Nous sommes heureux d'annoncer qu'aujourd'hui nous lançons une refonte complète de nos widgets d'avis et de témoignages.
Dans le texte suivant, nous décrirons le processus et présenterons les nouveaux widgets que vous pouvez commencer à utiliser dès maintenant.
L'inspiration : Les besoins des clients pour guider notre feuille de route
Dès le début de la construction d'EmbedSocial, notre priorité est d'écouter les commentaires et les demandes de nos clients et d'intégrer leurs souhaits dans notre feuille de route de développement.
L'une des principales caractéristiques que nous avons développées ensemble est la facilité d'affichage d'un widget avec des avis sociaux sur n'importe quel site web, ce que n'importe quel utilisateur peut faire, sans avoir besoin de coder.
Mais au fur et à mesure que les widgets évoluaient avec de nouvelles fonctionnalités et que de nouveaux segments de clientèle adoptaient nos produits, le besoin d'une variété de widgets s'est fait sentir :
"La fonctionnalité de la plateforme est géniale, mais les mises en page pourraient être un peu améliorées. J'espère qu'elles seront plus avancées et plus simples à la fois", déclare un utilisateur des États-Unis.
L'une des demandes les plus fréquentes a été de simplifier nos widgets d'avis et de témoignages en améliorant l'interface utilisateur.
Aujourd'hui, nous sommes donc ravis de vous montrer ce sur quoi nous avons travaillé ces derniers mois.
5 nouveaux widgets d'évaluation !
Nous avons procédé à une refonte complète du code, de la conception, de la mise en page et de l'attrait des widgets d'évaluation.

Voici donc comment nous avons abordé l'ensemble du processus :
Nous les avons rendus plus simples et plus réactifs afin qu'ils s'adaptent par défaut à n'importe quel design ou site web.
En revanche, si vous avez besoin de faire des ajustements, notre code et nos classes CSS sont désormais plus simples à utiliser et vous pourrez utiliser l'option Custom CSS très, très facilement.
Nous espérons que le lancement de nos nouvelles mises en page d'évaluation simplifiera autant que possible les aspects techniques, tout en garantissant à nos clients une plus grande souplesse dans l'affichage de leurs sites web.
Les premiers commentaires sont majoritairement positifs :
"J'adore le design et le format. Ce type de mise en page m'incite à rédiger un commentaire. C'est très utile !", déclare un utilisateur de Tokyo.
De tels commentaires confirment que nous sommes sur la bonne voie.
Poursuivez votre lecture pour découvrir les coulisses du projet, apprendre comment nous avons réussi à résoudre certains problèmes de conception et ne manquez pas de jeter un coup d'œil aux nouvelles démonstrations de widgets.
Derrière la scène : Le processus de refonte

Les avis des clients sont en train de devenir l'un des principaux éléments déclencheurs de la décision d'achat d'un produit.
Il devient de plus en plus difficile de recueillir des avis positifs, car les consommateurs sont de plus en plus informés et continuent d'exiger des produits et des services de qualité supérieure.
Comme vous le savez probablement ou (peut-être pas), l'objectif principal d'EmbedSocial est de capturer, d'apporter vos commentaires sociaux et de les rendre accessibles à tous. témoignages de clients sur votre site web.
Pour ce faire, nous intégrons directement les principaux réseaux sociaux et synchronisons les avis générés en temps réel sur votre site web à l'aide de widgets hautement interactifs.
Un processus complexe que nous essayons de résoudre, n'est-ce pas ?
Nous croyons au pouvoir de la preuve sociale. C'est pourquoi nous pensons que la présenter dans le format le plus simple, mais mis en valeur, ajoutera une valeur supplémentaire à nos utilisateurs.
C'est pourquoi nous avons relevé le défi, sous la houlette de notre conceptrice de produits hypercréative Angela Ristovska et de notre équipe chargée de la réussite des clients.

Voici comment s'est déroulé l'ensemble du processus :
- Réunions de réflexion avec l'équipe d'assistance à la clientèle
- Analyser les réactions, les besoins et les souhaits des clients
- Dresser une liste des principaux souhaits et besoins de la plateforme
- Définir les composants de la conception atomique
- Créer et présenter des premiers projets
- Effectuer (plus que quelques) ajustements des projets
- Incorporer CSS et HTML
- Test, test, test
- Lancement
Vous trouverez ci-dessous les principaux résultats de ce processus :
Éléments de conception des nouveaux widgets
Pendant plus de 3 mois, nous avons concentré nos efforts sur la recréation de nos widgets de commentaires que vous aimerez intégrer sur vos sites web.
Voici les principaux éléments de la refonte :
- Remaniement de l'étoile
- Conception des composants atomiques des widgets
- Thèmes des widgets
Chacun de ces éléments de conception a sa propre histoire.
Voici les détails :
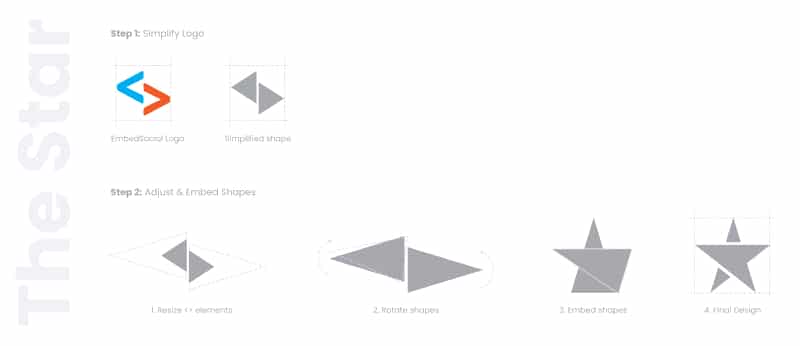
Réinventer la... star !
Vous pouvez vous demander pourquoi nous avons d'abord cherché l'étoile.
Nous pensons que le concept de base d'un témoignage de client est le symbole 5 étoiles.
En termes simples, si vous avez un texte qui n'est qu'un paragraphe, mais si vous ajoutez les étoiles à côté de .... (Tadaam), il devient un témoignage.
Les étoiles font donc de ce format ce qu'il est. Sans elles, ce n'est qu'une citation ou un paragraphe.
Et nous voulions vraiment trouver nos propres étoiles.
Après quelques heures de brainstorming, notre équipe a donc décidé de créer un design de star EmbedSocial.
Nous voulions que l'étoile indique la EMBED symbolismequi, en tant que verbe, signifie : fixer (un objet) fermement et profondément dans une masse environnante.
C'est exactement ce que nous voulons que vous fassiez avec vos témoignages de clients. en faire un élément essentiel de votre site web.
Si vous remarquez des similitudes entre le logo d'EmbedSocial et le design de nos nouvelles étoiles, vous n'êtes pas le seul.
Cette analogie n'est pas un hasard :

