L'affichage d'un flux Instagram sur votre site web augmente la confiance et les taux de conversion de plus de 10%. De plus, avec un site web WordPress, le processus d'intégration d'un flux Instagram est très facile.
Ci-dessous, je vous montre comment faire exactement cela via un logiciel tiers. un agrégateur de médias sociaux comme EmbedSocial. De plus, j'aborderai d'autres méthodes et les avantages de l'intégration des flux Instagram.
Avant de passer à la procédure complète, voici une brève vidéo interactive qui vous montrera comment créer rapidement votre propre flux Instagram pour WordPress à l'aide d'un outil de widget à code vibratoire :
5 méthodes pour intégrer le flux Instagram sur WordPress
Il existe plusieurs façons d'intégrer un flux Instagram sur votre site WordPress, et elles ont leurs forces et leurs faiblesses en fonction de votre contenu et des fonctionnalités que vous recherchez :
- Utiliser un agrégateur Instagram pour ajouter des flux Instagram à WordPress
- Utiliser un plugin WordPress de flux Instagram
- Utiliser un code d'intégration d'Instagram
- Utiliser un shortcode pour l'intégration
- Utiliser un URL intégré
1. Utiliser l'agrégateur Instagram pour ajouter des flux Instagram à WordPress
EmbedSocial dispose d'un plugin, mais d'après notre expérience, la plupart des utilisateurs n'ont pas besoin de maintenir un autre plugin juste pour coller le code de la plateforme. C'est pourquoi l'option Flux Instagram pour WordPress est conçu pour les utilisateurs qui souhaitent intégrer le flux Instagram sans plugin.
La plateforme peut également être utilisée en externe de WordPress, où les utilisateurs peuvent générer leurs posts Instagram et créer les widgets qu'ils souhaitent. Cette méthode est expliquée en détail ci-dessous dans l'article.
2. Utiliser un plugin WordPress de flux Instagram
Si vous utilisez WordPress, vous pouvez utiliser Plugins WordPress Instagram pour intégrer votre flux Instagram. Le plugin WP Instagram Widget est une excellente option.
Ce plugin vous permet d'intégrer facilement votre flux Instagram dans la barre latérale de votre site ou dans toute autre zone de widgets.
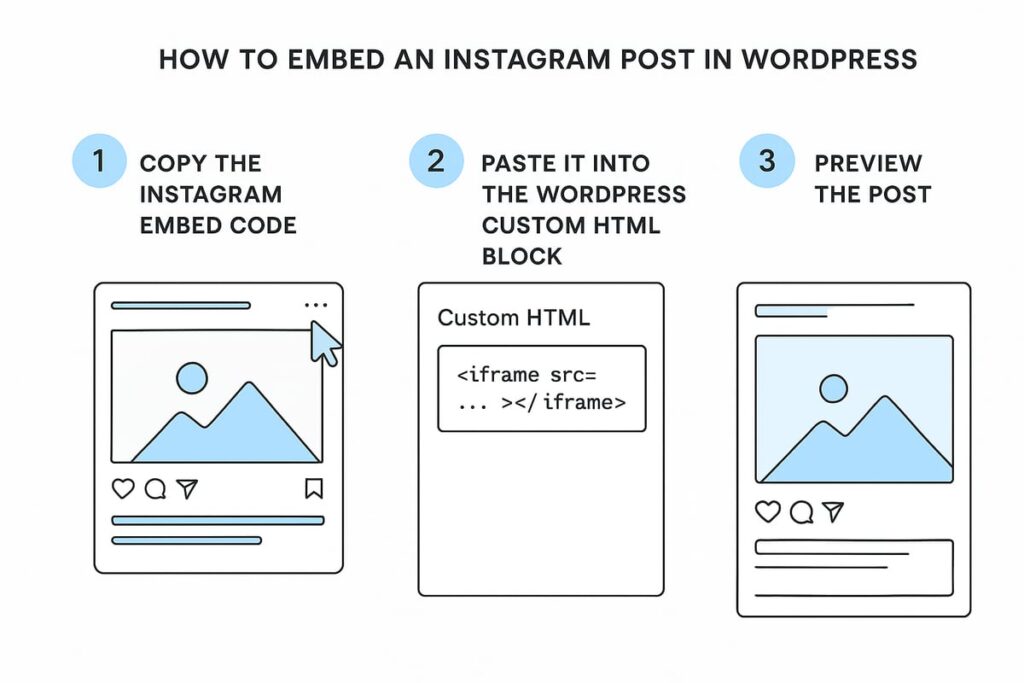
3. Utiliser un code d'intégration d'Instagram
Si vous ne souhaitez pas utiliser de plugin, vous pouvez intégrer votre Instagram dans WordPress à l'aide d'un code d'intégration provenant de l'application Instagram. Pour ce faire, allez sur votre compte Instagram et trouvez la publication que vous souhaitez intégrer. Cliquez ensuite sur les trois points dans le coin supérieur droit de l'article et cliquez sur "Embed".
Copiez le code d'intégration et collez-le dans l'éditeur HTML de votre article ou page WordPress.

Note: La limitation est que vous devrez copier tous les codes des articles séparés et construire le flux. Il n'est pas recommandé de faire cela si vous avez besoin d'intégrer plus de 5 posts. Dans ce cas, vous avez besoin d'un plugin de flux Instagram ou d'un agrégateur Instagram pour intégrer plusieurs posts avec un seul code.
4. Utiliser un shortcode
Une autre option pour intégrer votre flux Instagram est d'utiliser un shortcode. Il existe quelques plugins différents que vous pouvez utiliser pour générer un shortcode pour votre flux, mais gérer et personnaliser le flux sur une plateforme extérieure.
La différence est que le plugin ne permet que l'intégration d'un shortcode et qu'il s'agit d'un simple plugin léger qui ne nécessite pas de maintenance régulière. Toutes les mises à jour se font dans la plateforme externe, où vous créez le widget et obtenez le shortcode.
En fait, le plugin n'a besoin que d'utiliser un shortcode pour un moyen simple d'intégrer sans avoir à coller un code JavaScript complet.
Par exemple, le Plugin WordPress EmbedSocial fait ceci.

Une fois le plugin installé et activé, rendez-vous sur votre compte EmbedFeed et choisissez Instagram Feed pour vous connecter à votre compte Instagram. Après avoir connecté votre compte, vous pouvez configurer les paramètres du plugin en fonction de vos besoins.
