Avant d'entrer dans les détails, décrivons simplement ce qu'est un formulaire à plusieurs étapes avec une disposition en curseur :
Nous avons créé un nouveau format appelé Curseur qui transforme n'importe quel long formulaire vertical en un formulaire à plusieurs étapes, dans le but principal de rendre les formulaires plus interactifs, plus courts et plus faciles à intégrer dans n'importe quelle page d'atterrissage.
Kate Bojkov, Product Owner.
L'objectif des formulaires à plusieurs étapes est de diviser les formulaires plus longs de manière à ce que chaque question soit présentée séparément. Les utilisateurs naviguent entre les questions en cliquant sur le bouton "suivant" et peuvent revenir à une question en cliquant sur le bouton "précédent". Ce type d'affichage des questions permet de collecter des informations dans un ordre logique, d'accroître la concentration des utilisateurs et s'adapte mieux à la mise en page des sites web modernes.
Si vous cherchez un moyen rapide et facile de créer et d'intégrer un formulaire à plusieurs étapes sur votre site web, nous avons décrit un tutoriel détaillé sur la façon de procéder.
Tout d'abord, connectez-vous ou créer un compte EmbeForms gratuit (si vous n'avez pas encore de compte), puis suivez les étapes suivantes
- Naviguer vers la page Formulaires
- Choisir un formulaire existant ou créer un nouveau formulaire
- Dans la barre latérale gauche, cliquez sur Mise en page et thèmes et choisissez Curseur
- Cliquez sur Économiser et Publier
Vous pouvez partager le lien du formulaire pour que les gens puissent accéder au formulaire ou vous pouvez intégrer le formulaire dans une page interactive. widget de formulaires.
Pour créer un widget, suivez les étapes suivantes :
- Cliquez sur Widgets et choisissez la façon dont vous voulez que le formulaire apparaisse : section en ligne, flotteur, bouton ou bannière
- Cliquez sur Économiser et copiez le code du widget
- Collez le code dans la partie du site web où vous voulez que le formulaire apparaisse
C'est tout. Pour un tutoriel étape par étape plus détaillé, vous pouvez regarder la vidéo ci-dessous :
Comme vous pouvez le constater, il n'est pas nécessaire de créer un formulaire complet par vous-même. Toutefois, si vous souhaitez que la conception du formulaire soit parfaitement adaptée à l'interface de votre site web, EmbedFroms propose une option CSS personnalisée pour modifier les polices de caractères, par exemple. Vous pouvez également utiliser d'autres options de personnalisation et modifier la copie du bouton d'envoi, ajouter un logo et une mise en page.
Voici une démonstration de formulaire dans une présentation de type "slider" :
Le formulaire peut être intégré à n'importe quelle page d'atterrissage, qu'il s'agisse d'une page de paiement ou d'une page d'accueil, construite avec n'importe quel constructeur de site web comme WordPress, Duda ou Wix.
Le plus beau ? Pas besoin de plug-ins et c'est entièrement gratuit.
Bonnes pratiques pour les formulaires en plusieurs étapes
Selon l'étude "Testing 2-Step vs. 1-Step Conversion Forms", les formulaires à plusieurs étapes ont un taux de conversion 14% plus élevé que les formulaires longs à une étape.
Cependant, il existe encore quelques principes simples que vous devez garder à l'esprit lorsque vous créez des formulaires en ligne à plusieurs étapes afin d'obtenir les taux de conversion les plus élevés.
Séparer les questions dans un ordre logique
L'ordre des questions peut avoir une incidence directe sur les réponses des personnes interrogées. C'est pourquoi il est important de poser des questions dans un ordre logique lorsqu'il s'agit de concevoir des formulaires. La meilleure façon de réduire les frictions dans le processus de remplissage des formulaires est de poser d'abord les questions les plus importantes et de regrouper les champs dans un ordre logique.
Par exemple, si vous avez plusieurs champs demandant des informations de contact comme le numéro de téléphone et l'adresse électronique, ces champs doivent être classés par ordre de priorité et se suivre dans un ordre intuitif. De nombreux créateurs de formulaires disposent d'une option "glisser-déposer" qui permet de réorganiser les questions de manière simple et rapide.
Afficher l'état d'avancement
L'incertitude quant au nombre de questions restantes peut provoquer des frictions dans les formulaires à plusieurs étapes. Une bonne règle de base consiste à utiliser une barre de progression ou tout autre type d'indicateur qui montrera aux utilisateurs qu'il leur reste du temps pour terminer le formulaire.
