Nos clients disent que nos widgets d'histoires sont l'un de leurs moyens préférés pour impliquer les visiteurs de leur site web.
De nombreux utilisateurs qui souhaitent montrer leurs histoires exactement de la même manière qu'Instagram affirment que EmbedStories Les mises en page les ont aidés à afficher gracieusement le contenu des histoires pour renforcer le message de la marque avec l'expérience réelle du client, explique Marija, notre Customer Success Manager.
Les utilisateurs sont vraiment bouche bée devant la facilité avec laquelle ils peuvent installer leur widget Story sur leur site web à l'aide d'un simple code. La mise en page de la story Instagram peut rassembler des images, des vidéos et du texte dans un flux visuel magnifique et animé qui attire immédiatement l'attention des clients. Comme ils le disent, cela apporte un niveau totalement supérieur de contenu personnalisé et s'intègre parfaitement à toute expérience de site web bien conçue, et ils n'ont même pas besoin d'utiliser des outils comme Adobe Photoshop pour y parvenir. Ils l'adorent, tout simplement !
Marija Vlasceva, Customer Success Agent chez EmbedSocial
Nous avons donc décidé de surprendre nos utilisateurs actuels et futurs en développant une version améliorée et ultramoderne de nos modèles d'histoires, avec davantage de possibilités de personnalisation à notre disposition.
Nous nous sommes attachés à rafraîchir les anciennes mises en page et à ajouter des éléments de conception plus modernes à nos widgets. L'objectif principal était de créer des widgets d'histoires magnifiques et uniques que les utilisateurs aimeraient montrer et intégrer sur leurs sites web.
En outre, nous avons apporté quelques améliorations au code, créé de la flexibilité pour appliquer des feuilles de style CSS personnalisées par n'importe quel utilisateur, et normalisé l'ensemble des éléments des widgets afin que les mises en page puissent avoir une structure standard.
Nevrie, notre développeur, qui a précédemment travaillé dans l'équipe "Customer Success", a dirigé ce projet.
Nous avons pensé qu'elle était la personne idéale pour s'occuper de la refonte de ce modèle d'histoire, car elle comprend parfaitement le mode de pensée des clients et ce qu'ils recherchent dans les widgets d'histoire. Et nous avions raison.
Il s'est avéré être un brainstorming vraiment véridique lorsque vous combinez les opinions d'un concepteur UX et d'un développeur Front End.
La bataille a consisté à améliorer les anciennes mises en page plutôt qu'à en créer de nouvelles.
Ils ne pouvaient pas se contenter de moins, ils ont donc fait un compromis pour créer 10 nouvelles mises en page de widgets à partir de zéro :
- 5 mises en page pour les widgets d'histoires
- 5 mises en page pour les widgets Gallery Story
C'est parti ! Les widgets sont disponibles dès maintenant et dans tous les plans tarifaires payants.
Le processus de conception d'un nouveau widget d'histoire
Le travail sur cette transformation a duré un long mois.
La transformation s'est déroulée en quelques étapes simples :
- Angela, notre conceptrice UX, s'occupe de la conception graphique des différentes options de modèles
- Nevrie donne son avis en répondant à la question suivante : Les utilisateurs seront-ils incités à cliquer sur ceci ?
- Angela met en œuvre le retour d'information
- Sur la base de la conception finale, Nevrie crée les widgets
Bien que ce processus ait fonctionné à merveille, il restait un défi à relever : s'assurer que le widget s'afficherait parfaitement sur tous les appareils.
Comme le dit Nevrie :
Il était essentiel de travailler sur un widget qui serait intégré au site web de quelqu'un, car on ne peut pas savoir à l'avance quelle sera la marque qui utilisera ce widget. Vous ne pouvez pas non plus savoir à quoi ressemblera le widget sur leur appareil mobile ou sur différents ordinateurs de bureau. Après tout, nous devions nous assurer que le widget s'afficherait de manière fluide quel que soit l'appareil utilisé.
Après un mois, Nevrie se dit ravie du résultat, et elle est sûre que les utilisateurs vont les ADORER !
