Facebook Reels bénéficie d'un grand nombre de suivis et les utilisateurs ont adopté le format pour publier du contenu quotidien.
Les marques s'engagent également dans cette tendance, principalement en raison de sa nature interactive sur mobile.
C'est pourquoi la création de ce contenu, qui disparaît au bout de 24 heures, a besoin d'un nouveau moyen de rester en vie et d'être réutilisé.
Une façon d'y parvenir est de synchroniser les bobines Facebook publiées sur votre site web, comme vous pouvez le faire avec d'autres sites web de l'UE. flux de médias sociaux.
Lisez ci-dessous comment le faire avec EmbedSocial.
Avantages de l'intégration de bobines Facebook
Si vous vous demandez pourquoi vous devez intégrer vos bobines Facebook, voici quelques avantages :
- Réutiliser le contenu et gagner du temps pour l'afficher sur votre site web
- Augmentez la portée de vos bobines Facebook au-delà de votre page Facebook
- Attirer les visiteurs du site web pour qu'ils commencent à suivre votre page Facebook
- Créer un meilleur engagement sur votre site web et aider les gens à établir la confiance
- Il peut également contribuer à augmenter le trafic sur le site web en l'indexant dans les résultats de recherche de Google.
Si vous souhaitez bénéficier d'une partie ou de la totalité des avantages susmentionnés, suivez les étapes ci-dessous pour savoir comment présenter facilement des bobines Facebook sur votre site web sans avoir besoin de compétences en codage.
Guide étape par étape pour l'intégration de bobines Facebook
Voici les étapes à suivre pour afficher les bobines Facebook sur votre site web :
- S'inscrire pour le widget Facebook Reels
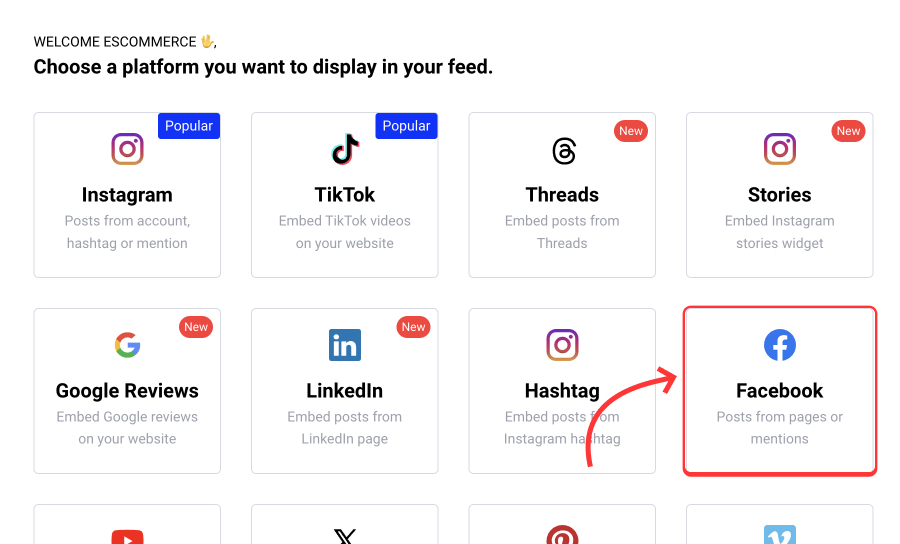
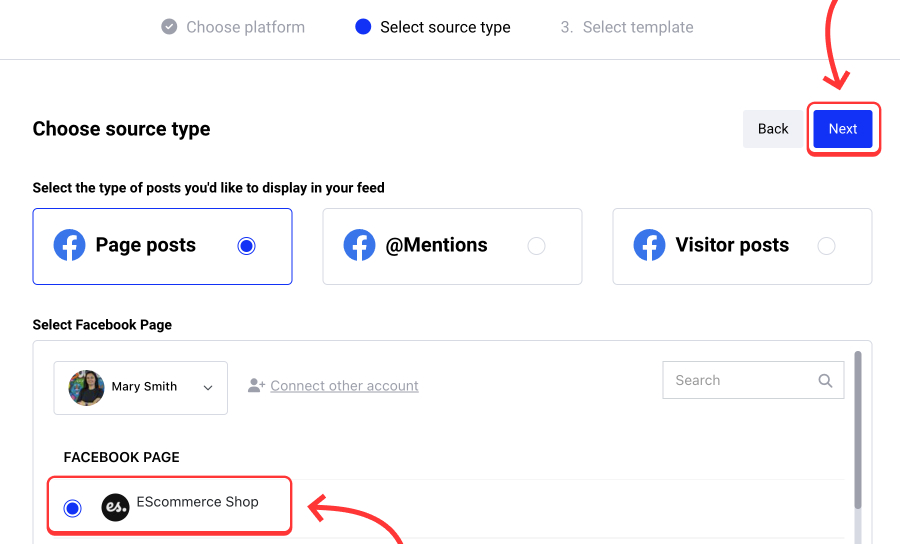
- En Sources d'informationchoisir Facebook et fournir les autorisations d'accès à votre contenu Facebook

- Ensuite, choisissez la page Facebook à partir de laquelle vous souhaitez générer les bobines Facebook ;

- Choisissez un modèle ou un style de widget Facebook Reels.
