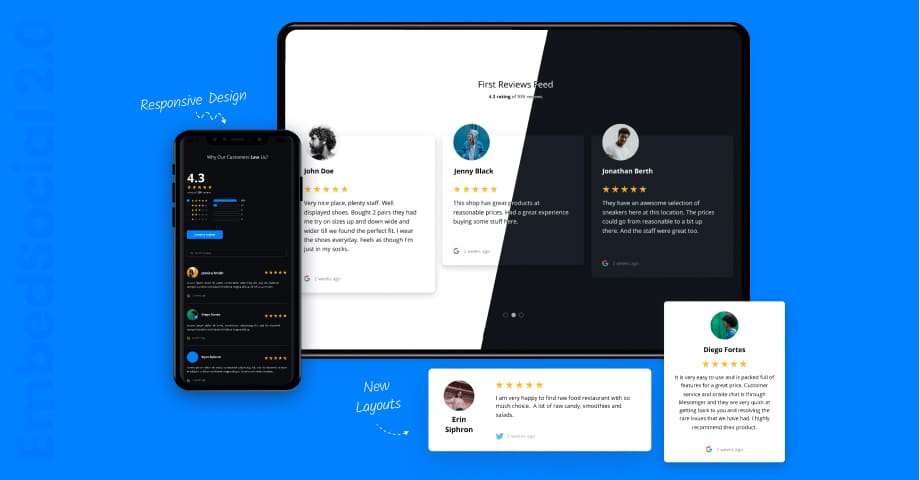
Siamo lieti di annunciare che oggi lanciamo un'intera riprogettazione dei nostri widget per le recensioni e le testimonianze.
Nel testo che segue, descriveremo il processo e mostreremo i nuovi widget che potrete iniziare a usare fin da subito.
L'ispirazione: Le esigenze dei clienti per guidare la nostra roadmap
Fin dall'inizio della costruzione di EmbedSocial, la nostra priorità assoluta è stata quella di ascoltare i feedback e le richieste dei nostri clienti e di implementare i loro desideri nella nostra roadmap di sviluppo.
Una delle caratteristiche principali che abbiamo sviluppato insieme è la facilità di mostrare un widget con le recensioni sociali su qualsiasi sito web, che ogni utente può fare senza bisogno di codifica.
Ma man mano che i widget si evolvevano con nuove funzionalità e nuovi segmenti di clienti adottavano i nostri prodotti, nasceva l'esigenza di una varietà di widget:
"La funzionalità della piattaforma è fantastica, tuttavia i layout possono essere migliorati un po'. Spero che possano essere più avanzati e semplici allo stesso tempo", afferma un utente dagli Stati Uniti.
Una delle richieste più frequenti è stata quella di semplificare i nostri widget per le recensioni e le testimonianze, migliorando l'esperienza dell'interfaccia utente.
Oggi, quindi, siamo entusiasti di mostrarvi ciò a cui abbiamo lavorato negli ultimi mesi.
5 nuovi widget per le recensioni!
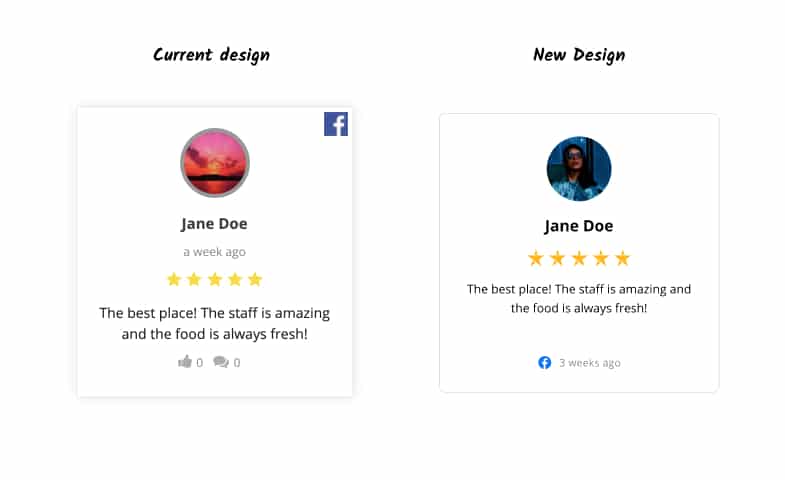
Abbiamo effettuato un lifting completo del codice, del design, del layout e dell'appeal dei widget di revisione.

Ecco come abbiamo affrontato l'intero processo:
Li abbiamo resi più semplici e reattivi, in modo che si adattino di default a qualsiasi design o sito web.
D'altra parte, se avete bisogno di apportare modifiche, il nostro codice e le classi CSS sono ora più semplici da usare e potrete utilizzare l'opzione CSS personalizzato molto, molto facilmente.
Ci auguriamo che il lancio dei nostri nuovi layout per le recensioni mantenga le cose tecniche il più semplici possibile, assicurando ai nostri clienti una maggiore flessibilità nella visualizzazione dei loro siti web.
I primi commenti sono per lo più positivi:
"Adoro il design e il formato. Questo tipo di layout mi ispira a scrivere una recensione. È così prezioso!", afferma un utente di Tokyo.
Commenti come questi confermano che siamo sulla strada giusta.
Continuate a leggere per scoprire come è stato il dietro le quinte, come siamo riusciti a risolvere alcune sfide di design e assicuratevi di dare un'occhiata alle nuove demo dei widget.
Dietro le quinte: Il processo di riprogettazione

