Fils devient de plus en plus populaire chaque jour, et dépassera probablement très bientôt X (Twitter) en tant que plateforme de discussion la plus utilisée au monde.
En tant que tel, Threads devient un atout important des médias sociaux pour les marques et les entreprises, qui cherchent à engager leur public sur toutes les plateformes significatives.
Nous avons donc conçu un produit permettant de collecter et d'intégrer les messages du fil Threads provenant de différents comptes et mentions, ainsi que ceux liés à des mots-clés spécifiques.
Il suffit d'avoir le bon agrégateur de médias sociaux, Le site Web de Threads est un outil de gestion de contenu, comme EmbedSocial, qui se connecte à votre compte Threads via l'API officielle et synchronise tout votre contenu dans des widgets intégrables.
Voici une vidéo interactive qui présente le processus d'intégration de votre flux Threads sur votre site web :
Qu'est-ce qu'un widget de flux Threads ?
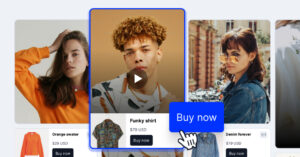
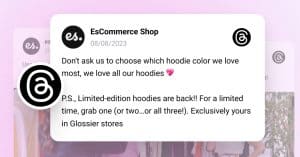
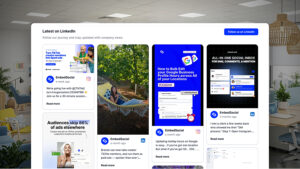
Un widget de flux de fils affiche un flux de conversations, de mises à jour et d'interactions de la plateforme Threads sur votre site web. De plus, elle est dotée d'options de personnalisation et de modération avancées qui aident les utilisateurs à obtenir et à mettre à jour le bon contenu sur leur site web à tout moment.
‘Définition du ’widget de flux de fils" (Threads feed widget)
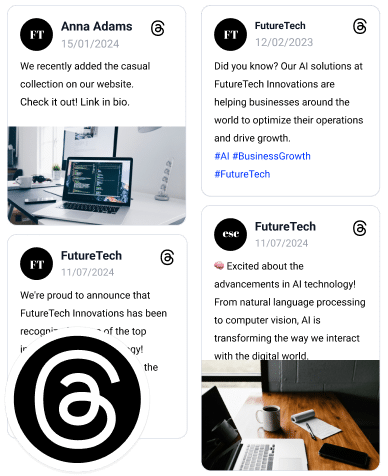
Voilà, c'est fait. Une fois intégré, votre widget Threads sera automatiquement mis à jour une fois par jour avec les nouveaux articles. Voici à quoi peut ressembler le widget lorsqu'il est intégré aux pages de votre site web :
Veuillez noter que si vous avez besoin d'options de personnalisation ou d'options pour ajouter plus de réseaux de médias sociaux dans le même flux, consultez la section caractéristiques de l'agrégateur de médias sociaux dans le cadre de notre plateforme élargie.
Guide complet : Comment intégrer rapidement un widget Threads sur votre site web ?
Pour intégrer votre flux Threads sur votre site web, vous devez avoir un compte EmbedSocial. Ensuite, vous devez suivre six étapes simples pour créer et intégrer votre widget :
- Inviter l'IA à créer votre widget
- Connectez votre source de fils
- Choisir un modèle de widget
- Affiner les éléments de conception grâce à l'IA
- Copier le code du widget intégrable
- Collez le code du widget sur votre site web
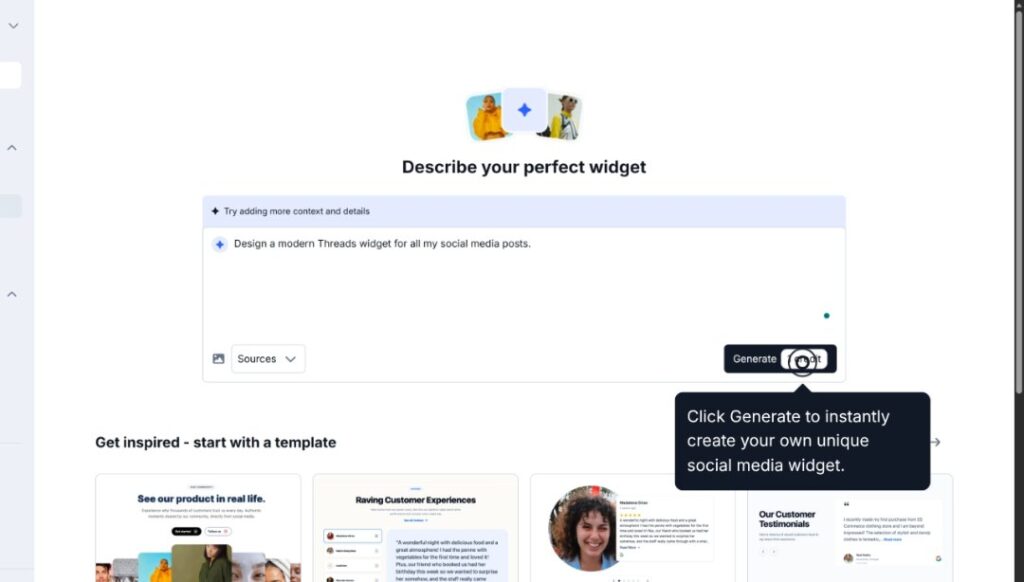
Étape 1 : Inviter l'IA à créer votre widget
Tout d'abord, vous devez écrire un texte descriptif sur ce à quoi vous voulez que votre widget ressemble. Notez que chaque proposition utilise 1 crédit (vous pouvez en obtenir plus à tout moment) :

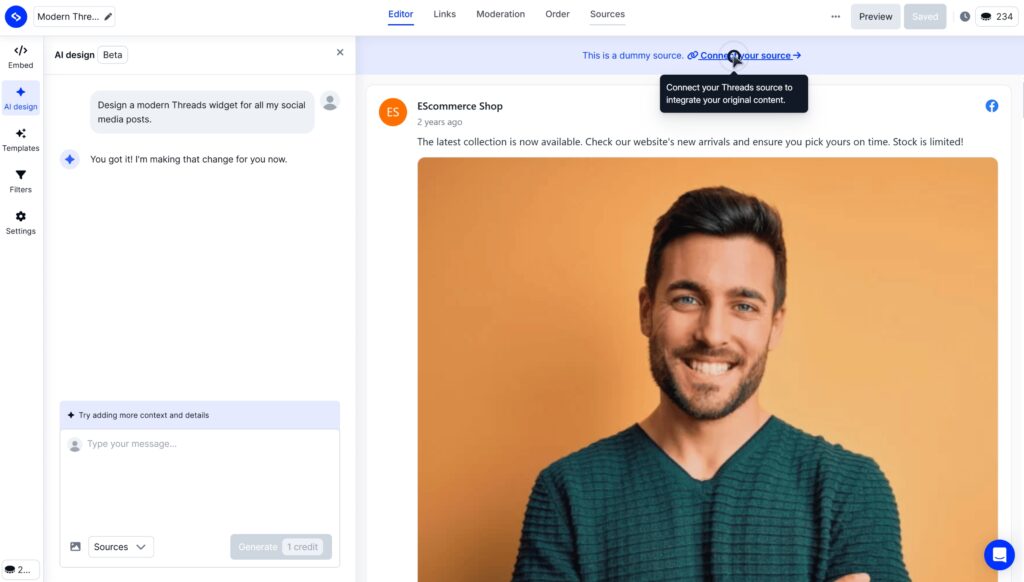
Étape 2 : Connectez votre source de fils
Ensuite, vous devez connecter votre source Threads, ce que vous pouvez faire directement depuis l'éditeur :

