Se procura uma forma rápida e fácil de ouvir os seus utilizadores e saber mais sobre a sua experiência de cliente, os botões de feedback são a solução perfeita.
Os botões de feedback são normalmente colocados na parte lateral, inferior ou superior de um sítio Web e, quando se clica no botão, uma janela pop-up de formulário de feedback sobrepõe-se ao ecrã ou aparece como um formulário de feedback deslizante.
Os visitantes podem utilizar os botões de feedback para resolver diferentes questões, como a comunicação de erros e problemas de usabilidade, feedback dos clientes, sugerir novas funcionalidades - ou mesmo preencher inquéritos sobre o que funciona bem (e não tão bem) quando se visita o seu sítio Web.
O objetivo dos botões de feedback é simplificar ao máximo a tarefa das pessoas que querem dar o seu feedback sobre o sítio Web.
Abaixo listamos algumas ferramentas de feedback que o podem ajudar a incorporar facilmente diferentes formatos de botões de feedback em qualquer sítio Web.
Basta seguir as capturas de ecrã para saber como começar.
O que são botões de feedback?
Os "botões de feedback" referem-se a botões num sítio Web, aplicação ou dispositivo eletrónico que permitem aos utilizadores fornecer feedback sobre a sua experiência, comunicar problemas ou sugerir melhorias. Este botão de feedback do sítio Web pode servir para vários fins, incluindo:
- Melhoria da experiência do utilizador (UX):
- Relatório de erros
- Pedidos de funcionalidades
- Exatidão e relevância do conteúdo
- Envolvimento do cliente
Os mecanismos subjacentes aos botões de feedback variam. Por vezes, clicar no botão conduz a um formulário onde os utilizadores podem fornecer informações detalhadas. Outras vezes, pode ser apenas um simples sistema de polegar para cima/polegar para baixo ou uma classificação por estrelas.
Benefícios e botões de feedback casos de utilização
- Os botões de feedback num sítio Web são indicadores de que com as avaliações mais recentes, é bem-vindo no seu sítio Web.
- Os utilizadores podem encontrar facilmente o formulário na sua página Web.
- Não são insistentes e não interferem com a atividade dos utilizadores no seu sítio Web. Os seus visitantes só podem utilizar os formulários quando o formulário é acionado.
- Pode obter feedback em tempo real sobre o nível de satisfação do cliente, enviado de forma direta e privada para o seu e-mail ou para uma aplicação de terceiros, sem se preocupar com a sua partilha nas redes sociais.
- Útil quando os clientes têm uma pergunta, necessitam de assistência ou pretendem fornecer um feedback perspicaz do utilizador.
- Pode utilizar os botões de feedback como forma de recolher as classificações dos clientes sobre o seu produto ou serviço.
- Ao saber mais sobre o seu cliente através do seu feedback, pode aumentar as taxas de conversão e a retenção de clientes.
- Muitas aplicações móveis utilizam botões de feedback para obter feedback dos utilizadores na aplicação.
Preparámos 100 perguntas sobre o feedback dos clientes que pode utilizar agora mesmo para os seus novos formulários de feedback.
Tipos de botões de feedback
Os botões de feedback podem ser categorizados com base na sua funcionalidade, design e objetivo. Eis vários tipos de botões de feedback que pode encontrar:
- Polegares para cima/polegares para baixo: Os botões simples permitem aos utilizadores exprimir opiniões positivas ou feedback negativo rapidamente.
- Classificação por estrelas: Frequentemente utilizado em sítios de comércio eletrónico e de avaliação, permitindo aos utilizadores classificar um produto ou serviço de 1 a 5 estrelas (ou outro intervalo).
- Feedback Emoji: Os utilizadores podem escolher entre uma série de emojis para expressar os seus sentimentos sobre uma página, produto ou serviço.
- Caixa de comentários textuais: Quando clicado, um botão revela uma caixa de texto para os utilizadores escreverem comentários detalhados.
- Botões de captura de ecrã ou de gravação de ecrã: Permitir que os utilizadores capturem uma parte específica da página Web ou da aplicação para realçar um problema ou uma caraterística.
- Realce interativo: Os utilizadores podem destacar ou desenhar numa área específica do ecrã para assinalar problemas ou fazer sugestões.
- Inquérito de escolha múltipla: Quando premido, abre uma lista de opções ou um pequeno inquérito para os utilizadores preencherem, fornecendo feedback estruturado.
- Contacto direto ou chat: Ao clicar neste botão, abre-se uma conversação em direto ou um formulário de contacto, facilitando a comunicação direta com o suporte ou um representante.
- Seletor de categorias de feedback: Antes ou depois de clicar, os utilizadores seleccionam o tipo de feedback que estão a fornecer (por exemplo, relatório de erros, pedido de funcionalidades, comentário geral).
- Sondagens rápidas: Estes botões de satisfação do cliente conduzem a uma ou várias perguntas que recolhem rapidamente as opiniões dos utilizadores sobre tópicos específicos.
- Feedback do seletor: Os utilizadores podem arrastar um cursor para uma determinada posição para exprimir o seu nível de satisfação ou concordância, frequentemente visto em questionários.
- Botão NPS (Net Promoter Score): Um tipo específico de feedback em que se pergunta aos utilizadores qual a probabilidade de recomendarem um produto ou serviço a outros, normalmente numa escala de 0 a 10.
- Widgets de recolha de feedback: Estes são frequentemente mais complexos e podem incluir uma combinação dos elementos acima referidos. Podem ser encontrados como um widget persistente na parte lateral de uma página web ou aplicação.
Ao integrar botões de feedback num sítio Web, é essencial garantir que estão em conformidade com os objectivos da recolha de feedback e que são fáceis de utilizar. O design e a colocação não devem perturbar a experiência do utilizador, mas devem ser suficientemente visíveis para que os utilizadores os encontrem quando quiserem partilhar as suas ideias.
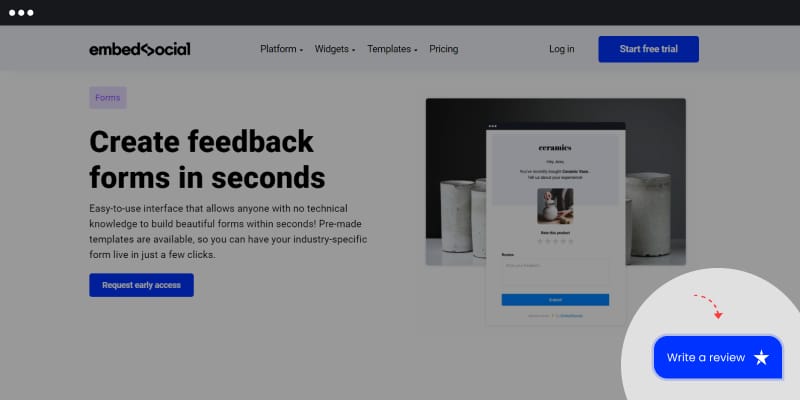
1. Accionadores de feedback da EmbedForms
Com uma ferramenta de feedback como EmbedForms para facilitar ainda mais a recolha de feedback valioso, criando um ciclo contínuo de provas sociaisSe o formulário for um botão, um flutuador ou um banner, pode incorporá-lo sem ter de instalar quaisquer plug-ins adicionais ou pedir assistência ao apoio ao cliente.
O EmbedForms é adequado e oferece widgets de alta funcionalidade para sítios Web concebidos com diferentes construtores Web, como o WordPress ou o Wix.
Para começar a utilizar o EmbedForms, crie um ficheiro conta e, em seguida, escolha o formulário em que pretende que o botão de feedback apareça, seguindo os passos abaixo.
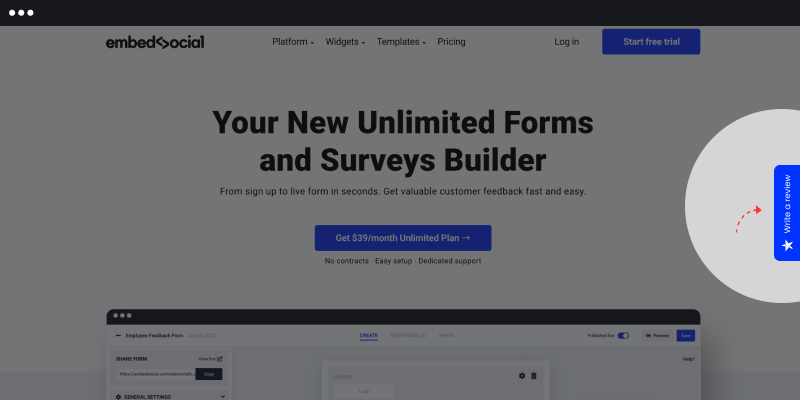
Botão fixo do sítio Web