Le recensioni dei clienti stanno diventando uno dei principali fattori decisionali quando le persone decidono di acquistare un prodotto.
E catturare recensioni positive sta diventando una vera sfida, dato che i consumatori sono sempre più istruiti e continuano a richiedere prodotti e servizi di qualità superiore.
Come probabilmente saprete o forse no, lo scopo principale di EmbedSocial è quello di catturare e portare le vostre recensioni sociali e i vostri testimonianze dei clienti sul vostro sito web.
Lo facciamo integrando direttamente i principali social network e sincronizzando le recensioni generate in tempo reale sul vostro sito web con widget altamente interattivi.
Un processo complesso che cerchiamo di risolvere, giusto?
Ebbene, noi crediamo nel potere della vera prova sociale. Per questo motivo crediamo che mostrarlo nel formato più semplice ma enfatizzato aggiungerà un valore in più ai nostri utenti.
Ecco perché abbiamo accettato la sfida, guidati dalla nostra iper-creativa product designer Angela Ristovska e dal nostro Customer Success Team.

Ecco come si è svolto l'intero processo:
- Riunioni di brainstorming con il team di assistenza clienti
- Analizzare feedback dei clienti, esigenze e desideri
- Fare un elenco dei principali desideri e necessità della piattaforma.
- Definire i componenti atomici del progetto
- Creare e presentare prime bozze
- Apportare (più di qualche) modifica alle bozze.
- Incorporare CSS e HTML
- Test, test, test
- Lancio
Di seguito sono riportati i principali risultati di questo processo:
Componenti di design dei nuovi widget
Per più di 3 mesi abbiamo concentrato i nostri sforzi nel ricreare i nostri widget di recensioni che amerete incorporare nei vostri siti web.
Ecco i principali elementi di riprogettazione:
- Riprogettazione delle stelle
- Progettazione dei componenti atomici dei widget
- Temi dei widget
Ognuno di questi elementi di design ha una sua storia.
Ecco i dettagli:
Reinventare la... stella!
Ci si potrebbe chiedere perché abbiamo cercato la stella all'inizio.
Riteniamo che il concetto centrale di una testimonianza del cliente sia il simbolo delle 5 stelle.
In parole povere, se un testo è solo un paragrafo, ma se si aggiungono le stelle accanto a .... (Tadaam!) diventa un testimonial.
Quindi, le stelle rendono questo formato ciò che è. Senza di esse, è solo una citazione o un paragrafo.
E volevamo davvero proporre le nostre stesse stelle.
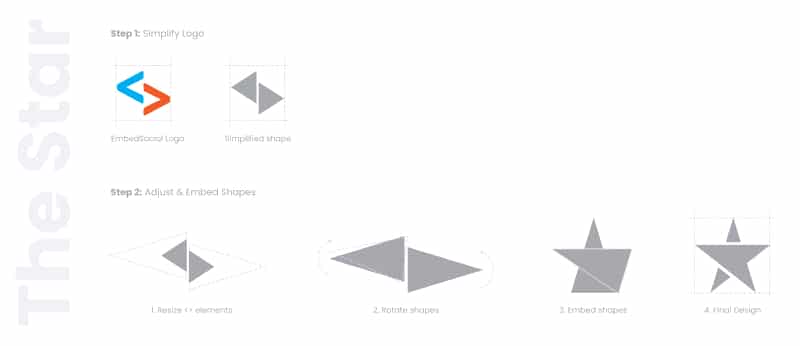
Così, dopo un paio d'ore di brainstorming, il nostro team ha deciso di creare un design a marchio EmbedSocial.
Volevamo che la stella indicasse il Simbolismo EMBED, che come verbo significa: fissare (un oggetto) saldamente e profondamente in una massa circostante.
Questo è esattamente ciò che vogliamo che facciate con le testimonianze dei vostri clienti. renderli una parte essenziale del vostro sito web.
Se notate una certa somiglianza tra il logo di EmbedSocial e il design delle nostre nuove stelle, non siete i soli.
Questa analogia non è casuale:

Ci siamo innamorati delle nostre nuove stelle e le abbiamo applicate a tutti i nostri widget.
I risultati: Un look fresco e un widget che fa risaltare la voce del cliente.
Missione completata 🙂
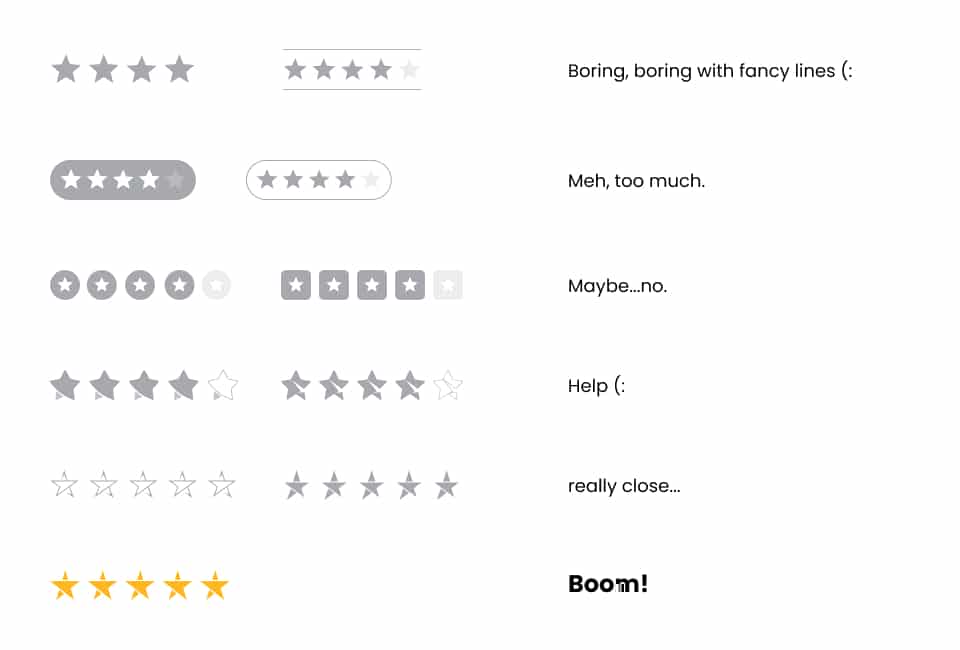
La strada per arrivare a un design di stelle così bello è stata piena di tentativi e fallimenti prima di sviluppare un design che ci lasciasse senza fiato.
Ecco alcuni dei progetti che abbiamo preso in considerazione:

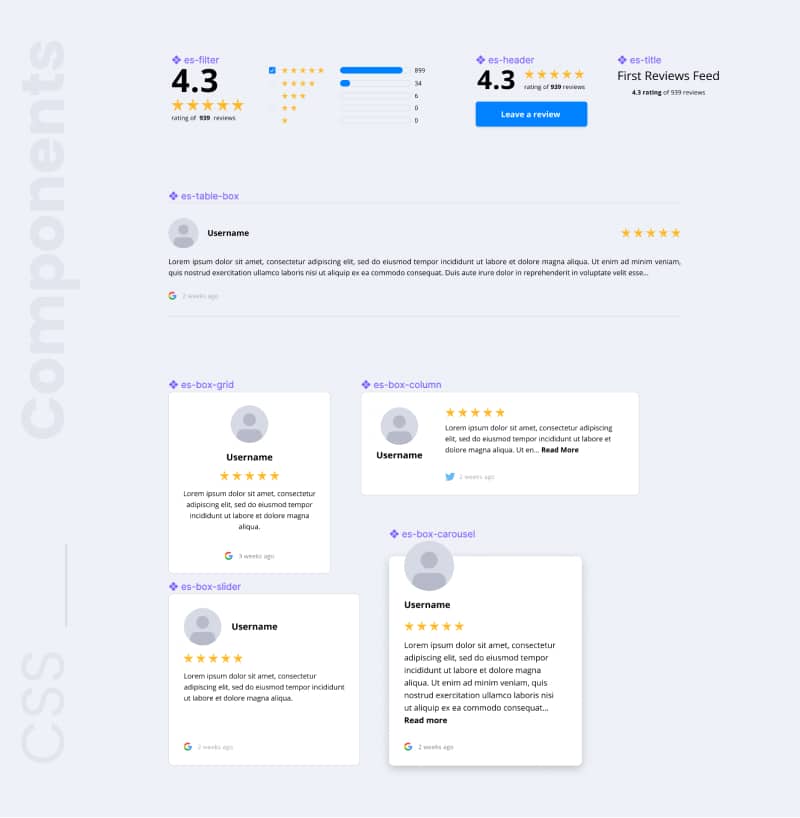
Componenti di design dei widget
Anche se abbiamo deciso di fare solo un lifting dei layout attuali, sapevamo che il processo non sarebbe stato affatto semplice.
La riprogettazione è un processo creativo ed è davvero facile passare dall'elevazione all'invenzione della nuova auto Tesla. Per essere sicuri di tenere gli occhi sul premio, abbiamo creato un elenco di obiettivi, priorità e nozioni di base da seguire durante questo progetto:
- Mantenere la semplicità!
- Seguire i principi di progettazione Atomic
- Creare un sistema di componenti per ogni widget in Figma con un nuovo (semplice) design.
- Implementazione di componenti utilizzando HTML, CSS e JS - Codice pulito, nuova denominazione delle classi, CSS personalizzato facile da applicare.
- Test dei nuovi widget
E così è iniziato il viaggio.
La definizione di un semplice insieme di componenti come sistema di progettazione ci ha aiutato a definire con precisione gli elementi principali di ogni widget e a definire tutte le principali classi CSS, rendendo molto semplice la progettazione e l'implementazione.
In sintesi, ecco i componenti più utilizzati in ciascun widget:

Dal componente al widget, dopo lunghe giornate di lavoro e di dolore, è ufficiale... sono in vita!
Il duro lavoro è stato ripagato! Abbiamo creato widget moderni e reattivi per adattarsi a qualsiasi design o sito web di default.
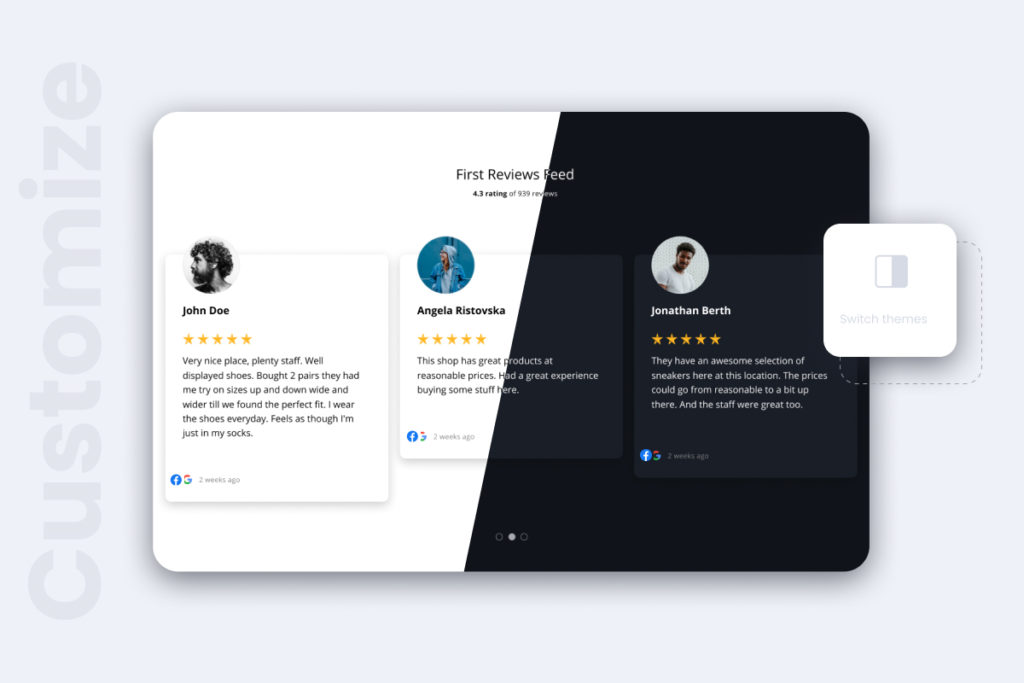
Temi di widget
Come risultato del processo sopra descritto, crediamo che una volta creato e incorporato uno qualsiasi dei nuovi widget, non sarà necessario personalizzarlo ulteriormente, (si spera) aiutandovi così a risparmiare tempo e sforzi per concentrarvi maggiormente sulle vostre attività quotidiane.
I temi vi aiuteranno a passare rapidamente dal layout scuro a quello bianco, con un solo clic:

D'altra parte, se avete bisogno di apportare modifiche, il nostro codice e le nostre classi CSS sono ora più semplici da usare e sarete in grado di utilizzare l'opzione CSS personalizzata molto, molto facilmente.
Nuovi widget vetrina
E infine, il design è concettualizzato con i due elementi principali del marchio EmbedSocial:
- Il tag di codice unificante che rappresenta la parte incorporata del marchio
- Il simbolo di una relazione che i nostri utenti vogliono costruire con i loro clienti.
Riteniamo che questa modifica rinfreschi l'aspetto dei widget e rimanga fedele al marchio per rappresentare l'innegabile potere del feedback degli utenti.
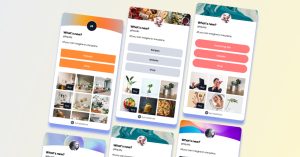
Infine, ecco i nuovi widget:
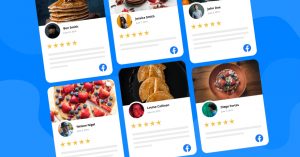
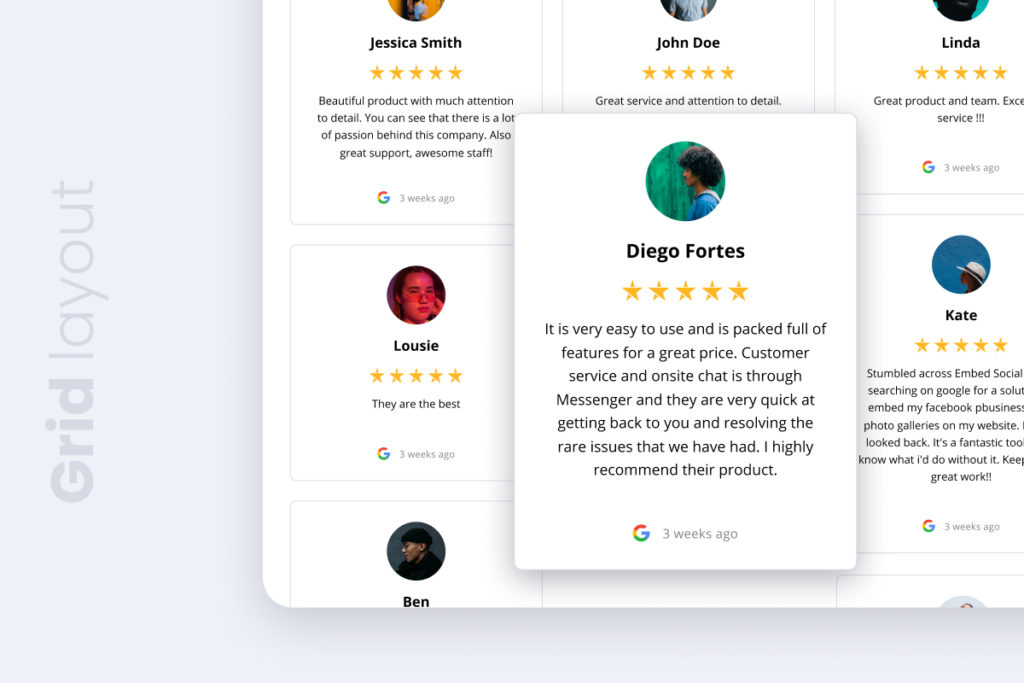
Widget griglia
Il widget Grid mostra le recensioni sociali in una struttura reattiva che simula un moderno layout a griglia che si adatta a qualsiasi pagina intera in cui si desidera visualizzare il maggior numero possibile di recensioni.

