Si vous cherchez comment intégrer votre Instagram à votre site web Squarespace rapidement et facilement, vous êtes au bon endroit. Dans cet article de blog, nous allons vous montrer comment utiliser pour générer des posts Instagram à partir de votre compte Instagram, spécifique. Hashtags Instagramou des posts publiés par d'autres personnes avec des tags ou des mentions de votre compte de marque.
À propos des agrégateurs de médias sociaux
EmbedFeed dispose d'une intégration API directe avec la plateforme Instagram qui permet aux utilisateurs de connecter leurs propres comptes Instagram et au logiciel d'extraire automatiquement des centaines ou des milliers de posts rapidement, afin que vous puissiez ensuite intégrer les messages des médias sociaux à votre site web.
Mais quels sont les avantages d'afficher Instagram sur votre site Web Squarespace ?
- Vous gagnez du temps en actualisant constamment votre site web avec du contenu frais.
- Emblèmes contenu généré par l'utilisateur des posts publiés par d'autres utilisateurs d'Instagram.
- Les messages UGC donnent de l'authenticité et suscitent davantage d'intérêt
- Un plus grand engagement avec le contenu de clients réels est une preuve sociale qui peuvent conduire à une augmentation des ventes.
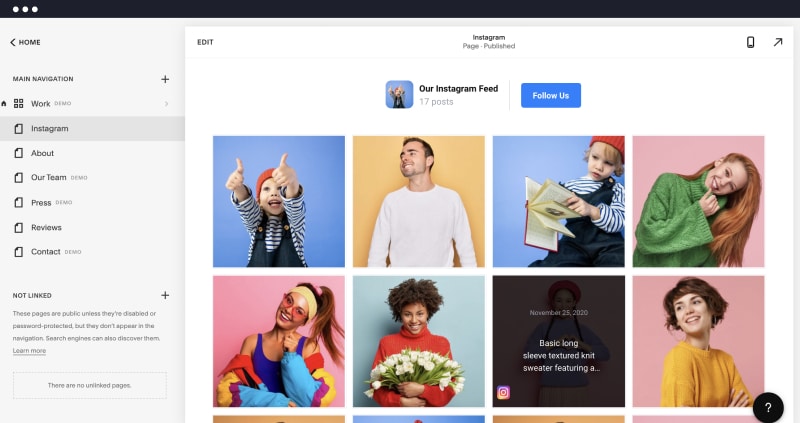
Ceci étant dit, vous êtes maintenant prêt à montrer votre Flux Instagram dans un widget réactif et moderne.
Pourquoi ajouter un flux Instagram à Squarespace ?
L'ajout d'un flux Instagram à Squarespace peut être bénéfique pour les entreprises, les marques et les créateurs individuels. Voici quelques-uns des principaux avantages :
Engagement visuel
Si vous ajoutez un flux Instagram à Squarespace, vous pouvez considérablement améliorer l'attrait visuel de votre site web. Cela peut engager les visiteurs immédiatement avec des images ou des vidéos attrayantes et pertinentes, réduisant potentiellement les taux de rebond et encourageant les visiteurs à passer plus de temps sur votre site.
Preuve sociale
L'affichage de votre contenu Instagram sur votre site web peut servir de preuve sociale, en montrant à vos clients potentiels ou à vos followers que vous avez une présence active et engagée sur les médias sociaux. Cela peut renforcer la confiance et la crédibilité, car les visiteurs peuvent voir les mises à jour en temps réel et les interactions de votre public Instagram.
Fraîcheur du contenu
Une fois que vous avez ajouté le flux Instagram à Squarespace, vous savez que votre site web aura toujours du contenu frais.
Cet élément dynamique peut maintenir votre site à jour avec un minimum d'effort puisque le contenu se met à jour automatiquement lorsque vous publiez sur Instagram. Un contenu frais peut également contribuer à améliorer les performances en matière de référencement.
Promotion multiplateforme
Si les visiteurs de votre site web ne savent pas que vous êtes présent sur Instagram, l'affichage de votre dernier post Instagram ou d'autres photos Instagram dans votre fil d'actualité peut encourager l'engagement interplateforme. Les visiteurs peuvent être incités à vous suivre sur Instagram, ce qui augmente votre nombre de followers et vos taux d'engagement sur cette plateforme.