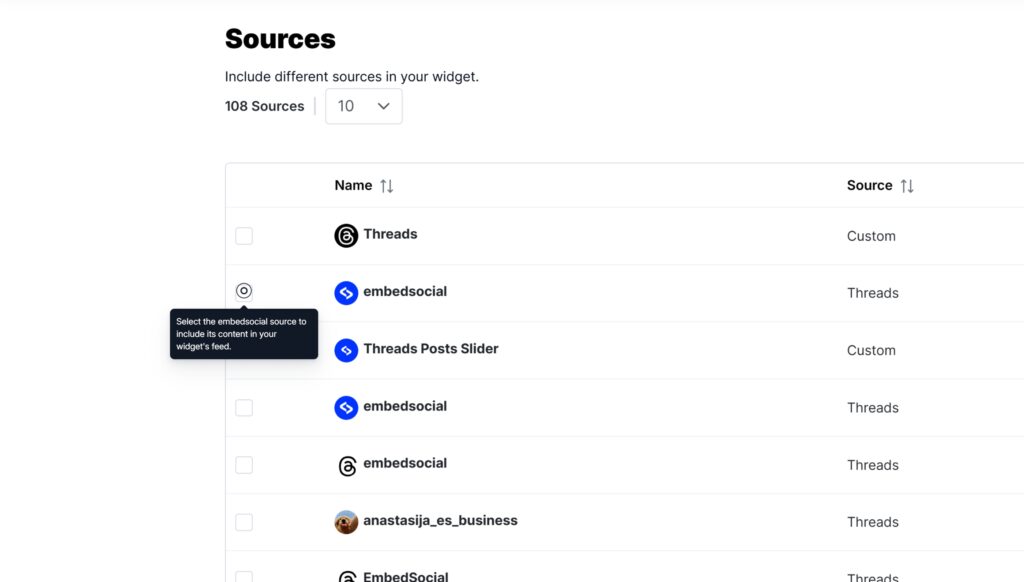
Après avoir finalisé quelques étapes de connexion, accordant l'accès approprié à EmbedSocial, vous pourrez choisir votre source Threads (une ou plusieurs) directement à partir de la page ‘Sources’ :

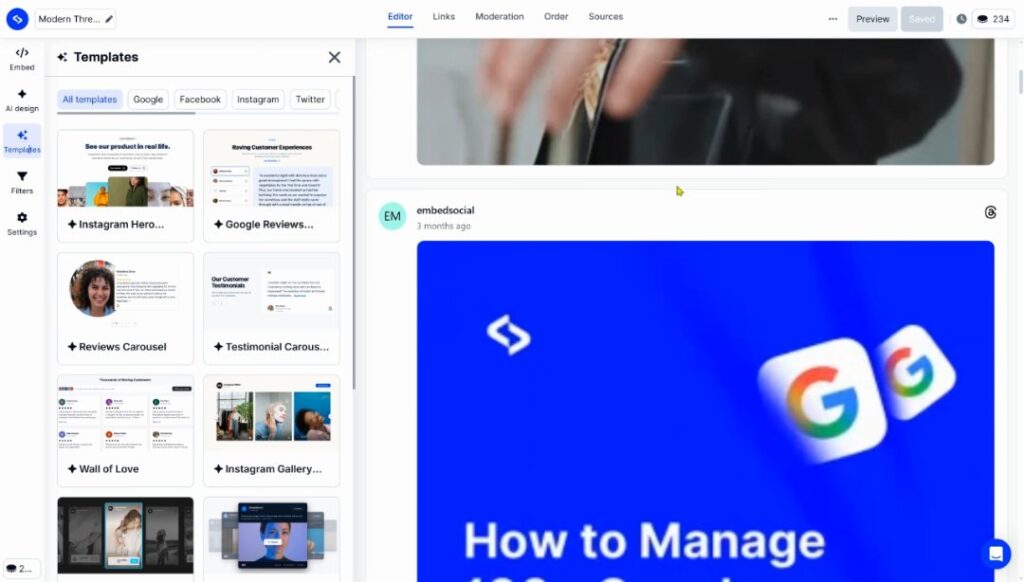
Étape 3 : Choisir un modèle de widget
Pourquoi ne pas choisir un modèle spécifique prêt à l'emploi dans notre bibliothèque ? Nous proposons de nombreux modèles de widgets différents pour toutes sortes de cas d'utilisation. Consultez-les :

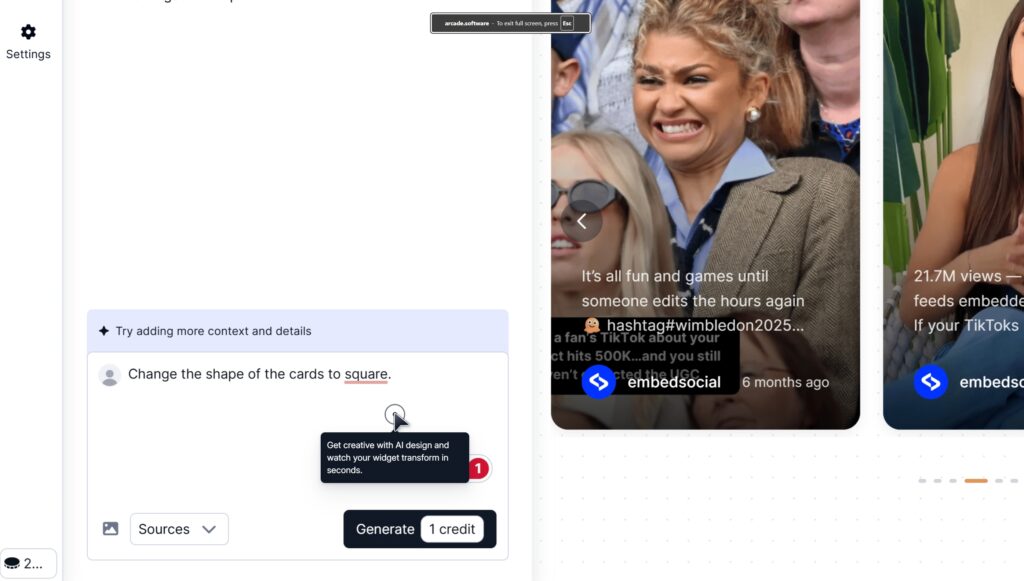
Étape 4 : Affiner les éléments de conception grâce à l'IA
Si vous n'êtes pas satisfait de l'aspect du widget, vous pouvez toujours le modifier en ajoutant d'autres invites :

