Sì! Figma ha un nuovo web builder chiamato Siti Figma, e ora è possibile progettare e pubblicare un sito web in un ambiente senza codice.
Potete creare landing page, portfolio o progetti interni reattivi e visivamente curati, il tutto grazie ai vostri progetti Figma. Ma cosa succede se volete rendere le vostre pagine più dinamiche, con un'interfaccia in tempo reale. prova sociale?
Ora è possibile incorporare qualsiasi widget di EmbedSocial - una Feed di Instagram, a Cursore delle recensioni di Googleo una galleria di menzioni di TikTok, direttamente nel vostro sito Figma.

Incorporato Il feed di Instagram sul vostro sito web senza muovere un dito!
Generare e incorporare il widget di Instagram con il vostro feed, le menzioni o gli hashtag direttamente al vostro sito web.
Per vostra informazione: è possibile incorporare automaticamente un file Widget di Instagram con un aggregatore di social media, dando vita al vostro sito web con contenuti freschi.
Cosa sono i siti Figma?
Figma Sites è uno strumento di pubblicazione leggero che consente di trasformare qualsiasi progetto Figma in una pagina web viva e condivisibile senza bisogno di sviluppatori.
Pensate a un modo per inviare micrositi, campagne o presentazioni utilizzando il sistema di progettazione esistente. E ora, grazie al supporto embed, potete arricchire le vostre pagine con i widget live di EmbedSocial.
Passi per incorporare i widget delle recensioni di Instagram o Google nei siti Figma
Solo iframe sono supportati nei siti Figma. Ciò significa che è necessario utilizzare il codice opzione di incorporazione iframe dal widget EmbedSocial. Ecco come fare passo dopo passo:
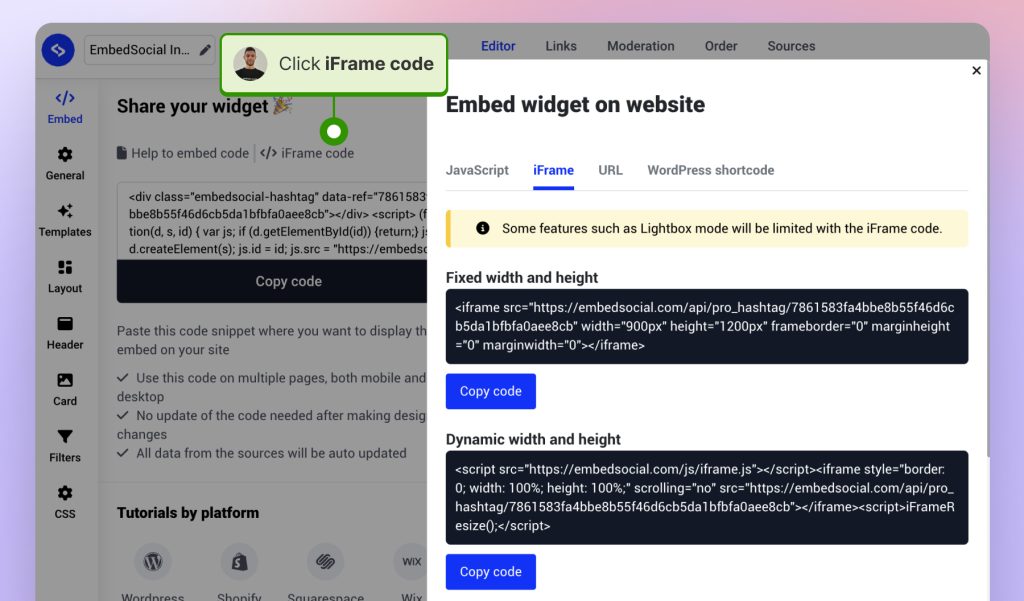
Passo 1: Copiare il codice Iframe del widget
- Andare al proprio account EmbedSocial o creare un nuovo account se si è un nuovo utente.
- Vai a Widget, creare un nuovo widget o selezionare quello che si desidera incorporare (Instagram Feed, Google Reviews, TikTok, ecc.).
- Nell'Editor, nel pannello delle impostazioni di sinistra, fate clic sul pulsante 'Incorporare' e fare clic su
- Copiare il
iframe(assicurarsi di fare non utilizzare la versione JavaScript)

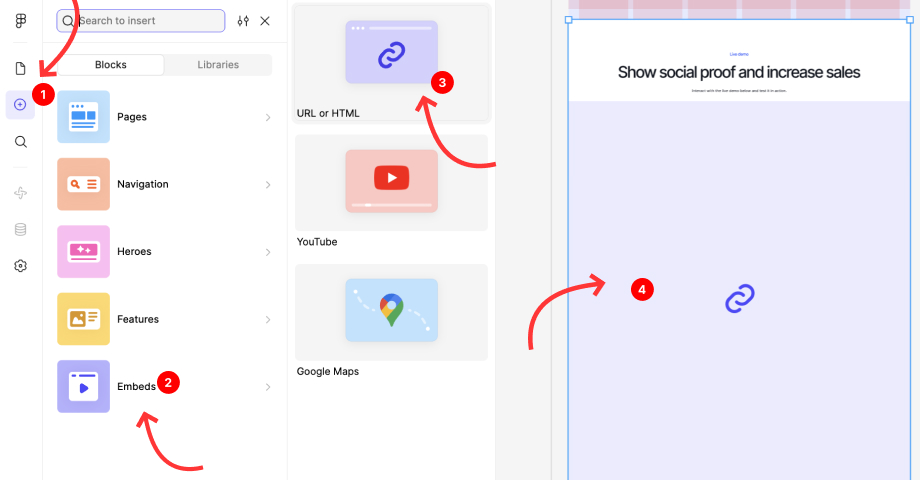
Passo 2: Aggiungere il blocco HTML nei siti Figma
Seguite questi passaggi per incollare il codice nel vostro sito Figma:
- Aprite il vostro Sito Figma progetto.
- Dal pannello di sinistra, fare clic sul pulsante ➕ per aggiungere un nuovo blocco.
- Selezionare Incorporati dalle opzioni del blocco.
- Scegliere quindi la voce URL o HTML blocco. È necessario modificare il blocco nell'area in cui si desidera incorporare il codice.

