Les formulaires web sont l'un des éléments les plus importants lors de la création d'une page web d'entreprise. Ce sont des outils pratiques pour recueillir toutes sortes de données et de commentaires sur les clients, qui peuvent ensuite être utilisés dans le processus d'élaboration de la stratégie commerciale et dans le processus de prise de décisions commerciales éclairées.
Outre leur facilité d'utilisation, les formulaires web peuvent également faire l'objet d'un suivi et être utilisés pour combler le fossé de communication entre les utilisateurs et les propriétaires de sites web.
Cet article de blog présente les principaux modèles de formulaires web que toute petite entreprise devrait intégrer à son site web afin de mieux connaître ses clients et d'améliorer son activité.

Créez tous vos formulaires web gratuitement
EmbedForms est le seul générateur de formulaires dont vous aurez besoin pour capturer des prospects, créer des enquêtes ou recueillir des commentaires sur votre site web.
Toutes les fonctionnalités PRO peuvent être annulées à tout moment.
Formulaire de contact
Il existe peu de sites web dans le cyberespace qui n'intègrent pas de formulaire de contact dans leur page de contact.
Et il y a une bonne raison à cela. Les formulaires de contact sont parfaits pour recueillir des informations sur les clients, éloigner les spammeurs, collecter des pistes et éviter de passer à côté de questions cruciales pour les clients.
Bien que les données collectées à partir du formulaire de contact puissent être utilisées à diverses fins, comme la génération de leads, l'objectif premier du formulaire est d'aider à établir le contact entre l'utilisateur et l'entreprise.
Par conséquent, lors de la création d'un formulaire de contact, vous ne devez pas oublier d'inclure plusieurs champs de texte obligatoires :
- Champ du nom
- Courriel déposé
- Boîte à messages
Vous pouvez également ajouter un menu déroulant ou des cases à cocher pour différents secteurs afin que l'utilisateur puisse choisir à qui il enverra le message. Un champ pour un numéro de téléphone et un champ CAPTCHA peuvent également être ajoutés au formulaire. Bien entendu, ces champs supplémentaires ne doivent pas être obligatoires.
Formulaire de souscription
Combien de fois vous êtes-vous retrouvé sur une page d'atterrissage où une fenêtre contextuelle de formulaire d'abonnement apparaît dans les premières secondes ?
Probablement un milliard.
Les formulaires d'inscription sont indispensables dans presque toutes les stratégies de marketing par courrier électronique. Les visiteurs d'un site web laissent volontairement leurs données pour recevoir des notifications occasionnelles par courrier électronique de la part de leurs entreprises préférées, telles que des bulletins d'information, des annonces, des coupons de réduction, etc.
Les formulaires d'abonnement sont des formulaires simples qui ne contiennent souvent que deux champs de saisie :
- Champ du nom
- Champ d'adresse électronique
En retour, les entreprises proposent, par exemple, des réductions et des offres spéciales.
Formulaire de retour d'information
Vous souhaitez savoir si vos clients sont satisfaits de votre produit/service, ce que vous devriez faire pour améliorer votre entreprise ou ce que vous devriez continuer à faire ?
Formulaires de retour d'information sont l'outil idéal pour recueillir les commentaires, les pensées et les impressions des clients fidèles et potentiels.
Si vous souhaitez approfondir les impressions de vos clients, vous pouvez créer un formulaire long comportant plusieurs questions sur l'expérience qu'ils ont eue avec vous. Vous pouvez également demander un retour d'information uniquement à l'aide d'une échelle d'évaluation telle que le NPS (net promoter score).
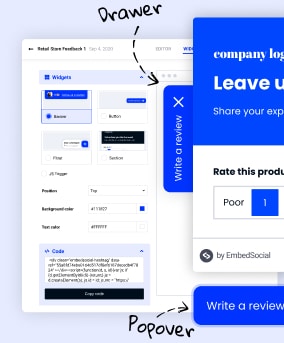
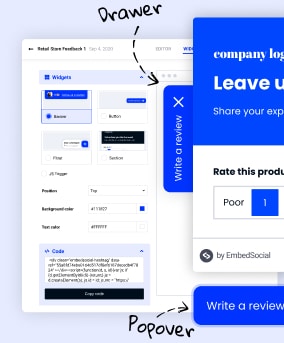
Un excellent moyen d'intégrer des formulaires de retour d'information sur votre site web est de créer un bouton de retour d'information qui permet aux utilisateurs de donner leur avis quand ils le souhaitent au lieu d'afficher le formulaire au milieu de leur activité sur le site web.
Pour commencer
Formulaire gratuit en ligne
Formulaire de commande
Les formulaires de commande sont une évidence lorsqu'il s'agit de sites web de commerce électronique. Les formulaires de commande peuvent vous aider à augmenter les taux de conversion en offrant au client un processus de paiement par carte de crédit simple et fluide.
