Les formulaires intégrés sont l'une des méthodes les plus efficaces et les plus faciles pour collecter des données, et l'intégration du code sur votre site web ne devrait pas nécessiter l'intervention d'un technicien.
Qu'il s'agisse d'un retour d'information, d'une transaction ou d'un enregistrement, les formulaires sont essentiels.
Ce guide vous montrera le processus, illustrant à quel point il est facile d'intégrer un formulaire sur n'importe quel site web en utilisant EmbedForms.
À quoi servent les formulaires ?
Les formulaires jouent un rôle crucial dans nos activités quotidiennes, tant dans le monde physique que dans le monde numérique. Ils aident les organisations à mener leurs activités plus efficacement en rationalisant le processus de collecte d'informations.
Collecte des données
Les formulaires sont souvent utilisés pour collecter des données ou des informations auprès des utilisateurs. Il peut s'agir d'une simple collecte d'informations de contact, comme un formulaire d'inscription par courrier électronique sur un site web, ou de données scientifiques ou d'études de marché plus complexes.
Par exemple, un formulaire médical recueille les antécédents et les symptômes du patient afin de faciliter le diagnostic et le traitement.
Retour d'information et communication
Les formulaires constituent un moyen efficace de recueillir les réactions des clients ou des utilisateurs. Les enquêtes, les sondages ou les formulaires de retour d'information permettent aux utilisateurs de communiquer leurs pensées, leurs opinions ou leurs expériences à une organisation.
Ils peuvent être utilisés pour le développement de produits, l'amélioration de l'expérience des utilisateurs ou l'évaluation de la satisfaction des clients.
Exigences juridiques et de conformité
Certains secteurs d'activité et certaines procédures nécessitent l'utilisation de formulaires pour s'assurer qu'ils répondent aux exigences légales et réglementaires.
Par exemple, les formulaires fiscaux permettent au gouvernement de collecter les données financières nécessaires. Les formulaires de consentement dans les contextes médicaux ou de recherche garantissent que les participants sont informés et acceptent les conditions de la procédure ou de l'étude.
Transactions
Les formulaires sont utilisés pour faciliter diverses transactions en ligne. Il peut s'agir de transactions financières (comme un achat sur un site de commerce électronique où le formulaire de paiement recueille des informations sur l'acheteur et l'achat) ou de transactions non financières (comme la soumission d'une candidature ou l'inscription à un événement).
Pourquoi intégrer des formulaires sur votre site web ?
Le placement stratégique de formulaires sur votre site web peut améliorer considérablement sa fonctionnalité et l'engagement des utilisateurs. Les formulaires offrent une communication efficace avec vos visiteurs et vos clients, ce qui vous permet de recueillir des informations précieuses et de fournir des services améliorés.
Engagement des utilisateurs
L'intégration d'un formulaire sur votre site web peut accroître l'engagement des utilisateurs en leur offrant un canal d'interaction direct. Il peut s'agir d'un formulaire de retour d'information pour les clientsIl peut s'agir, par exemple, d'un sondage, d'un quiz ou même d'un simple formulaire de contact. Il invite les utilisateurs à s'engager dans le contenu, à partager leurs opinions ou à poser des questions.
Collecte des données
Les formulaires peuvent être utilisés pour recueillir des informations précieuses sur vos visiteurs, telles que leurs coordonnées, leurs préférences ou leurs besoins. Ces données peuvent être utilisées dans le cadre de stratégies de marketing, de l'établissement de profils de clients ou du développement de produits. Un formulaire d'inscription à une lettre d'information, par exemple, peut vous aider à constituer une liste d'adresses électroniques.
Facilité de communication
Un formulaire intégré peut simplifier le processus de communication entre vous et vos visiteurs. Plutôt que de vous envoyer directement un courrier électronique, les visiteurs peuvent simplement remplir un formulaire, ce qui vous permet de recevoir toutes les informations nécessaires de manière structurée. C'est particulièrement utile pour les formulaires d'assistance à la clientèle ou de demande de renseignements.
Conversions et ventes :
Si vous gérez un site de commerce électronique, les formulaires sont un élément essentiel du processus d'achat. Ils permettent aux utilisateurs de saisir leurs coordonnées de livraison, de sélectionner des produits et d'effectuer des transactions. Des formulaires bien conçus peuvent rationaliser le processus de paiement et améliorer l'expérience de l'utilisateur, ce qui, en fin de compte, stimule les conversions et les ventes.
