Facebook Reels está consiguiendo un gran número de seguidores, y los usuarios han adoptado el formato para publicar contenidos cotidianos.
Las marcas también se apuntan a esta tendencia, sobre todo por su carácter interactivo en el móvil.
Por eso, la creación de este contenido, que desaparece a las 24 horas, necesita una nueva forma de mantenerse vivo y ser reutilizado.
Una forma de hacerlo es sincronizar los carretes publicados en Facebook en tu sitio web, como puedes hacer con otros en redes sociales.
Lee a continuación cómo hacerlo con EmbedSocial.
Ventajas de incrustar Facebook Reels
Si te estás preguntando por qué necesitas incrustar tus carretes de Facebook, aquí tienes algunas ventajas:
- Reutilice contenidos y ahorre tiempo para mostrarlos en su sitio web
- Aumenta el alcance de tus carretes de Facebook más allá de tu página de Facebook
- Atrae a los visitantes de tu sitio web para que empiecen a seguir tu página de Facebook
- Consiga un mayor compromiso en su sitio web y ayude a las personas a generar confianza
- También puede ayudar a aumentar el tráfico del sitio web al indexarlo en los resultados de búsqueda de Google.
Si quieres conseguir algunas o todas estas ventajas, sigue los pasos que se indican a continuación para mostrar fácilmente Facebook Reels en tu sitio web sin necesidad de conocimientos de programación.
Guía paso a paso para insertar vídeos en Facebook
Aquí tienes los pasos para mostrar Facebook Reels en tu sitio web:
- Inscríbete para el widget Facebook Reels
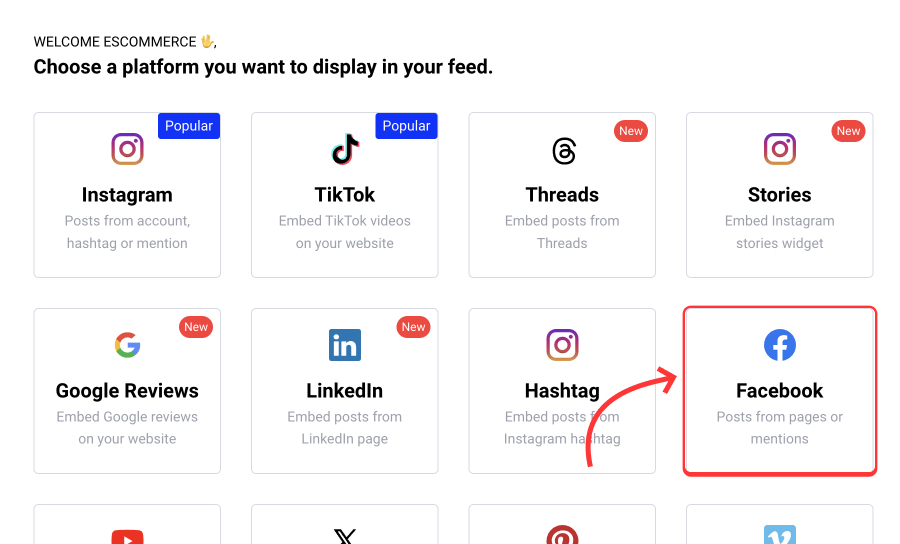
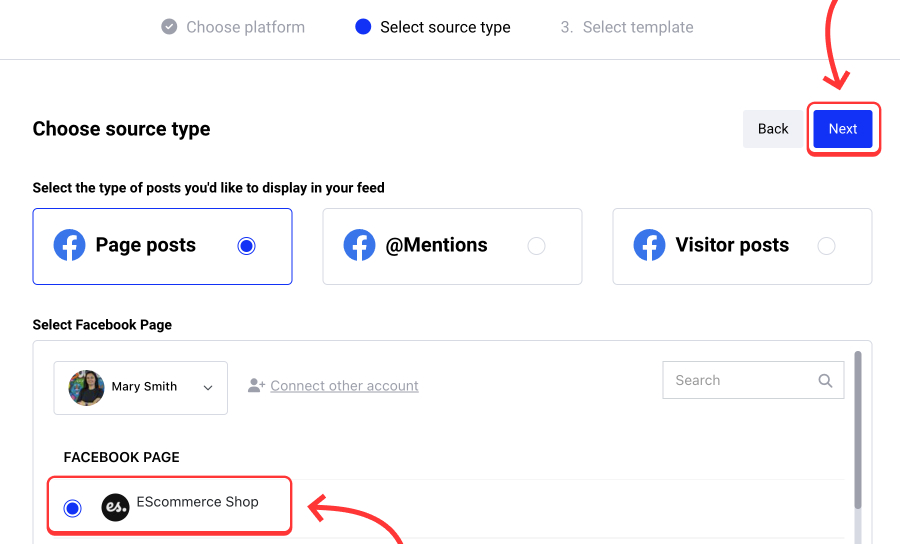
- En la sección Fuenteselige Facebook y proporciona los permisos para acceder a tu contenido de Facebook

- A continuación, elige la página de Facebook desde la que quieres generar los carretes de Facebook;

- Elige una plantilla o estilo de widget de Facebook Reels.
