Flux de médias sociaux sont récemment devenues une composante essentielle de tout site web, en particulier ceux des réseaux populaires tels qu'Instagram.
Après tout, lorsque vous intégrez un flux Instagram sur votre site web, vous améliorez la portée de votre site web et de vos comptes de médias sociaux.
De plus, il n'y a rien de plus facile que d'intégrer un flux Instagram aux pages d'un site web !
Tout ce dont vous avez besoin, c'est d'un widget Instagram facile à utiliser qui ne nécessite pas de connaissances en codage pour extraire toutes vos publications et les afficher sur vos sites.
Voici comment vous pouvez le faire à l'aide de notre widget Instagram gratuit:
Guide complet : Comment intégrer un flux Instagram sur un site web gratuitement ?
Avant d'intégrer des flux Instagram sur votre site web, vous devez créer un compte EmbedSocial gratuit. Ensuite, vous pouvez suivre les étapes suivantes pour rendre vos nouveaux widgets opérationnels :
- Étape 1 : Définir votre widget avec l'IA
- Étape 2 : Connectez votre source Instagram
- Étape 3 : Sélectionner et appliquer un modèle
- Étape 4 : Personnaliser davantage le modèle à l'aide d'invites AI
- Étape 5 : Copier le code d'intégration du widget
- Étape 6 : Coller le code dans l'éditeur de votre site web
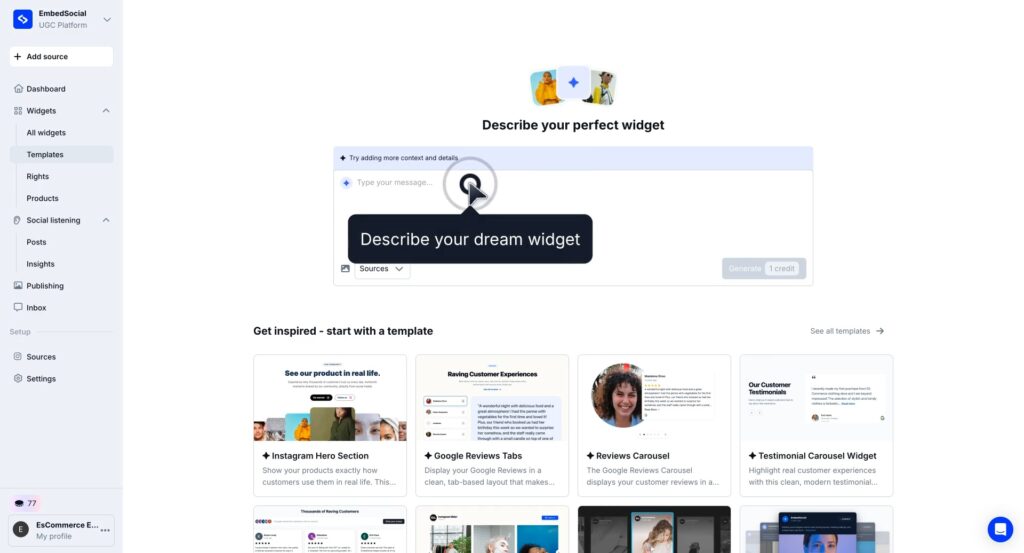
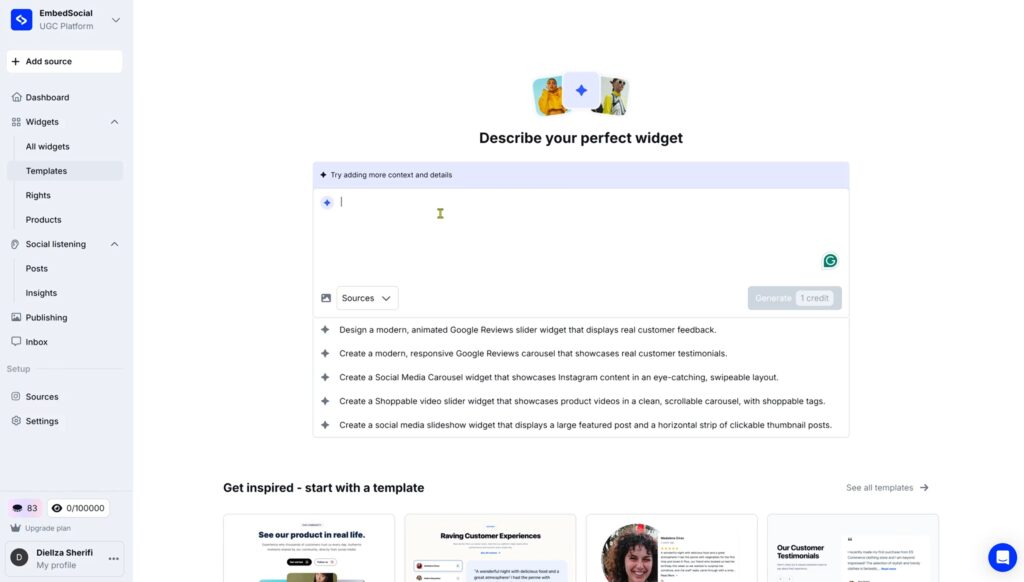
Étape 1 : Définir votre widget avec l'IA
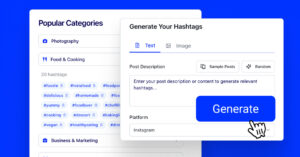
Décrivez votre widget idéal à l'aide de l'invite de l'IA. Le concepteur d'IA interprétera alors les besoins de votre marque, en sélectionnant les mises en page, les couleurs et les modèles d'interaction appropriés pour répondre à votre vision :

Si vous manquez d'inspiration, vous pouvez également choisir l'un de nos widgets prédéfinis :

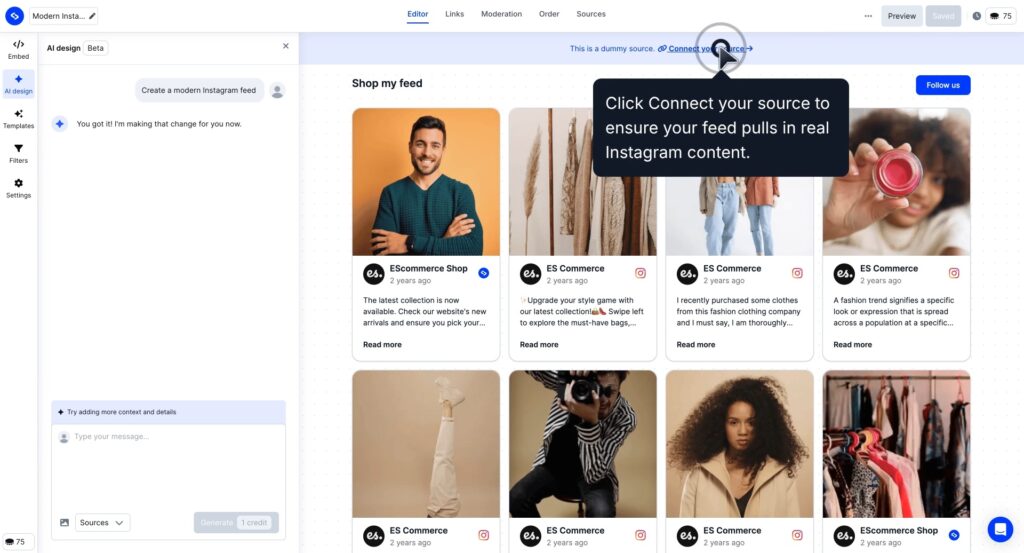
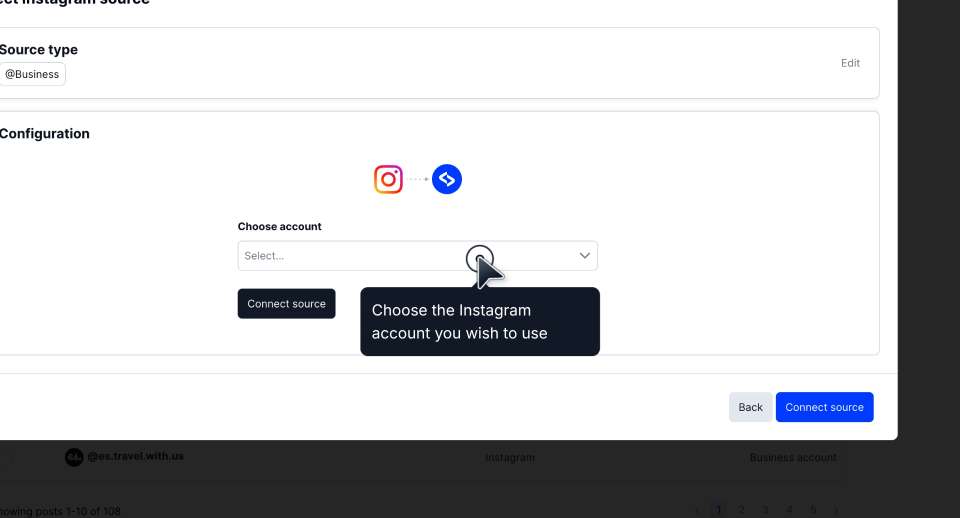
Étape 2 : Connectez votre source Instagram
Cliquez sur ‘Connectez votre source’ pour relier votre compte Instagram. Vous pouvez choisir de tirer du contenu d'un compte professionnel spécifique, des hashtags, des mentions, etc :

Vous pouvez également saisir manuellement un nom d'utilisateur Instagram public pour récupérer les posts en direct. Cela permet de s'assurer que votre flux est toujours à jour sans téléchargement manuel :

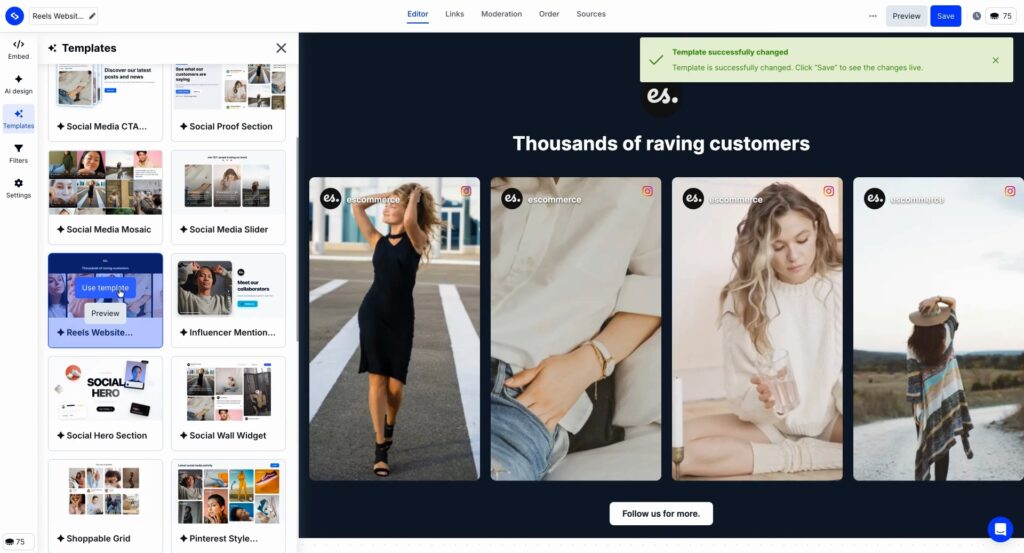
Étape 3 : Sélectionner et appliquer un modèle
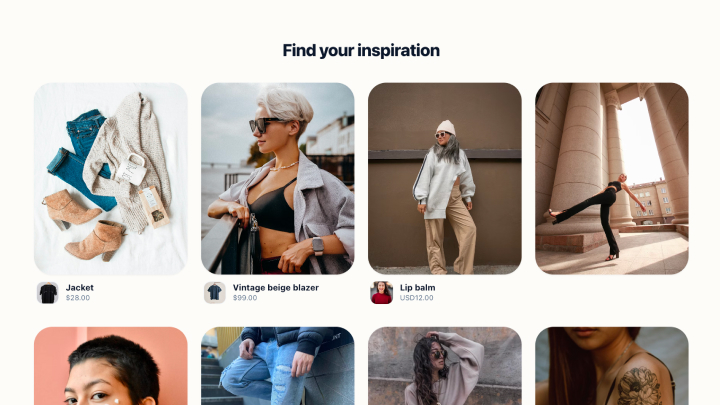
Consultez tous nos modèles pour trouver le style qui correspond à l'interface utilisateur de votre site web. Vous avez le choix entre des curseurs, des grilles, des carrousels ou des mises en page de type ‘Wall of Love’.
Cliquez sur Utiliser le modèle pour qu'il soit immédiatement alimenté par votre contenu Instagram. C'est là que vous pouvez affiner les paramètres de modération pour vous assurer que seuls les meilleurs posts apparaissent sur votre site :