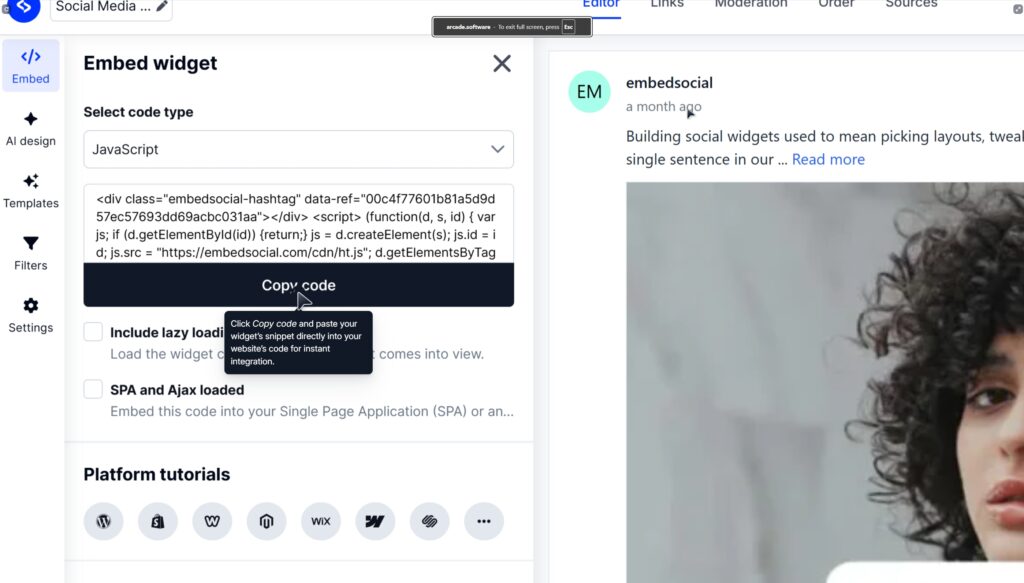
Étape 5 : Copier le code du widget intégrable
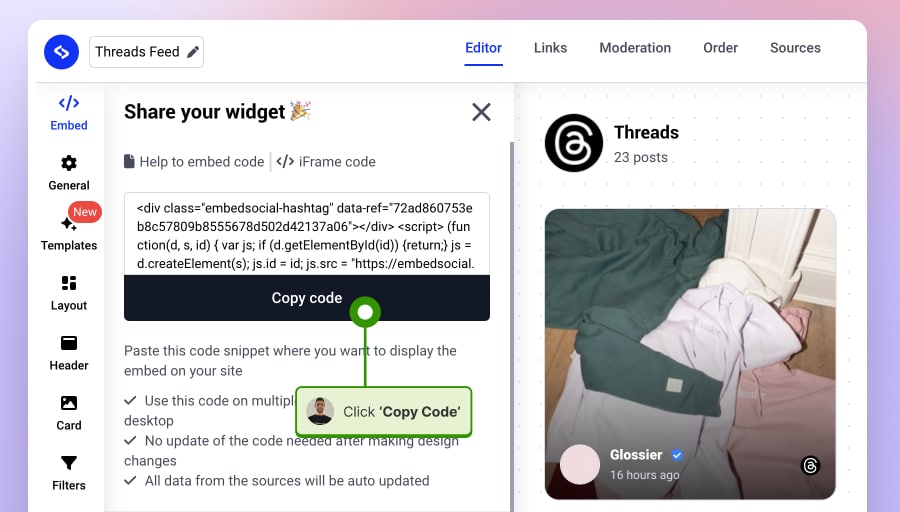
Une fois que vous avez terminé la conception du widget, il vous suffit de naviguer vers l'onglet ‘Embed’ (intégrer) et de cliquer sur ‘Copy code’ (copier le code) :

Étape 6 : Collez le code du widget sur votre site web
Enfin, allez sur votre constructeur de site web, ouvrez la page où vous voulez que le widget apparaisse, ajoutez une boîte HTML personnalisée et collez le code du widget à l'intérieur.
Voici comment procéder avec les constructeurs de sites web les plus populaires :
Comment intégrer des CGU sur WordPress ?

Voici comment intégrer des contenus UGC sur les sites WordPress :
- Une fois que vous avez créé votre widget EmbedSocial, rendez-vous sur votre page d'administration WordPress ;
- Connectez-vous à votre compte et ouvrez la page où vous souhaitez ajouter le widget UGC ;
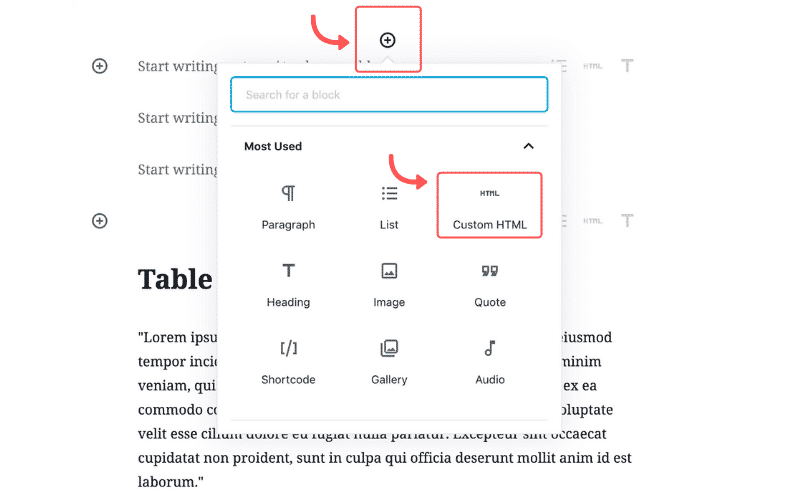
- Cliquez sur le bouton + bouton dans l'éditeur et choisissez HTML personnalisé pour coller le code du widget ;
- Cliquez "Économiser" lorsque vous avez terminé.

Comment intégrer des contenus UGC sur Shopify ?

