Social media feeds have recently become a core component of any website, especially those from popular networks like Instagram. After all, when you embed Instagram feed on website, you enhance the reach of both your website and your social media.
Plus, embedding an Instagram feed on your websites couldn’t be easier!
All you need is an easy-to-use Instagram feed widget that doesn’t require coding knowledge to pull all your posts and display them on your sites.
So, if you are looking to quickly boost your brand’s social proof with user-generated content, you are at the right place. We have all the solutions you need to immediately display an Instagram feed on your website!
Quick guide: How to embed Instagram feed on website?
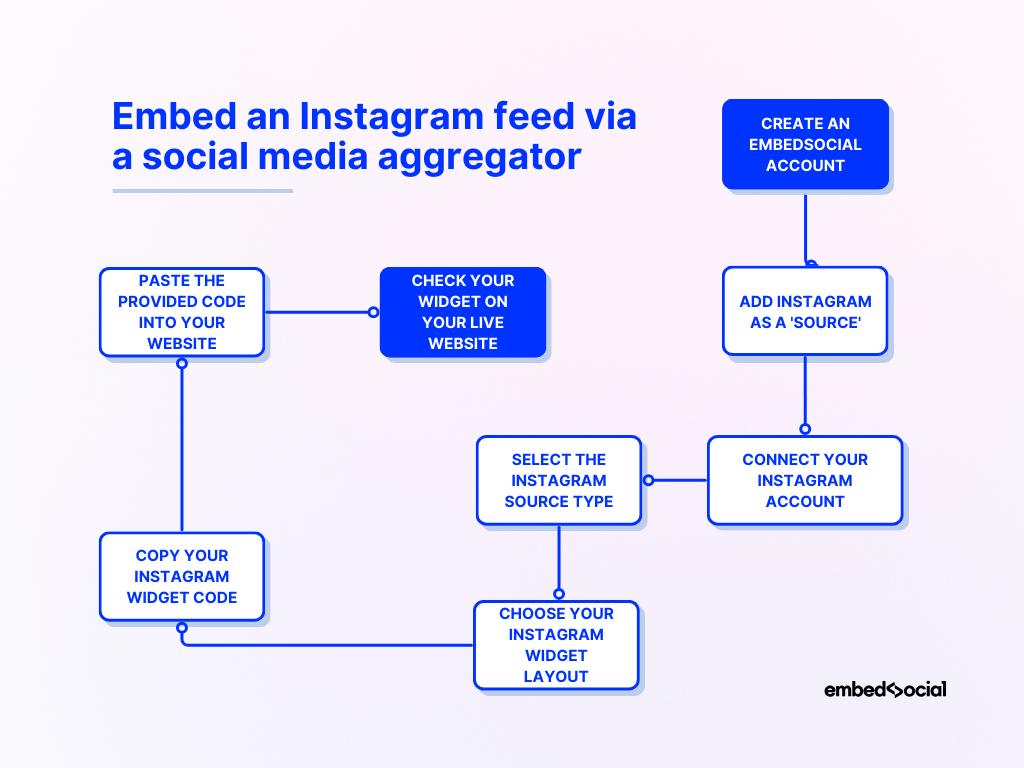
Here’s how you can embed an Instagram feed on your website via a social aggregator:
- Sign up for the Instagram widget.
- Under ‘Sources’ > ‘Add new source,’ choose Instagram;
- Connect your Facebook account or manually enter your Instagram account;
- Choose an Instagram widget layout template, such as the Instagram slider;
- Design your widget and copy its embeddable code;
- Open your website builder, place an HTML element, and paste the code.
To get started, browse the Instagram widgets library and see all the possibilities for embedding your Instagram feed on your website.
What is an Instagram feed widget for websites?
The Instagram feed widget by EmbedSocial is a tool that lets you display Instagram posts on your website. By using the official Instagram API, this widget can show not only your own Instagram posts but also posts from users who mention your account or use specific hashtags. This helps you create a an engaging Instagram feed that will show user-generated cotnent on your website or eCommerce store, that increases trust for further increasing conversion rates.
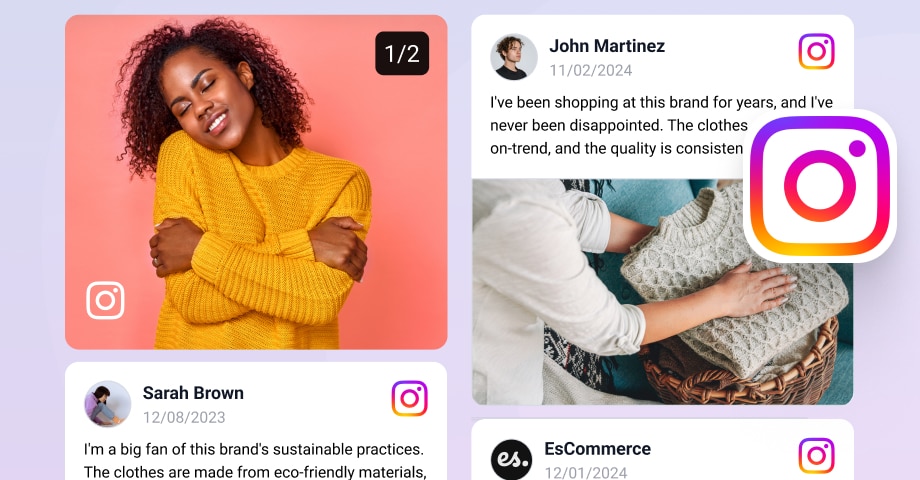
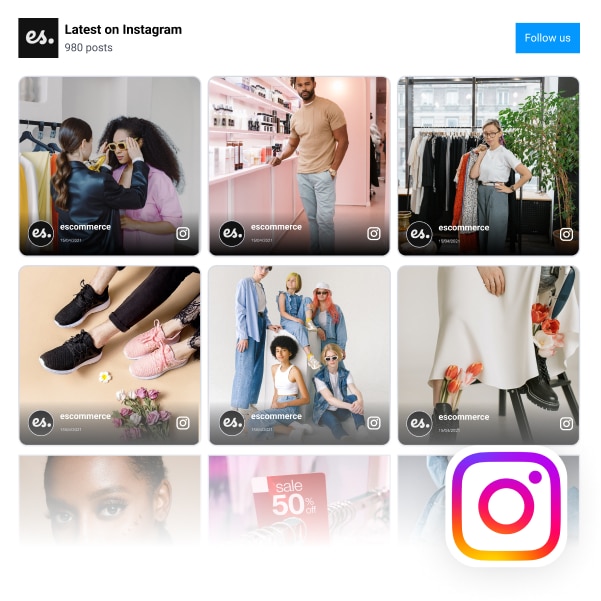
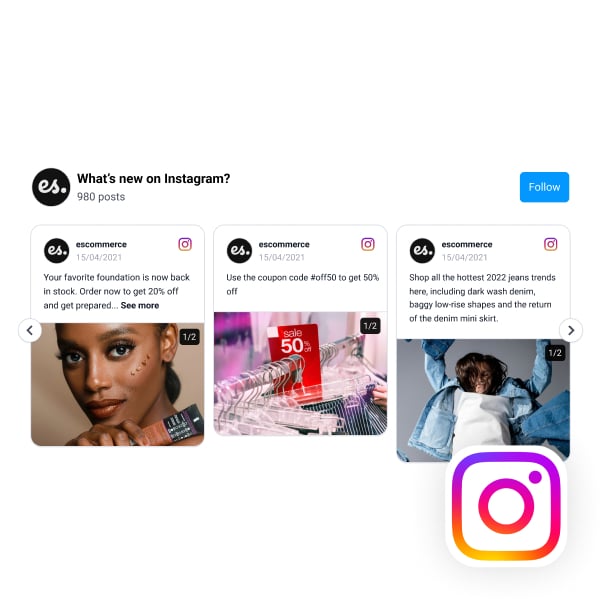
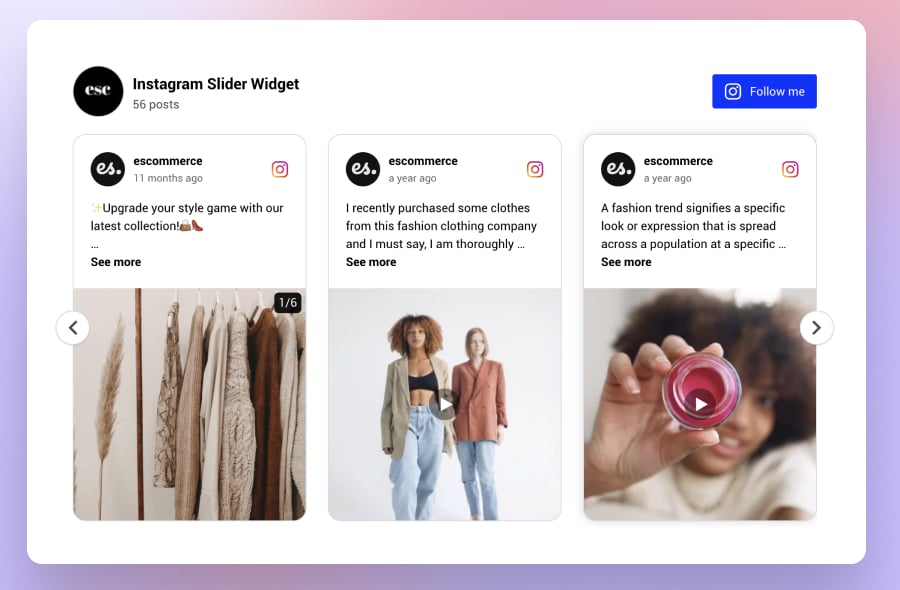
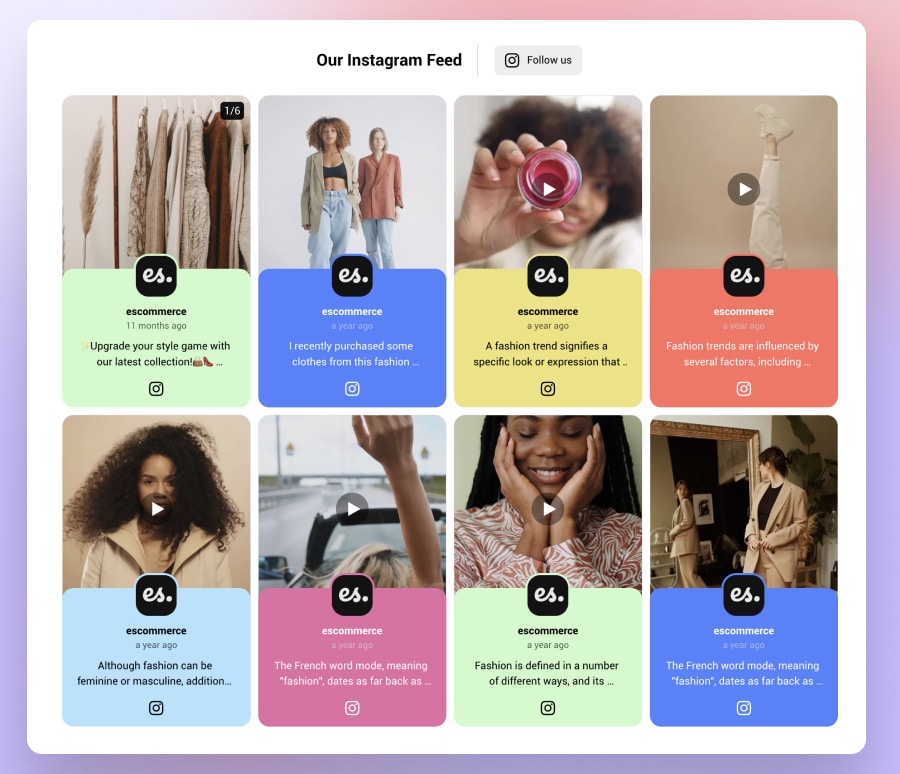
Here is a live demo of what and how the Isntagram feed will appear on your website:
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.