Les bons de commande ne sont pas uniquement destinés aux produits ; ils peuvent également être utilisés si une entreprise vend des services.
Lorsque vous créez un formulaire de commande simple et générique, gardez à l'esprit les informations les plus importantes dont vous aurez besoin de la part de vos clients pour livrer le produit au bon endroit :
- Nom et prénom
- Adresse
- Adresse de livraison
- Ville/État
- Numéro de contact
- Courriel
Formulaire de convivialité du site web
Un autre retour d'information dont vous avez besoin de la part de vos clients concerne leur expérience d'utilisation de votre site web.
Vous pouvez le découvrir grâce à une enquête de retour d'information ou à des questionnaires pour votre site web. Ces formulaires d'enquête sont parfaits pour signaler les problèmes rencontrés par les utilisateurs lors de l'utilisation de votre site web, tels que le manque d'informations, une mauvaise conception UX ou des bugs.
En fonction de l'objectif, ces formulaires peuvent être plus longs et comporter davantage de types de champs, tels que des boutons radio, des échelles d'évaluation, etc.
Comme le formulaire de retour d'information, le Formulaire de convivialité du site web peut être intégré en tant que bouton de retour d'information.
Meilleures pratiques en matière de formulaires Web
Bien que les formulaires web semblent faciles à réaliser au départ, certains principes fondamentaux doivent être pris en compte lors de leur création afin de collecter des données véridiques. Poursuivez votre lecture pour les découvrir.

1. Le formulaire doit être court
Dans les exemples ci-dessus, vous pouvez voir quelles sont les données requises pour chacun des formulaires. Presque personne ne souhaite perdre beaucoup de temps à remplir des formulaires volumineux qui demandent des informations dépassant l'objectif du formulaire. Dans cette optique, le formulaire ne doit comporter que des champs qui recherchent les données essentielles pour un objectif spécifique.
2. Utiliser des formulaires optimisés pour les mobiles
Pour la plupart d'entre nous, le téléphone portable est l'appareil de prédilection pour accomplir les tâches quotidiennes. On peut donc supposer que les utilisateurs remplissent les formulaires des sites web à l'aide de leur smartphone. Veillez à ce que vos formulaires soient adaptés aux mobiles, afin que les utilisateurs ne soient pas frustrés et ne renoncent pas à les remplir.
3. Attention à la conception
Lorsque nous parlons de conception de formulaire, nous n'entendons pas seulement la partie esthétique de la conception du formulaire web, qui doit s'intégrer dans la conception du site web. Nous parlons également de la conception des boutons, qui doit suggérer que les boutons sont cliquables.
4. Utiliser des étiquettes de champ
Les étiquettes des champs de formulaire sont un excellent moyen de donner du contexte et des informations sur les données que les utilisateurs doivent fournir. Dans certaines situations, les utilisateurs ont besoin d'explications supplémentaires, et les étiquettes des champs sont un excellent moyen de leur suggérer ce qu'ils doivent écrire.
5. Utiliser un ordre logique des champs
Un ordre logique des champs semble logique. C'est vrai ?
Mais parfois, les choses les plus simples semblent être les plus faciles à mal faire.
Lors de la création d'un formulaire web, outre l'objectif de collecter des données pertinentes et exactes, il est nécessaire de garder à l'esprit l'ordre dans lequel nous demandons ces données.
Par exemple, dans un formulaire de contact, il serait logique de demander d'abord le nom de l'utilisateur, puis ses coordonnées (numéro de téléphone ou adresse électronique). Il ne serait pas naturel de demander d'abord un numéro de téléphone, puis un nom.
