Se state cercando un modo semplice e veloce per ascoltare i vostri utenti e saperne di più sulla loro esperienza, i pulsanti di feedback sono la soluzione perfetta.
I pulsanti di feedback sono solitamente applicati sul lato, sul fondo o sulla parte superiore di un sito web e, quando si fa clic sul pulsante, un modulo di feedback a comparsa si sovrappone allo schermo o appare come un modulo di feedback a scorrimento.
I visitatori possono utilizzare i pulsanti di feedback per affrontare diversi problemi, come la segnalazione di bug e problemi di usabilità, feedback dei clienti, suggerendo nuove funzionalità e persino compilando sondaggi su ciò che funziona bene (e non tanto bene) durante la visita al vostro sito web.
Lo scopo dei pulsanti di feedback è quello di rendere il più semplice possibile il compito delle persone che vogliono darvi il loro feedback sul sito web.
Di seguito abbiamo elencato alcuni strumenti di feedback che possono aiutarvi a incorporare facilmente diversi formati di pulsanti di feedback su qualsiasi sito web.
Seguite le schermate per capire come iniziare.
Cosa sono i pulsanti di feedback?
I "pulsanti di feedback" si riferiscono ai pulsanti di un sito web, di un'applicazione o di un dispositivo elettronico che consentono agli utenti di fornire un feedback sulla loro esperienza, di segnalare problemi o di suggerire miglioramenti. Il pulsante di feedback di questo sito web può servire a diversi scopi, tra cui:
- Miglioramento dell'esperienza utente (UX):
- Segnalazione di bug
- Richieste di funzioni
- Accuratezza e rilevanza dei contenuti
- Coinvolgimento dei clienti
La meccanica dei pulsanti di feedback varia. A volte, cliccando sul pulsante si accede a un modulo in cui gli utenti possono fornire informazioni dettagliate. Altre volte può trattarsi di un semplice sistema di pollice su/pollice giù o di valutazione a stelle.
Vantaggi e casi d'uso dei pulsanti di feedback
- I pulsanti di feedback su un sito web sono indicatori che feedback dei clienti è il benvenuto sul vostro sito web.
- Gli utenti possono trovare facilmente il modulo sulla vostra pagina web.
- Non sono invadenti e non intralciano l'attività degli utenti sul vostro sito web. I visitatori possono utilizzare i moduli solo quando questi vengono attivati.
- È possibile ottenere un feedback in tempo reale sul livello di soddisfazione dei clienti, inviato direttamente e privatamente alla propria e-mail o a un'app di terze parti, senza preoccuparsi che venga condiviso sui social media.
- Utile quando i clienti hanno una domanda, hanno bisogno di assistenza o desiderano fornire un feedback approfondito all'utente.
- Potete utilizzare i pulsanti di feedback per raccogliere le valutazioni dei clienti sui vostri prodotti o servizi.
- Imparando a conoscere meglio i vostri clienti attraverso i loro feedback, potete aumentare i tassi di conversione e la fidelizzazione.
- Molte applicazioni mobili utilizzano i pulsanti di feedback per ottenere un riscontro in-app da parte degli utenti.
Abbiamo preparato 100 domande di feedback del cliente che potete utilizzare subito per i vostri nuovi moduli di feedback.
Tipi di pulsanti di feedback
I pulsanti di feedback possono essere classificati in base alla loro funzionalità, al design e allo scopo. Ecco alcuni tipi di pulsanti di feedback che potreste incontrare:
- Pollici su/giù: Semplici pulsanti permettono agli utenti di esprimere giudizi positivi o feedback negativo rapidamente.
- Valutazioni stellari: Spesso utilizzato nei siti di e-commerce e di recensioni, consente agli utenti di valutare un prodotto o un servizio da 1 a 5 stelle (o un altro intervallo).
- Emoji Feedback: Gli utenti possono scegliere tra una serie di emoji per esprimere i loro sentimenti su una pagina, un prodotto o un servizio.
- Casella di commento testuale: Quando si fa clic su un pulsante, si apre una casella di testo in cui gli utenti possono digitare un feedback dettagliato.
- Pulsanti di screenshot o di registrazione dello schermo: Consentite agli utenti di catturare una parte specifica della pagina web o dell'applicazione per evidenziare un problema o una funzionalità.
- Evidenziazione interattiva: Gli utenti possono evidenziare o disegnare su un'area specifica dello schermo per segnalare problemi o dare suggerimenti.
- Sondaggio a scelta multipla: Quando viene premuto, apre un elenco di opzioni o un breve sondaggio che gli utenti possono completare, fornendo un feedback strutturato.
- Contatto diretto o chat: Facendo clic su questo pulsante si apre una chat live o un modulo di contatto, che facilita la comunicazione diretta con l'assistenza o con un rappresentante.
- Selettore della categoria di feedback: Prima o dopo aver fatto clic, gli utenti selezionano il tipo di feedback che stanno fornendo (ad esempio, segnalazione di bug, richiesta di funzionalità, commento generale).
- Sondaggi rapidi: Questi pulsanti di soddisfazione del cliente conducono a una o più domande che raccolgono rapidamente le opinioni degli utenti su argomenti specifici.
- Feedback del cursore: Gli utenti possono trascinare un cursore in una posizione particolare per esprimere il loro livello di soddisfazione o di accordo, come spesso accade nei questionari.
- Pulsante NPS (Net Promoter Score): Un tipo specifico di feedback in cui viene chiesto agli utenti quanto è probabile che raccomandino un prodotto o un servizio ad altri, di solito su una scala da 0 a 10.
- Widget per la raccolta di feedback: Spesso sono più complessi e possono includere una combinazione degli elementi sopra citati. Possono essere presenti come widget persistenti sul lato di una pagina web o di un'applicazione.
Quando si integrano i pulsanti di feedback in un sito web, è essenziale assicurarsi che siano in linea con gli obiettivi della raccolta di feedback e che siano facili da usare. Il design e il posizionamento non devono disturbare l'esperienza dell'utente, ma devono essere abbastanza evidenti da permettere agli utenti di trovarli quando vogliono condividere i loro pensieri.
1. Trigger di feedback di EmbedForms
Con uno strumento di feedback come EmbedFormsÈ possibile incorporare il modulo come pulsante, floater o banner senza dover installare altri plugin o richiedere l'assistenza del servizio clienti.
EmbedForms è adatto e offre widget ad alta funzionalità per siti web progettati con diversi web builder come WordPress o Wix.
Per iniziare con EmbedForms, creare un file conto e poi scegliere in quale forma si desidera che il pulsante di feedback appaia seguendo i passaggi seguenti.
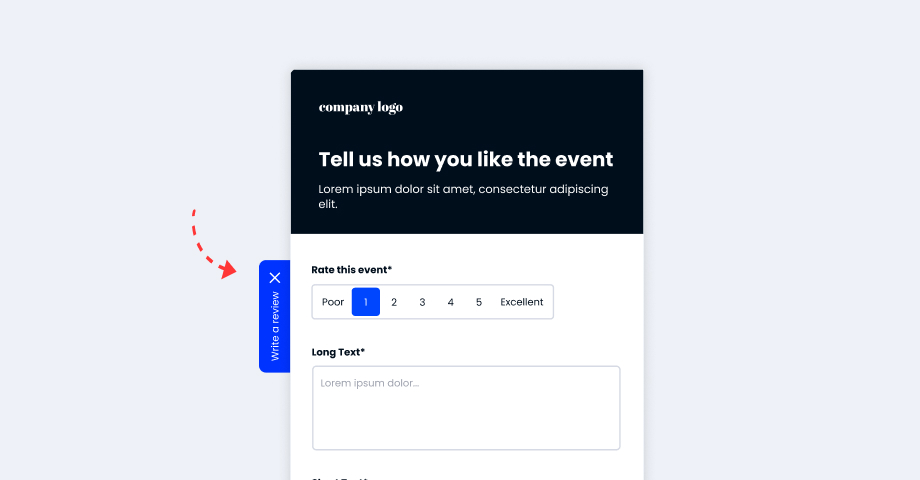
Pulsante del sito web fisso

