Nous sommes ravis d'avoir enfin mis la main sur le plugin officiel de chat de Facebook Messenger.
On peut se poser la question :
Qu'est-ce que Messenger Chat Plugin ?
Facebook a créé son propre plugin de chat qui permet d'intégrer l'expérience de l'utilisateur de l'application Messenger directement dans les sites web. Les entreprises peuvent ainsi dialoguer directement avec les visiteurs de leur site web de manière plus personnalisée et plus transparente.
Quels sont donc les avantages du plugin Facebook Messenger ?
Comme je l'ai mentionné, nous avons attendu un certain temps avant de commencer à utiliser ce plugin.
Pourquoi ?
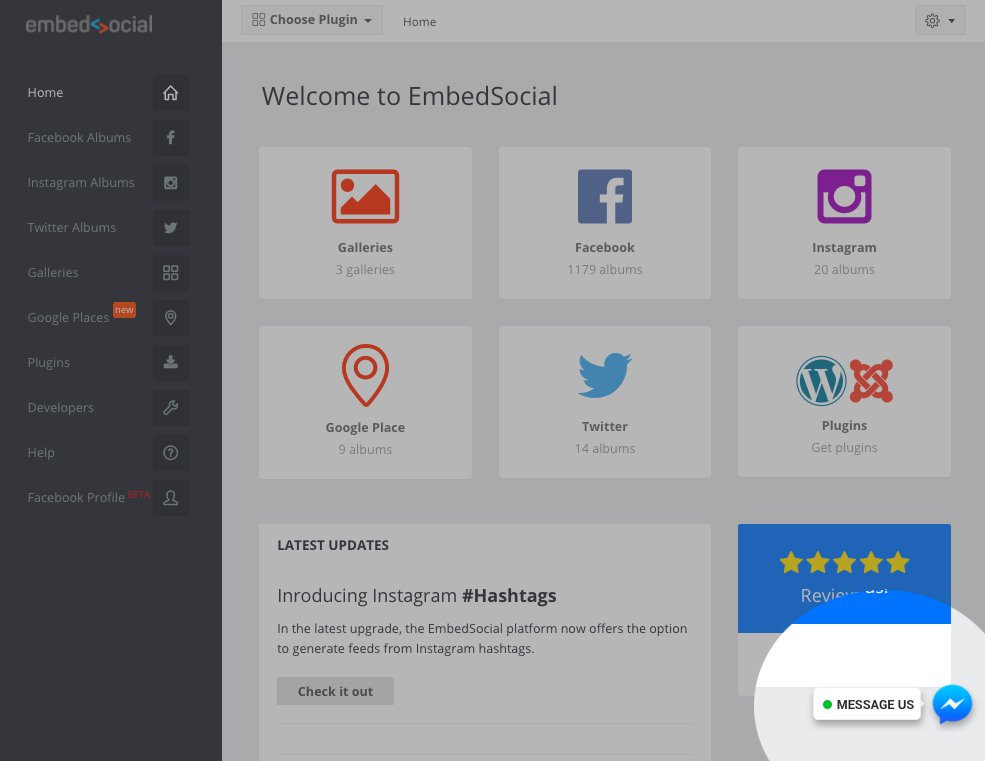
L'année dernière, nous avons utilisé un script Messenger personnalisé dans la console d'administration de notre plateforme pour discuter avec nos utilisateurs.
Notre équipe a réussi à imiter le plugin sous la forme d'une bulle de bouton Messenger qui, lorsqu'elle est cliquée, ouvre la fenêtre de chat de Facebook.
Les avantages sont énormes. Nous avons l'expérience pour le confirmer.
- Nos utilisateurs sont à un clic de notre équipe d'assistance
- Ils se connectent à leur profil Facebook et ne manquent jamais une réponse de notre part.
