Si vous cherchez un moyen rapide et facile d'écouter vos utilisateurs et d'en savoir plus sur leur expérience client, les boutons de retour d'information sont la solution idéale.
Les boutons de retour d'information sont généralement placés sur le côté, en bas ou en haut d'un site web. Lorsque l'on clique sur le bouton, un formulaire de retour d'information s'affiche en surimpression sur l'écran ou sous la forme d'un formulaire de retour d'information coulissant.
Les visiteurs peuvent utiliser les boutons de retour d'information pour aborder différentes questions, comme le signalement de bogues ou de problèmes d'utilisation, les commentaires des clients, suggérer de nouvelles fonctionnalités - voire répondre à des enquêtes sur ce qui fonctionne bien (et moins bien) lors de la visite de votre site web.
L'intérêt des boutons de retour d'information est de simplifier au maximum la tâche des personnes qui souhaitent vous faire part de leurs commentaires sur le site web.
Nous avons listé ci-dessous quelques outils de feedback qui peuvent vous aider à intégrer facilement différents formats de boutons de feedback sur n'importe quel site web.
Il suffit de suivre les captures d'écran pour savoir comment commencer.
Qu'est-ce qu'un bouton de retour d'information ?
Les "boutons de retour d'information" sont des boutons situés sur un site web, une application ou un appareil électronique qui permettent aux utilisateurs de fournir un retour d'information sur leur expérience, de signaler des problèmes ou de suggérer des améliorations. Le bouton de retour d'information de ce site web peut servir à de multiples fins, notamment :
- Amélioration de l'expérience utilisateur (UX) :
- Rapport de bogues
- Demandes de fonctionnalités
- Précision et pertinence du contenu
- Engagement des clients
Les mécanismes des boutons de retour d'information varient. Parfois, en cliquant sur le bouton, on accède à un formulaire dans lequel les utilisateurs peuvent fournir des informations détaillées. Dans d'autres cas, il s'agit d'un simple système de pouce vers le haut ou vers le bas ou d'un classement par étoiles.
Cas d'utilisation des boutons d'avantages et de retour d'information
- Les boutons de rétroaction sur un site web sont des indicateurs qui commentaires des clients est la bienvenue sur votre site web.
- Les utilisateurs peuvent facilement trouver le formulaire sur votre page web.
- Ils ne sont pas insistants et n'entravent pas l'activité des utilisateurs sur votre site web. Vos visiteurs ne peuvent utiliser les formulaires que lorsque ceux-ci sont déclenchés.
- Vous pouvez obtenir un retour d'information en temps réel sur le niveau de satisfaction des clients, directement et en privé, envoyé à votre messagerie électronique ou à une application tierce, sans craindre qu'il ne soit partagé sur les médias sociaux.
- Utile lorsque les clients ont une question, ont besoin d'aide ou souhaitent fournir un retour d'information pertinent.
- Vous pouvez utiliser les boutons de rétroaction pour recueillir l'avis des clients sur votre produit ou service.
- En apprenant à mieux connaître vos clients grâce à leurs commentaires, vous pouvez augmenter les taux de conversion et la fidélisation de la clientèle.
- De nombreuses applications mobiles utilisent des boutons de rétroaction pour permettre aux utilisateurs de faire part de leurs commentaires dans l'application.
Nous avons préparé 100 questions sur le retour d'information des clients que vous pouvez utiliser dès maintenant pour vos nouveaux formulaires de retour d'information.
Types de boutons de retour d'information
Les boutons de retour d'information peuvent être classés en fonction de leur fonctionnalité, de leur conception et de leur objectif. Voici plusieurs types de boutons de retour d'information que vous pouvez rencontrer :
- Pouce en l'air/Pouce en bas : Des boutons simples permettent aux utilisateurs d'exprimer une opinion positive ou négative. retour d'information négatif rapidement.
- Classement des étoiles : Souvent utilisé sur les sites de commerce électronique et d'évaluation, permettant aux utilisateurs d'évaluer un produit ou un service de 1 à 5 étoiles (ou une autre fourchette).