Un modo per applicare un modulo di feedback al vostro sito web è sotto forma di pulsante. Si tratta di piccole schede visibili sul margine sinistro o destro del sito. Basta un clic per aprire la scheda e i visitatori possono fornire il loro feedback.
Ecco i passaggi per incorporare un pulsante a scheda fissa:
- Scegliere un modello dalla libreria o partire da zero
- Selezionare il pulsante, scegliere il colore, fare clic su Salva e pubblicare.
- Copiare il codice del widget e incollarlo nell'HTML del sito web in cui si desidera che appaia.
Banner di feedback

I widget di feedback che si vedono incorporati nella parte superiore di un sito web sono chiamati banner. Come qualsiasi altro pulsante di feedback, ai visitatori viene presentato un modulo di feedback una volta che hanno toccato il banner.
Ecco i passaggi per incorporare un banner di feedback:
- Scegliere un modello dalla libreria o partire da zero
- Selezionare il banner, scegliere il colore, fare clic su salva e pubblicare
- Copiare il codice del widget e incollarlo nell'HTML del sito web in cui si desidera che appaia.
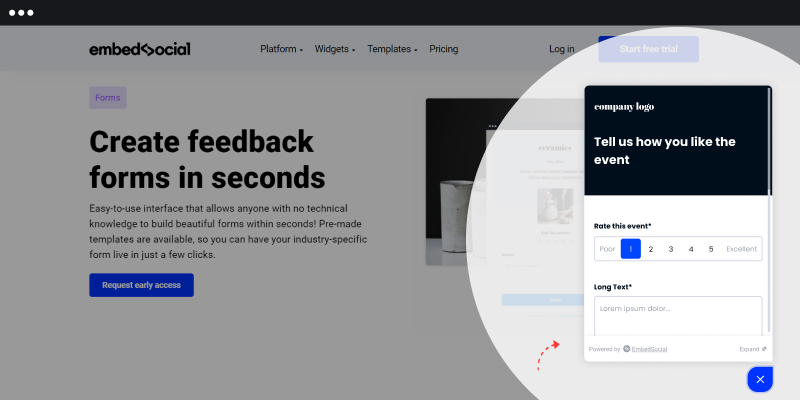
Popover galleggiante

A prima vista, i floater assomigliano alle chat. Di solito sono posizionati in basso, a sinistra o a destra delle pagine web.