Et on comprend pourquoi.
Découvrez le résultat final - en action, ci-dessous !
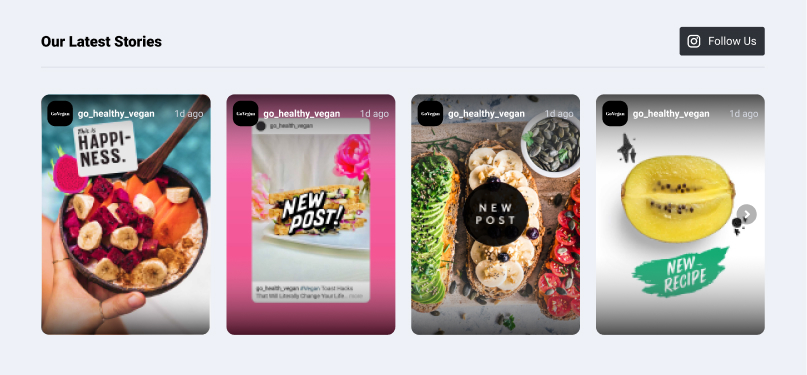
Nouveaux widgets pour les histoires uniques
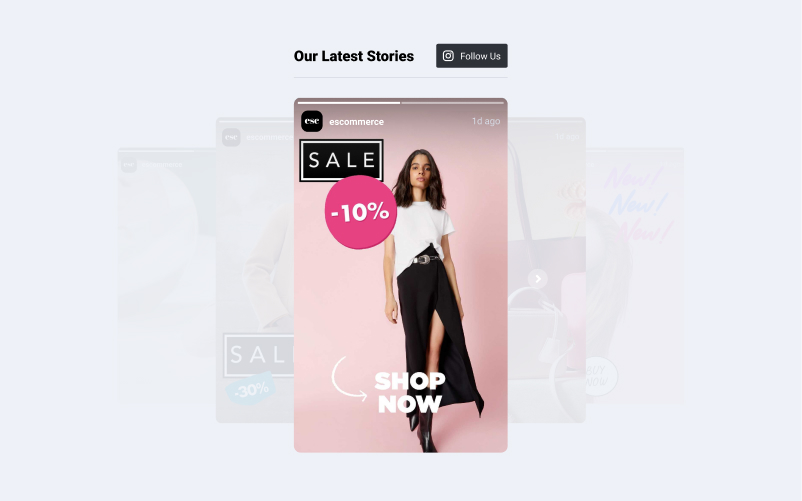
Vous trouverez ci-dessous une présentation des nouveaux widgets d'histoires uniques. Ces widgets présenteront votre dernière histoire et ses diapositives dans des mises en page modernes telles que : Carrousel, Swiper, Slider, Popover et Highlight. Voici les détails de chacun de ces nouveaux modèles :
Widget Carrousel

Utilisation : Parfait pour les pages dédiées aux produits ou les pages d'accueil
Caractéristiques :
- Affichage complet des diapositives de l'article
- Sélectionnez les histoires que vous voulez montrer
- Glisser-déposer pour réorganiser l'apparence de l'histoire
- Options de commande des médias
- Format AMP Story
- Voir les histoires dans la boîte à lumière
- Ajouter un bouton CTA à chaque média ou à l'ensemble des médias
- Utiliser le Bookend à la fin du widget
- Afficher le titre du widget et la navigation
- Synchronisation automatique des nouvelles images ou vidéos
- Modifier la mise en page, la police, la couleur et le titre du widget
- Editeur CSS personnalisé
- Afficher le widget après l'expiration de l'article
Widget Swiper

Utilisation : Une mise en page moderne qui convient parfaitement aux pages d'accueil ou aux pages d'atterrissage
Caractéristiques :
- Expérience de swipe-up "Instagram like" réactive
- Sélectionnez les histoires que vous voulez montrer