Enregistrement de l'utilisateur
Pour les sites web qui requièrent des comptes utilisateurs, il est essentiel d'intégrer un formulaire d'inscription. Cela permet de gérer l'accès des utilisateurs, de personnaliser leur expérience et de créer une communauté. Le formulaire peut recueillir des informations importantes telles que les noms d'utilisateur, les mots de passe et d'autres détails de l'utilisateur d'une manière sûre et pratique.
Comment intégrer un formulaire dans un site web ?
Voici comment commencer, créer un formulaire personnalisé et obtenir un code d'intégration pour afficher le formulaire sur votre site web :
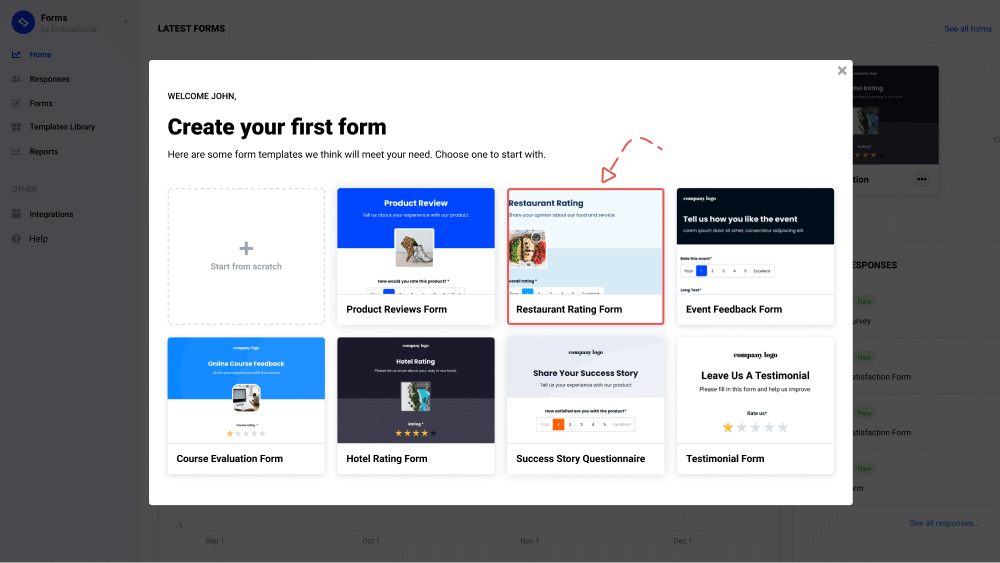
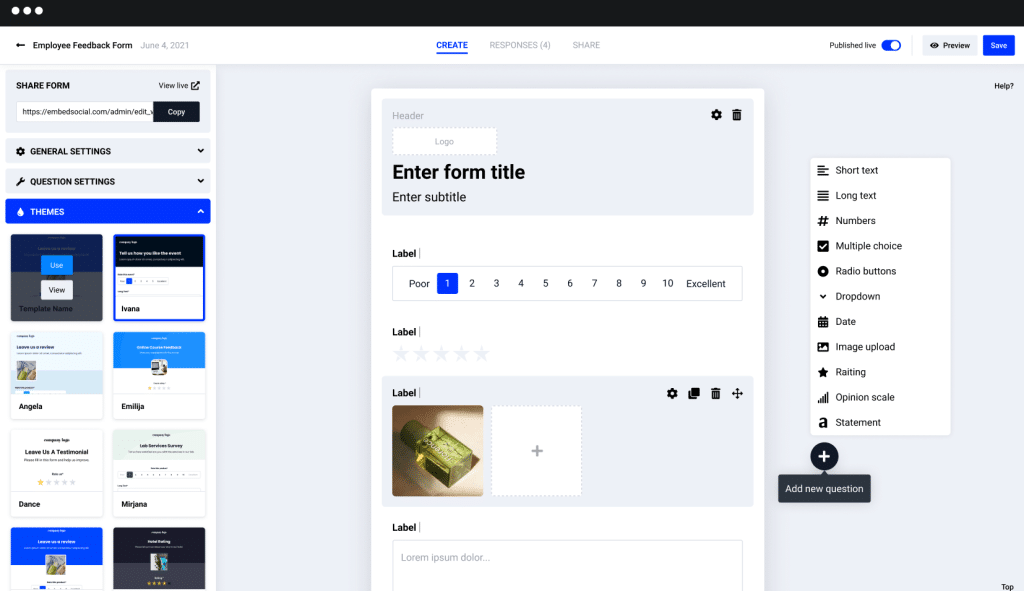
1. Dans la fenêtre d'accueil, choisissez un modèle de formulaire ou partez de zéro.
Vous pouvez prévisualiser ce modèle ou revenir en arrière et choisir un autre formulaire dans la bibliothèque des modèles de formulaires.

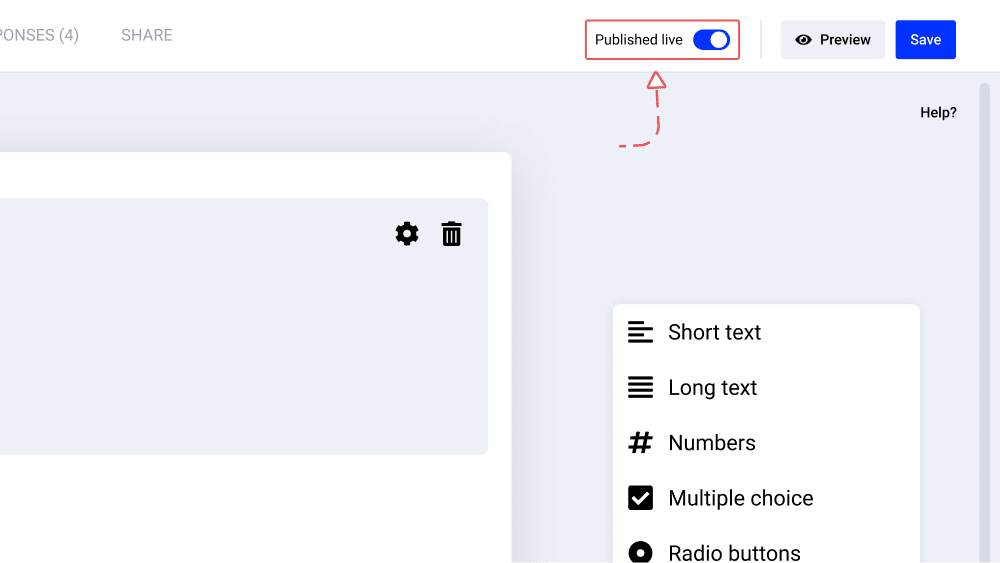
2. Configurez et personnalisez votre formulaire si nécessaire, cliquez sur "Enregistrer" et cliquez sur "Publier en direct".

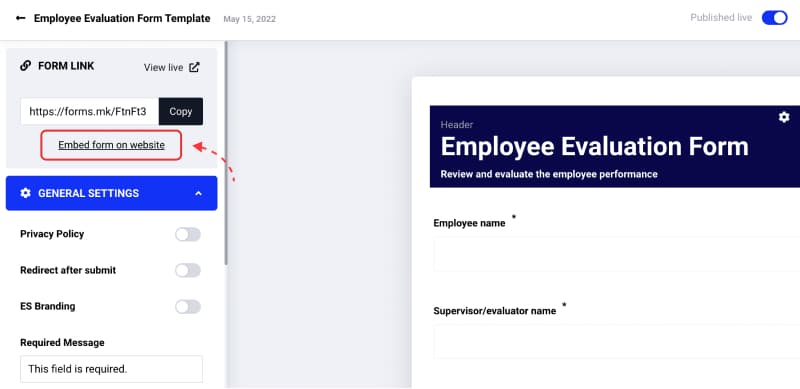
3. Pour obtenir le code du formulaire, cliquez dans le coin supérieur gauche sur le lien "Intégrer le formulaire sur le site web".