Voici comment intégrer des contenus UGC sur les sites Shopify :
- Connectez-vous à votre compte Shopify après avoir copié le code du widget intégrable dans EmbedSocial ;
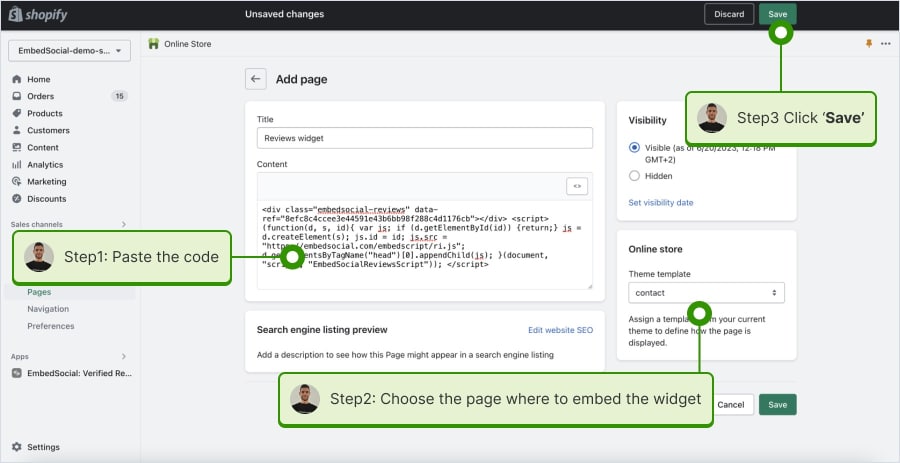
- Naviguez jusqu'à la page Pages et cliquez sur Ajouter une page;
- Dans le cadre de la Contenu le code incorporable ;
- Sélectionnez la page où vous souhaitez que le code apparaisse et appuyez sur Sauvegarder.

Comment intégrer des contenus UGC sur Squarespace ?

Voici comment intégrer des contenus UGC sur les sites Squarespace :
- Copiez le code de votre widget EmbedSocial et connectez-vous à votre compte Squarespace ;
- Choisissez la page sur laquelle vous souhaitez que les avis apparaissent ;
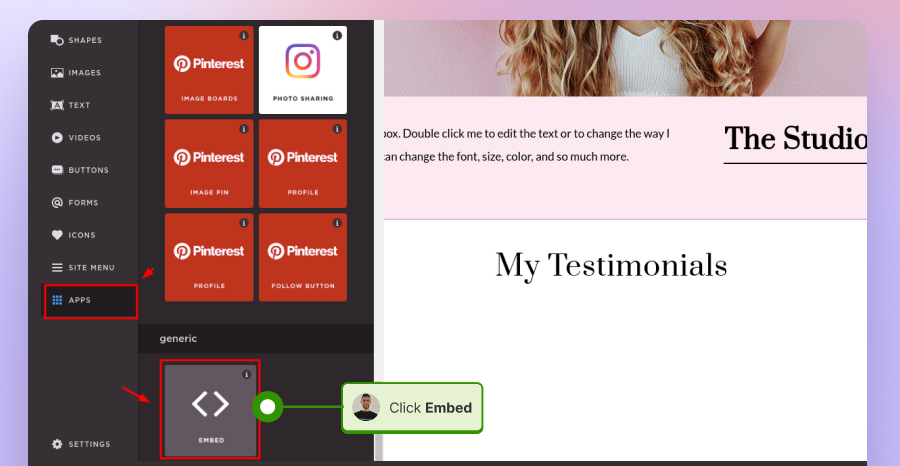
- Cliquez sur Ajouter une nouvelle section et ensuite Ajouter un bloc à l'endroit où vous souhaitez afficher le widget ;
- Dans la liste des blocs, sélectionnez Emboîter‘ ;
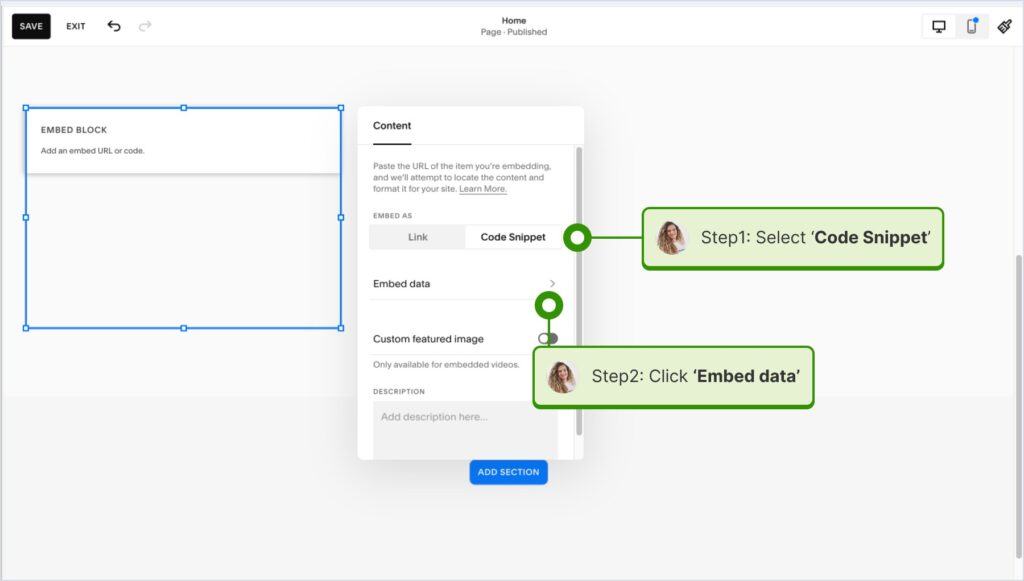
- Cliquez sur le bloc, sélectionnez ‘Extrait de code", et cliquez sur ‘Intégrer les données" ;
- Enfin, dans la boîte de code, collez le code de révision copié ;
- Veillez à enregistrer et à publier vos modifications sur Squarespace.

Comment intégrer un contenu UGC sur Wix ?