Une expérience utilisateur améliorée
L'intégration de différents types de contenu peut améliorer l'expérience utilisateur en offrant aux visiteurs divers moyens d'interagir avec votre contenu. Un flux Instagram intégré peut introduire un élément plus dynamique et interactif sur votre site web, ce qui peut être particulièrement efficace pour les utilisateurs accédant à votre site via des appareils mobiles.
Intégration du marketing
Votre fil Instagram peut servir de canal marketing secondaire sur votre site web. C'est l'occasion de présenter vos produits, de partager des promotions et de mettre en avant. contenu généré par l'utilisateur qui s'aligne sur votre marque. Ce type d'intégration garantit la cohérence de vos messages marketing sur les différents canaux.
Facilité d'utilisation
La plateforme Squarespace propose souvent des outils simples et conviviaux pour intégrer les flux Instagram, ce qui en fait un processus relativement simple qui ne nécessite pas de compétences techniques avancées. Cette facilité d'intégration vous permet de maintenir une présence en ligne cohérente avec peu de tracas.
Lorsque vous ajoutez le flux Instagram à Squarespace, vous pouvez créer une présence en ligne plus attrayante et cohérente qui capitalise sur les forces des deux plateformes de médias sociaux.
Comment intégrer un widget de flux Instagram à Squarespace ? (Étape par étape)
Tout d'abord, nous allons vous montrer les étapes à suivre pour générer et créer un widget Instagram dans EmbedFeed.
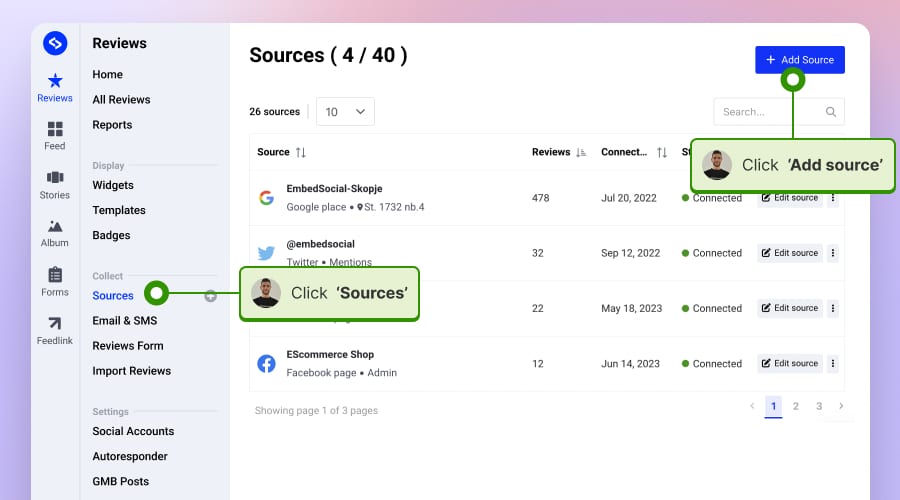
Étape 1 : Connectez-vous à votre compte EmbedFeed, allez sur Sources, et cliquez sur Ajouter une nouvelle source".

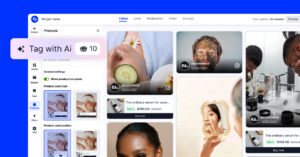
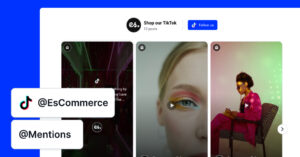
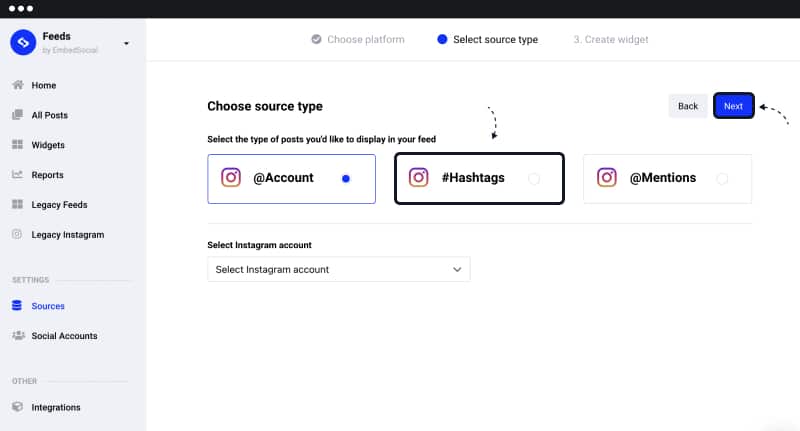
Étape 2 : Choisir InstagramChoisissez un type de source : compte, hashtag ou mention et cliquez sur 'Suivant'.

