Quoi de neuf ? est la dernière édition de notre EmbedFeed mais avant de vous expliquer comment il fonctionne, permettez-moi de vous poser quelques questions :
Partagez-vous toutes les nouvelles de votre entreprise, vos nouveaux produits et vos offres sur les médias sociaux ?
Et vous, faites-vous de même et republiez-vous les mêmes annonces dans un blog ou une section d'actualités sur votre site web ?
Il est normal de répondre aux deux : Oui !
Mais il n'est pas raisonnable de continuer à faire deux fois les mises à jour sur les deux placements.
Nous avions le même problème et nous nous demandions comment nous pouvions annoncer les nouvelles caractéristiques du produit sur les médias sociaux et, en même temps, synchroniser cette annonce d'une manière attrayante sur notre site web.
Cela dit, nous sommes heureux de vous présenter aujourd'hui le "widget Quoi de neuf", qui vient s'ajouter à la liste des Modèles de flux dans notre agrégateur de médias sociaux EmbedFeed.
Qu'est-ce que le widget "Quoi de neuf" ?
En termes simples :
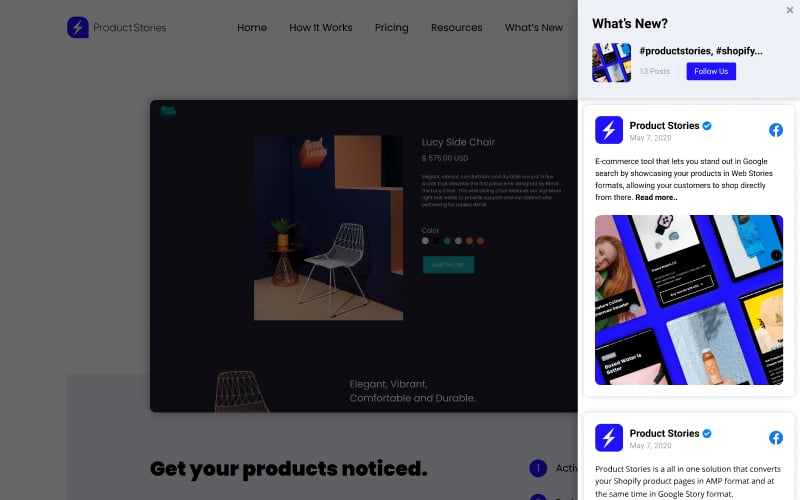
Le widget Quoi de neuf est un nouveau widget de notification qui se synchronise avec vos médias sociaux et affiche automatiquement la même annonce sur votre site web.
En outre, vous pouvez toujours faire des annonces manuelles et personnaliser les messages que vous souhaitez publier sur votre site web uniquement.
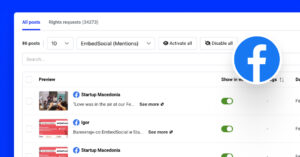
En bref, tout ce que vous publiez comme annonce sur Facebook, Instagram, Twitter ou Youtube sera désormais synchronisé dans un widget de mise en page du fil d'actualité appelé "Quoi de neuf".
Voir l'exemple ci-dessous :

Principaux avantages du widget "Quoi de neuf ?
Les avantages clés et évidents de ce gadget sont les suivants :
- Augmentez la portée de vos messages sur les médias sociaux ;
- Obtenez plus de clics et augmentez le trafic vers vos publications sur les médias sociaux ;
- Faites des annonces automatiques et sans effort sur votre site web ;
- Modération facile des messages et contrôle total de l'épinglage ou de la hiérarchisation des messages ;
- Gagnez du temps en réutilisant des posts de médias sociaux, par exemple en présentant des posts que vous avez déjà publiés sur votre page Facebook ;
- Utilisez le CSS personnalisé pour adapter entièrement le widget à la conception de votre site web ;
- Aucune compétence en codage n'est requise pour intégrer les codes des widgets.
Comment fonctionne-t-il et comment l'utiliser ?
Un flux d'utilisateurs simple se compose des éléments suivants :
- Le visiteur voit le widget sur votre site web ;
- En cliquant dessus, un popover de flux fixe s'affiche dans une présentation coulissante ;
- L'utilisateur peut faire défiler les pages et cliquer pour obtenir plus de détails.
A noter: EmbedFeed peut synchroniser le contenu du widget à partir de n'importe quelle source de médias sociaux que nous prenons en charge. Vous pouvez également créer des articles personnalisés que vous pouvez lier au widget.
Ce que vous pouvez faire avec le widget "Quoi de neuf ?
- Partagez des messages personnalisés pour annoncer de nouvelles fonctionnalités ou de nouveaux produits, des offres ou des mises à jour de votre entreprise.
- Gagnez du temps en affichant les notifications que vous avez déjà partagées sur les médias sociaux.
- Créer des posts personnalisés pour un widget spécifique
- Déclencher le widget sur un lien
- Créer plusieurs widgets pour plusieurs pages web
En plus de ce qui précède, nous serions ravis de voir comment vous utiliserez le widget et peut-être de partager certains de vos cas d'utilisation avec nous.
Mise en place & afficher le widget sur votre site web
Veuillez noter que ce widget est déjà disponible pour tous les utilisateurs d'EmbedFeed.
Si vous êtes un utilisateur, il vous suffit de suivre les instructions ci-dessous pour créer le widget Quoi de neuf :