- Emoji Feedback : Les utilisateurs peuvent choisir parmi une gamme d'emojis pour exprimer leurs sentiments à l'égard d'une page, d'un produit ou d'un service.
- Boîte de commentaires textuels : Lorsque l'on clique sur un bouton, une zone de texte s'affiche pour permettre aux utilisateurs de saisir des commentaires détaillés.
- Boutons de capture ou d'enregistrement d'écran : Permettre aux utilisateurs de capturer une partie spécifique de la page web ou de l'application pour mettre en évidence un problème ou une fonctionnalité.
- Mise en évidence interactive : Les utilisateurs peuvent mettre en évidence ou dessiner sur une zone spécifique de l'écran pour signaler des problèmes ou faire des suggestions.
- Enquête à choix multiples : Lorsque l'on appuie sur cette touche, une liste d'options ou une courte enquête s'ouvre pour que l'utilisateur y réponde, ce qui lui permet d'obtenir un retour d'information structuré.
- Contact direct ou chat : En cliquant sur ce bouton, vous ouvrez un chat en direct ou un formulaire de contact, ce qui facilite la communication directe avec le service d'assistance ou un représentant.
- Sélecteur de catégorie de retour d'information : Avant ou après avoir cliqué, les utilisateurs sélectionnent le type de retour d'information qu'ils fournissent (par exemple, rapport de bogue, demande de fonctionnalité, commentaire général).
- Sondages rapides : Ces boutons de satisfaction du client renvoient à une ou plusieurs questions qui permettent de recueillir rapidement l'avis des utilisateurs sur des sujets spécifiques.
- Retour d'information sur le curseur : Les utilisateurs peuvent faire glisser un curseur jusqu'à une position particulière pour exprimer leur niveau de satisfaction ou d'accord, comme c'est souvent le cas dans les questionnaires.
- Bouton NPS (Net Promoter Score) : Il s'agit d'un type spécifique de retour d'information où l'on demande aux utilisateurs dans quelle mesure ils sont susceptibles de recommander un produit ou un service à d'autres personnes, généralement sur une échelle de 0 à 10.
- Widgets de collecte de commentaires : Ils sont souvent plus complexes et peuvent inclure une combinaison des éléments ci-dessus. Ils peuvent prendre la forme d'un widget persistant sur le côté d'une page web ou d'une application.
Lors de l'intégration de boutons de retour d'information sur un site web, il est essentiel de s'assurer qu'ils correspondent aux objectifs de la collecte d'informations et qu'ils sont conviviaux. La conception et l'emplacement ne doivent pas perturber l'expérience de l'utilisateur, mais doivent être suffisamment visibles pour que les utilisateurs puissent les trouver lorsqu'ils souhaitent partager leurs idées.
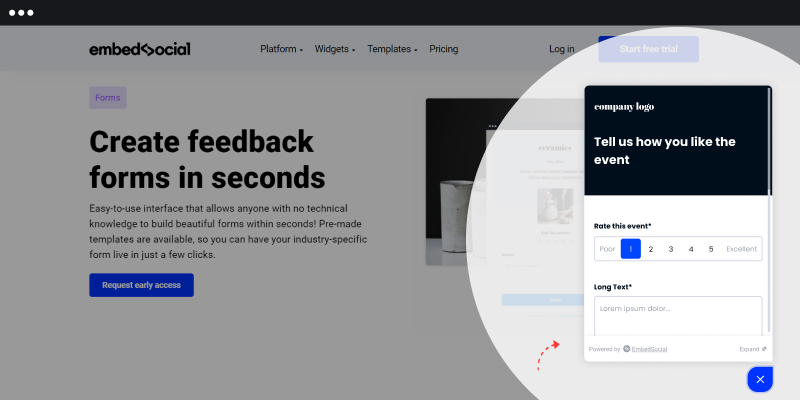
1. Déclencheurs de feedback par EmbedForms
Avec un outil de retour d'information tel que EmbedFormsVous pouvez intégrer le formulaire sous forme de bouton, de flotteur ou de bannière sans avoir à installer d'autres plugins ou à faire appel au service d'assistance à la clientèle.