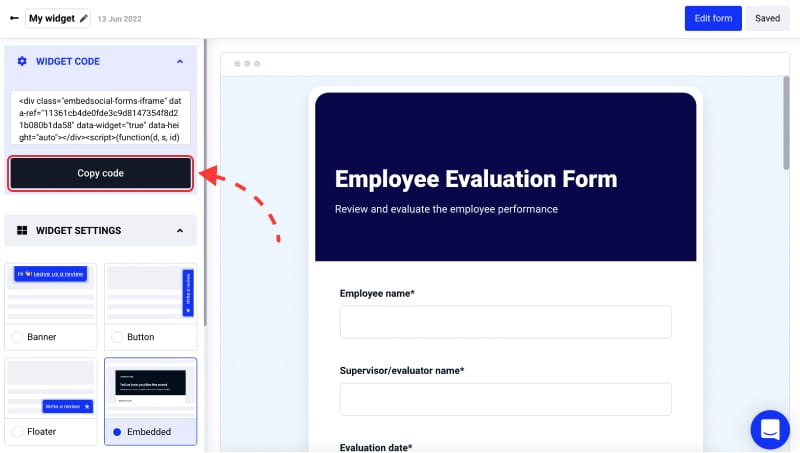
4. Dans l'éditeur de widget de formulaire, copiez simplement le code fourni

4. Pour intégrer le formulaire, il suffit de coller le code dans le corps du texte de votre site web à l'endroit où vous souhaitez qu'il apparaisse.
Si vous utilisez WordPress, consultez les instructions ci-dessous. Pour les autres plateformes CMS ou eCommerce, n'hésitez pas à contacter notre équipe d'assistance pour obtenir de l'aide supplémentaire. Vous n'aurez pas besoin de formulaires révisions intégrationset vous pouvez intégrer votre code dans n'importe quel autre constructeur de sites web en utilisant le même code que celui fourni dans le fichier Plate-forme EmbedForms.
Le code HTML du formulaire peut être intégré à peu près n'importe où sur votre site web. L'essentiel est qu'il soit visible par tous et présenté au bon moment. Par exemple, les chefs d'entreprise demandent généralement un avis après qu'un client a eu une interaction avec leur entreprise, et les impressions sont encore fraîches lorsqu'il s'agit d'un avis sur un produit ou un service. les formulaires de retour d'information.
Cela signifie que si vous réalisez une enquête après achat sur votre site de commerce électronique, le meilleur endroit pour l'intégrer est la page de remerciement, et elle doit être affichée quelques secondes après la fin de l'achat.
Pour plus de détails sur la création d'un formulaire intégré, voir Guide de configuration des formulaires
Comment intégrer un formulaire dans WordPress ?
Note: EmbedForms fonctionne pour tous les sites et pages WordPress, et il n'est pas nécessaire d'installer des plugins ou des widgets supplémentaires qui pourraient ralentir votre site web. Les étapes s'appliquent à tous les formulaires, qu'il s'agisse d'un formulaire de retour d'information, d'un formulaire de contact, d'un formulaire d'inscription ou d'un formulaire d'enquête.
Vous n'avez pas besoin d'installer de plugin WordPress pour créer un formulaire intégrable pour WordPress. Une fois que vous êtes prêt à coller le code dans votre page ou votre article, il vous suffit de suivre les étapes suivantes.
Tout d'abord, connectez-vous à votre site WordPress et ouvrez la page où vous devrez intégrer le formulaire.
