Oui ! Figma a un nouveau web builder appelé Sites Figma, et vous pouvez désormais concevoir et publier un site web dans un environnement sans code.
Vous pouvez créer des pages d'atterrissage, des portfolios ou des projets internes réactifs et visuellement soignés, le tout alimenté par vos conceptions Figma. Mais que se passe-t-il si vous souhaitez rendre vos pages plus dynamiques grâce à des fonctionnalités en temps réel ? preuve sociale?
Vous pouvez désormais intégrer n'importe quel widget EmbedSocial - un Flux Instagram, a Curseur Google Reviewsou une galerie de mentions TikTok - directement dans votre site Figma.

Embarquer Flux Instagram sur votre site web sans lever le petit doigt !
Générer et intégrer un widget Instagram avec votre flux, vos mentions ou vos hashtags directement sur votre site web.
Pour information : Vous pouvez intégrer automatiquement un Widget Instagram avec un agrégateur de médias sociauxLe site Web de l'entreprise est un outil de travail qui permet de donner vie à votre site Web grâce à un contenu frais.
Qu'est-ce qu'un site Figma ?
Figma Sites est un outil de publication léger qui vous permet de transformer n'importe quel dessin Figma en une page web vivante et partageable sans avoir recours à des développeurs.
Il s'agit d'un moyen d'expédier des microsites, des campagnes ou des présentations à l'aide de votre système de conception existant. Et maintenant, grâce à la prise en charge de l'intégration, vous pouvez améliorer vos pages avec des widgets en direct d'EmbedSocial.
Etapes pour intégrer des widgets Instagram ou Google reviews dans les sites Figma
Seulement iframe sont pris en charge dans les sites Figma. Cela signifie que vous devez utiliser le code option d'intégration d'une iframe à partir de votre widget EmbedSocial. Voici comment procéder, étape par étape :
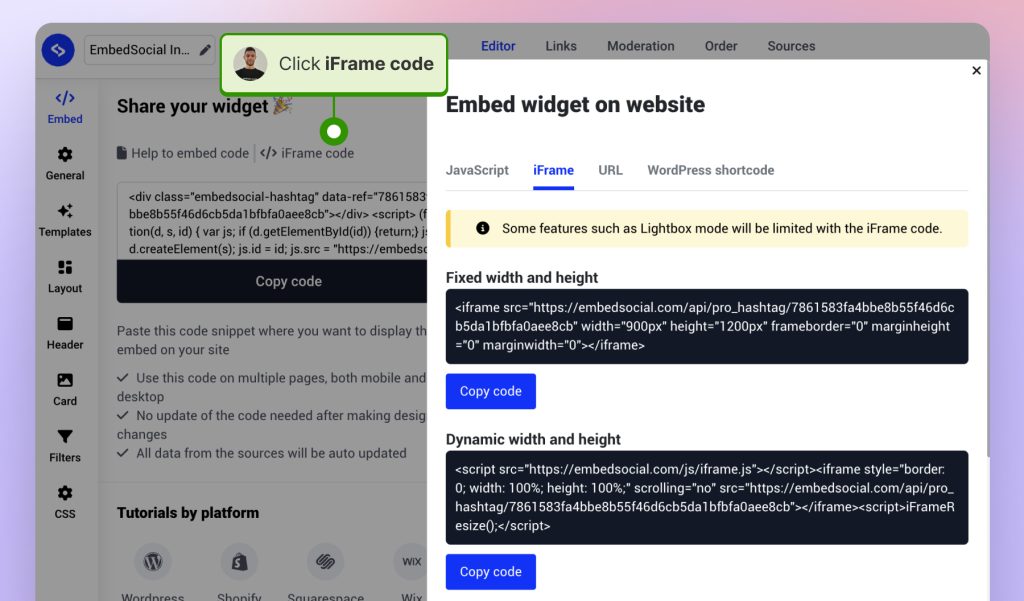
Étape 1 : Copier le code Iframe du widget
- Accédez à votre compte EmbedSocial ou créer un nouveau compte si vous êtes un nouvel utilisateur.
- Aller à WidgetsCréez un nouveau widget ou sélectionnez le widget que vous souhaitez intégrer (Flux Instagram, Google Reviews, TikTok, etc.).
- Dans l'éditeur, dans le panneau de configuration de gauche, cliquez sur le bouton Embed' (Intégrer) et cliquez sur
- Copier le
iframe(assurez-vous de faire pas utiliser la version JavaScript)