Après cela, vous pouvez aller sur n'importe quel article ou page et utiliser le shortcode suivant pour intégrer votre flux Instagram.
5. Utiliser une URL intégrée
La cinquième et dernière méthode que nous allons aborder est l'URL oEmbed. Cette méthode est un peu plus technique que les autres, mais elle reste assez facile à mettre en œuvre.
Une URL oEmbed est une URL qui pointe vers un post Instagram spécifique.
Vous pouvez interroger le point de terminaison oEmbed d'Instagram pour obtenir un post Instagram intégré dans le HTML et les métadonnées de base afin d'afficher le post sur un autre site web ou une autre application. Prend en charge les posts de type photo, vidéo, Reel et Guide.
Avant de commencer à utiliser oEmbed, votre application doit subir les étapes suivantes Revue de l'application pour les oEmbed Read et fournir un jeton d'accès à un compte personnel ou à un compte professionnel Instagram.
Maintenant que vous avez l'URL oEmbed, vous pouvez la coller dans n'importe quel article ou page de votre site WordPress. Lorsque vous publiez l'article ou la page, WordPress intègre automatiquement l'article Instagram dans votre contenu.

Embarquer Flux Instagram sur votre site web sans lever le petit doigt !
Générer et intégrer un widget Instagram avec votre flux, vos mentions ou vos hashtags directement sur votre site web.
