Facebook Reels sta ottenendo un gran numero di contatti e gli utenti hanno adottato questo formato per la pubblicazione di contenuti quotidiani.
Anche i marchi si stanno impegnando in questa tendenza, soprattutto per la sua natura interattiva su mobile.
Per questo motivo, la creazione di questi contenuti, che scompaiono dopo 24 ore, ha bisogno di un nuovo modo per rimanere in vita ed essere riutilizzati.
Un modo per farlo è quello di sincronizzare le bobine pubblicate su Facebook sul vostro sito web, come potete fare con altre feed dei social media.
Leggete di seguito come farlo con EmbedSocial.
Vantaggi dell'incorporazione dei filmati di Facebook
Se vi state chiedendo perché dovete incorporare le vostre bobine di Facebook, ecco alcuni vantaggi:
- Riutilizzare i contenuti e risparmiare tempo per visualizzarli sul vostro sito web
- Aumentate la portata delle vostre bobine di Facebook oltre la vostra pagina Facebook
- Attirare i visitatori del sito web affinché inizino a seguire la vostra pagina Facebook
- Creare un maggiore coinvolgimento sul vostro sito web e aiutare le persone a stabilire un rapporto di fiducia
- Può anche contribuire ad aumentare il traffico del sito web facendolo indicizzare nei risultati di ricerca di Google.
Nel caso in cui vogliate ottenere alcuni o tutti i vantaggi di cui sopra, controllate i passaggi riportati di seguito su come mostrare facilmente i Facebook Reel sul vostro sito web senza che sia necessaria alcuna competenza di codifica.
Guida passo passo all'incorporazione di filmati di Facebook
Ecco i passaggi per visualizzare i Facebook Reels sul vostro sito web:
- Iscriviti per il widget Facebook Reels
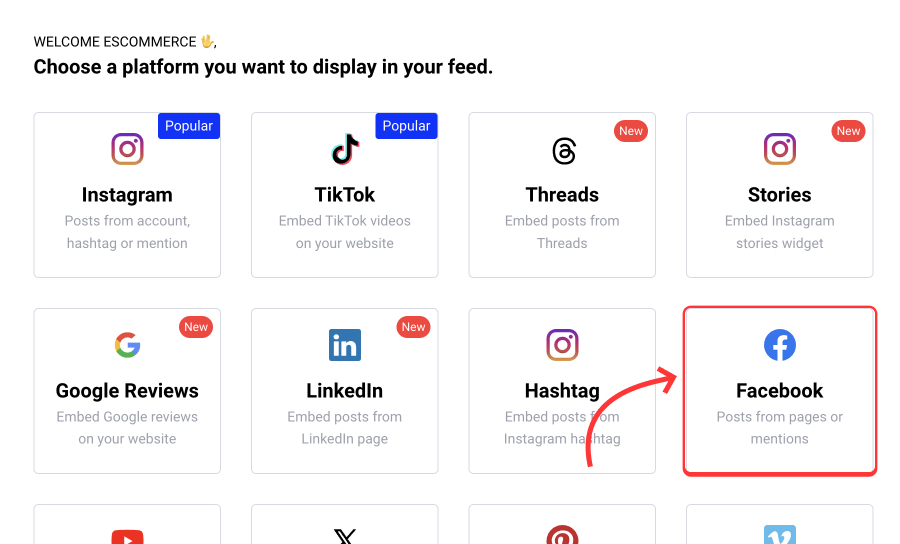
- In Fonti, scegliere Facebook e fornire le autorizzazioni per accedere ai contenuti di Facebook.

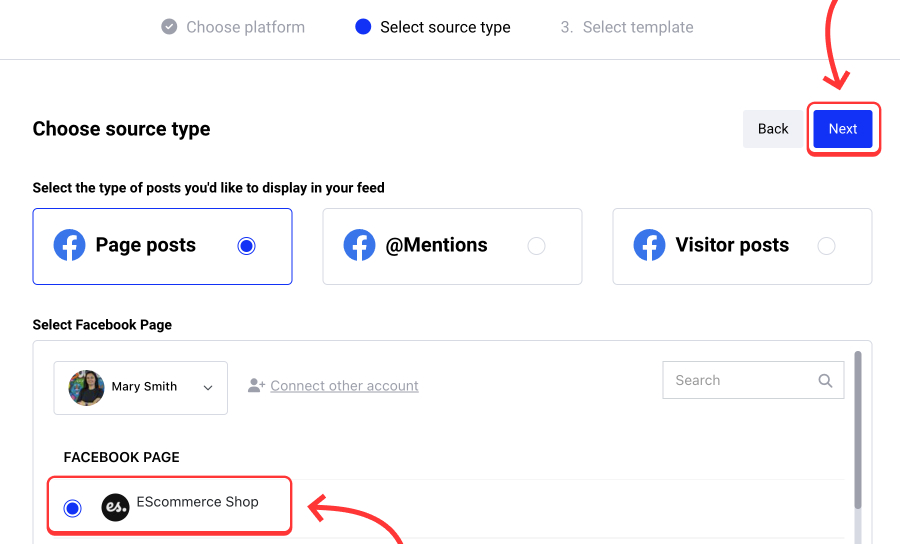
- Quindi, scegliete la pagina Facebook da cui volete generare i rulli di Facebook;

- Scegliete un modello o uno stile di widget Facebook Reels.