Nous sommes tombés amoureux de nos nouvelles étoiles et nous les avons appliquées à tous nos widgets.
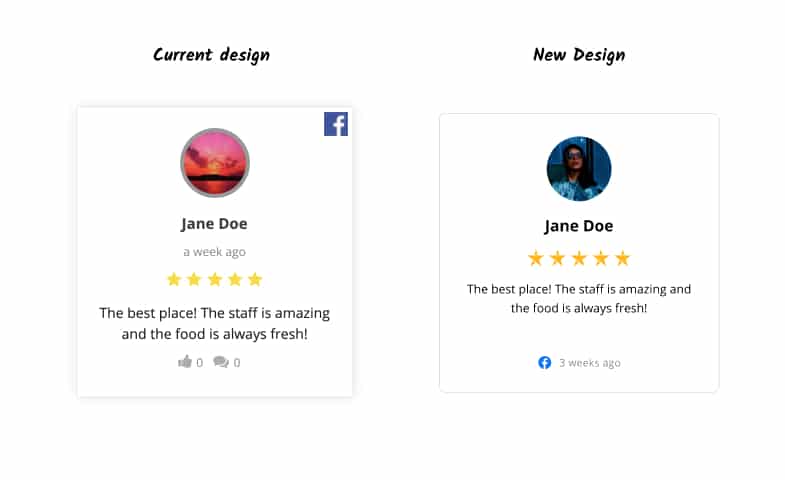
Les résultats : Un nouveau look et un widget qui font ressortir la voix du client.
Mission accomplie 🙂 .
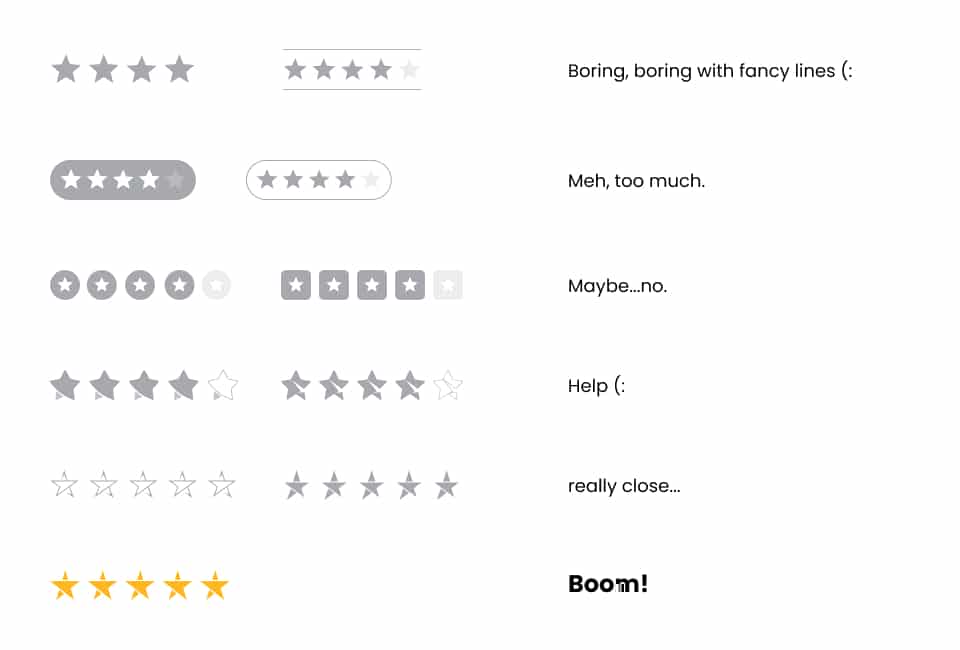
Le chemin qui a mené à la création d'une étoile aussi charmante a été jalonné d'essais et d'échecs avant que nous ne parvenions à un design qui nous séduise.
Voici quelques-uns des modèles que nous avons envisagés :

