Google annoncée un placement généralisé du format Google Web Stories dans son onglet Discover sur l'application mobile native de Google, utilisée par 800 millions de personnes chaque mois.
Le carrousel d'histoires dans Discover est actuellement disponible aux États-Unis, en Inde et au Brésil. À l'avenir, Google étendra les Stories Web à d'autres pays et à d'autres produits Google.
C'est une grande nouvelle pour les professionnels du référencement, les spécialistes du marketing et les créateurs de contenu.
Il s'agit de répondre aux besoins de consommation de contenu les plus récents, introduits par le format d'histoire immersive et alimentés par la technologie AMP.
Voici la vidéo d'annonce officielle :
Cet article explique pourquoi et comment vous devriez commencer à créer des histoires Web pour votre propre site Web et quels outils vous pouvez utiliser pour créer vos histoires Google.
Dans cet article :
Qu'est-ce que Google Web Stories ?
Articles sur le web de Google sont le format immersif et plein écran créé par Google en réponse à l'introduction des histoires sur le web ouvert.
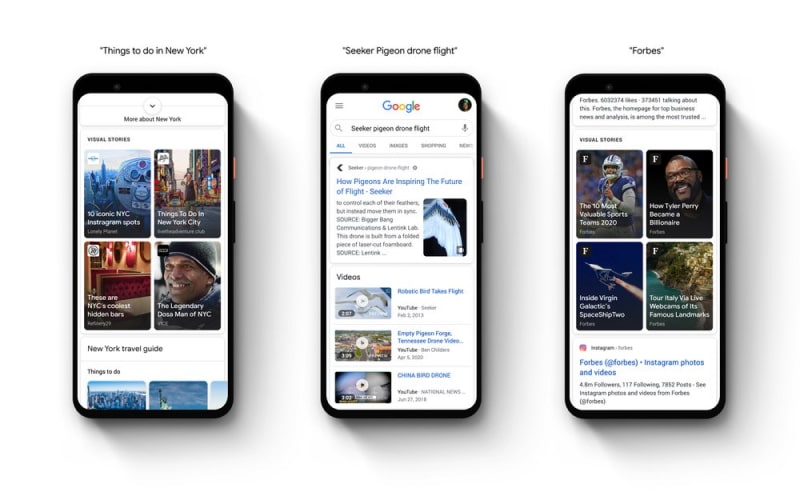
L'interaction avec les histoires est très simple. Il suffit de cliquer sur l'histoire dans la recherche Google pour entrer dans une expérience immersive en plein écran.
En tant qu'utilisateur, vous pouvez décider de cliquer sur un lien dans l'article ou de taper à gauche ou à droite pour passer à la page suivante et accéder à des articles provenant d'autres sources et correspondant au sujet que vous avez recherché dans Google.
Avantages de Google Web Stories
Le format Google Stories bénéficie d'une plus grande visibilité et d'une meilleure diffusion sur les plates-formes de recherche Google.
Et comme Google est le point de départ de la découverte et de la rencontre entre l'intention et un produit, l'adoption effective des Web Stories par la plupart des sites web sérieux est inévitable.
Le meilleur, c'est que les histoires de Google apparaissent dans une variété de résultats de recherche et de positions de Google.

Malgré le format de chargement rapide qui améliorera votre visibilité sur les moteurs de recherche, ce format de récit en ligne offrira aux utilisateurs un espace d'engagement plus interactif. Il offre des capacités d'analyse et d'archivage pour la distribution virale et la monétisation.
Oui, une web story peut vous rappeler une story Instagram, mais elles sont beaucoup plus différentes que les autres stories de plateforme, principalement parce que :
1.Vous êtes propriétaire de vos histoires web Google
Vous contrôlez le code et vous les hébergez sur vos sites web.
C'est beaucoup plus différent des histoires hébergées sur Instagram, Snapchat ou TikTok, où votre contenu dépend fortement du fonctionnement de ces plateformes.
2.Les articles de Google ont une plus grande portée
Comme nous l'avons mentionné, Google étend les placements des Stories, et vous serez en mesure d'atteindre n'importe quelle personne dans le monde au-delà de vos followers, ce qui est le cas principal avec d'autres plates-formes.
En outre, comme les histoires en ligne ne sont qu'une extension d'un site web, les éditeurs peuvent les réutiliser à n'importe quelle fin, les partager dans des bulletins d'information et comme liens dans les médias sociaux, ou les afficher sur des pages d'accueil ou d'autres pages de renvoi.
3.Entièrement personnalisable
Comme les histoires Google sont créées par vous à l'aide de la documentation AMP sur les histoires Web, il est possible de contrôler chaque pixel et de les faire correspondre entièrement aux lignes directrices de votre marque.
Créer des Google Stories dans WordPress

Pour créer des Google Web Stories dans WordPress, vous pouvez utiliser des outils simples de type "glisser-déposer" comme l'outil officiel de création de Google Web Stories. Rédacteur en chef de l'article Web créé par Google.
Ce plugin WordPress offre diverses options pour créer les Google Stories les plus conviviales grâce à un puissant outil de création WYSIWYG.
Vous aurez également accès à la médiathèque de WordPress, de sorte que lorsque vous créez vos articles, vous pouvez récupérer vos médias directement à partir du tableau de bord du plugin.
Pour commencer, vous pouvez télécharger manuellement l'éditeur WebStory à partir du site web Annuaire WordPress ou l'installer directement depuis le tableau de bord de WordPress.
Si vous choisissez la deuxième option, voici la marche à suivre :
- Connectez-vous à votre site web WordPress
- Sélectionner 'Plugins' dans le menu et cliquez sur 'Ajouter un nouveau‘
- Dans la barre de recherche, tapez "Web Stories" et vous verrez apparaître le plugin Web Stories.
- Installer et activer le logiciel
- Retournez dans le tableau de bord de WordPress et sélectionnez l'option "Histoires".
- Ouvrir le tableau de bord des histoires Web
- Cliquez sur le bouton "Créer une nouvelle histoire" ou choisissez "Explorer les modèles".
- Créez et personnalisez la Google Web Story de votre choix
Pour des instructions plus détaillées, consultez le site suivant Guide d'installation de Google Stories pour WordPress.
Veuillez noter que cette version finale du plugin WordPress inclut la prise en charge des animations et des pièces jointes.
Créer des histoires Google dans Shopify
Remarque importante :
Cette application pour Shopify est actuellement dépréciée.

