Sí. Figma tiene un nuevo constructor web llamado Sitios Figma, y ahora puede diseñar y publicar un sitio web en un entorno sin código.
Puede crear páginas de destino, portafolios o proyectos internos receptivos y visualmente pulidos, todo ello con sus diseños Figma. Pero, ¿y si quieres que tus páginas sean más dinámicas, con gráficos en tiempo real? Recoge, gestiona y publica contenido generado por usuarios (UGC)?
Ahora puedes incrustar cualquier widget de EmbedSocial - un Instagram., puedes Control deslizante de reseñas de Googleo una galería de menciones de TikTok, directamente en tu sitio Figma.

Inserta Instagram en su sitio web ¡sin mover un dedo!
Generar y incrustar widget de Instagram con su feed, menciones o hashtags directamente a su sitio web.
Para tu información: puedes incrustar automáticamente un Widget de Instagram con un plataforma social...dando vida a su sitio web con contenidos frescos.
¿Qué son los sitios Figma?
Figma Sites es una herramienta de publicación ligera que permite convertir cualquier diseño Figma en una página web viva y compartible sin necesidad de desarrolladores.
Piense en ello como una forma de enviar micrositios, campañas o presentaciones utilizando su sistema de diseño existente. Y ahora, con el soporte de incrustación, puedes mejorar tus páginas con widgets en vivo de EmbedSocial.
Pasos para incrustar widgets de Instagram o Google reviews en Figma Sites
Sólo iframe en los sitios Figma. Esto significa que es necesario utilizar el opción de incrustación iframe desde tu widget EmbedSocial. Aquí te explicamos cómo hacerlo paso a paso:
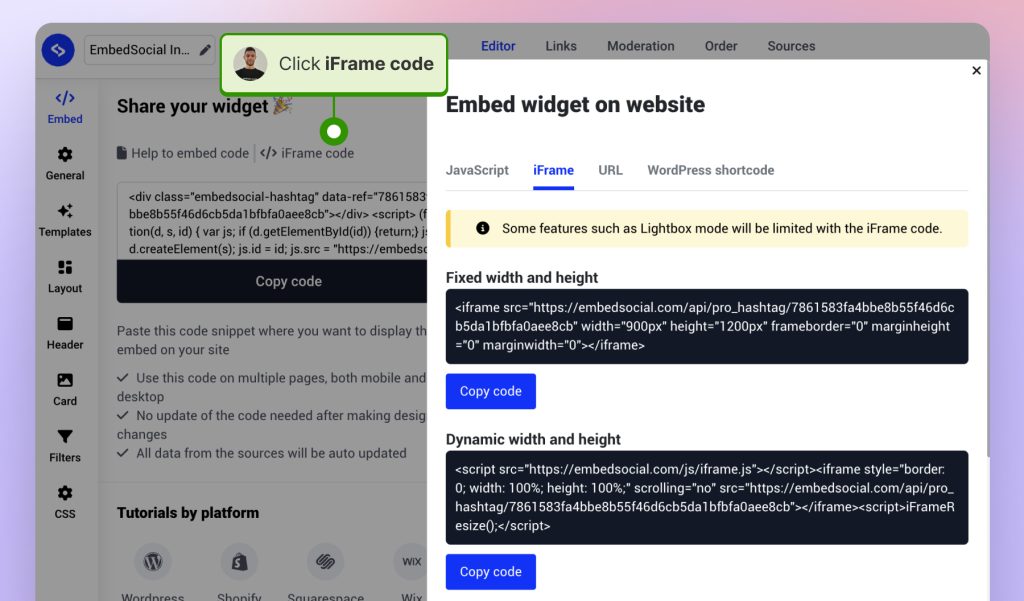
Paso 1: Copiar el código Iframe del widget
- Vaya a su cuenta EmbedSocial o crear una nueva cuenta si eres un usuario nuevo.
- Ir a Widgetscrea uno nuevo o selecciona el widget que quieras incrustar (Instagram Feed, Google Reviews, TikTok, etc.)
- En el Editor, en el panel de configuración de la izquierda, haga clic en el botón Incrustar y haz clic en
- Copie el
iframe(asegúrese de hacer no utilice la versión JavaScript)

