Google announced a widespread placement of Google Web Stories format in its Discover tab on the native Google mobile app, used by 800 million people each month.
The Stories carousel in Discover is currently available in the United States, India, and Brazil. In the future, Google will expand Web Stories to more countries and Google products.
This is big news for SEO professionals, marketers, and content creators.
It shifts towards meeting the need for the newest content consumption, introduced by the immerse story format, and powered by the AMP technology.
Here is the official video announcement:
This post will outline why and how you should start creating Web Stories for your own website and which tools you can use to craft your Google Stories.
In this article:
What are Google Web Stories
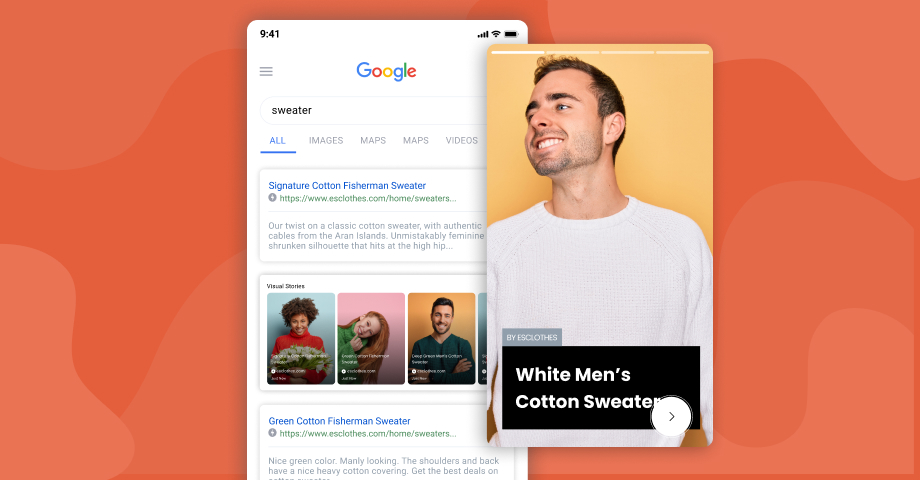
Google web stories are the immerse, full-screen format created by Google as a response to bring the stories to the open Web.
To interact with stories is very simple. Just tap on the story in Google search, and you will enter an experience that’s full-screen and immersive.
As a user, you can decide whether to click on a link in the story or tap left or right to navigate through the next page and to stories from other sources that match the topic you were searching for in Google.
Google Web Stories Benefits
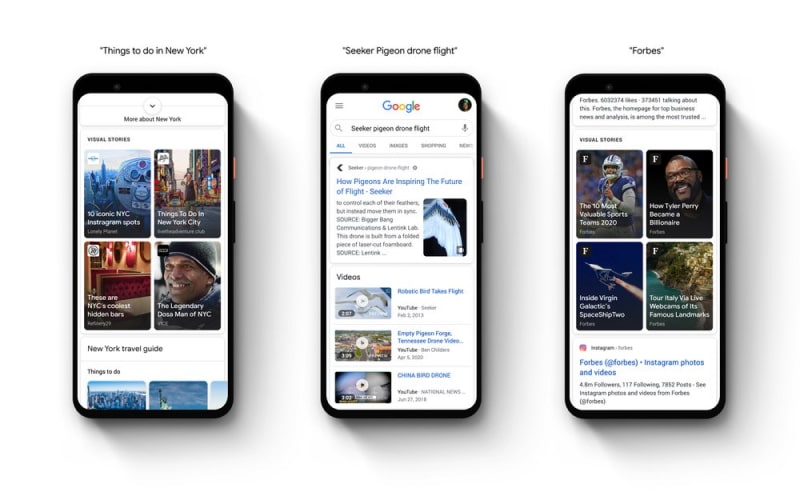
The Google Stories format is getting more prominent visibility and push through the Google search platforms.
And as Google is the primer spot for discovery and meeting intent with a product, most serious websites’ actual adoption of the Web Stories is inevitable.
The best, is that Google Stories show up in a variety of Search results and Google positions.