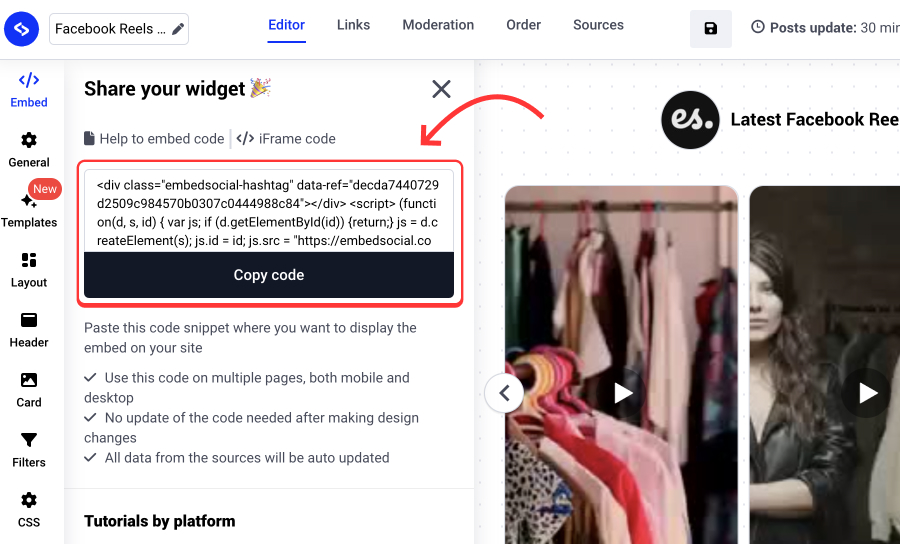
- Creare il widget e, una volta pronto per essere incorporato, fare clic su Incorporato per copiare il codice incorporabile.

- Successivamente, e infine, andate nel codice del vostro sito web e incollate il codice del widget nel punto in cui desiderate visualizzarlo.
Si noti che se si sceglie lo stile popup, è possibile aggiungere il codice nel piè di pagina del sito web all'interno del file <body> tag. Verrà visualizzato sull'intero sito web come un popover fluttuante nella parte inferiore del sito.
Incorporazione di Facebook Reels in qualsiasi pagina web o sito web del costruttore
Come già detto, per incorporare Facebook Reels nel vostro sito web, dovrete solo incollare il codice di incorporamento nella pagina web in cui volete visualizzarlo.
Questo funziona per la maggior parte dei costruttori di siti web o piattaforme di e-commerce. Di seguito, illustreremo i passaggi esatti per incorporare il codice di ciascuna piattaforma.
Come incorporare Facebook Reels in WordPress
Passaggi per incorporare Facebook Reels in WordPress
Prima di iniziare, ricordiamo che è possibile incorporare i Facebook Reels utilizzando la piattaforma EmbedSocial con o senza un plugin per WordPress.
È direttamente integrato con l'API di Instagram, quindi non dovrete configurare il vostro ID utente o aggiornare i token di accesso. Dovrete solo cliccare su un pulsante e dare il permesso alla nostra piattaforma di sincronizzare i vostri post sul vostro sito WordPress.
EmbedSocial offre due opzioni per incorporare le bobine di Facebook: una Codice JavaScript per un incorporamento diretto all'interno dei post di WordPress e un elemento plugin per incorporare Facebook Reels con uno shortcode. Ecco le istruzioni per entrambi i metodi:
Opzione 1: Plugin Facebook reels

EmbedSocial fornisce un plugin gratuito Facebook Reels WordPress come parte del aggregatore di social mediae funziona con qualsiasi tema di WordPress.
Con il Facebook Reels per WordPress, è possibile creare un feed video completo con i video di Facebook.
Prima di iniziare, è necessario collegare il proprio account Facebook. Quindi, seguite questi passaggi per attivare il plugin di Facebook sul vostro sito web WordPress:
- Aprite l'amministrazione di WordPress e andate su Plugin;
- In Ricerca, digitate EmbedSocial e, nei risultati della ricerca, fate clic su Installa;
- Una volta installato, nell'elenco dei plugin, fare clic su Attivare;
- Ora, aprite la pagina di WordPress in cui volete mostrare il feed;
- Fare clic sul pulsante + per aggiungere un blocco, scegliere un blocco personalizzato Blocco HTML (o utilizzare un blocco shortcode);
- Incollare il codice HTML fornito;
- Cliccare 'Salva'/'Pubblica su quella pagina.

Ecco fatto. Una volta aperto il front-end del vostro sito WordPress, vedrete gli ultimi post di Instagram sul vostro sito.
EmbedSocial vi aiuterà a scegliere il layout, diverse colonne, un pulsante di follow e persino a includere i post dal vostro feed di Facebook, Feed di Instagramo il feed di TikTok in un unico widget per i social media.
Opzione 2: Incorporare le bobine di Facebook con JavaScript
Questa opzione è solitamente consigliata per incorporazioni una tantum, come ad esempio la visualizzazione di un widget Facebook Reels nella barra laterale del sito web.
Per farlo, è necessario ottenere il codice dal proprio account EmbedSocial e incollarlo nell'area Widgets dove si trova la barra laterale.
