Au cours des deux derniers mois, nous avons connu des changements majeurs provoqués par la crise du COVID-19.
L'éloignement social et l'envie de rester à la maison ont radicalement changé les habitudes d'achat des gens dans le monde entier.
Les entreprises répondent à ce besoin en passant et en adoptant massivement des opérations en ligne.
L'un des moyens les plus simples d'y parvenir est d'utiliser une plateforme de commerce électronique telle que Shopify pour gérer la majeure partie de leur inventaire ou de leurs commandes et pour assurer leur présence sur le marché en ligne.
Notre équipe s'adapte également.
En écoutant les demandes de nos utilisateurs, nous avons réalisé des développements majeurs axés en particulier sur l'automatisation du commerce électronique.
C'est pourquoi nous lançons aujourd'hui une mise à jour majeure de notre site web. Avis vérifiés application pour ShopifyCe site a pour but d'automatiser la collecte et l'affichage des avis sur vos produits en s'appuyant sur la technologie AMP.
Preuve sociale et l'instauration d'une confiance en ligne n'ont jamais été aussi importantes qu'aujourd'hui.
Les clients satisfaits et fidèles deviennent un nouveau canal de vente.
Alors pourquoi ne pas mettre les bouchées doubles en les collectant et en les affichant sur votre boutique Shopify ?
Poursuivez votre lecture pour découvrir comment les nouvelles mises à jour de Verified reviews peuvent vous aider à automatiser votre processus de collecte d'avis.
Quoi de neuf avec Verified Reviews
Nous avons travaillé dur au cours des derniers mois pour concevoir des fonctionnalités avancées et construire le système de gestion de l'information. Meilleure application de collecte d'avis pour Shopify.
Il fonctionne de manière transparente et, une fois installé, tous les codes des widgets sont déjà en place. Aucun codage n'est nécessaire.
En outre, nous avons amélioré l'interface utilisateur de l'application et inclus de meilleures options pour paramétrer et activer les courriels de demande :

Voici les principales mises à jour :
- Mise en place automatique d'un code de schéma pour afficher des étoiles dans les résultats de Google
- Option de télécharger des photos dans le formulaire de collecte des commentaires
- Nouveaux widgets pour les revues - table, slider, page, et les grilles
- Option de rediffusion vers une revue - l'envoyer par courrier électronique et l'afficher dans le widget
- Dernier point, mais non des moindres, Formulaire de collecte AMP pour Gmail
1. Évaluation agrégée Schema pour les pages produits de Shopify
Une fois l'application installée, chaque page de produit reçoit un code de schéma qui affichera un extrait étoilé dans Google, améliorant ainsi le référencement. Tout cela fonctionne automatiquement et il n'est pas nécessaire de procéder à une configuration manuelle.
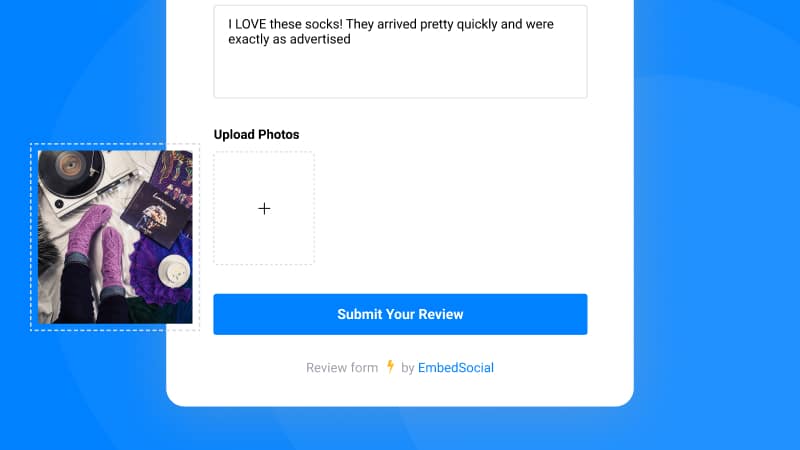
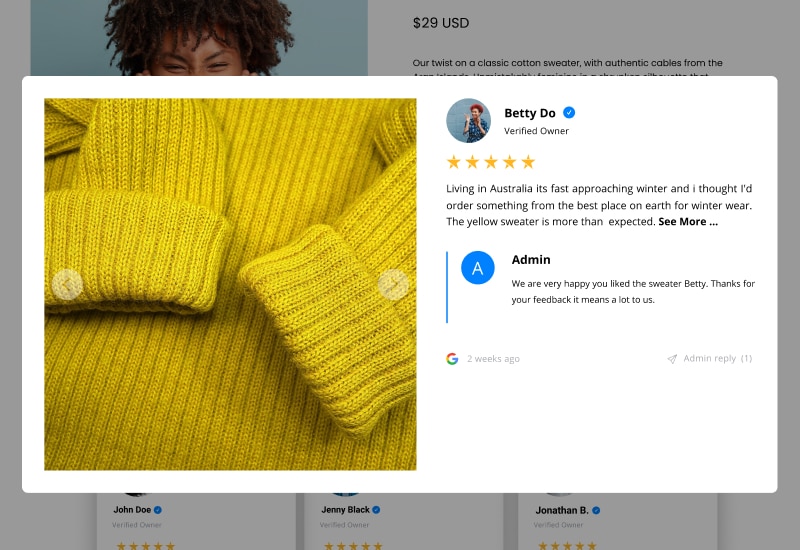
2. Recevoir des avis avec plusieurs photos