Uma forma de aplicar um formulário de feedback ao seu sítio Web é sob a forma de um botão. Trata-se de pequenos separadores que são visíveis na margem esquerda ou direita do sítio Web. Com um clique, o separador abre-se e os visitantes podem dar-lhe a sua opinião.
Eis os passos para incorporar um botão de separador fixo:
- Selecionar um modelo da biblioteca ou começar do zero
- Seleccione o botão, escolha a cor, clique em guardar e publique
- Copie o código do widget e cole-o no HTML do sítio Web onde pretende que ele apareça.
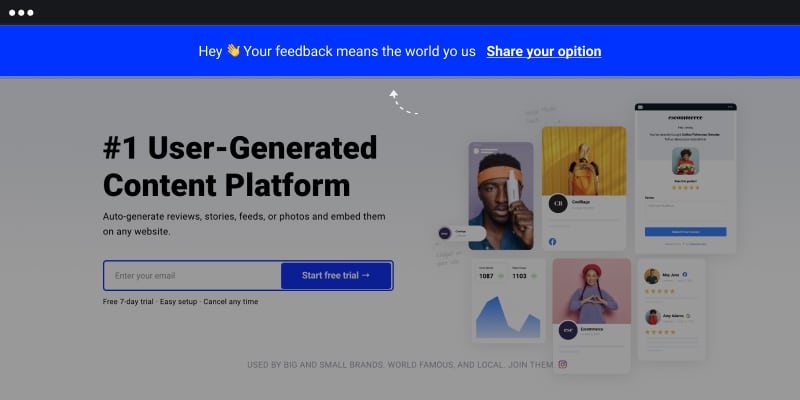
Banner de feedback