Pour information : vous pouvez intégrer automatiquement un widget Instagram à l'aide d'une balise agrégateur de médias sociauxLe site Web de l'entreprise est un outil de travail qui permet de donner vie à votre site Web grâce à un contenu frais.
Guide complet : Comment intégrer un flux Instagram dans WordPress via EmbedSocial ?
Pour intégrer votre flux Instagram sur WordPress, vous devez tout d'abord Créez votre compte EmbedSocial. Il vous suffit ensuite de suivre six étapes simples :
- Commencez par les invites du widget AI
- Connectez votre source Instagram
- Choisissez votre modèle de widget Instagram
- Modifiez votre modèle de widget Instagram
- Copier le code du widget intégrable
- Collez le code sur votre site WordPress
Remarque :
EmbedSocial propose deux options : un code javascript à intégrer directement dans votre article WordPress et un plugin pour intégrer les flux Instagram avec un shortcode.
Avant de commencer, veuillez noter que vous pouvez utiliser la fonction EmbedSocial avec ou sans plugin WordPress pour intégrer votre flux Instagram gratuitement.
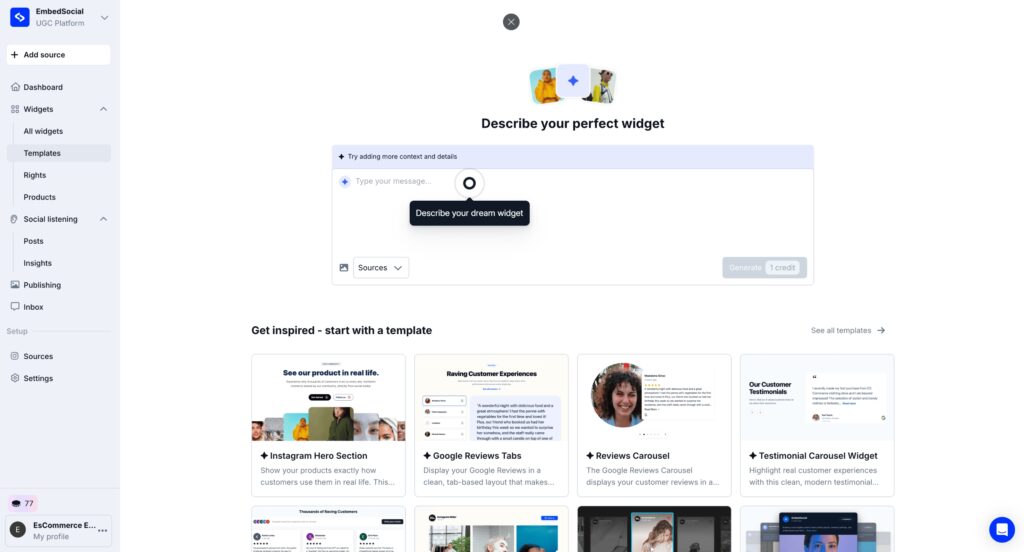
Étape 1 : Commencer par les invites du widget AI
Saisissez l'invite de votre widget dans le champ de saisie décrivant votre widget de flux Instagram parfait :

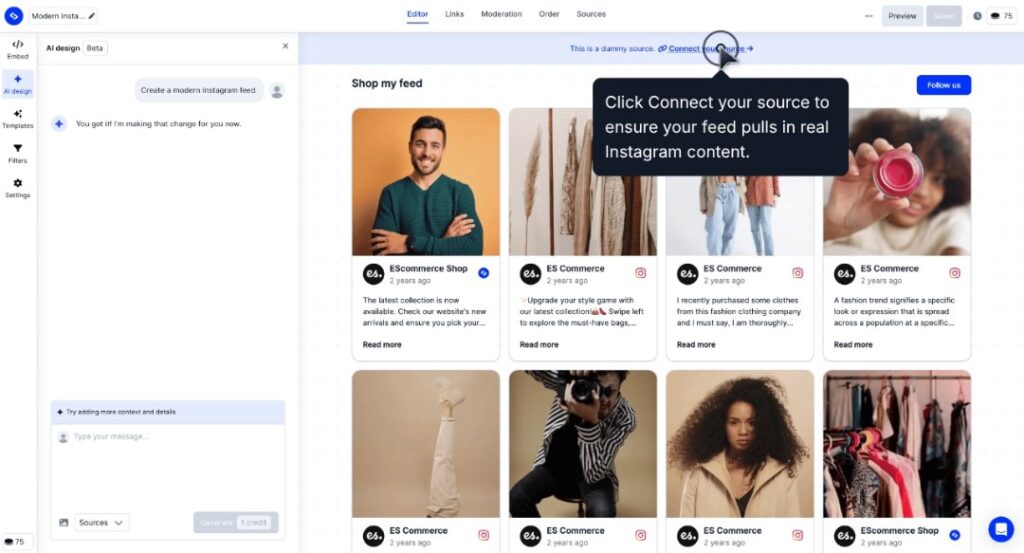
