Nous sommes heureux de partager avec vous Form Widgets. ?
Une nouvelle fonctionnalité dans EmbedForms qui convertit n'importe quel formulaire web en un widget web interactif.
Nous avons conçu les widgets de formulaire pour vous aider à recueillir davantage de commentaires sur votre site web sans gêner les visiteurs de votre site web, tout en leur offrant une expérience moderne et interactive.
Kate Bojkov, Product Owner
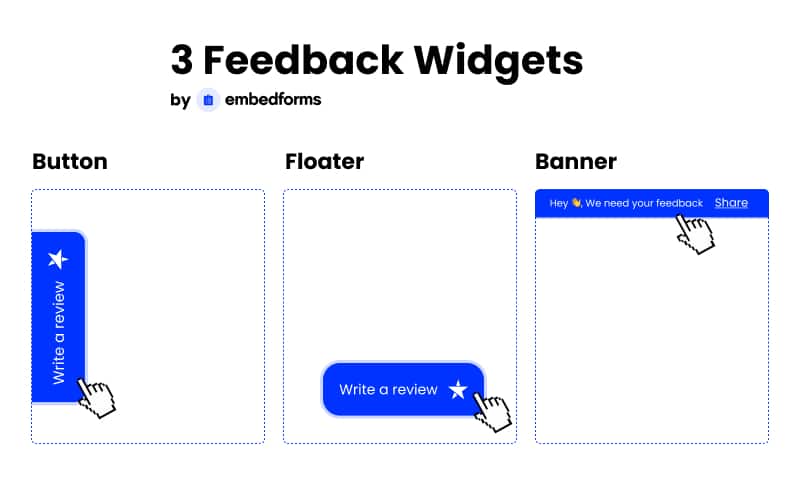
Actuellement, Widgets de formulaire ont 3 formats attrayants et personnalisables : Bannière, bouton et flotteur, et notre équipe travaille en ce moment même sur de nouvelles mises à jour.

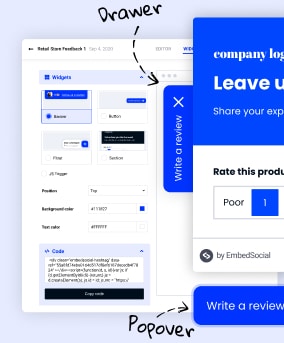
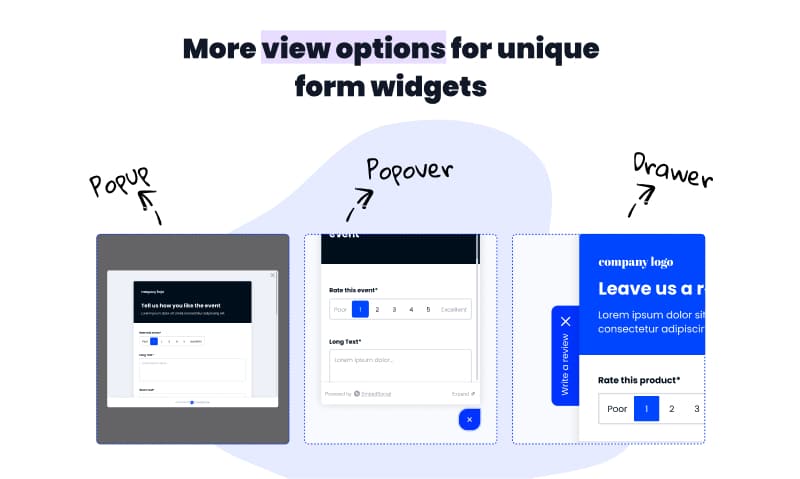
Options d'affichage : Tiroir, popup ou popover
Besoin d'afficher les formulaires web dans une vue différente ? Pas de problème !
EmbedForms propose plusieurs formats d'affichage que vous pouvez choisir pour que votre formulaire s'affiche dans un format interactif qui suscitera plus d'intérêt et augmentera le nombre de réponses.
Voici les options d'affichage actuelles :
- Vue popover
- Vue du tiroir
- Fenêtre contextuelle

Intégrer des widgets de rétroaction en quelques secondes
EmbedForms est conçu pour vous aider à intégrer des formulaires sans qu'il soit nécessaire d'avoir des compétences en informatique. Cela dit, l'intégration de widgets est très simple et tout le monde peut le faire rapidement et facilement en quelques clics.
Pour intégrer un widget de formulaire, il suffit de :
- Cliquez sur l'icône Widgets Dans le menu, cliquez sur Paramètres et choisissez l'un des formats de widgets de formulaire.
- Pour déterminer la position du widget, cliquez sur le bouton liste déroulante et choisissez l'endroit où vous souhaitez que le widget apparaisse
- Cliquez sur Économiser
- Copier/coller la simple ligne de code dans n'importe quelle div de votre page web.
Et le tour est joué. En quelques clics, vous disposez d'un widget web entièrement réactif.