Display your Instagram feed on your website automatically!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
How to embed an Instagram feed with a social media aggregator?
Integrating your Instagram feed with a handy social media aggregator is very simple:
- Create an EmbedSocial account
- Add Instagram as a ‘Source’
- Connect a Facebook account or enter your Instagram account
- Select the Instagram source type
- Choose your Instagram widget layout
- Copy your Instagram widget code
- Paste the provided code into your website

Step 1: Create an EmbedSocial account
Before proceeding with the steps below, you have to create your EmbedSocial account.
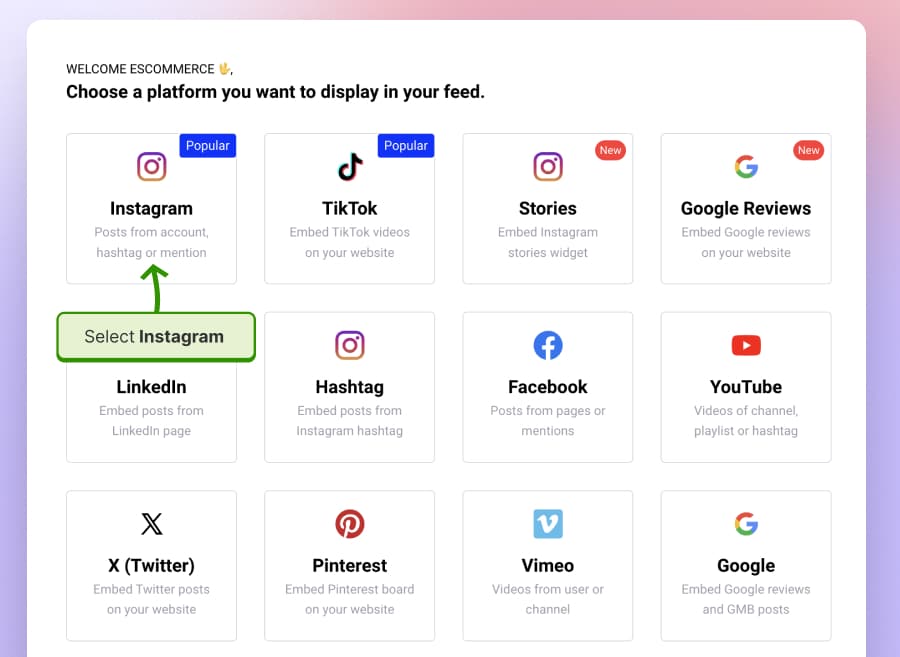
Step 2: Add Instagram as a ‘Source’
Once you are logged in, you will be navigated to the ‘Sources‘ page, where you can click ‘Add new source’ to see all available social media integrations. Click on ‘Instagram’:

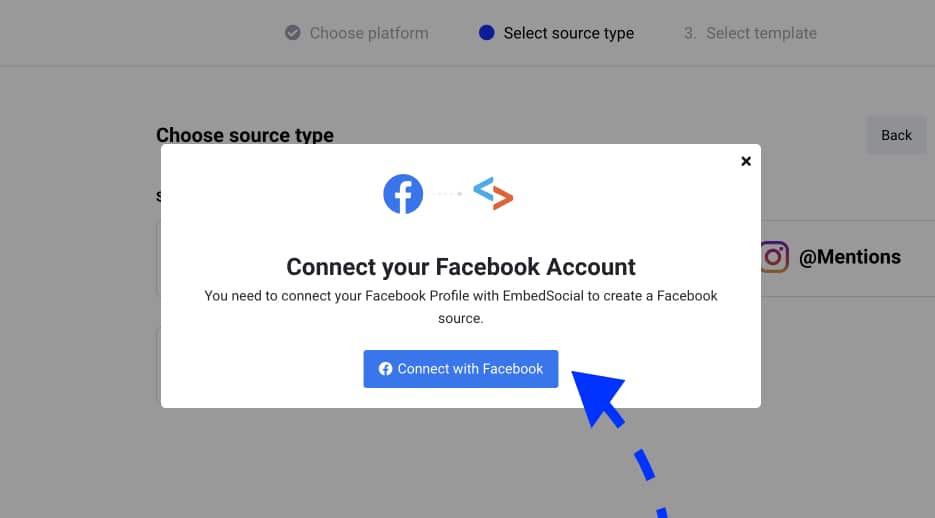
Step 3: Connect a Facebook account or your Instagram account
You can either ‘Connect Facebook Account’ to pull all the professional Instagram posts associated with it, or you can manually enter your public Instagram account @username:

Note: If you manage several Instagram profiles with your Facebook account, the system will display them all once you connect your Facebook account.
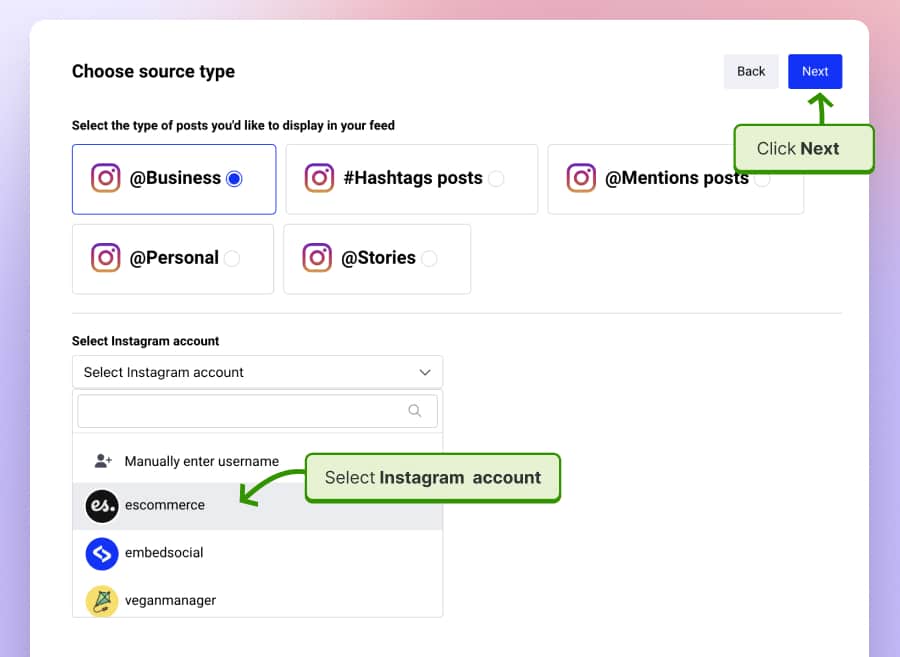
Step 4: Select the Instagram source type
Choose what kind of Instagram feed you want to create: from a @Personal or @Business account, using #Hashtags or @Mentions posts, or even an Instagram @Stories feed:

Note: Once you are done, you will be redirected to the next step—choosing the widget layout. However, you can always add additional Instagram post types in the future.
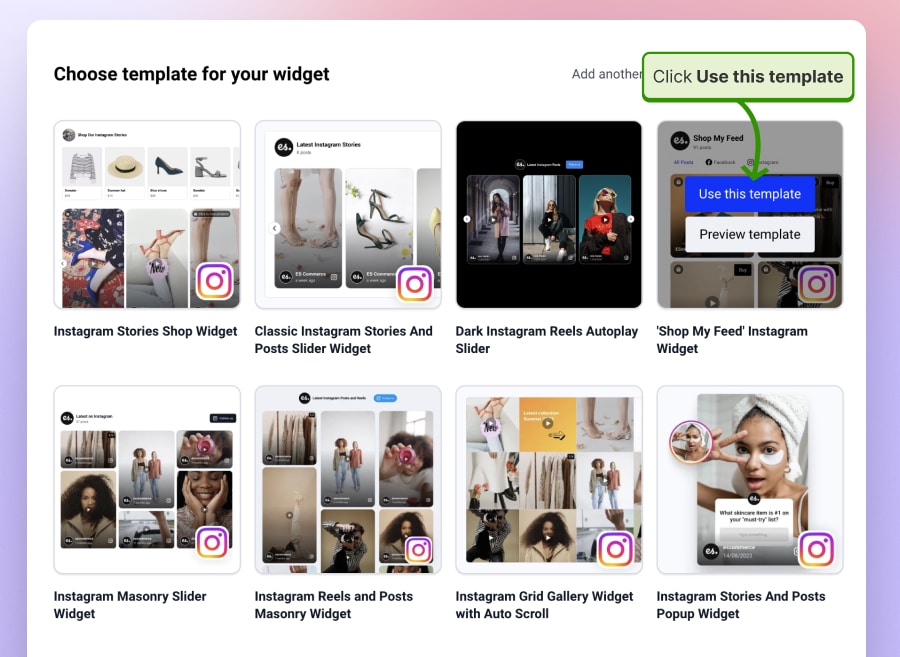
Step 5: Choose your Instagram widget layout
Now you get to choose one of almost 40 different Instagram feed widget layouts, which you can later customize. Find the one you like and tap ‘Use this template’:

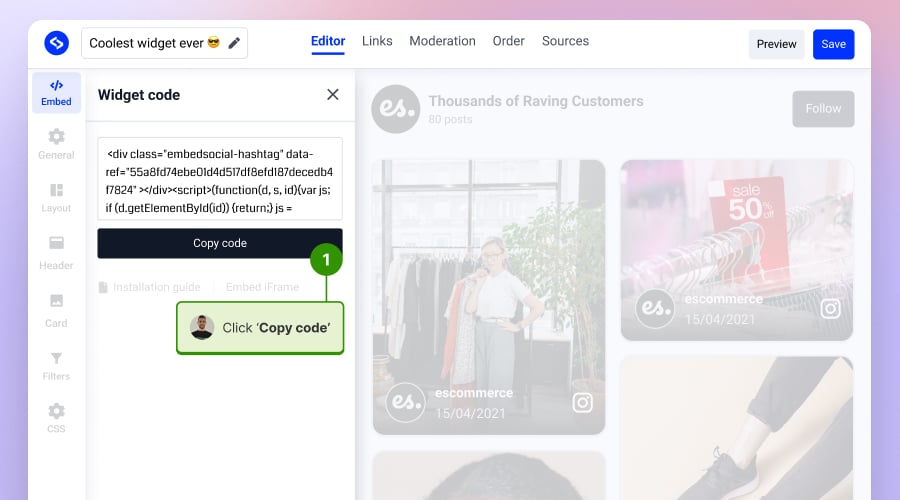
Step 6: Copy your Instagram widget code
Once you are done customizing the look of your widget as you see fit, look for the widget code under the ‘Embed’ section (top-left corner), and click ‘Copy code’:

Note: Just below the Instagram embed code, you’ll also find specific tutorials for embedding it onto different platforms. Click the icon of your website builder to open the corresponding tutorial.
Step 7: Paste the provided code into your website
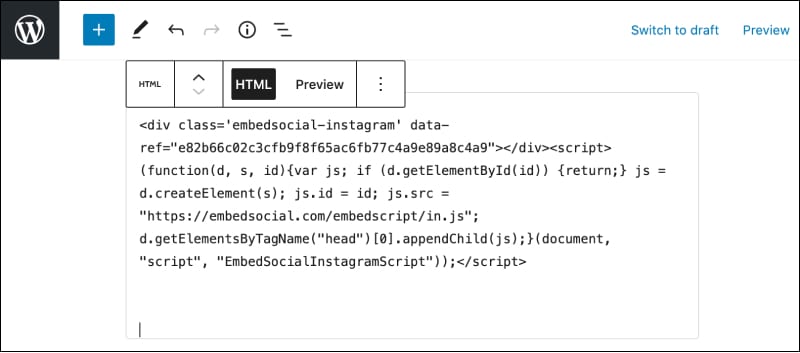
Last but not least, you have to embed that code into your website builder, and most of them follow similar steps: you open the page for the widget, add a customizable HTML block, and paste the code into the empty field. Here’s what that looks like on WordPress:

Note: Below, we cover the exact steps needed to embed your code across the most popular website builders, such as Squarespace, Wix, and WordPress.
If you are a visual learner, here’s a handy YouTube video covering the above process on how to add Instagram feed to website:
How to embed an Instagram feed to your website for free?
EmbedSocial also provides a free Instagram feed widget that can generate, utilize, and sync your Instagram’s marketing potential on your website in minutes.
This free Instagram feed widget works with all popular website builders and can be implemented in a few straightforward steps:
- Create your free account for the Instagram widget;
- Pick Instagram as a ‘Source‘ and connect your Instagram account;
- Generate your Instagram feed in an Instagram widget;
- Copy the widget code and paste it onto your website.
That’s it! Now, you have an automatically updated Instagram widget. Easy right?
Free Instagram widget on website: Live demo
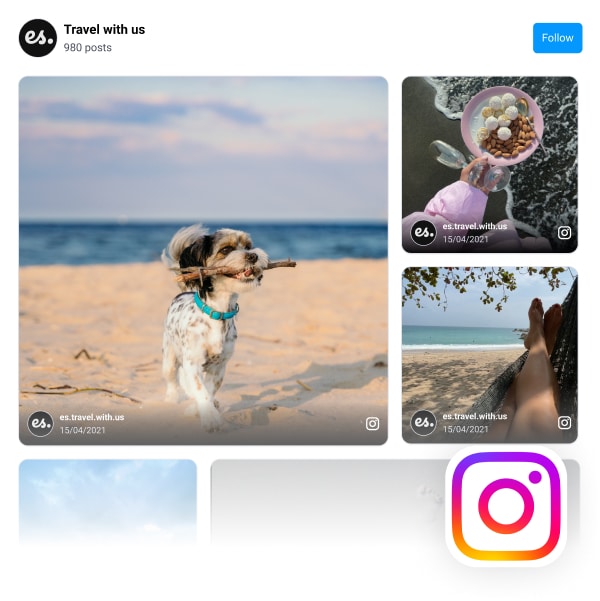
Here’s what this free Instagram feed looks like when embedded on a website:
Like what you see? Create and embed your first Instagram feed for free!
How to embed an Instagram feed in all popular website builders?
By now, you should know how to design your widget and copy and paste its code into your website. However, you might have further questions how that works for specific website builders, e-commerce platforms, and CMS platforms. Here are the answers:
How to embed Instagram feed in WordPress
Steps to embed Instagram feed in WordPress
Before you start, please note that you can embed the Instagram feed using the EmbedSocial platform with or without a WordPress plugin.
It is directly integrated with the Instagram API, so you won’t need to configure your user ID or update access tokens. You will only need to click a button and give your permission to our platform to sync your posts on your WordPress website.
EmbedSocial provides two options to embed an Instagram feed: a JavaScript code for a direct embed inside WordPress posts and a plugin for embedding Instagram feeds with a shortcode. Here are the instructions for both methods:
Option 1: Instagram Feed Plugin

EmbedSocial provides a free Instagram feed WordPress plugin as part of the social media aggregator, and it works for any WordPress theme.
With the Instagram Feed for WordPress, you can create a full posts feed or a simple photo feed with your Instagram images.
Before you start, you will need first to connect your Instagram user account. Then, follow these steps to activate the Instagram plugin on your WordPress website:
- Open your WordPress admin and navigate to Plugins;
- In Search, type EmbedSocial, and in the search results, click to Install it;
- Once it’s installed, in the Plugins list, click Activate;
- Now, open your WordPress Page where you want to show the feed;
- Click on the + button to add a block, choose a custom HTML block (or use a shortcode block);
- Paste the provided HTML code;
- Click ‘Save’/’Publish ‘on that page.

That’s it. Once you open the front end of your WordPress site, you will see the latest Instagram posts on your website.
EmbedSocial will help you to choose the layout, and several columns and a follow button, and even include a Facebook feed or TikTok feed in one social media widget.
Option 2: Instagram Feed JavaScript
This option is usually recommended use for one-time embeds like showing an Instagram widget in the website’s sidebar.
To do this, you will need to get the code from your EmbedSocial account and paste the code in the Widgets area where you have your sidebar.
How to show Instagram feed on Shopify website
Steps to display Instagram feed in Shopify
There are a few options when embedding an Instagram widget in Shopify, and the tutorial below will show you how to embed the JavaScript code in a selected page:
1. Log into Shopify, go to Store > Options > Pages, and open the page in question;
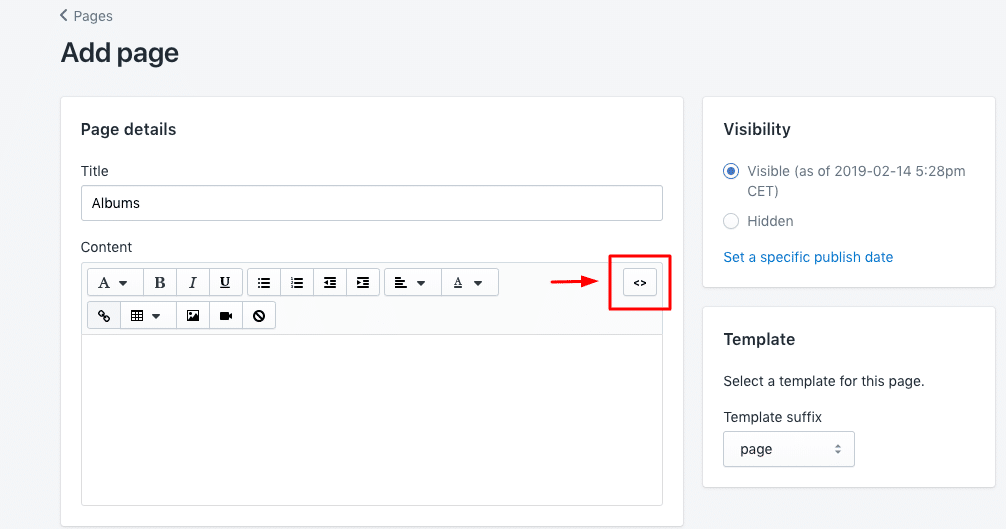
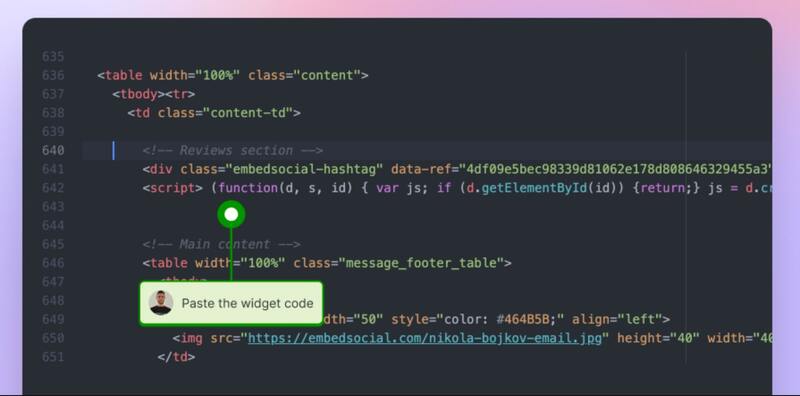
2. In the Shopify page editor, click the top-right code icon:

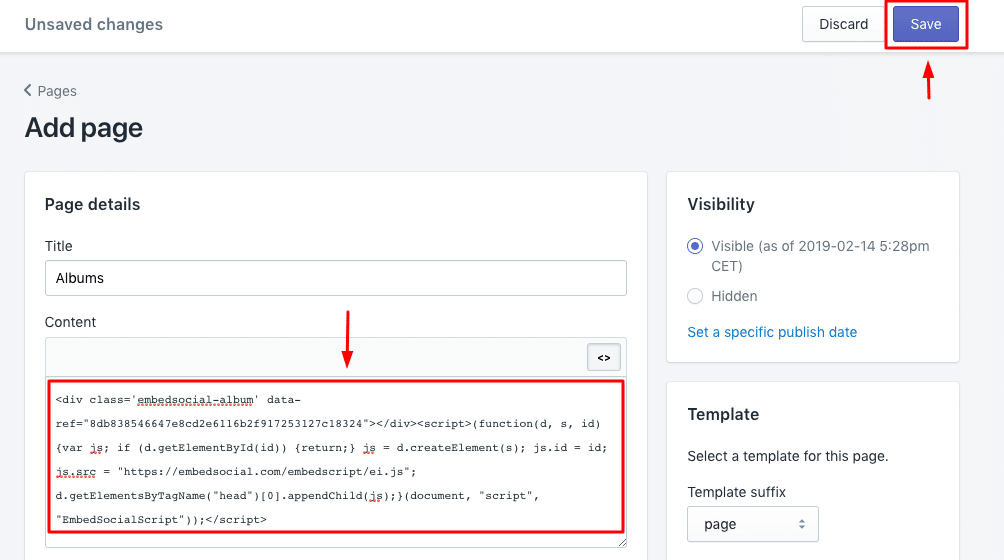
3. Click on the HTML/code icon (top-right corner) and paste the provided code;
4. Finally, click ‘Save,’ and the Instagram feed will appear on the selected page:
How to show an Instagram feed on a Wix website
Steps to dispaly an Instagram feed on a Wix website
Follow the steps below to embed an Instagram feed in Wix:
1. First, log into your Wix account and open your website editor;
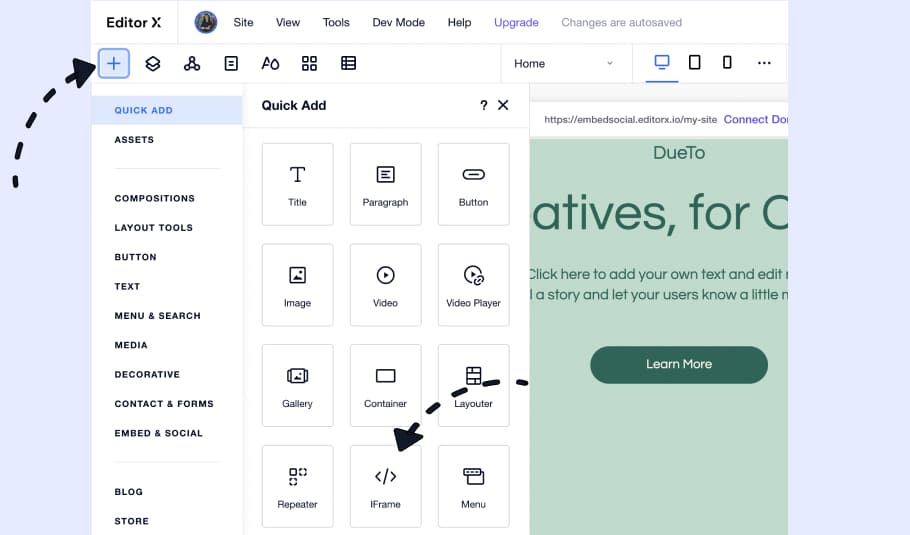
2. Click the top-left ‘+’ button to add a new block, and in the popup, choose the iFrame block:
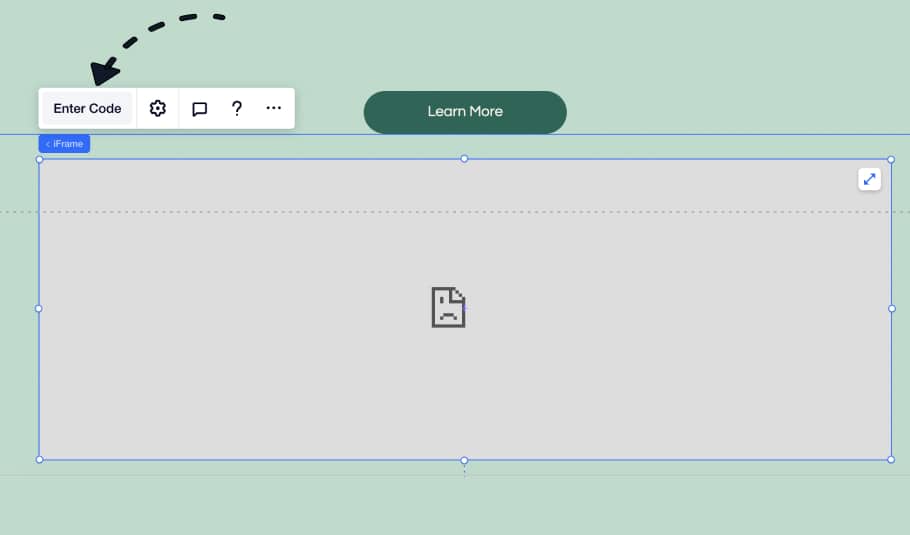
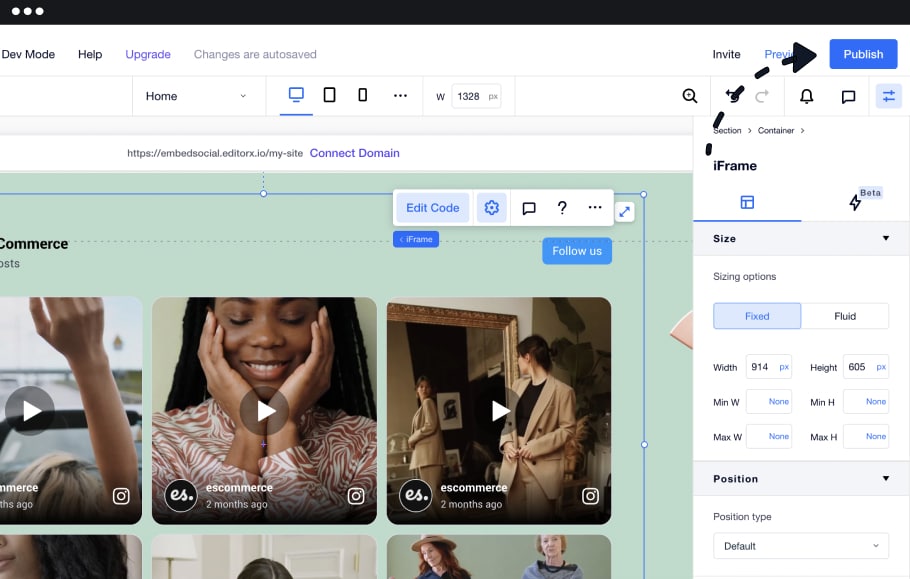
3. Once the iFrame block appears, click the top-left ‘Enter Code’ button:
4. Paste the widget code you copied from the widget editor and click ‘Update‘:
5. Resize the iFrame block to fit the widget and click ‘Publish’:
How to embed Instagram feed in HubSpot
Steps to embed Instagram feed in HubSpot
HubSpot’s website builder is a very popular platform for building landing pages amongst users without specific technical skills.
To embed your Instagram feed into HubSpot’s CMS Hub, follow these steps:
- Log in to your HubSpot account;
- Click on Marketing in the top menu and click Landing Pages;
- Click edit on the page you want to have the Instagram feed;
- In the landing page editor, click the top menu File and select Page Settings;
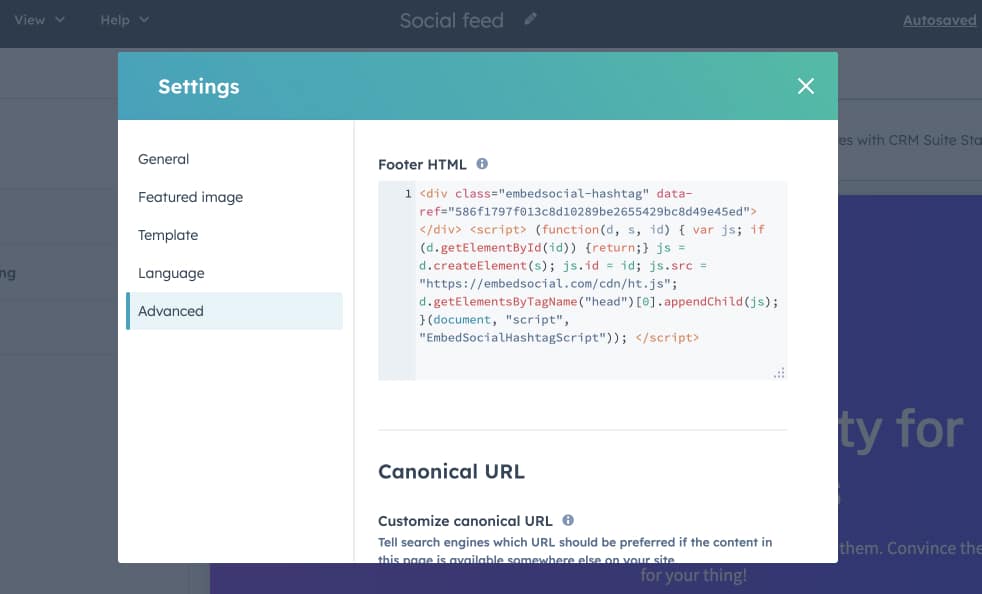
- Here, choose Advanced and navigate to the Footer text area;
- Paste the widget code;
- Click Save or Publish.

That’s it. You can just set the Instagram feed widget and forget about it, as it will automatically update on its own every time you post on Instagram.
How to embed Instagram feed in Notion
Steps to embed Instagram feed in Notion
Do you use Notion for building landing pages? If yes, the following steps can help you sync your Instagram activity with your Notion pages.
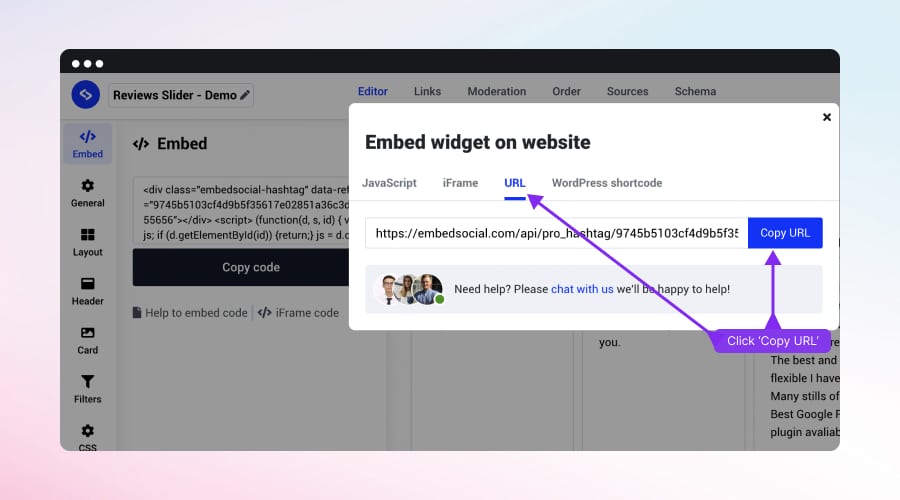
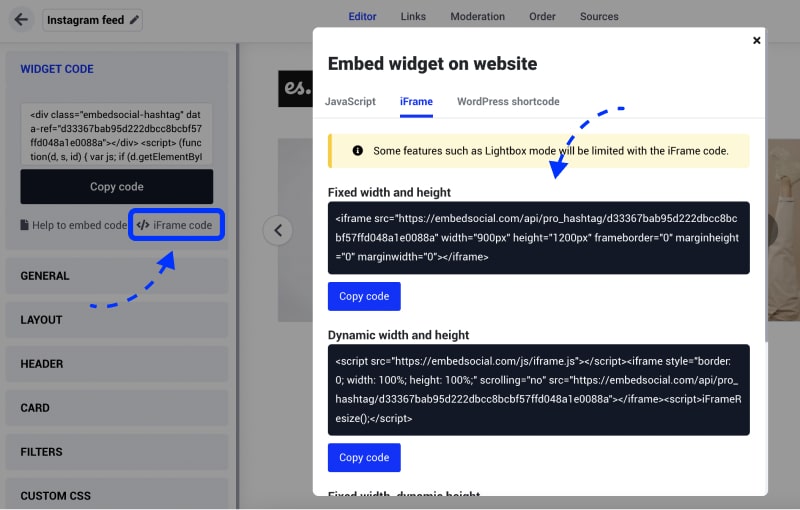
To start, you’ll need the widget URL, which you can get once you open the widget editor and click the ‘iFrame code’ button under the ‘Embed’ tab. When you see the popup, simply click on ‘URL’ (third on the list), and tap ‘Copy URL’:

To embed the Instagram feed into your Notion page, follow these steps:
- Log into your Notion account and open the page where you want to embed the feed;
- Select where to place the widget, type /embed, and choose the Embed option;
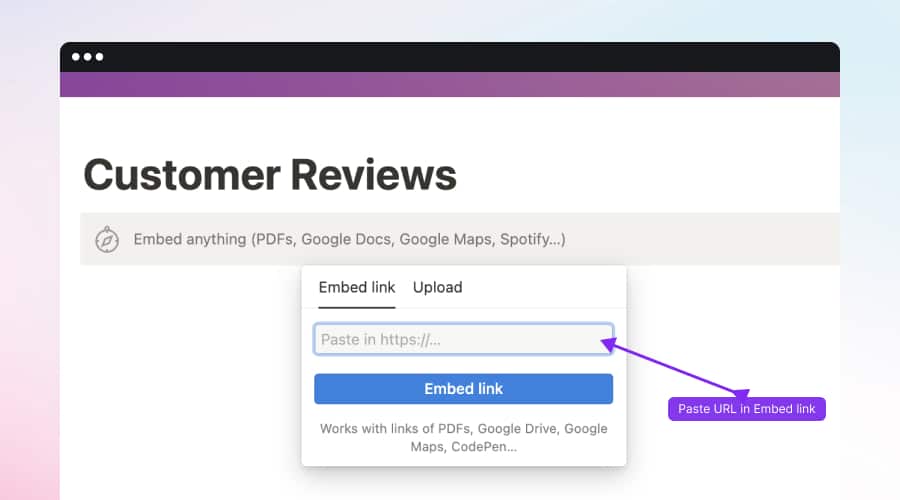
- Click the Embed link tab, and in the URL tab, paste the widget URL:

How to show your Instagram feed in Squarespace
Steps to display your Instagram feed in Squarespace
The code provided by the free Instagram widget also works within Squarespace.
First, go to your Squarespace account, and from the home page, navigate to the website where you want to show the widget:
Now follow these steps to paste the embeddable code of your Instagram widget:
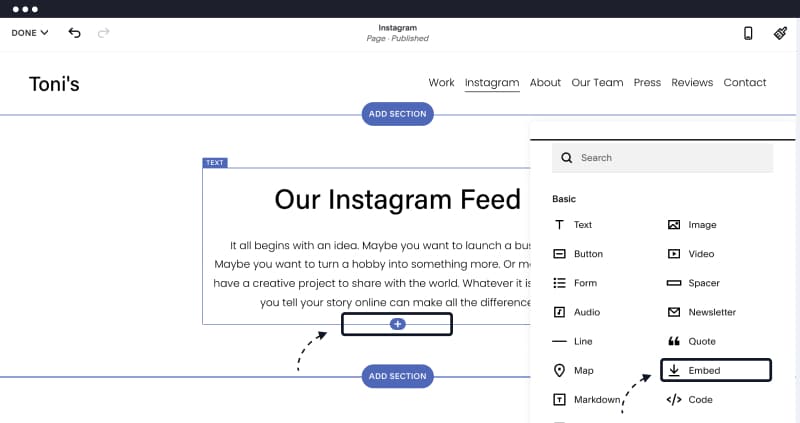
1. Navigate to the section of the page where you want to add the widget and add a new content block by clicking on the plus button:

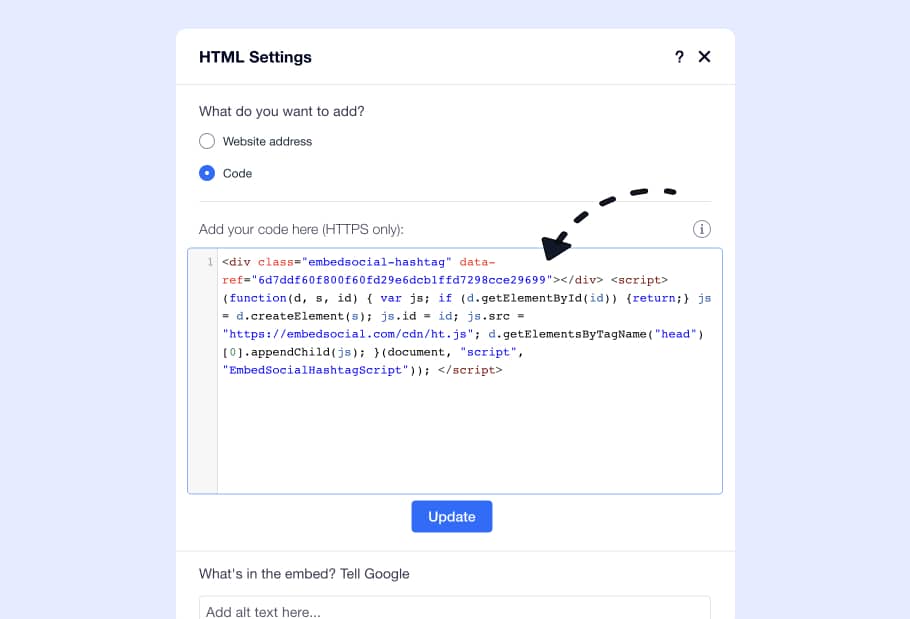
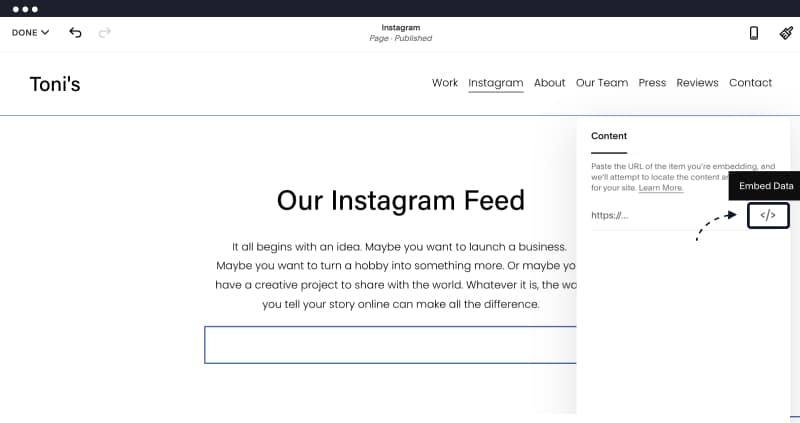
2. Select the ‘Embed’ block and click on the “Embed Data” code icon:

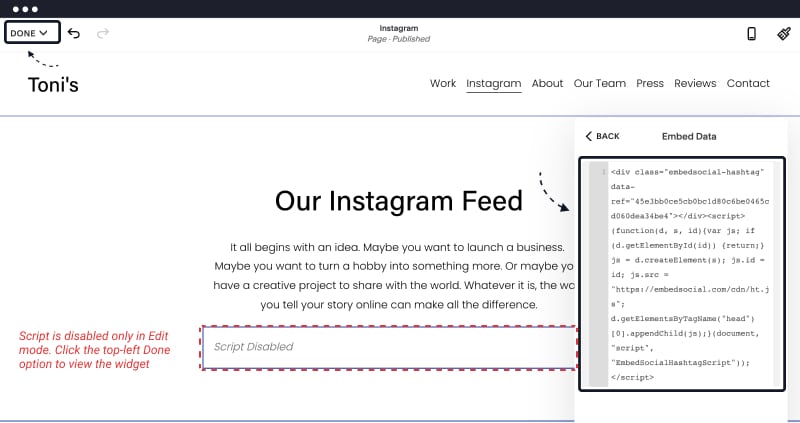
3. Paste the code into the insert point and click ‘Set’:

How to embed Instagram feed on website HTML?
Steps to embed Instagram feed in HTML
If you use pure HTML to build your website, here are the steps on how to easily paste the embeddable code:
- Copy the provided Isntagram feed code from the EmbedSocial account (as shown previously)
- Go to your website folder and open the HTML where you want to add the code
- Find the div in the <body> section where you want to display the widget, and just paste the code.

Embed Instagram Feed on other web platforms
Here are a couple more tutorials to help you display Instagram posts on other web platforms:
5 ways to customize your embedded Instagram feed like a PRO
Now that you know how to embed an Instagram feed on any website, let’s check out a few useful customization options available in the widget’s PRO version:
1. Change the layout of the Instagram widget
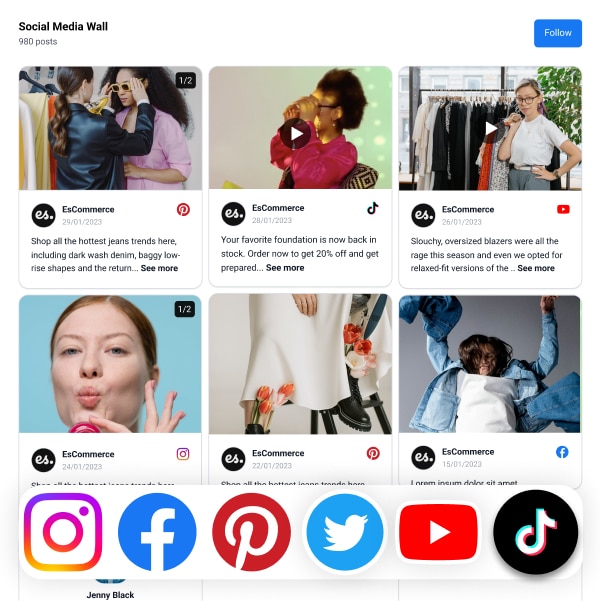
You can switch the layout by navigating to the Settings panel > Layout tab > and choosing a layout you like. Here is how the switch from Feed to Slider looks like:

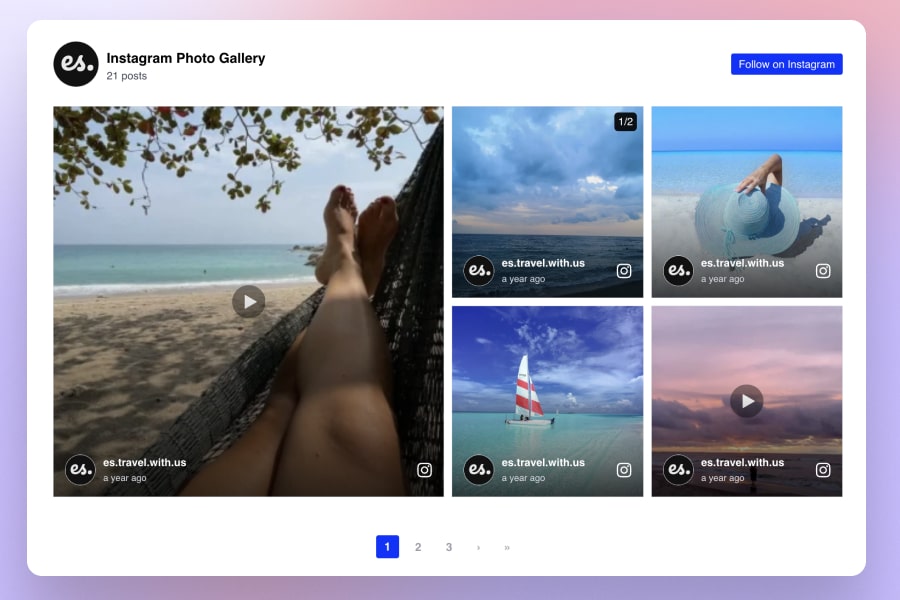
And here is how the layout looks when switched to collage:

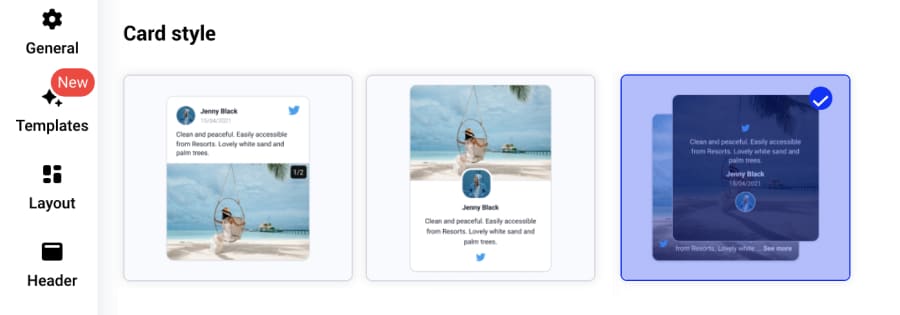
2. Swap the card style of the Instagram posts
The card style is the look of the Instagram posts in the feed. You can showcase the posts as photos or in their full version, which includes all relevant details, including the photo or video, the Instagram account that posted it, and the time when it was published:

Note: You can also create a widget with photos only via the photo grid card layout. Their captions will still be available on hover and when clicking the lightbox.
3. Customize the way Instagram posts show in the lightbox/popup mode
For showcasing Instagram posts in a more detailed view, the platform offers separate settings for the lightbox mode.
This lightbox appears when users click on the posts, and the post opens in a popup view containing a larger format. Furthermore, users can swipe left or right to see more details and view all posts in a more zoomed format.
To personalize the look, you can choose from the settings such as:
- Lightbox clicks None or Original sources;
- Lightbox style: Horizontal, Vertical, Drawer (left) or Drawer (right);
- Lightbox shape: Compact or Large images;
- Option to hide post caption.
4. Change the color theme from light to dark or rainbow
This is a very simple setting, but many users love it since they can completely change the Instagram feed theme with one click and choose how they want to display the Instagram feed on their website in an effort to make it fit the overall theme.
Here is an example of how the widget looks like when switched to the rainbow theme:

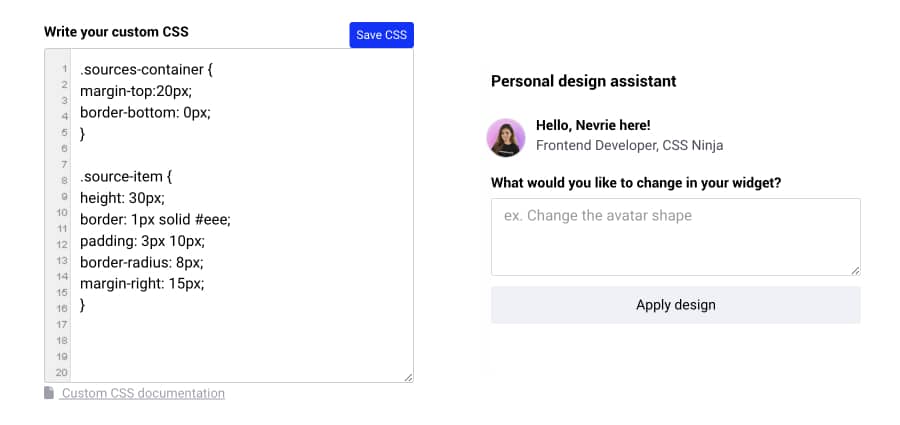
5. Curate an Instagram feed with an AI CSS generator and Custom CSS feature
In case you need more sophisticated customizations, the platform offers an AI tool that will generate CSS based on your needs. You can write a prompt like ‘Change the button colors to light blue’, and it will apply the change to all buttons. Or, if you are familiar with CSS you can use the Custom CSS feature to write your own design specifications:

Further customizations for your Instagram feed
This social media aggregator let’s you apply your brand voice by customizing your feed with different colors and fonts, layout options, backgrounds, CTAs, and much more.
To unleash your creativity and make your Instagram feed truly impressive, navigate to the Settings, Layout, and Design tabs and play around with the following options:
- Define how many posts to show on desktop or mobile;
- Choose the alignment of the Instagram images top, left, bottom, or right of the caption;
- Define the font family and the localization language of the widget;
- Re-arrange the order of the posts in the Moderation tab;
- Customize the size of your images;
- Choose to link images to Instagram or in lightbox;
- Change the widget title, font, and color of the title;
- Change the layout of the feed;
- Use CSS editor to design a custom feed style.
You can also use various moderation tools to choose the content you want displayed on your website, which is very important when organizing hashtag giveaways or contests that you display on your website. Usually, these posts are from numerous Instagram users and need additional curation before appearing on your website.
Live demos of Instagram widget templates
Visit this Instagram widget templates library to check every layout you can use. However, note that customization is limited in the free version:
If you want to see every feature in action, follow the links below to the live demos:
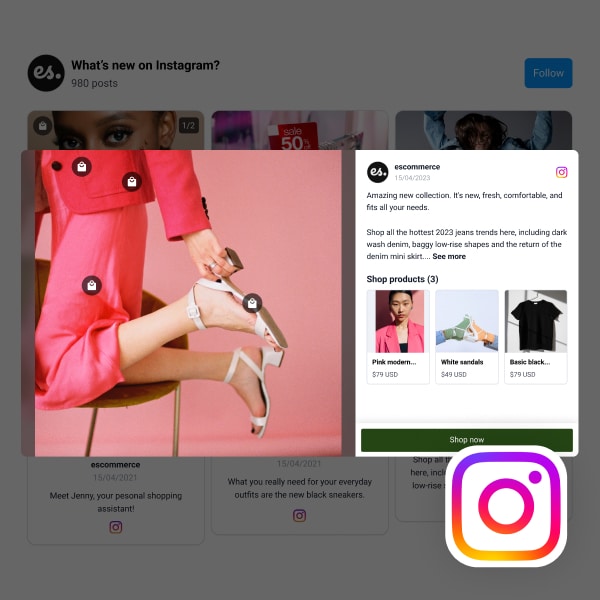
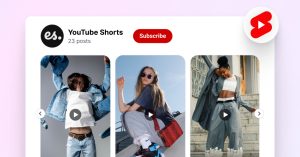
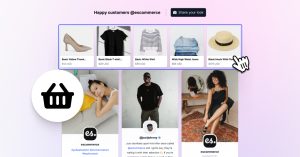
- Shoppable Instagram feed – Live Demo
- Collage template – Live Demo
- Carousel template – Live Demo
- Slider template – Live Demo
- Wall template – Live Demo
With these exclusive Instagram widget options, you will definitely stand out from the crowd, provide fresh content, and create a very interactive website!
What types of Instagram feeds can you embed?
EmbedSocial provides direct integration with Instagram, allowing users to embed different types of Feeds, such as:
- Embed Instagram Stories—when choosing this option, users are able to select an Instagram account from which they will be able to pull the Instagram stories in the same way when generating the Instagram posts;
- Embed Instagram Reels—Instagram Reels are the video format on Instagram, and when connecting the Instagram account, you will only need to select the posts that have videos. To make sure you display the Reels in vertical format, just use a Setting in the Card layout that will make the videos look like Reels;
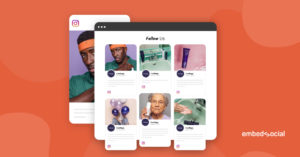
- Embed Instagram Mentions—this is the UGC option which when specifically selected will trigger the API hook to generate the posts that other people published including a mention of your brand. This is a great way to monitor what people say about you on Instagram but it also makes it possible to collect and embed UGC on your website;
- Embed Instagram Hashtag Feeds—this is a great type of feed to collect posts that use a specified hashtag or multiple hashtags;
- Embed posts from a Business account—this is for the users that have business accounts connected with their Facebook page. This is a case when brands have switched from personal to professional accounts;
- Embed posts from a Personal account—this option allows personal Instagram accounts to generate and embed Instagram photos and posts.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.

Display your Instagram feed on your website automatically!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
Examples of Instagram feeds embedded on websites
Nowadays, a website rarely doesn’t display social media feeds. Most of them showcase interactive Instagram galleries of all their posts or a feed of user-generated content collected using Instagram hashtags.
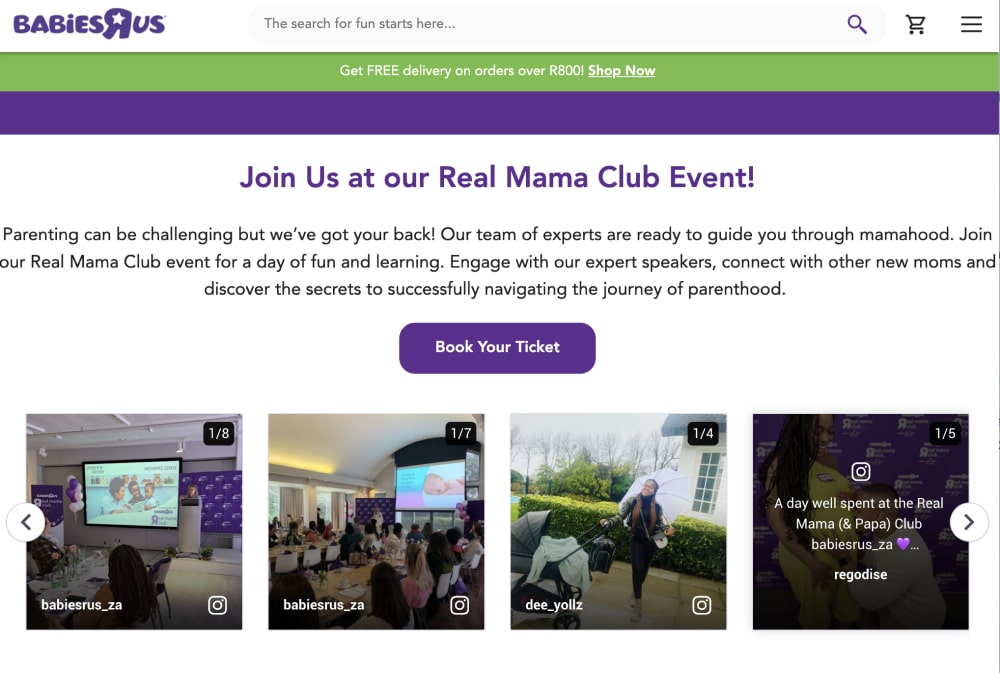
1. Babies R Us displays Instagram posts from their own events and customers
See how Babies R Us uses an Instagram slider widget to display some of the posts customers share on Instagram when visiting their Mama Club events.
By doing so, they enhance the engagement and interest of potential moms who can see the behind-the-scenes and get an urge to book a ticket for the next event.