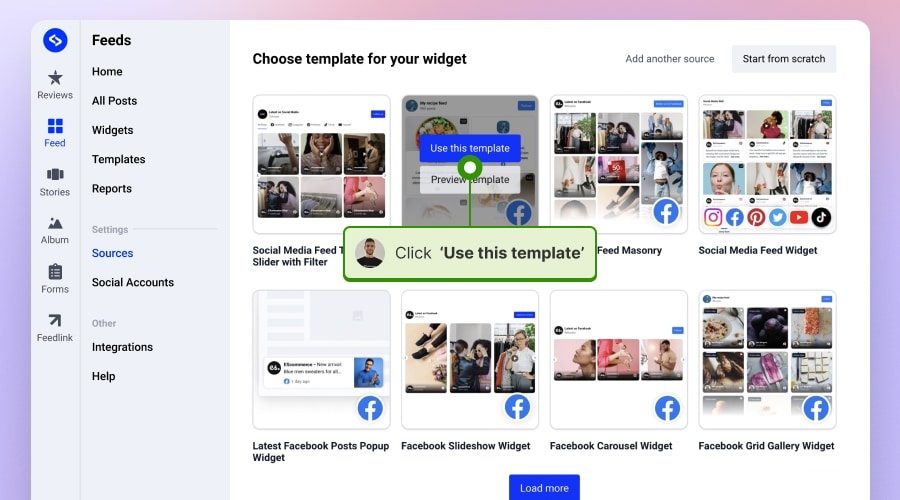
Étape 4 : Choisissez un modèle de widget en cliquant sur Utiliser ce modèle ou vous pouvez choisir de repartir de zéro.

Le système tire vos posts Instagram et crée le widget où vous pouvez utiliser des personnalisations pour que le widget s'adapte à la mise en page de votre site web.
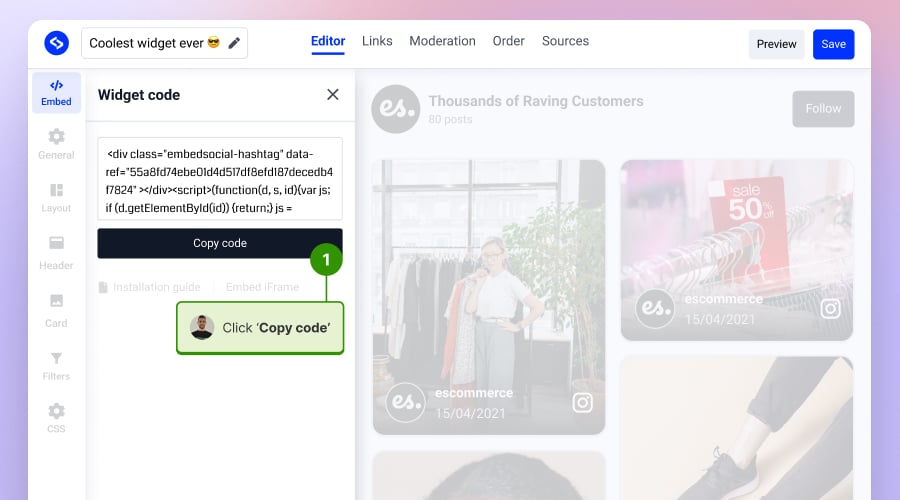
Étape 6 : Copiez le code du widget en haut à gauche.

Une fois votre widget créé, il ne vous reste plus qu'à intégrer le code dans votre site Squarespace.