- Glisser-déposer pour réorganiser l'apparence des histoires
- Options de commande des médias
- Format AMP Story
- Ajouter un bouton CTA à chaque média ou à l'ensemble des médias
- Utiliser le Bookend à la fin du widget
- Afficher le titre du widget et la navigation
- Synchronisation automatique des nouvelles images ou vidéos
- Modifier la mise en page, la police, la couleur et le titre du widget
- Editeur CSS personnalisé
- Afficher le widget après l'expiration de l'article
Slider Widget

Utilisation : Idéal pour les barres latérales ou le contenu des blogs
Caractéristiques :
- Expérience de swipe-up "Instagram like" réactive
- Sélectionnez les histoires que vous voulez montrer
- Glisser-déposer pour réorganiser l'apparence de l'histoire
- Options de commande des médias
- Format AMP Story
- Ajouter un bouton CTA à chaque média ou à l'ensemble des médias
- Utiliser le Bookend à la fin du widget
- Afficher le titre du widget et la navigation
- Synchronisation automatique des nouvelles images ou vidéos
- Modifier la mise en page, la police, la couleur et le titre du widget
- Editeur CSS personnalisé
- Afficher le widget après l'expiration de l'article
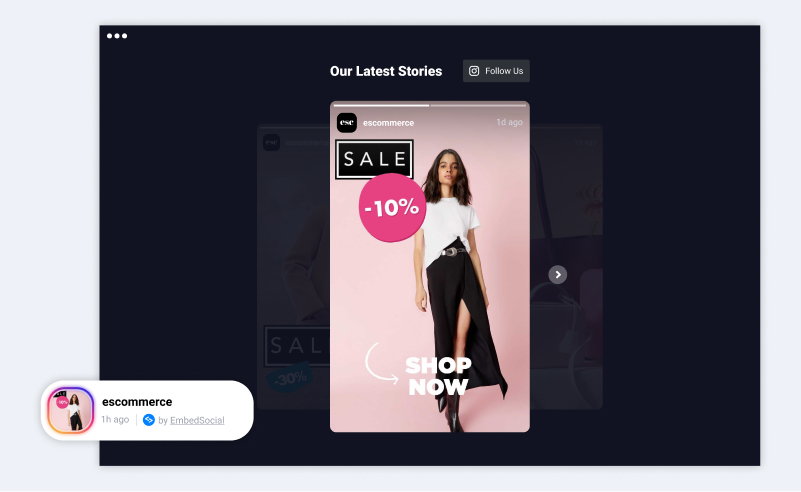
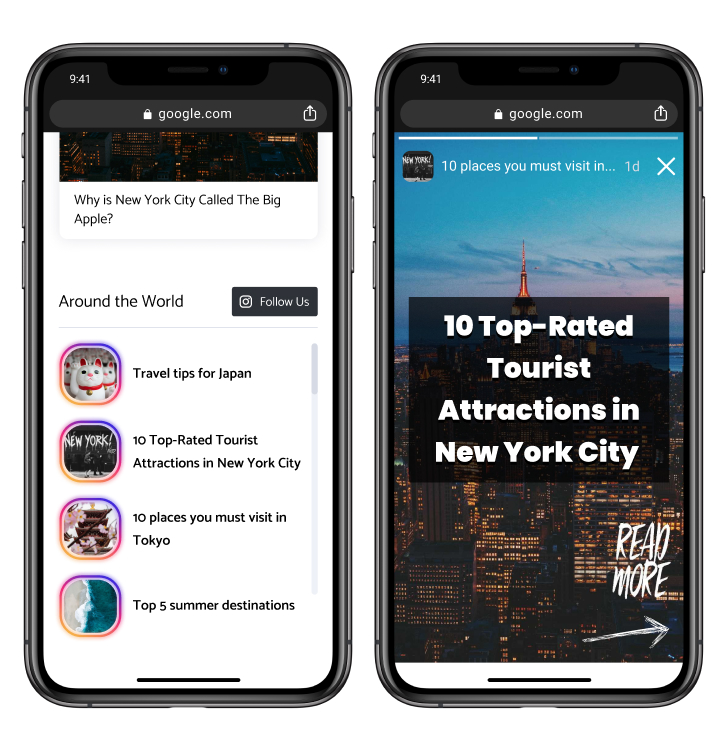
Widget popover

Utilisation : Applicable à toutes les pages web - généralement utilisé pour intégrer le code dans le pied de page et afficher le dernier article sur toutes les pages dans une bannière flottante fixe.