EmbedForms est adapté et offre des widgets de haute fonctionnalité pour les sites web conçus avec différents constructeurs de sites web tels que WordPress ou Wix.
Pour commencer à utiliser EmbedForms, créez un fichier compte et choisissez ensuite le formulaire dans lequel vous souhaitez que le bouton de rétroaction apparaisse en suivant les étapes ci-dessous.
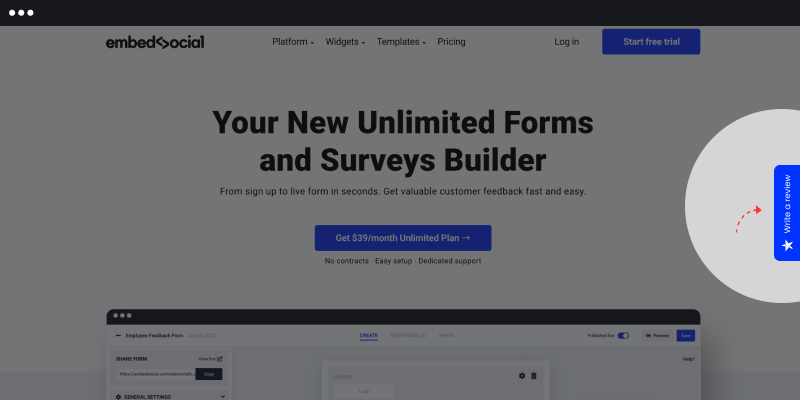
Bouton de site web fixe

L'une des façons d'intégrer un formulaire de retour d'information à votre site web est de le faire sous la forme d'un bouton. Il s'agit de petits onglets visibles dans la marge gauche ou droite du site web. D'un simple clic, l'onglet s'ouvre et les visiteurs peuvent vous donner leur avis.
Voici les étapes à suivre pour intégrer un bouton d'onglet fixe :
- Choisir un modèle dans la bibliothèque ou partir de zéro
- Sélectionnez le bouton, choisissez la couleur, cliquez sur enregistrer et publiez.
- Copiez le code du widget et collez-le dans le code HTML du site web où vous voulez qu'il apparaisse.
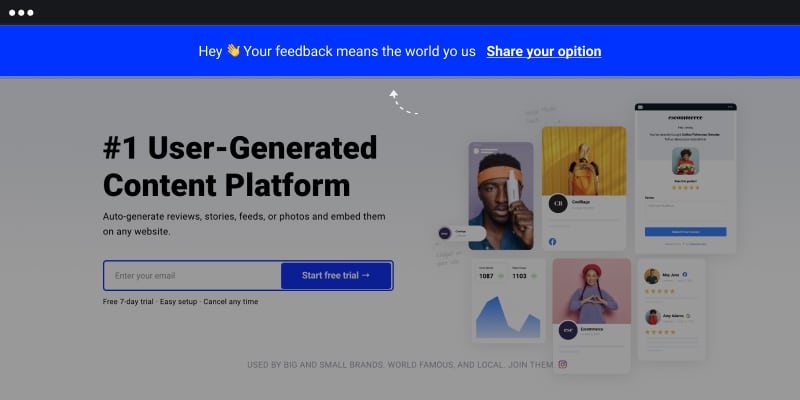
Bannière de rétroaction

Les widgets de retour d'information que vous voyez intégrés en haut d'un site web sont appelés des bannières. Comme tout autre bouton de retour d'information, les visiteurs se verront proposer un formulaire de retour d'information une fois qu'ils auront cliqué sur la bannière.
Voici les étapes à suivre pour intégrer un bouton de rétroaction dans une bannière :
- Choisir un modèle dans la bibliothèque ou partir de zéro
- Sélectionnez la bannière, choisissez la couleur, cliquez sur enregistrer et publier.
- Copiez le code du widget et collez-le dans le code HTML du site web où vous voulez qu'il apparaisse.