Dans EmbedForms, chaque question a une fonctionnalité qui dit "Question 2 sur 15 pour indiquer aux répondants le nombre de questions restantes.
Inclure une page de remerciement
Les pages de remerciement sont idéales pour montrer votre appréciation, mais aussi pour rassurer les utilisateurs sur le fait que leur demande a été acceptée. Si, pour une raison quelconque, vous souhaitez que les répondants naviguent vers votre propre page de remerciement après avoir envoyé le formulaire, vous pouvez utiliser l'option de lien de redirection.
Test A/B des formulaires
Les créateurs de formulaires sont parfaits pour tester les formulaires sans risque de problèmes techniques. Les tests A/B sont très faciles à réaliser avec les créateurs de formulaires. Vous pouvez tester la longueur du formulaire, son design, la copie du bouton CTA et voir quel design de formulaire augmente les conversions. Avec EmbedForms, vous pouvez dupliquer le même formulaire avec un design ou un widget différent et tester lequel obtiendra le plus de réponses.
Avantages de l'utilisation de formulaires en plusieurs étapes
Réduction des frottements
D'un point de vue psychologique, les formulaires à plusieurs étapes ont un meilleur impact sur l'intention des répondants de terminer le formulaire.
Tout d'abord, chaque fois que les répondants cliquent sur le bouton "suivant", l'intensité de l'objectif des utilisateurs de terminer le formulaire augmente légèrement.
Deuxièmement, ce type de remplissage de formulaire nous oblige à nous concentrer sur une seule question à la fois.
Adapté aux mobiles
Les formulaires à plusieurs étapes sont plus faciles à remplir à partir d'un appareil mobile. Par rapport aux formulaires à une étape, les formulaires à plusieurs étapes sont beaucoup plus faciles à remplir puisqu'une seule question apparaît sur les écrans mobiles. Vous pouvez ainsi améliorer considérablement l'expérience de l'utilisateur.
Engager
Les formulaires à plusieurs étapes sont stratégiquement conçus pour augmenter l'engagement des utilisateurs.
Ces types de formulaires ne sont pas trop lourds, car l'utilisateur ne doit répondre qu'à une seule question à la fois et cliquer sur "suivant" pour passer à la question suivante.
Visuellement attrayant
Les formulaires à plusieurs étapes occupent une place moins importante sur votre site web et n'évoquent pas un sentiment d'accablement lorsque les utilisateurs doivent les remplir.
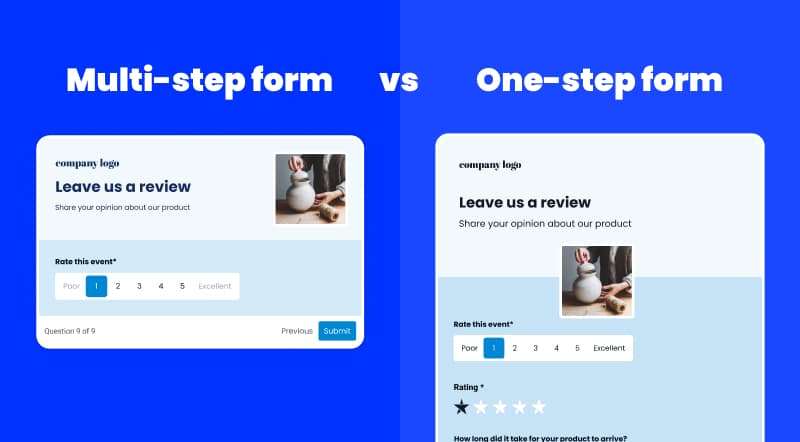
Formulaires en plusieurs étapes ou en une seule étape

Formulaires à plusieurs pages ou formulaires à une étape ? Lequel choisir ?
Les formulaires à plusieurs étapes sont très utiles lorsque vous avez besoin de beaucoup d'informations de la part de vos utilisateurs. Jusqu'à présent, nous avons vu que le fait de diviser les longs formulaires par question réduit la frustration et augmente l'intention des utilisateurs de les remplir.
Mais si vous avez besoin de peu de données sur les utilisateurs et que vous souhaitez intégrer un simple formulaire de contact, de génération de leads ou d'inscription, les formulaires à une étape peuvent faire l'affaire.
Conclusion
Les formulaires à plusieurs étapes vous offrent l'avantage d'un meilleur affichage des questions et d'une plus grande attention de la part des utilisateurs.
Avec EmbedForms, n'importe qui peut créer un nombre illimité de formulaires à plusieurs étapes en quelques clics et les intégrer sur n'importe quelle page web.