Nous avons mis à jour le formulaire de collecte afin de permettre aux utilisateurs de soumettre plus d'une photo avec leur témoignage.
Toutes ces photos enrichiront visuellement la contenu généré par l'utilisateur dans votre boutique Shopify.
Cela signifie que les widgets sont dotés d'une nouvelle fonctionnalité qui permet d'afficher toutes les photos dans une boîte lumineuse.
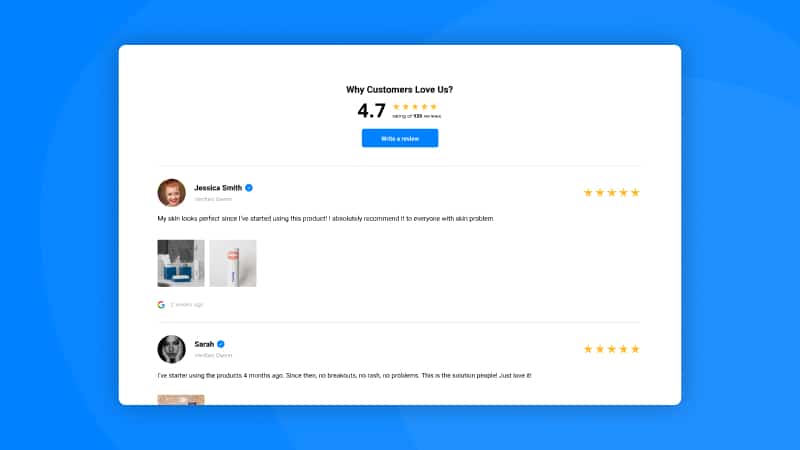
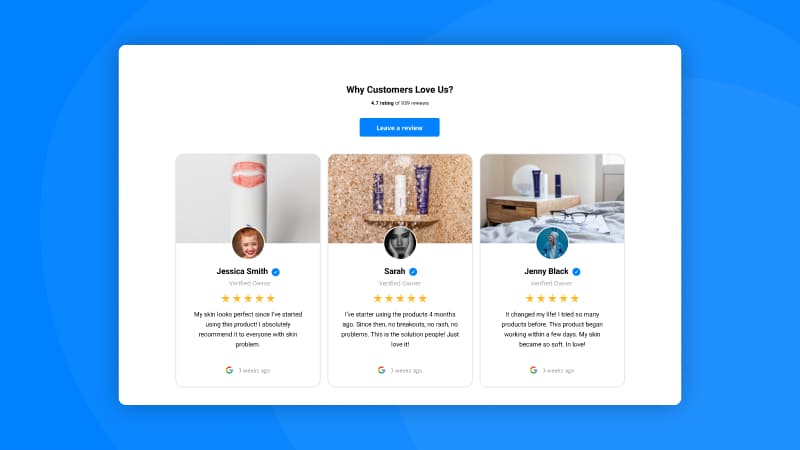
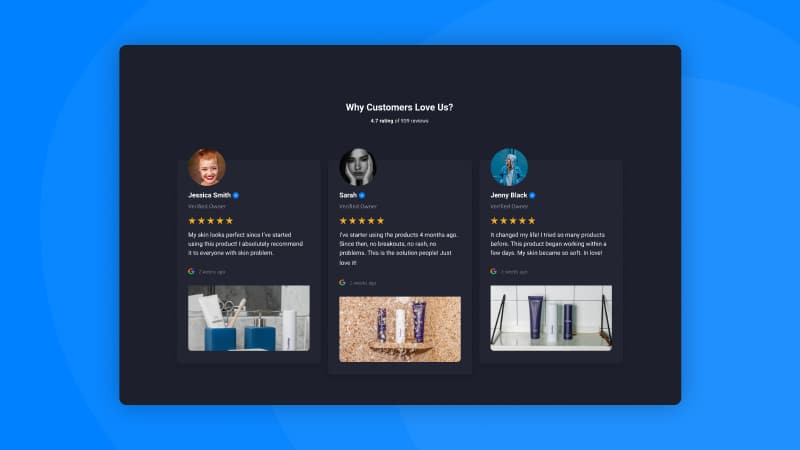
3. Nouveaux widgets de commentaires pour Shopify
L'application a été entièrement remaniée.
Tous les widgets ont été améliorés et fournissent toutes les informations nécessaires pour afficher les avis sur les produits dans des mises en page modernes, réactives et interactives.
Widget Shopify Table Reviews