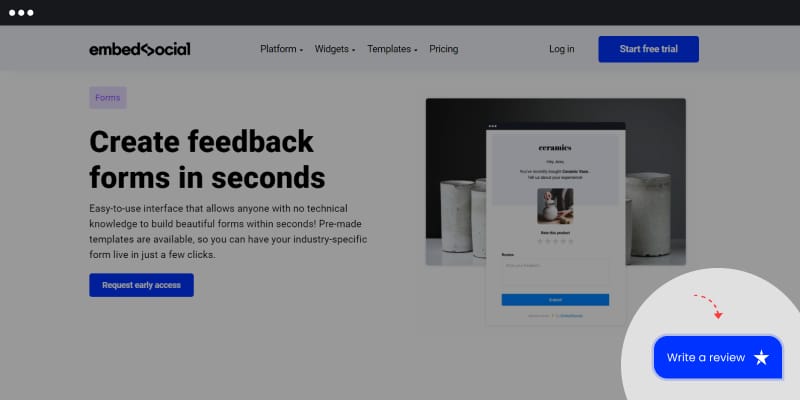
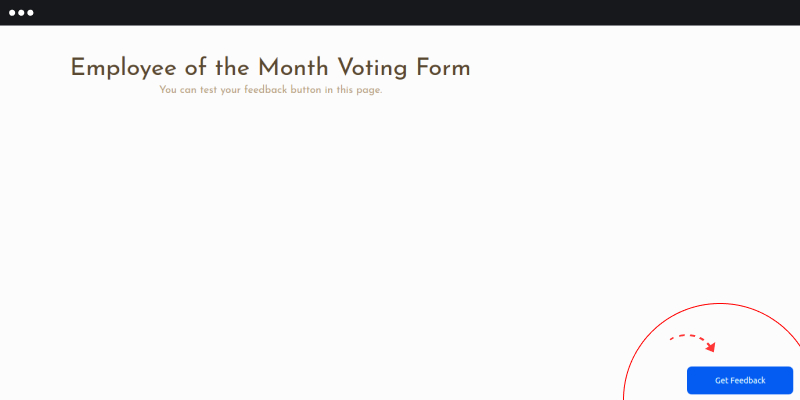
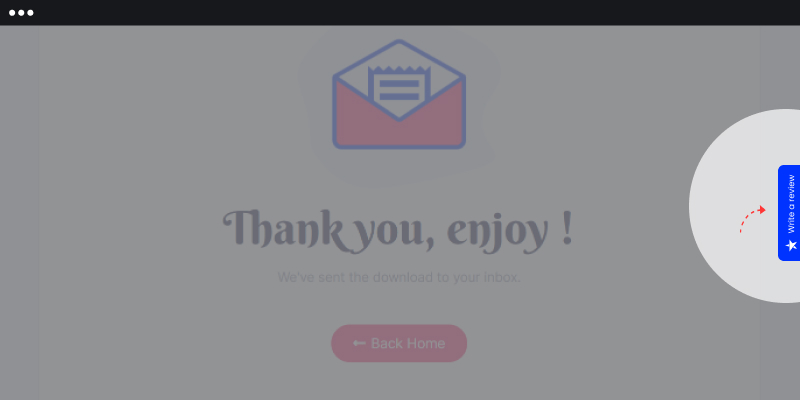
Popover flottant

À première vue, les flottants ressemblent à des chats. Ils sont généralement placés en bas, à gauche ou à droite des pages web.

Voici les étapes à suivre pour intégrer un bouton de rétroaction flottant de type popover :
- Choisir un modèle dans la bibliothèque ou partir de zéro
- Sélectionnez le popover, la couleur, cliquez sur enregistrer et publiez.
- Copiez le code du widget et collez-le dans le code HTML du site web où vous voulez qu'il apparaisse.
Déclencheur de formulaire de rétroaction JavaScript personnalisé
Grâce au déclencheur JavaScript, vous pouvez transformer n'importe quel objet de votre site web en bouton de rétroaction, qu'il s'agisse d'une image ou d'un autre élément.
Voici les étapes à suivre pour créer un déclencheur personnalisé pour un formulaire de retour d'information :
- Sélectionnez le bouton de déclenchement JS
- Tapez l'ID dans la fenêtre d'ID de déclencheur défini
- Ajoutez cet identifiant à un lien, une image ou un autre élément div dans le code HTML de votre site web.