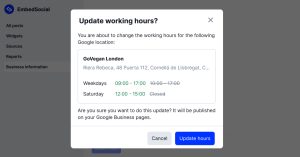
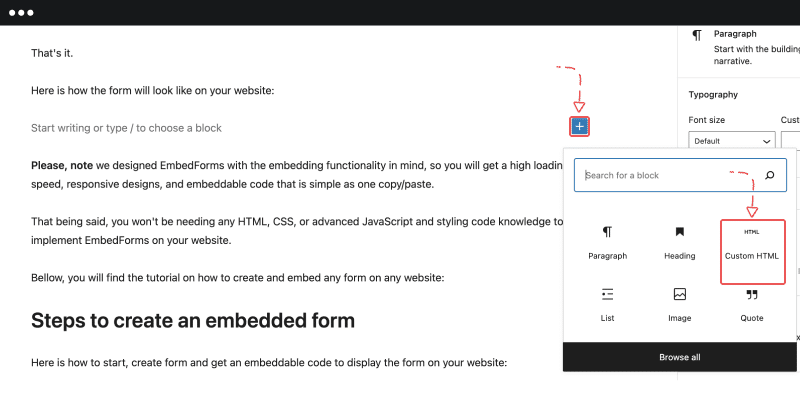
1. Cliquez sur l'icône + dans l'éditeur et choisissez le bloc HTML

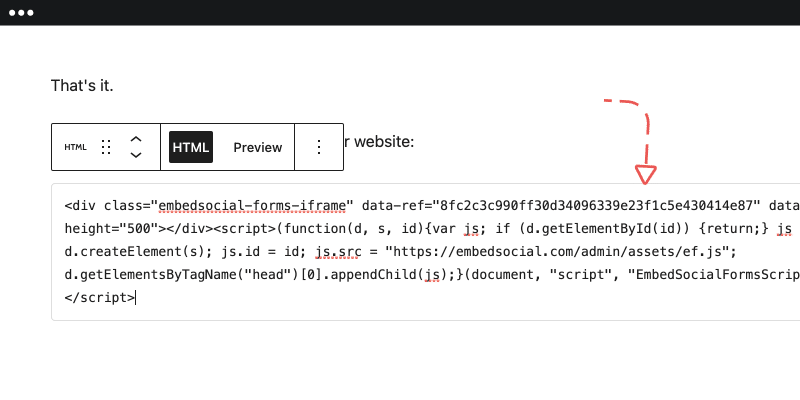
2. Collez le code d'intégration dans la zone de texte du bloc.

3. Cliquez sur "Mettre à jour
Et c'est tout. Ce code fonctionne sur toutes les plates-formes qui prennent en charge l'intégration de JavaScript ou d'iFrame.
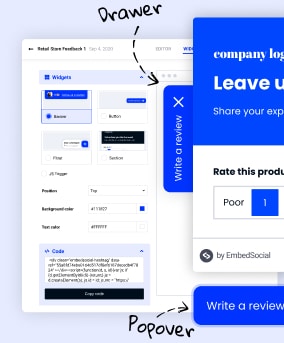
Intégrer des widgets de formulaire
Si vous souhaitez personnaliser la façon dont les formulaires apparaissent sur votre site web, vous pouvez utiliser les outils suivants Widgets de formulaires.
Au lieu d'intégrer les formulaires en ligne, EmbedForms propose différents types de widgets qui transforment vos formulaires en widgets web interactifs.
Vous pouvez choisir d'afficher une bannière, un flotteur ou un bouton qui, lorsqu'il est cliqué, ouvre le formulaire.
Ces widgets sont conçus pour économiser de l'espace, se charger rapidement et vous aider à mettre les formulaires en évidence sur votre site web afin d'augmenter leur taux de réponse.
Pour créer et ajouter un widget de formulaire,
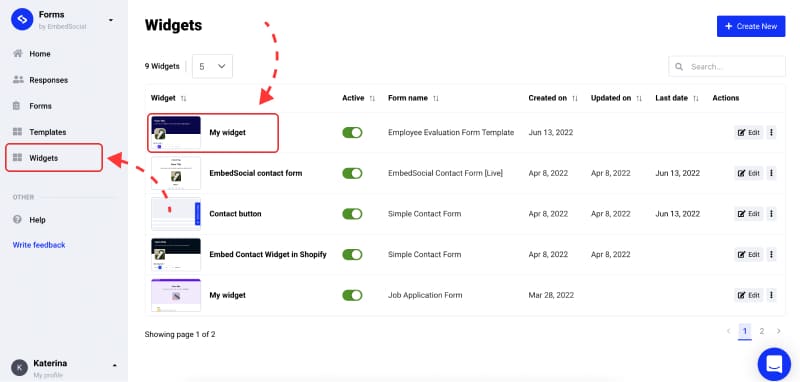
1. Aller à Widgetset ouvrez le widget de formulaire que vous souhaitez voir apparaître différemment sur votre site web. Si vous n'avez pas de widget, cliquez sur Créer un widget pour en créer un.