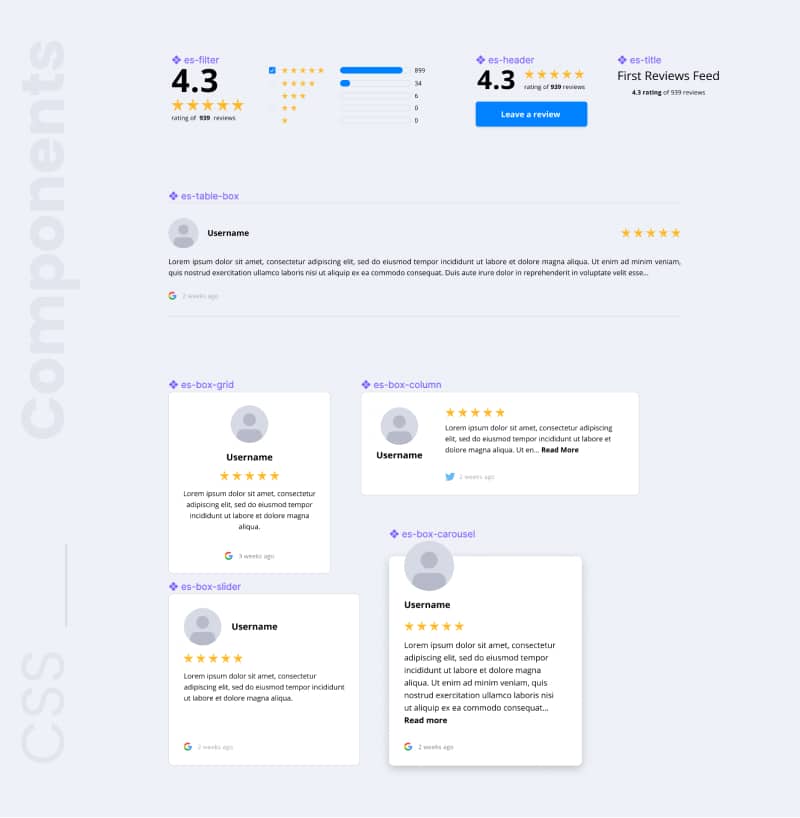
Composants de conception des widgets
Bien que nous ayons décidé de ne faire qu'une mise à jour de la présentation actuelle, nous savions que le processus ne serait pas facile du tout.
La refonte est un processus créatif, et il est très facile de passer de l'élévation à l'invention de la nouvelle voiture Tesla. Pour être sûrs de ne pas perdre de vue notre objectif, nous avons dressé une liste d'objectifs, de priorités et de principes de base à respecter tout au long de ce projet :
- Restez simple !
- Respecter les principes de conception atomique
- Créez un système de composants pour chaque widget dans Figma avec une nouvelle conception (simple).
- Mise en œuvre de composants à l'aide de HTML, CSS et JS - Code propre, nouveau nommage des classes, CSS personnalisé facile à appliquer.
- Tester les nouveaux widgets
C'est ainsi que le voyage a commencé.
La définition d'un simple ensemble de composants en tant que système de conception nous a permis de déterminer avec précision les principaux éléments de chaque widget et de définir toutes les principales classes CSS, ce qui a facilité la conception et la mise en œuvre.
En résumé, voici les composants les plus utilisés dans chaque widget :

Du composant au widget, en passant par de longues journées de travail et de souffrance, c'est officiel... Ils sont en ligne !
Le travail acharné a porté ses fruits ! Nous avons créé des widgets modernes et réactifs qui s'adaptent par défaut à n'importe quel design ou site web.
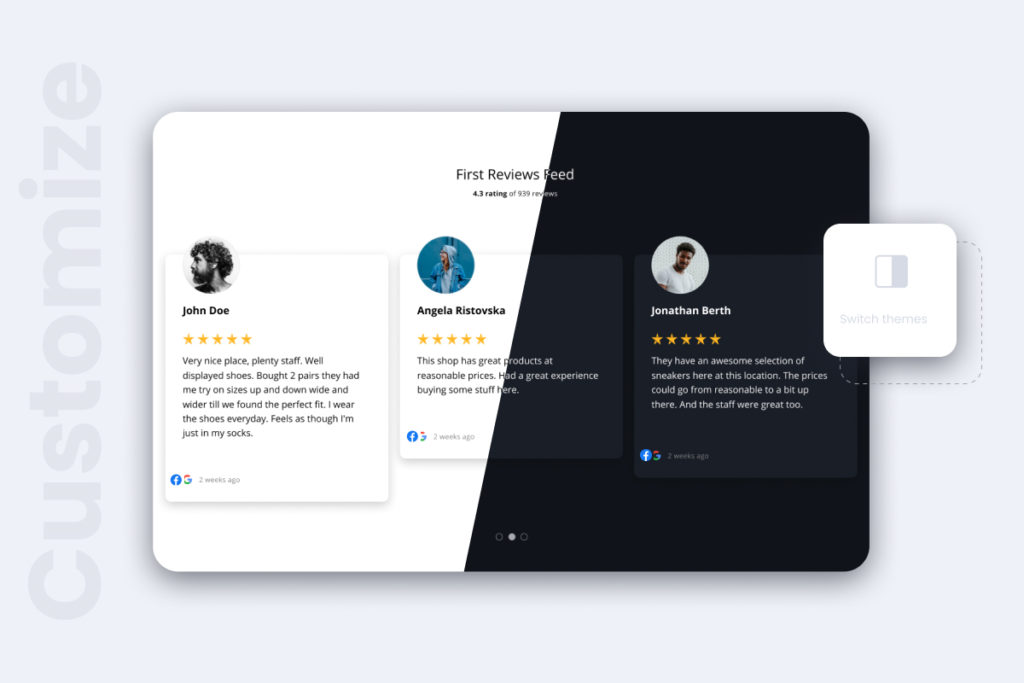
Thèmes de widgets
Grâce à ce processus, nous pensons qu'une fois que vous aurez créé et intégré l'un des nouveaux widgets, vous n'aurez plus besoin de le personnaliser, ce qui, nous l'espérons, vous permettra de gagner du temps et de vous concentrer davantage sur vos activités quotidiennes.
Les thèmes vous aideront à passer rapidement d'une mise en page sombre à une mise en page blanche, en un seul clic :