Pour ce faire, il suffit de suivre les étapes suivantes :
Étape 1 : Se connecter à Squarespace et ouvrez la page dans laquelle vous souhaitez intégrer le fichier widget Instagram gratuit

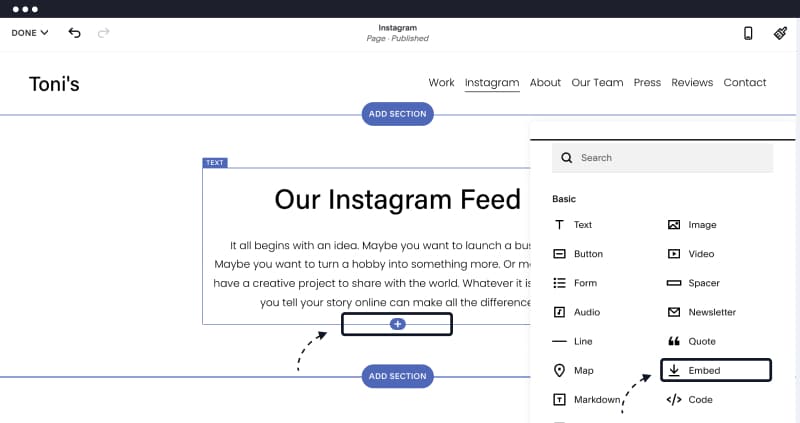
Étape 2 : Sélectionnez une section de la page, cliquez sur le bouton Icône +pluset sélectionnez Embarquer - voir ci-dessous

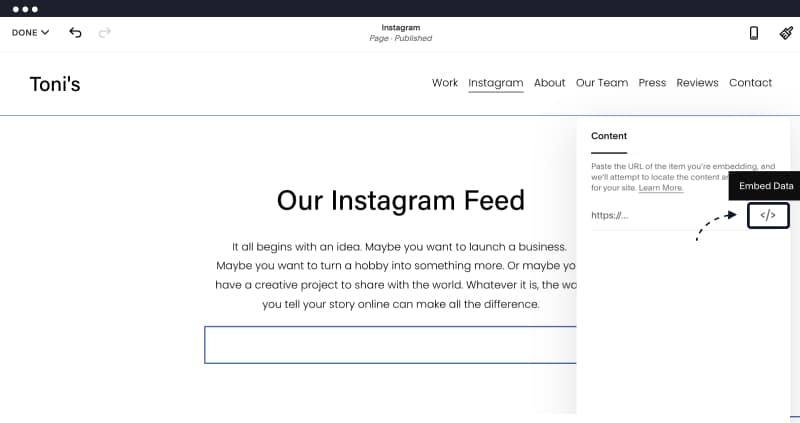
Étape 3 : Cliquez sur l'icône du code

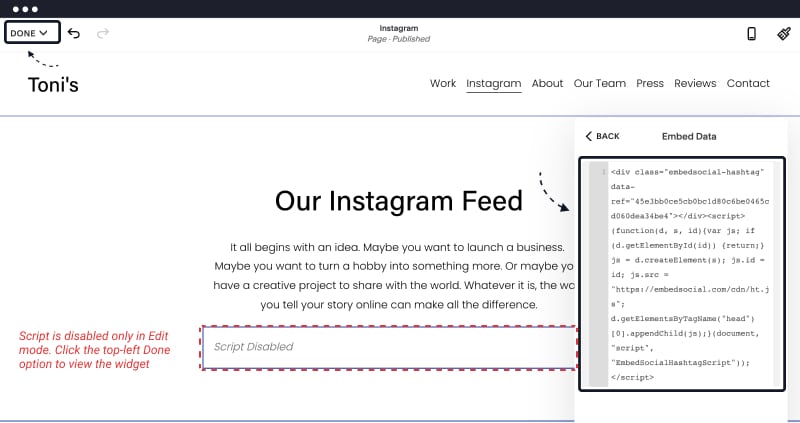
Étape 4 : Collez le code que vous avez copié depuis EmbedFeed et cliquez sur '.Terminédans le coin supérieur gauche

A noter : lorsque vous collez le code, vous recevez une alerte indiquant que le "script est désactivé", mais notez que cela n'est possible qu'en mode édition. Une fois que vous aurez cliqué sur Terminé, vous verrez le widget intégré dans cette zone. Voir ci-dessous :

C'est tout.
En moins d'une minute, vous pouvez voir vos posts Instagram qui sont étiquetés avec un hashtag spécifié s'afficher sur votre page Squarespace. Si vous décidez de changer l'apparence de votre flux de hashtags Instagram par la suite, vous n'avez pas besoin de répéter toute la procédure.
En savoir plus :
Comment intégrer les histoires d'IG sur Squarespace ?
Comment intégrer un flux IG sur WP ?