Shopify Carousel Reviews Widget

widget Reviews dark theme

Possibilité de répondre à un commentaire

En tant que propriétaire de magasin, vous pouvez répondre et afficher la réponse pour chaque avis publié sur votre page produit.
En outre, une fois que vous aurez répondu, le client recevra une alerte sur son courrier électronique concernant votre réponse, ce qui vous permettra d'établir une relation plus étroite avec vos évaluateurs.
Comment fonctionne le formulaire AMP de collecte d'avis sur les courriels
Nous pouvons affirmer avec fierté que Avis vérifiés est la première application à utiliser la technologie AMP de Google pour intégrer le processus de collecte d'avis pour les boutiques Shopify.
Avant d'entrer dans les détails, permettez-moi d'expliquer brièvement la technologie Google AMP.
AMP pour l'email permet aux expéditeurs d'inclure des composants AMP dans des courriels riches et engageants, qui permettent aux destinataires des courriels AMP d'interagir dynamiquement avec le contenu directement dans le message.
En raison de la nouveauté de la technologie AMP, Google exige que les développeurs soient inscrits sur une liste blanche avant de l'utiliser et de la mettre en œuvre dans leurs applications.
Nous sommes heureux d'annoncer que notre société a obtenu l'autorisation d'utiliser et de développer les composants AMP de Google.
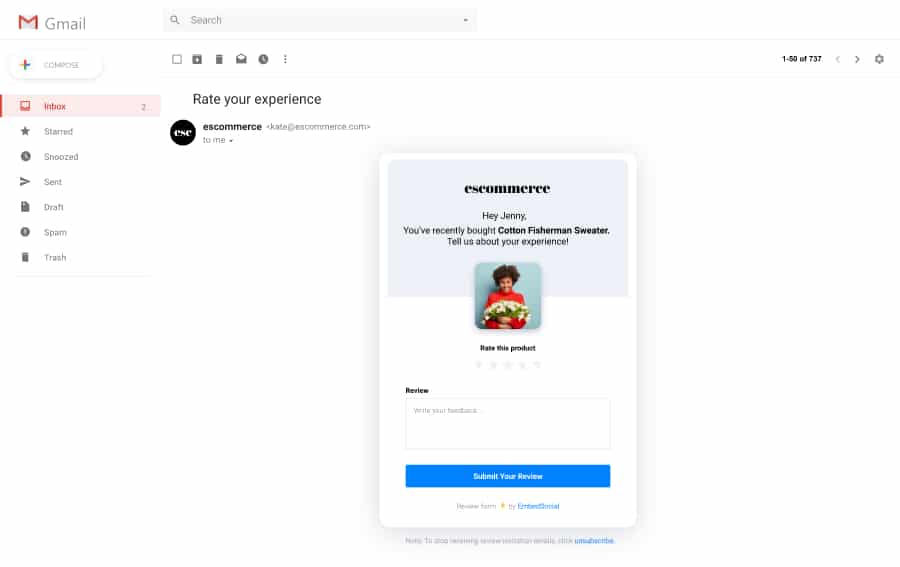
Le résultat : Un formulaire AMP avec lequel les utilisateurs peuvent interagir directement dans leur boîte de réception Gmail. Voici à quoi il ressemble :

