Prima di entrare in maggiori dettagli, descriviamo brevemente che cos'è un modulo a più fasi con un layout a scorrimento:
Abbiamo creato un nuovo formato chiamato Cursore che trasforma qualsiasi long-form verticale in un modulo multi-step, con lo scopo principale di rendere i moduli più interattivi, più brevi e in grado di integrarsi in qualsiasi landing page".
Kate Bojkov, Product Owner.
L'obiettivo dei moduli a più fasi è quello di suddividere i moduli più lunghi in modo che ogni domanda venga presentata separatamente. Gli utenti navigano tra le domande facendo clic sul pulsante "successivo" e possono tornare a una domanda facendo clic sul pulsante "precedente". Questo tipo di visualizzazione delle domande è utile per raccogliere le informazioni in ordine logico, aumentare la concentrazione degli utenti e si adatta meglio ai moderni layout dei siti web.
Se siete alla ricerca di un modo semplice e veloce per creare e incorporare un modulo multi-step nel vostro sito web, abbiamo descritto un tutorial dettagliato su come farlo.
Per prima cosa, accedere a o creare un account EmbeForms gratuito (se non si dispone ancora di un account), seguire i seguenti passaggi
- Andare alla pagina dei moduli
- Scegliere un modulo esistente o creare un nuovo modulo
- Nella barra laterale sinistra fare clic su Layout e temi e scegliere Cursore
- Cliccare Risparmiare e Pubblicare
È possibile condividere il link del modulo in modo che le persone possano accedere al modulo di scorrimento o incorporare il modulo in un file interattivo. widget dei moduli.
Per creare un widget, procedere come segue:
- Fare clic su Widget e scegliere come si desidera che il modulo appaia: sezione in linea, floater, pulsante o banner.
- Cliccare Risparmiare e copiare il codice del widget
- Incollare il codice nella parte del sito web in cui si desidera che il modulo appaia
Questo è tutto. Per un tutorial passo-passo più dettagliato, potete guardare il video qui sotto:
Come si può vedere, non è necessario creare un modulo completo da soli. Tuttavia, se volete che il design del modulo si adatti completamente al front-end del vostro sito web, EmbedFroms offre un'opzione CSS personalizzata per modificare i caratteri, ad esempio. È inoltre possibile utilizzare altre opzioni di personalizzazione e modificare la copia del pulsante di invio e aggiungere un logo e un layout.
Ecco una demo del modulo in un layout a scorrimento:
Il modulo può essere incorporato in qualsiasi pagina di destinazione, sia essa il checkout o la home page, costruita con qualsiasi web builder come WordPress, Duda o Wix.
La parte migliore? Non necessita di plug-in ed è completamente gratuito.
Migliori pratiche per i moduli a più fasi
Secondo lo studio "Testing 2-Step vs. 1-Step Conversion Forms", i moduli con più passaggi hanno conversioni 14% superiori rispetto ai moduli lunghi con un solo passaggio.
Tuttavia, ci sono ancora alcuni semplici principi da tenere a mente quando si creano moduli online a più fasi per ottenere i più alti tassi di conversione.
Separare le domande in un ordine logico
L'ordine delle domande può avere un impatto diretto sulle risposte degli intervistati. Ecco perché le domande ordinate logicamente sono importanti quando si tratta di progettare i moduli. Il modo migliore per ridurre l'attrito nel processo di compilazione del modulo è porre per prime le domande più importanti e raggruppare i campi in un ordine logico.
Ad esempio, se avete più campi che richiedono informazioni di contatto come il numero di telefono e l'indirizzo e-mail, questi campi devono essere ordinati per priorità e susseguirsi in un ordine intuitivo. Molti costruttori di moduli hanno un'opzione di trascinamento per riordinare le domande in modo semplice e rapido.
Mostra i progressi
L'incertezza sul numero di domande rimanenti può causare attriti nei moduli a più fasi. Una buona regola è quella di utilizzare una barra di avanzamento o un qualsiasi tipo di indicatore che mostri agli utenti il numero di domande rimaste per terminare il modulo.
In EmbedForms ogni domanda ha una funzionalità che dice "domanda 2 di 15" per indicare agli intervistati quante domande rimangono.