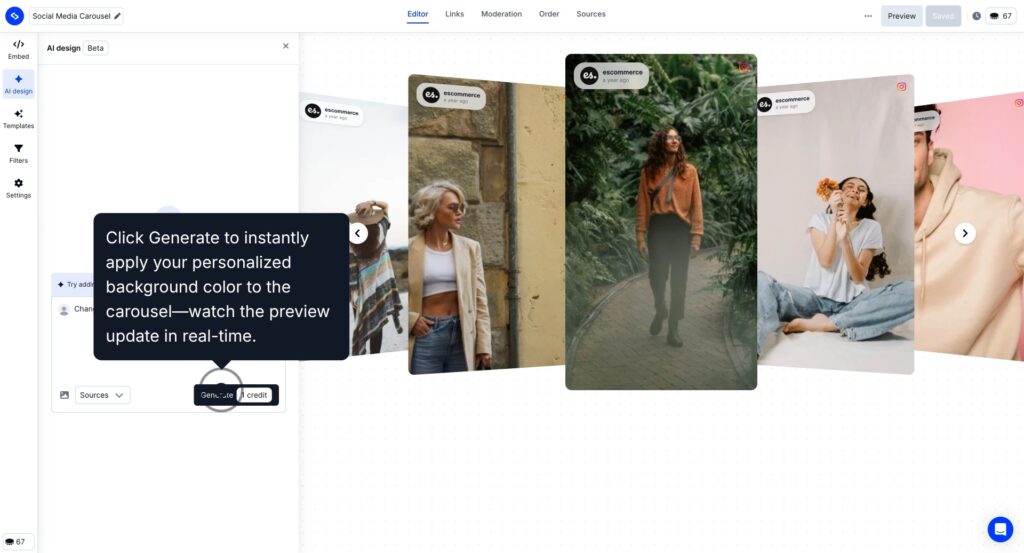
Étape 4 : Personnaliser davantage le modèle à l'aide d'invites AI
Vous pouvez apporter des modifications mineures ou majeures à votre widget Instagram en continuant à solliciter notre éditeur AI :

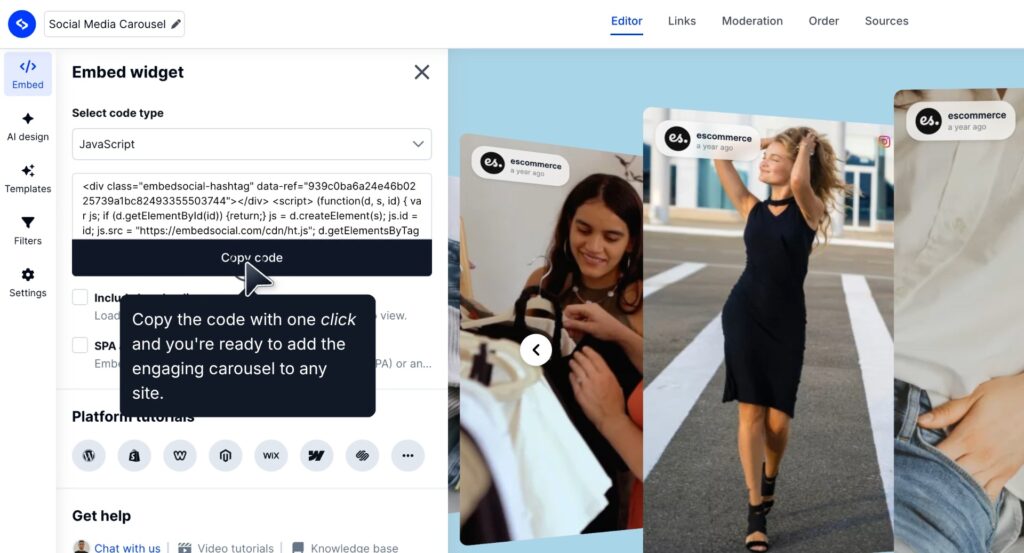
Étape 5 : Copier le code d'intégration du widget
Après avoir sauvegardé vos modifications, accédez à la page Embed' (Intégrer) onglet. Cliquez sur Copier le code pour l'enregistrer dans votre presse-papiers. Ce code peut ensuite être collé dans n'importe quel bloc HTML ou zone de widget de votre site web :

Étape 6 : Coller le code dans l'éditeur de votre site web
Enfin, ouvrez la page du site web où vous souhaitez que le widget apparaisse et collez le code du widget Instagram. Par exemple, si vous utilisez WordPress, vous n'aurez qu'à ajouter un bloc HTML vide.
C'est tout ce que vous aviez à faire ! Désormais, vous augmenterez rapidement la notoriété de votre marque. preuve sociale avec contenu généré par l'utilisateuret vous le verrez se refléter dans vos résultats !
Vous avez également des commentaires intéressants que vous aimeriez intégrer à votre site Web ? Consultez notre guide complet sur la façon de intégrer les avis de Google gratuitement !
Remarque : Bien que notre widget de flux Instagram gratuit fonctionne très bien pour présenter jusqu'à 5 widgets provenant d'une seule source Instagram, vous devriez consulter la version PRO pour plus de sources et de fonctionnalités.

Embarquer Flux Instagram sur votre site web sans lever le petit doigt !
Générer et intégrer un widget Instagram avec votre flux, vos mentions ou vos hashtags directement sur votre site web.
Pour information : vous pouvez intégrer automatiquement un widget Instagram à l'aide d'une balise agrégateur de médias sociauxLe site Web de l'entreprise est un outil de travail qui permet de donner vie à votre site Web grâce à un contenu frais.
Guide vidéo : Comment ajouter des flux Instagram à un site web ?
Voici une brève vidéo couvrant l'ensemble du processus d'ajout d'un flux Instagram à un site web :
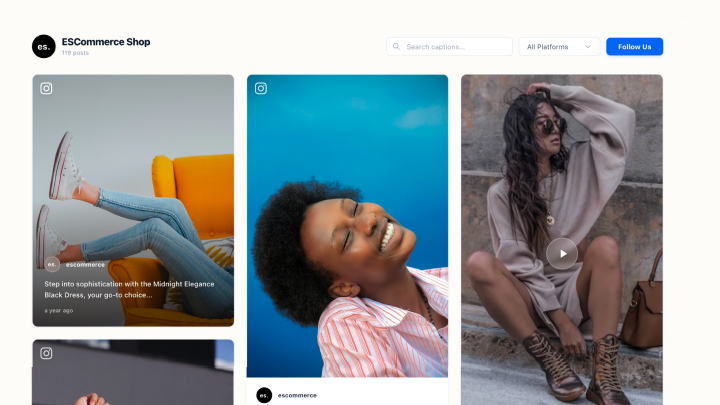
Vitrine de démonstration : Widgets Instagram avancés pour sites web
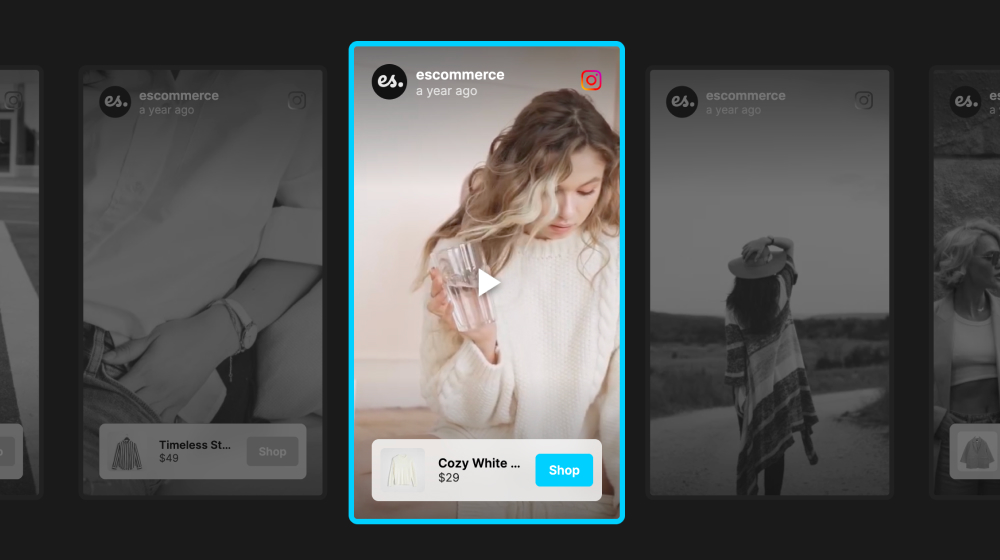
Voici une démonstration en direct de l'une des slider Instagram gratuit sur le site web :
Les widgets Instagram d'EmbedSocial sont des outils qui vous permettent d'afficher vos posts Instagram sur votre site web après les avoir collectés à l'aide de l'API officielle d'Instagram.
Ce widget peut afficher à la fois votre propre contenu Instagram et les posts d'autres utilisateurs qui ont mentionné votre compte ou utilisé des hashtags spécifiques.
Pour commencer, parcourez le site Bibliothèque de widgets Instagram et découvrez toutes les possibilités d'intégrer votre flux Instagram sur votre site web.
Par exemple, vous pouvez intégrer des thèmes de widgets à l'aide de ces modèles :
Vous voulez d'autres widgets de flux Instagram ? Cliquez ci-dessous pour découvrir d'autres modèles.
Si vous souhaitez voir toutes les fonctionnalités en action, suivez les liens ci-dessous vers les démonstrations en direct :
- Slider Instagram shoppable - Démonstration en direct
- Modèle de collage -Démonstration en direct
- Modèle de carrousel - Démonstration en direct
- Modèle de diapositive - Démonstration en direct
- Modèle de mur -Démonstration en direct
Avec ces options exclusives de widgets Instagram, vous vous démarquerez définitivement de la foule, fournirez du contenu frais et créerez un site web très interactif !
Comment intégrer le flux Instagram dans tous les constructeurs de sites web populaires ?
Vous devriez maintenant savoir comment concevoir votre widget et copier-coller son code dans votre site web. Voici de brefs tutoriels sur la finalisation du processus dans tous les constructeurs de sites web, les plateformes de commerce électronique et les plateformes CMS les plus répandus :
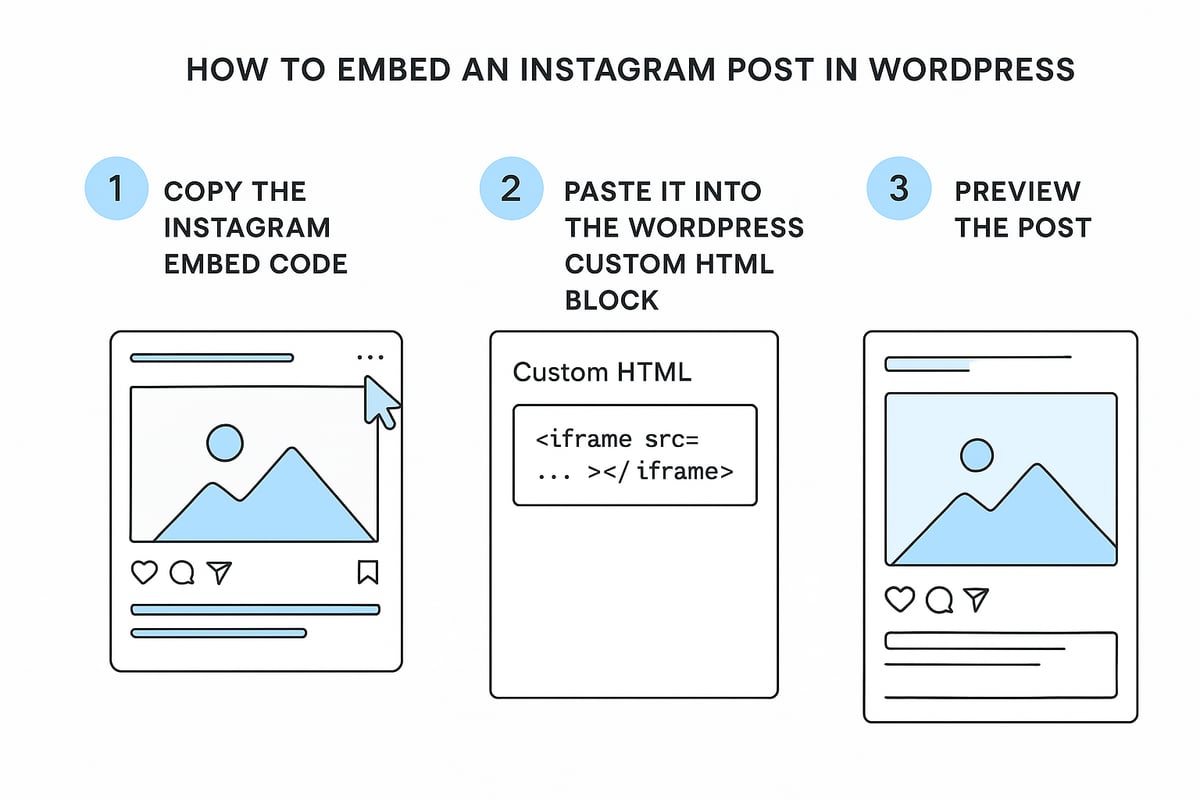
Comment intégrer un flux Instagram dans WordPress ?
Étapes pour intégrer un flux Instagram dans WordPress
Avant de commencer, veuillez noter que vous pouvez intégrer le flux Instagram en utilisant la plateforme EmbedSocial avec ou sans plugin WordPress.
Elle est directement intégrée à l'API Instagram, vous n'aurez donc pas besoin de configurer votre identifiant ou de mettre à jour les jetons d'accès. Vous n'aurez qu'à cliquer sur un bouton et donner votre autorisation à notre plateforme pour synchroniser vos posts sur votre site WordPress.
EmbedSocial propose deux options pour intégrer un flux Instagram : une Code JavaScript pour une intégration directe à l'intérieur des articles WordPress et un plugin pour intégrer des flux Instagram avec un shortcode. Voici les instructions pour les deux méthodes :
Option 1 : Plugin de flux Instagram