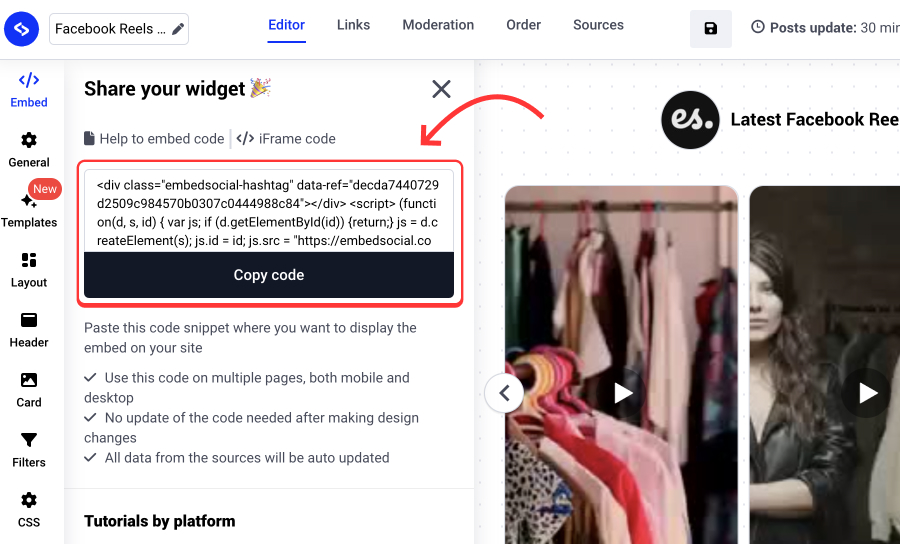
- Créez le widget, et une fois que vous êtes prêt à l'intégrer, cliquez sur Embarquer pour copier le code incorporable.

- Enfin, allez dans le code de votre site web et collez le code du widget à l'endroit où vous souhaitez l'afficher.
Veuillez noter que si vous choisissez le style popup, vous pouvez ajouter le code dans le pied de page de votre site web dans la section <body> tags. Il s'affichera sur l'ensemble de votre site web sous la forme d'un popover flottant dans la partie inférieure du site web.
Intégrer des bobines Facebook sur n'importe quelle page web ou constructeur de site web
Comme indiqué ci-dessus, pour intégrer les bobines Facebook sur votre site web, il vous suffit de coller le code d'intégration dans la page web où vous souhaitez les afficher.
Cela fonctionne pour la plupart des constructeurs de sites web ou des plateformes de commerce électronique. Nous décrivons ci-dessous les étapes exactes de l'intégration du code de chaque plateforme.
Comment intégrer les bobines Facebook dans WordPress
Marche à suivre pour intégrer Facebook Reels dans WordPress
Avant de commencer, veuillez noter que vous pouvez intégrer les bobines Facebook en utilisant la plateforme EmbedSocial avec ou sans plugin WordPress.
Elle est directement intégrée à l'API Instagram, vous n'aurez donc pas besoin de configurer votre identifiant ou de mettre à jour les jetons d'accès. Vous n'aurez qu'à cliquer sur un bouton et donner votre autorisation à notre plateforme pour synchroniser vos posts sur votre site WordPress.
EmbedSocial propose deux options pour intégrer les bobines Facebook : un Code JavaScript pour une intégration directe à l'intérieur des articles WordPress et un plugin pour intégrer des bobines Facebook avec un shortcode. Voici les instructions pour les deux méthodes :
Option 1 : Plugin de bobines Facebook

EmbedSocial fournit un plugin WordPress gratuit Facebook Reels dans le cadre de la agrégateur de médias sociauxet il fonctionne pour tous les thèmes WordPress.
Avec la Facebook Reels pour WordPress, vous pouvez créer un flux vidéo complet avec vos vidéos Facebook.
Avant de commencer, vous devez d'abord connecter votre compte Facebook. Ensuite, suivez les étapes suivantes pour activer le plugin Facebook sur votre site web WordPress :
- Ouvrez votre administration WordPress et naviguez vers Plugins;
- Dans Recherche, tapez EmbedSocial, et dans les résultats de la recherche, cliquez sur Installer ;
- Une fois qu'il est installé, dans la liste des plugins, cliquez sur Activer;
- Maintenant, ouvrez votre page WordPress où vous voulez afficher le flux ;
- Cliquez sur l'icône + pour ajouter un bloc, choisir un Bloc HTML (ou utiliser un bloc de codes courts) ;
- Collez le code HTML fourni ;
- Cliquez sur Sauvegarder / Publier sur cette page.

Le tour est joué. Une fois que vous ouvrez le front-end de votre site WordPress, vous verrez les dernières publications Instagram sur votre site web.
EmbedSocial vous aidera à choisir la mise en page, plusieurs colonnes et un bouton "suivre", et même à inclure des messages de votre flux Facebook, Flux Instagramou TikTok dans un widget de média social.
Option 2 : Intégrer des bobines Facebook avec JavaScript
Cette option est généralement recommandée pour les incorporations ponctuelles, telles que l'affichage d'un widget Facebook Reels dans la barre latérale du site web.
Pour ce faire, vous devez obtenir le code de votre compte EmbedSocial et le coller dans la zone des widgets où se trouve votre barre latérale.