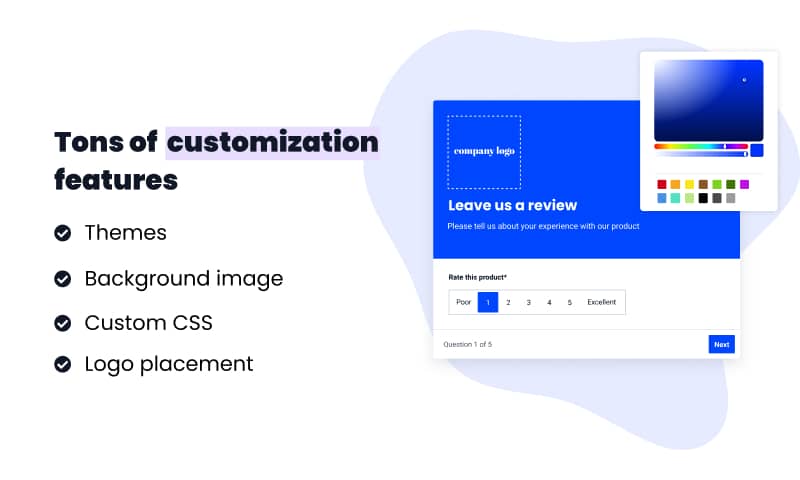
C'est pourquoi EmbedForms propose une option de widgets personnalisés qui vous permet de modifier le widget par défaut et d'en changer l'apparence :
- Couleur d'arrière-plan
- Couleur du texte et de l'icône
- Étiquette du widget
- Options de fenêtre et de page pour l'affichage des formulaires
Le option pop-up affichera le formulaire dans une fenêtre plus petite, tandis que l'option option de page redirigera l'utilisateur vers une nouvelle page où le formulaire sera affiché en plein écran.
Il n'est pas nécessaire de se battre avec des éléments HTML ou d'écrire des CSS car le système génère le code automatiquement et une fois que vous avez collé le code, les widgets apparaissent immédiatement.
Voici un tutoriel vidéo qui vous permettra de suivre facilement le processus.
Personnaliser le formulaire et le widget

En ce qui concerne la personnalisation, le design des widgets n'est pas le seul à pouvoir être modifié pour répondre à vos besoins.
Comme nous le savons tous, le formulaire lui-même peut être modifié de nombreuses façons. Les utilisateurs peuvent ajouter plusieurs champs de saisie et configurer nos modèles prédéfinis avec des champs de téléchargement de fichiers, des champs de texte, des listes déroulantes, ajouter des cases à cocher, modifier les étiquettes de saisie du formulaire et ajouter d'autres éléments de formulaire essentiels pour collecter les données correctes.
L'image de marque est très importante, donc pour la refléter parfaitement, les utilisateurs peuvent modifier la copie du bouton de soumission, appliquer votre image de fond, ajouter des espaces réservés ou utiliser l'option CSS personnalisée s'ils ont des connaissances en codage.
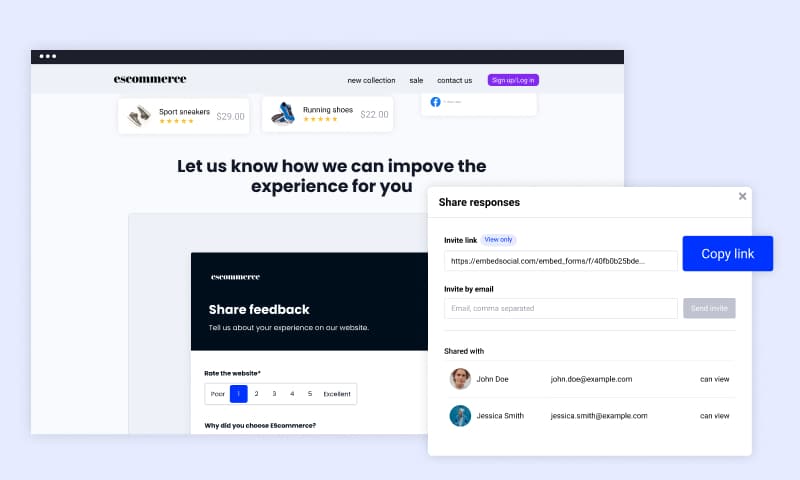
Exporter et partager les réponses

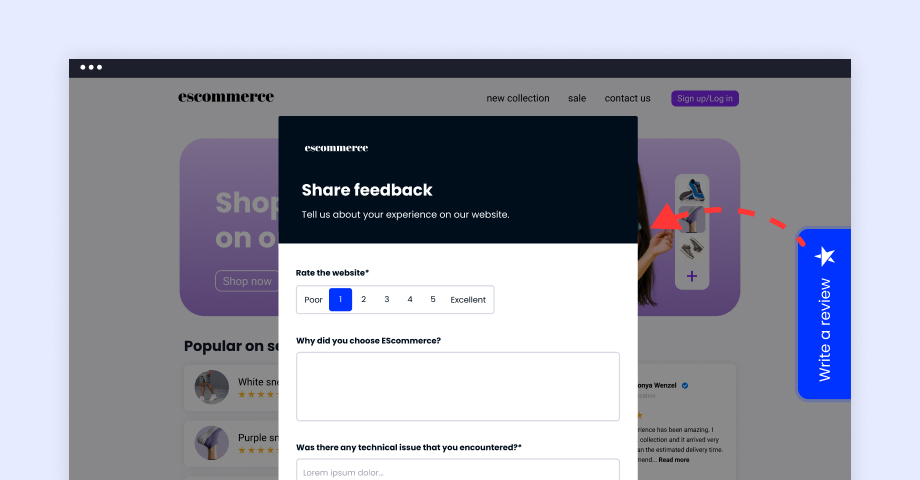
Les widgets de formulaire sont parfaits pour recueillir des commentaires sur le web, collecter des impressions, signaler des bogues, demander la validation d'un produit ou savoir où en sont vos clients dans leur parcours d'achat.