Per saperne di più:
Come mostrare le bobine di Facebook sul sito web di Shopify
Passi per visualizzare il feed di Instagram in Shopify
Esistono alcune opzioni per incorporare un widget Facebook Reels in Shopify e l'esercitazione che segue vi mostrerà come incorporare il codice JavaScript in una pagina selezionata:
1. Accedere a Shopify, andare su Negozio > Opzioni > Paginee aprire la pagina in questione;
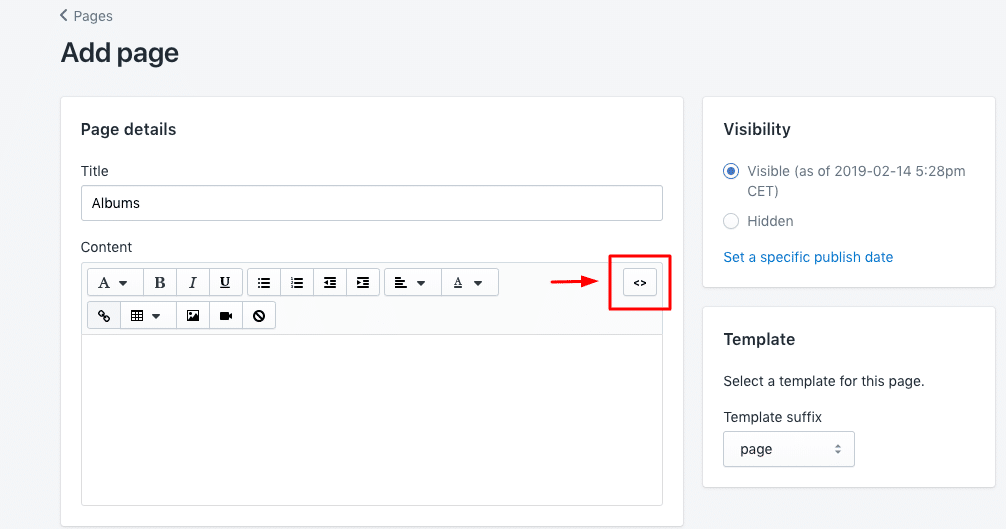
2. Nell'editor di pagina di Shopify, fare clic sul pulsante icona del codice in alto a destra:

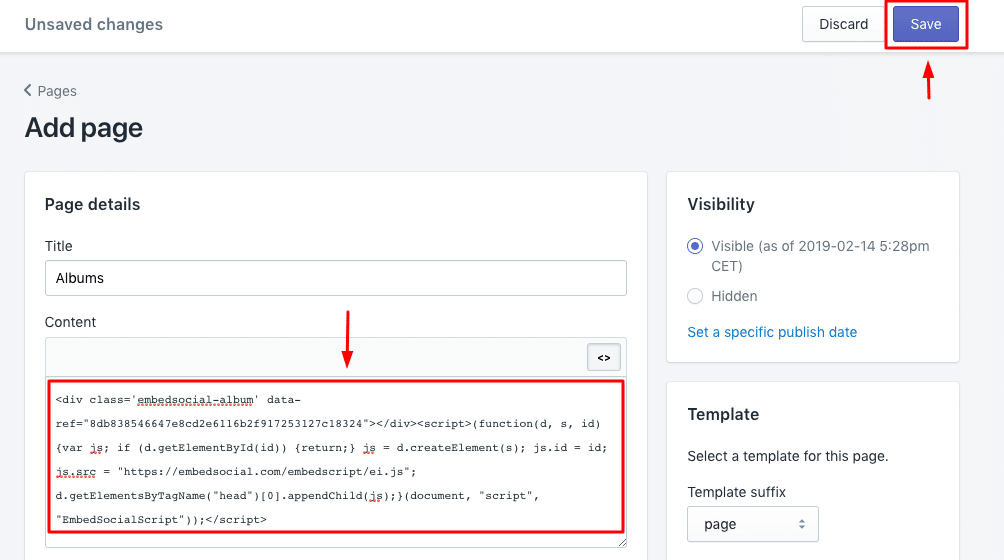
3. Fare clic sul pulsante Icona HTML/codice (angolo in alto a destra) e incollare il codice fornito;
4. Infine, fare clic su 'Salva". e il feed di Facebook Reels apparirà sulla pagina selezionata:
Per saperne di più:
Come mostrare un Facebook Reels su un sito web Wix
Passaggi per visualizzare un Facebook Reels su un sito web Wix
Seguite i passaggi seguenti per incorporare un Facebook Reels in Wix:
1. Per prima cosa, accedete al vostro account Wix e aprite l'editor del vostro sito web;
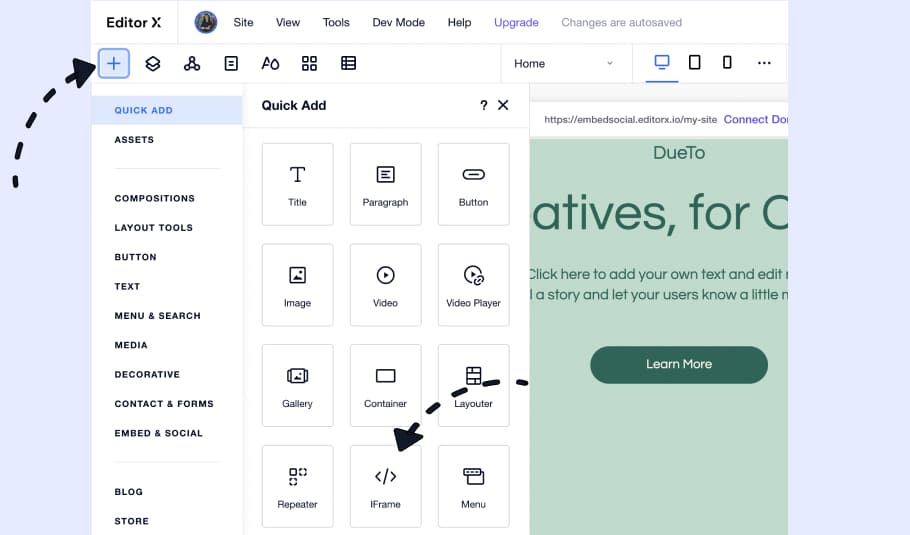
2. Fare clic sul pulsante in alto a sinistra Pulsante "+ per aggiungere un nuovo blocco e, nella finestra di dialogo, scegliere la voce iFrame blocco:
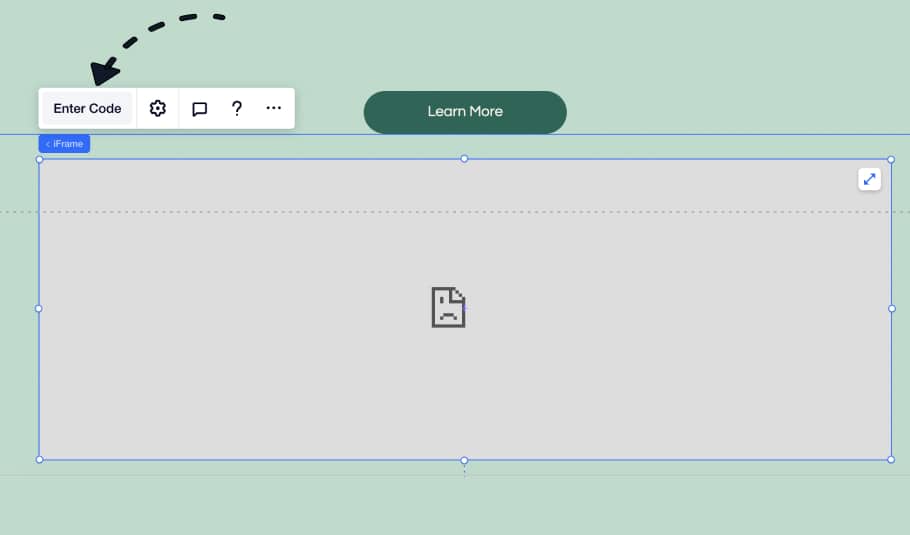
3. Una volta visualizzato il blocco iFrame, fare clic sul pulsante in alto a sinistra. Inserisci il codice pulsante:
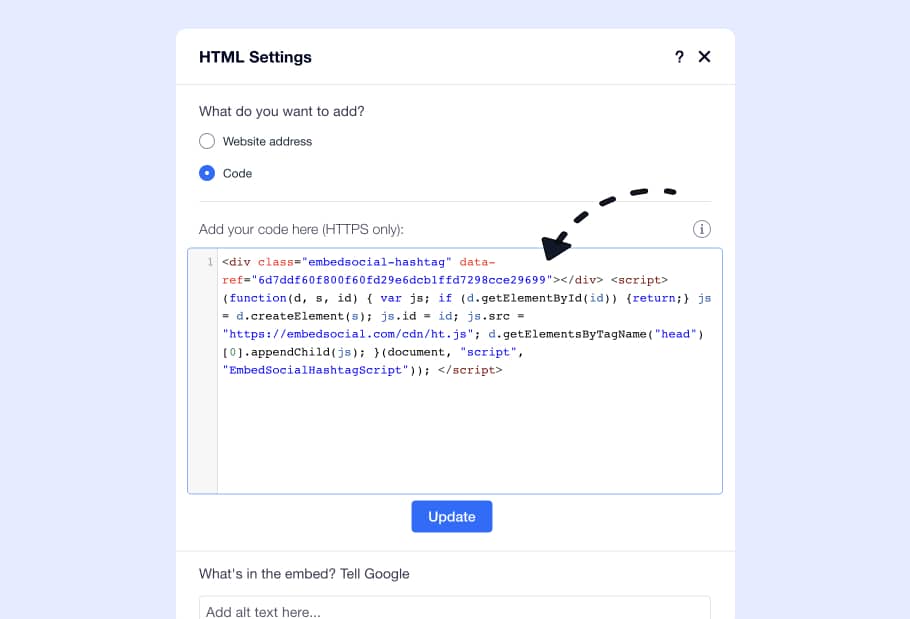
4. Incollare il codice del widget copiato dall'editor dei widget e cliccare su 'Aggiornamento‘:
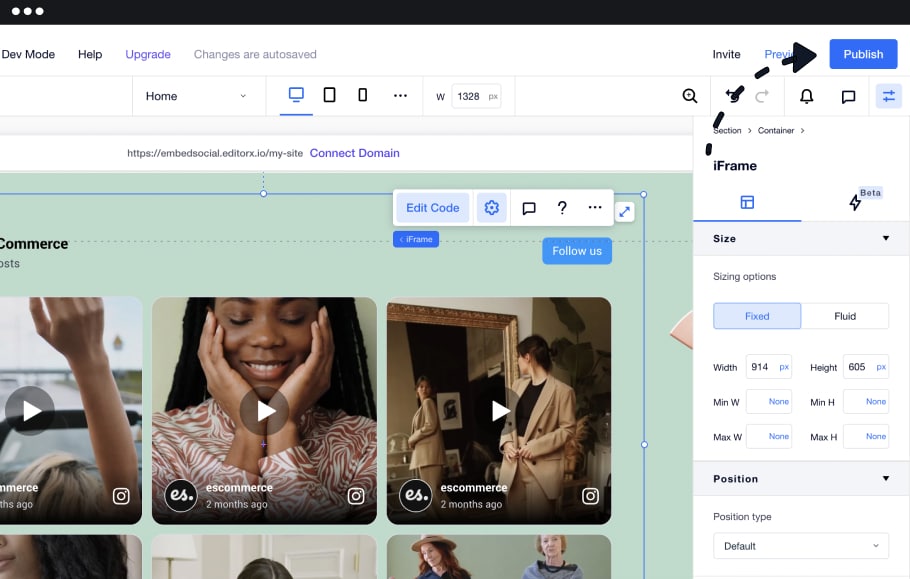
5. Ridimensionare il blocco iFrame per adattarlo al widget e fare clic su 'Pubblicare':
Come incorporare Facebook Reels in HubSpot
Passaggi per incorporare Facebook Reels in HubSpot
Il website builder di HubSpot è una piattaforma molto popolare per la creazione di landing page tra gli utenti che non hanno competenze tecniche specifiche.
Per incorporare il vostro feed di Instagram nel CMS Hub di HubSpot, seguite questi passaggi:
- Accedere al proprio account HubSpot;
- Cliccare su Marketing nel menu superiore e fare clic su Pagine di atterraggio;
- Fare clic su modifica nella pagina in cui si desidera avere il feed di Instagram;
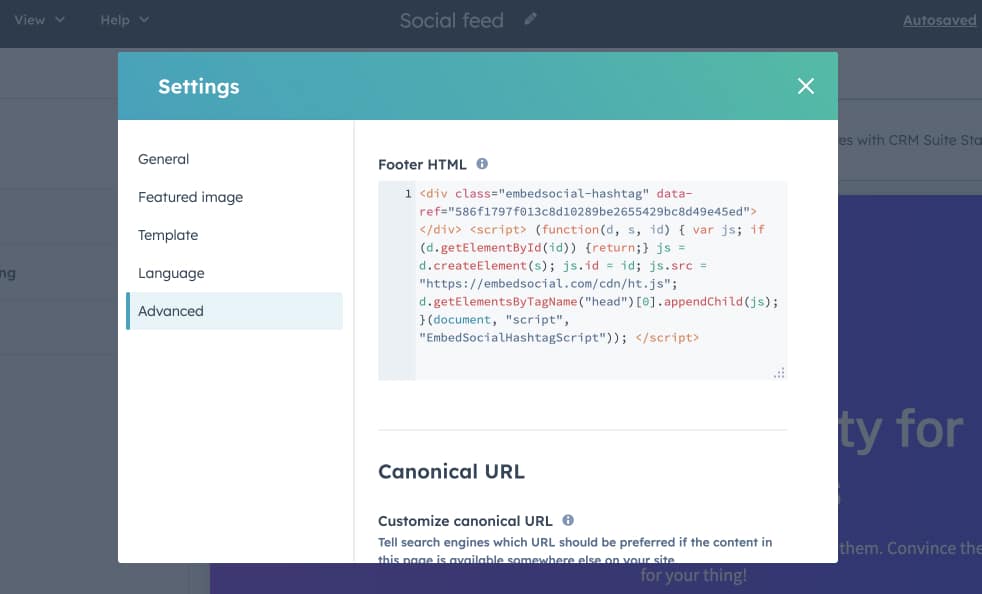
- Nell'editor della pagina di destinazione, fare clic sul menu superiore File e selezionare Impostazioni della pagina;
- Qui, scegliere Avanzato e navigare fino alla cartella Piè di pagina area di testo;
- Incollare il codice del widget;
- Cliccare Risparmiare o Pubblicare.

Tutto qui. Potete impostare il widget Facebook Reels e dimenticarvene, perché si aggiornerà automaticamente ogni volta che pubblicherete un post sulla vostra pagina Facebook.
Come incorporare il feed delle bobine di Facebook in Notion
Passi per incorporare Facebook Reels in Notion
Utilizzate Notion per creare landing page? Se sì, i passaggi seguenti possono aiutarvi a sincronizzare l'attività di Instagram con le pagine di Notion.