Caractéristiques :
- Widget d'histoire flottant qui, lorsqu'il est cliqué, offre l'expérience familière du swiping des médias sociaux.
- Sélectionnez les histoires que vous voulez montrer
- Glisser-déposer pour réorganiser l'apparence de l'histoire
- Options de commande des médias
- Format AMP Story
- Ajouter un bouton CTA à chaque média ou à l'ensemble des médias
- Utiliser le Bookend à la fin du widget
- Afficher le titre du widget et la navigation
- Modifier la position et le délai d'attente de la fenêtre contextuelle
- Synchronisation automatique des nouvelles images ou vidéos
- Modifier la mise en page, la police, la couleur et le titre du widget
- Editeur CSS personnalisé
- Afficher le widget après l'expiration de l'article
Démonstration :
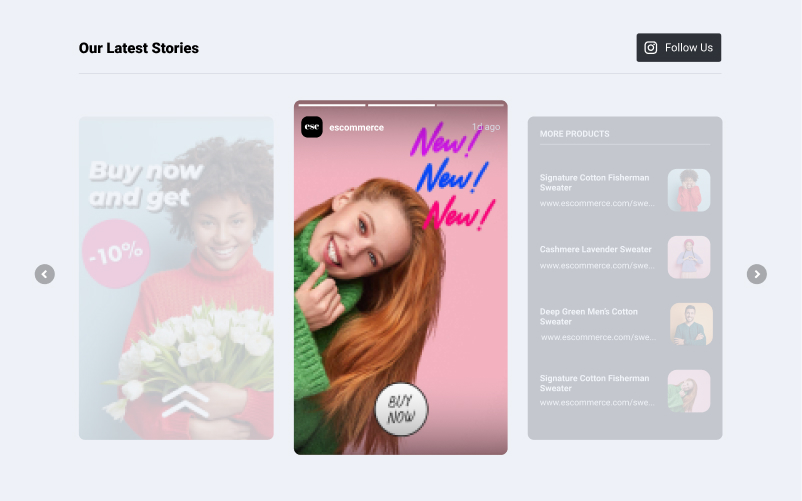
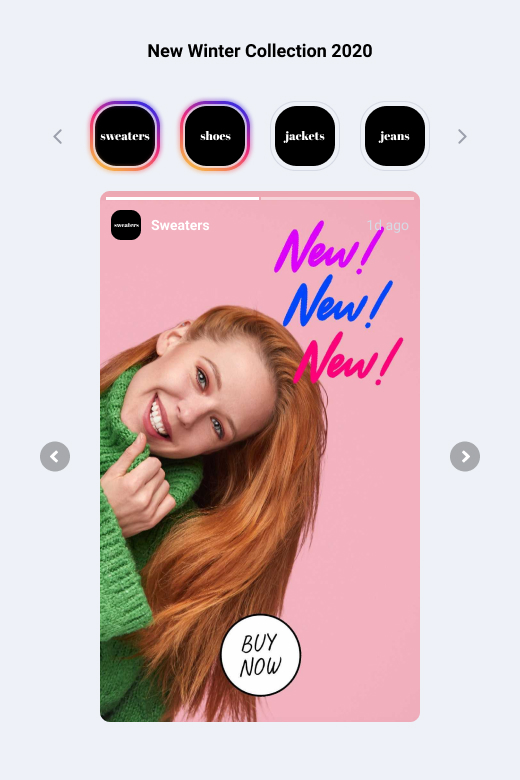
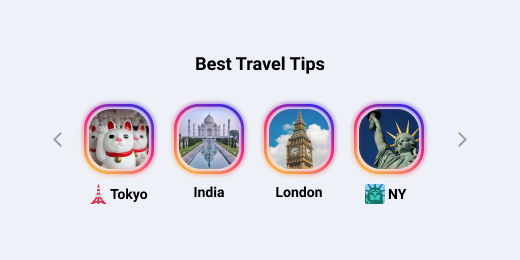
Widget de mise en évidence

Utilisation : Semblable au Popover, cette mise en page peut être utilisée dans les barres latérales, les pages de produits spécifiques, les descriptions internes ou d'autres emplacements innovants où les utilisateurs ont besoin d'une version réduite de l'article qui est activée en plein écran lorsqu'ils cliquent dessus.