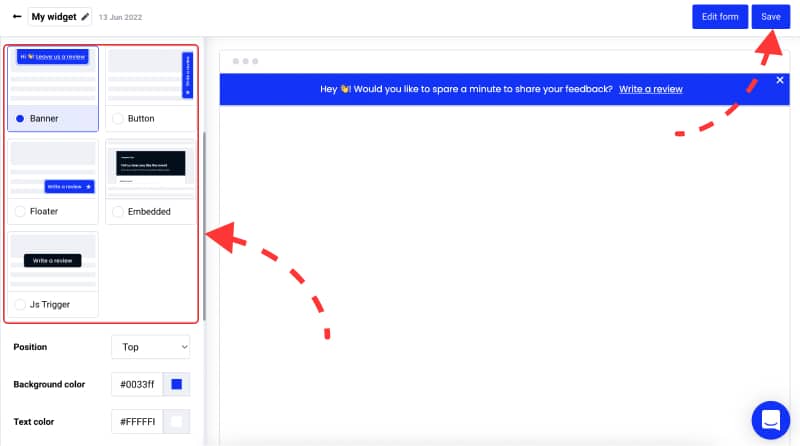
2. Choisissez Banner, Floater, Button, ou JS trigger et cliquez sur '.Économiser‘.

3. Enfin, copiez/collez le code en haut à droite dans la page où vous souhaitez que le widget apparaisse.
Voilà qui est fait. Vous pouvez désormais intégrer facilement n'importe quel formulaire sur votre site web dans différents formats et collecter davantage de données auprès de vos visiteurs.
En faire plus avec EmbedForms

EmbedForms est un générateur de formulaires complet avec des options de construction de formulaires avancées. Tous les formulaires sont réactifs et s'adaptent parfaitement aux appareils mobiles. Il dispose également d'une option de politique de confidentialité afin que les utilisateurs puissent se conformer aux exigences du GDPR.
Dans le texte suivant, vous trouverez d'autres options qui vous aideront à intégrer les meilleurs formulaires web :
1. Options de personnalisation
Lorsque vous ouvrez une page de formulaire spécifique, vous pouvez utiliser l'éditeur pour choisir différents champs de formulaire tels que des boutons radio, des paragraphes, des menus déroulants, des évaluations, des échelles d'opinion, etc. Vous pouvez également utiliser d'autres options de mise en forme, telles que la modification du thème complet, la modification de l'image d'arrière-plan de l'en-tête, le téléchargement de votre propre logo, etc.
2. Notifications par courrier électronique
Pour activer le rappel par courriel, allez dans les paramètres généraux et cliquez sur notifications par courriel. Vous recevrez alors un courriel contenant le lien vers la dernière réponse au formulaire.
3. Message de remerciement
Ajoutez votre message de remerciement en naviguant dans les paramètres généraux et en rédigeant votre message de remerciement.
4. Lien de redirection
Lorsqu'un utilisateur clique sur le bouton d'envoi après avoir rempli le formulaire, il est possible d'ajouter un lien de redirection qui dirigera vos clients vers une page de destination spécifique en ajoutant un lien dans le champ de redirection après envoi.
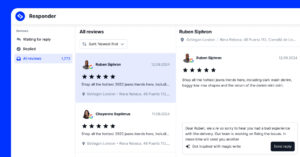
5. Réponses Option de partage et d'exportation
Exportez toutes les soumissions de formulaire dans Excel, Google Sheets ou toute autre application de feuille de calcul. De plus, vous pouvez utiliser l'option "Partager" qui vous permettra de partager les répondants avec d'autres membres de l'équipe afin qu'ils puissent consulter les réponses collectées à partir d'un formulaire spécifique.
6. Créer et intégrer un formulaire popup
L'intégration de formulaires est simple, mais l'intégration de formulaires dans différents formats d'affichage devrait l'être également. Ainsi, si vous souhaitez intégrer un formulaire popup, EmbedForms a l'option qu'il vous faut. Il s'agit d'un type de widget de formulaire qui permet d'afficher votre formulaire dans une fenêtre contextuelle.
Vous pouvez également explorer d'autres options d'intégration telles que le popover, le bouton, le flotteur, etc.
Voici à quoi ressemblera un formulaire sur votre site web si vous optez pour EmbedForms !
Vous pouvez également intégrer des formulaires Google
Avec Google Forms, l'intégration du formulaire est similaire à l'intégration de formulaires créés avec EmbedForms ou tout autre générateur de formulaires web.