En revanche, si vous avez besoin de faire des ajustements, notre code et nos classes CSS sont désormais plus simples à utiliser et vous pourrez utiliser l'option CSS personnalisée très, très facilement.
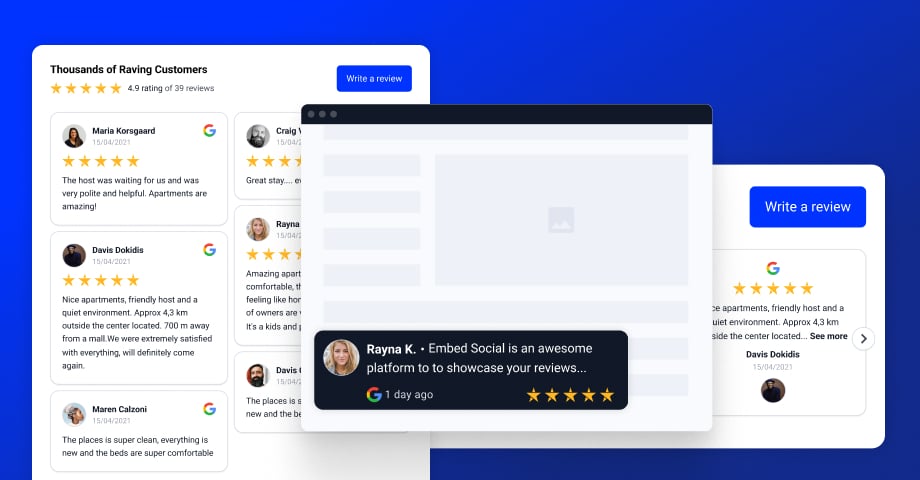
Nouveaux widgets vitrine
Et enfin, le design est conceptualisé avec les deux éléments principaux de l'image de marque d'EmbedSocial :
- Le code unificateur qui représente la partie intégrée de la marque
- Le symbole d'une relation que nos utilisateurs veulent construire avec leurs clients
Nous pensons que ce changement rafraîchit l'apparence des widgets et reste fidèle à la marque pour représenter le pouvoir indéniable du retour d'information des utilisateurs.
Enfin, voici les nouveaux widgets :
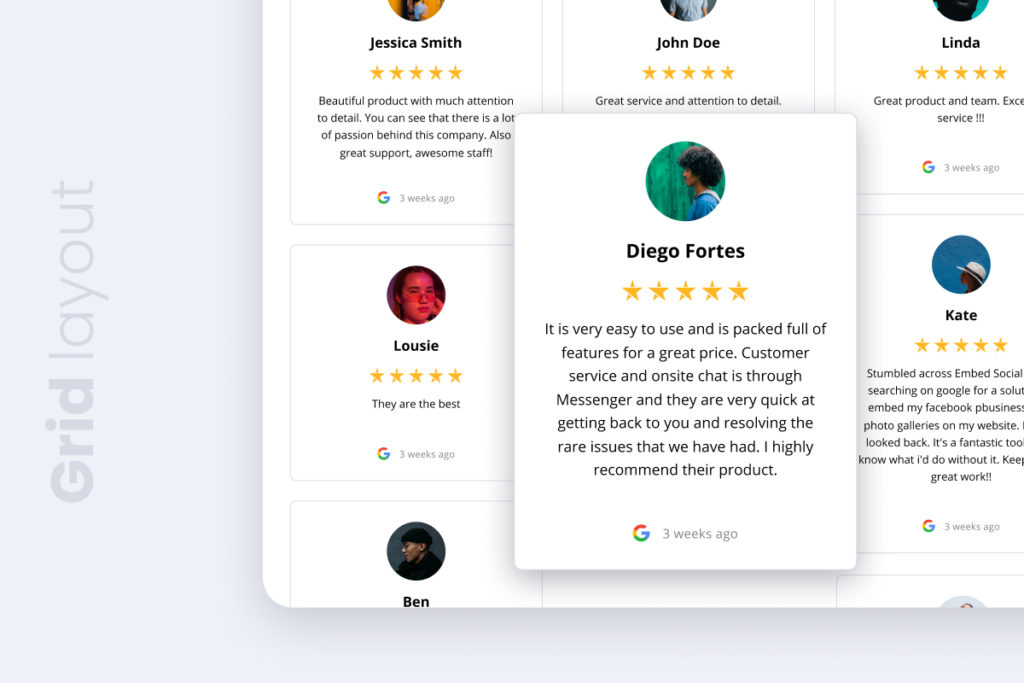
Widget grille
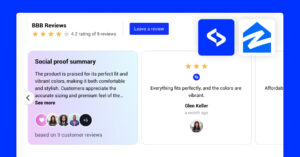
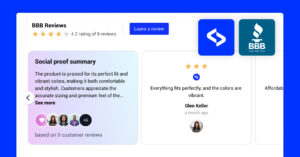
Le widget Grid présente les avis sociaux dans une maçonnerie réactive qui simule une disposition en grille moderne adaptée à toute page complète où vous souhaitez afficher autant d'avis que possible.
Démonstration du widget grille