Paso 2: Añadir el bloque HTML en Figma Sites
Siga estos pasos para pegar su código dentro de su sitio Figma:
- Abra su Sitio Figma proyecto.
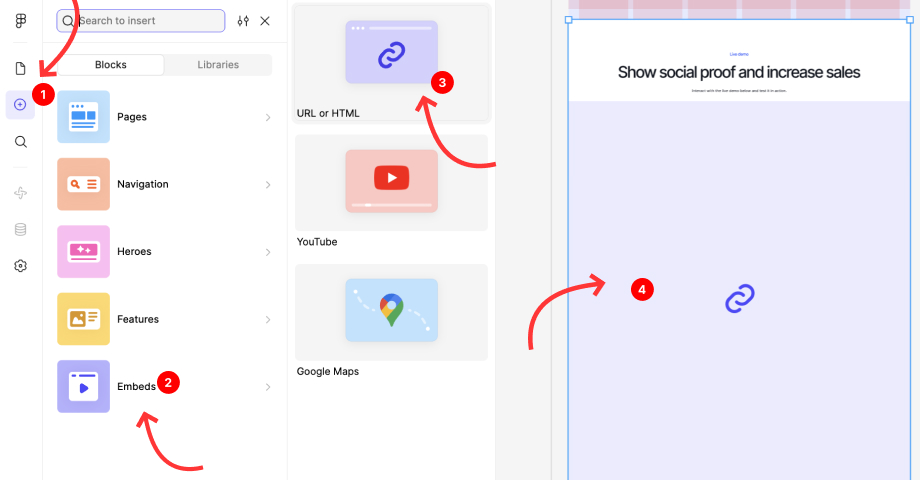
- Desde el panel izquierdopulse el botón ➕ para añadir un nuevo bloque.
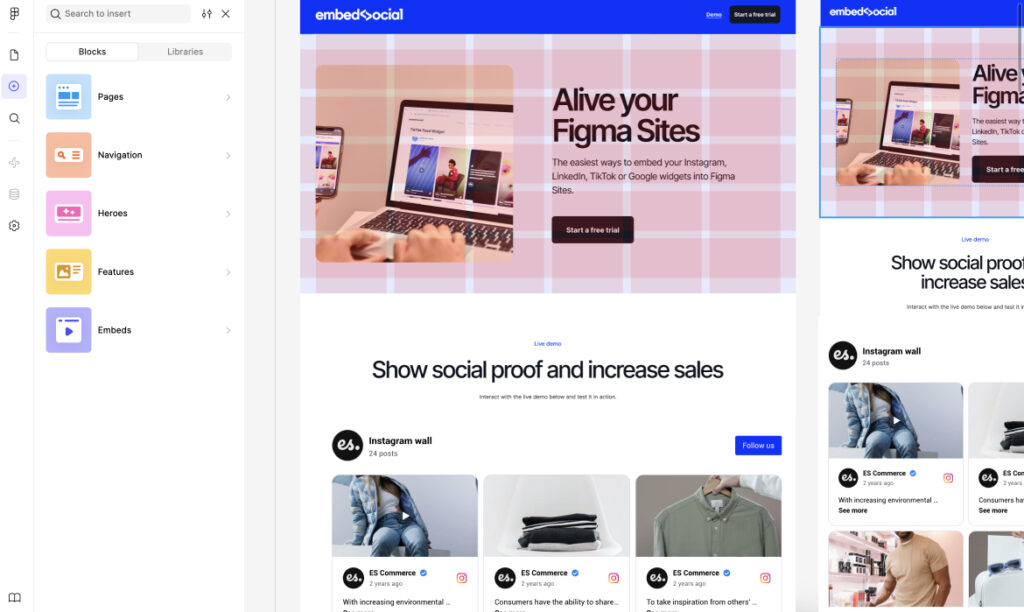
- Seleccione Incrustaciones de las opciones de bloque.
- A continuación, elija la opción URL o HTML bloque. Deberá ajustar el bloque en la zona en la que desee incrustar el código.

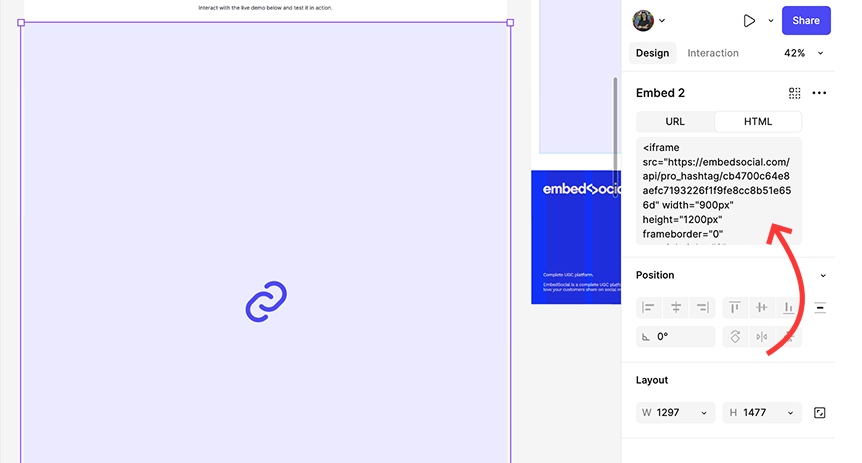
- Verás un nuevo panel HTML a la derecha, donde tendrás que pegar tu
iframecódigo.
Paso 3: Ajustar la posición y publicar
- Después de incrustar, puede ajustar el posición del bloque, anchuray altura.
- El widget se mostrará en directo en el diseño de Figma Site, lo que le permitirá previsualizar y aplicar el estilo adecuado al resto del contenido.
- Haz clic en Publique para ver los cambios en directo.
Aquí hay un sitio Figma en vivo con un widget de Instagram incrustado por EmbedSocial - verlo en acción.

Para empezar
Ahora tendrás un widget EmbedSocial totalmente funcional dentro de tu sitio Figma - ya sea que muestre Instagram UGC, reseñas positivas de clientesun widget enviable o reseñas de Google en tiempo real. Es una forma sencilla de convertir tu diseño estático en una experiencia viva impulsada por contenidos auténticos.