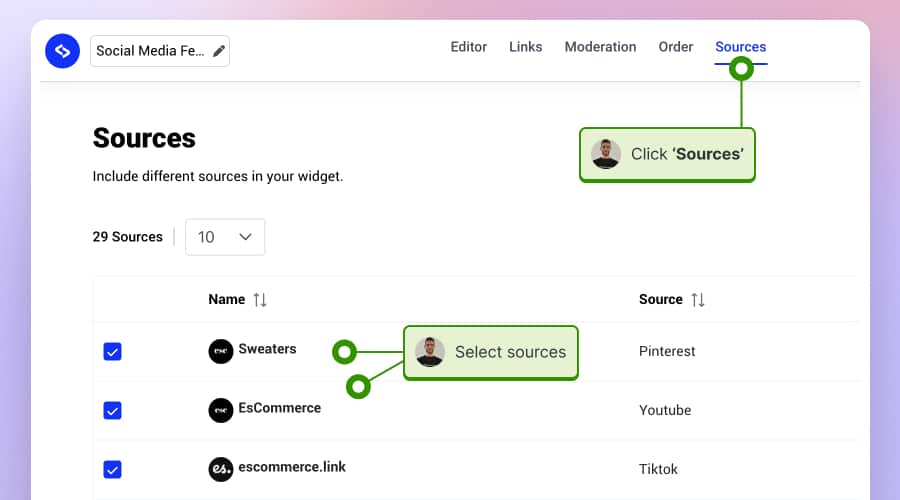
Étape 2 : Connectez votre source Instagram
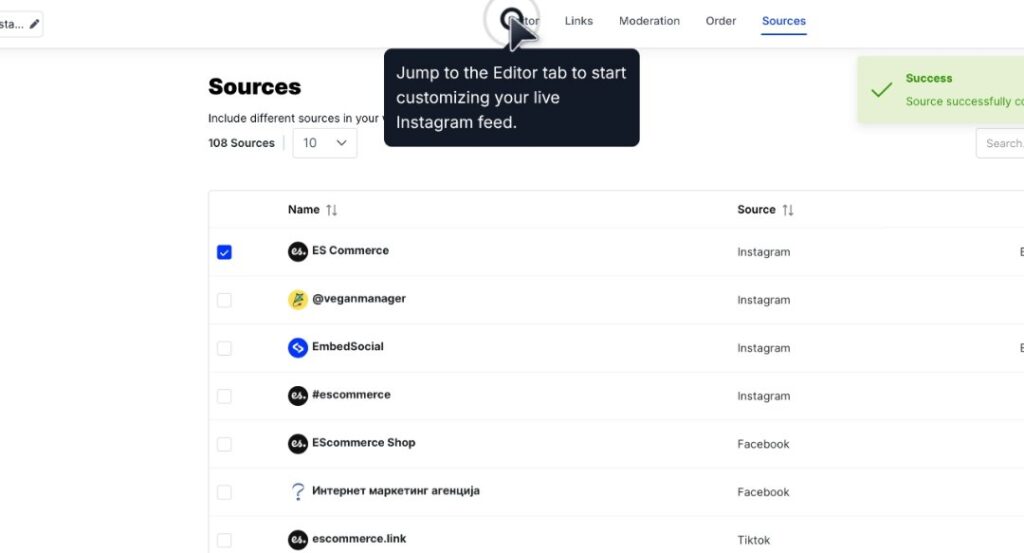
Reliez votre profil social à la plateforme pour que votre fil d'actualité soit alimenté en contenu Instagram en temps réel :

Après avoir navigué jusqu'à l'onglet ‘Sources’, vous devrez connecter votre source Instagram et la sélectionner dans la liste des sources. Ensuite, vous pouvez à nouveau passer à l'éditeur de widgets :

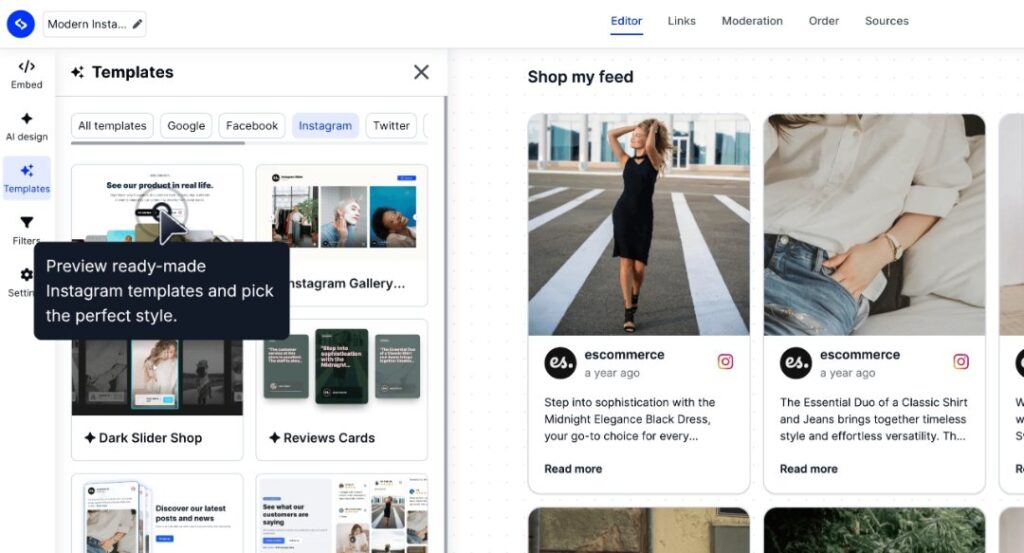
Étape 3 : Choisissez votre modèle de widget Instagram
Accédez à la bibliothèque intégrée pour trouver le style parfait qui correspond à l'esthétique de votre site web :

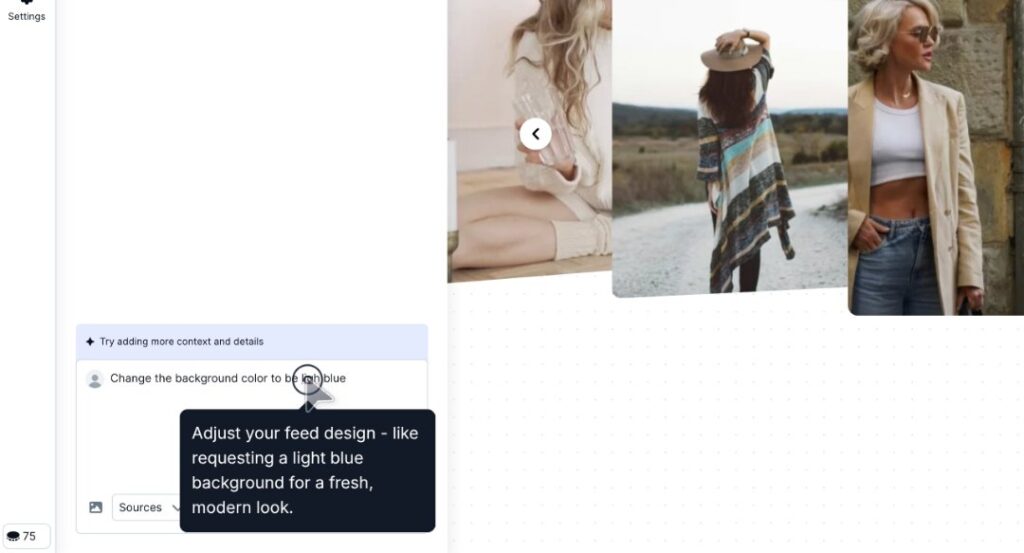
Étape 4 : Modifiez votre modèle de widget Instagram
Pour intégrer un flux instagram avec un aspect unique, tapez des instructions personnalisées pour modifier son aspect :

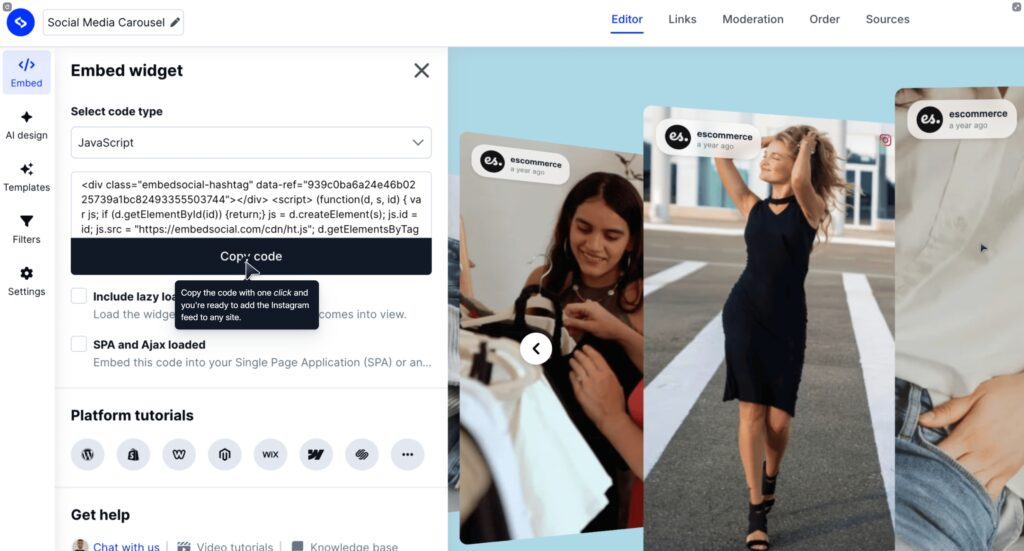
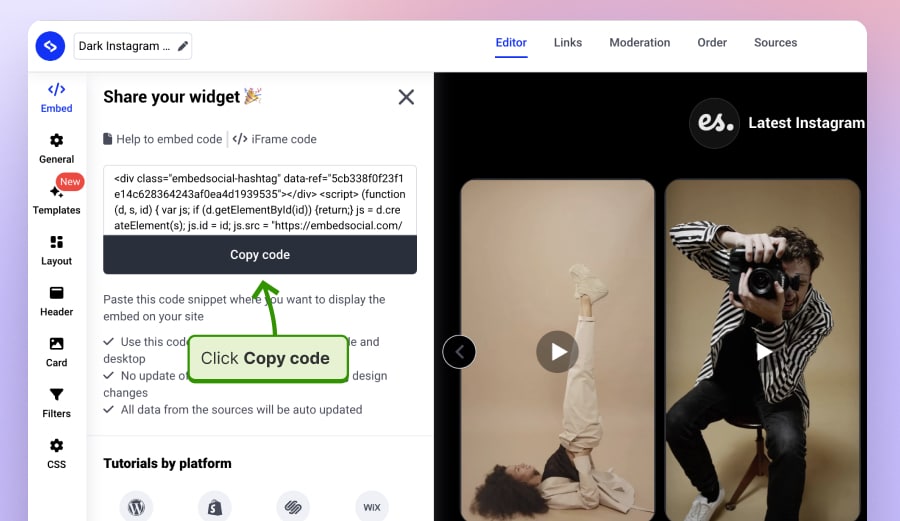
Étape 5 : Copier le code du widget intégrable
Lorsque vous avez terminé, accédez à l'onglet ‘Embed’ et cliquez sur ‘Copy code’ pour obtenir le code du widget :

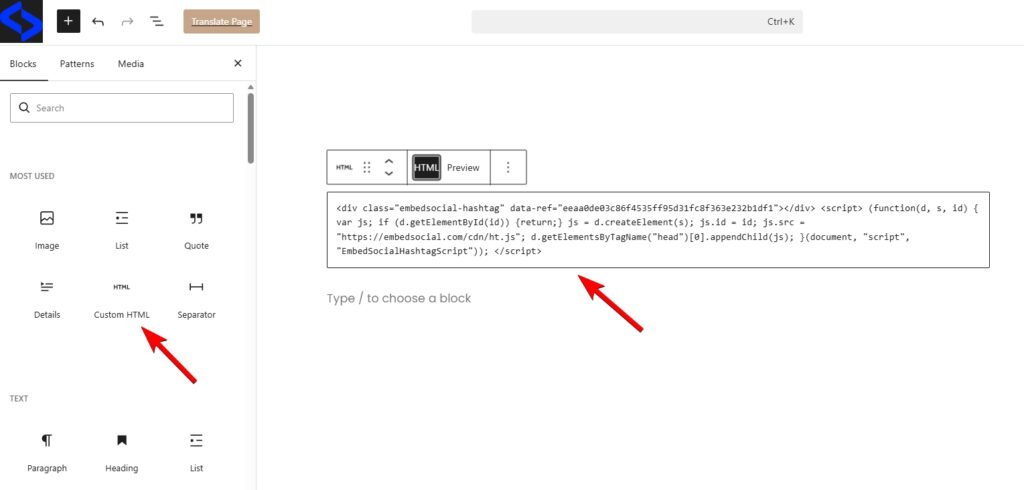
Étape 6 : Collez le code sur votre site WordPress
Enfin, vous devez vous rendre sur votre page WordPress pour intégrer votre nouveau widget Instagram.