Comment afficher les bobines Facebook sur un site Shopify
Étapes pour afficher le flux Instagram dans Shopify
Il existe plusieurs options pour intégrer un widget Facebook Reels dans Shopify, et le tutoriel ci-dessous vous montrera comment intégrer le code JavaScript dans une page sélectionnée :
1. Connectez-vous à Shopify, allez à Magasin > Options > Pageset ouvrez la page en question ;
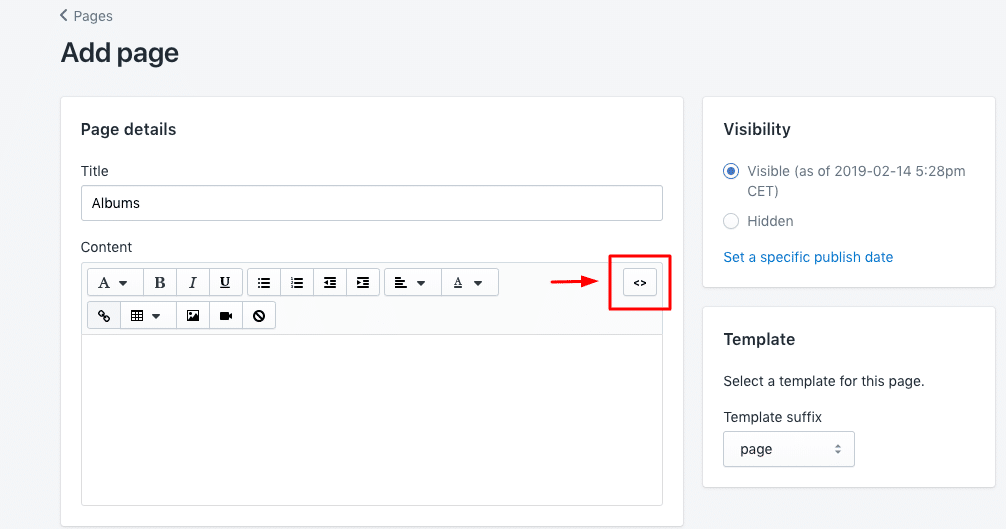
2. Dans l'éditeur de pages de Shopify, cliquez sur le bouton icône de code en haut à droite:

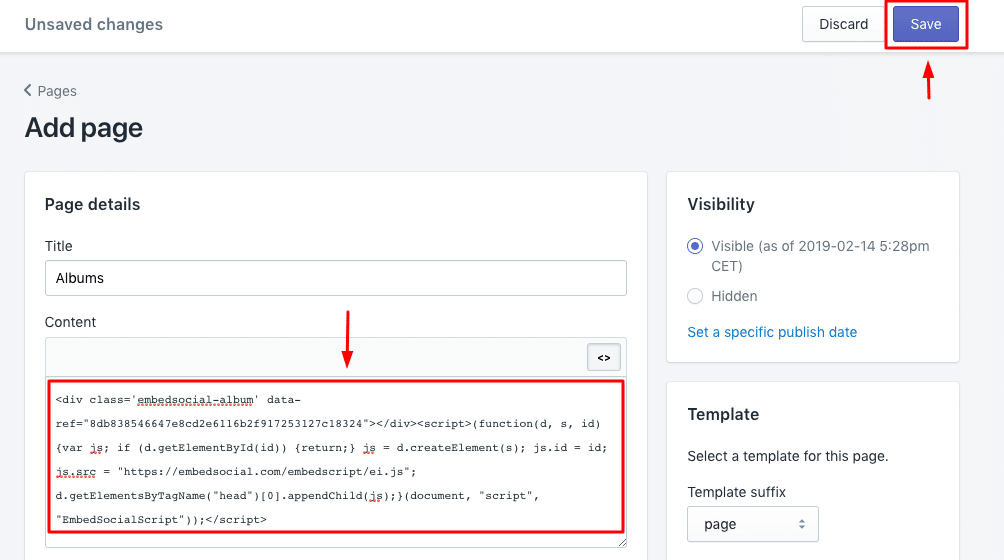
3. Cliquez sur l'icône Icône HTML/code (coin supérieur droit) et collez le code fourni ;
4. Enfin, cliquez sur 'Sauvegarder, et le flux Facebook Reels apparaîtra sur la page sélectionnée :
Comment afficher une bobine Facebook sur un site Wix ?