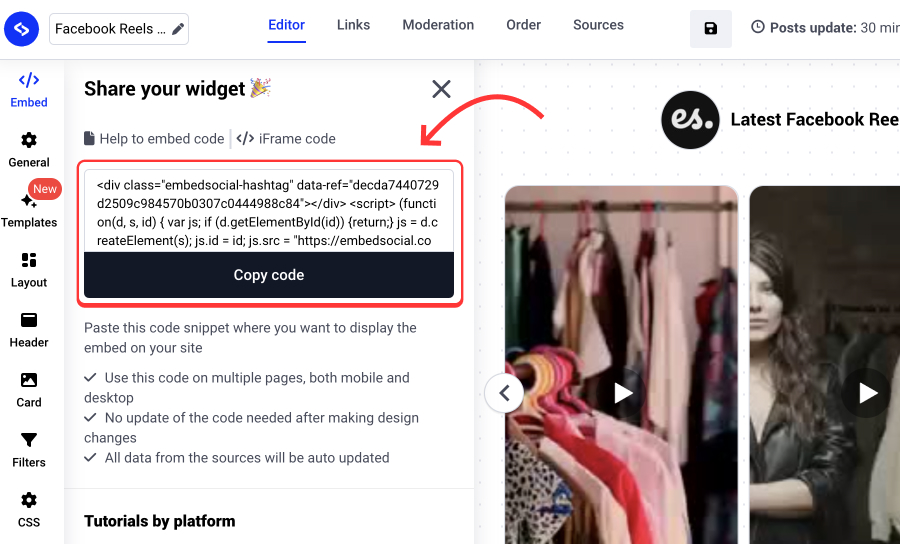
- Cree el widget y, una vez listo para incrustarlo, haga clic en Inserta para copiar el código incrustable.

- A continuación, y por último, ve al código de tu sitio web y pega el código del widget donde quieras mostrarlo.
Tenga en cuenta que si elige el estilo emergente, puede añadir el código en el pie de página de su sitio web dentro de la sección <body> etiquetas. Se mostrará en todo su sitio web como un popover flotante en la parte inferior del sitio web.
Insertar Facebook Reels en cualquier página web o creador de sitios web
Como se ha mencionado anteriormente, para incrustar Facebook Reels en tu sitio web, sólo tendrás que pegar el código de incrustación en la página web donde quieras mostrarlo.
Esto funciona para la mayoría de los creadores de sitios web o plataformas de comercio electrónico. A continuación, describiremos los pasos exactos para incrustar el código de cada plataforma.
Cómo integrar Facebook Reels en WordPress
Pasos para integrar Facebook Reels en WordPress
Antes de empezar, ten en cuenta que puedes incrustar los Facebook Reels utilizando la plataforma EmbedSocial con o sin un plugin de WordPress.
Se integra directamente con la API de Instagram, por lo que no necesitarás configurar tu ID de usuario ni actualizar los tokens de acceso. Solo tendrás que hacer clic en un botón y dar permiso a nuestra plataforma para que sincronice tus publicaciones en tu sitio web de WordPress.
EmbedSocial ofrece dos opciones para incrustar Facebook Reels: a Código JavaScript para una incrustación directa dentro de las entradas de WordPress y un plugin para incrustar Facebook Reels con un shortcode. Aquí están las instrucciones para ambos métodos:
Opción 1: Facebook reels Plugin

EmbedSocial proporciona un Facebook Reels WordPress plugin gratuito como parte del plataforma socialy funciona con cualquier tema de WordPress.
Con la Facebook Reels para WordPress, puedes crear un feed de vídeo completo con tus vídeos de Facebook.
Antes de empezar, tendrás que conectar tu cuenta de Facebook. A continuación, sigue estos pasos para activar el plugin de Facebook en tu sitio web de WordPress:
- Abra el administrador de WordPress y vaya a Plugins;
- En Buscar, escribe EmbedSocial y, en los resultados de la búsqueda, haz clic en Instalarlo;
- Una vez instalado, en la lista Plugins, haga clic en Activar;
- Ahora, abra su página de WordPress donde desea mostrar el feed;
- Haz clic en el botón + para añadir un bloque, elija un Bloque HTML (o utilice un bloque shortcode);
- Pegue el código HTML proporcionado;
- Haz clic en Guardar"/"Publicar 'en esa página.

Ya está. Una vez que abras el front-end de tu sitio WordPress, verás las últimas publicaciones de Instagram en tu sitio web.
EmbedSocial te ayudará a elegir el diseño, varias columnas y un botón de seguimiento, e incluso a incluir publicaciones de tu feed de Facebook, Instagram.o TikTok en un widget de redes sociales.
Opción 2: Insertar Facebook Reels con JavaScript
Esta opción suele recomendarse para incrustaciones puntuales, como mostrar un widget de Facebook Reels en la barra lateral del sitio web.
Para ello, tendrás que obtener el código de tu cuenta EmbedSocial y pegarlo en la zona de Widgets donde tengas tu barra lateral.