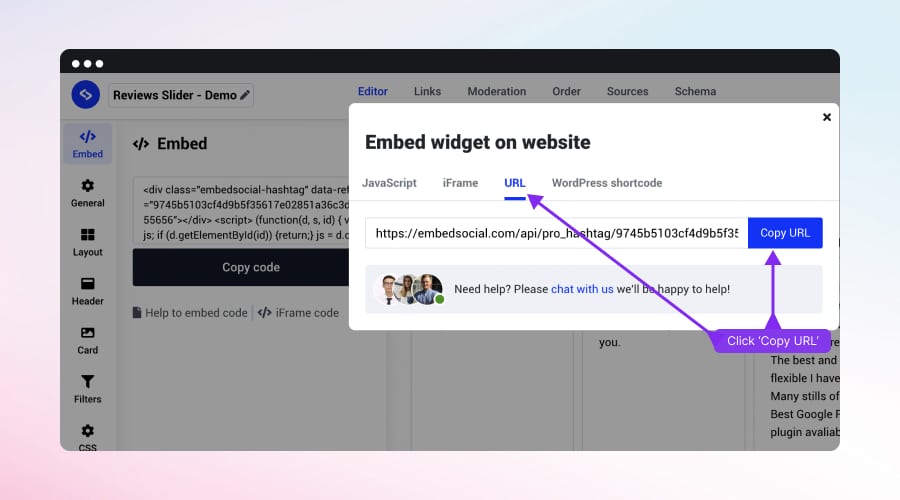
Per iniziare, è necessario l'URL del widget, che si ottiene aprendo l'editor dei widget e facendo clic sul pulsante Codice iFrame sotto il pulsante Scheda "Incorpora. Quando viene visualizzato il popup, è sufficiente fare clic su "URL" (terzo nell'elenco) e toccare 'Copia URL':

Per incorporare le bobine di Facebook nella vostra pagina Notion, seguite questi passaggi:
- Accedere al proprio account Notion e aprire la pagina in cui si desidera incorporare il feed;
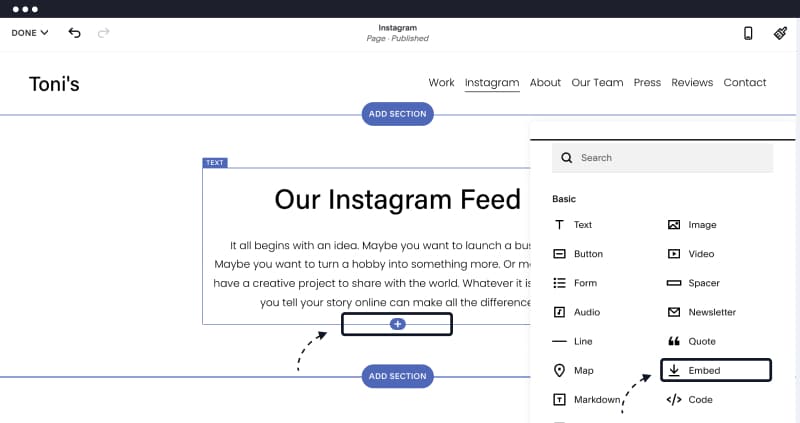
- Selezionare il punto in cui posizionare il widget, digitare /embed, e scegliere l'opzione Incorporato opzione;
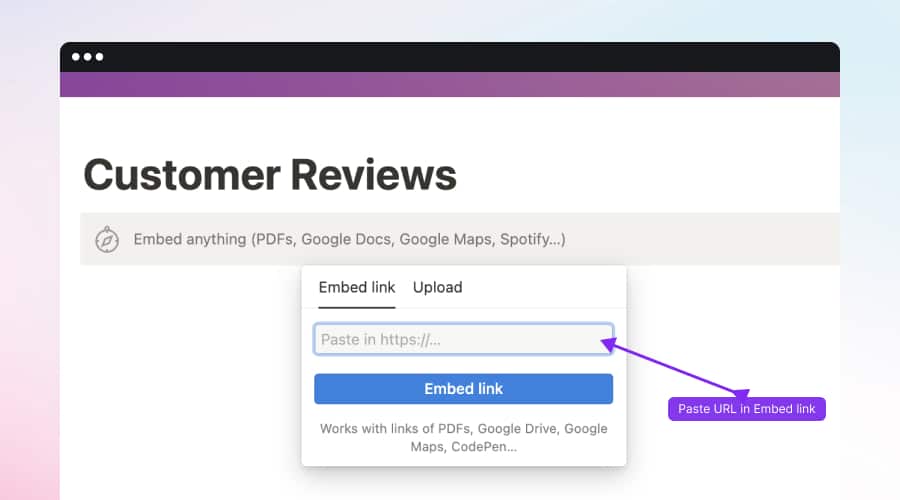
- Fare clic sul pulsante Collegamento incorporato e nella scheda URL incollare l'URL del widget:

Come mostrare il feed di Instagram in Squarespace
Passaggi per visualizzare il feed di Instagram in Squarespace
Il codice fornito dal widget Facebook Reels funziona anche in Squarespace.