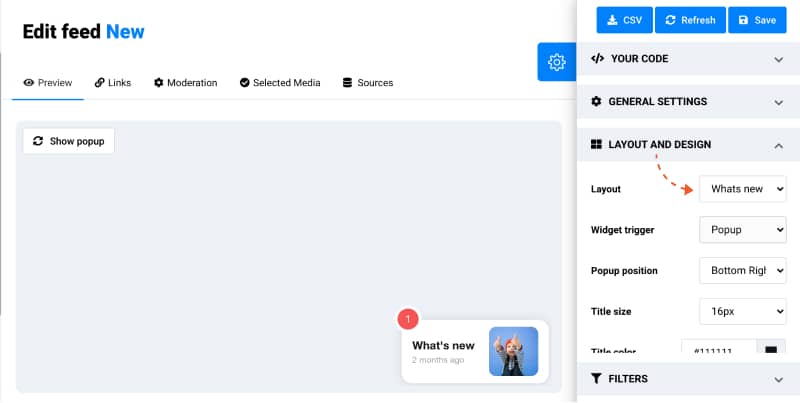
- Aller à Widgets et cliquez sur 'Créer un nouveau(ou cliquez sur un widget existant dont vous souhaitez modifier la présentation)
- Dans le panneau Paramètres, cliquez sur Modèles et choisissez Quoi de neuf ?
- Cliquez sur 'Économiser' pour refléter les changements ;
- Copier/coller le code fourni dans le corps de votre site web
Une fois le code intégré, le widget apparaîtra dans le coin inférieur gauche ou droit (vous pouvez choisir la position).
Bonus : Afficher le widget sur n'importe quel objet déclencheur tel que le texte d'ancrage des liens
Pour ce faire, consultez les instructions ci-dessous :

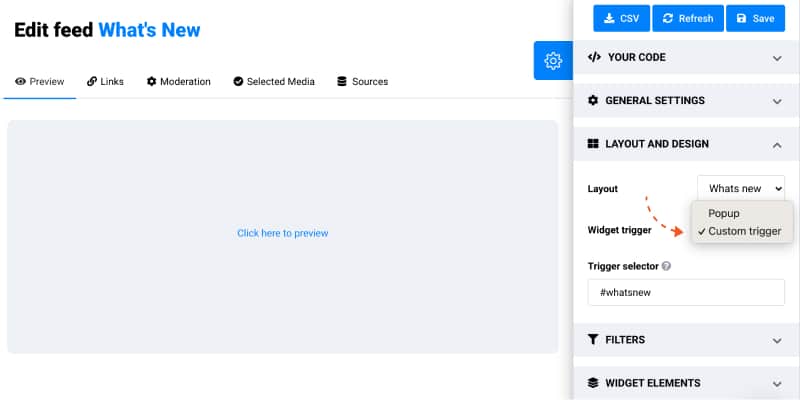
- Dans l'éditeur de widgets, allez dans le menu de gauche 'Mise en page et conceptionParamètres
- Choisissez l'option 'Déclencheur de clientèle‘
- Dans le déclencheur, le sélecteur écrit un identifiant de ce déclencheur.
- Cliquez sur 'Économiseret copiez/collez le code dans la section du corps de votre site web
- Pour apparaître dans le widget, il suffit d'ajouter l'ID de l'objet. Par exemple, si l'objet déclencheur est un lien, vous pouvez procéder comme suit :
<a id="whatsnew" class="preview-vertical-widget" style="display: block;">Cliquez ici pour prévisualiser</a>Et voici une démonstration de ce lien - il suffit de cliquer dessus pour ouvrir le widget de notifications.
Cliquez ici pour les déclencheursCette méthode est idéale pour créer un menu ou un lien "Quoi de neuf" dans le pied de page de votre site web.
Pour les nouveaux utilisateurs, n'hésitez pas à commencer un essai gratuit et à suivre les étapes définies ci-dessus.
À vous de jouer
J'espère que cette nouvelle fonctionnalité vous plaira, et pour toute question ou commentaire, n'hésitez pas à nous contacter.