Comment intégrer un flux IG sur Duda ?
Où afficher le flux Instagram sur le site Squarespace ?
L'affichage stratégique de votre flux Instagram sur votre site web Squarespace peut en améliorer l'efficacité. Voici quelques emplacements de choix où vous pourriez envisager de placer votre flux Instagram et pourquoi :
Section du pied de page
Le pied de page est un endroit commun pour les intégrations de médias sociaux parce qu'il apparaît sur chaque page, offrant une exposition cohérente à votre contenu Instagram. Les visiteurs s'attendent souvent à trouver agrégateur de médias sociaux dans le pied de page, c'est donc un endroit naturel pour votre flux. Il peut également enrichir ce qui est traditionnellement une partie moins attrayante du site, en permettant aux visiteurs de rester plus longtemps sur votre page lorsqu'ils font défiler la page jusqu'en bas.
À propos de la page
Votre page À propos est l'endroit où les visiteurs se rendent pour en savoir plus sur vous ou votre entreprise. Un flux Instagram sur Squarespace peut donner un aperçu dynamique de la personnalité de votre marque, de ses activités récentes ou de ses réalisations. Il peut aider à humaniser votre marque et à créer un lien plus profond avec votre public.
Barre latérale sur un blog ou une section d'actualités
Si votre site comporte un article de blog complet ou une section d'actualités avec une barre latérale, il peut s'agir d'un excellent emplacement pour votre fil Instagram. Il fournit des mises à jour en direct et du contenu visuel supplémentaire pour engager les visiteurs à lire vos articles et les posts précédents et suivants. C'est également un bon moyen de relier vos autres comptes et activités de médias sociaux à vos efforts de marketing de contenu.
Page d'accueil
Mettre en avant votre flux Instagram sur votre page d'accueil peut être une démarche audacieuse, mais elle peut aussi s'avérer payante en captant immédiatement l'attention des visiteurs. Cela peut être particulièrement efficace si votre contenu Instagram est un élément principal de votre stratégie marketing ou si vous effectuez fréquemment des mises à jour avec un contenu de haute qualité qui est directement lié à votre marque ou à vos produits.
Page de contact
En plaçant votre flux sur la page de contact, vous pouvez donner aux visiteurs un aperçu immédiat et visuellement attrayant de vos pages de galerie, de votre activité actuelle et de l'engagement de votre communauté. Comme les gens se rendent souvent sur la page de contact pour entrer en contact avec vous, le fait de leur montrer votre flux social pourrait les encourager à vous suivre et à interagir avec vous sur Instagram également.
Page dédiée aux médias sociaux
Si votre site web dispose d'une page spécifique pour vos comptes et interactions sur les médias sociaux, c'est l'endroit idéal pour votre flux Instagram. Cette page peut servir de plaque tournante pour tous vos autres comptes sociaux et autres activités médiatiques et offrir aux visiteurs une vue d'ensemble de votre présence en ligne.
N'oubliez pas que l'emplacement de votre flux Instagram doit s'aligner sur la conception et l'expérience utilisateur de votre site web. Il doit sembler intégré plutôt qu'une réflexion après coup, complétant le contenu et la mise en page de votre site web pour apporter de la valeur à vos visiteurs sans les submerger ou les distraire de votre message principal.
Incorporez votre widget Instagram dans Squarespace maintenant !
Pour commencer, c'est très simple. Il suffit de choisir l'un des widgets Instagram prédéfinis et de s'inscrire pour un essai gratuit :
Vous voulez d'autres widgets de flux Instagram ? Cliquez ci-dessous pour découvrir d'autres modèles.
N'hésitez pas à explorer toutes les options de personnalisation disponibles avec EmbedFeed :
- Essayez des dizaines de mises en page différentes (Carousel, Grille, Diaporama et bien d'autres)
- Afficher les articles dans la boîte à lumière lorsque l'on clique dessus
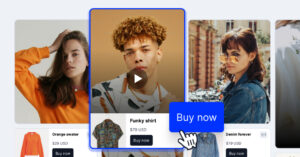
- Lier les posts à un compte de média social (les posts s'ouvriront dans une nouvelle fenêtre qui emmènera les visiteurs du site web vers votre profil Instagram).
- Filtrer les images Instagram par mot-clé
- Option d'ajout automatique de nouveaux messages
- Utilisez l'option CSS personnalisé pour vous assurer que le design correspond à votre marque.