EmbedSocial fournit un plugin WordPress gratuit pour les flux Instagram dans le cadre de l'agrégateur de médias sociaux, et cela fonctionne pour n'importe quel thème WordPress.
Avec la Flux Instagram pour WordPress, vous pouvez créer un flux d'articles complet ou un simple flux de photos avec vos images Instagram.
Avant de commencer, vous devrez d'abord connecter votre compte utilisateur Instagram. Ensuite, suivez les étapes suivantes pour activer le plugin Instagram sur votre site web WordPress :
- Ouvrez votre administration WordPress et naviguez vers Plugins;
- Dans Recherche, tapez EmbedSocial, et dans les résultats de la recherche, cliquez sur Installer ;
- Une fois qu'il est installé, dans la liste des plugins, cliquez sur Activer;
- Maintenant, ouvrez votre page WordPress où vous voulez afficher le flux ;
- Cliquez sur l'icône + pour ajouter un bloc, choisir un Bloc HTML (ou utiliser un bloc de codes courts) ;
- Collez le code HTML fourni ;
- Cliquez sur Sauvegarder / Publier sur cette page.

Le tour est joué. Une fois que vous ouvrez le front-end de votre site WordPress, vous verrez les dernières publications Instagram sur votre site web.
EmbedSocial vous aidera à choisir la mise en page, plusieurs colonnes et un bouton "suivre", et même à inclure un flux Facebook ou un flux TikTok dans un widget de médias sociaux.
Option 2 : Flux Instagram JavaScript
Cette option est généralement recommandée pour les incorporations ponctuelles, comme l'affichage d'un widget Instagram dans la barre latérale du site web.
Pour ce faire, vous devez obtenir le code de votre compte EmbedSocial et le coller dans la zone des widgets où se trouve votre barre latérale.
Comment afficher le flux Instagram sur le site Shopify ?
Étapes pour afficher le flux Instagram dans Shopify
Il existe quelques options pour intégrer un widget Instagram dans Shopify, et le tutoriel ci-dessous vous montrera comment intégrer le code JavaScript dans une page sélectionnée :
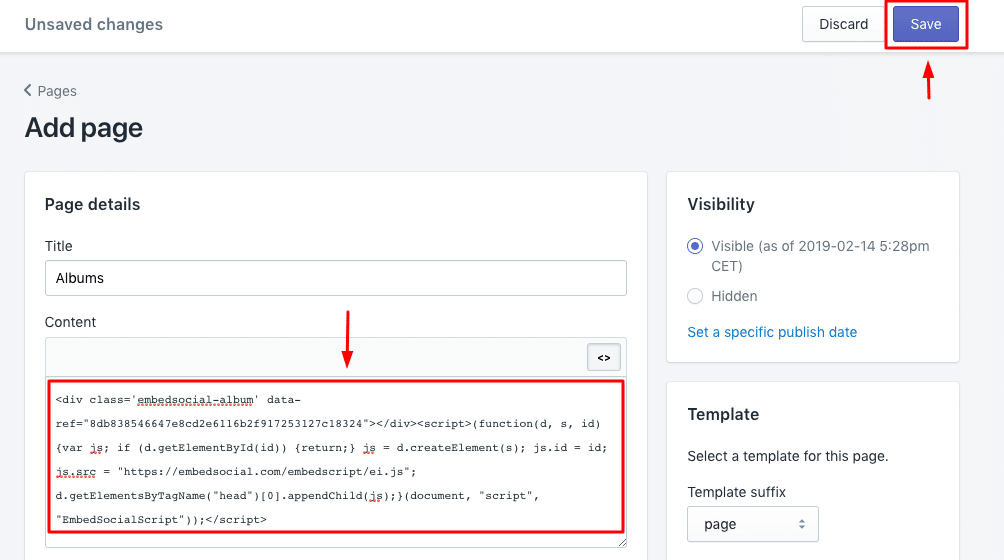
1. Connectez-vous à Shopify, allez à Magasin > Options > Pageset ouvrez la page en question ;
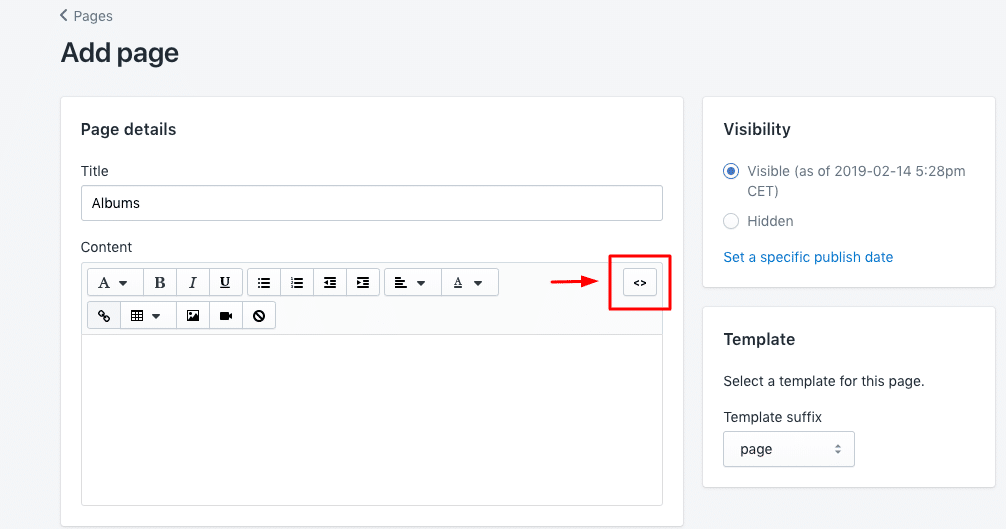
2. Dans l'éditeur de pages de Shopify, cliquez sur le bouton icône de code en haut à droite:

3. Cliquez sur l'icône Icône HTML/code (coin supérieur droit) et collez le code fourni ;
4. Enfin, cliquez sur 'Sauvegarder, et le flux Instagram apparaîtra sur la page sélectionnée :
Comment afficher un flux Instagram sur un site Wix ?
Etapes pour afficher un flux Instagram sur un site Wix
Suivez les étapes ci-dessous pour intégrer un flux Instagram dans Wix :
1. Tout d'abord, connectez-vous à votre compte Wix et ouvrez l'éditeur de votre site web ;
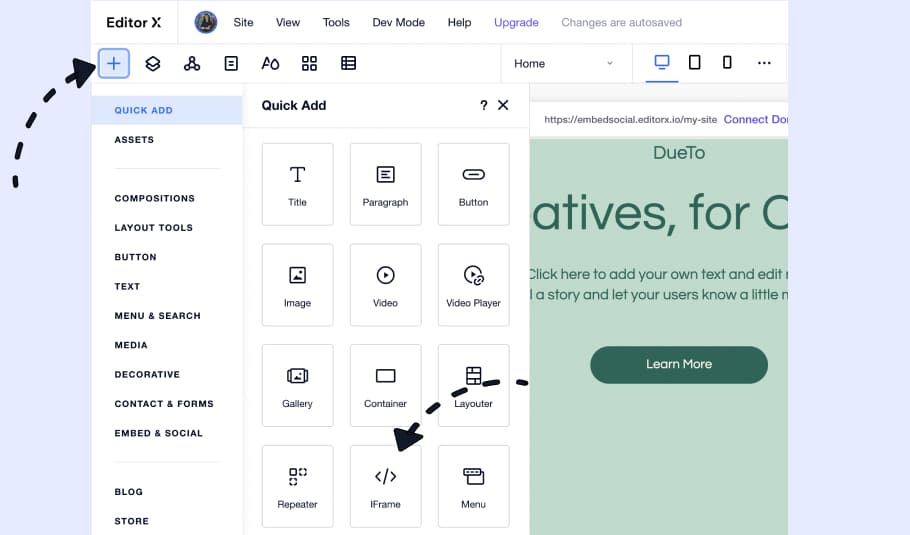
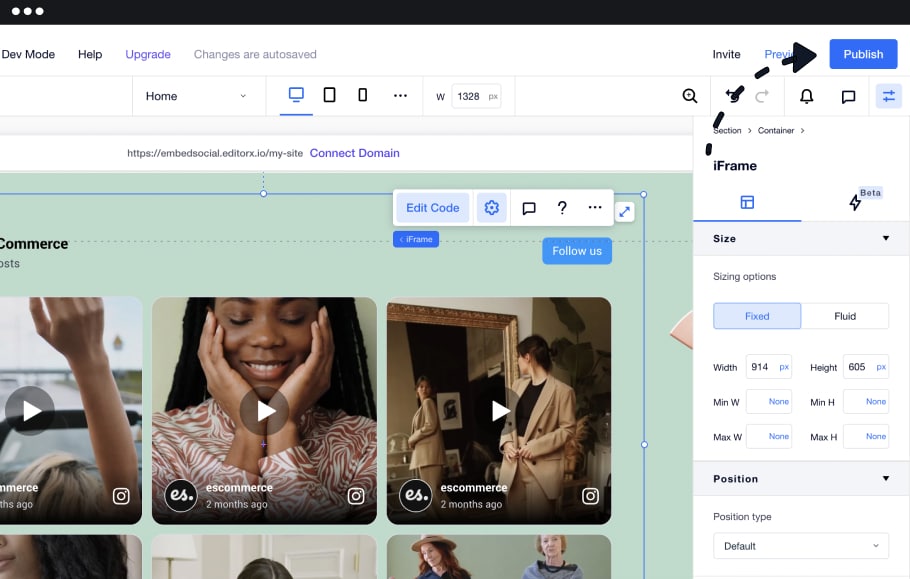
2. Cliquez sur le bouton en haut à gauche Bouton "+". pour ajouter un nouveau bloc, et dans la fenêtre contextuelle, choisissez l'option iFrame bloc :
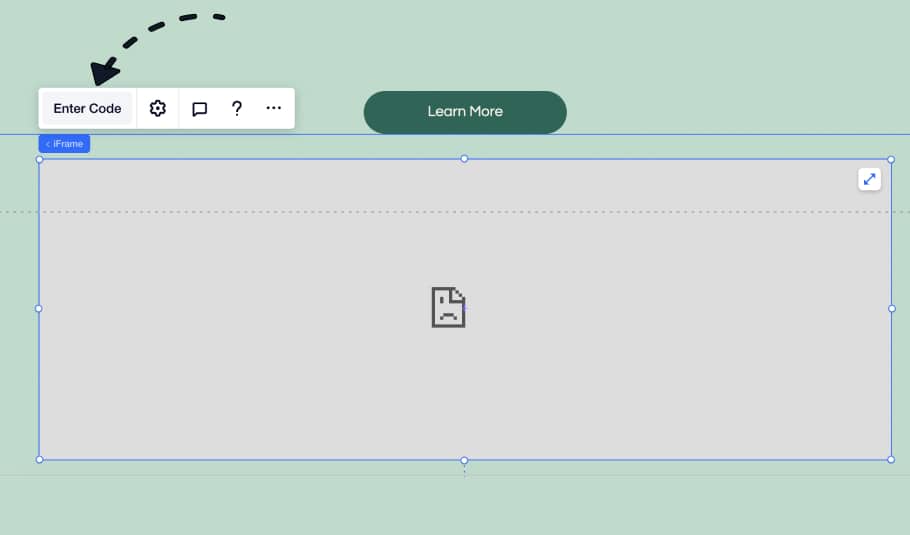
3. Une fois que le bloc iFrame apparaît, cliquez sur l'icône en haut à gauche de l'écran. 'Entrer le code' bouton :
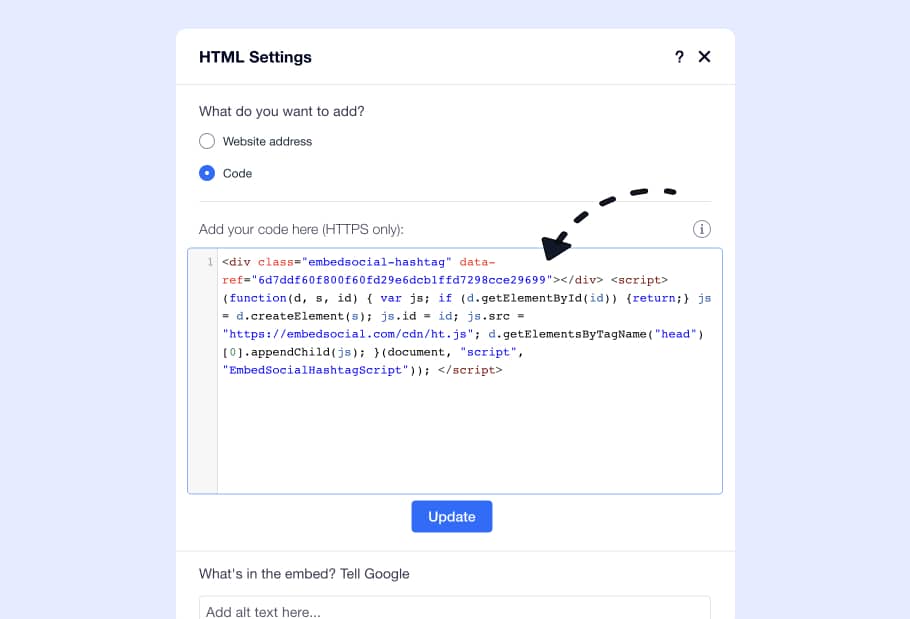
4. Collez le code du widget que vous avez copié dans l'éditeur de widget et cliquez sur '.Mise à jour‘ :
5. Redimensionnez le bloc iFrame pour qu'il s'adapte au widget et cliquez sur Publier" :
Lire la suite :
Comment intégrer un flux Instagram dans HubSpot ?
Etapes pour intégrer un flux Instagram dans HubSpot
Le constructeur de sites web de HubSpot est une plateforme très populaire pour la création de pages d'atterrissage parmi les utilisateurs ne disposant pas de compétences techniques spécifiques.
Pour intégrer votre flux Instagram dans le Hub CMS de HubSpot, suivez les étapes suivantes :
- Connectez-vous à votre compte HubSpot ;
- Cliquez sur Marketing dans le menu supérieur et cliquez sur Pages d'atterrissage;
- Cliquez sur éditer sur la page où vous voulez avoir le flux Instagram ;
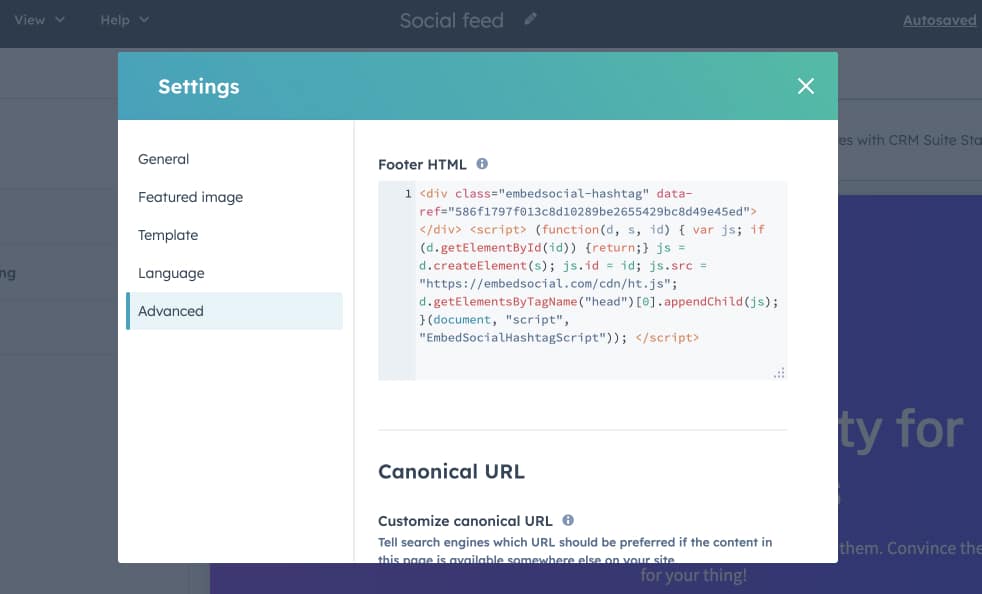
- Dans l'éditeur de la page d'atterrissage, cliquez sur le menu supérieur Fichier et sélectionnez Paramètres de la page;
- Choisissez ici Avancé et naviguez jusqu'à la page Pied de page zone de texte ;
- Collez le code du widget ;
- Cliquez sur Économiser ou Publier.

C'est tout. Vous pouvez simplement définir le widget de flux Instagram et l'oublier, car il se mettra à jour automatiquement chaque fois que vous publierez sur Instagram.
Comment intégrer un flux Instagram dans Notion ?
Étapes à suivre pour intégrer le flux Instagram dans Notion
Utilisez-vous Notion pour créer des pages d'atterrissage ? Si oui, les étapes suivantes peuvent vous aider à synchroniser votre activité Instagram avec vos pages Notion.
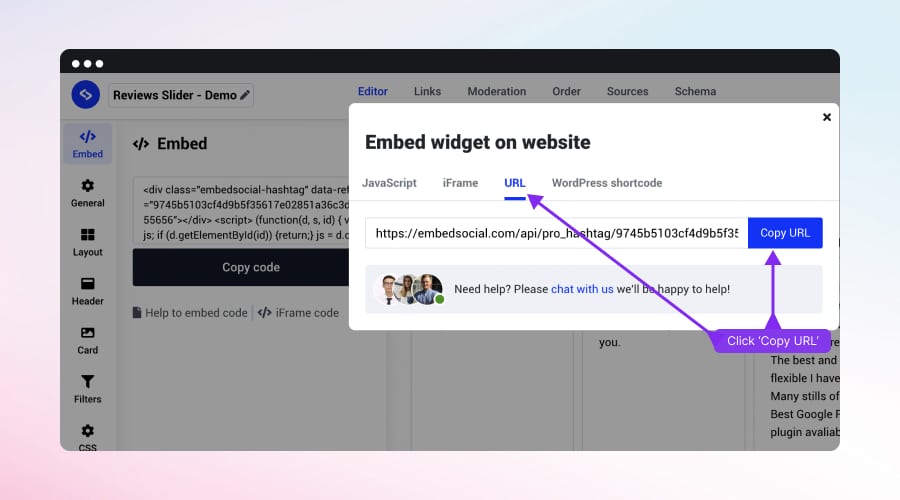
Pour commencer, vous aurez besoin de l'URL du widget, que vous obtiendrez en ouvrant l'éditeur de widgets et en cliquant sur le bouton Code iFrame sous le bouton Onglet "Embed. Lorsque vous voyez la fenêtre contextuelle, cliquez simplement sur "URL" (troisième sur la liste), et appuyez sur Copier l'URL:

Pour intégrer le flux Instagram dans votre page Notion, suivez les étapes suivantes :
- Connectez-vous à votre compte Notion et ouvrez la page où vous souhaitez intégrer le flux ;
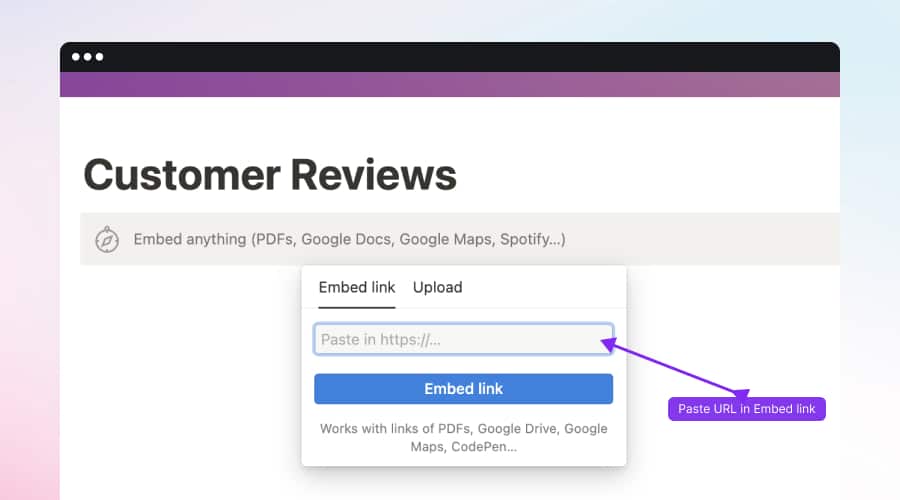
- Sélectionnez l'endroit où placer le widget, tapez /embed, et choisissez l'option Embarquer option ;
- Cliquez sur le bouton Lien d'intégration et dans l'onglet URL, collez l'URL du widget :

Guide complet sur l'intégration d'un widget de commentaires dans Notion.
Comment afficher votre flux Instagram dans Squarespace ?
Étapes pour afficher votre flux Instagram dans Squarespace
Le code fourni par le widget Instagram gratuit fonctionne également dans Squarespace.
Tout d'abord, accédez à votre compte Squarespace et, à partir de la page d'accueil, naviguez jusqu'au site web où vous souhaitez afficher le widget :
Suivez maintenant les étapes suivantes pour coller le code intégrable de votre widget Instagram :
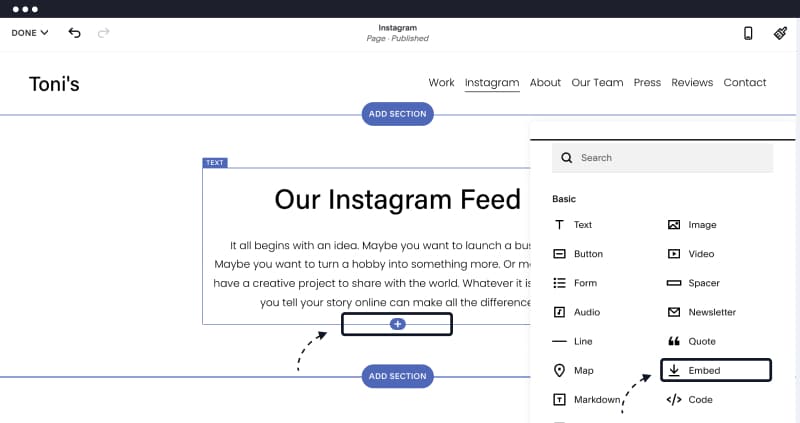
1. Naviguez jusqu'à la section de la page où vous souhaitez ajouter le widget et ajoutez un nouveau bloc de contenu en cliquant sur le bouton bouton plus:

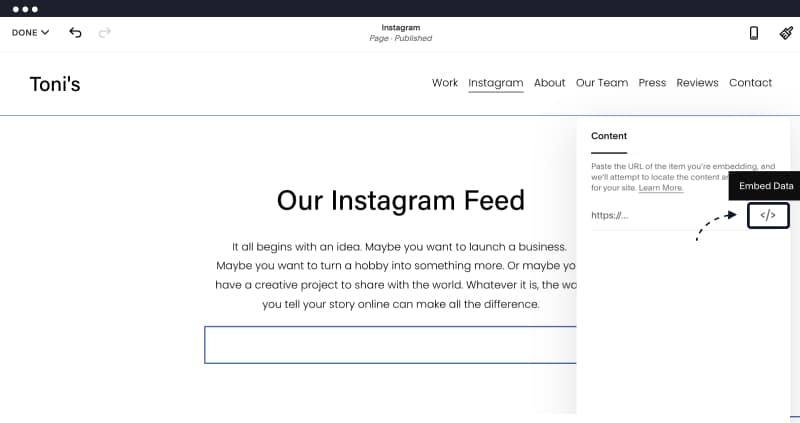
2. Sélectionnez l'option Embed' (Intégrer) et cliquez sur le bloc "Embed Data" (données intégrées) icône du code :

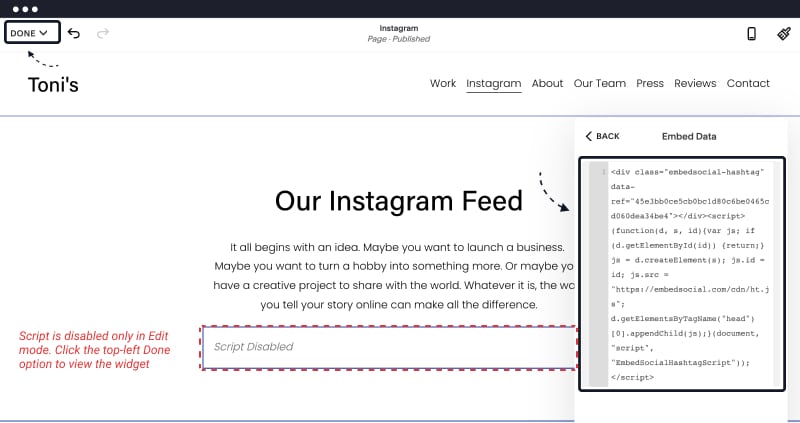
3. Collez le code dans le point d'insertion et cliquez sur '.Set (jeu de mots)' :

Comment intégrer un flux Instagram sur un site web HTML ?
Étapes à suivre pour intégrer un flux Instagram dans un fichier HTML
Si vous utilisez du HTML pur pour construire votre site web, voici les étapes à suivre pour coller facilement le code intégrable :
- Copiez le code de flux Isntagram fourni à partir du compte EmbedSocial (comme indiqué précédemment).
- Allez dans le dossier de votre site web et ouvrez le code HTML à l'endroit où vous voulez ajouter le code
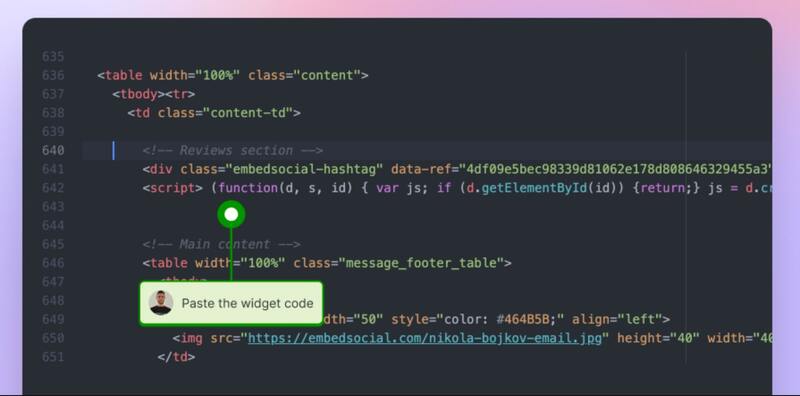
- Trouver la div dans le <body> à l'endroit où vous souhaitez afficher le widget, et collez simplement le code.

Comment intégrer des flux Instagram dans Pagecloud ?
L'intégration d'un widget de flux Instagram dans Pagecloud est tout aussi simple :
- Essai gratuit pour EmbedSocial et connectez votre compte Instagram.
- Choisissez un type de flux Instagram (hashtag, mentions, compte).
- Modérez ou personnalisez votre widget Instagram.
- Copiez le code du widget à partir de l'onglet "Embed".
- Connectez-vous à Pagecloud et cliquez sur la page que vous souhaitez intégrer.
- Dans la vue d'édition, cliquez sur l'espace vide à l'endroit où vous souhaitez que le flux apparaisse.
- Collez le code de votre widget de flux Instagram EmbedSocial.
- Cliquez sur "Publier" et tapez l'URL de votre site.
Vous pouvez personnaliser l'aspect et la convivialité du widget à tout moment via l'éditeur EmbedSocial en modifiant la mise en page, les couleurs, les en-têtes, etc.
Comment intégrer votre flux Instagram sur un site Weebly ?
Rafraîchir votre site Weebly avec un widget Instagram captivant est facile :
- Essai gratuit pour EmbedSocial et connectez votre compte Instagram.
- Sélectionnez un type de flux Instagram (hashtags, mentions ou compte).
- Personnalisez ou modérez votre flux Instagram.
- Une fois cela fait, copiez le code HTML du widget (coin supérieur gauche).
- Une fois que vous avez le code, connectez-vous à votre site web Weebly.
- Sélectionnez l'option Site web dans le menu et cliquez sur "Modifier le site web".
- Appuyez sur l'option "Code d'intégration" et faites glisser le widget à l'endroit où vous souhaitez qu'il apparaisse.
- Naviguez jusqu'au champ "Cliquez pour ajouter un code HTML personnalisé" et collez-y le code.
Et voilà ! Une fois que vous avez affiché votre widget de flux Instagram sur votre site Weebly, vous transformez son apparence pour commencer à capter l'attention de tous les visiteurs de votre site web.
Intégrer le flux Instagram sur le site web via l'option native
Instagram propose un moyen intégré d'intégrer des posts individuels ou des profils complets sans aucun outil. Mais il ne fonctionne que si le compte est public et que l'intégration est activée.
Voici comment obtenir le code d'intégration :
- Aller à Instagram.com via votre navigateur (bureau ou mobile) ;
- Naviguer vers le poste ou le profil que vous souhaitez intégrer ;
- Cliquez sur le bouton menu à trois points dans le coin supérieur droit ;
- Sélectionner Embed' (Intégrer)puis cliquez sur Copier le code d'intégration;
- Collez le code dans l'éditeur HTML de votre site web.

Remarques importantes :
- Vous ne pouvez intégrer des messages ou des profils publics qu'à l'aide de l'option ‘Embeds réglage a permis ;
- Les comptes et les messages privés n'afficheront pas l'option d'intégration ;
- Le fait de rendre votre compte privé désactivera automatiquement l'intégration ;
- Si l'intégration est désactivée après qu'un message a été intégré, il peut s'écouler un certain temps avant que l'intégration ne disparaisse des sites tiers ;
- Vous ne pouvez intégrer qu'un seul message à la fois ;
- Il n'y a pas d'options de personnalisation, de modération ou d'analyse.
Pour plus de contrôle, d'options de style et d'automatisation, optez pour un agrégateur de médias sociaux tel que EmbedSocialqui recueille et modère tous vos contenus Instagram.
5 bonnes pratiques pour personnaliser votre widget de flux Instagram comme un PRO
Maintenant que vous savez comment intégrer un flux Instagram sur n'importe quel site web, découvrons quelques options de personnalisation utiles disponibles dans la version PRO :
1. Modifier la disposition du widget Instagram
Vous pouvez modifier la mise en page à l'aide de l'option ‘Modèles‘Vous y trouverez tous les modèles de base et de nombreux modèles avancés. Par exemple, voici comment le ‘Curseur sombre’ se présente comme suit :

Et voici à quoi ressemble la mise en page lorsque l'on passe à l'option Collage:

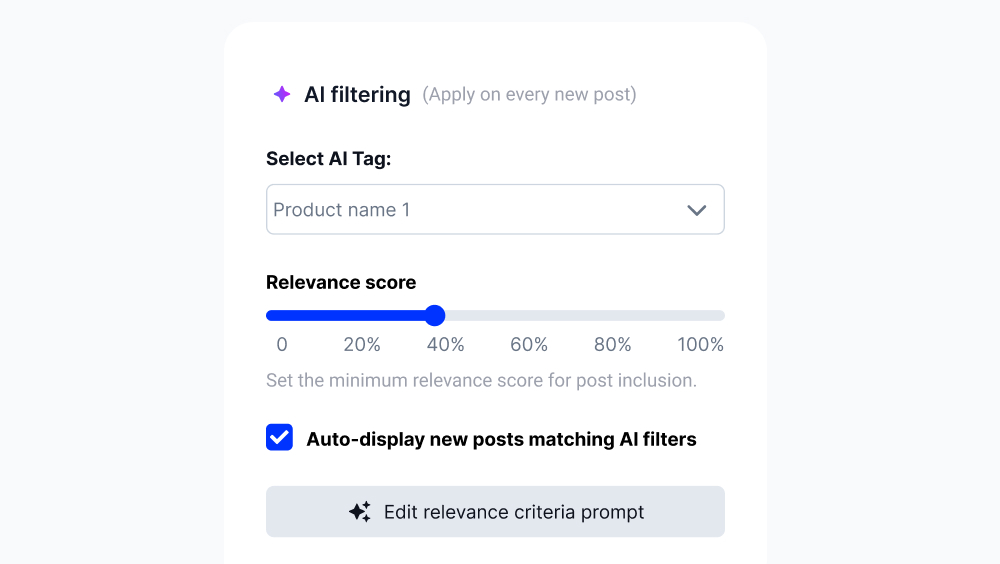
2. Modération et filtrage de l'IA
Utiliser le Filtres pour contrôler les posts Instagram qui apparaissent dans votre flux et la manière dont ils sont affichés.
Filtrage de l'IA vous permet d'afficher automatiquement les articles en fonction de leur contenu visuel :
- Filtrer par tags AI pour afficher les articles correspondant aux thèmes sélectionnés.
- Note de pertinence ajuste le degré d'adéquation entre les messages et ces balises.
- Auto-approbation des nouveaux messages ajoute automatiquement les futurs messages qui répondent aux critères d'IA sélectionnés.
Filtres de contenu vous aider à affiner votre alimentation :
- Ajout automatique de nouveaux messages permet d'actualiser automatiquement le flux.
- Afficher les messages après une certaine date limite le contenu à une période spécifique.
- Filtrer par mot-clé inclut ou exclut les messages en fonction du texte de la légende.
- Balises manuelles n'afficher que les messages que vous avez explicitement marqués.

Type et ordre des messages vous permettent de choisir les formats à afficher et de trier les messages par date, soit le plus récent en premier, soit le plus ancien en premier.
3. Personnaliser l'affichage des posts Instagram en mode lightbox/popup
Pour présenter les posts Instagram de manière plus détaillée, la plateforme propose des paramètres distincts pour le mode lightbox, qui apparaît lorsque les utilisateurs cliquent sur les posts. Les posts s'ouvrent alors dans une fenêtre contextuelle plus grande et les utilisateurs peuvent glisser pour obtenir plus de détails.
Pour personnaliser l'apparence, vous pouvez choisir parmi les paramètres suivants :
- Clics de la boîte à lumière : Aucune ou sources originales ;
- Style boîte à lumière : Horizontal, vertical ou tiroir ;
- Forme de la boîte à lumière : Images compactes ou grandes ;
- Éléments de la boîte à lumière : Afficher ou masquer la légende du message.