Marche à suivre pour afficher une bobine Facebook sur un site Wix
Suivez les étapes ci-dessous pour intégrer un Facebook Reels dans Wix :
1. Tout d'abord, connectez-vous à votre compte Wix et ouvrez l'éditeur de votre site web ;
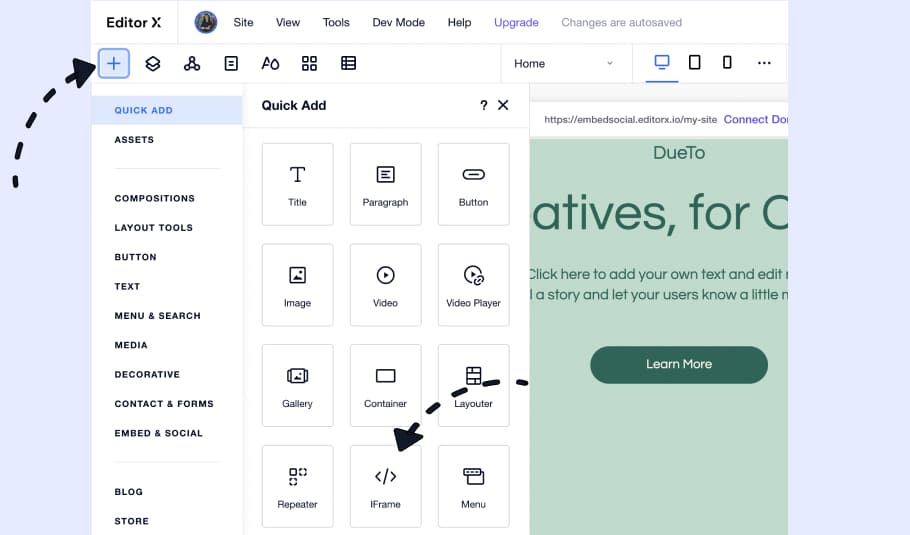
2. Cliquez sur le bouton en haut à gauche Bouton "+". pour ajouter un nouveau bloc, et dans la fenêtre contextuelle, choisissez l'option iFrame bloc :
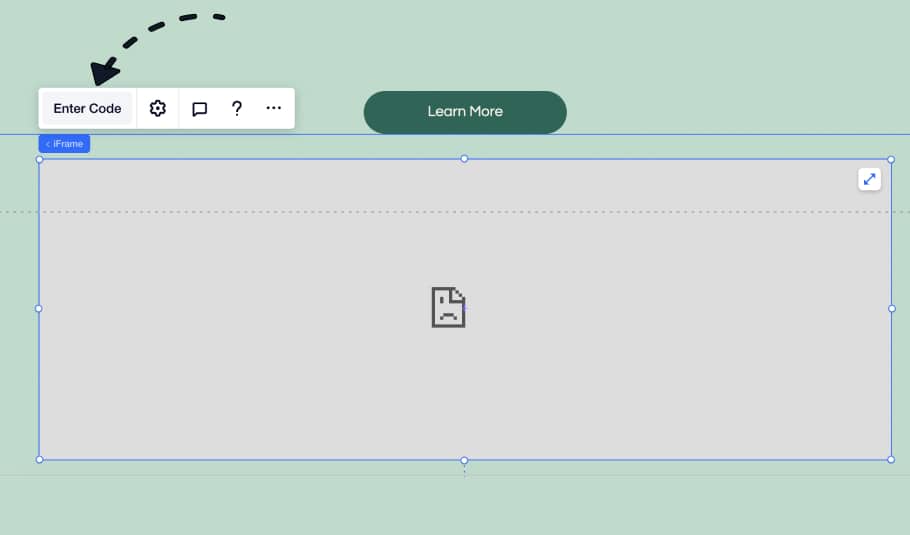
3. Une fois que le bloc iFrame apparaît, cliquez sur l'icône en haut à gauche de l'écran. 'Entrer le code' bouton :
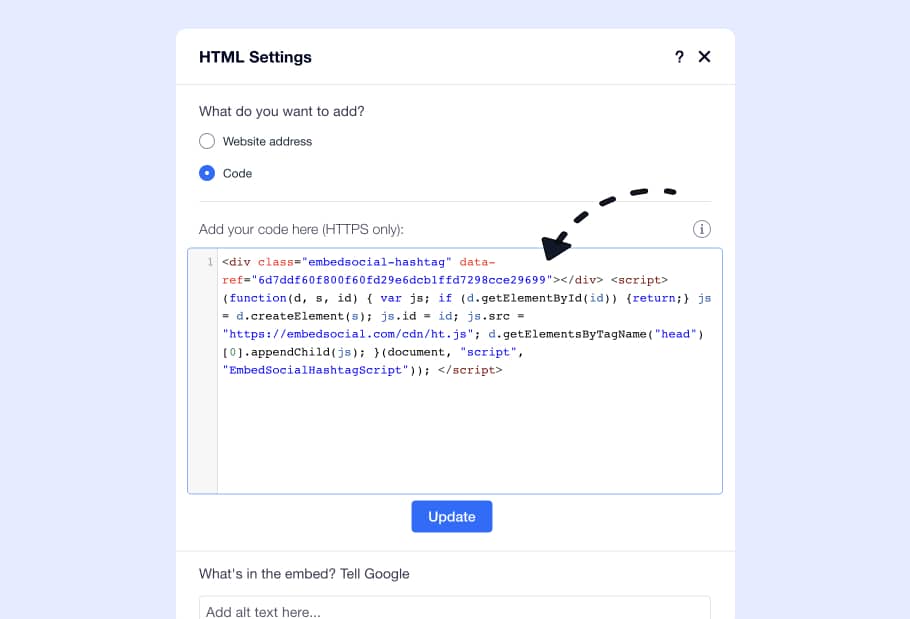
4. Collez le code du widget que vous avez copié dans l'éditeur de widget et cliquez sur '.Mise à jour‘ :
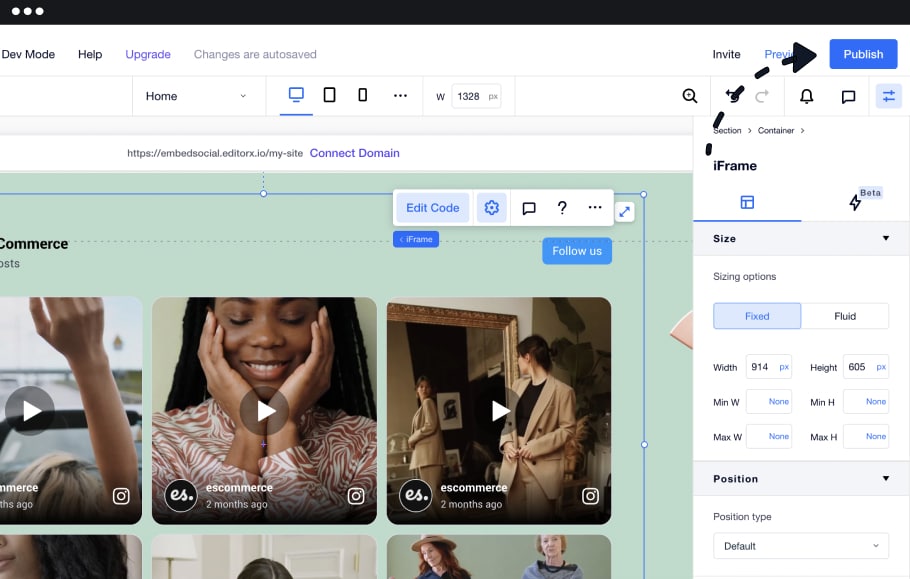
5. Redimensionnez le bloc iFrame pour qu'il s'adapte au widget et cliquez sur Publier" :
Comment intégrer Facebook Reels dans HubSpot
Etapes pour intégrer Facebook Reels dans HubSpot
Le constructeur de sites web de HubSpot est une plateforme très populaire pour la création de pages d'atterrissage parmi les utilisateurs ne disposant pas de compétences techniques spécifiques.