Il vous suffit d'appuyer sur le bouton ‘+’ en haut à gauche, de rechercher l'élément ‘HTML personnalisé’, de l'ajouter à votre page et de coller le code de votre widget dans le champ vide. Appuyez sur ‘Enregistrer’ lorsque vous avez terminé :

Intégrer un flux de hashtags Instagram dans WordPress
Si vous voulez intégrer un flux de hashtags Instagram, Pour cela, vous pouvez à nouveau utiliser EmbedSocial. Ce produit permet d'intégrer facilement toutes sortes de contenus de médias sociaux sur WordPress, y compris les hashtags Instagram.
Pour commencer, créez d'abord un compte d'essai gratuit et suivez les étapes suivantes :
- Aller à Sources d'information et sélectionnez Instagram
- Sélectionnez l'option Hashtag Instagram saisissez le hashtag et cliquez sur Suivant
- Sélectionnez la disposition du widget et cliquez sur Créer un widget.
- Pour intégrer le widget, il suffit de copier le code en haut à droite et de le coller dans le bloc HTML de votre page WordPress.
Le tour est joué. La plateforme extraira automatiquement tous les derniers messages contenant le hashtag spécifié et continuera à se synchroniser automatiquement.
Remarque : vous pouvez également intégrer notre widget Instagram Reels automatiquement sur votre site WordPress.
Intégrer un widget Instagram Reels dans WordPress
L'ajout de Reels Instagram à votre site web WordPress est un excellent moyen d'engager votre public et de lui montrer les dernières vidéos Instagram de votre marque. Pour ce faire, il suffit de créer un nouveau widget dans EmbedSocial et de choisir le “compte Instagram” qui contient Reels.
Les étapes sont les mêmes que pour la création d'un widget avec Hashtags. La différence est que vous devrez d'abord connecter votre compte Instagram.
Voici l'éditeur avec un Widget Instagram Reels:

Lire la suite :
- Comment intégrer le widget Google Reviews sur un site Web Lovable, Bolt ou V0 ?
- Threads Feed Plugin pour WordPress
- TikTok Feed WordPress Plugin
- Instagram Stories pour WordPress
- Comment intégrer un flux Instagram dans Duda ?
- Comment ajouter un flux IG à Squarespace ?
- Comment intégrer les histoires d'IG sur n'importe quel site web ?
Intégrer des articles Instagram dans WordPress à partir de plusieurs comptes Instagram
EmbedFeed a la possibilité de récupérer les posts de plusieurs comptes Instagram que vous gérez et de créer un flux Instagram combiné avec tous les posts.

Voici quelques cas d'utilisation où vous pourriez avoir besoin de créer des flux Instagram à partir de plusieurs comptes Instagram :
- Si vous êtes une agence immobilière, vous pouvez présenter les annonces de différents agents immobiliers.
- Si vous êtes une agence de talents, vous pouvez présenter l'activité Instagram de plusieurs talents de votre agence
- Si vous êtes un concessionnaire automobile, vous pouvez présenter les posts Instagram de différents concessionnaires automobiles.
et autres. Les cas d'utilisation sont infinis, et l'intégration du flux Instagram de plusieurs comptes dans WordPress est identique à ce qui a été décrit précédemment.
Personnaliser et optimiser l'affichage de votre fil Instagram
Vous cherchez à faire ressortir votre site web avec un contenu visuel ? Lorsque vous intégrez un flux instagram dans WordPress, vous ouvrez un monde de personnalisation créative. Le bon affichage ne stimule pas seulement l'attrait de votre site, mais il incite également les visiteurs à revenir pour en savoir plus.
Personnalisation de la mise en page et de la conception
Le choix de la meilleure mise en page est essentiel pour rendre votre embed instagram feed wordpress visuellement attrayant. Les options les plus courantes sont les suivantes :
- Grille : Parfait pour les portfolios et les sites professionnels.
- Slider/Carousel : Idéal pour mettre en valeur des articles ou des campagnes.
- Maçonnerie : Idéal pour des présentations dynamiques et créatives.
Si vous souhaitez afficher du contenu généré par l'utilisateur de manière plus authentique, consultez la rubrique Bibliothèque de modèles de widgets Instagram. Expérimentez les mises en page pour trouver celle qui correspond le mieux à l'histoire de votre marque.
Cohérence de l'image de marque et du style
La cohérence est la clé d'une apparence professionnelle. Utilisez l'assistant AI d'EmbedSocial pour faire correspondre les couleurs, les polices et les bordures de votre flux au thème de votre site web pour une intégration transparente. La plupart des plugins vous permettent de modifier ces paramètres directement, tandis que les utilisateurs avancés peuvent utiliser un CSS personnalisé pour un contrôle total. Ainsi, votre flux instagram sera toujours à l'image de votre marque.
Fonctionnalités avancées des plugins 2026
Les plugins modernes offrent plus que des grilles de photos basiques. Recherchez :
- Flux de produits achetables : Marquez les produits directement dans vos articles pour des ventes instantanées. Voyez comment un Widget UGC shoppable pour augmenter les ventes peut transformer votre stratégie de commerce électronique.
- Galeries d'images : Permettre aux visiteurs de visualiser les images dans un format agrandi.
- Intégration des Stories Instagram : Partagez du contenu éphémère et faites vivre votre site.
Ces fonctionnalités font de votre widget Instagram sur WordPress un puissant outil de marketing.
Optimisation SEO pour les flux intégrés
Il est essentiel d'optimiser votre flux pour les moteurs de recherche. Veillez à ce que votre flux intégré puisse être exploré et à ce que chaque image soit accompagnée d'un texte alt descriptif. De nombreux outils comme EmbedSocial prennent désormais en charge la fonction schéma de balisage, Cela permet à votre contenu d'apparaître dans les résultats les plus riches. Lorsque vous intégrez le flux instagram dans WordPress avec le SEO à l'esprit, vous augmentez vos chances de croissance du trafic organique.
Considérations relatives à la performance et à la vitesse
Un flux lent peut rebuter les visiteurs. Pour que les choses soient rapides :
- Activer le chargement paresseux des images.
- Choisissez des plugins optimisés pour Core Web Vitals.
- Compresser les images sans sacrifier la qualité.