Les données du formulaire sont rassemblées en un seul endroit d'où vous pouvez soit les partager avec vos clients, soit contrôler vous-même la saisie du texte, soit exporter les données au format CSV et les inclure dans Google Sheets, Excel, votre CRM ou utiliser nos options d'intégration.
Ces données peuvent vous aider à mieux comprendre vos clients.
En outre, grâce aux widgets de formulaire, les utilisateurs peuvent soumettre des formulaires au moment qui leur convient, mais vous pouvez également demander des informations personnelles telles qu'un numéro de téléphone sans que cela paraisse intrusif.
Comme les widgets de formulaire sont attachés sur le côté, en bas ou en haut de votre site web, les utilisateurs parviendront à les trouver très rapidement et ne seront pas frustrés de les chercher. Ce type d'approche permet d'augmenter la taux de réponse également.
Questions fréquemment posées sur EmbedForms
Si vous avez besoin d'un tutoriel détaillé sur la façon de commencer, n'hésitez pas à consulter notre centre d'aide.
1. Comment puis-je commencer à utiliser EmbedForms ?
Créez un compte pour EmbedForms, choisissez un modèle et commencez à personnaliser votre formulaire. Plus dans guide d'installation.
2. Où puis-je envoyer et publier les formulaires ?
Vous pouvez publier le formulaire sur les médias sociaux, l'envoyer par courriel, par SMS ou l'intégrer à votre site web.
3. Quels types de formulaires puis-je créer avec EmbedForms ?
Vous pouvez créer n'importe quel type de formulaire. Nous sommes également en train de créer une bibliothèque de formulaires de contact, de formulaires d'inscription et de formulaires de retour d'information préétablis. Nous la mettrons à jour en permanence et vous pouvez demander un modèle de formulaire si vous en avez besoin.
4. Dois-je savoir coder ?
Pas du tout ! Il vous suffit de choisir un modèle et de commencer à modifier le formulaire en fonction de vos besoins.
5. Puis-je afficher des formulaires sur mon site web ?
Oui, la fonctionnalité d'intégration fonctionne sur n'importe quel site web, et vous pouvez afficher des formulaires sur des pages d'atterrissage créées avec WordPress ou toute autre plateforme CMS qui prend en charge les codes JavaScript ou iframe.
6. Puis-je personnaliser le formulaire ?
EmbedForms offre différentes options de personnalisation. Vous pouvez créer votre formulaire à partir de zéro ou modifier les types de champs existants, les étiquettes et le texte, appliquer un thème de conception, etc.
7. Puis-je programmer des rappels chaque fois que je reçois une nouvelle réponse ?
Oui, vous pouvez mettre en place un paramètre d'automatisation des courriels, dans lequel vous pouvez définir une adresse électronique qui recevra des notifications une fois qu'un formulaire aura été soumis.
8. Les formulaires sont-ils conformes au GDPR ?
Nous avons cette réglementation à l'esprit et c'est pourquoi nous avons créé un paramètre de politique de confidentialité que nous recommandons vivement à tous les utilisateurs d'activer afin d'ajouter un lien vers leur politique de confidentialité officielle pour informer les utilisateurs de leurs normes GDPR et de la manière dont les données des clients sont traitées. En outre, nous suggérons aux utilisateurs d'utiliser le type de fichier "bouton radio" pour créer une option "J'accepte les conditions", afin que les clients et vous, en tant que créateur du formulaire, soyez sûrs que les clients ont lu et respecté votre politique et vos conditions.
Inscrivez-vous dès maintenant et obtenez gratuitement et pour toujours votre générateur de formulaires interactifs.
Essayez EmbedForms et intégrez des formulaires web attrayants sur votre site web, en quelques secondes.
Gratuit à vie - Installation facile