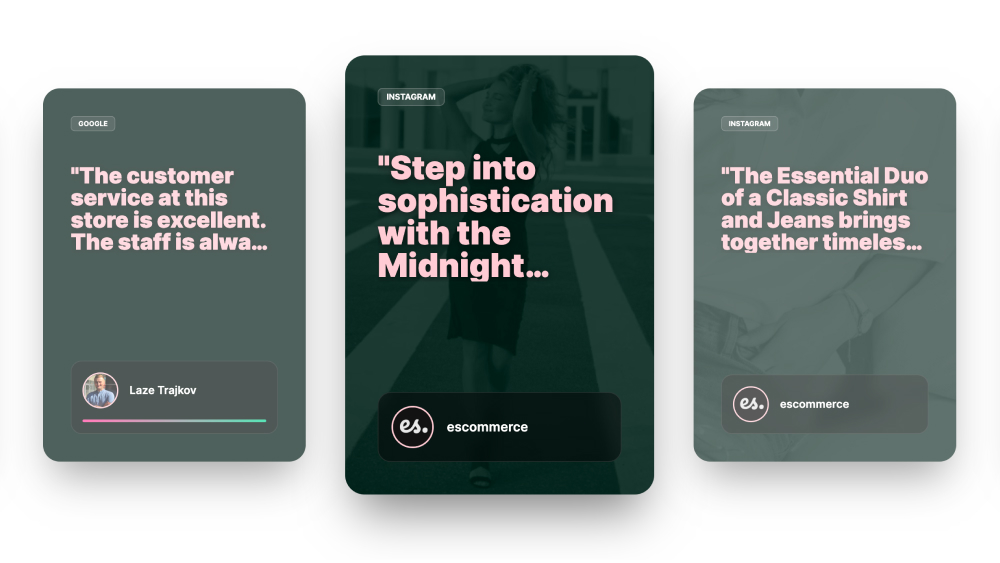
4. Changer le thème de couleur de clair à foncé ou arc-en-ciel
Il s'agit d'un réglage très simple, mais de nombreux utilisateurs l'apprécient car il leur permet de modifier complètement leur Thèmes de flux Instagram d'un seul clic en choisissant la manière dont ils souhaitent afficher leurs flux sur leur site web, afin qu'ils s'intègrent au thème général du site.
Voici un exemple de widget utilisant le thème de l'arc-en-ciel :

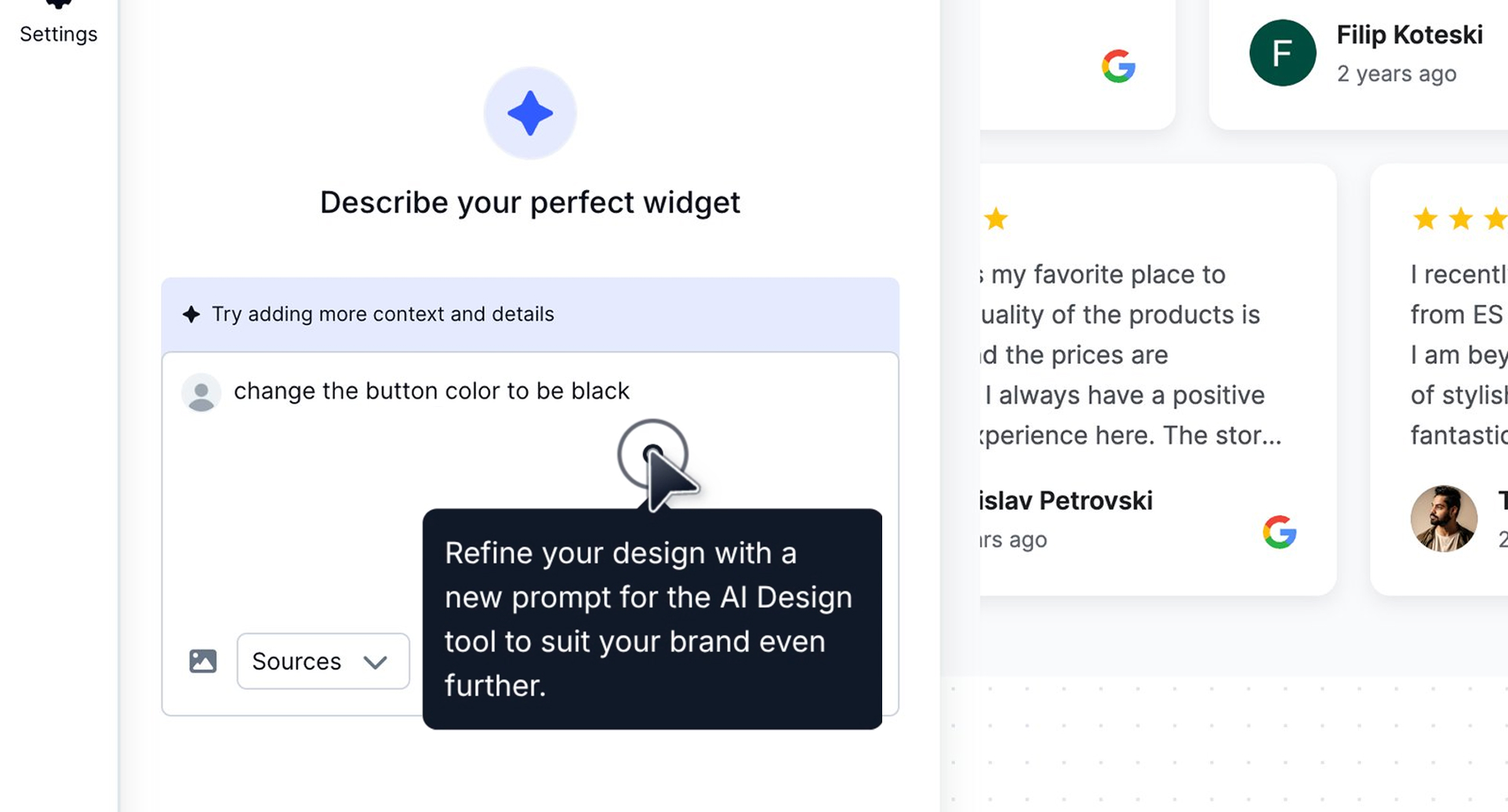
5. Créer un flux Instagram à l'aide d'un générateur d'IA
Si vous avez besoin d'une personnalisation plus sophistiquée, la plateforme propose un outil d'IA qui génère un code CSS personnalisé en fonction de vos besoins.
Vous pouvez écrire une invite telle que "Changez la couleur des boutons en bleu clair", après quoi vous verrez tous vos boutons changer. Si vous connaissez bien les feuilles de style CSS, vous pouvez utiliser la fonction Custom CSS pour rédiger vos propres spécifications de conception :

Conseils en prime : Personnalisation plus poussée de votre flux Instagram !
EmbedSocial vous permet de faire entendre la voix de votre marque en personnalisant votre flux avec différentes couleurs et polices de caractères, options de mise en page, arrière-plans, CTAet bien d'autres choses encore.
Pour libérer votre créativité, jouez avec les options suivantes :
- Définissez le nombre de messages à afficher sur le bureau ou sur le mobile ;
- Choisissez l'alignement des images Instagram ;
- Définir la famille de polices et la langue de localisation ;
- Réorganiser l'ordre des messages dans l'onglet "Modération" ;
- Personnalisez la taille de vos images ;
- Choisissez de lier les images à Instagram ou à la boîte lumineuse ;
- Modifier le titre du widget, la police et la couleur du titre ;
- Modifier la présentation du flux ;
- Utilisez l'éditeur CSS pour concevoir un style de flux personnalisé.
Remarque : Vous pouvez également utiliser divers outils de modération pour choisir le contenu que vous souhaitez afficher sur votre site web, ce qui est très important pour les concours de hashtags.
Quels types de flux Instagram pouvez-vous intégrer ?
EmbedSocial ayant une intégration directe avec Instagram, les utilisateurs peuvent intégrer différents types de contenu Instagram, en plus des fils d'actualité, comme par exemple :
- Intégrer les Stories Instagram-En choisissant cette option, les utilisateurs peuvent sélectionner un compte Instagram à partir duquel ils pourront extraire les histoires Instagram de la même manière que pour la collecte des posts Instagram ;
- Embed Instagram Reels-vous n'aurez qu'à sélectionner les articles contenant des vidéos. Pour être sûr d'afficher les bobines au format vertical, il suffit de trouver le bon paramètre lors du choix de la mise en page de la carte pour qu'elles ressemblent à des bobines ;
- Intégrer les mentions Instagram-collecte tous les posts avec une mention de votre marque. C'est un excellent moyen de surveiller ce que les gens disent de vous sur Instagram, mais cela permet également de collecter et d'intégrer des CGU sur votre site web ;
- Embed Instagram Hashtag Feeds-Il s'agit d'un type de flux idéal pour collecter les messages qui utilisent un ou plusieurs hashtags ;
- Intégrer des messages provenant d'un compte professionnel-Ceci est destiné aux utilisateurs qui ont un compte professionnel Instagram connecté à leur page Facebook ;
- Intégrer des messages provenant d'un compte personnel-Cette option permet aux comptes Instagram personnels de générer et de diffuser des informations. intégrer des photos Instagram et des postes.
En savoir plus :
Comment suivre les mentions Instagram pour obtenir de l'UGC et des insights en 2025 ?

Embarquer Flux Instagram sur votre site web sans lever le petit doigt !
Générer et intégrer un widget Instagram avec votre flux, vos mentions ou vos hashtags directement sur votre site web.
Pour information : vous pouvez intégrer automatiquement un widget Instagram à l'aide d'une balise agrégateur de médias sociauxLe site Web de l'entreprise est un outil de travail qui permet de donner vie à votre site Web grâce à un contenu frais.
5 exemples de flux Instagram intégrés
Aujourd'hui, il n'y a pratiquement plus de site web sans flux de médias sociauxLa plupart d'entre eux ont été créés par des entreprises, car les avantages qu'ils présentent sont évidents. La plupart d'entre eux présentent des galeries Instagram interactives de leurs posts ou un flux de contenu généré par l'utilisateur collectées à l'aide de Hashtag Instagram:
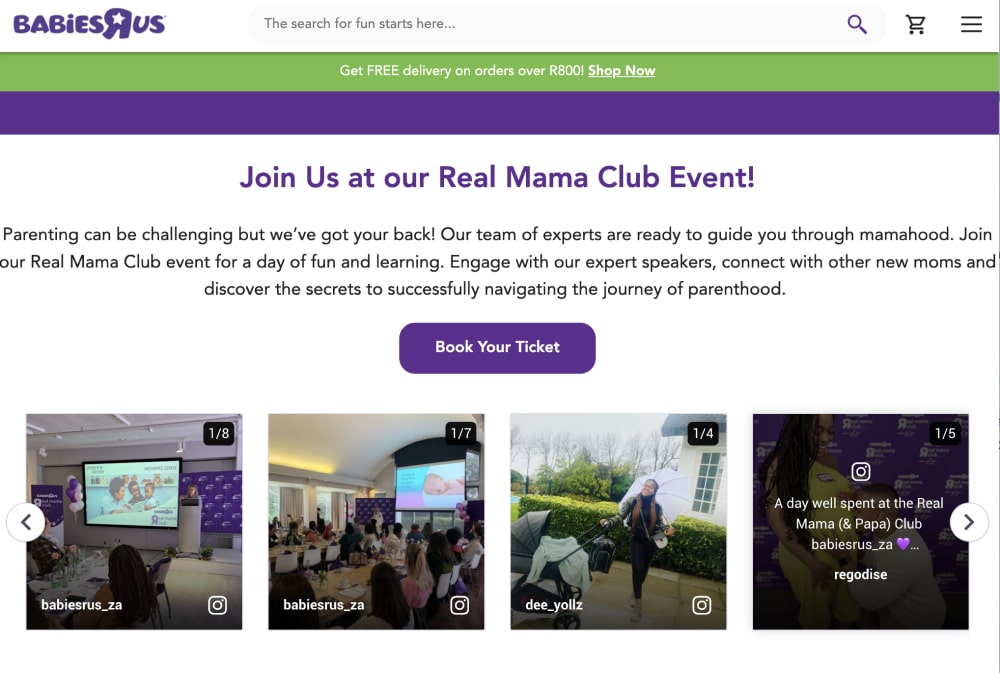
1. Babies R Us affiche des posts Instagram de ses événements et de ses clients.
Voir comment Babies R Us utilise un widget slider Instagram pour afficher certains des posts que les clients partagent sur Instagram lorsqu'ils visitent les événements de leur Mama Club.
Ils renforcent ainsi l'engagement et l'intérêt des mamans qui peuvent voir les coulisses et avoir envie de réserver un billet pour le prochain événement :