Caractéristiques :
- Widget d'histoire flottant qui, lorsqu'il est cliqué, offre l'expérience familière du swiping des médias sociaux.
- Sélectionnez les histoires que vous voulez montrer
- Glisser-déposer pour réorganiser l'apparence de l'histoire
- Options de commande des médias
- Format AMP Story
- Ajouter un bouton CTA à chaque média ou à l'ensemble des médias
- Utiliser le Bookend à la fin du widget
- Afficher le titre du widget et la navigation
- Modifier la position et le délai d'attente de la fenêtre contextuelle
- Synchronisation automatique des nouvelles images ou vidéos
- Modifier la mise en page, la police, la couleur et le titre du widget
- Editeur CSS personnalisé
- Afficher le widget après l'expiration de l'article
Pour découvrir plus en détail les widgets à étage unique, cliquez sur le lien ci-dessous pour des démonstrations en direct :
Démos : Widgets à histoire unique →
Nouveaux widgets pour les galeries
La plateforme EmbedStories permet de combiner des histoires de différentes dates et de créer un widget sous la forme d'une galerie qui présentera plusieurs histoires. Pour styliser l'apparence des widgets, vous trouverez ci-dessous les nouveaux modèles que vous pouvez choisir :
Galerie de diapositives

Utilisation : Montrer des exemples pratiques ou contenu généré par l'utilisateur pour le contenu des blogs ou dans les barres latérales
Caractéristiques :
- Diaporama réactif de haut niveau
- Définissez un bouton d'appel à l'action pour chacun d'entre eux ou pour tous les médias de la galerie.
- Sélectionnez manuellement les histoires que vous souhaitez afficher dans la galerie
- Sélectionner les histoires et l'ordre des médias
- Option de lecture automatique des vignettes, de la barre de défilement et des vidéos
- Possibilité d'afficher la pagination, la navigation, la date et le nom d'utilisateur
- Modifier la disposition, le titre, la taille, la police ou la couleur du curseur
- Editeur CSS personnalisé
Galerie des faits marquants

Utilisation : Il est idéal pour les pages de produits ou les barres latérales lorsque les utilisateurs ont besoin d'un widget Story plus petit qui, une fois cliqué, s'ouvre en plein écran.
Caractéristiques :
- Une expérience de mise en valeur de type Instagram réactive
- Définissez un bouton d'appel à l'action pour chacun d'entre eux ou pour tous les médias de la galerie.
- Sélectionnez manuellement les histoires que vous souhaitez afficher dans la galerie
- Sélectionner le nombre de vignettes
- Option de lecture automatique de la boîte à lumière, des vignettes, de la barre de défilement et des vidéos
- Option d'affichage de la pagination, de la navigation, de la date, de l'image source et du nom d'utilisateur
- Modifier la disposition, le titre, la taille, la police ou la couleur du curseur
- Editeur CSS personnalisé
Galerie des listes

Utilisation : Comme pour les points forts, les ventes incitatives et croisées sur les pages de produits ou le contenu généré par les utilisateurs sont les plus efficaces.
Caractéristiques :
- Une expérience de mise en valeur réactive à la manière d'Instagram (à la verticale)
- Définissez un bouton d'appel à l'action pour chacun d'entre eux ou pour tous les médias de la galerie.