Voici comment intégrer des contenus UGC sur les sites Wix :
- Connectez-vous à votre éditeur Wix et choisissez la page et l'emplacement pour ajouter le widget ;
- Cliquez sur le bouton Icône "+" (+) dans le coin supérieur gauche pour ajouter un nouvel élément ;
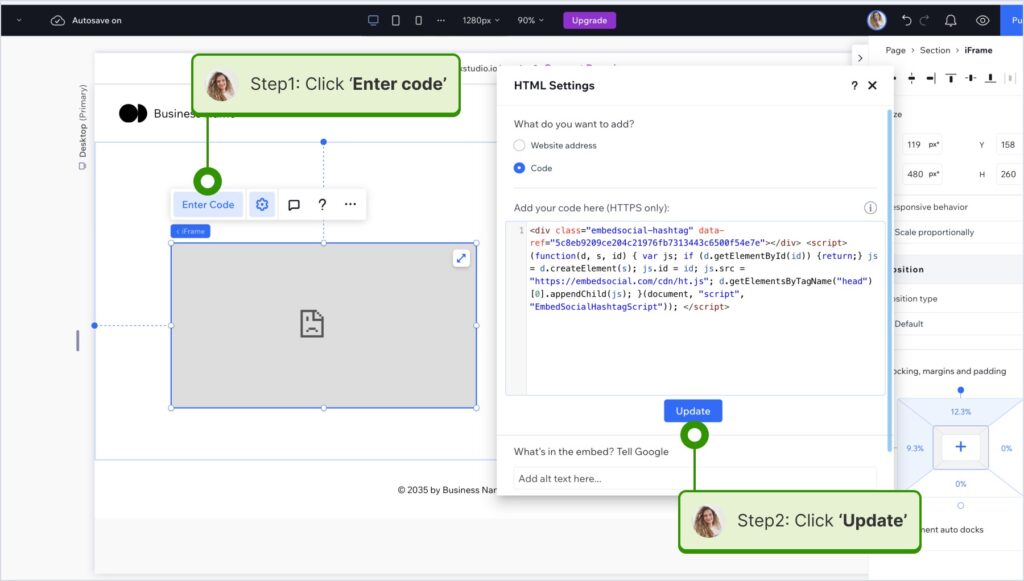
- Trouver le Embed & Social et tapez Code d'intégration;
- Collez le code et appuyez sur Mise à jour.

Comment intégrer un contenu UGC dans Webflow ?

Voici comment intégrer des contenus UGC sur les sites Webflow :
- Après avoir créé le widget dans EmbedSocial, connectez-vous à votre compte Webflow ;
- Allez dans la vue d'édition de votre site web dans Webflow ;
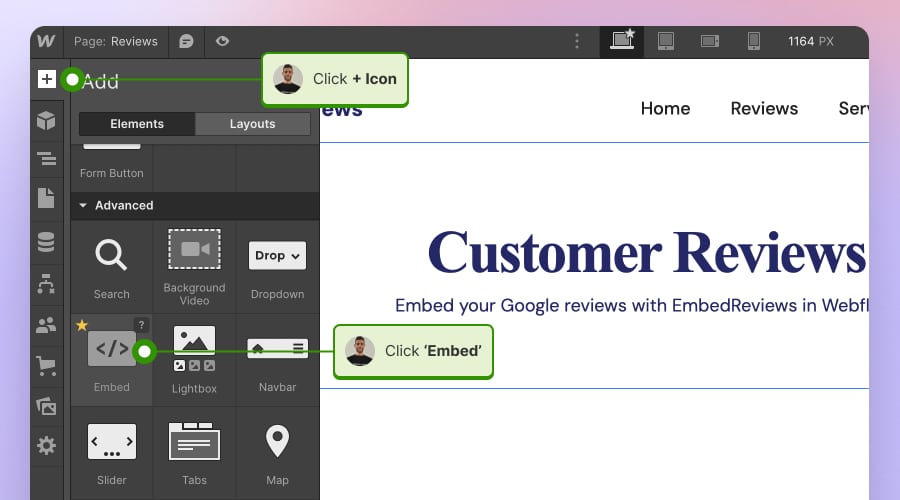
- Choisir de Ajouter un élément dans Webflow et sélectionnez l'option Élément "Embed;
- Faites-le glisser et déposez-le à l'endroit où vous souhaitez que vos commentaires apparaissent ;
- Dans le champ de saisie, collez le code EmbedSocial copié.

Comment intégrer un contenu UGC sur Pagecloud ?

Voici comment intégrer des contenus UGC sur les sites Pagecloud :
- Après avoir copié le code EmbedSocial, connectez-vous à votre Pagecloud compte ;
- Commencez à modifier la page web où vous souhaitez que les commentaires apparaissent ;
- Tapez sur Apps dans le menu du ruban de gauche et sélectionnez Embed' (Intégrer);
- Collez le code EmbedSocial dans le champ popup et cliquez sur Ok pour terminer le processus.

Comment intégrer des contenus UGC sur Google Sites ?

Voici comment intégrer des contenus UGC sur Google Sites :
- Une fois que vous avez copié le code de votre widget intégrable dans EmbedSocial, connectez-vous à votre compte Google Sites ;
- Naviguez jusqu'à la page où vous souhaitez intégrer le widget ;
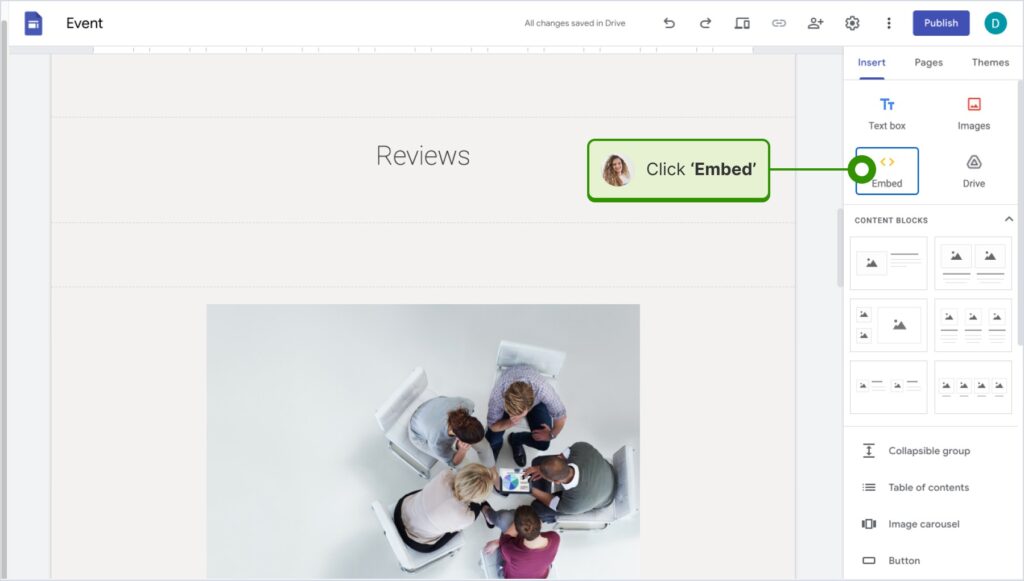
- Utiliser le Onglet "Insérer dans Google Sites et choisissez l'endroit où vous souhaitez placer le widget ;
- Choisir 'Embarquer' dans le menu et collez le code copié dans la boîte de dialogue ;
- Cliquez sur 'Suivantet ensuiteInsérer' pour finaliser l'intégration.