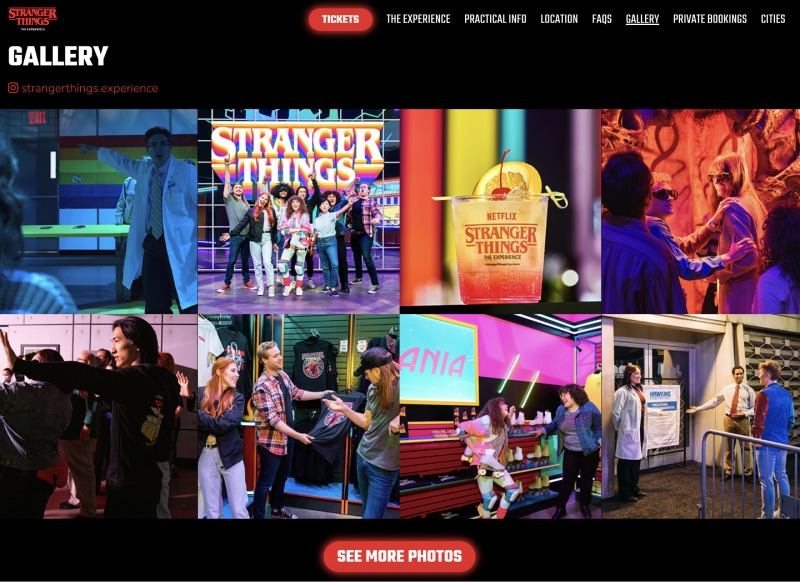
2. Stranger Things montre les posts Instagram de ses fans
Voici un exemple de Flux Instagram sur un site web présentant la Stranger Things (en anglais) qui crée des flux de messages d'autres personnes :

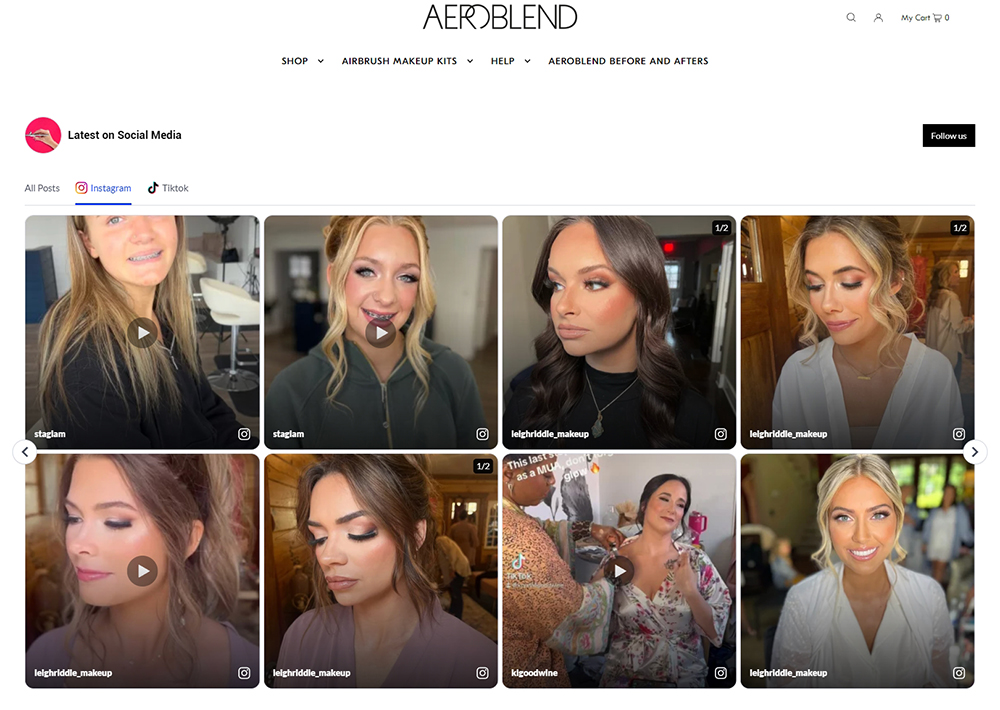
3. Le flux Instagram d'Aeroblend
Aeroblend est une marque de cosmétiques dotée d'un widget Instagram efficace et magnifique qui présente les effets de leurs produits sur les visages de vrais clients :

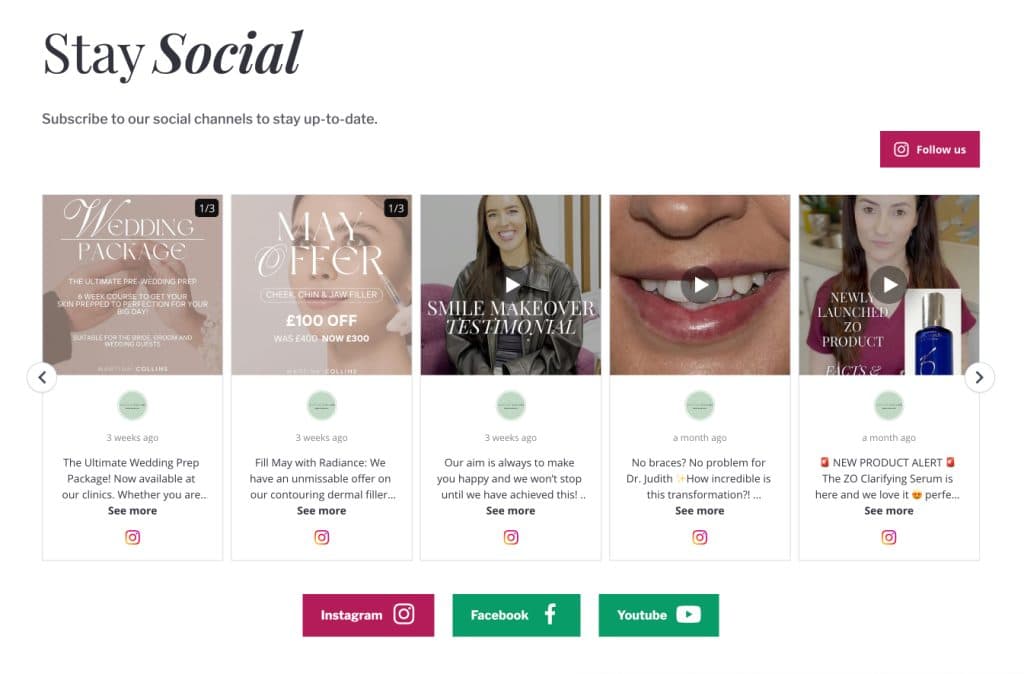
4. Slider Instagram pour les services de soins de la peau
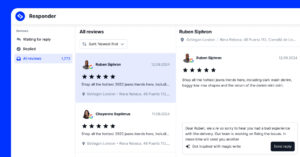
Martina Collins Dental & Skin Clinic se situe dans le secteur des services, où les avis et le contenu généré par les utilisateurs sont essentiels pour attirer de nouveaux clients.
Ils utilisent à la fois un widget d'avis Google et un slider Instagram pour présenter les expériences de leurs clients satisfaits. En voici un exemple :

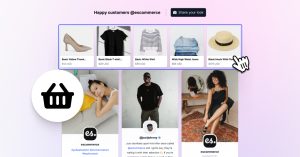
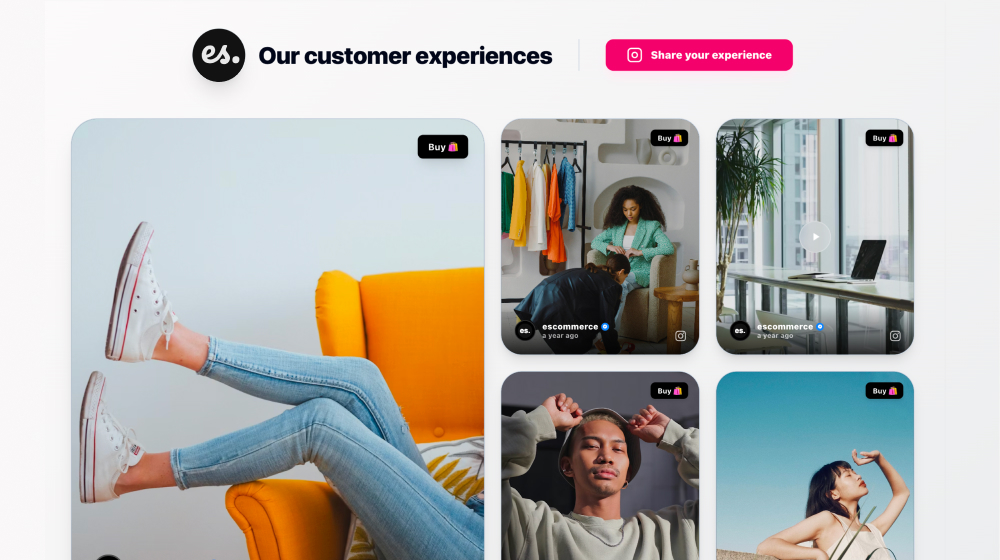
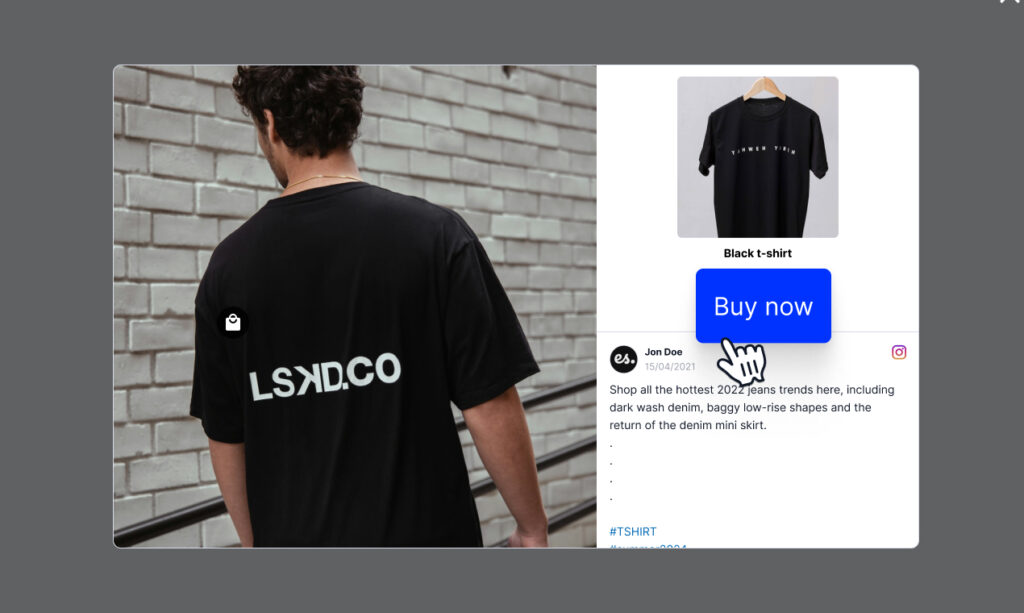
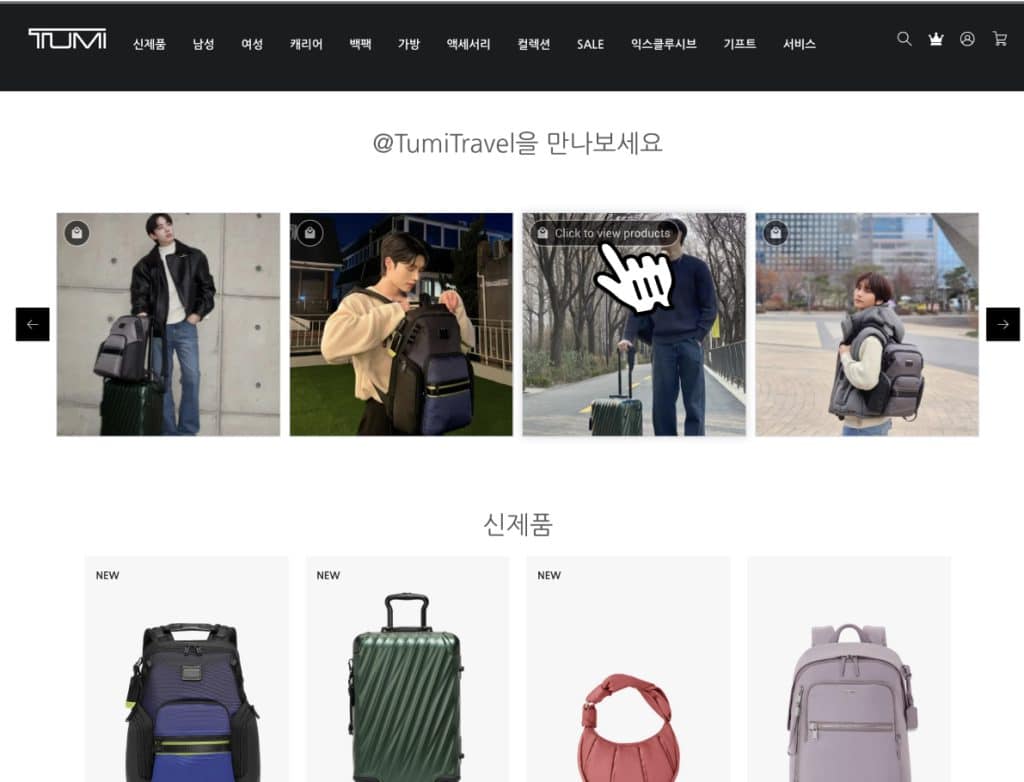
5. Widget shoppable pour Tumi
Tumi Corée intègre le widget d'EmbedSocial sur son site web pour afficher les posts Instagram de leurs produits partagés par les utilisateurs ou le compte Instagram de la marque.
Chaque post Instagram mis en avant dans le widget est tagué avec des informations pertinentes sur le produit, notamment le nom, le prix et un lien direct vers la page du produit.
Le présent Widget UGC pour les achats offre aux clients potentiels un moyen attrayant de voir les produits en action. Il s'appuie sur le contenu généré par les utilisateurs pour créer un sentiment d'authenticité et de confiance :

