Novedades es la última edición de nuestra EmbedFeed producto, pero antes de compartir cómo funciona, permítanme hacerles algunas preguntas:
¿Comparte todas las noticias, novedades y ofertas de su empresa en las redes sociales?
¿Y usted hace lo mismo y vuelve a publicar los mismos anuncios en algún blog o sección de noticias de su sitio web?
Es normal responder en ambos casos: ¡Sí!
Pero no es tan razonable seguir haciendo dos veces las actualizaciones de ambas colocaciones.
Teníamos el mismo problema, y nos preguntábamos cómo podíamos anunciar las nuevas características del producto en las redes sociales y, al mismo tiempo, sincronizar ese anuncio de forma atractiva en nuestro sitio web.
Dicho esto, hoy nos complace presentar el widget "Novedades" como una nueva incorporación a la lista de Plantillas de alimentación en nuestro plataforma social EmbedFeed.
¿Qué es el widget "Novedades"?
En términos sencillos:
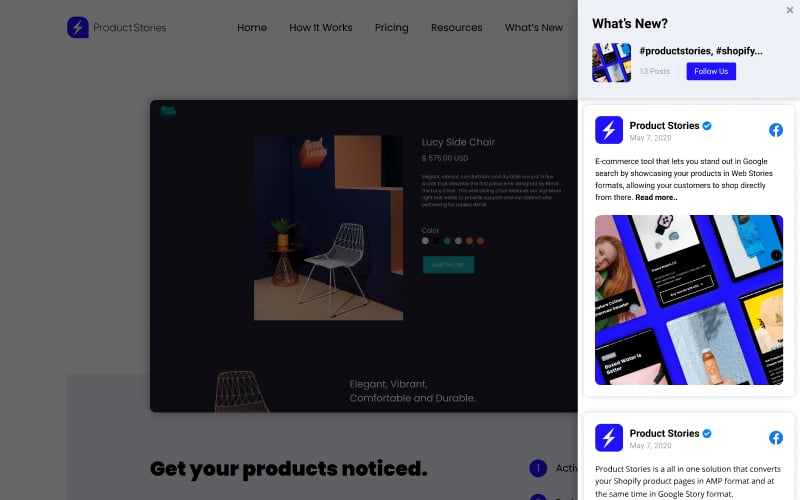
What's new widget es un nuevo widget de notificaciones que se sincroniza con tus redes sociales y muestra automáticamente el mismo anuncio de tu sitio web.
Además, puedes realizar anuncios manuales y personalizar las entradas que deseas publicar únicamente en tu sitio web.
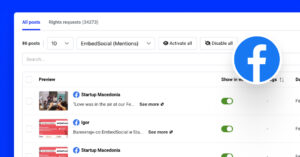
En resumen, todo lo que publiques como anuncio en Facebook, Instagram, Twitter o Youtube se sincronizará en un widget de noticias llamado "Novedades".
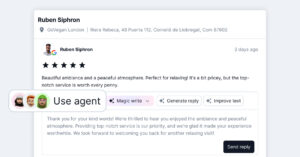
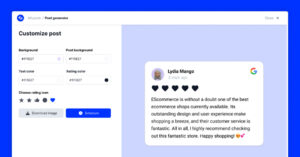
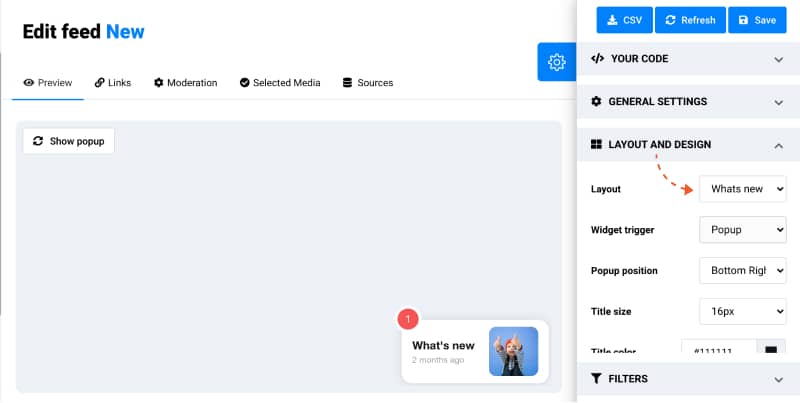
Véase el ejemplo siguiente:

Principales ventajas del widget "Novedades
Las principales y evidentes ventajas que ofrece este widget son las siguientes:
- Consigue un mayor alcance de tus publicaciones en las redes sociales;
- Consigue más clics y dirige más tráfico a tus publicaciones en las redes sociales;
- Realice anuncios automáticos y sin esfuerzo en su sitio web;
- Moderación sencilla de las publicaciones y control total para fijar o priorizar publicaciones;
- Ahorra tiempo reutilizando las publicaciones en las redes sociales, por ejemplo, mostrando las que ya has publicado en tu página de Facebook;
- Utiliza CSS personalizado para que el widget se adapte totalmente al diseño de tu sitio web;
- No se requieren conocimientos de codificación para incrustar los códigos de los widgets.
Cómo funciona y cómo utilizarlo
Un flujo de usuario sencillo consiste en lo siguiente:
- El visitante ve el widget en su sitio web;
- Al hacer clic en él, se muestra una ventana emergente de alimentación fija en un diseño deslizante;
- El usuario puede desplazarse y hacer clic para obtener más detalles.
Atención: EmbedFeed puede sincronizar el contenido del widget desde cualquier fuente de medios sociales que admitamos. Además, puedes crear publicaciones personalizadas que puedes enlazar con el widget.
Qué puede hacer con el widget "Novedades
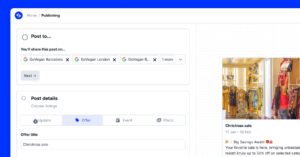
- Comparta publicaciones personalizadas como anuncios sobre nuevas funciones o productos, ofertas o cualquier actualización de su empresa.
- Ahorra tiempo mostrando las notificaciones que ya has compartido en las redes sociales
- Crear entradas personalizadas para un widget específico
- Activar el widget en un enlace
- Crear varios widgets para varias páginas web
Además de lo anterior, nos encantaría ver cómo utilizas el widget y que compartieras con nosotros algunos de tus casos de uso.
Configurar y muestra el widget en tu sitio web
Tenga en cuenta que este widget ya está disponible para todos los usuarios de EmbedFeed.
Así que si eres usuario, sólo tienes que seguir estas instrucciones para crear el widget Novedades:

- Ir a Widgets y haz clic en Crear nuevo(o haga clic en un widget existente cuyo diseño desee editar)
- En el panel Configuración, haga clic en Diseños y seleccione Novedades
- Haz click enGuardarpara reflejar los cambios;
- Copie/pegue el código proporcionado en la sección del cuerpo de su sitio web
Una vez incrustado el código, el widget aparecerá en la esquina inferior izquierda o derecha (puedes elegir la posición).
Bonus: Mostrar Widget en cualquier objeto desencadenante como texto ancla en enlaces
Para ello, consulte las instrucciones que figuran a continuación:

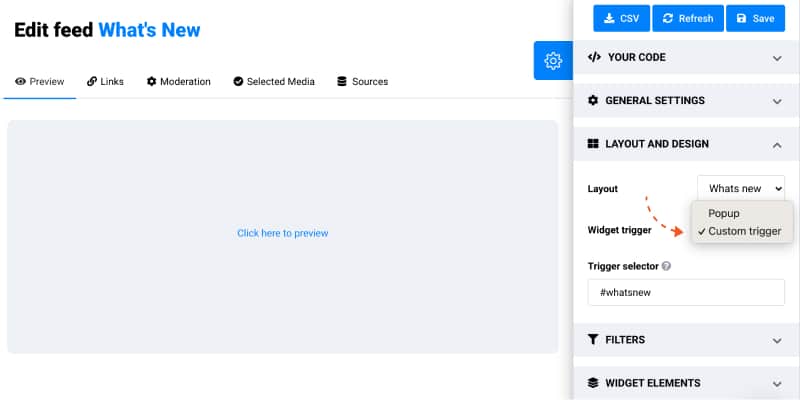
- En el editor de widgets, vaya a la parte izquierda 'Maquetación y diseñoAjustes
- Elija la opciónActivación por el cliente‘
- En el Trigger, el selector escribe un identificador de ese trigger
- Haz click enGuardary copia/pega el código en la sección del cuerpo de tu sitio web
- Para aparecer en el widget - sólo tiene que añadir el ID en el objeto. Por ejemplo, si el objeto desencadenante es un enlace, puede hacer lo siguiente:
<a id="whatsnew" class="preview-vertical-widget" style="display: block;">Haga clic aquí para obtener una vista previa</a>Y aquí tienes una demostración de este enlace: sólo tienes que hacer clic en él para abrir el widget de notificaciones.
Haga clic aquí para el gatilloEste método puede ser perfecto para crear un menú o enlace "Novedades" para la sección de pie de página de su sitio web.
Para los nuevos usuarios, no dude en iniciar una prueba gratuita y seguir los pasos definidos anteriormente.
A su disposición
Espero que le guste esta nueva función, y para cualquier pregunta o comentario, no dude en ponerse en contacto con nosotros.