Comment intégrer des contenus UGC dans Elementor ?

Voici comment intégrer des contenus UGC dans Elementor :
- Connectez-vous et accédez à la page où vous souhaitez ajouter les commentaires ;
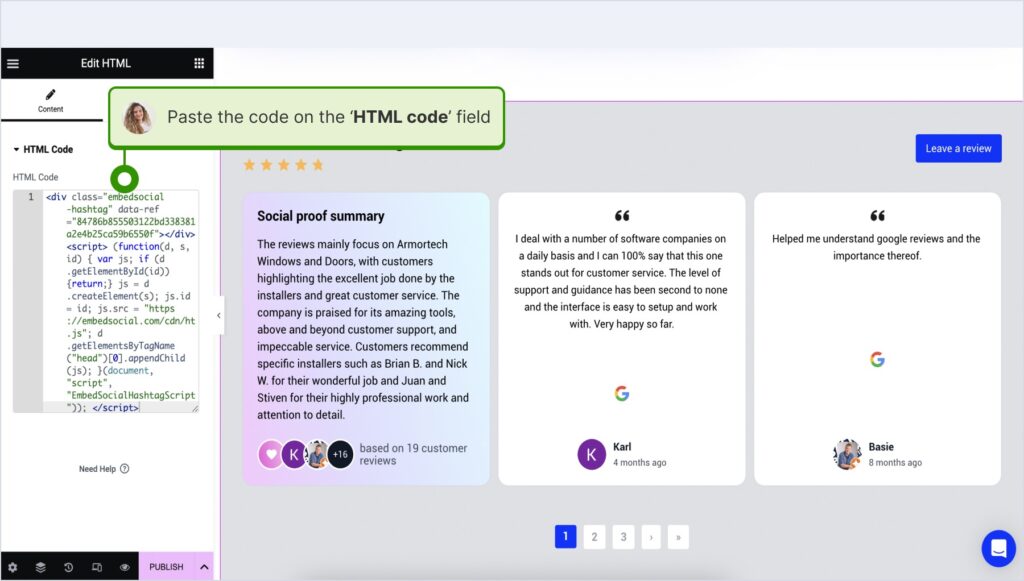
- Appuyez sur une section vide et choisissez l'option Bloc "HTML dans la section gauche du ruban ;
- Faites-le glisser et déposez-le sur la page et collez le code du widget dans le champ vide ;
- Mettez à jour et publiez la page pour voir le widget en direct.

Comment intégrer l'UGC dans Notion ?

Voici comment intégrer des contenus UGC dans Notion :
- Après avoir copié le code du widget, se connecter à Notionet accéder à la page correspondante ;
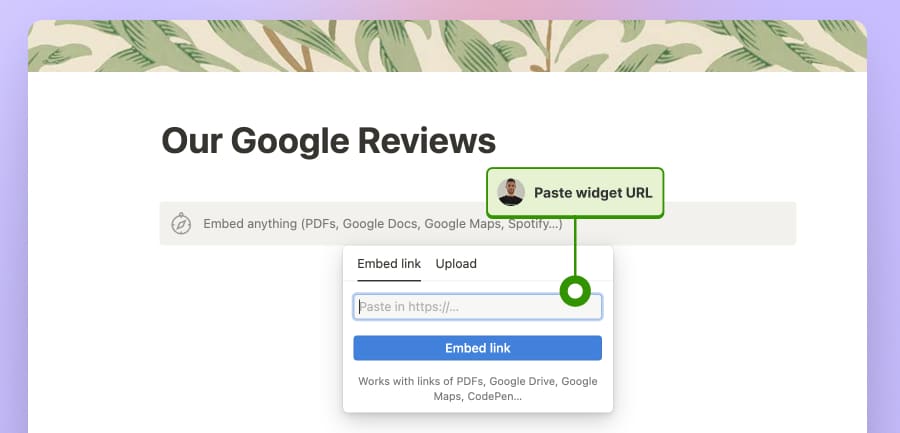
- Tapez le /embed et, dans le menu déroulant, choisissez la commande Option "Embed" (intégrer);
- Collez l'URL et cliquez sur le lien "Embed link" (lien intégré) pour ajouter vos commentaires à Notion.

Comment intégrer des CGU sur des sites web HTML ?

Voici comment intégrer le CGU dans les sites HTML
- Copiez la revue du widget EmbedSocial à partir de la section Onglet "Embed dans le coin supérieur gauche de l'éditeur ;
- Ouvrez le fichier HTML de votre site web, qu'il s'agisse d'une nouvelle page ou d'une page existante ;
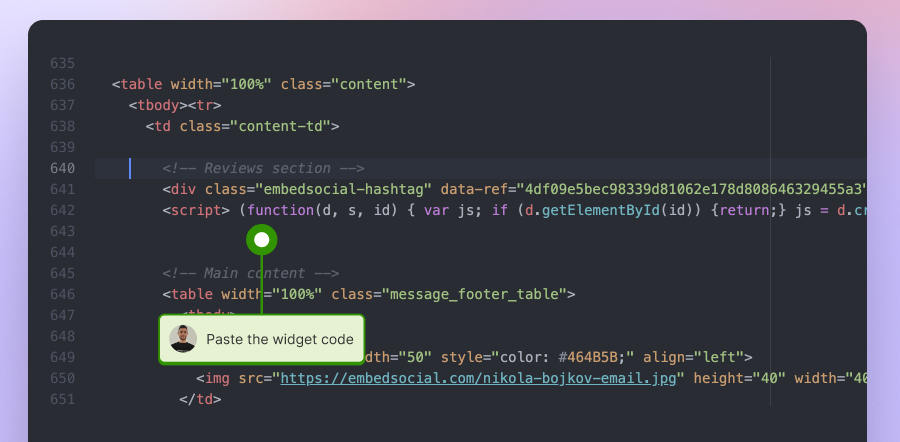
- Collez le code d'intégration EmbedSocial copié à l'endroit où vous souhaitez que les commentaires s'affichent.