Au lieu de cela, vous devriez simplement ouvrir l'éditeur de flux dans EmbedFeed et y effectuer les modifications.
Le code que nous vous fournissons est dynamique. Il se synchronise automatiquement à chaque changement que vous effectuez sur la plateforme EmbedFeed, de sorte qu'il changera également de lui-même sur votre site Squarespace.
Il fonctionne parfaitement avec Squarespace, WordPress, PageCloud et tous les constructeurs de sites web qui permettent d'intégrer un code, et vous n'aurez pas besoin d'installer une application ou un plugin.
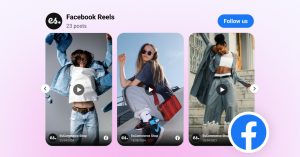
En outre, EmbedFeed vous permet d'intégrer une liste de lecture YouTube, Flux de hashtags sur Twitterou Flux Facebook dans n'importe quel constructeur de site web.
Ainsi, que vous créiez une page d'atterrissage pour votre dernier produit ou un site web pour votre petite entreprise, l'intégration d'un flux de médias sociaux sur votre site web est un excellent moyen d'ajouter un intérêt visuel à la page et de susciter l'intérêt des visiteurs, surtout si la majeure partie de la page est constituée de texte.
Pour toute question supplémentaire, n'hésitez pas à cliquer sur l'icône de chat en bas à droite et à parler en direct avec notre équipe d'assistance à la clientèle.
Oui, vous pouvez ajouter le flux de votre compte Instagram à votre site web Squarespace. Squarespace fournit une intégration intégrée qui vous permet d'ajouter un flux Instagram et d'afficher vos photos Instagram sur votre site. Voici un bref aperçu de la marche à suivre :
Étape 1 : Ajouter le bloc Instagram
Étape 2 : Connectez votre compte Instagram
Étape 3 : Personnaliser l'affichage
Pour ajouter un bloc Instagram à votre site Squarespace, suivez les étapes suivantes :
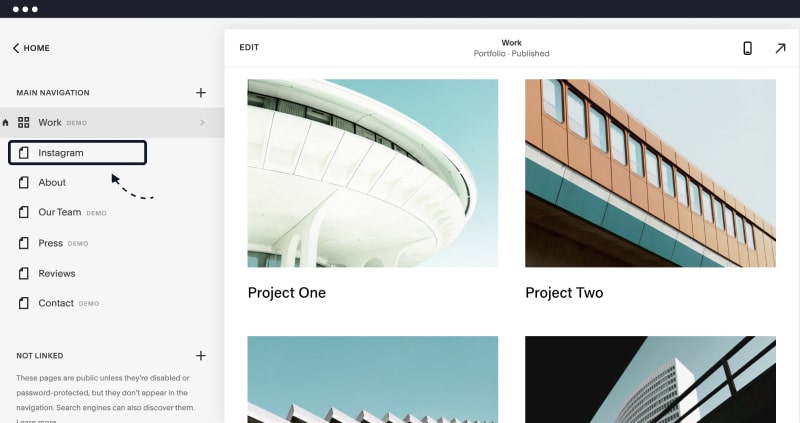
Étape 1 : Naviguez jusqu'à la page où vous souhaitez obtenir le flux Instagram.
Étape 2: Cliquez sur "Edit" pour modifier le contenu de la page.
Étape 3: Cliquez sur un point d'insertion et choisissez "Instagram" dans le menu du bloc de contenu.
Étape 4: Cliquez sur "Connecter le compte" pour lier votre compte Instagram et autoriser Squarespace.
Étape 5: Configurez les paramètres de votre bloc Instagram pour les préférences d'affichage.
Étape 6: Cliquez sur "Appliquer" pour ajouter le bloc, puis enregistrez votre page.
Oui, vous pouvez le faire en utilisant un service tiers qui fournit un code d'intégration comme EmbedFeed.

Embarquer Flux Instagram sur votre site web sans lever le petit doigt !
Générer et intégrer un widget Instagram avec votre flux, vos mentions ou vos hashtags directement sur votre site web.
Pour information : Vous pouvez intégrer automatiquement un Widget Instagram avec un agrégateur de médias sociauxLe site Web de l'entreprise est un outil de travail qui permet de donner vie à votre site Web grâce à un contenu frais.