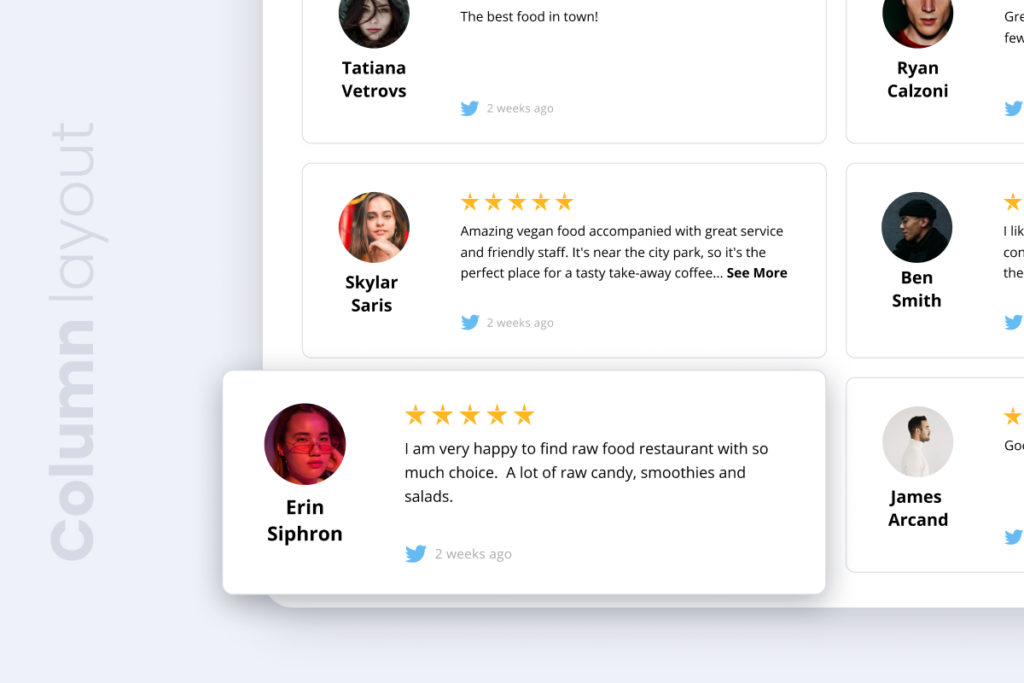
Widget colonne
Une mise en page en deux colonnes, parfaite pour les pages en plein écran, afin d'afficher plusieurs avis sur une même page.
Démonstration du widget colonne

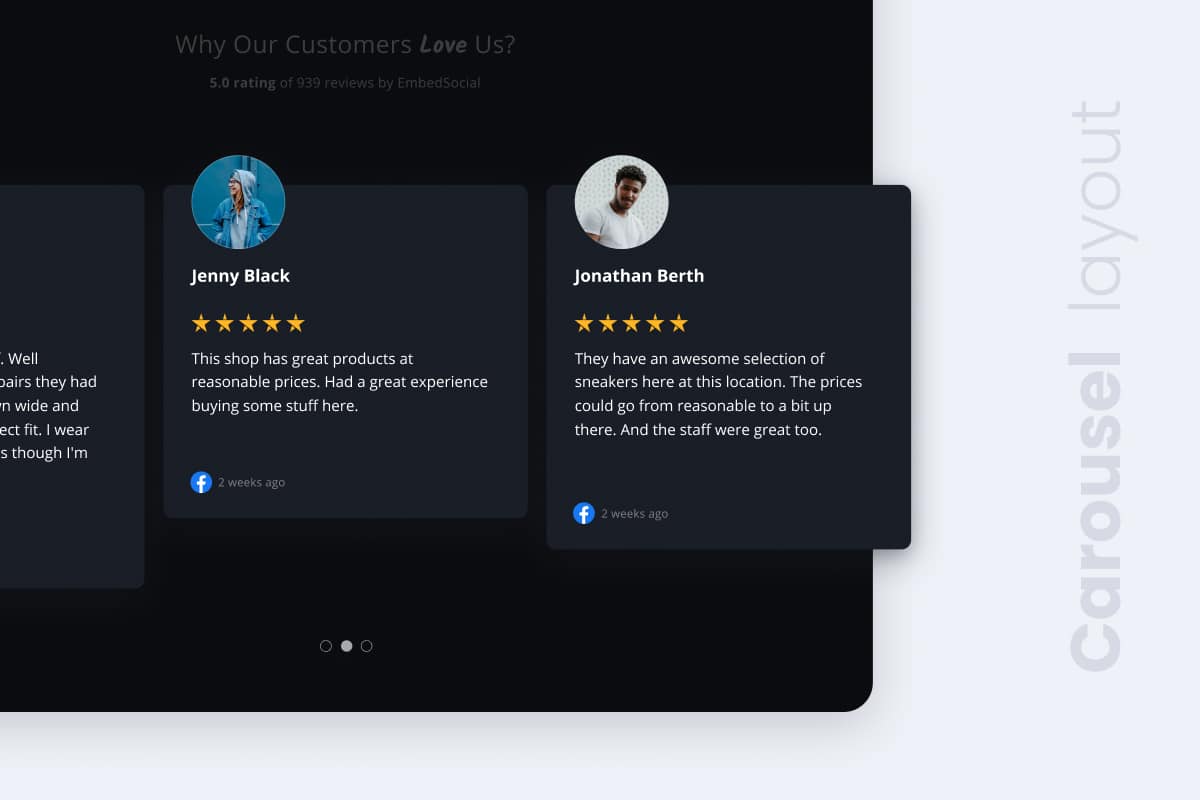
Widget Carrousel
Le slider affichera vos commentaires dans un format autoplay parfait pour votre page d'accueil. Vous pouvez visualiser les avis en cliquant sur une case qui fera apparaître l'avis dans un slider lightbox ou un slider vertical fixe.
Démonstration du widget Carousel