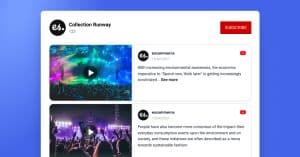
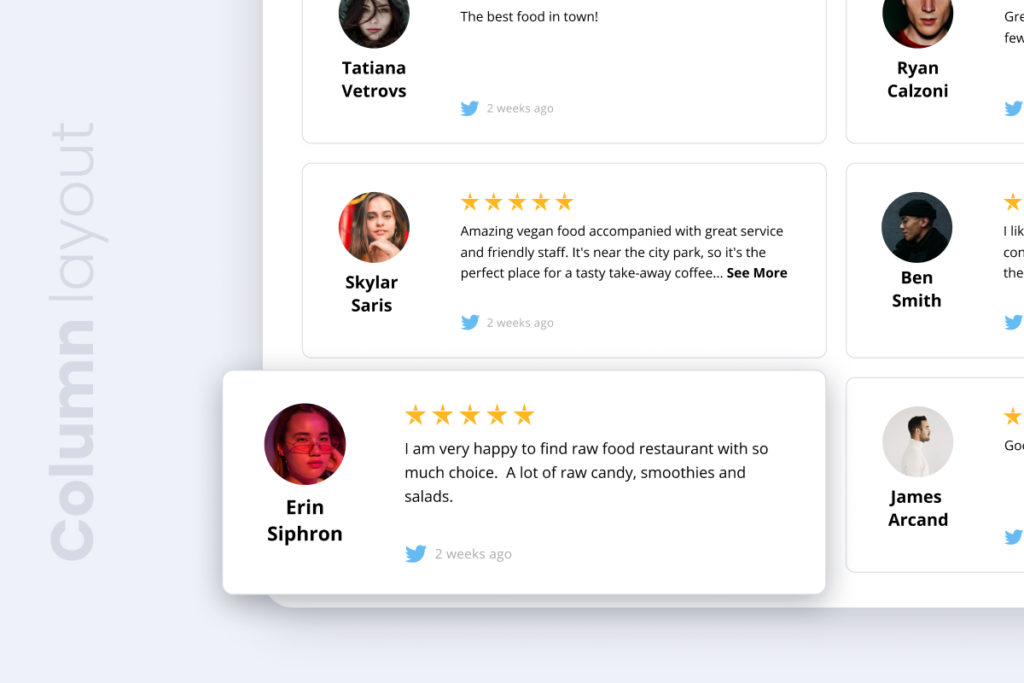
Colonna Widget
Un layout a due colonne perfetto per le pagine a schermo intero, per visualizzare più recensioni in una sola pagina.

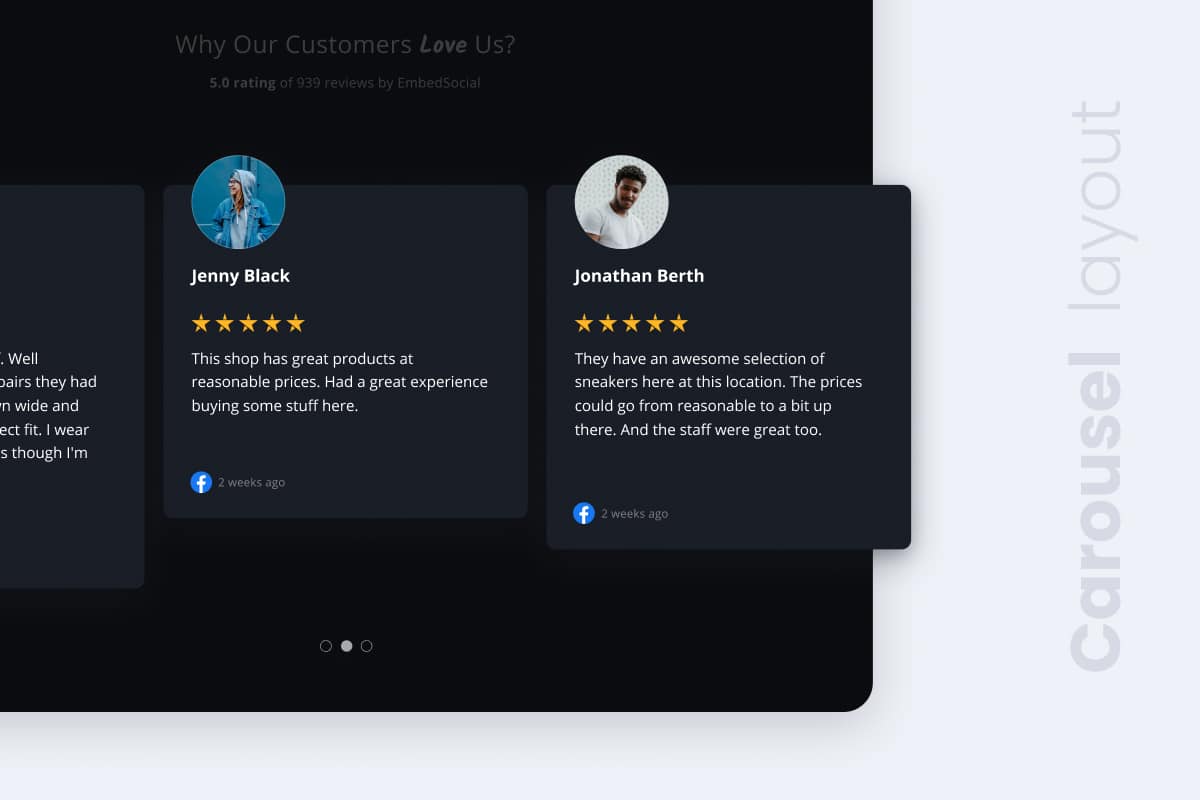
Widget carosello
Lo slider mostrerà le recensioni in un formato autoplay, perfetto per la vostra homepage. È possibile visualizzare le recensioni facendo clic su una casella che farà apparire la recensione in un lightbox slider o in uno slider verticale fisso.

