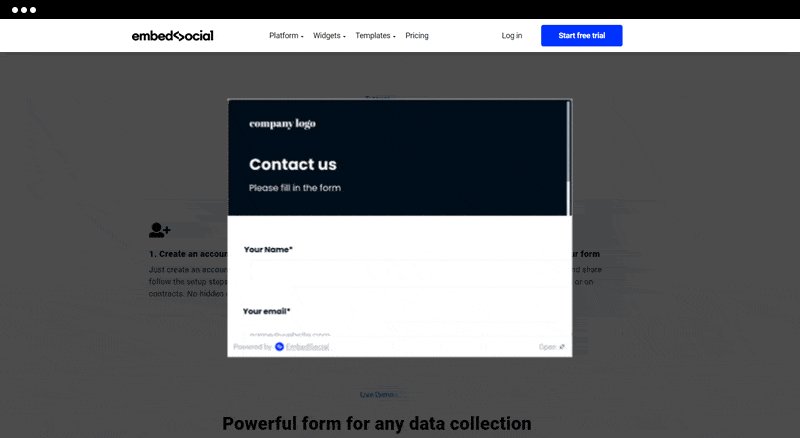
Se si pubblica il modulo, questo sarà subito pronto per essere incorporato nella pagina dei contatti di WordPress.
Gli utenti possono implementare il modulo nella pagina copiando prima il codice e poi incollandolo sul sito web in cui desiderano che il modulo appaia.
Il modulo può essere incorporato pulsante di feedback o come modulo di contatto abituale in una pagina di contatto separata.
Ecco un esempio di come apparirà il modulo di contatto una volta incorporato nel vostro sito WordPress.
Se si sceglie l'opzione pulsanti di feedbackIl modulo può essere incorporato nella barra laterale o nell'intestazione della pagina e, una volta attivato dagli utenti, può apparire come popup, floater o banner.

E questo è quanto. Il gioco è fatto!
Torniamo ora a parlare delle opzioni di personalizzazione e di ciò che accade se si sceglie di modificare il modulo.
I moduli di contatto di base contengono diversi campi critici per il nome, l'e-mail e il messaggio.
Ma a un certo punto, si potrebbe voler aggiungere nuovi campi del modulo o modificare il design del modulo.
L'utilizzo di un costruttore di moduli online può aiutarvi anche in questo.
È sufficiente fare clic su una qualsiasi domanda e, dal menu di sinistra, fare clic su Impostazioni domanda.
Il menu delle impostazioni delle domande vi fornirà diversi campi, a partire dai paragrafi, i campi per l'e-mail, i pulsanti di opzione, i menu a discesa, le caselle di controllo e molti altri tipi di campi, che potrebbero essere utili per la creazione di altri moduli, come i moduli d'ordine o di registrazione.
Inoltre, potete personalizzare il modulo per adattarlo al design del vostro sito scegliendo uno dei temi professionali, allegando la vostra foto al modulo di contatto o utilizzando l'opzione CSS personalizzata.
Altre opzioni che si possono utilizzare dai costruttori di moduli sono:
- notifica via e-mail
- link di reindirizzamento
- messaggio di ringraziamento dopo la compilazione del modulo
- aggiungete la vostra copia per il pulsante di invio
- opzione per i campi obbligatori
- modulo di supervisione organizzato in cui è possibile monitorare tutti gli invii di moduli
- Interfaccia drag and drop per riorganizzare le domande
- Integrazione con più applicazioni di email marketing e sistemi di pagamento come stripe
Se non siete ancora sicuri di come iniziare, potete dare un'occhiata al nostro tutorial.
Perché scegliere un form builder?
I costruttori di moduli sono dotati di elevate funzionalità e potenti caratteristiche, ma nella maggior parte dei casi sono facili da usare per i principianti e chiunque può utilizzarli per creare un modulo facendo clic sulle opzioni desiderate.
L'aspetto migliore è che non è necessario installare componenti aggiuntivi, che potrebbero influire sulla velocità del vostro sito web.
Inoltre, i costruttori di moduli possono funzionare con qualsiasi page builder e CMS oltre a WordPress e alcune versioni pro offrono funzionalità avanzate come i moduli multipagina e persino l'integrazione con Paypal.
2. Creare moduli di contatto con il plugin WordPress

I plugin per la creazione di moduli sono un altro strumento utile a cui molti utenti si rivolgono quando hanno bisogno di un modulo di contatto per WordPress.