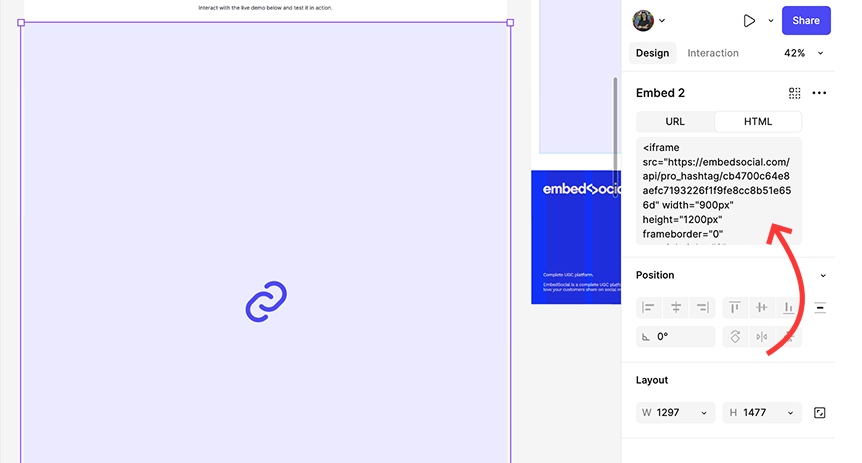
- Verrà visualizzato un nuovo pannello HTML sulla destra, dove sarà necessario incollare il file
iframecodice.
Fase 3: Regolare la posizione e pubblicare
- Dopo l'incorporazione, è possibile regolare il posizione del blocco, larghezza, e altezza.
- Il widget verrà visualizzato all'interno del layout del sito Figma, consentendovi di visualizzare l'anteprima e di creare il resto del contenuto di conseguenza.
- Cliccare Pubblicare per vedere le modifiche dal vivo.
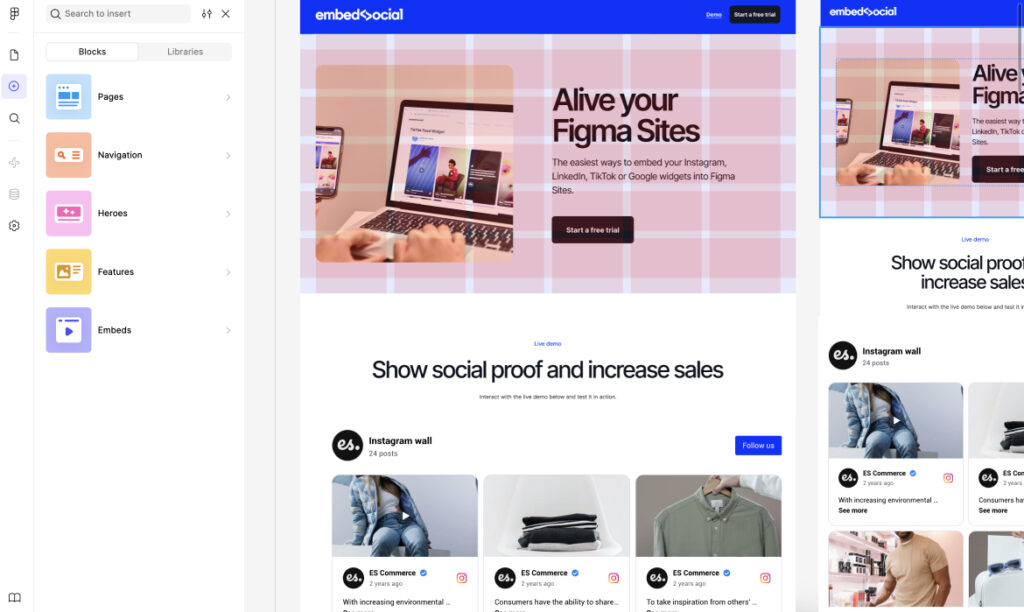
Ecco un sito Figma dal vivo con un widget Instagram incorporato da EmbedSocial. vederlo in azione.

Per iniziare
Ora avrete un widget EmbedSocial completamente funzionante all'interno del vostro sito Figma, sia che mostri Instagram che il suo nome. UGC, testimonianze dei clientiun widget spedibile o le recensioni di Google in tempo reale. È un modo semplice per trasformare il vostro design statico in un'esperienza viva alimentata da contenuti autentici.