Guide vidéo : Comment intégrer facilement des flux Threads ?
Vous préférez regarder un guide vidéo sur l'intégration des articles de Threads ? Alors, ceci est pour vous :
Comment intégrer un article de Threads via l'option native ?
Remarque : Nouvelle option d'intégration disponible pour l'application Threads de bureau.
L'option native d'intégration d'un billet de Threads est désormais disponible, et vous pouvez y accéder de la manière suivante :
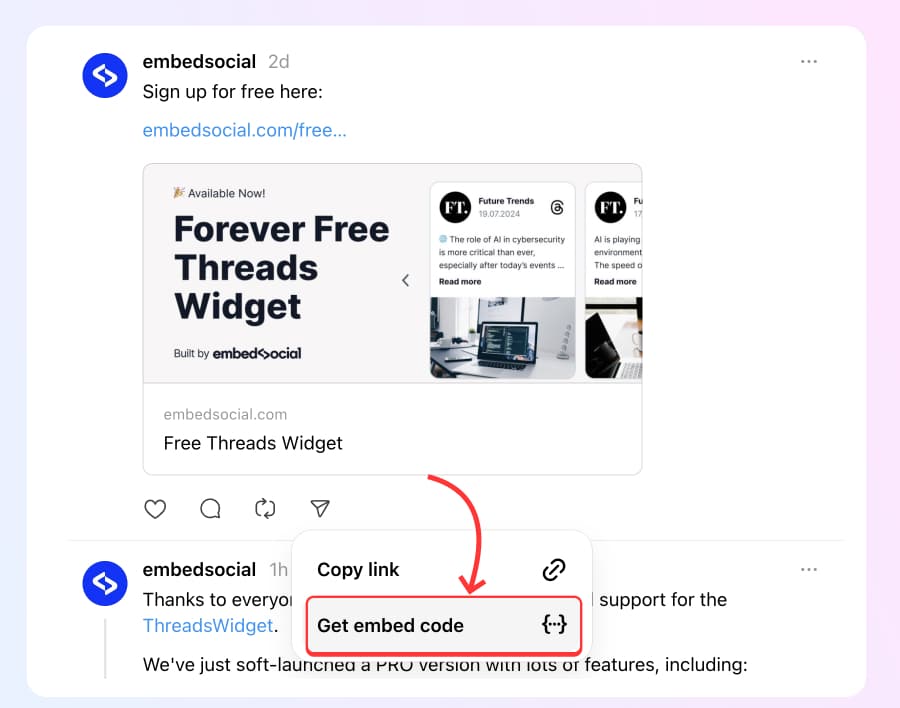
- Allez sur Threads.net et trouvez le message que vous souhaitez intégrer.
- Cliquez sur l'icône en forme de flèche située sous l'article et cliquez sur ‘Obtenir le code d'intégration’ :

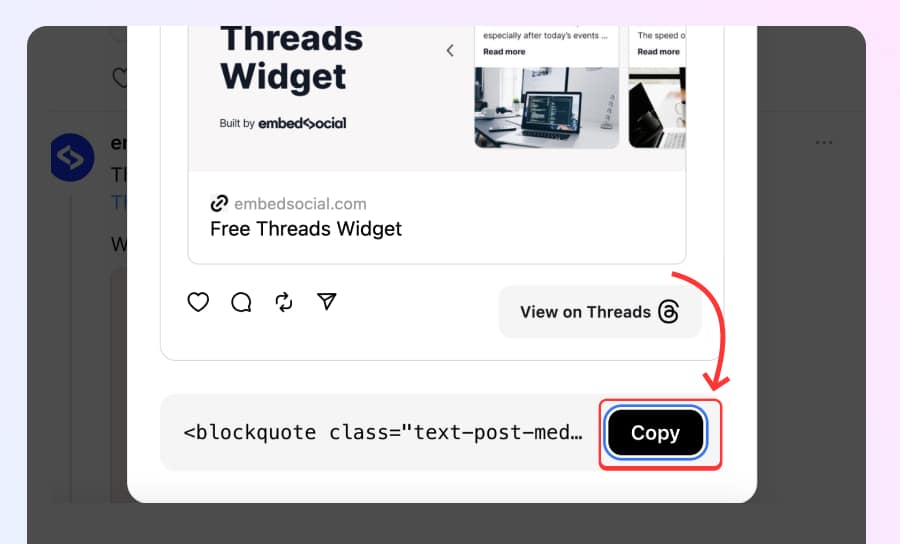
- Dans la fenêtre contextuelle, cliquez sur Copie.

- Allez sur votre site web et collez ce code dans un élément HTML.
Voici une démonstration d'un fil intégré dans cet article de blog :
Posté par @embedsocialVoir sur Threads
Bien que le processus ci-dessus fonctionne bien pour les articles individuels, vous ne pourrez pas l'utiliser pour afficher plusieurs articles dans un seul widget de flux Threads. Pour ce faire, utilisez certaines des options ci-dessous :
Comment créer et intégrer un flux Threads personnalisé ?
Si vous souhaitez créer un widget avec vos fils mais ajouter les données manuellement, suivez les étapes suivantes via la plateforme EmbedSocial :
Étape 1 : Créer une source de fils personnalisée
Pour créer une source personnalisée, Threads où vous téléchargerez l'icône Threads. Pour ce faire, suivez les étapes suivantes :
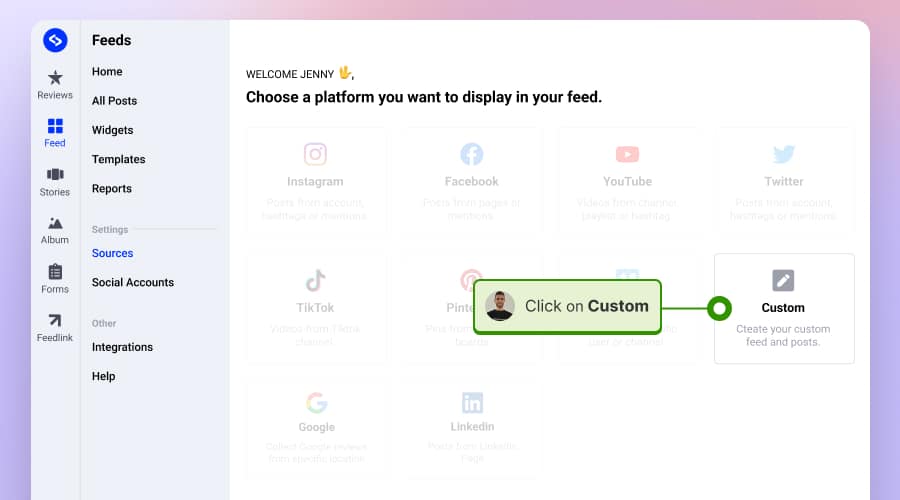
- Aller à Sources d'information et cliquez sur Sur mesure.