Esiste un'ampia gamma di plugin per WordPress molto diffusi sul mercato, che vanno da quelli gratuiti che consentono di creare semplici moduli incorporati con shortcode a quelli completamente integrati con WordPress.
E quale sia il miglior plugin per WordPress dipende soprattutto dalle preferenze e dalle esigenze degli utenti.
Tuttavia, ecco alcuni dei più popolari plugin per WordPress che potete trovare:
- WPForms Lite
- Forme formidabili
- Modulo di contatto 7
- Moduli a gravità
- Forme di caldera
- Moduli Ninja
Nota: per trovare e installare i plugin, è necessario utilizzare wordpress.org.
Parleremo delle possibilità offerte dai plugin per i moduli di contatto di WordPress, ma prima illustreremo i passaggi per creare un semplice modulo di contatto utilizzando i componenti aggiuntivi.
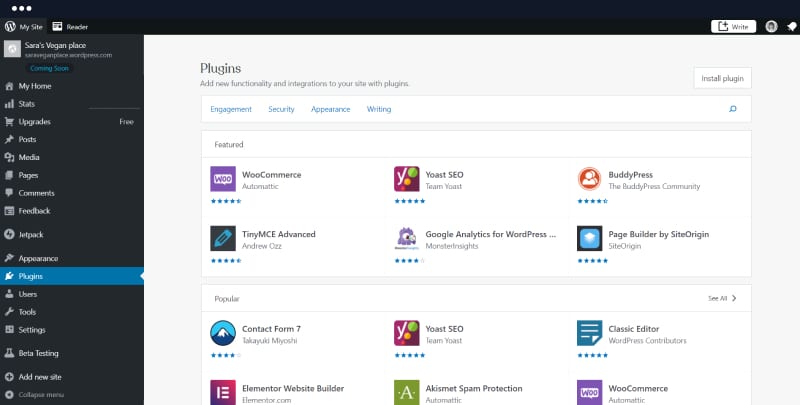
1. Per prima cosa, accedere alla dashboard di WordPress, fare clic su 'Plugin‘

2. Ricerca per il plugin preferito. Può essere uno qualsiasi di quelli menzionati sopra, oppure potete scegliere quello che vi piace di più.
3. Fare clic su 'Attivare'
Una volta aggiunto il plugin al vostro sito WordPress, potete iniziare a creare il vostro nuovo modulo di contatto.
Di solito, quello che vedrete è un costruttore di moduli drag-and-drop da cui potete scegliere i campi obbligatori e personalizzare il modulo in base alle vostre esigenze.
I diversi plugin di WordPress offrono funzionalità diverse; alcuni sono più elementari, come il caricamento dei file, e altri sono più avanzati, come le funzioni di logica condizionale.
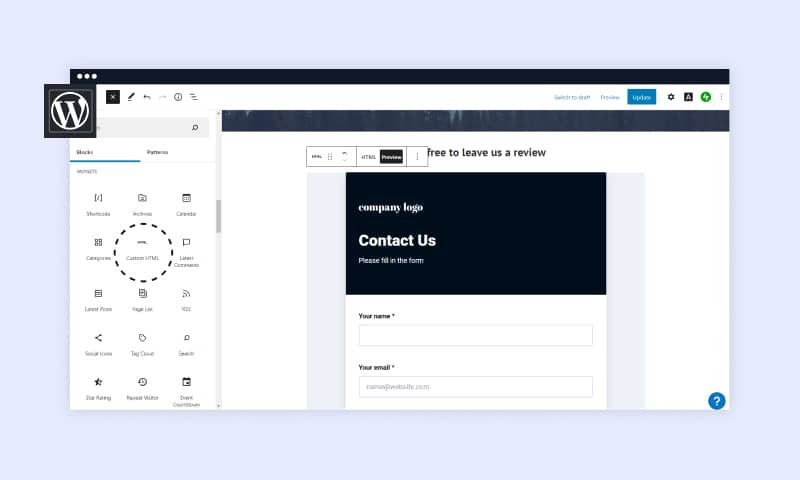
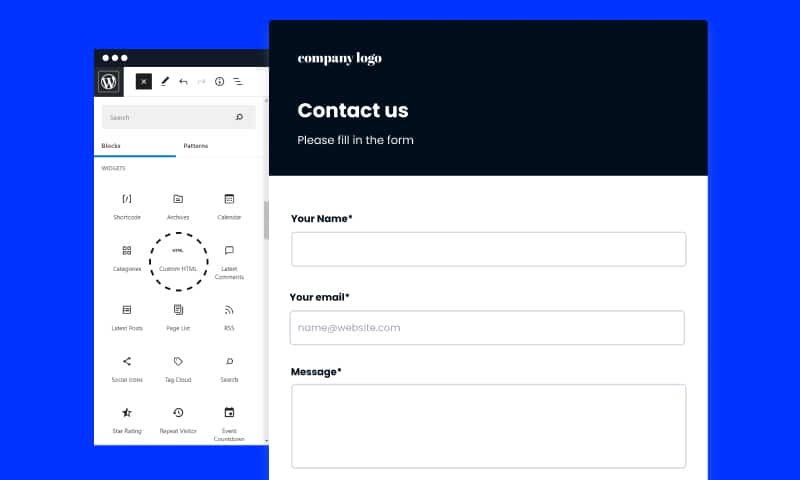
Per incorporare il modulo nel vostro sito web, dovete creare una nuova pagina o modificarne una esistente.