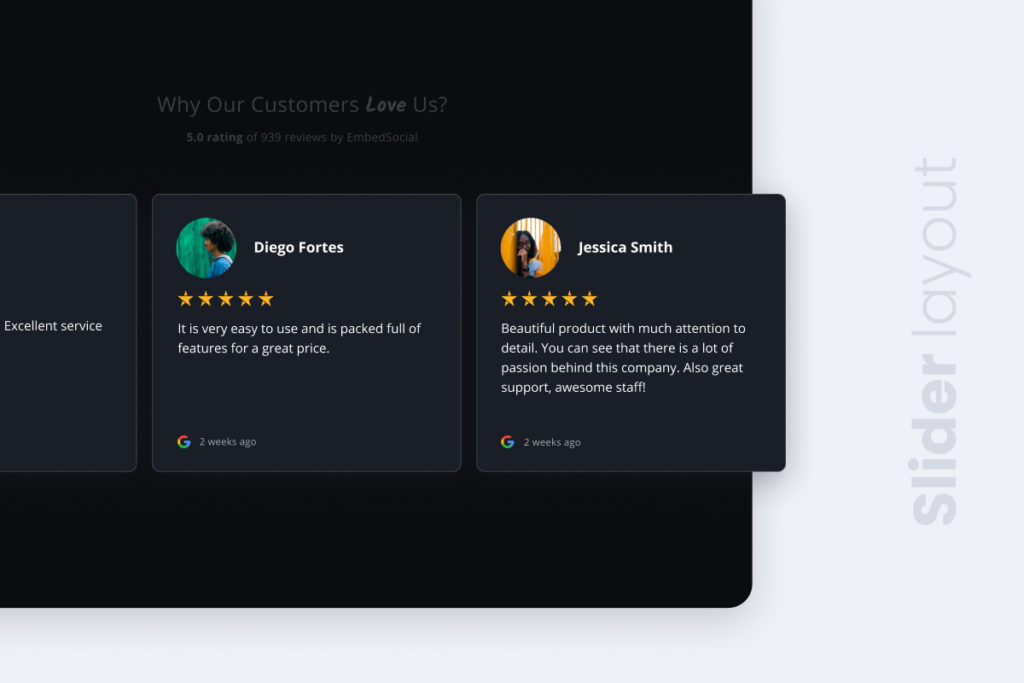
Widget diapositive
Très similaire au widget carrousel avec de légères modifications dans la conception et un aspect plat pour les conceptions de sites web minimalistes.
Démonstration du widget Slider