Os widgets de feedback que vê incorporados na parte superior de um sítio Web são designados por banners. Tal como qualquer outro botão de feedback, será apresentado aos visitantes um formulário de feedback assim que se envolverem com o banner.
Eis os passos para incorporar um botão de feedback de banner:
- Selecionar um modelo da biblioteca ou começar do zero
- Selecionar a faixa, escolher a cor, clicar em guardar e publicar
- Copie o código do widget e cole-o no HTML do sítio Web onde pretende que ele apareça.
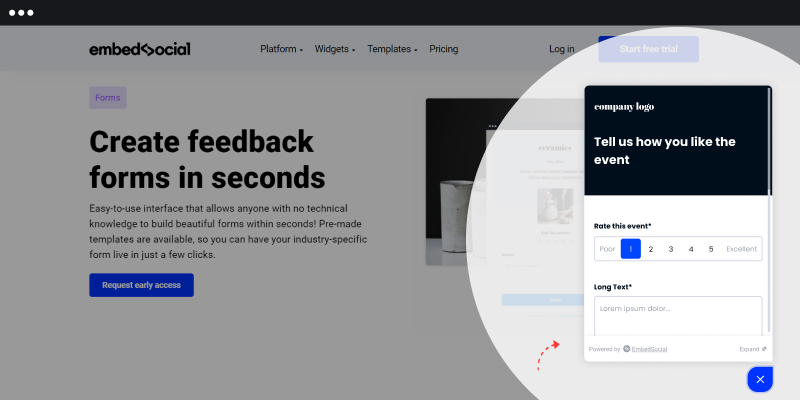
Popover flutuante

À primeira vista, os flutuadores assemelham-se a chats. São normalmente colocados no fundo, à esquerda ou à direita das páginas Web.