Despite the fast-loading format that will improve your search engine visibility, this web story tap-through format will give users a more interactive space for engagement. It offers analytics and bookend capacities for viral distribution and monetization.
Yes, a web story may remind you of an Instagram story, but they are much more different than other platform stories, mostly because:
1.You own your Google web stories
You control the code, and you host them on your websites.
This is much more different from stories hosted on Instagram, Snapchat, or TikTok, where your content is highly dependent on these platforms’ function.
2.Google stories get higher reach
As mentioned, Google is spreading the placements of the Stories, and you will be able to reach any person on the world beyond your followers, which is the leading case with other platforms.
Additionally, because Web Stories are just an extension of a website, publishers can re-use them for any purpose, share them in newsletters, and as links in social media, or display on homepages or other landing pages.
3.Fully customizable
As Google stories are built by you using the Web Stories AMP documentation, it has evident flexibility in controlling every pixel and making them to fit your brand guidelines entirely.
Create Google Stories in WordPress

To create Google Web Stories in WordPress, you can use simple drag and drop tools like the official Web Story editor created by Google.
This WordPress plugin offers various options to create the most user-friendly Google Stories thanks to the powerful WYSIWYG creation tool.
You will also have access to the WordPress media library, so as you create your stories, you can grab your media assets right from the plugin dashboard.
To get started, you can manually download the WebStory editor from the WordPress directory or install it directly from the WordPress admin dashboard.
If you go with the second option, these are the steps:
- Log in to your WordPress website
- Select ‘Plugins‘ from the menu and click to ‘Add new‘
- In the search bar, type ‘Web Stories’ and you will see the Web Stories plugin
- Install and activate it
- Go back to the WordPress dashboard and select the ‘Stories’ option
- Open the Web Stories Dashboard
- Click on ‘Create New Story’ button or choose to ‘Explore Templates’
- Craft and customize your desired Google Web Story
For more detailed instructions, visit this Google Stories for WordPress set-up guide.
Please note that this final version of the WordPress plugin includes animation and page attachment support.
Create Google Stories in Shopify
Important note:
This app for Shopify is currently depreciated.

The Shopify platform supports apps that can enhance and add additional value to online shops.
When it comes to converting Shopify product pages to Web Stories, the easiest way is to install an app.
So meet ProductStories.
Product Stories is a one of a kind Shopify app that can convert and create both AMP pages and Web Stories of your Product Pages and transforms them into beautiful AMP Story Widgets.
It works very simply and fits perfectly on every mobile device.
You literally will only need to click two times.
Here are the steps on how to create Google Web Stories in Shopify:
- Install ProductStories
- Activate to convert product pages in AMP and Web Story format
- Choose the Web story template
That’s it.
The app will convert all your product pages and create dedicated amp story pages and web story links that will appear in Google search results when indexed by Google.
Create Google Stories for any website

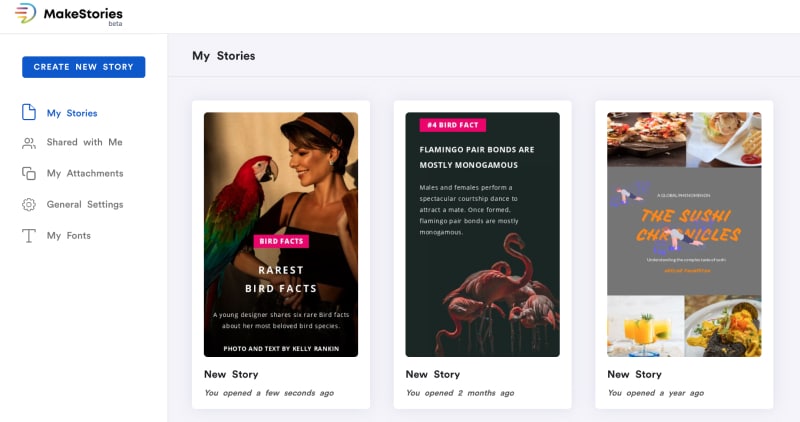
Another way to craft your Google Stories for various web pages is by using MakeStories, another powerful Web Stories builder with drag and drop editor.
The Stories editor has numerous customization options. You can animate any element of your Story in order to make your experience richer. It also provides you with an opportunity to create a Story Ads (supported by Google Ad Manager and Google DV360 (Public Beta).
To start using the MakeStories, follow these steps:
- Sign up and create an account in MakeStories
- Click Create Story and use the options to create the story slides
- Once finished, click View or Publish your story
For more details on the set-up process, here is the official step-by-step guide on publishing Web Stories to your WordPress website.
Please keep that MakeStories supports the following publishing options: export to Zip, publish Via FTP, or to onl.st shortlink, widget embedding, WordPress plugin and HTML iFrame embeds.
To wrap up
You can’t ignore this new fast-loading Google Story format. At least, it would be best if you experimented with this visual storytelling format (we have the reason to believe that your competitors are doing that too).
So, hurry up to create your first web story to witness the boost in traffic and customer engagement, and improve your monetization capabilities in a blink.