Pour intégrer votre flux Instagram dans le Hub CMS de HubSpot, suivez les étapes suivantes :
- Connectez-vous à votre compte HubSpot ;
- Cliquez sur Marketing dans le menu supérieur et cliquez sur Pages d'atterrissage;
- Cliquez sur éditer sur la page où vous voulez avoir le flux Instagram ;
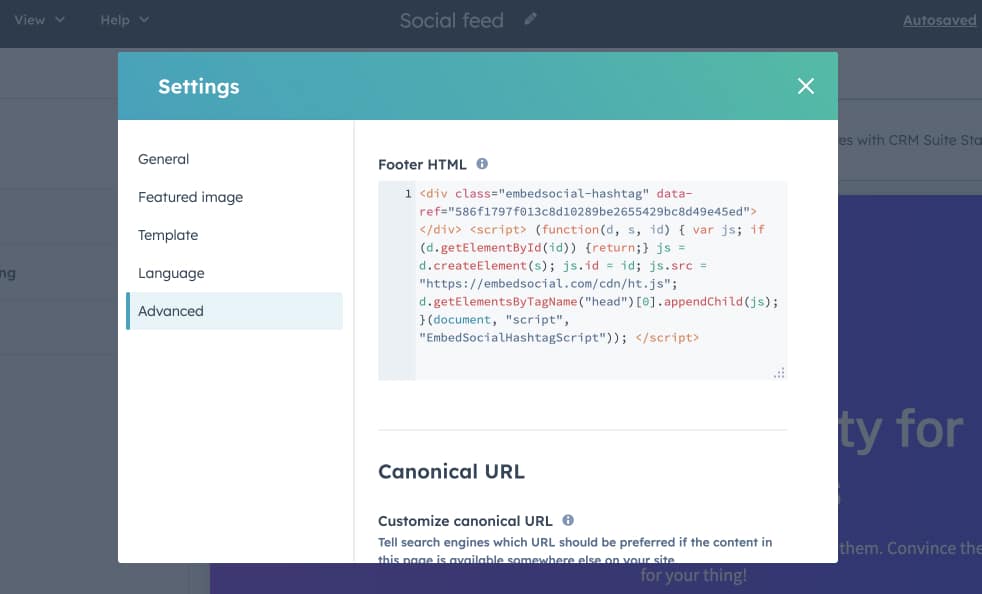
- Dans l'éditeur de la page d'atterrissage, cliquez sur le menu supérieur Fichier et sélectionnez Paramètres de la page;
- Choisissez ici Avancé et naviguez jusqu'à la page Pied de page zone de texte ;
- Collez le code du widget ;
- Cliquez sur Économiser ou Publier.

C'est tout. Vous pouvez installer le widget Facebook Reels et l'oublier, car il se mettra automatiquement à jour chaque fois que vous publierez un article sur votre page Facebook.
Comment intégrer le flux de bobines Facebook dans Notion
Marche à suivre pour intégrer Facebook Reels in Notion
Utilisez-vous Notion pour créer des pages d'atterrissage ? Si oui, les étapes suivantes peuvent vous aider à synchroniser votre activité Instagram avec vos pages Notion.