Ecco i passaggi per incorporare un pulsante di feedback fluttuante:
- Scegliere un modello dalla libreria o partire da zero
- Selezionare il popover, il colore, fare clic su salva e pubblicare.
- Copiare il codice del widget e incollarlo nell'HTML del sito web in cui si desidera che appaia.
Attivazione del modulo di feedback personalizzato in JavaScript
Con il trigger JavaScript, potete trasformare qualsiasi oggetto del vostro sito web in un pulsante di feedback, sia esso un'immagine o un altro elemento.
Ecco i passaggi per creare un trigger personalizzato per un modulo di feedback:
- Selezionare il pulsante di attivazione JS
- Digitare l'ID nella finestra ID trigger definito
- Aggiungete questo ID a un link, a un'immagine o a un altro elemento div nell'HTML del vostro sito web.
- Incollare il javascript anche in quella sezione del corpo HTML.
Per saperne di più: Tutto quello che c'è da sapere su Link alla recensione su Facebook
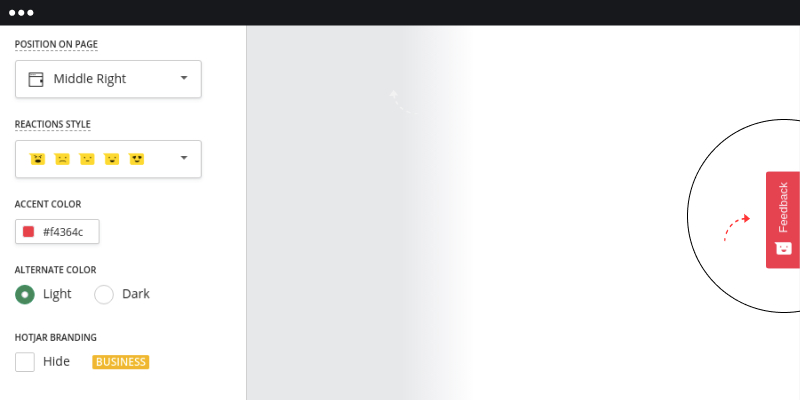
2. Widget di feedback di HotJar

HotJar offre un modo coinvolgente di chiedere feedback. Ad esempio, con HotJar è possibile utilizzare le emoji per chiedere ai clienti di valutare la loro esperienza con voi.
Scegliendo la posizione del pulsante di feedback, si può anche scegliere se il pulsante apparirà come scheda fissa sul margine del sito web o come popover fluttuante.
Ecco i passaggi per incorporare un pulsante di feedback con HotJar:
- Creare un account
- Personalizzare il design del widget
- Personalizzare il messaggio
- Scegliere una pagina specifica in cui si desidera che il widget venga visualizzato
3. Pulsante di feedback di JotForm

JotForm offre anche un modo semplice per incorporare i pulsanti di feedback nel vostro sito web.
- Creare un account
- Creare un modulo
- Fare clic su Pubblica e poi sull'opzione Incorpora.
- Copiate il codice del widget e incollatelo sul vostro sito web dove volete che appaia il pulsante
Posizioni di incorporamento dei pulsanti di feedback

La maggior parte dei pulsanti di feedback sono incorporati nelle pagine in cui ci si aspetta che il cliente agisca.
Ad esempio, su alcuni siti di e-commerce come Shopify, questi pulsanti sono incorporati nella pagina di checkout, in modo che i proprietari possano raccogliere feedback sull'impressione che i visitatori hanno avuto dal customer journey.
Inoltre, dal punto di vista dell'esperienza dell'utente, non c'è molta differenza su quale lato debba essere incorporato il modulo. Questo dipende soprattutto dal design del sito web.
La cosa positiva è che potete applicare qualsiasi modulo online o sondaggio di feedback sotto forma di widget di feedback. Quindi, sia che vogliate incorporare un sondaggio sulla soddisfazione dei clienti, un sondaggio NPS (net promoter score) o anche un modulo di contatto per i clienti per contattare il vostro team di assistenza, tutti questi possono essere allegati al vostro sito web sotto forma di pulsante di feedback.
Il punto fondamentale è che qualsiasi feedback può essere raccolto con i pulsanti di feedback.
Per saperne di più: Come ottenere il link alla recensione di Google?
Riflessioni finali
I pulsanti di feedback possono essere una risorsa preziosa per raccogliere i commenti dei clienti e possono essere di grande utilità per qualsiasi azienda.
L'inserimento di pulsanti di feedback è ora molto più semplice con l'aiuto dei form builder. Di conseguenza, chiunque può inserire un pulsante in meno di un minuto e raccogliere il prezioso feedback dei clienti. alcune recensioni positive.
Se state cercando un modo discreto ma accogliente per raccogliere feedback e mostrare ai vostri clienti che la loro opinione è apprezzata, i pulsanti di feedback sono un modo per farlo.