- Il primo passo consiste nel fare clic su aggiungere un nuovo pulsante di blocco e cercare il plugin.
- La maggior parte dei widget dei moduli verrà aggiunta automaticamente alla pagina, da dove si dovrà scegliere il modulo di contatto.
- È possibile fare clic su anteprima, controllare l'aspetto del modulo sul front-end e fare clic su pubblica.
Se decidete di utilizzare un plugin, ecco alcune semplici ma importanti caratteristiche da tenere a mente:
- Interfaccia facile da usare
- Diversi temi WordPress
- Invio illimitato di moduli
- Facile personalizzazione
- Moduli adatti ai dispositivi mobili
- Opzioni di esportazione come i file CSV.
Alcuni dei migliori plugin per moduli di contatto hanno anche una versione gratuita, se volete provarli e vedere se il prezzo vi soddisfa per le funzionalità che ricevete.
Perché scegliere un plugin?
I plugin offrono una grande flessibilità e consentono di creare un modulo di contatto direttamente sulla pagina di WordPress.
Con l'aiuto dei plugin, è possibile modificare lo stile del modulo e utilizzare font e colori che si adattano al design del sito web.
3. Creare un modulo di contatto HTML

L'utilizzo di HTML, CSS e altri linguaggi di programmazione per creare un modulo di contatto è probabilmente il metodo più avanzato tra quelli menzionati in questo blog post.
Tuttavia, la creazione di un modulo di contatto utilizzando il linguaggio di markup è un approccio comune a molti proprietari di siti web.
Quindi, prima di iniziare a digitare il codice, pensate a quali campi di input vorreste che il modulo di contatto avesse, oltre a quelli più importanti come il nome, l'indirizzo e-mail, la casella di messaggio e il pulsante di invio.
Quindi, aprire un editor HTML; può essere qualsiasi editor, da Notepad a Brackets; basta non dimenticare di aggiungere l'estensione HTML quando si nomina il documento.
Quindi, si può usare il codice di esempio qui sotto per creare il modulo di contatto più semplice per la propria pagina web. Si prega di modificare il link di azione con il proprio dominio e la propria e-mail per ricevere le risposte sulla propria e-mail.
<div class="container">
<form target="_blank" action="https://yourdomain.com/name@email.com" method="POST">
<div class="form-group">
<div class="form-row">
<div class="col">
<input type="text" name="name" class="form-control" placeholder="Nome completo" required>
</div>
<div class="col">
<input type="email" name="email" class="form-control" placeholder="Indirizzo e-mail" required>
</div>
</div>
</div>
<div class="form-group">
<textarea placeholder="Il vostro messaggio" class="form-control" name="message" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-lg btn-dark btn-block">Invia il modulo</button>
</form>
</div>Tuttavia, se siete alla ricerca di qualcosa di elegante e presentabile, e lo siete, dovrete utilizzare linguaggi di programmazione un po' più avanzati come CSS e PHP.
Tuttavia, se siete dei principianti, dovrete prima dedicare molto tempo all'apprendimento delle lingue, il che potrebbe non essere la decisione migliore se volete aggiungere un modulo di contatto al vostro sito web il prima possibile.
Conclusione
L'aggiunta di un modulo di contatto può essere semplice e veloce e, a seconda delle vostre capacità, può essere progettato in uno dei modi sopra menzionati.
La cosa più importante è che un sito web deve avere un modo per consentire ai clienti di mettersi in contatto con voi, il che, oltre a consentire la comunicazione, infonde un senso di fiducia e credibilità nelle aziende.