Voici la marche à suivre pour intégrer un formulaire Google :
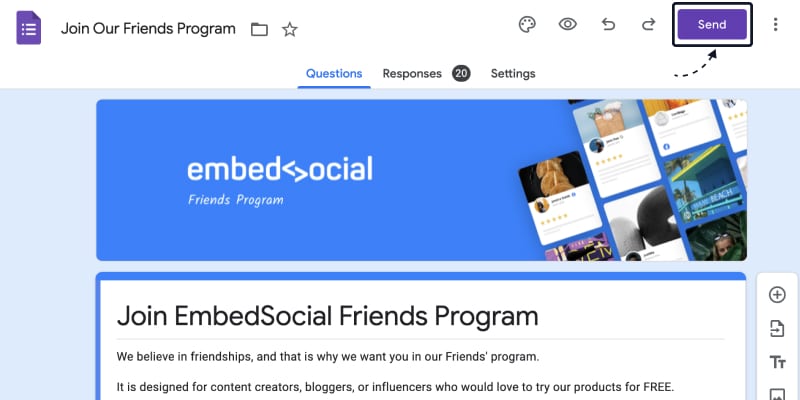
Étape 1 : Cliquez sur le bouton '' en haut à droite ''.Partager option

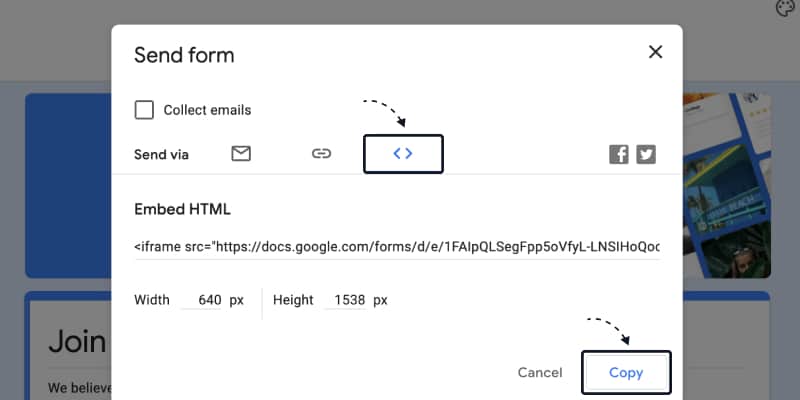
Étape 2 : Cliquez sur l'onglet avec l'icône du code et cliquez sur le bouton '.CopieBouton

Step 3: Collez le code dans la page HTML à l'endroit où vous voulez que le formulaire apparaisse.
C'est tout.
Récapitulation
Comme nous l'avons vu, l'intégration d'un formulaire sur votre site web peut être simple et constituer un moyen efficace d'améliorer l'engagement des utilisateurs et de collecter des données précieuses.
Avec EmbedForms, il vous suffit d'avoir un objectif clair sur ce que vous voulez apprendre sur votre client, de choisir le modèle approprié et de copier-coller le code sur votre site web.
Lire la suite : Vérifier 10 Formulaires de génération de leads et Widgets magnétiques
FAQ :
Le nombre de champs de votre formulaire doit être aussi réduit que nécessaire pour collecter les informations requises. En règle générale, les formulaires plus courts, comportant 3 à 5 champs, ont un taux d'achèvement plus élevé.
Oui, les formulaires peuvent augmenter les recettes en améliorant génération de prospectsL'utilisation de l'Internet permet d'améliorer la qualité de l'information, l'engagement des clients et les taux de conversion, en particulier lorsqu'elle est utilisée de manière stratégique dans le cadre des efforts de vente, de marketing et de service à la clientèle.
Les formulaires intégrés s'intègrent de manière transparente dans la présentation d'un site web et améliorent l'expérience de l'utilisateur en lui permettant d'interagir directement sans avoir à quitter la page en cours.
Un formulaire intégré est un formulaire qui est intégré directement dans une page web, ce qui permet aux utilisateurs d'interagir avec le formulaire sans quitter la page, améliorant ainsi l'expérience de l'utilisateur.
Pour ajouter un formulaire à un site web, vous créez généralement le formulaire à l'aide d'un générateur de formulaires, vous générez un code d'intégration, puis vous insérez ce code dans le code HTML de votre site web.
Inscrivez-vous dès maintenant et obtenez gratuitement et pour toujours votre générateur de formulaires interactifs.
Essayez EmbedForms et intégrez des formulaires web attrayants sur votre site web, en quelques secondes.
Gratuit à vie - Installation facile