- Nous pouvons facilement nous joindre et répondre rapidement directement à partir de l'application Facebook messenger installée sur Google Play ou Apple App Store. Le fil de discussion est ouvert et ils peuvent toujours recevoir une notification de notre part sur leur Facebook messenger.
- À l'avenir, nous pourrons leur envoyer des offres, créer des messages au fil de l'eau et leur offrir une meilleure expérience en matière d'assistance à la clientèle.
Cool, non ?
Comment ajouter le widget Facebook Messenger Chat sur mon site web ?
Pour ce faire, il suffit de suivre les instructions ci-dessous :
Il est très facile de commencer :
- Tout d'abord, installez le SDK Facebook sur votre site web (si vous le faites encore).
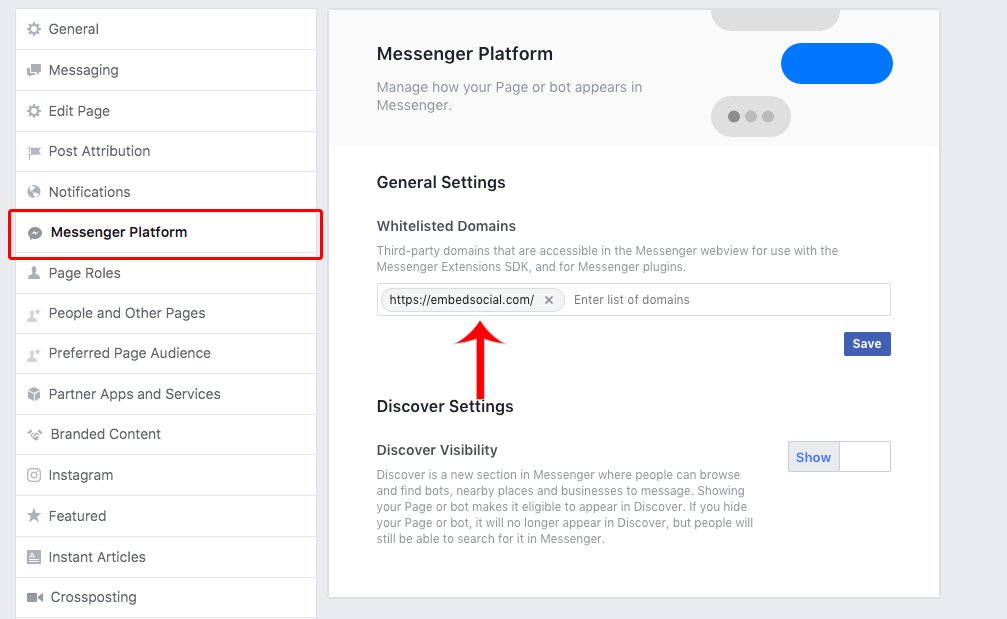
- Connectez votre page Facebook à votre site web. Allez dans Paramètres de la page > Plateforme Messenger > Domaines autorisés

- Ajoutez le widget à votre page web en incluant un extrait de code div avec l'attribut suivant dans votre HTML :
<div class="fb-customerchat"] <div class="fb-customerchat"] <div class="fb-customerchat"].
page_id=""
ref=""
minimized="">
C'est tout. Si vous avez besoin de plus de détails cliquez ici.
Plugin WordPress
Afin de faciliter l'intégration du widget Facebook Chat dans les sites WordPress, Facebook propose un plugin WordPress officiel qui est disponible sur wordpress.org.
Caractéristiques
Historique du chat
Le plugin de chat chargera tout l'historique de l'utilisateur, ce qui est utile si l'utilisateur a déjà discuté avec les administrateurs de la page Facebook de l'entreprise.