- Tapez le nom 'Filset cliquez surSuivant‘
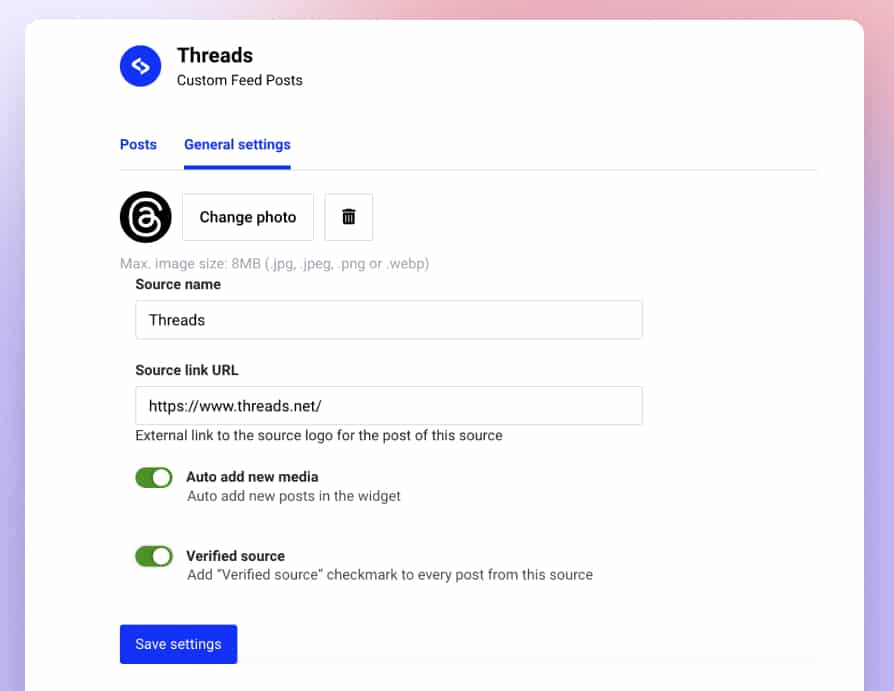
- Téléchargez ici l'icône Threads et ajoutez les autres détails de la source.

Cette configuration vous permettra d'afficher un logo à côté de chaque message que vous ajouterez à cette source.
Étape 2 : Ajouter manuellement des messages Threads dans la source
Maintenant, ajoutez manuellement les fils à cette source. Voici la marche à suivre :
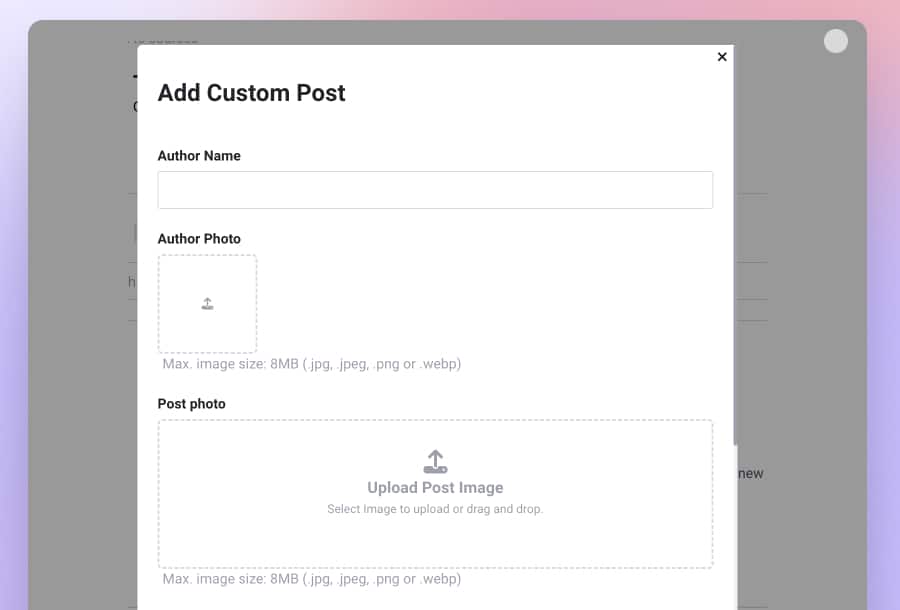
- Sur la page source, cliquez sur Ajouter un poste.
- Saisissez le texte de l'article, l'auteur et le lien.

- Cliquez sur Soumettreet le message sera répertorié sur votre page source.
Répétez cette opération avec tous les fils que vous souhaitez afficher sur votre site web.
Étape 3 : Créer le widget Threads
Une fois que vous avez fini d'ajouter les fils, cliquez simplement sur Créer un widgetet vous serez redirigé vers l'éditeur de widgets. Ici, vous pouvez personnaliser le widget pour qu'il s'affiche sous la forme d'un curseur, d'un flux ou d'une fenêtre contextuelle. Vous pouvez également effectuer d'autres personnalisations plus avancées.
Une fois que vous avez terminé, vous pouvez obtenir le code du widget en naviguant vers l'onglet Embed et en cliquant sur Copier le code comme indiqué ci-dessous :

Étape 4 : Intégrer le widget Threads à votre site web
Enfin, vous pouvez afficher le flux Threads sur votre site web. Selon le constructeur de sites web que vous utilisez, veillez à coller le code du widget à l'endroit où vous souhaitez l'afficher.
Ci-dessous, vous trouverez ces instructions pour un site web WordPress :
- Connectez-vous à votre tableau de bord WordPress et ouvrez la page où vous souhaitez intégrer Threads.
- Cliquez sur le bouton +icon, rechercher et sélectionner HTML personnalisé.
- Collez le code du widget Threads, comme indiqué dans l'image ci-dessous :

Comment intégrer Threads à une page de liens dans la biographie ?
Lien dans les pages bio sont des outils qui présentent vos dernières activités sur les médias sociaux en un seul endroit. Nous avons rendu possible l'intégration de votre flux Threads dans votre page Feedlink très facilement.
Avant de commencer, il vous suffit de vous rendre sur votre message Threads et de copier l'URL depuis la barre du navigateur.
Ensuite, suivez les étapes pour coller l'URL dans votre lien dans la page bio sur Feedlink :
- S'inscrire pour obtenir un compte Feedlink gratuit.
- Allez dans votre éditeur de page Feedlink, cliquez sur Explore, et choisissez Threads.
- Un bloc apparaît dans lequel vous pouvez coller l'URL du fil.
- Le message de Threads apparaît immédiatement sur la page.
Voici les étapes à suivre :
FAQ sur l'intégration des flux Threads
Puis-je intégrer un fil d'actualité ?
Oui, vous pouvez facilement intégrer un flux Threads en utilisant le dernier widget Threads d'EmbedSocial.
Comment fonctionne un fil Threads sur un site web ?
Votre flux Threads sera affiché via un widget tiers, qui peut inclure le contenu de votre propre page, vos mentions et d'autres conversations et mises à jour.
Puis-je intégrer un slider Threads sur mon site web ?
Si vous s'inscrire à EmbedSocial, Vous aurez accès à toutes sortes de widgets, y compris une barre de défilement pour les fils. Vous pouvez ajouter plusieurs messages Threads provenant de différents comptes dans un seul widget.