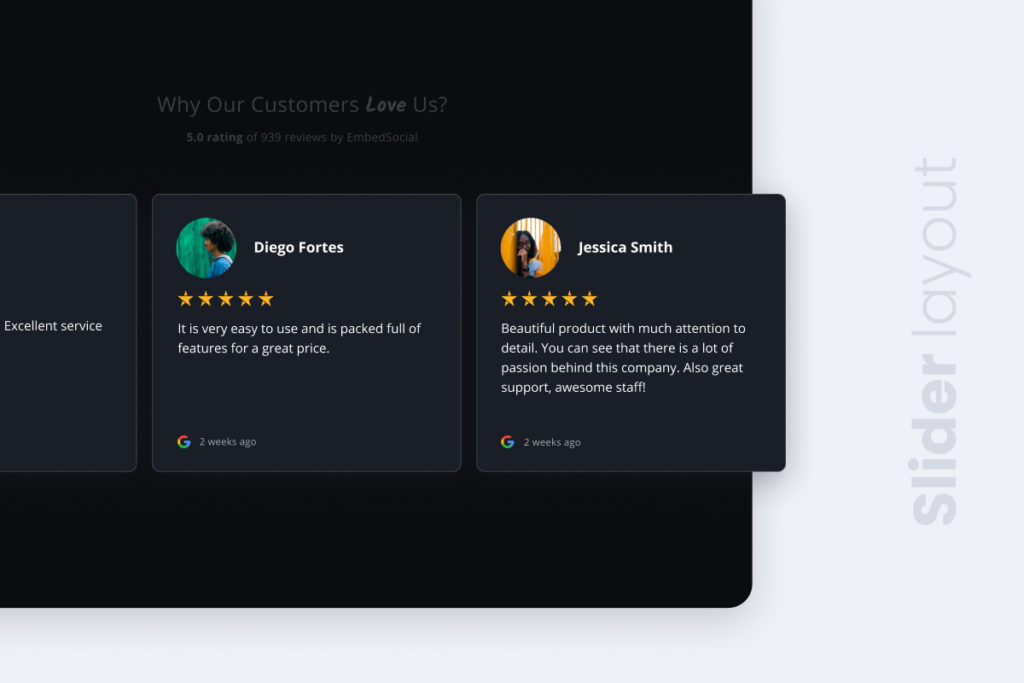
Widget di scorrimento
Molto simile al widget carosello, con lievi modifiche nel design e un aspetto piatto per i siti web dal design minimalista.
Demo del widget di scorrimento

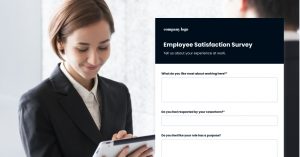
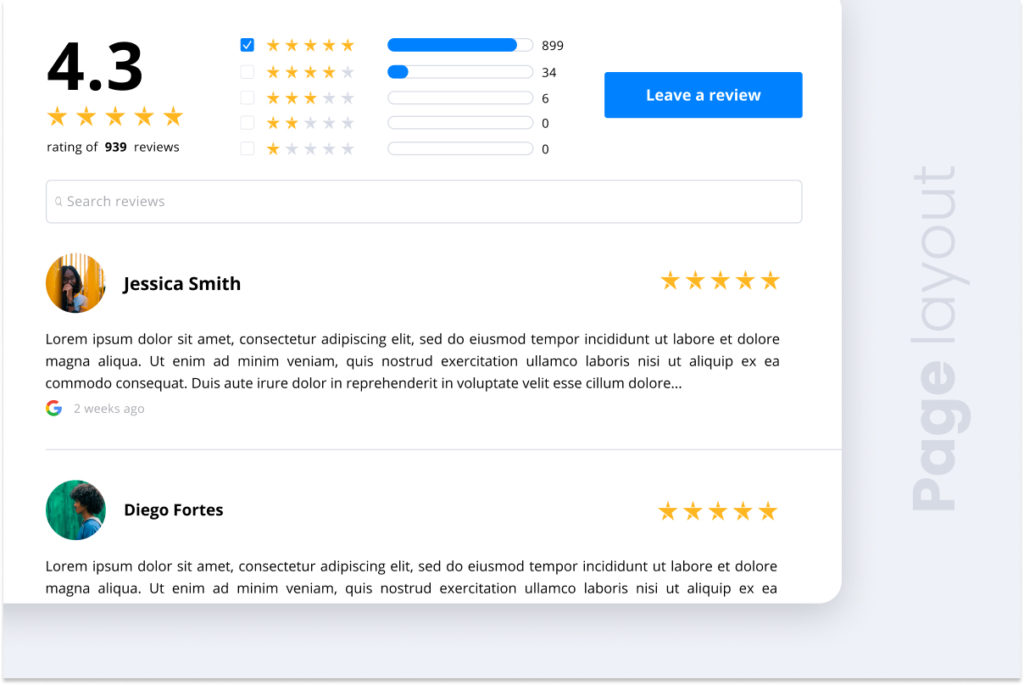
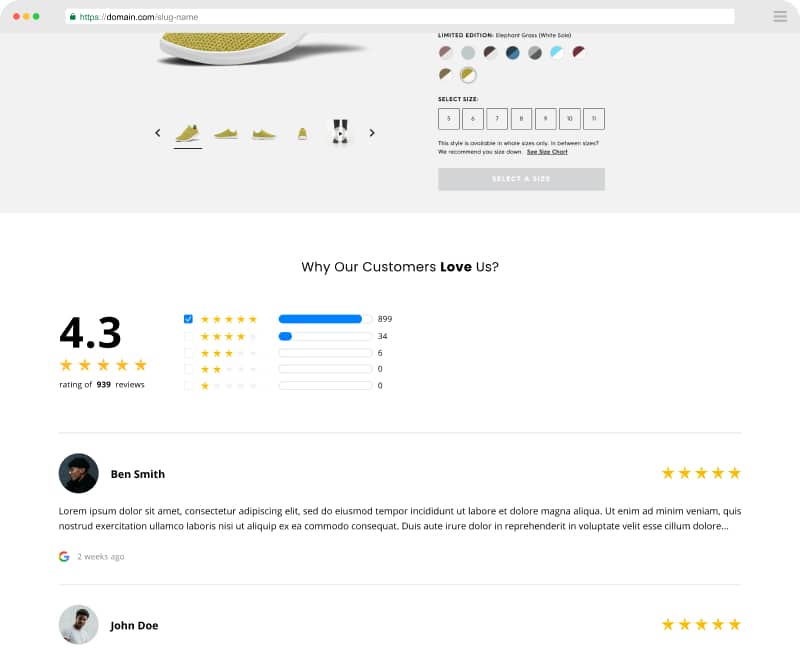
Widget della pagina
Abbiamo chiamato questo layout "Pagina", poiché agisce come una pagina di recensioni completa, con pulsanti e filtri che fanno avanzare completamente la pagina web per visualizzare le recensioni degli utenti. È pensato soprattutto per le pagine dei prodotti, dove gli utenti possono utilizzare opzioni aggiuntive per cercare e filtrare le recensioni fornite.