Más información:
Cómo mostrar Facebook Reels en el sitio web de Shopify
Pasos para mostrar el feed de Instagram en Shopify
Hay algunas opciones a la hora de incrustar un widget de Facebook Reels en Shopify, y el siguiente tutorial te mostrará cómo incrustar el código JavaScript en una página seleccionada:
1. Inicie sesión en Shopify, vaya a Tienda > Opciones > Páginasy abra la página en cuestión;
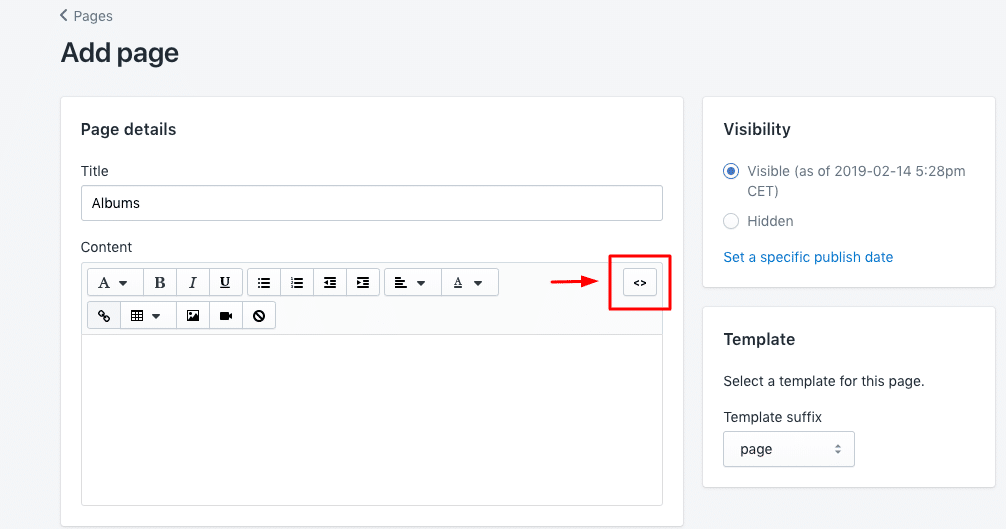
2. En el editor de páginas de Shopify, haga clic en el botón icono de código arriba a la derecha:

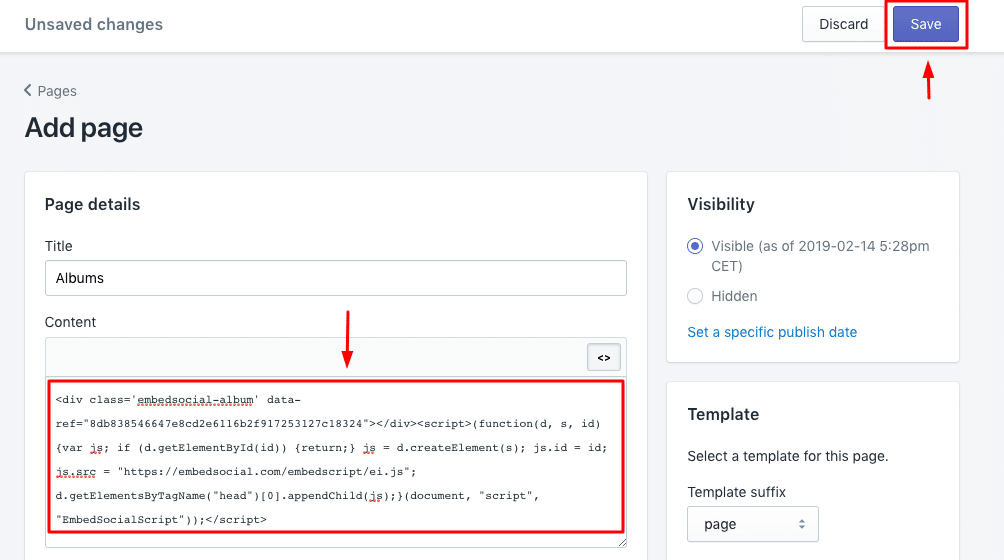
3. Haga clic en el botón Icono HTML/código (esquina superior derecha) y pegue el código proporcionado;
4. Por último, haz clic en 'Guardar,' y el feed de Facebook Reels aparecerá en la página seleccionada:
Más información:
Cómo mostrar un Facebook Reels en un sitio web Wix
Pasos para mostrar un Facebook Reels en un sitio web Wix
Sigue los pasos que se indican a continuación para incrustar un Facebook Reels en Wix:
1. En primer lugar, inicia sesión en tu cuenta Wix y abre el editor de tu sitio web;
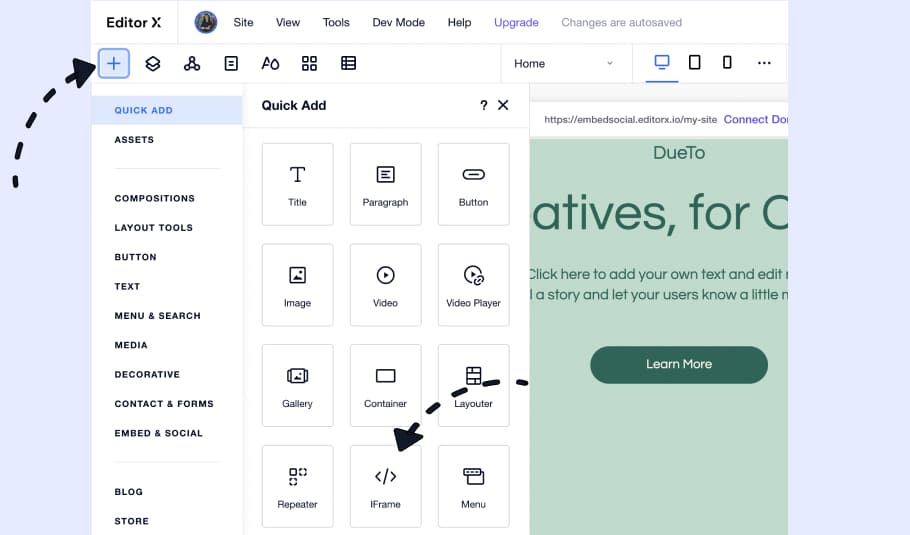
2. Haga clic en la parte superior izquierda Botón "+ para añadir un nuevo bloque y, en la ventana emergente, elija la opción iFrame bloque:
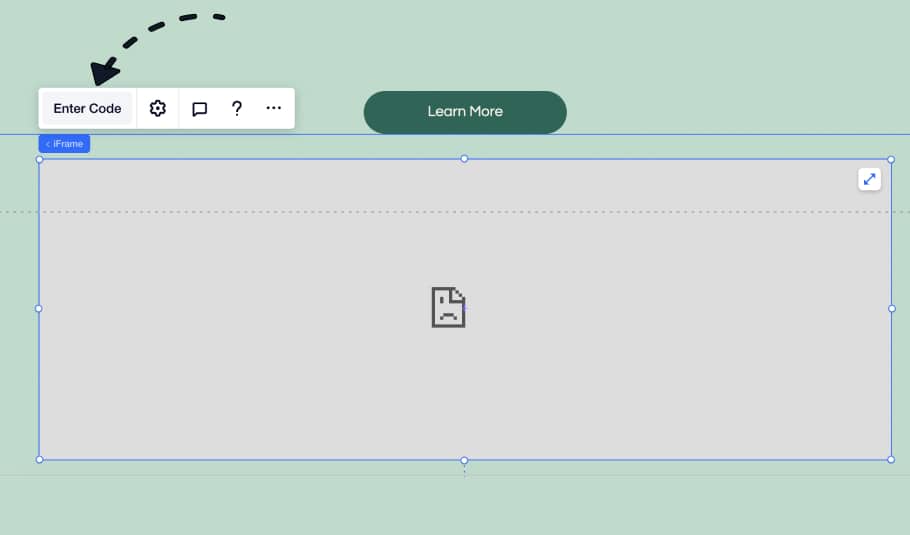
3. Una vez que aparezca el bloque iFrame, haga clic en el botón superior izquierdo Introducir código botón:
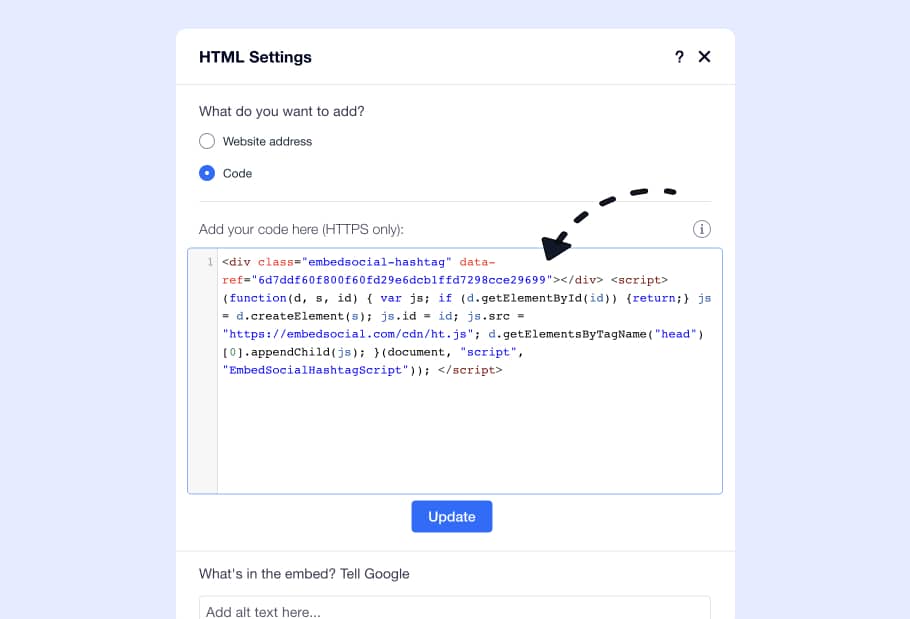
4. Pega el código del widget que has copiado del editor de widgets y pulsa 'Actualización‘:
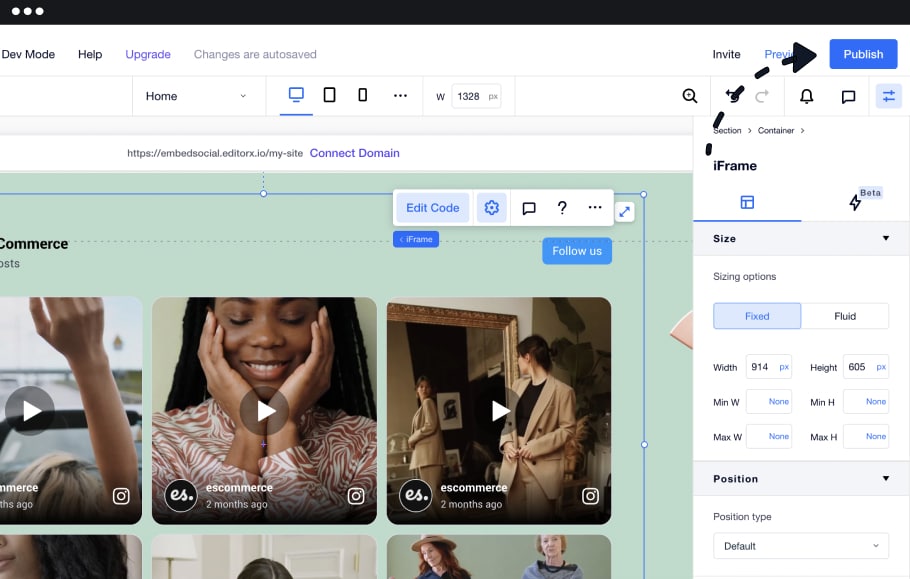
5. Cambia el tamaño del bloque iFrame para que se ajuste al widget y haz clic en "Publicar":
Cómo integrar Facebook Reels en HubSpot
Pasos para integrar Facebook Reels en HubSpot
El creador de sitios web de HubSpot es una plataforma muy popular para crear páginas de destino entre usuarios sin conocimientos técnicos específicos.