La plateforme Shopify prend en charge des applications qui peuvent améliorer les boutiques en ligne et leur apporter une valeur ajoutée.
Lorsqu'il s'agit de convertir des pages de produits Shopify en histoires Web, le moyen le plus simple est d'installer une application.
Voici donc ProductStories.
Histoires de produits est une application Shopify unique en son genre qui peut convertir et créer des pages AMP et des histoires Web de vos pages de produits et les transformer en magnifiques widgets d'histoires AMP.
Il fonctionne très simplement et s'adapte parfaitement à tous les appareils mobiles.
Vous ne devrez littéralement cliquer que deux fois.
Voici les étapes à suivre pour créer des articles Web de Google dans Shopify :
- Installer ProductStories
- Activer la conversion des pages produits au format AMP et Web Story
- Choisir le modèle d'article Web
C'est tout.
L'application convertira toutes vos pages de produits et créera des pages d'articles amp et des liens d'articles web dédiés qui apparaîtront dans les résultats de recherche de Google lorsqu'ils seront indexés par Google.
Créer des histoires Google pour n'importe quel site web

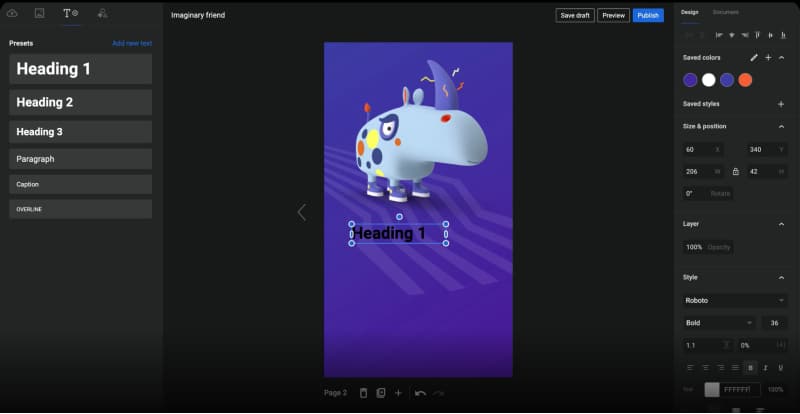
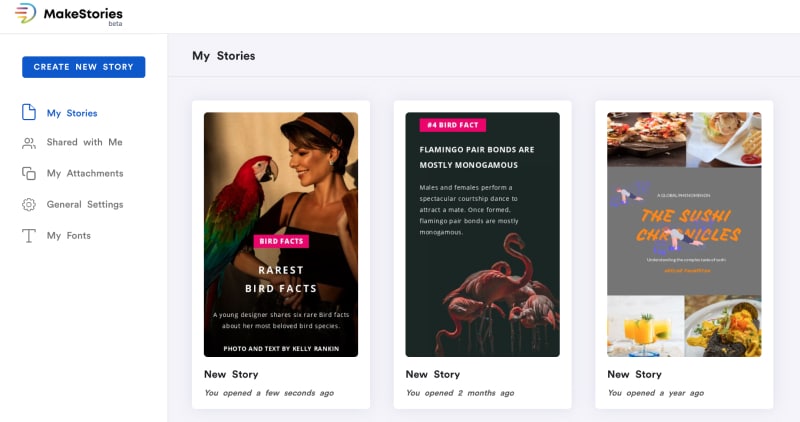
Une autre façon d'élaborer vos histoires Google pour différentes pages web est d'utiliser MakeStories, un autre puissant constructeur d'histoires Web avec un éditeur de type "drag and drop".
L'éditeur d'histoires dispose de nombreuses options de personnalisation. Vous pouvez animer n'importe quel élément de votre histoire afin de rendre votre expérience plus riche. Il vous offre également la possibilité de créer une Story Ads (prise en charge par Google Ad Manager et Google DV360 (Public Beta).
Pour commencer à utiliser MakeStories, suivez les étapes suivantes :
- S'inscrire et créer un compte sur MakeStories
- Cliquez sur Créer une histoire et utilisez les options pour créer les diapositives de l'histoire
- Une fois que vous avez terminé, cliquez sur Voir ou Publier votre histoire
Pour plus de détails sur la procédure de mise en place, voici le document de référence guide officiel étape par étape sur la publication d'histoires en ligne sur votre site WordPress.
Veuillez noter que MakeStories prend en charge les options de publication suivantes : exportation au format Zip, publication via FTP, ou vers un seul lien court, intégration de widgets, plugin WordPress et intégration d'iFrame HTML.
En résumé
Vous ne pouvez pas ignorer ce nouveau format de Google Story à chargement rapide. Du moins, il serait préférable que vous expérimentiez ce format de narration visuelle (nous avons des raisons de croire que vos concurrents le font aussi).
Alors, dépêchez-vous de créer votre première histoire en ligne pour constater l'augmentation du trafic et de l'engagement des clients, et améliorer vos capacités de monétisation en un clin d'œil.