Cosa c'è di nuovo è l'ultima edizione del nostro EmbedFeed ma prima di condividere il suo funzionamento, lasciate che vi ponga alcune domande:
Condividete sui social media tutte le novità aziendali, i nuovi prodotti e le offerte?
E voi fate lo stesso e ripubblicate gli stessi annunci in qualche blog o sezione di notizie sul vostro sito web?
È normale rispondere a entrambe le domande: Sì!
Ma non è così ragionevole continuare a fare gli aggiornamenti su entrambi i posizionamenti due volte.
Abbiamo avuto lo stesso problema e ci siamo chiesti come potevamo annunciare le nuove caratteristiche del prodotto sui social media e, allo stesso tempo, sincronizzare l'annuncio in modo coinvolgente sul nostro sito web.
Detto questo, oggi siamo lieti di presentare il widget "Novità" come una nuova aggiunta all'elenco dei widget di Modelli di alimentazione nel nostro aggregatore di social media EmbedFeed.
Cos'è il widget "Novità"?
In parole povere:
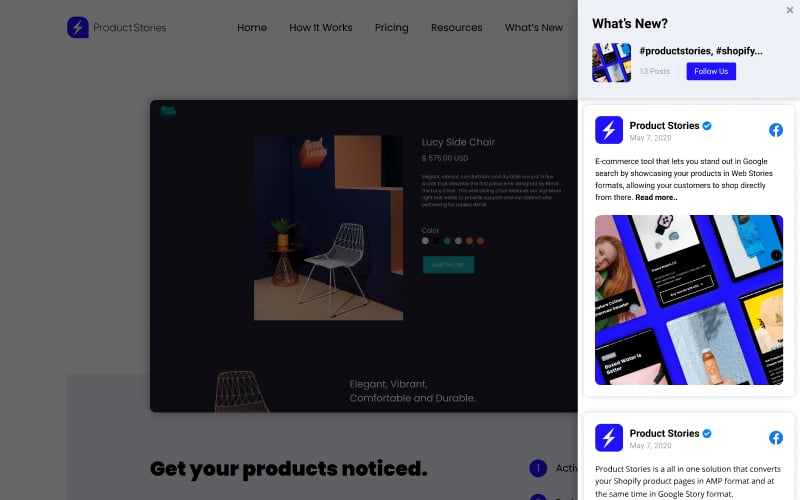
Il widget What's new è un nuovo widget di notifica che si sincronizza con i social media e mostra automaticamente lo stesso annuncio del vostro sito web.
Inoltre, potete ancora fare annunci manuali e personalizzare i post che volete pubblicare solo sul vostro sito web.
In breve, tutto ciò che pubblicherete come annuncio su Facebook, Instagram, Twitter o Youtube si sincronizzerà in un widget di layout del news feed chiamato "Novità".
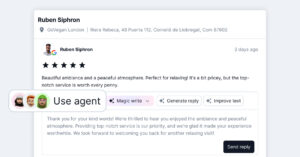
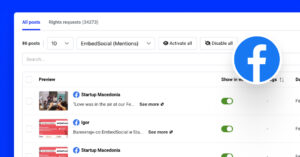
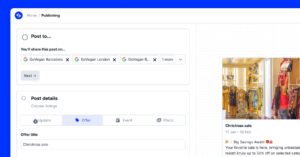
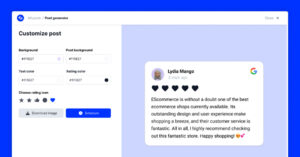
Si veda l'esempio seguente:

Principali vantaggi del widget "Cosa c'è di nuovo
I vantaggi principali ed evidenti che questo widget offre sono i seguenti:
- Ottenere una maggiore portata dei vostri post sui social media;
- Ottenere più click e aumentare il traffico verso i vostri post sui social media;
- Fate annunci automatici e senza sforzo sul vostro sito web;
- Facile moderazione dei post e controllo completo per appuntare o dare priorità ai post;
- Risparmiate tempo riutilizzando i post sui social media, ad esempio mostrando i post già pubblicati sulla vostra pagina Facebook;
- Utilizzate i CSS personalizzati per adattare interamente il widget al design del vostro sito web;
- Non sono richieste competenze di codifica per incorporare i codici dei widget.
Come funziona e come si usa
Un semplice flusso utente è costituito da quanto segue:
- Il visitatore vede il widget sul vostro sito web;
- Facendo clic su di esso, viene visualizzato un popover di feed fisso in un layout scorrevole;
- L'utente può scorrere e cliccare per ottenere maggiori dettagli.
Si prega di notare: EmbedFeed può sincronizzare il contenuto del widget da qualsiasi fonte di social media supportata. Inoltre, è possibile creare post personalizzati da collegare al widget.
Che cosa si può fare con il widget "Novità"?
- Condividere post personalizzati come annunci di nuove funzionalità o prodotti, offerte o qualsiasi aggiornamento della vostra azienda.
- Risparmiare tempo mostrando le notifiche già condivise sui social media
- Creare post personalizzati per un widget specifico
- Attivare il widget su un link
- Creare più widget per più pagine web
Oltre a quanto sopra, ci piacerebbe molto vedere come utilizzerete il widget ed eventualmente condividere con noi alcuni dei vostri casi d'uso.
Impostazione e visualizzare il widget sul vostro sito web
Si noti che questo widget è già disponibile per tutti gli utenti di EmbedFeed.
Quindi, se siete utenti, seguite le seguenti istruzioni per creare il widget What's new:

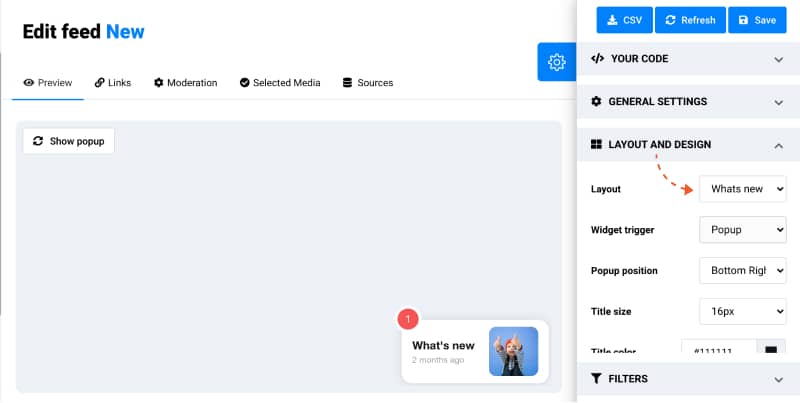
- Vai a Widget e fare clic su Creare un nuovo(o fare clic su un widget esistente di cui si vuole modificare il layout)
- Nel pannello Impostazioni, fare clic su Layout e scegliere Cosa c'è di nuovo
- Clicca 'Risparmiare' per riflettere le modifiche;
- Copiare/incollare il codice fornito nella sezione del corpo del sito web
Una volta incorporato il codice, il widget apparirà nell'angolo in basso a sinistra o a destra (è possibile scegliere la posizione).
Bonus: mostra il widget su qualsiasi oggetto di attivazione, come ad esempio il testo di ancoraggio sui link.
A tal fine, consultare le istruzioni riportate di seguito:

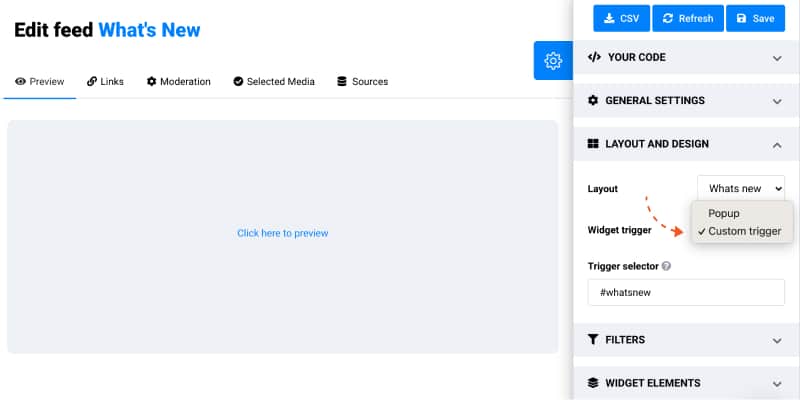
- Nell'editor dei widget, andare a sinistra 'Layout e designImpostazioni
- Scegliere l'opzione 'Innesco del cliente‘
- Nel Trigger, il selettore scrive un identificatore di quel trigger
- Clicca 'Risparmiare' e copiare/incollare il codice nella sezione del corpo del sito web
- Per apparire nel widget, basta aggiungere l'ID dell'oggetto. Ad esempio, se l'oggetto da attivare è un link, si può procedere come segue:
<a id="whatsnew" class="preview-vertical-widget" style="display: block;">Fare clic qui per visualizzare l'anteprima</a>Ecco una dimostrazione di questo link: basta fare clic su di esso per aprire il widget delle notifiche.
Clicca qui per l'innescoQuesto metodo può essere perfetto per creare un menu o un link "Cosa c'è di nuovo" per la sezione a piè di pagina del vostro sito web.
Per i nuovi utenti, non esitate ad avviare una prova gratuita e a seguire i passaggi definiti sopra.
A voi la parola
Spero che questa nuova funzione vi piaccia e per qualsiasi domanda o feedback non esitate a contattarci.