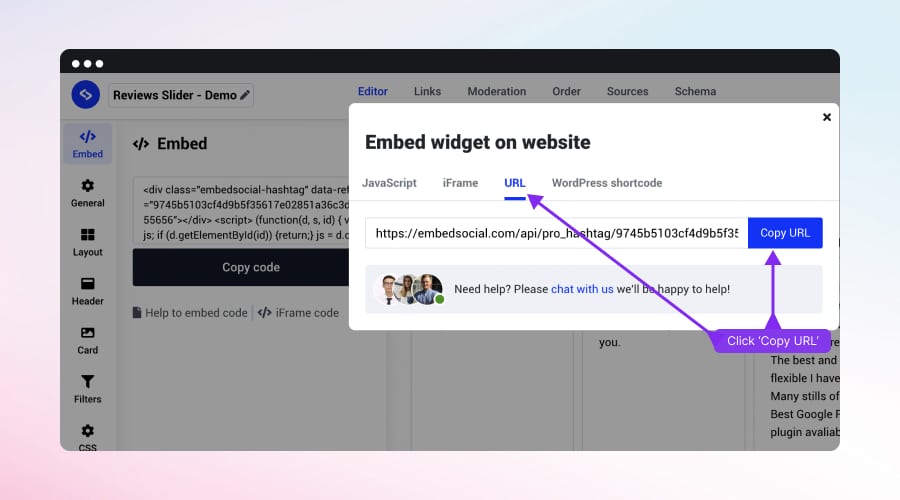
Pour commencer, vous aurez besoin de l'URL du widget, que vous obtiendrez en ouvrant l'éditeur de widgets et en cliquant sur le bouton Code iFrame sous le bouton Onglet "Embed. Lorsque vous voyez la fenêtre contextuelle, cliquez simplement sur "URL" (troisième sur la liste), et appuyez sur Copier l'URL:

Pour intégrer les bobines Facebook à votre page Notion, suivez les étapes suivantes :
- Connectez-vous à votre compte Notion et ouvrez la page où vous souhaitez intégrer le flux ;
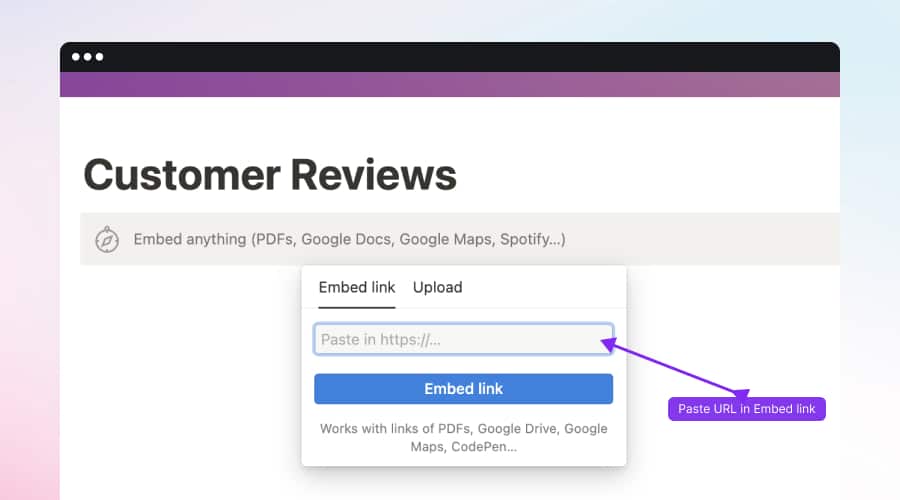
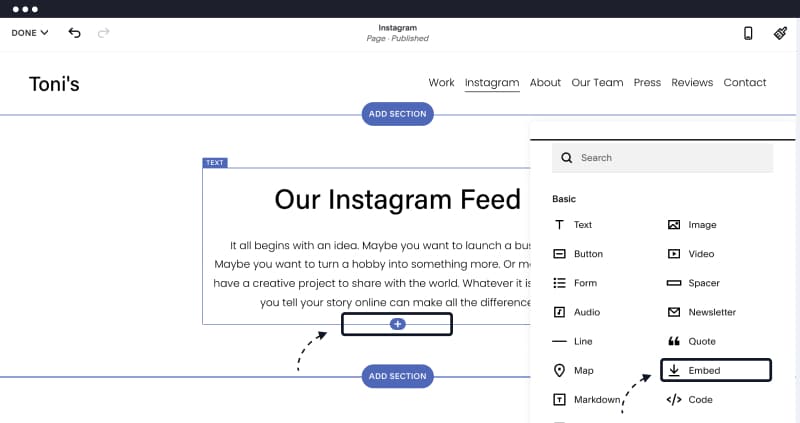
- Sélectionnez l'endroit où placer le widget, tapez /embed, et choisissez l'option Embarquer option ;
- Cliquez sur le bouton Lien d'intégration et dans l'onglet URL, collez l'URL du widget :

Comment afficher votre flux Instagram dans Squarespace
Étapes pour afficher votre flux Instagram dans Squarespace
Le code fourni par le widget Facebook Reels fonctionne également dans Squarespace.