- Collez également le javascript dans cette section du corps HTML.
En savoir plus : Tout ce qu'il faut savoir sur Lien vers la revue Facebook
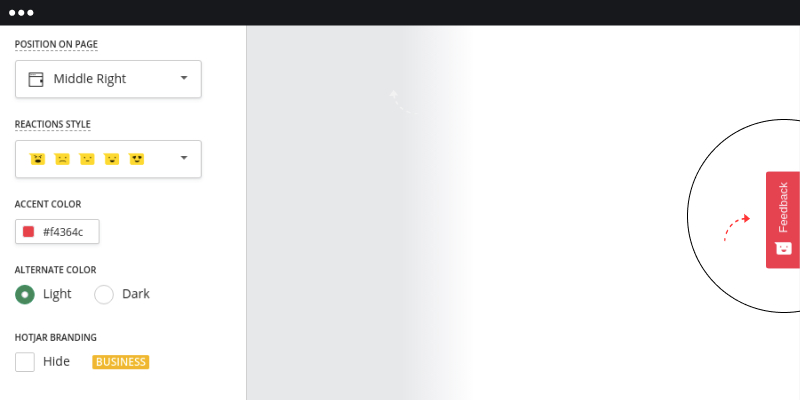
2. Widget de rétroaction par HotJar

HotJar offre une façon attrayante de demander un retour d'information. Par exemple, avec HotJar, vous pouvez utiliser des émojis pour demander à vos clients d'évaluer leur expérience avec vous.
En choisissant la position du bouton de retour d'information, vous pouvez également choisir si le bouton apparaîtra sous la forme d'un onglet fixe dans la marge du site web ou sous la forme d'un popover flottant.
Voici les étapes à suivre pour intégrer un bouton de rétroaction avec HotJar :
- Créer un compte
- Personnaliser le design du widget
- Personnaliser le message
- Choisissez une page spécifique où vous voulez que le widget apparaisse
3. Bouton de rétroaction par JotForm

JotForm propose également un moyen simple d'intégrer des boutons de retour d'information sur votre site web, en suivant les étapes ci-dessous.
- Créer un compte
- Créer un formulaire
- Cliquez sur publier, puis sur l'option d'intégration
- Copiez le code widget et collez-le sur votre site web à l'endroit où vous voulez que le bouton apparaisse.
Positionnement des boutons de rétroaction

La plupart des boutons de retour d'information sont intégrés dans des pages où le client est censé agir.
Par exemple, sur certains sites de commerce électronique comme Shopify, ces boutons sont intégrés à la page de paiement afin que les propriétaires puissent recueillir des informations sur l'impression que les visiteurs ont eue au cours de leur parcours.
En outre, du point de vue de l'expérience de l'utilisateur, il n'y a pas de grande différence entre le côté où le formulaire doit être intégré et le côté où il doit l'être. Cela dépend principalement de la conception de votre site web.
L'avantage est que vous pouvez appliquer n'importe quel formulaire en ligne ou enquête de feedback sous la forme d'un widget de feedback. Ainsi, que vous souhaitiez intégrer une enquête de satisfaction client, une enquête NPS (net promoter score) ou même un formulaire de contact pour que les clients puissent contacter votre équipe d'assistance, tous ces éléments peuvent être attachés à votre site web sous la forme d'un bouton de retour d'information.
En fin de compte, tout retour d'information peut être recueilli à l'aide de boutons de retour d'information.
Lire la suite : Comment obtenir votre lien d'évaluation Google ?
Dernières réflexions
Les boutons de rétroaction peuvent constituer un atout précieux pour recueillir les commentaires des clients et peuvent être très utiles à toute entreprise.
L'intégration de boutons de retour d'information est désormais beaucoup plus facile avec l'aide des créateurs de formulaires. Ainsi, tout le monde peut insérer un bouton en moins d'une minute et recueillir des commentaires précieux de la part des clients. quelques avis positifs.
Si vous cherchez un moyen discret mais accueillant de recueillir des commentaires et de montrer à vos clients que leur opinion est importante, les boutons de commentaires sont un moyen d'y parvenir.