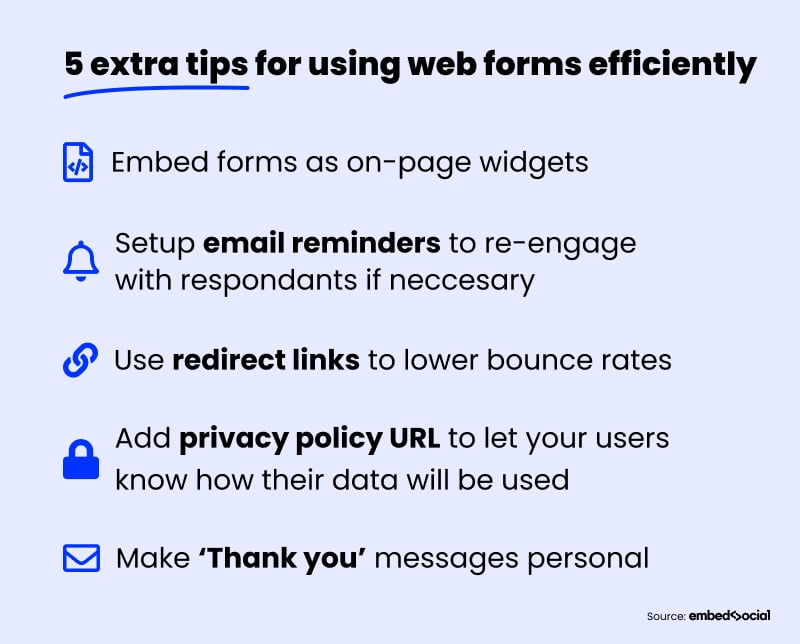
5 conseils supplémentaires pour utiliser efficacement les formulaires Web

1. Utiliser des messages de remerciement
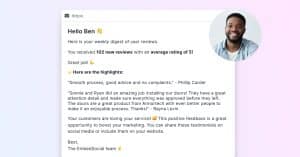
Il est bon de remercier l'utilisateur après avoir rempli le formulaire pour qu'il se sente apprécié et heureux. Les messages de réussite du formulaire permettent également de valider que les propriétaires du site web ont bien reçu les données envoyées. Selon le style, vous pouvez utiliser différents messages de gratitude, du simple "merci" à "Vous êtes le meilleur".
Vous pouvez être très créatif avec cette partie.
2. Utiliser l'option de notification par courrier électronique
L'option de notification par courrier électronique est excellente si vous ne voulez pas manquer un seul message. De nombreux services en ligne constructeurs de formulaires disposent de cette option. C'est une excellente chose, car vous n'avez pas besoin de passer du temps à chercher divers plugins ou applications d'intégration, et vous recevez une notification après la soumission d'un formulaire par quelqu'un. En outre, les constructeurs de formulaires sont parfaits pour les utilisateurs non initiés à la technologie qui n'ont pas de compétences en HTML ou en CSS.
3. Utiliser un lien de redirection
Vous souhaitez remercier vos utilisateurs de s'être inscrits à votre liste de diffusion en leur permettant de télécharger un livre électronique ?
Si cela fait partie de votre stratégie de marketing numérique, les liens de redirection sont parfaits à cette fin. Une fois que les utilisateurs ont rempli le formulaire, vous pouvez les rediriger vers une page à partir de laquelle ils peuvent télécharger leur cadeau.
4. Utiliser des widgets sur la page
Tous les formulaires ne peuvent pas être intégrés dans une page séparée.
Certains d'entre eux, comme les formulaires de retour d'information, peuvent nécessiter une utilisation plus longue pour collecter des données essentielles. Dans ce cas, vous n'aimeriez pas ennuyer les visiteurs de votre site web en leur demandant leur avis à chaque fois qu'ils naviguent sur votre site.
Déclencheurs de retour d'information sont une solution discrète qui montre aux utilisateurs que leurs commentaires sont les bienvenus sans interrompre leur interaction.
Les utilisateurs peuvent choisir de manière indépendante s'ils veulent vous donner un retour d'information en cliquant sur l'un de ces boutons. Une fois le bouton cliqué, un formulaire s'affiche à l'écran.
5. Ajouter l'URL de la politique de confidentialité
Une politique de confidentialité est un document qui explique à vos clients comment votre entreprise utilisera leurs données. Il s'agit de données sensibles et personnelles telles que le nom, le prénom, l'adresse électronique, le numéro de téléphone, l'adresse résidentielle, etc. Les politiques de confidentialité sont un excellent moyen de faire savoir à vos clients que l'entreprise à laquelle ils font confiance est sûre et sécurisée.
Conclusion
Les formulaires web constituent l'épine dorsale du site web de toute entreprise. L'essentiel est de trouver un équilibre entre les formulaires les plus importants pour répondre à vos besoins et le fait de ne pas en faire trop pour ne pas obliger les utilisateurs à passer par un trop grand nombre de formulaires web pour obtenir plus d'informations.
En fonction du produit/service, les propriétaires de sites web peuvent inclure des formulaires d'inscription, des formulaires d'enregistrement, des formulaires d'inscription à des événements et bien d'autres formulaires sur leurs sites web.
Nous avons fourni quelques exemples de formulaires web que toutes les petites entreprises devraient avoir sur leur page, mais n'hésitez pas à nous faire part de vos suggestions, car nous sommes constamment à la recherche de nouvelles et meilleures idées.

Créez tous vos formulaires web gratuitement
EmbedForms est le seul générateur de formulaires dont vous aurez besoin pour capturer des prospects, créer des enquêtes ou recueillir des commentaires sur votre site web.
Toutes les fonctionnalités PRO peuvent être annulées à tout moment.