Para incrustar tu feed de Instagram en el CMS Hub de HubSpot, sigue estos pasos:
- Inicia sesión en tu cuenta de HubSpot;
- Haga clic en Marketing en el menú superior y haga clic en Páginas de destino;
- Haga clic en editar en la página que desea tener el feed de Instagram;
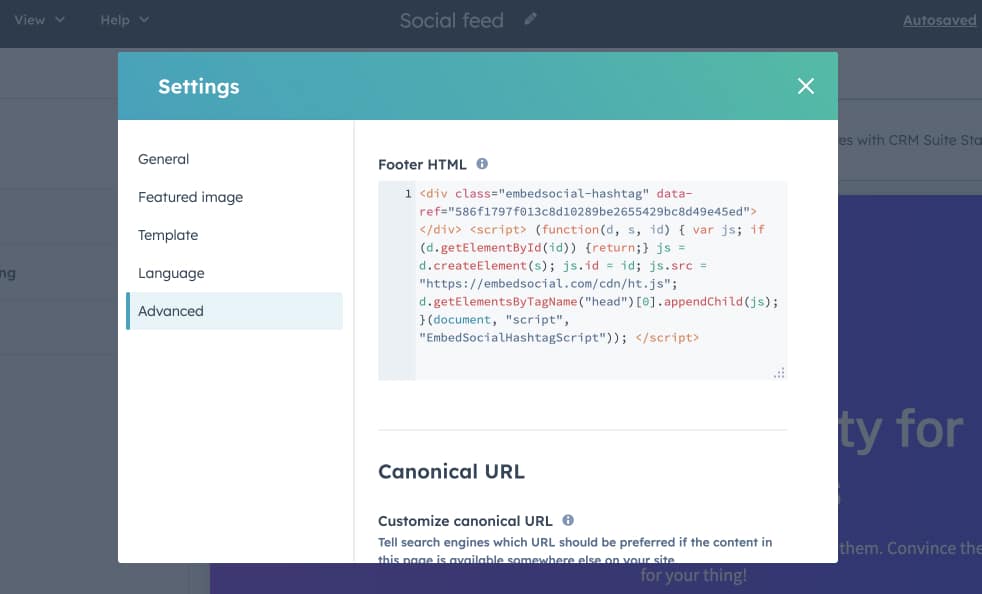
- En el editor de la página de destino, haga clic en el menú superior Archivo y seleccione Configuración de página;
- Aquí, elija Avanzado y navegue hasta el Pie de página área de texto;
- Pega el código del widget;
- Haz clic en Guardar o Publique.

Ya está. Puedes configurar el widget Facebook Reels y olvidarte de él, ya que se actualizará automáticamente por sí solo cada vez que publiques algo en tu página de Facebook.
Cómo incrustar el feed de Facebook reels en Notion
Pasos para integrar Facebook Reels en Notion
¿Utilizas Notion para crear páginas de destino? Si es así, los siguientes pasos pueden ayudarte a sincronizar tu actividad de Instagram con tus páginas de Notion.