Per prima cosa, accedere al proprio account Squarespace e, dalla pagina iniziale, navigare verso il sito web in cui si desidera mostrare il widget:
Ora seguite questi passaggi per incollare il codice incorporabile del vostro widget Facebook Reels:
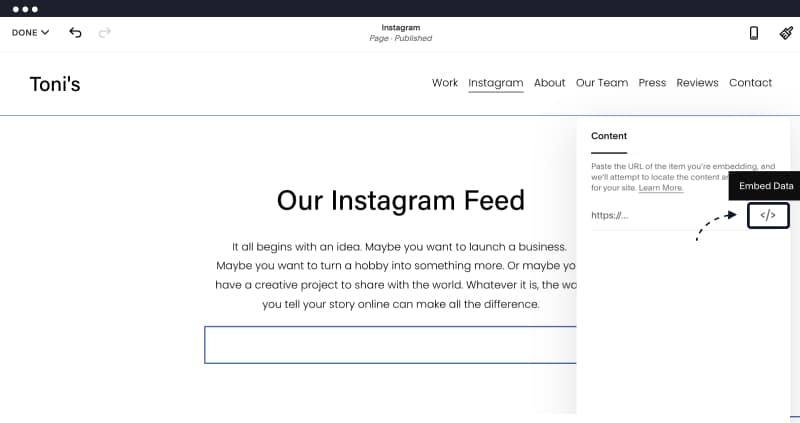
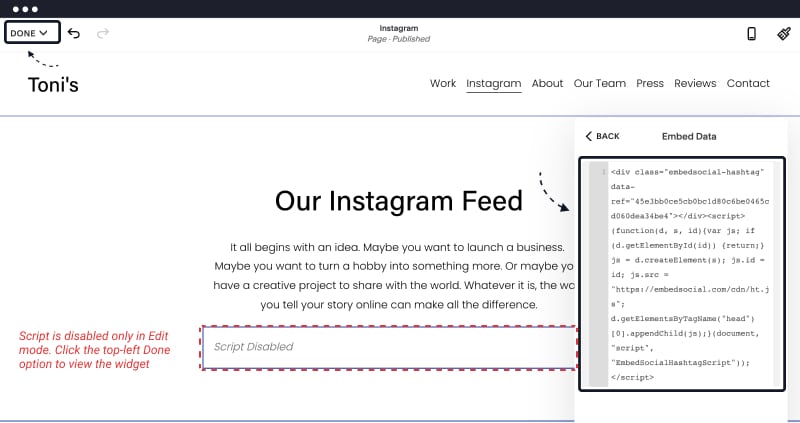
1. Navigare nella sezione della pagina in cui si desidera aggiungere il widget e aggiungere un nuovo blocco di contenuto facendo clic sul pulsante pulsante plus:

2. Selezionare l'opzione 'Incorporare' e fare clic sul blocco "Incorpora dati" icona del codice:

3. Incollare il codice nel punto di inserimento e fare clic su 'Set':

Come incorporare il feed di Facebook Reels nell'HTML di un sito web?
Passi per incorporare Facebook Reels in HTML
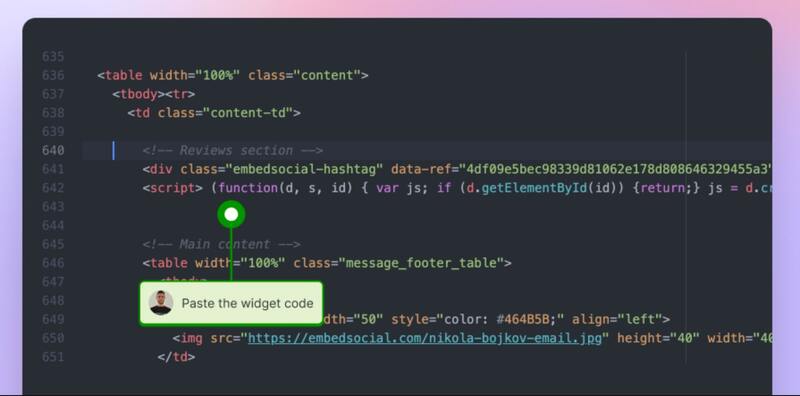
Se si utilizza l'HTML puro per costruire il proprio sito web, ecco i passaggi per incollare facilmente il codice incorporabile:
- Copiare il codice Facebook Reels fornito dall'account EmbedSocial (come mostrato in precedenza).
- Andate nella cartella del vostro sito web e aprite l'HTML in cui volete aggiungere il codice
- Trovate il div nella cartella <body> nella sezione in cui si desidera visualizzare il widget e incollare il codice.

Personalizzazione del widget incorporato di Facebook Reels
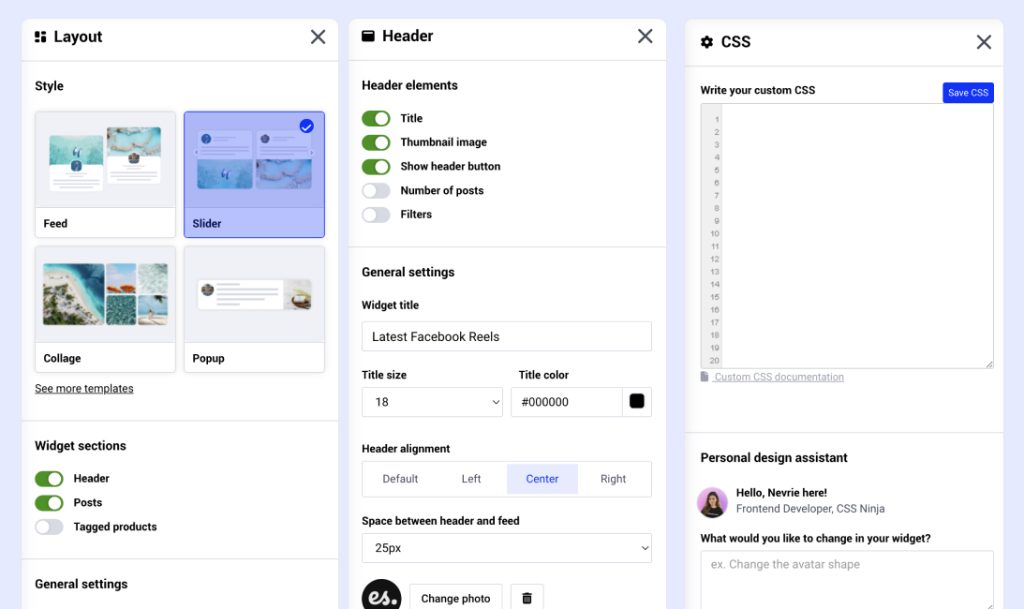
Le opzioni per personalizzare il widget Facebook Reels con EmbedSocial sono infinite; ecco le principali cose che si possono personalizzare:

- Scegliere il layout del widget: slider, feed, popover.