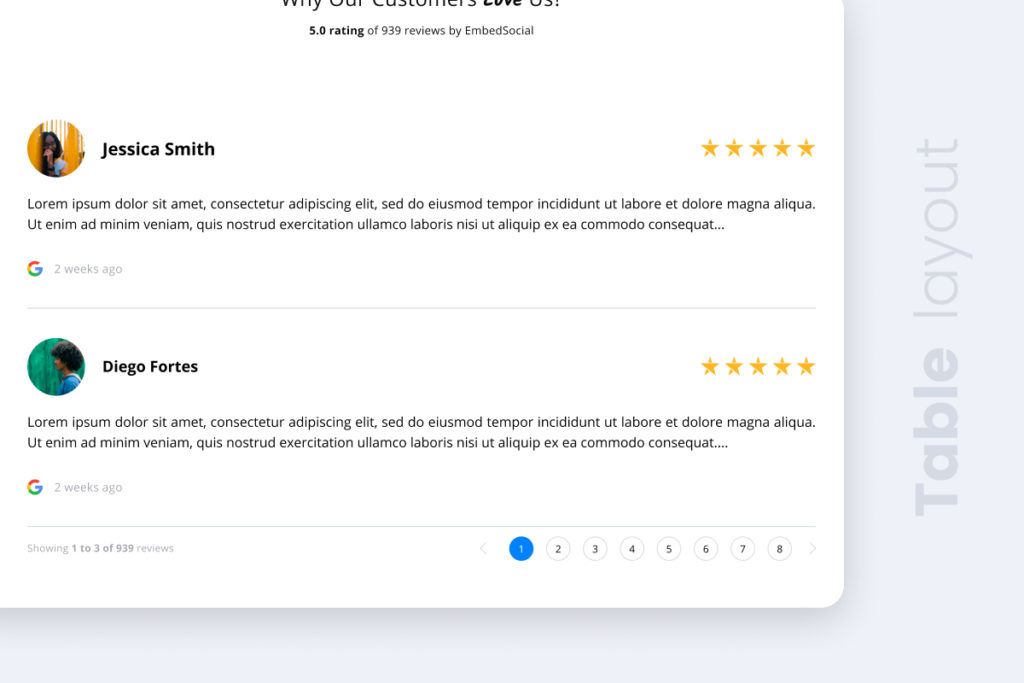
Tabella Widget
Infine, se avete bisogno di una versione più semplificata del layout Pagina, che non includa i filtri e il campo di ricerca, potete usare il layout Tabella, che visualizza l'elenco completo delle recensioni in un formato tabellare, simile a una sezione di recensioni di Amazon.