Et voici le processus de collecte d'avis avec l'application Verified Reviews d'EmbedSocial pour Shopify
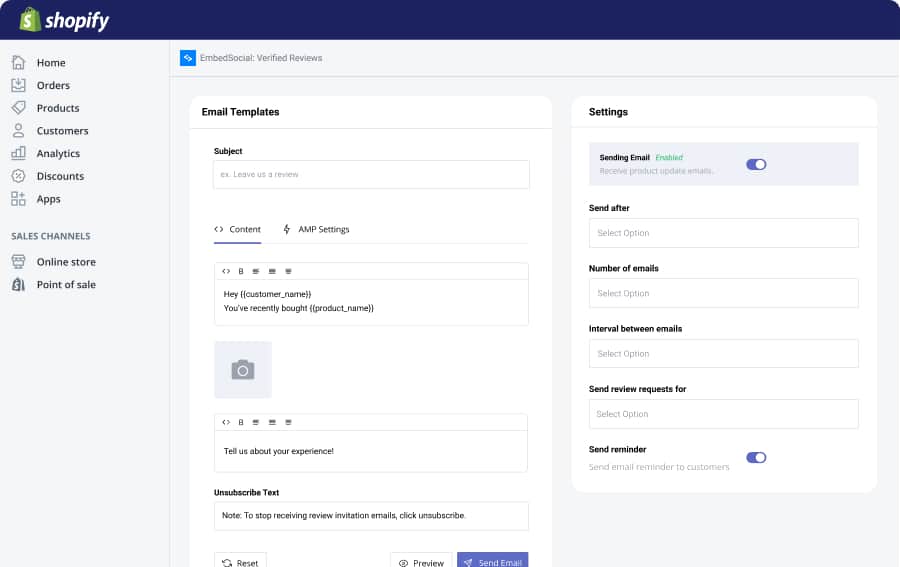
- Configuration de l'e-mail et de son contenu
- Activer l'option AMP
- Lorsqu'un client achète un produit, il reçoit une demande par courrier électronique (en fonction des règles que vous avez définies dans les paramètres).
- Si cet utilisateur utilise une boîte de réception Gmail, l'e-mail qu'il recevra sera un formulaire AMP.
- Une fois qu'ils ont soumis leur examen
- Il apparaîtra dans la section "Commentaires" de l'application.
- Si vous le synchronisez automatiquement avec votre widget, il apparaîtra sous les informations relatives à votre produit.
Pour plus de détails, consultez les instructions "Getting Started" ci-dessous.
Commencez avec les emails d'évaluation AMP pour Shopify. C'est gratuit.
L'application est gratuite pour 200 commandes par mois. Vous pouvez donc commencer dès maintenant.
Suivez le lien ci-dessous et installez l'application.
Pour plus de détails, voici quelques liens utiles :
- Verified Reviews widgets demo store
- Chat avec nous pour toute question relative à l'installation ou à la tarification
J'espère que cette mise à jour majeure vous aidera à tirer le meilleur parti de vos avis clients et à accroître la confiance et les ventes de votre entreprise.