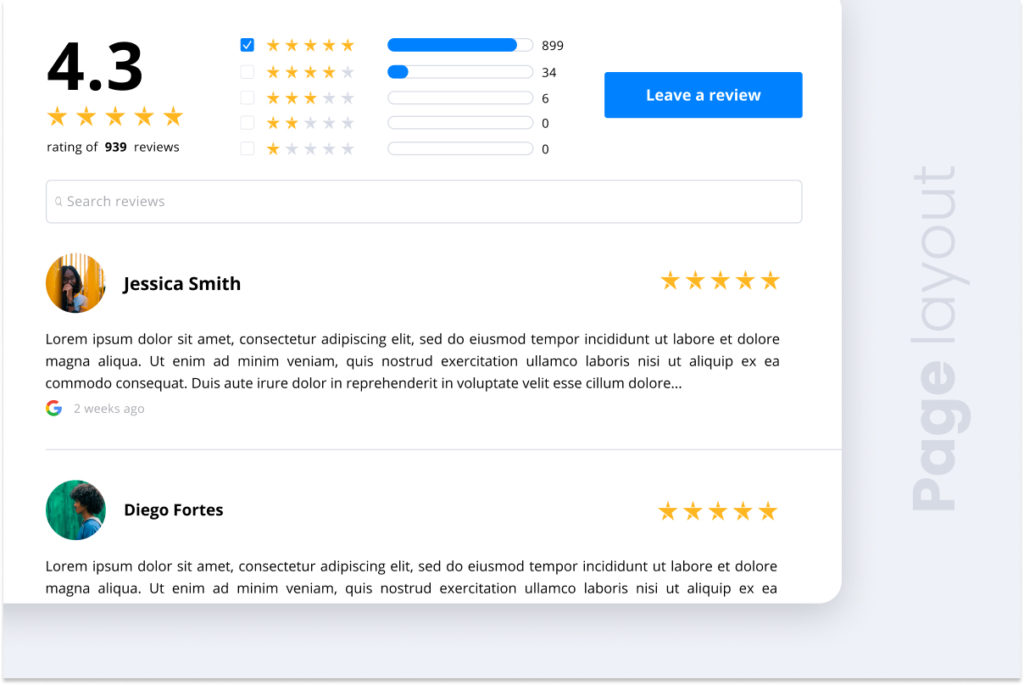
Widget de page
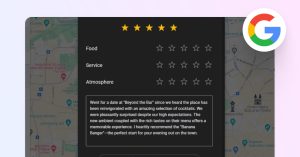
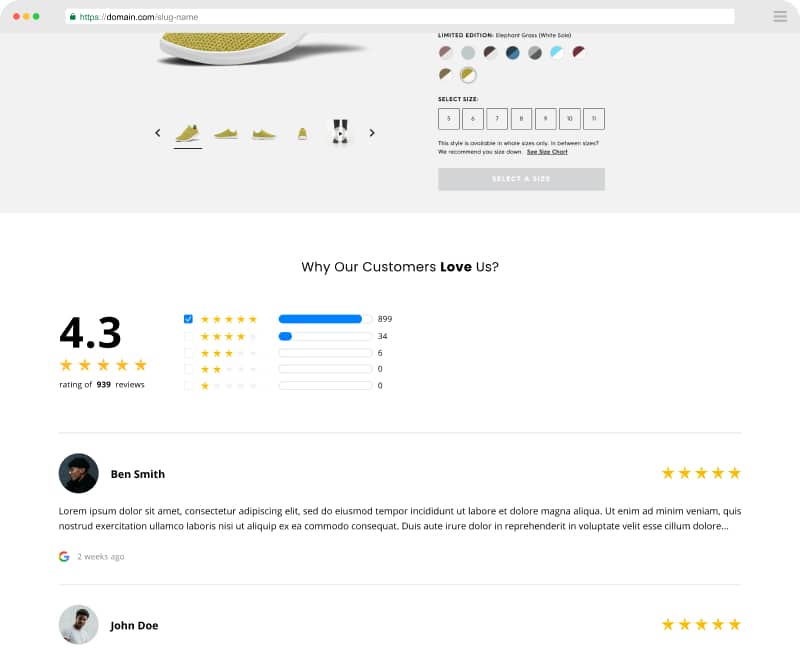
Nous avons nommé cette mise en page "Page" car elle agit comme une page d'avis complète, avec des boutons et des filtres qui permettent à la page web d'afficher les avis des utilisateurs. Elle est conçue principalement pour les pages de produits, où les utilisateurs peuvent utiliser des options supplémentaires pour rechercher et filtrer les avis fournis.

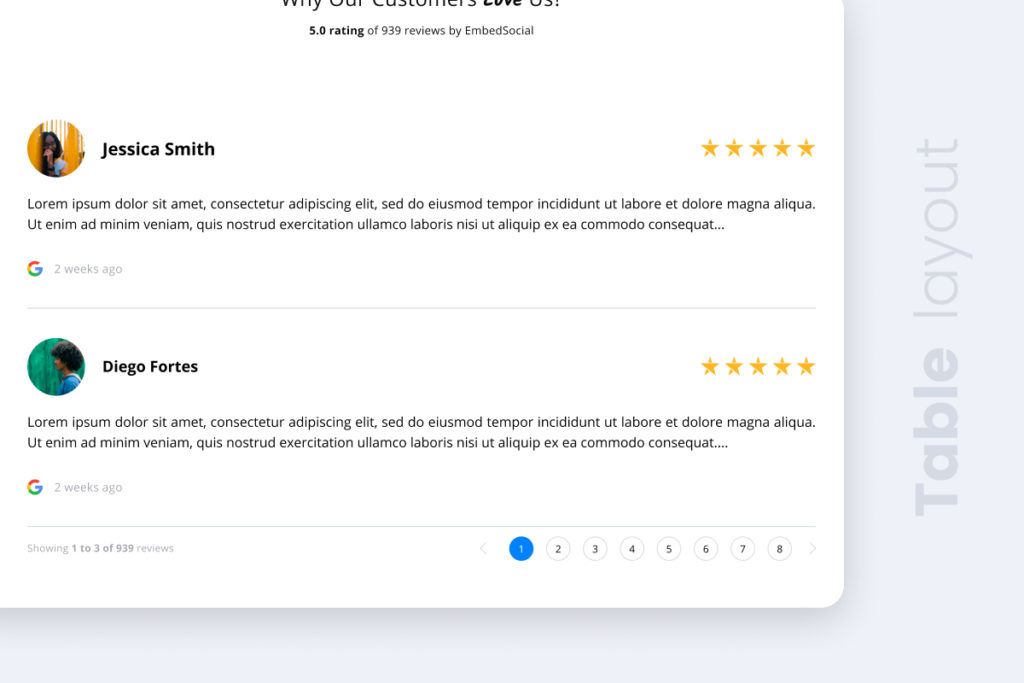
Widget de tableau
Enfin, si vous avez besoin d'une version plus simplifiée de la mise en page, qui n'inclura pas les filtres et le champ de recherche, vous pouvez utiliser la mise en page Tableau, qui affiche la liste complète des avis dans un format de tableau, similaire à une section d'avis de type Amazon.
Démonstration du widget de table