Attributs de référence
En utilisant l'attribut messaging_referrals, les entreprises peuvent obtenir des données sur l'origine de l'utilisateur. Si vous construisez déjà un robot, vous pouvez utiliser ce rappel qui se produira lorsque l'utilisateur arrivera dans le fil de discussion :
- Suivre un lien m.me avec un paramètre de référence
- Cliquer sur une annonce de conversation Messenger
- Balayage d'un Messenger paramétrique Code
- Démarrer une conversation à partir de l'onglet Découvrir
- Démarrer ou reprendre une conversation à partir du plugin de chat client
Je suppose que la liste des attributs va s'allonger et fournir aux entreprises plus de détails sur l'utilisateur qui ouvre le fil de discussion.
Connexion de l'utilisateur
Les utilisateurs qui sont déjà connectés à leur compte Facebook pourront commencer à parler avec votre chatbot immédiatement. Sinon, s'ils ne sont pas connectés, un message de bienvenue par défaut sera affiché, et ils seront redirigés vers leur compte Facebook existant ou vers la création d'un nouveau compte.
Comportement de la mise en cache
Par défaut, le plugin est affiché sur l'ordinateur de bureau et réduit sur le téléphone portable. Les utilisateurs peuvent également cliquer pour afficher ou réduire le plugin. Cet état est mis en cache dans le navigateur pour la durée de la session de la page (y compris les rechargements de page).
Localisation
Messenger propose une option pour localiser le texte dans le plugin de chat. Voici la documentation sur comment procéder.
En outre, vous pouvez utiliser les fonctionnalités actuelles qui sont déjà disponibles dans les paramètres de la page > Messagerie pour personnaliser l'expérience. Voici ce que vous pouvez faire :
Assistant de réponse
Envoyez des réponses instantanées à tous ceux qui envoient des messages sur votre page
Les réponses instantanées sont un bon moyen de faire savoir aux gens que vous leur répondrez bientôt.
Temps de réponse
Sélectionnez l'heure à laquelle vous répondez habituellement aux messages et elle sera affichée sous forme de note dans la fenêtre de chat. Cela s'affichera sous la forme d'une note dans la fenêtre de discussion. Par exemple : "Répond généralement en quelques minutes"
Restez réactif lorsque vous ne pouvez pas accéder à votre ordinateur ou à votre téléphone
Faites savoir à vos clients que vous leur répondrez rapidement et maintenez votre taux de réactivité, même en votre absence.
Afficher un message de bienvenue
Créez un message d'accueil agréable que les gens verront la première fois qu'ils entameront une conversation avec vous sur Messenger.
L'avenir de Messenger Chat
Il est important d'envisager cette opportunité sur le long terme.
The Messenger a déjà atteint une communauté d'un milliard d'utilisateurs, de sorte que presque tout le monde l'utilise. Les entreprises qui l'utilisent pour communiquer au quotidien avec leurs utilisateurs en tirent les plus grands avantages :
- CTR à deux chiffres qu'il est presque impossible d'obtenir par courrier électronique
- Portée libre
J'ai mentionné la portée gratuite principalement parce que les posts de la page Facebook n'ont littéralement aucune portée de nos jours et que les entreprises s'efforcent de trouver de nouveaux canaux pour la portée organique.
Les entreprises qui commencent à pousser leurs publicités et leurs activités numériques à ouvrir de plus en plus de fils de discussion avec leurs clients potentiels s'ouvrent une porte sur les possibilités futures de portée gratuite.
Le défi : comment ouvrir de plus en plus de fils de discussion Messenger ?
Vous pouvez le faire via :
- Publicité sur Facebook Objectif du message
- Ajoutez le plugin Messenger chat sur votre site web
- Inclure des liens m.me/YOURPAGE dans vos courriels et vos publicités.
- Imprimer des codes scannés hors ligne, partout
En ouvrant de plus en plus de fils de discussion, vous construisez une base d'abonnés à Messenger qui surpasse votre base d'abonnés à l'email, grâce à des taux d'ouverture et des taux de clics plus élevés.
Faites-le bien, rendez-le personnel, pas spammy, et vous êtes sur le point d'entrer dans 2018 avec un nouveau canal puissant de génération de leads et de maturation des clients.
Qu'en pensez-vous ?