Includere una pagina di ringraziamento
Le pagine di ringraziamento sono ottime per mostrare il proprio apprezzamento, ma anche per rassicurare gli utenti che il loro invio è andato a buon fine. Se per qualche motivo si desidera indirizzare i rispondenti verso la propria pagina di ringraziamento dopo l'invio del modulo, è possibile utilizzare l'opzione di reindirizzamento.
Test A/B dei moduli
I costruttori di moduli sono ottimi per testare i moduli senza il rischio di problemi tecnici. I test A/B sono facilissimi con i form builder. Potete testare la lunghezza del modulo, il design, la copia del pulsante CTA e vedere quale design del modulo aumenta le conversioni. Con EmbedForms potete duplicare lo stesso modulo con un design o un widget diverso e testare quale otterrà più risposte.
Vantaggi dell'utilizzo di moduli a più fasi
Attrito inferiore
Dal punto di vista psicologico, i moduli a più fasi hanno un impatto migliore sull'intenzione degli intervistati di completare il modulo.
In primo luogo, ogni volta che gli intervistati fanno clic sul pulsante successivo, si registra un'intensità leggermente maggiore nell'obiettivo degli utenti di terminare il modulo.
In secondo luogo, questo tipo di compilazione del modulo aumenta la nostra attenzione, poiché dobbiamo concentrarci su una domanda alla volta.
Mobile-friendly
I moduli a più fasi sono più facili da compilare da un dispositivo mobile. Rispetto ai moduli a un solo passaggio, quelli a più passaggi sono molto più facili da completare, poiché sugli schermi dei dispositivi mobili viene visualizzata una sola domanda. In questo modo, è possibile migliorare significativamente anche l'esperienza dell'utente.
Coinvolgente
I moduli a più fasi sono progettati strategicamente per aumentare il coinvolgimento degli utenti.
Questi tipi di moduli sono meno opprimenti, poiché l'utente deve rispondere a una sola domanda alla volta e cliccare su "avanti" per passare alla domanda successiva.
Visivamente accattivante
I moduli a più fasi occupano un posto minore sul vostro sito web e non evocano una sensazione opprimente quando gli utenti devono compilarli.
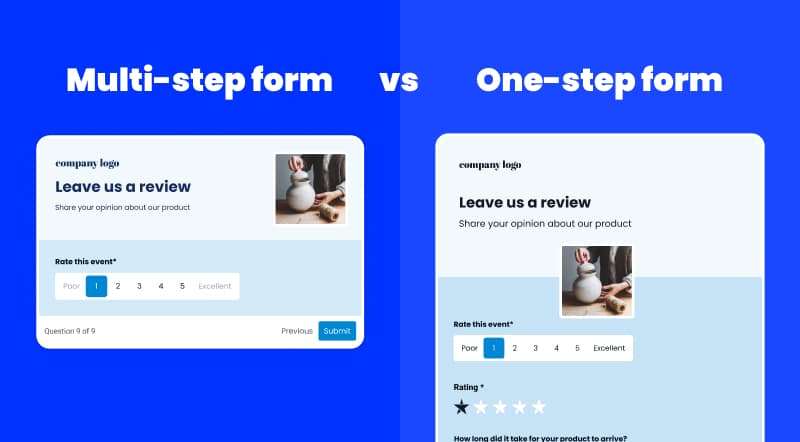
Moduli a più fasi o moduli a fase singola

Moduli a più pagine o moduli a passo singolo? Quale scegliere?
I moduli a più fasi sono ottimi quando si ha bisogno di molte informazioni da parte degli utenti. Finora abbiamo visto che suddividere i moduli lunghi per domanda riduce la frustrazione e aumenta l'intenzione degli utenti di compilarli.
Ma se avete bisogno di pochi dati degli utenti e volete incorporare un semplice modulo di contatto, di generazione di lead o di registrazione, i moduli a passo singolo possono svolgere il loro compito.
Conclusione
I moduli a più fasi offrono il vantaggio di una migliore visualizzazione delle domande e di una maggiore attenzione da parte degli utenti.
Con EmbedForms, chiunque può creare un numero illimitato di moduli multi-fase in pochi clic e incorporarli in qualsiasi pagina web.