Ces étapes garantissent que votre embed instagram feed wordpress ne ralentira pas votre site.
Accessibilité et réactivité mobile
Votre flux Instagram doit être agréable à regarder et fonctionner correctement pour tout le monde. Testez avec les lecteurs d'écran et la navigation au clavier pour garantir l'accessibilité. Utilisez des mises en page réactives pour que votre flux s'adapte à n'importe quel appareil, offrant à chaque visiteur une expérience fluide.
Analyse et suivi
Suivez les performances de votre flux Instagram grâce à la fonction intégrée widget analytique ou l'intégrer à Google Analytics. Surveillez les clics, les likes et les conversions pour voir quel contenu résonne le plus. Ces données vous donnent les moyens de continuer à affiner votre flux Instagram pour un impact maximal.
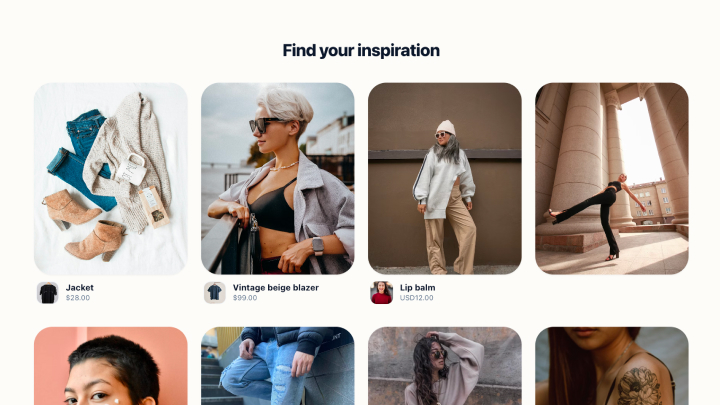
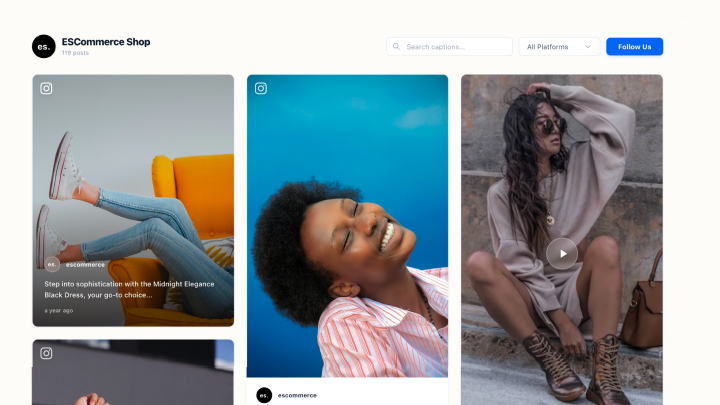
Démonstrations d'intégration de flux Instagram, de bobines et de Hashtags sur des sites web.
Voici une démonstration d'un widget Instagram intégré dans cet article WordPress.
Ce ne sont que quelques exemples des nombreuses façons dont vous pouvez utiliser EmbedSocial pour afficher du contenu Instagram sur votre site WordPress.
- Démonstration de la section Instagram Hero
- Démonstration d'un flux Instagram avec des posts d'un hashtag.
- Démonstration d'un flux Instagram Reels
- Démonstration du widget Instagram pour influenceurs
Pour vous inspirer, consultez d'autres exemples de flux et de murs Instagram remarquables.
Vous voulez d'autres widgets de flux Instagram ? Cliquez ci-dessous pour découvrir d'autres modèles.
Pourquoi intégrer le fil Instagram sur votre site WordPress ?
Vous voulez que votre site web se démarque en 2026 ? L'un des moyens les plus intelligents est d'intégrer le flux Instagram dans WordPress directement sur vos pages. Cette tactique offre un contenu frais et accrocheur et invite les visiteurs à s'engager avec votre marque en temps réel.
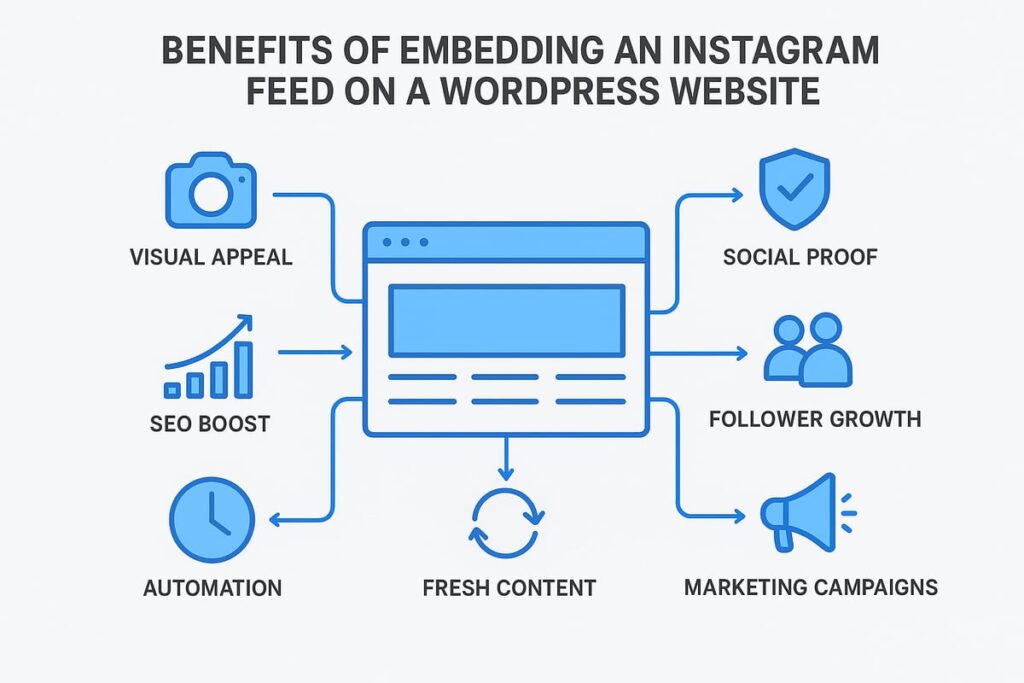
Voyons 7 avantages et pourquoi cette stratégie est une tendance pour les sites WordPress modernes.