Voir d'autres exemples de flux Instagram pour apprendre comment les autres intègrent leurs photos et vidéos Instagram et s'inspirer pour faire mieux !
Pourquoi EmbedSocial est-il le meilleur agrégateur de médias sociaux tiers ?
Pourquoi la EmbedSocial l'un des meilleurs agrégateurs de médias sociaux et de facto meilleures applications Instagram? Eh bien, parce qu'il s'accroche directement à l'API d'Instagram d'offrir des solutions avancées pour la collecte, la modération et l'affichage du contenu d'Instagram.
De plus, il permet aux utilisateurs d'intégrer facilement des flux Instagram sur tous les constructeurs de sites web populairesLes sites web peuvent être synchronisés de WordPress à Wix, Squarespace, Shopify, Weebly, etc. Ainsi, tous les contenus UGC que vous trouvez (les vôtres et ceux de vos clients) seront synchronisés rapidement et sans aucune compétence en matière de codage.
Sans oublier la version PRO, qui élargit le contenu que vous pouvez présenter aux hashtags Instagram, aux mentions et à l'ensemble d'Instagram. murs des médias sociaux.
Si vous avez besoin de tout cela et mises à jour automatiques en temps réel, l'analyseet un excellent service clientèleEmbedSocial devrait être votre premier choix :

Voici les principales fonctionnalités que vous obtiendrez avec EmbedSocial :
- Agrégateur complet de médias sociaux-extraire du contenu d'Instagram, de Facebook, de Twitter, de TikTok, de YouTube, etc ;
- Installation facile-Installer le widget en quelques minutes sans avoir besoin de compétences techniques ou de connaissances en matière de codage ;
- Conception personnalisable-Ajuster les mises en page, les polices et les couleurs pour qu'elles correspondent au style du site web de votre marque ;
- Affichage réactif-votre flux Instagram s'affiche parfaitement sur les écrans des ordinateurs de bureau, des tablettes et des téléphones portables ;
- Modération et filtrage du contenu-Filtrez les messages par hashtags, noms d'utilisateurs ou lieux pour plus de contrôle ;
- Mises à jour automatiques-Les nouveaux posts Instagram apparaissent instantanément sans actualisation manuelle ni réencodage ;
- Boîte lumineuse pour les médias-Agrandir les photos et les vidéos dans une fenêtre contextuelle sans rediriger les utilisateurs hors de votre site ;
- Une équipe dédiée à la satisfaction des clients-Obtenir une aide rapide par chat en direct pour la configuration, le style ou le dépannage ;
- Analyse intégrée-Suivez les impressions, les clics et l'engagement directement dans votre tableau de bord ;
- Flux d'achat et étiquetage des produits-désigner les produits dans les articles avec leur nom, leur prix et un lien direct.
Rappelez-vous : Les utilisateurs actifs bénéficient de mises à jour constantes telles que des fonctionnalités Custom CSS supplémentaires et des modèles qui s'adaptent à n'importe quelle page web.
La meilleure caractéristique est l'intégration avec les principales plateformes de médias sociaux et la création de flux sociaux avec tout le contenu généré par l'utilisateur.
Note: Étant donné qu'Instagram modifie continuellement son API, vous avez besoin d'un outil professionnel avec un accès officiel à l'API. EmbedSocial fournit cette fonctionnalité car il suit toutes les règles de conformité. En savoir plus sur ces nouvelles changements importants dans l'API d'Instagram.
Avantages de l'ajout d'un fil Instagram à votre site web
Alors, pourquoi afficher le flux Instagram sur votre site web?.
L'ajout d'un flux Instagram à votre site web fait plus qu'embellir votre design : il apporte... preuve socialeLe contenu est frais et les résultats sont réels :

- Développez votre présence sociale au-delà d'Instagram-Les visiteurs peuvent découvrir votre contenu directement à partir de votre site web ;
- Fournir des visuels frais et en temps réel à vos pages-Maintenez votre site web dynamique grâce à des posts Instagram synchronisés automatiquement ;
- Afficher une preuve sociale authentique provenant d'utilisateurs réels-présenter les expériences des clients afin d'instaurer la confiance et la crédibilité ;
- Collecter et analyser des contenus de valeur générés par les utilisateurs-connaître ce que votre public aime et partage ;
- Étendre la portée du contenu de votre marque-partager votre flux Instagram sur plusieurs points de contact sur le web ;
- Gagnez du temps sur la création de contenu pour votre site web-utiliser vos posts Instagram existants pour alimenter les visuels de votre site ;
- Stimulez l'engagement et augmentez votre nombre de followers sur Instagram-encourager les visiteurs à suivre votre compte et à interagir avec lui ;
- Stimuler les conversions grâce à des contenus authentiques-transformer les photos des clients en moments de confiance qui influencent les décisions d'achat.
Comme vous pouvez le constater, les flux Instagram s'avèrent particulièrement précieux pour les marques de commerce électronique, car ils constituent un moyen facile de transformer des histoires réelles en puissants outils de conversion.
Conclusion : Intégrer un flux Instagram qui convertit !
L'utilisation d'un plate-forme de contenu généré par l'utilisateur comme EmbedSocial vous aide à attirer l'attention de vos clients potentiels avec votre contenu de médias sociaux engageant, que vous ajoutiez des posts individuels ou que vous souhaitiez ajouter un mur Instagram aux pages de votre site web.
Que vous publiiez un article de blog ou que vous gériez une entreprise en ligne, l'ajout d'un flux Instagram sur les pages du site web est l'un des moyens les plus simples de donner vie à votre marque.
Rappelez-vous : EmbedSocial collecte le contenu des médias sociaux à partir de tous les principaux réseaux sociaux, dispose d'options de modération pour un contrôle total de vos posts Instagram, et vous permet d'intégrer de multiples Widgets de flux Instagram sur l'ensemble de vos pages.
Commencez donc dès aujourd'hui à intégrer votre flux et laissez votre contenu Instagram parler.

Embarquer Flux Instagram sur votre site web sans lever le petit doigt !
Générer et intégrer un widget Instagram avec votre flux, vos mentions ou vos hashtags directement sur votre site web.
Pour information : vous pouvez intégrer automatiquement un widget Instagram à l'aide d'une balise agrégateur de médias sociauxLe site Web de l'entreprise est un outil de travail qui permet de donner vie à votre site Web grâce à un contenu frais.
FAQ sur l'intégration des flux Instagram
Que signifie "embed Instagram" ?
Intégrer Instagram, c'est afficher du contenu Instagram, comme des posts, des bobines ou des flux, directement sur votre site web à l'aide d'un code HTML ou d'un widget. Cela permet aux visiteurs de voir votre contenu Instagram sans quitter votre site.
Comment puis-je obtenir le code d'intégration de mon post Instagram ?
Pour intégrer un seul post Instagram, ouvrez le post sur un PC, cliquez sur l'icône des 3 points en haut à droite, puis cliquez sur "Intégrer". Une fenêtre contextuelle affiche le code d'intégration.
Comment intégrer le code du flux Instagram ?
Pour intégrer un code, vous devrez généralement envoyer le code au développeur du site web ou, si vous utilisez WordPress, vous pouvez copier et coller le code dans un bloc HTML sur votre site web WordPress pour intégrer vous-même un post Instagram.
Puis-je ajouter un plugin de flux Instagram pour le site web ?
Oui, vous pouvez ajouter un plugin de flux Instagram à votre site web. Différents plugins, gratuits ou premium, peuvent vous aider à mettre en valeur votre flux Instagram sur votre site. Consultez les EmbedSocial - Flux de médias sociaux, critiques et galeries d'images pour commencer à intégrer facilement du contenu Instagram.
Où puis-je afficher mon flux Instagram sur des sites web ?
La page d'accueil, la barre latérale, le pied de page ou une page dédiée à la "Galerie Instagram" sont autant d'endroits où l'on peut mettre en valeur le flux. Le choix dépend de la présentation de votre site web, de vos objectifs en matière de présentation du contenu Instagram et de la place que vous souhaitez donner à votre flux.
Comment rendre mon flux Instagram interactif avec des liens ?
Les flux Instagram créés via l'éditeur d'EmbedSocial peuvent être transformés en widgets interactifs en ajoutant des liens CTA personnalisés ou en taguant des produits sur les photos. Pour ce faire, ouvrez le widget dans l'éditeur, cliquez sur l'onglet " Liens " et ajoutez un lien à toutes les photos ou un lien particulier ou un tag de produit à chaque image séparément.
Qu'est-ce qu'un agrégateur de médias sociaux ?
A agrégateur de médias sociaux est un outil qui collecte les messages publiés sur les réseaux sociaux et aide à les analyser, à les modérer et à les afficher sur votre site web.
Avez-vous besoin d'une autorisation pour intégrer des posts Instagram sur votre site web ?
Lorsque vous envisagez d'intégrer un flux Instagram sur votre site web, vous n'avez généralement pas besoin de l'autorisation explicite des créateurs de posts individuels. En effet, la fonctionnalité d'intégration est fournie directement par Instagram, ce qui implique un certain niveau de consentement pour le partage.
Pouvez-vous rendre votre flux Instagram shoppable ?
Oui, vous pouvez rendre votre flux Instagram shoppable et intégrer cette fonctionnalité de manière transparente lorsque vous affichez le flux Instagram sur votre site web.
Comment intégrer un flux Instagram dans une iFrame ?
Les widgets ont leur propre code iFrame, que vous pouvez obtenir après avoir ouvert le widget du flux Instagram dans l'éditeur EmbedSocial. Il vous suffit de naviguer vers "Embed" (menu de gauche), où vous trouverez l'option "iFrame" (vous pouvez choisir entre des dimensions fixes et dynamiques).