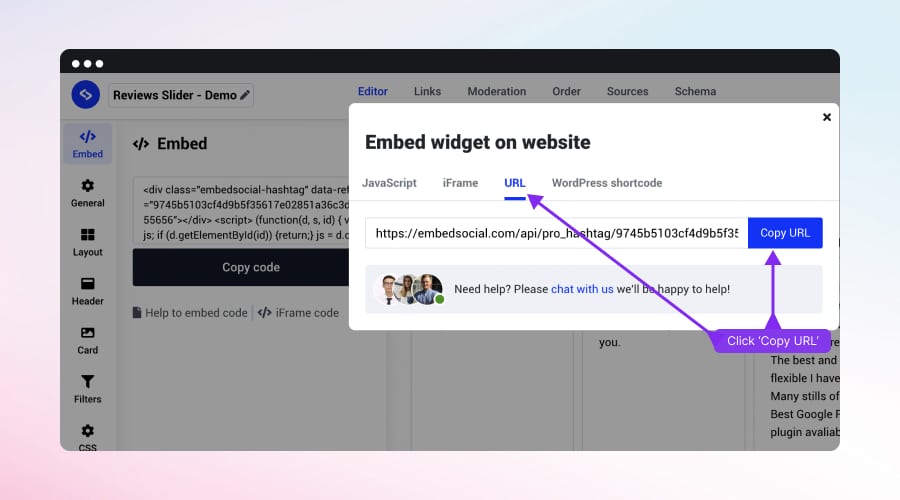
Para empezar, necesitarás la URL del widget, que puedes obtener una vez que abras el editor de widgets y hagas clic en el botón Código iFrame debajo del botón Pestaña "Incrustar. Cuando aparezca la ventana emergente, haga clic en "URL" (la tercera de la lista) y pulse Copiar URL:

Para incrustar los Facebook Reels en tu página de Notion, sigue estos pasos:
- Conéctese a su cuenta Notion y abra la página en la que desea incrustar el feed;
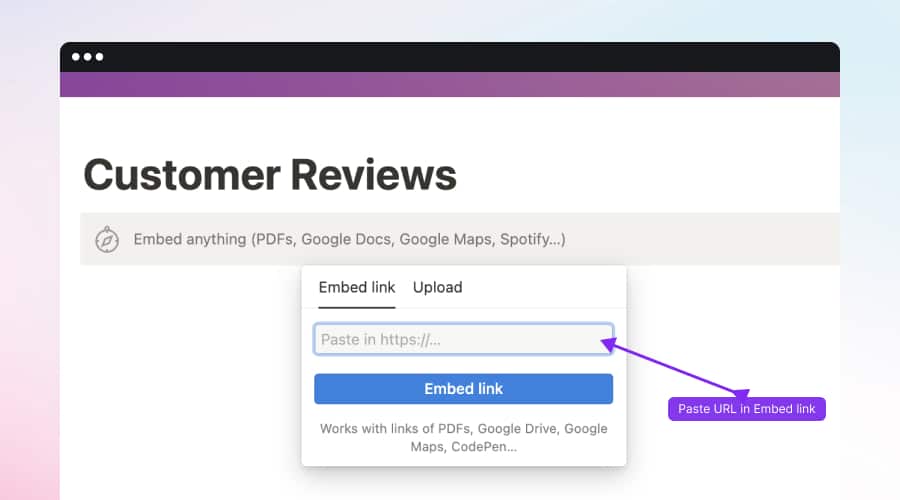
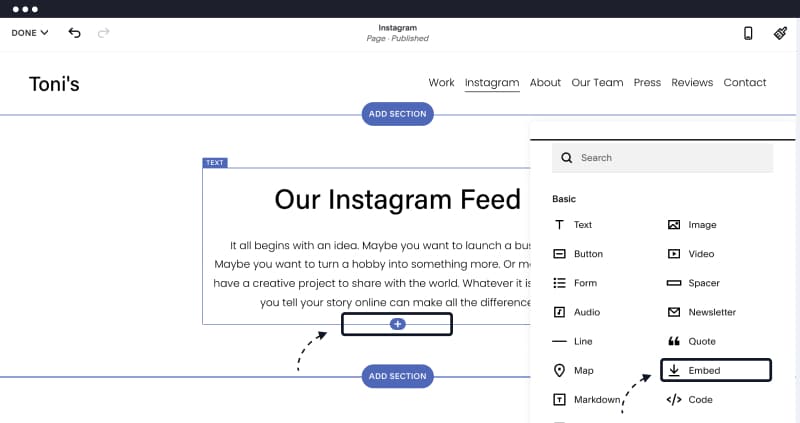
- Seleccione dónde colocar el widget, escriba /embed, y elija el Inserta opción;
- Haz clic en el botón Incrustar enlace y en la pestaña URL, pegue la URL del widget:

Cómo mostrar tu feed de Instagram en Squarespace
Pasos para mostrar tu feed de Instagram en Squarespace
El código proporcionado por el widget Facebook Reels también funciona en Squarespace.