1. Améliorer l'attrait visuel et l'engagement
L'ajout d'un flux Instagram transforme instantanément l'apparence de votre site. Lorsque vous intégrez un flux instagram wordpress, vous injectez des visuels dynamiques qui captivent les visiteurs et les incitent à faire défiler les pages. Des études révèlent que les sites qui intègrent des flux sociaux voient jusqu'à 20% un engagement plus fort. En effet, les utilisateurs aiment le contenu vivant et authentique.
Un fil Instagram fournit un flux régulier de nouvelles photos et vidéos, ce qui donne à votre site une impression de vivacité et d'actualité. De plus, une image de marque cohérente sur Instagram et sur votre site web renforce votre histoire et instaure une relation de confiance avec votre public.
2. Susciter la preuve sociale et la confiance
Les gens font confiance à ce que les autres partagent en ligne. En choisissant d'intégrer le flux instagram wordpress, vous mettez en avant les posts en temps réel de votre communauté, de vos clients ou de vos influenceurs. Ces posts fonctionnent comme des témoignages vivants, renforçant votre crédibilité et aidant les nouveaux visiteurs à avoir confiance en votre marque.
Pour les boutiques de commerce électronique, le contenu généré par les utilisateurs (CGU) peut favoriser les conversions. Des études montrent que le fait de voir de vrais clients utiliser vos produits peut directement influencer les décisions d'achat.
3. Améliorer le référencement et les performances du site web
Lorsque vous intégrez un flux instagram wordpress, votre site bénéficie d'un flux continu de contenu frais. Les moteurs de recherche aiment les sites qui sont souvent mis à jour, et un flux Instagram en direct signale que votre site web reste à jour. Cela peut contribuer à améliorer votre classement.
Les flux intégrés augmentent également le temps d'attente, car les visiteurs passent plus de temps à regarder vos visuels. Ceci, combiné à un taux de rebond plus faible, envoie des signaux positifs aux moteurs de recherche. En 2026, la plupart des widgets de flux Instagram sont construits en tenant compte du référencement, ce qui facilite l'ascension dans les résultats de recherche.
4. Augmenter le nombre de followers Instagram et le trafic cross-canal
L'intégration de votre flux Instagram crée une voie à double sens. Lorsque vous intégrez le flux instagram wordpress, les visiteurs du site sont encouragés à suivre directement votre profil Instagram. De nombreux plugins incluent désormais des boutons d'appel à l'action et des options de suivi direct dans le flux.
Cette intégration transparente permet de développer votre audience Instagram et d'augmenter le trafic entre votre site et vos canaux sociaux. Le résultat ? Une présence en ligne plus forte et plus unifiée.
5. Soutenir les campagnes de marketing et les promotions
Vous voulez amplifier votre dernière campagne ? Embed instagram feed wordpress pour présenter des concours hashtag, des lancements de produits ou des événements à venir. Les mises à jour en temps réel de votre Instagram permettent à votre site de rester actif.
Par exemple, si vous organisez une promotion saisonnière ou un événement en direct, votre site web peut afficher automatiquement les derniers messages au fur et à mesure qu'ils sont publiés. Cela permet aux visiteurs de rester au courant et de s'intéresser à la suite des événements.
6. Gagner du temps grâce à l'automatisation
La gestion des visuels de votre site web ne doit pas être un casse-tête. Grâce aux plugins de flux Instagram automatisés, les nouvelles publications apparaissent sur votre site sans téléchargement manuel. Les outils de modération et de curation vous permettent de filtrer le contenu, de mettre en avant ce qui compte et de supprimer tout ce qui est hors marque.
Cette efficacité permet de libérer du temps pour d'autres tâches importantes, tout en garantissant que votre site soit toujours le plus beau possible.
7. Maintenez le contenu de votre site web à jour
Les sites web désuets perdent rapidement des visiteurs. En affichant les derniers posts, stories ou bobines Instagram, votre site semble toujours d'actualité. Qu'il s'agisse d'une mise à jour saisonnière, de la couverture d'un événement en direct ou de la reprise d'un influenceur, votre contenu reste pertinent.
Les mises à jour automatiques permettent à votre public de ne jamais manquer l'actualité, et votre site reste une ressource de référence pour les nouveautés.
Aperçu des options d'intégration en 2026
Il y a deux façons principales d'intégrer le flux instagram wordpress : l'intégration basée sur un plugin et l'intégration manuelle. Les solutions basées sur des plugins sont conçues pour une intégration transparente avec les derniers outils WordPress, y compris l'éditeur de blocs (Gutenberg), Elementor, et les constructeurs de pages populaires.
Les méthodes manuelles, en revanche, utilisent le code d'intégration natif d'Instagram pour les posts individuels. Alors que les plugins offrent des fonctionnalités avancées et l'automatisation, les incorporations manuelles peuvent être idéales pour des besoins simples et statiques. Le choix dépend de vos objectifs, de vos compétences techniques et du contrôle que vous souhaitez exercer sur le contenu Instagram de votre site web.
Avantages et inconvénients des plugins de flux Instagram
Les plugins de flux Instagram sont le premier choix pour la plupart des utilisateurs visant à intégrer le flux instagram wordpress efficacement. Ils rendent le processus convivial, offrant la personnalisation, la modération et de multiples mises en page telles que des grilles, des carrousels ou des affichages en maçonnerie. Les principales options comme le Widget Instagram d'EmbedSocial sont fréquemment mises à jour pour assurer la conformité en matière de sécurité et de confidentialité, y compris le GDPR et le CCPA.
Une comparaison rapide :
| Fonctionnalité | Plugins | Intégration manuelle |
|---|---|---|
| Facilité d'utilisation | Haut | Modéré |
| Automatisation | Oui | Non |
| Personnalisation | Très large | Limitée |
| Évolutivité | Excellent | Pauvre |
| Contrôles de la vie privée | Intégré | Manuel |
Pour un examen approfondi des meilleurs outils, consultez ce guide sur les Les meilleurs plugins WordPress pour les flux Instagram, qui couvre les dernières fonctionnalités et les options de plugin pour 2026.
Intégration manuelle via les outils natifs d'Instagram
La fonction de code d'intégration d'Instagram vous permet de présenter des articles ou des bobines sur votre site. Pour intégrer manuellement le flux Instagram wordpress, il suffit de copier le code d'intégration d'Instagram et de le coller dans un bloc HTML de WordPress. Cette méthode est simple pour les articles uniques, mais elle n'est pas pratique pour les flux complets.
L'intégration manuelle se justifie pour les sites légers ou les pages de renvoi où il suffit de mettre en évidence une campagne ou une annonce spécifique. Cependant, il n'est pas automatisé et vous devrez donc mettre à jour le contenu manuellement à chaque fois.