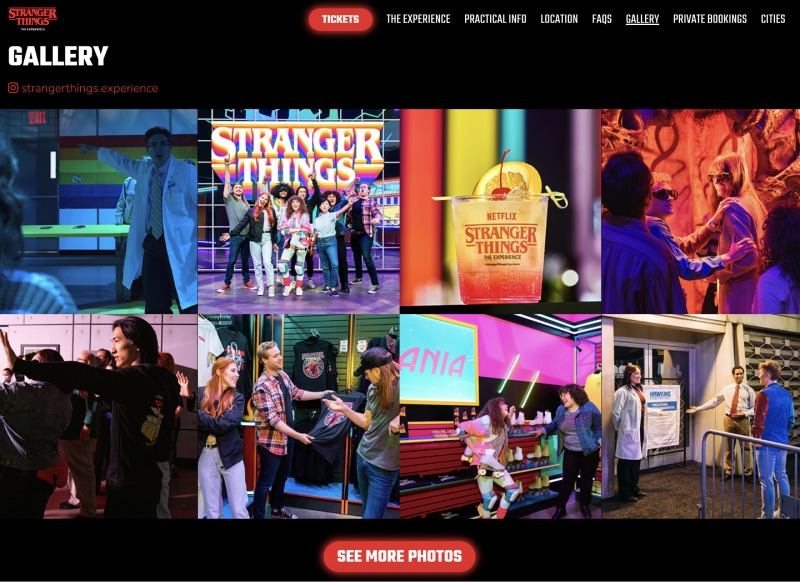
2. Stranger Things shows off its fans’ Instagram posts
Here is an example of an Instagram feed on a website showcasing the Stranger Things experience, which creates feeds with other peoples’ posts mentioning the brand:

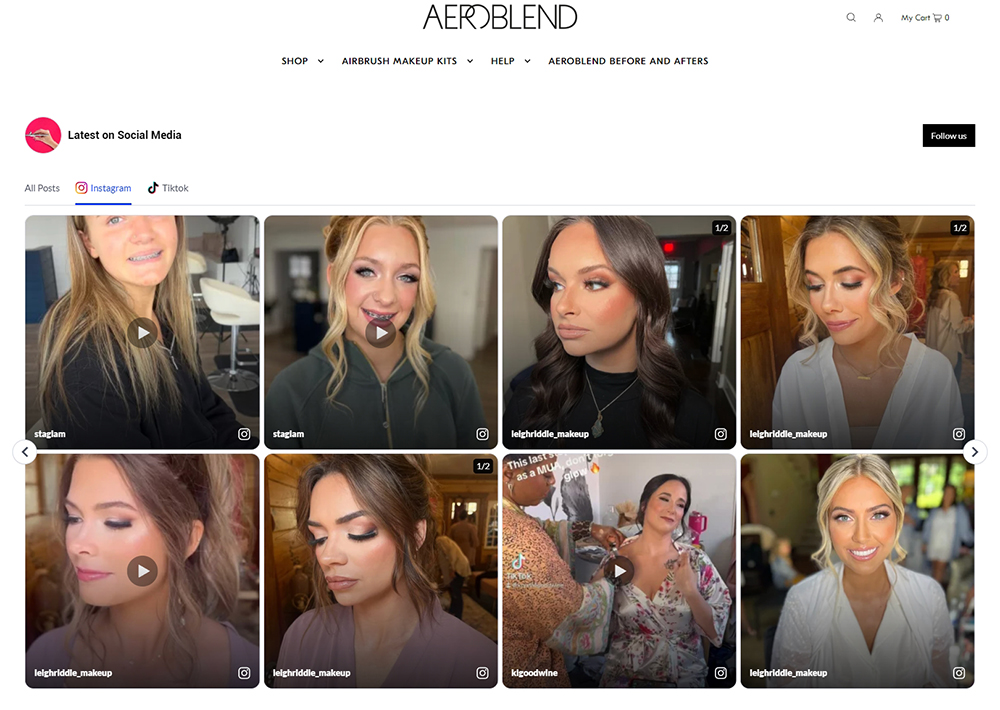
3. Aeroblend’s Instagram feed
Aeroblend is a cosmetics brand that has created a very effective and aesthetically pleasing Instagram widget that showcases their products’ effects on the faces of real customers:

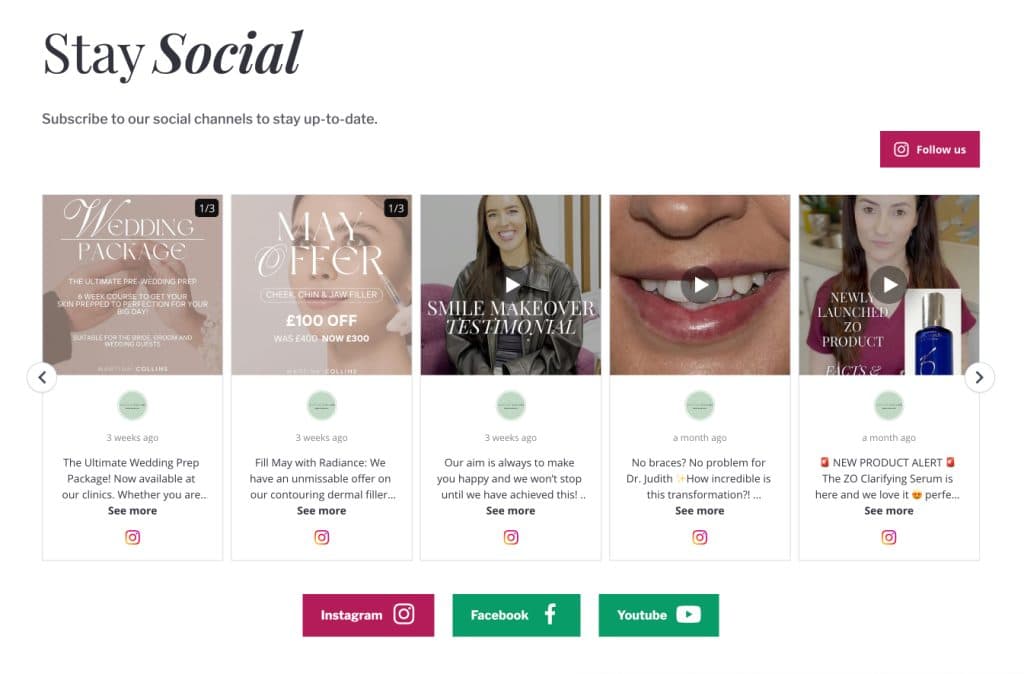
4. Instagram slider for skin care services
Martina Collins Dental & Skin Clinic is in the service industry where having reviews and user-generated content by existing clients is essential to bring more customers.
They use both a Google reviews widget and an Instagram slider to showcase the experiences of their satisfied customers.
Here is an example:

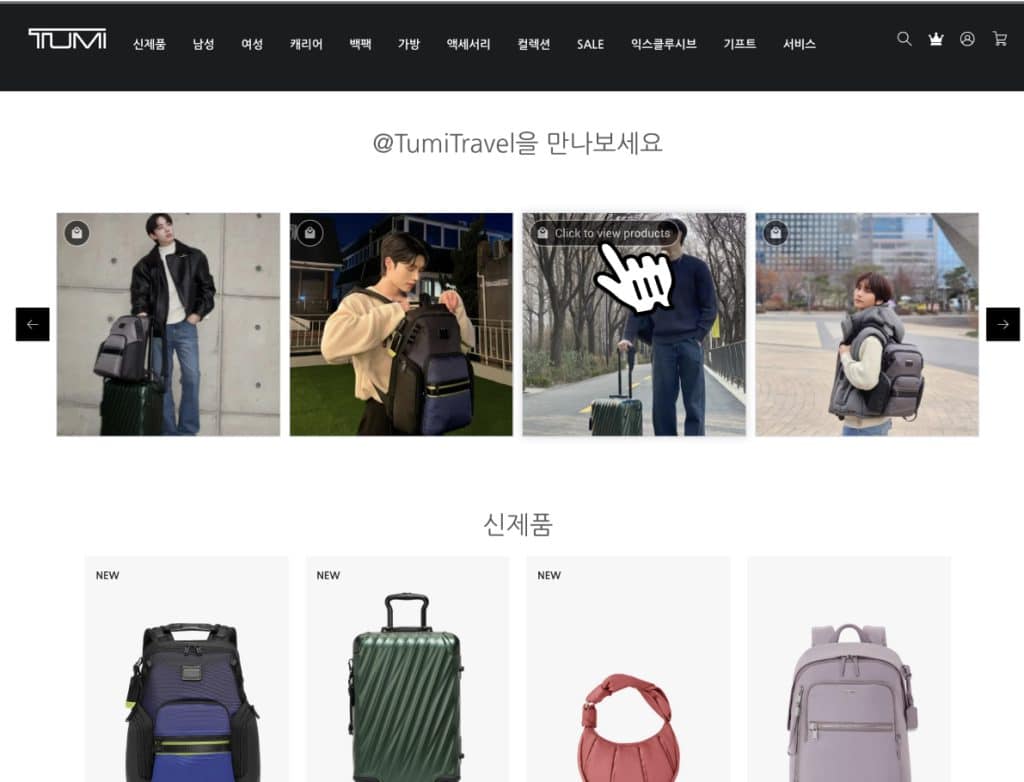
5. Shoppable widget for Tumi
Tumi Korea integrates EmbedSocial’s widget on its website to display Instagram posts. These posts feature real-life images of their products shared by users or the brand’s Instagram account.
Each Instagram post showcased in the widget is tagged with relevant product information, including the name, price, and a direct link to the product page.
The widget provides potential customers with an engaging and visually appealing way to see the products in action. It leverages user-generated content (UGC) to create a sense of authenticity and trust.
Users are seamlessly redirected to the product’s page on Tumi’s website by clicking on the tagged products within the Instagram posts. This reduces the friction in the purchasing process, making it easier for users to buy the products they see and like.

See more Instagram feed examples to learn how others embed their Instagram photos and videos and get inspired to do better!
Best free tools for embedding your Instagram feed
These are the best tools you can use to embed your Instagram feed on your website:
1. EmbedSocial
As mentioned above, EmbedSocial is one of the best Instagram apps or plugins for websites that offer more advanced solutions for displaying Instagram photos on WordPress, Wix, Squarespace, HTML websites, or other web platforms.
Its PRO version has various advanced features, including using other social networks, embedding Instagram feeds from hashtags, and moderating Instagram feeds.
Plus, it allows curating Instagram hashtag walls and collecting posts that other users publish mentioning your Instagram account.
So if you need all that and real-time auto-updates, analytics, and a fantastic customer support team are available, EmbedSocial is your choice.
The best feature is integrating with all major social media platforms and creating social feeds with all your user-generated content.
Note: All active users get constant updates like Custom CSS functionalities and great templates that fit any webpage.