En primer lugar, ve a tu cuenta de Squarespace y, desde la página de inicio, navega hasta el sitio web en el que quieres mostrar el widget:
Ahora sigue estos pasos para pegar el código incrustable de tu widget Facebook Reels:
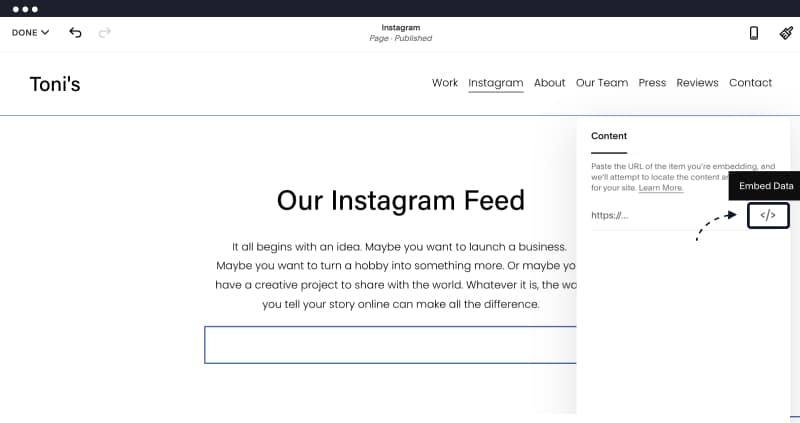
1. Navegue hasta la sección de la página en la que desea añadir el widget y añada un nuevo bloque de contenido haciendo clic en el icono botón plus:

2. Seleccione la Incrustar y haga clic en el botón "Incrustar datos" icono de código:

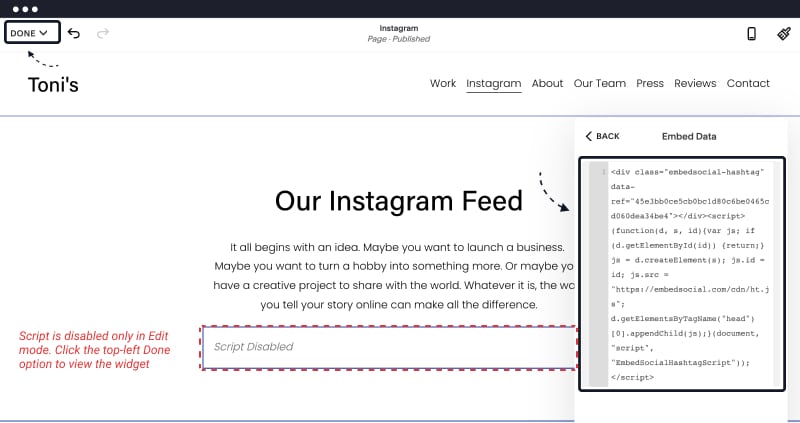
3. Pega el código en el punto de inserción y pulsa 'Establecer':

¿Cómo incrustar el feed de Facebook Reels en el HTML de un sitio web?
Pasos para incrustar Facebook Reels en HTML
Si utilizas HTML puro para construir tu sitio web, aquí tienes los pasos para pegar fácilmente el código incrustable:
- Copia el código proporcionado por Facebook Reels desde la cuenta de EmbedSocial (como se ha mostrado anteriormente).
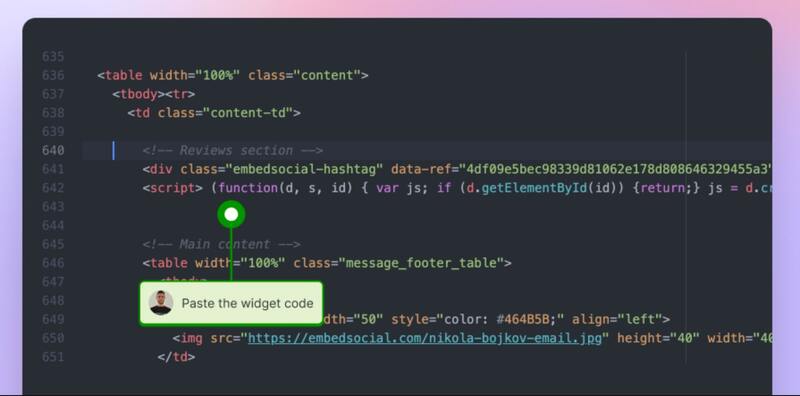
- Vaya a la carpeta de su sitio web y abra el HTML donde desea añadir el código
- Encuentra el div en el <body> donde quieras mostrar el widget, y pega el código.

Personalización del widget Facebook Reels incrustado
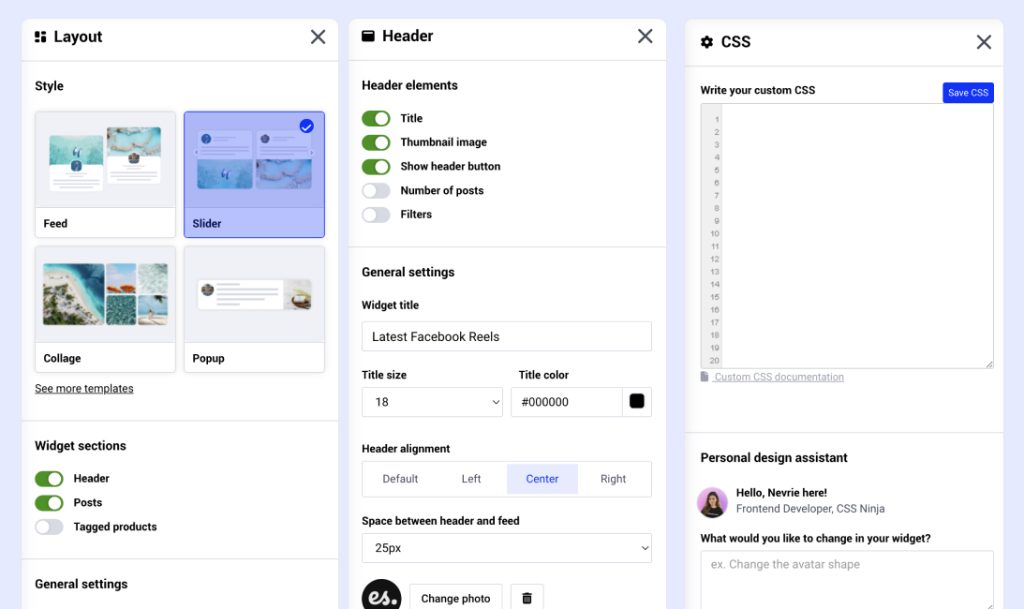
Las opciones para personalizar tu widget Facebook Reels con EmbedSocial son infinitas; aquí tienes las principales cosas que puedes personalizar:

- Elige el diseño del widget: slider, feed, popover.