Considérations pour le commerce électronique, les agences et les entreprises
Lorsque vous avez besoin d'intégrer un flux instagram sur WordPress à plus grande échelle, des considérations particulières entrent en jeu. Les sites de commerce électronique, les agences et les entreprises ont souvent besoin de fonctionnalités telles que la prise en charge des API, des analyses avancées et des outils de modération.
Recherchez des plugins qui offrent des solutions évolutives, une prise en charge de plusieurs comptes et des flux de travail de modération robustes. Cela garantit des performances constantes, que vous gériez une seule boutique ou des dizaines de comptes clients.
Comparaison des budgets et des caractéristiques
Le budget est un facteur clé lorsqu'il s'agit de décider comment intégrer un flux instagram wordpress. Les plugins gratuits sont parfaits pour les besoins de base, tandis que les options premium débloquent des fonctionnalités avancées telles que le filtrage, les flux de hashtags et les posts achetables.
Voici une brève analyse de la situation :
- Plugins gratuits : Affichages de base, personnalisation limitée, fonctionnalités de base.
- Plugins Premium : Filtrage avancé, flux Instagram consultables, analyses plus approfondies, assistance prioritaire.
Évaluez les fonctionnalités indispensables et déterminez si la croissance future nécessitera d'investir dans une solution payante.
Principaux enseignements
Dans cet article, nous avons expliqué en détail comment intégrer un flux Instagram sur un site web WordPress et présenter vos dernières publications Instagram.
Nous avons partagé quelques méthodes pour y parvenir : l'utilisation du plugin officiel d'Instagram et l'utilisation de l'outil de gestion de l'information d'Instagram. Plugin WordPress EmbedSocial.
Toutes les méthodes fonctionnent bien et vous aideront à afficher magnifiquement votre contenu Instagram sur votre site WordPress.
Si vous souhaitez mieux contrôler votre flux et afficher du contenu généré par d'autres utilisateurs d'Instagram, nous vous recommandons d'utiliser l'option EmbedFeed plateforme. Il s'agit d'un outil puissant qui vous permet de personnaliser votre flux et d'afficher uniquement le contenu que vous souhaitez.
Nous espérons que cet article vous a aidé à apprendre comment intégrer un flux Instagram sur votre site WordPress. Vous pouvez également consulter notre article sur l'ajout d'un flux TikTok sur votre site web.
Vous avez des questions sur l'intégration d'un flux Instagram sur un site WordPress ? N'hésitez pas à nous en faire part.

Affichage mur des médias sociaux sur votre site web automatiquement !
Essayez notre Agrégateur de médias sociaux et affichez les flux Instagram, Facebook, YouTube, Pinterest, TikTok et LinkedIn sur votre site web en quelques secondes.
FAQ sur l'intégration du widget Instagram pour WordPress
Qu'est-ce qu'un agrégateur de médias sociaux ?
A agrégateur de médias sociaux est un outil qui vous permet de collecter et d'afficher les flux Instagram de plusieurs plateformes de médias sociaux en un seul endroit. Cela peut être utile pour les particuliers et les entreprises qui souhaitent créer une source d'information unique pour leurs adeptes ou leurs clients. Les agrégateurs de médias sociaux peuvent être utilisés pour afficher du contenu provenant de diverses sources, notamment des blogs, des sites web d'actualités et des sites de réseaux sociaux.
L'un des agrégateurs de médias sociaux les plus complets est EmbedSocialVous pouvez également utiliser la fonction d'affichage de contenu, avec des sources telles que TikTok, YouTube, Facebook, Pinterest et Instagram. Vous pouvez utiliser un code d'intégration pour afficher le contenu de ces sources sur votre site web ou votre blog.
Puis-je intégrer plusieurs flux Instagram sur un site web WordPress ?
Absolument. Vous pouvez créer des widgets Instagram distincts pour différents comptes ou hashtags et les intégrer sur plusieurs pages à l'aide de shortcodes uniques.
Le flux Instagram sera-t-il mis à jour automatiquement sur mon site WordPress ?
Oui, avec des outils comme EmbedSocial, le flux Instagram s'auto-synchronise quotidiennement à l'aide de l'API officielle d'Instagram, de sorte que les nouvelles publications apparaissent sur votre site en temps réel sans aucune mise à jour manuelle.
Comment ajouter un flux Instagram à mon site web WordPress sans plugin ?
Il est important que le plugin soit connecté à l'API d'Instagram pour plusieurs raisons. Tout d'abord, cela permet au plugin d'extraire automatiquement le contenu de votre compte Instagram. Cela signifie que vous n'avez pas à ajouter manuellement chaque photo ou vidéo que vous souhaitez partager sur votre site web ou votre blog.
Deuxièmement, il vous permet de modérer le contenu partagé. C'est important si vous voulez vous assurer que seul un contenu pertinent et de haute qualité est partagé sur votre site web ou votre blog.
Enfin, les agrégateurs de médias sociaux professionnels qui disposent d'intégrations API Instagram sont très fiables dans la synchronisation du contenu, ils sont constamment entretenus et mis à jour avec de nouvelles fonctionnalités.
Quelle est la meilleure façon d'intégrer un flux Instagram shoppable sur un site WooCommerce ?
Utilisez un plugin de flux Instagram qui prend en charge le marquage des produits, comme EmbedSocial. Vous pouvez étiqueter les produits dans chaque post Instagram et les connecter aux pages produits, créant ainsi une galerie shoppable qui stimule les conversions.
Puis-je filtrer les posts Instagram qui apparaissent dans le flux ?
Oui, de nombreux outils proposent une modération manuelle ou par mot-clé. Vous pouvez masquer des posts, épingler ceux qui sont en vedette ou afficher uniquement les posts avec des légendes ou des hashtags spécifiques.
Existe-t-il un moyen d'intégrer des Stories ou des Reels Instagram sur WordPress également ?
Oui, des plugins avancés comme EmbedSocial vous permettent d'intégrer des histoires et des bobines à votre flux, offrant ainsi une expérience plus dynamique et attrayante.
Comment intégrer des flux Instagram sur des blocs Elementor ou Gutenberg ?
Pour Elementor, faites glisser et déposez le widget HTML ou shortcode et collez votre code d'intégration Instagram. Pour Gutenberg, utilisez le bloc "Shortcode" et faites de même - votre flux s'affichera instantanément.