- Scegliere la scheda del widget: come un formato feed con la didascalia o come un formato verticale Reels.
- Scegliere la riproduzione automatica dei video.
- Selezionare un'opzione per mostrare i video in Lightbox o per aprire il link originale.
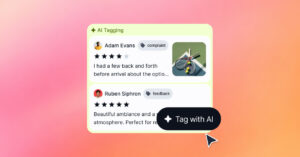
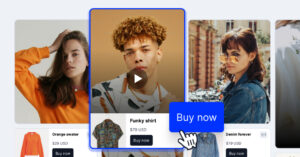
- Aggiungete pulsanti CTA o taggate i prodotti citati nel video in modo che le persone possano cliccare ulteriormente e acquistare il prodotto sul vostro sito web.
- Utilizzate i CSS personalizzati per modificare completamente i colori e l'aspetto del widget per adattarlo al vostro sito web.
Le migliori pratiche per incorporare i filmati di Facebook
È possibile implementare alcune best practice quando si incorporano i rulli di Facebook sul proprio sito web. Illustreremo quelle più ovvie, relative alla creazione di widget multipli in base al caso d'uso o al contenuto che si desidera sincronizzare con il proprio sito web.
1. Widget vetrina prodotti
Utilizzate i Facebook Reel che producete per promuovere i prodotti su Facebook e sincronizzarli sul vostro sito web, il che può essere molto efficace per mettere in evidenza i prodotti chiave o le nuove uscite.
2. Widget per i contenuti generati dagli utenti (UGC)
Feature Reels creati dai clienti - che vengono ripubblicati sulla vostra pagina Facebook, mostrando i vostri prodotti in scenari reali, assicurando che il contenuto sia in linea con l'immagine del vostro marchio. Questo widget non solo fornisce prova sociale ma incoraggia anche gli altri clienti a creare e condividere i propri Reel, soprattutto se si include una CTA che invita a un ulteriore checkout. In primo piano a rotazione UGC I mulinelli vengono ripresi regolarmente per mantenere i contenuti dinamici e coinvolgenti.
3. Widget dei punti salienti dell'evento
Un widget per i momenti salienti di un evento è perfetto per catturare e condividere i momenti chiave di eventi dal vivo, webinar o conferenze. Incorporando i Reel che mostrano i momenti salienti dell'evento, le sessioni dei relatori o le interazioni dei partecipanti, è possibile fornire ai visitatori un riepilogo visivo che aumenta l'impatto dell'evento. Questo widget mantiene il pubblico impegnato con il vostro marchio anche dopo la conclusione dell'evento e funge da preziosa risorsa per coloro che non hanno potuto partecipare dal vivo.
4. Widget per le notizie e gli aggiornamenti
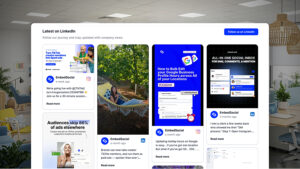
Per i siti web incentrati sulle notizie del settore o sugli aggiornamenti aziendali, è possibile utilizzare la possibilità di mostrare i filmati di Facebook che vengono pubblicati anche su Facebook con contenuti tempestivi e coinvolgenti. Incorporate i Reel che riguardano le ultime notizie, gli annunci aziendali o gli approfondimenti del settore per fornire ai visitatori le informazioni più recenti in un formato video digeribile.
5. Widget delle promozioni stagionali
Presentate offerte a tempo limitato, prodotti a tema festivo o campagne speciali che promuovete su Facebook e sul vostro sito web. Aggiornando il widget Reels in base alla stagione in corso o alle festività imminenti, potete creare un senso di urgenza e rilevanza che incoraggi i visitatori a intraprendere un'azione immediata sul vostro sito web all'interno del loro formato familiare di Facebook.
Vedere la demo di questo widget:
Punti di forza
- L'inserimento di Facebook Reels sul vostro sito web può essere un ottimo modo per aumentare il coinvolgimento e la connessione con il vostro pubblico.
- Seguendo i passaggi descritti in questa guida, potete facilmente incorporare Facebook Reels nel vostro sito web, sia esso costruito con WordPress, Wix, Shopify o qualsiasi altro popolare costruttore di siti web.
- Personalizzate il player video incorporato per adattarlo al vostro marchio e testate il video per assicurarvi che venga riprodotto correttamente.