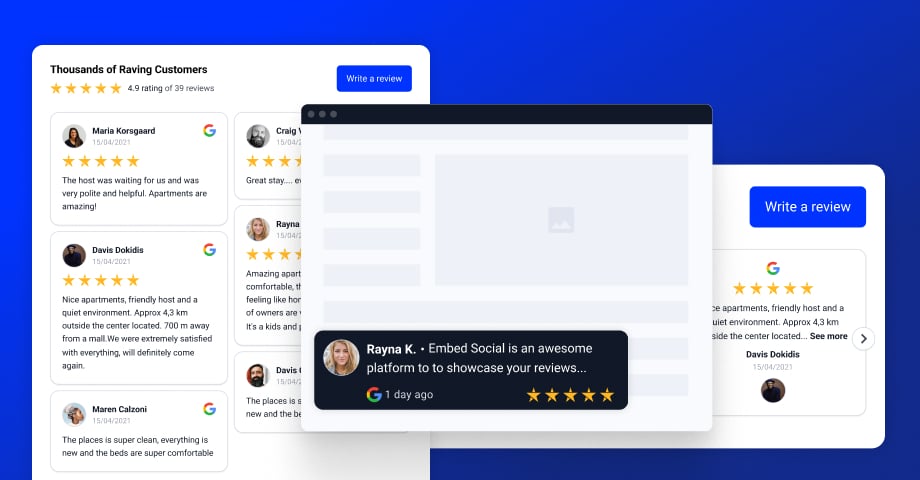
Widget popup
Mostrate la prova sociale sul vostro sito web con un semplice popover che viene visualizzato come widget fisso in basso a sinistra o in basso a destra sul vostro sito web.
Questo widget appare al caricamento della pagina e può essere impostato per aprire tutte le recensioni con un clic. Consultate il link della demo per provarlo dal vivo.
Applicabilità dei widget delle nuove recensioni
Il nostro obiettivo rimane quello di costruire prodotti che i clienti AMANO inserire nei loro siti web e dare ai LORO clienti un'esperienza innovativa e coinvolgente.
Ecco alcuni esempi di come migliorare il vostro sito web con i widget delle recensioni:
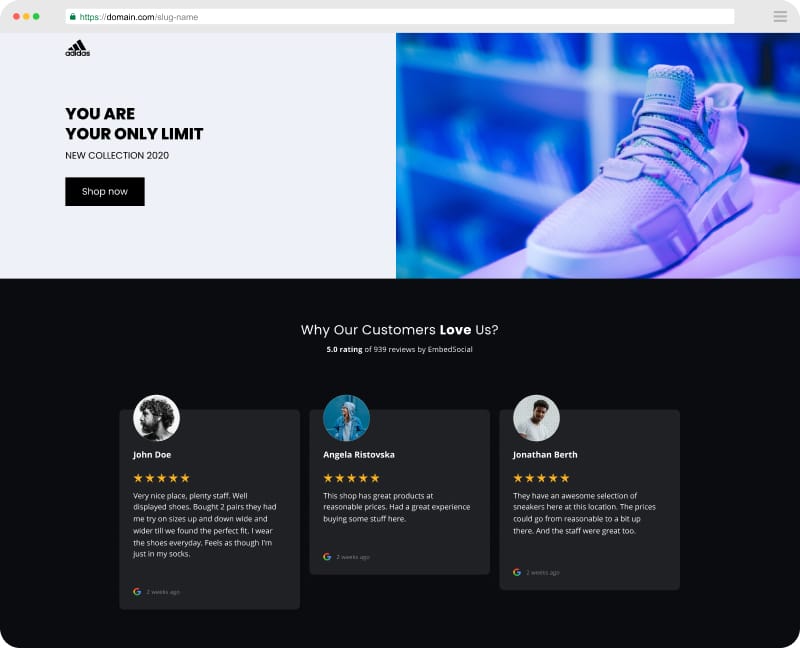
Slider o carosello di recensioni per le homepage
Inserite il vostro slider o carosello direttamente nella vostra homepage. La riprova sociale di solito si trova proprio sotto l'immagine principale o l'invito all'azione sulla vostra homepage.
Allo stesso modo, potete realizzare la stessa struttura di qualsiasi pagina di destinazione che utilizzate nell'imbuto di conversione del vostro sito web.

Widget Testimonianze per le pagine dei prodotti eCommerce
I widget Tabella e Pagina sono perfetti per le pagine dei prodotti. L'aspetto migliore di questi widget è la possibilità di ottenere una recensione per quel prodotto proprio su quella pagina, il che vi permetterà di combinare nel widget le recensioni acquisite dal vostro account sui social media ma anche dai visitatori che hanno lasciato una recensione sulla pagina del prodotto.

Come iniziare a utilizzare i nuovi widget delle recensioni?
Come si può vedere dalle immagini qui sopra, i nostri nuovi layout sono pronti per essere utilizzati!
È possibile utilizzare i nuovi widget fin da ora, semplicemente navigando nella sezione Recensioni Feed e fare clic sul feed che si desidera modificare.
L'ultimo passo consiste nel modificare semplicemente l'opzione Layout e selezionare Griglia, Colonna, Pagina, Tabella, Slider, Carosello.

E se per caso non sei ancora un utente della piattaforma EmbedReviews, sentiti libero di iscriviti alla prova gratuita e date un'occhiata ai nuovi widget per le recensioni.
Se avete bisogno di ulteriore aiuto, il nostro team dedicato al Customer Success è sempre a vostra disposizione (possiamo farlo noi al posto vostro). Sentitevi liberi di contattateci per qualsiasi domanda.
Tuttavia, anche se il nostro design cambia, la nostra missione principale rimane... di andare oltre per aiutare i nostri clienti e i nostri utenti a creare un rapporto di fiducia con i loro clienti e, di conseguenza, ad aumentare le conversioni.
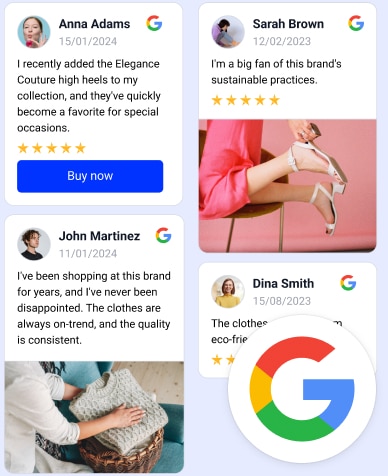
PER TUA INFORMAZIONE: È possibile eseguire automaticamente incorporare il widget delle recensioni di Google sul vostro sito web e mostrare recensioni autentiche generate dagli utenti, aumentando la fiducia per incrementare le vendite. Provate ora.

Incorporare le recensioni di Google in pochi secondi.
Generare automaticamente e incorporare le recensioni di Google e utilizzare gli strumenti di gestione delle recensioni AI per aiutarvi a sbloccare il potenziale di vendita del vostro sito web.