- Elige la tarjeta del widget: para que parezca un formato de feed con el pie de foto o como un formato vertical de Reels.
- Elige la reproducción automática de los vídeos.
- Seleccione una opción para mostrar los vídeos en Lightbox o para abrir el enlace original.
- Añada botones CTA o etiquete los productos mencionados en el vídeo para que la gente pueda seguir haciendo clic y comprar el producto en su sitio web.
- Utiliza CSS personalizado para cambiar por completo los colores y el aspecto del widget y adaptarlo a tu sitio web.
Prácticas recomendadas para insertar vídeos en Facebook
Puedes aplicar algunas prácticas recomendadas al incrustar carretes de Facebook en tu sitio web. Destacaremos las más obvias, relacionadas con la creación de múltiples widgets en función del caso de uso o del contenido que quieras sincronizar con tu sitio web.
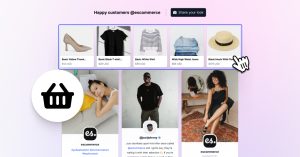
1. Widget de escaparate de productos
Utiliza los Facebook Reels que produzcas para promocionar productos en Facebook y sincronizarlos en tu sitio web, lo que puede resultar muy eficaz para destacar productos clave o nuevos lanzamientos.
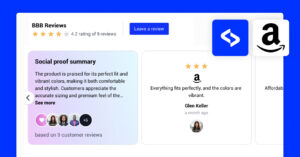
2. Widget de contenidos generados por los usuarios (CGU)
Feature Reels creados por los clientes, que se vuelven a publicar en su página de Facebook, mostrando sus productos en escenarios de la vida real, asegurándose de que el contenido se alinea con su imagen de marca. Este widget no solo ofrece Recoge, gestiona y publica contenido generado por usuarios (UGC) sino que también anima a otros clientes a crear y compartir sus propios Reels, especialmente si incluye un CTA que invite a seguir comprando. Rotación de destacados UGC Reels mantiene regularmente el contenido dinámico y atractivo.
3. Widget de eventos destacados
Un widget de eventos destacados es perfecto para capturar y compartir momentos clave de eventos en directo, seminarios web o conferencias. Al incrustar Reels que muestren lo más destacado del evento, las sesiones de los ponentes o las interacciones de los asistentes, puede ofrecer a los visitantes un resumen visual que mejore el impacto de su evento. Este widget mantiene a su audiencia comprometida con su marca incluso después de que el evento haya concluido y sirve como un valioso recurso para aquellos que no pudieron asistir en directo.
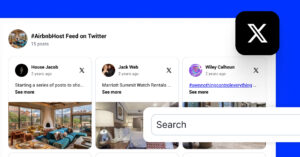
4. Widget de noticias y actualizaciones
Para sitios web centrados en noticias del sector o actualizaciones de la empresa, puedes utilizar la posibilidad de mostrar Facebook Reels que también publiques en Facebook con contenido oportuno y atractivo. Inserta Reels que cubran noticias de última hora, anuncios de la empresa o información del sector para ofrecer a los visitantes la información más reciente en un formato de vídeo digerible.
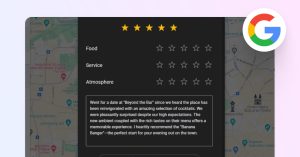
5. Widget de promociones estacionales
Muestra ofertas por tiempo limitado, productos navideños o campañas especiales que promocionas en Facebook y en tu sitio web. Actualizando el widget Reels para que coincida con la temporada actual o las próximas fiestas, puedes crear una sensación de urgencia y relevancia que anime a los visitantes a realizar una acción inmediata en tu sitio web dentro del formato que ya conocen de Facebook.
Vea la demostración de este widget:
Principales conclusiones
- Insertar Facebook Reels en tu sitio web puede ser una forma estupenda de aumentar la participación y conectar con tu público.
- Si sigues los pasos descritos en esta guía, podrás integrar fácilmente Facebook Reels en tu sitio web, ya sea WordPress, Wix, Shopify o cualquier otro creador de sitios web conocido.
- Personaliza el reproductor de vídeo incrustado para que coincida con tu marca y prueba el vídeo para asegurarte de que se reproduce correctamente.