Widget Popup
Vitrine preuve sociale sur votre site web avec un simple popover qui s'affiche comme un widget fixe en bas à gauche ou en bas à droite de votre site web.
Ce widget apparaît au chargement de la page et peut être configuré pour ouvrir tous les avis en un clic. Consultez le lien de démonstration pour l'essayer en direct.
Applicabilité des nouveaux widgets de révision
Notre objectif reste de construire des produits que les clients aimeraient mettre sur leurs sites web et de donner à LEURS clients une expérience innovante et engageante.
Voici quelques exemples de la manière dont vous pouvez améliorer votre site web avec widgets d'évaluation:
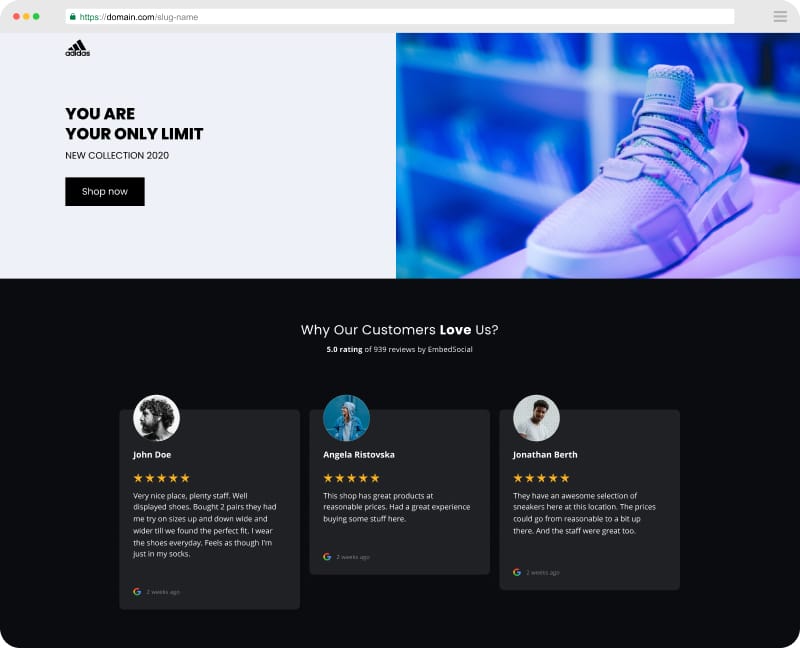
Revues slider ou carrousel pour les pages d'accueil
Intégrez votre slider ou votre carrousel directement sur votre page d'accueil. La preuve sociale se trouve généralement juste en dessous de l'image du héros ou de l'appel à l'action sur votre page d'accueil.
De la même manière, vous pouvez créer la même structure pour toute page d'atterrissage que vous utilisez dans l'entonnoir de conversion de votre site web.

Widget de témoignages pour les pages de produits eCommerce
Les widgets Table et Page sont parfaits pour les pages de produits. Le plus intéressant avec ces widgets est la possibilité d'obtenir un avis sur le produit directement sur cette page, ce qui vous permettra de combiner des avis dans le widget capturés à partir de votre compte de médias sociaux, mais aussi à partir des visiteurs qui ont laissé un avis sur la page du produit.

Comment commencer à utiliser les nouveaux widgets d'évaluation ?
Comme vous pouvez le voir sur les photos ci-dessus, nos nouvelles mises en page sont prêtes à l'emploi !
Vous pouvez dès à présent utiliser les nouveaux widgets en vous rendant simplement dans la rubrique Feed Reviews et cliquez sur le flux que vous souhaitez modifier.
La dernière étape consiste simplement à modifier l'option Modèles et sélectionnez Grille, Colonne, Page, Tableau, Curseur, Carrousel.

Et si, par hasard, vous n'êtes pas encore un utilisateur de la plateforme EmbedReviews, n'hésitez pas à s'inscrire pour un essai gratuit et découvrez les nouveaux widgets de commentaires.
Si vous avez besoin d'une aide supplémentaire, notre équipe dédiée à la réussite des clients est toujours à votre disposition (nous pouvons le faire à votre place). N'hésitez pas à nous contacter pour toute question.
Cependant, même si notre conception évolue, notre mission principale demeure - de se surpasser pour aider nos clients nos utilisateurs à établir une relation de confiance avec leurs clients et, par conséquent, à augmenter les conversions.

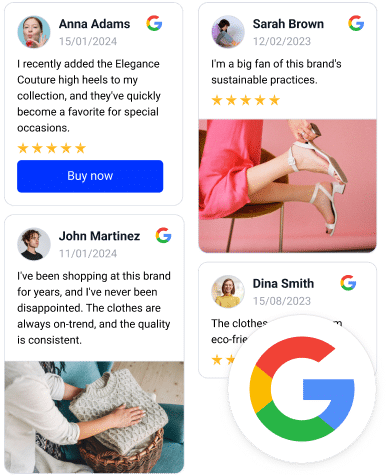
Intégrer le widget Google Reviews comme un PRO
Collecter automatiquement et intégrer les avis de Google et utilisez les outils de gestion des évaluations de l'IA pour libérer le potentiel de vente de votre site web.
POUR INFO: Vous pouvez automatiquement intégrer le widget Google reviews sur votre site web et afficher des commentaires authentiques générés par les utilisateurs, augmentant ainsi la confiance et augmentant les ventes. Essayez-le maintenant.