Tout d'abord, accédez à votre compte Squarespace et, à partir de la page d'accueil, naviguez jusqu'au site web où vous souhaitez afficher le widget :
Suivez maintenant les étapes suivantes pour coller le code d'intégration de votre widget Facebook Reels :
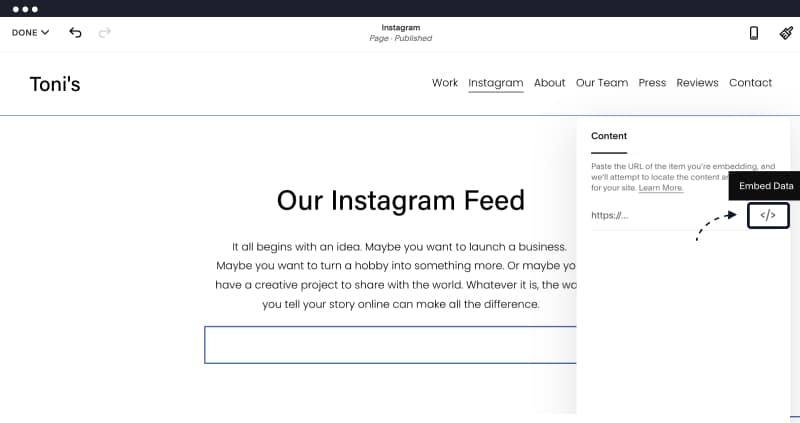
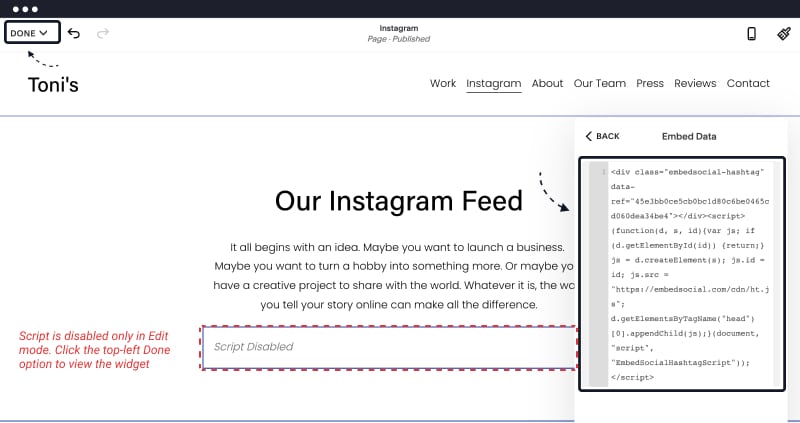
1. Naviguez jusqu'à la section de la page où vous souhaitez ajouter le widget et ajoutez un nouveau bloc de contenu en cliquant sur le bouton bouton plus:

2. Sélectionnez l'option Embed' (Intégrer) et cliquez sur le bloc "Embed Data" (données intégrées) icône du code :

3. Collez le code dans le point d'insertion et cliquez sur '.Set (jeu de mots)' :

Comment intégrer le flux Facebook Reels dans le code HTML d'un site web ?
Étapes à suivre pour intégrer les bobines Facebook dans le code HTML
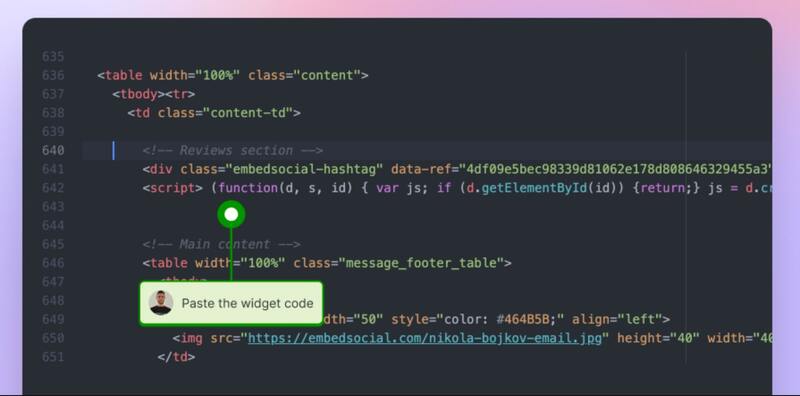
Si vous utilisez du HTML pur pour construire votre site web, voici les étapes à suivre pour coller facilement le code intégrable :
- Copiez le code Facebook Reels fourni à partir du compte EmbedSocial (comme indiqué précédemment).
- Allez dans le dossier de votre site web et ouvrez le code HTML à l'endroit où vous voulez ajouter le code
- Trouver la div dans le <body> à l'endroit où vous souhaitez afficher le widget, et collez simplement le code.

Personnalisation du widget Facebook Reels intégré
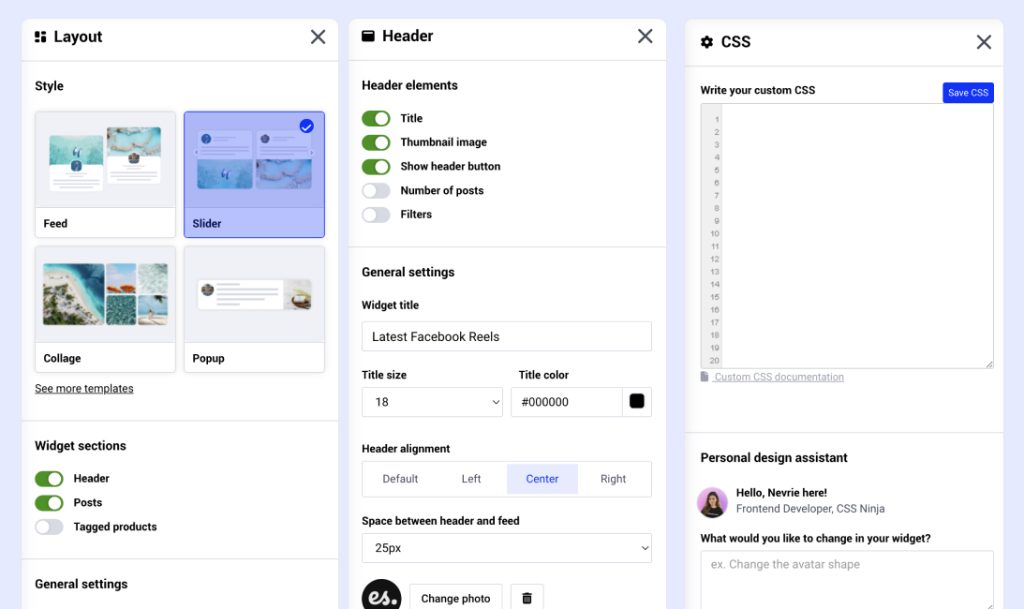
Les options de personnalisation de votre widget Facebook Reels avec EmbedSocial sont infinies ; voici les principaux éléments que vous pouvez personnaliser :

- Choisissez la disposition du widget - slider, feed, popover.