Eis os passos para incorporar um botão de feedback popover flutuante:
- Selecionar um modelo da biblioteca ou começar do zero
- Seleccione o popover, a cor, clique em guardar e publique
- Copie o código do widget e cole-o no HTML do sítio Web onde pretende que ele apareça.
Acionador de formulário de feedback JavaScript personalizado
Com o acionador JavaScript, pode transformar qualquer objeto do seu sítio Web num botão de feedback, quer seja uma imagem ou outro elemento.
Eis os passos para criar um acionador personalizado para um formulário de feedback:
- Selecionar o botão de acionamento JS
- Introduzir o ID na janela ID do acionador definido
- Adicione este ID a uma ligação, imagem ou outro elemento div no HTML do seu sítio Web
- Cole o javascript também nessa secção do corpo HTML.
Saiba mais: Tudo o que precisa de saber sobre Ligação de revisão do Facebook
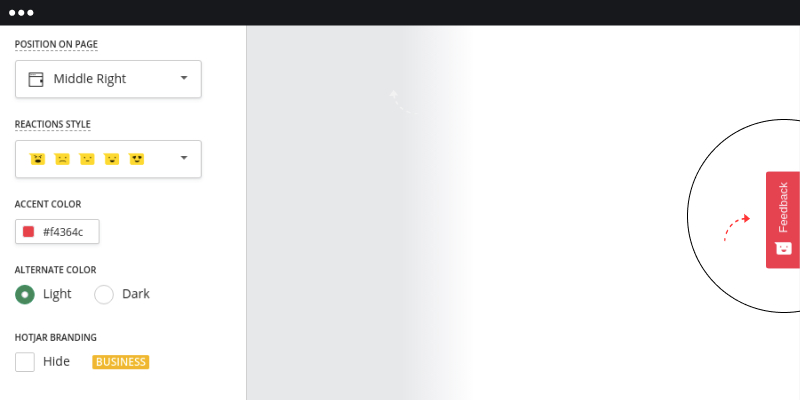
2. Widget de feedback por HotJar

O HotJar oferece uma forma cativante de pedir feedback. Por exemplo, com o HotJar, pode utilizar emojis para pedir aos seus clientes que avaliem a sua experiência consigo.
Ao escolher a posição do botão de feedback, também pode escolher se o botão aparecerá como um separador fixo na margem do sítio Web ou como um popover flutuante.
Eis os passos para incorporar um botão de feedback com o HotJar:
- Crie uma conta
- Personalizar o design do widget
- Personalizar a mensagem
- Escolha uma página específica onde pretende que o widget apareça
3. Botão de feedback da JotForm

O JotForm também oferece uma forma simples de incorporar botões de feedback no seu sítio Web, seguindo os passos abaixo.
- Crie uma conta
- Criar um formulário
- Clique em publicar e, em seguida, clique na opção incorporar
- Copie o código do widget e cole-o no seu sítio Web onde pretende que o botão apareça
Posições de incorporação dos botões de feedback

A maioria dos botões de feedback está incorporada em páginas onde se espera que o cliente actue.
Por exemplo, em alguns sítios Web de comércio eletrónico, como o Shopify, estes botões são incorporados na página de checkout para que os proprietários possam recolher feedback sobre a impressão que os visitantes tiveram do percurso do cliente.
Além disso, do ponto de vista da experiência do utilizador, não há grande diferença quanto ao lado em que o formulário deve ser incorporado. Isto depende sobretudo do design do seu sítio Web.
O bom é que pode aplicar qualquer formulário em linha ou inquérito de feedback sob a forma de um widget de feedback. Assim, quer pretenda incorporar um inquérito de satisfação do cliente, um inquérito NPS (net promoter score) ou mesmo um formulário de contacto para os clientes contactarem a sua equipa de apoio, todos eles podem ser anexados ao seu sítio Web sob a forma de um botão de feedback.
O resultado final é que qualquer feedback pode ser recolhido com botões de feedback.
Ler mais: Como obter o seu link de avaliação do Google?
Considerações finais
Os botões de feedback podem ser um recurso valioso para recolher o feedback dos clientes e podem beneficiar muito qualquer empresa.
A incorporação de botões de feedback é agora muito mais fácil com a ajuda dos criadores de formulários. Como resultado, qualquer pessoa pode inserir um botão em menos de um minuto e recolher valiosos comentários dos clientes e algumas críticas positivas.
Se procura uma forma discreta mas acolhedora de recolher feedback e mostrar aos seus clientes que a sua opinião é valorizada, os botões de feedback são uma forma de o fazer.