Étape 2 : Ajouter le bloc HTML dans les sites Figma
Suis les étapes suivantes pour coller ton code à l'intérieur de ton site Figma :
- Ouvrez votre Site Figma projet.
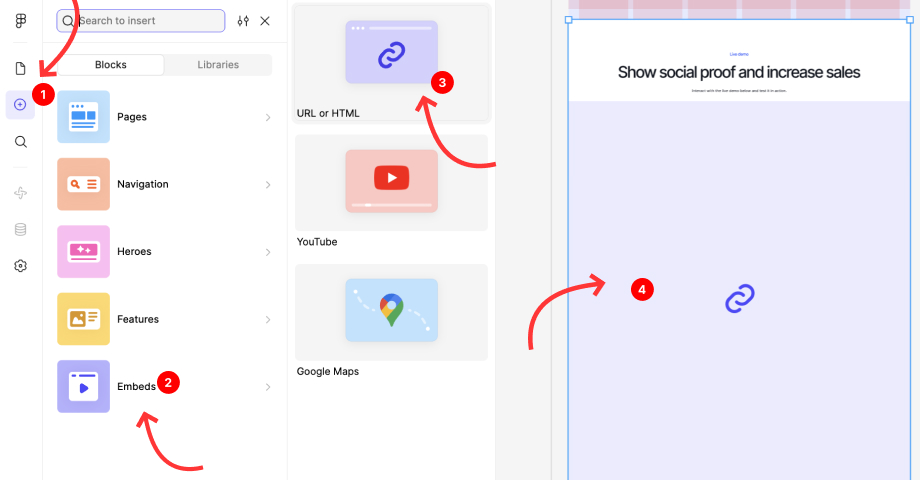
- A partir de la panneau de gaucheCliquez sur le bouton ➕ pour ajouter un nouveau bloc.
- Sélectionner Emblèmes dans les options du bloc.
- Choisissez ensuite l'option URL ou HTML bloc. Vous devrez ajuster le bloc à l'endroit où vous souhaitez intégrer le code.

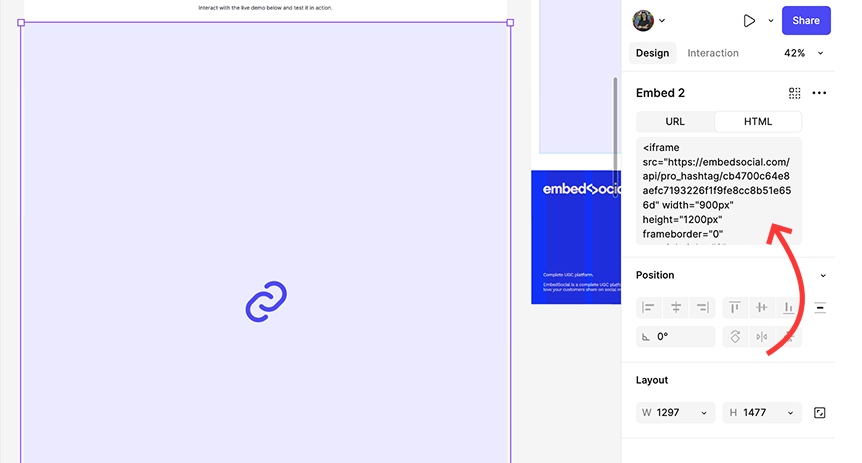
- Vous verrez un nouveau panneau HTML sur la droite, où vous devrez coller votre
iframecode.
Étape 3 : Ajuster la position et publier
- Après l'intégration, vous pouvez ajuster le position du bloc, largeuret hauteur.
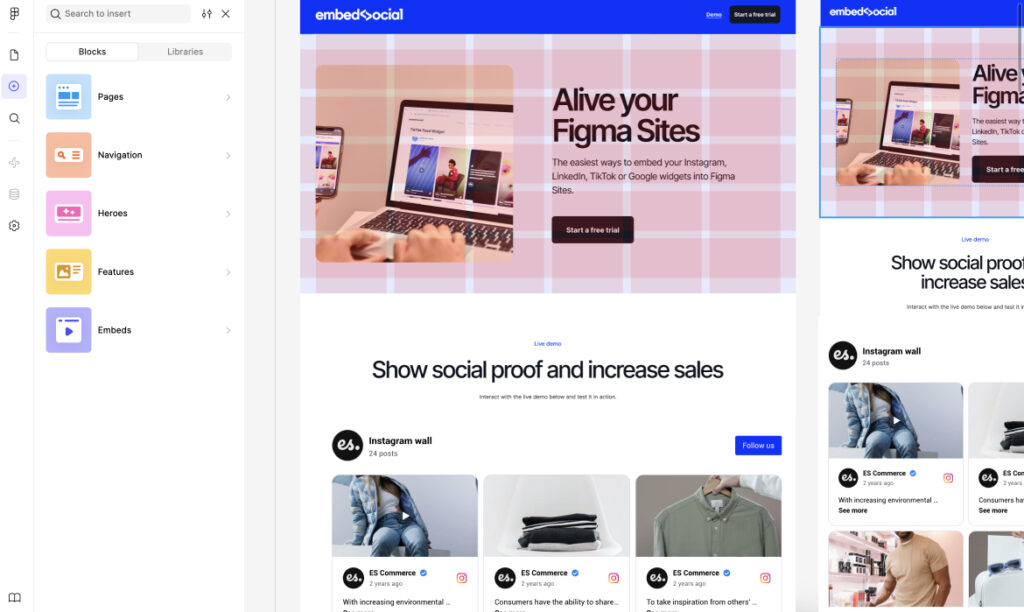
- Votre widget s'affichera en direct dans la mise en page du site Figma, ce qui vous permettra de prévisualiser et de styliser le reste de votre contenu en conséquence.
- Cliquez sur Publier pour voir les changements en direct.
Voici un site Figma en direct avec un widget Instagram intégré par EmbedSocial - le voir à l'œuvre.

Pour commencer
Vous disposez désormais d'un widget EmbedSocial entièrement fonctionnel dans votre site Figma - qu'il affiche Instagram UGC, témoignages de clientsUn widget expédiable ou des avis Google en temps réel. C'est un moyen simple de transformer votre design statique en une expérience vivante alimentée par un contenu authentique.