This social media content aggregator helps people sync their own and their customers’ content with their website quickly and without any coding skills required.
We achieved this by having a direct and approved API integration with the Instagram platform. Here are the main features you will get with EmbedSocial:
- Complete social media aggregator: Not just for content published on Instagram but also on Facebook, Twitter, YouTube, TikTok, Vimeo, and other social media networks;
- Easy setup: The widget can be installed quickly and effortlessly, making it accessible to users with varying levels of technical expertise;
- Customizable design: The widget offers a range of customization options, allowing users to match the design of the Instagram feed to their website’s look and feel. Users can modify the layout, colors, and fonts to suit their preferences;
- Responsive display: The Instagram Feed widget automatically adapts to different screen sizes and resolutions, ensuring a seamless user experience across various devices such as desktops, tablets, and mobile phones;
- Content moderation & filtering: Users can choose to display specific posts by applying hashtag, username, or location filters. This allows for greater control over the content being showcased on the website;
- Automatic updates: The widget updates in real-time, ensuring that the latest Instagram posts are always displayed on the website without any manual intervention;
- Media lightbox: The widget offers a built-in lightbox feature, enabling users to view high-resolution images and videos directly on the website without leaving the page;
- Dedicated customer success team: We can guide you through all the steps and fill in some of the requests quickly. So feel free to talk with us via live chat;
- Built-in analytics: The platform supports integration with Google Analytics and provides built-in analytics that show data such as views and clicks on the widgets;
- Shoppable feeds & product tagging: You can add interactive links on your feeds of specific products, including their info, such as price and actual product images.
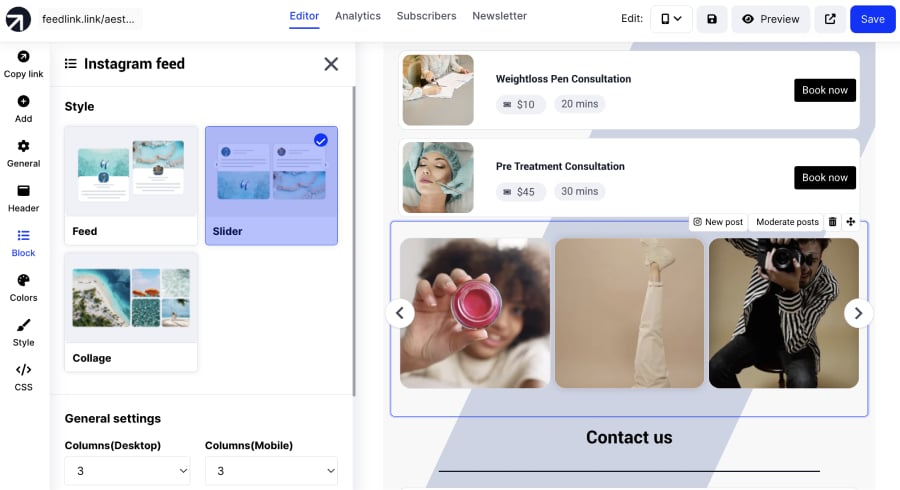
2. Feedlink

Feedlink is one of the best influencer marketing tools you could get nowadays and your go-to tool for showcasing Instagram feeds right in your link in bio page.
Think of it as a bridge that connects your Instagram posts to your link in bio website, helping you keep your audience engaged with fresh, social content. Whether you’re using Instagram or Threads, Feedlink has got you covered.
Here’s the cool part: Feedlink is about displaying your Instagram posts in your own way!
Feedlink lets you customize the appearance of your Instagram feed to match your brand’s vibe. And for those of you who are selling products, tagging them in your posts is a breeze. This means your visitors can shop your products directly through your posts, making their shopping experience seamless and fun.
Additionally, Feedlink allows embedding a post from Threads, which you can integrate into your link in bio page in a few clicks, ensuring that your content stays fresh and engaging.
Besides these two fantastic options, here are additional free methods for adding your Instagram feed to your website:
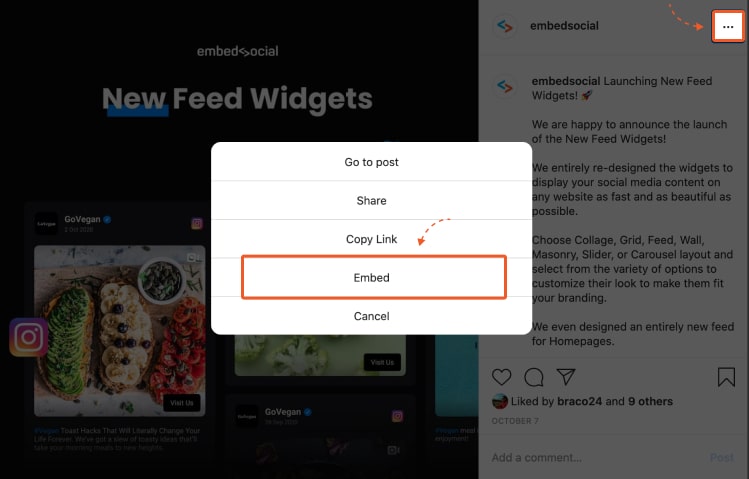
3. Instagram’s official embedding option
Instagram offers an easy embed feature that lets you add an Instagram post on WordPress:
- Open your Instagram business app in the browser;
- Open the image you want to embed and choose the 3 dots menu in the upper right corner;
- Choose the option ‘Embed’ and copy the code;
- Open your WordPress editor and go to the page where you want that post to appear;
- Select the area of the editor where you want to add the code and click on the + icon;
- Select the ‘Embed’ block and paste the image URL in the input field;
- Click ‘Update‘ (or ‘Preview‘) to see your embedded Instagram feed.

Check Instagram’s official embedding guide.
While simple, this method comes with certain limitations:
- You can embed only one post at a time, and
- There’s no customization, moderation, or analytics options.
4. 3rd-party Instagram feed plugins for WordPress and other builders
EmbedSocial is among the best WordPress Instagram plugins, as it provides a free version for embedding Instagram feeds.
That said, there are plenty of other tools that can help you achieve the same results.
So you should check out the WordPress plugin directory or the shop of your chosen website builder to see if you can find a plugin you like better.
Learn more about these new significant Instagram API changes.
Benefits of adding an Instagram Feed to your website
So, why should you display the Instagram feed on your website?
From showing and keeping your Instagram users up to date with new products to directly selling your inventory, Instagram comes with various advantages for your business.
Displaying an Instagram feed of authentic photos created from your account will increase user engagement and time on site, turning visitors into followers.
That said, when you embed an Instagram feed you:
- Expand your social presence,
- Provide real-time, fresh, and beautiful content via your website,
- Display social proof of the quality of your business,
- Store and analyze user-generated content,
- Extend the reach of your brand content beyond Instagram,
- Save time and resources to produce content for your website,
- Increase engagement and the possibility of gaining more Instagram followers,
- Build brand trust on your website and boost conversions.
Probably the most valuable benefit for e-commerce brands is the ability to showcase user-generated content in social proof forms.
This means that having the opportunity to auto-sync content real people produce about their actual usage of a particular product is priceless proof that helps build trust in e-commerce websites and drive prospective customers’ purchasing decisions.
Key takeaways: Use a social media aggregator!
Congratulations on learning how to extend the reach of your Instagram activity via your website and beyond Instagram’s mobile app!
Remember: using a user-generated content platform is a very efficient strategy to attract potential customers with your social media content.
As a full social media aggregator, EmbedSocial generates social media content from all major social media networks, has moderation options for full control over your Instagram posts, and gives you options to embed multiple Instagram feed widgets across various websites.
Hopefully, these Instagram widgets will help you offer a unique experience for your website visitors, and if you need further help, contact us at any time!
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.

Display your Instagram feed on your website automatically!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
EmbedSocial currently integrates with all major social media platforms, and the integrations are done through official API access for Instagram embed. Plus, they allow you to do more than just embed Facebook feeds. You can:
- Embed YouTube playlist feed
- Embed Facebook feed
- Embed Twitter hashtag feed
- Embed Instagram feed
- Embed Pinterest board
- Embed TikTok video feed
- Embed Instagram Reels widget
For any additional inquiries, you can always contact our support team with a click on the bottom right chat icon.
FAQs about embedding Instagram feeds
To embed means to display something on a website. In a more technical definition, embed Instagram refers to ‘PASTE a code’ that will show an interface of Instagram posts, usually in an iFrame as a widget, on a web page’s position where the code was placed. To that, embedding Instagram means displaying an Instagram feed on a website.
To embed a single Instagram post, open the post on a PC, click the top-right 3 dots icon, and click Embed. A pop-up will display the embed code.
To embed a code, usually, you will need to send the code to the website developer, or if you use WordPress, you can copy and paste the code into an HTML block in your WordPress page and embed an Instagram gallery just like that.
Yes, you can add an Instagram feed plugin to your website. Various plugins, both free and premium, can help you showcase your Instagram feed on your site. Check the social media feeds WordPress plugin to embed paid or free widgets from the EmbedSocial platform.
Common places to showcase the feed include the homepage, sidebar, footer, or on a dedicated “Instagram Gallery” page. The choice depends on your website layout, your goals for featuring the Instagram content, and the level of prominence you want to give your feed.
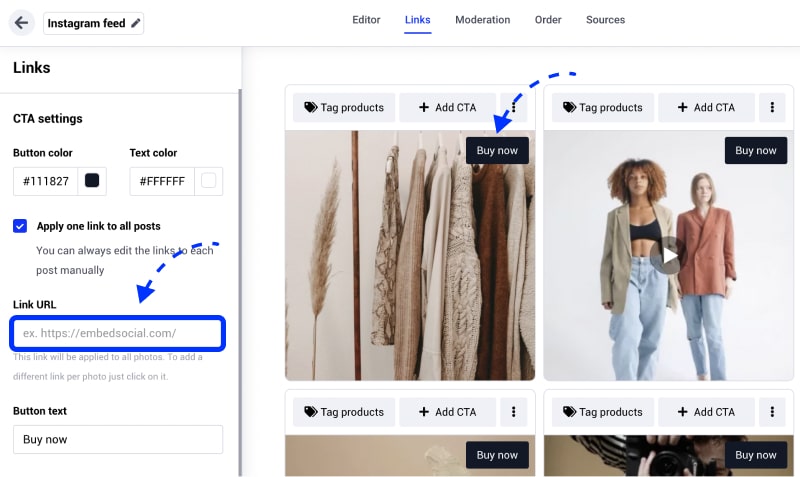
The Instagram feeds created with EmbedSocial’s editor can be transformed into interactive widgets by adding custom CTA links or even tagging product information on the feed photos. To do this, open the feed in the editor, click on the Links tab, and choose to add one link to all photos or add a particular link or product tag to each image separately.
The widgets have their own iFrame code, which you can get after you open the Instagram feed widget in the editor, and in the left-hand Settings panel click the option iFrame code. In the popup, you can choose different code versions with fixed height or fixed width. 
Social media aggregator is a tool that generates posts published on social media networks and help analyze, moderate, and display on your website.
When considering embedding an Instagram feed on your website, you typically do not require explicit permission from the individual post creators. This is because the functionality to embed is provided directly by Instagram, implying a level of consent for sharing.
Yes, you can make your Instagram feed shoppable and seamlessly integrate this functionality when you display the Instagram feed on your website.