- Choisissez la carte widget - pour qu'elle ressemble à un format de flux avec la légende ou à un format de bobines verticales.
- Choisissez la lecture automatique des vidéos.
- Sélectionnez une option pour afficher les vidéos dans Lightbox ou pour ouvrir le lien original.
- Ajoutez des boutons CTA ou marquez les produits mentionnés dans la vidéo pour que les internautes puissent cliquer plus loin et acheter le produit sur votre site web.
- Utilisez le CSS personnalisé pour modifier complètement les couleurs et l'aspect du widget afin de l'adapter à votre site web.
Meilleures pratiques pour l'intégration de bobines Facebook
Vous pouvez mettre en œuvre quelques bonnes pratiques lorsque vous intégrez des bobines Facebook sur votre site web. Nous décrirons les plus évidentes, liées à la création de plusieurs widgets en fonction du cas d'utilisation ou du contenu que vous souhaitez synchroniser avec votre site web.
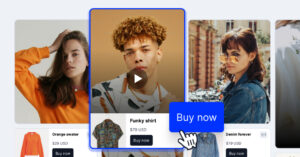
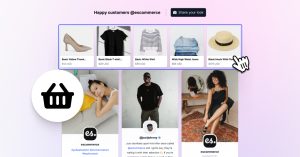
1. Widget de présentation des produits
Utilisez les bobines Facebook que vous produisez pour promouvoir des produits sur Facebook et synchronisez-les sur votre site web, ce qui peut être très efficace pour mettre en avant des produits clés ou des nouveautés.
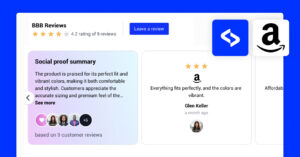
2. Widget de contenu généré par l'utilisateur (UGC)
Des bobines créées par des clients - que vous publiez sur votre page Facebook, présentant vos produits dans des scénarios réels, en veillant à ce que le contenu corresponde à votre image de marque. Ce widget fournit non seulement preuve sociale mais encourage également les autres clients à créer et à partager leurs propres bobines, surtout si vous incluez un CTA invitant à passer à la caisse. Rotation des articles vedettes UGC Des moulinets réguliers permettent de maintenir un contenu dynamique et attrayant.
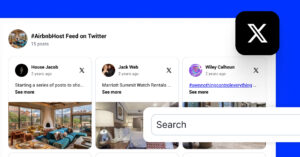
3. Widget des faits marquants de l'événement
Un widget sur les temps forts d'un événement est idéal pour capturer et partager les moments clés d'un événement en direct, d'un webinaire ou d'une conférence. En intégrant des bobines qui présentent les temps forts de l'événement, les sessions des orateurs ou les interactions des participants, vous pouvez fournir aux visiteurs un récapitulatif visuel qui renforce l'impact de votre événement. Ce widget permet à votre public de rester attaché à votre marque même après la fin de l'événement et constitue une ressource précieuse pour ceux qui n'ont pas pu assister à l'événement en direct.
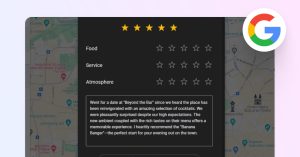
4. Widget d'actualités et de mises à jour
Pour les sites web axés sur l'actualité du secteur ou les mises à jour de l'entreprise, vous pouvez utiliser la possibilité de montrer des bobines Facebook que vous publiez également sur Facebook avec un contenu opportun et attrayant. Incorporez des bobines qui couvrent les dernières nouvelles, les annonces de l'entreprise ou des informations sur le secteur pour fournir aux visiteurs les dernières informations dans un format vidéo digeste.
5. Widget des promotions saisonnières
Mettez en avant des offres à durée limitée, des produits sur le thème des fêtes ou des campagnes spéciales dont vous faites la promotion sur Facebook et sur votre site web. En actualisant le widget Reels en fonction de la saison actuelle ou des fêtes à venir, vous pouvez créer un sentiment d'urgence et de pertinence qui encourage les visiteurs à prendre des mesures immédiates sur votre site web dans le format qu'ils connaissent de Facebook.
Voir la démonstration de ce widget :
Principaux enseignements
- Intégrer des bobines Facebook sur votre site web peut être un excellent moyen de stimuler l'engagement et d'établir un lien avec votre public.
- En suivant les étapes décrites dans ce guide, vous pouvez facilement intégrer des bobines Facebook sur votre site web, qu'il soit construit avec WordPress, Wix, Shopify ou tout autre constructeur de site web populaire.
- Personnalisez le lecteur vidéo intégré pour qu'il corresponde à votre marque et testez la vidéo pour vous assurer qu'elle est lue correctement.