- Sélectionnez manuellement les histoires que vous souhaitez afficher dans la galerie
- Sélectionner le nombre de vignettes
- Option de lecture automatique des vignettes, de la boîte à lumière et des vidéos
- Possibilité d'afficher la pagination, la navigation, la date et le nom d'utilisateur
- Modifier la disposition, le titre, la taille, la police ou la couleur du curseur
- Editeur CSS personnalisé
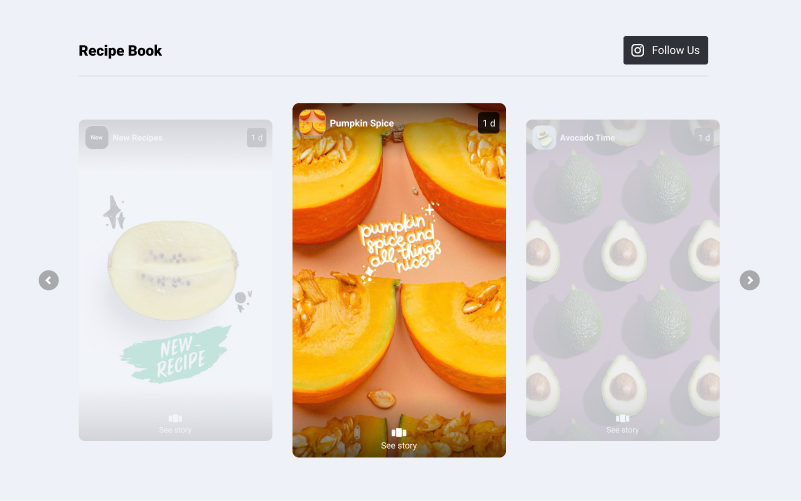
Galerie Swiper

Utilisation : Mise en page moderne pour des pages d'accueil ou des pages de renvoi visuellement attrayantes
Caractéristiques :
- Une expérience de curseur réactif
- Définissez un bouton d'appel à l'action pour chacun d'entre eux ou pour tous les médias de la galerie.
- Sélectionnez manuellement les histoires que vous souhaitez afficher dans la galerie
- Option de lecture automatique des vignettes, de la boîte à lumière et des vidéos
- Possibilité d'afficher la pagination, la navigation, la date, l'image source et le nom d'utilisateur
- Modifier la disposition, le titre, la taille, la police ou la couleur du curseur
- Editeur CSS personnalisé
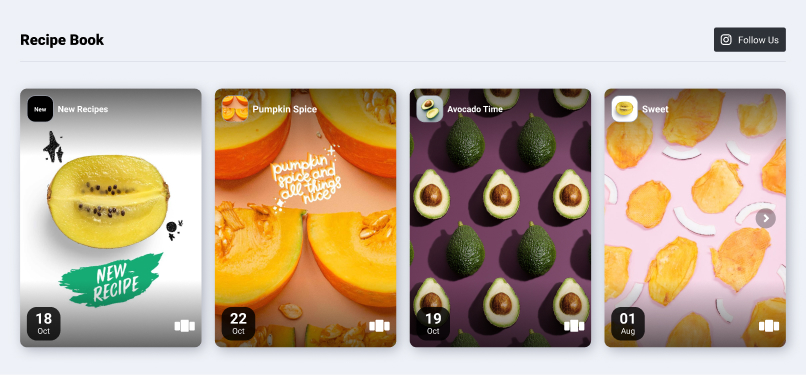
Galerie Carousel

Utilisation : Fonctionne parfaitement sur les pages d'accueil et les pages dédiées aux produits
Caractéristiques :
- Une expérience de curseur réactif
- Définissez un bouton d'appel à l'action pour chacun d'entre eux ou pour tous les médias de la galerie.
- Sélectionnez manuellement les histoires que vous souhaitez afficher dans la galerie
- Option de lecture automatique des vignettes, de la boîte à lumière et des vidéos
- Option d'affichage de la pagination, de la navigation, de la date, de l'image source et du nom d'utilisateur
- Modifier la disposition, le titre, la taille, la police ou la couleur du curseur
- Editeur CSS personnalisé
Comme vous pouvez le constater, ils sont prêts à partir.
Cela ne signifie qu'une chose : c'est le moment d'agir ! Découvrez les démonstrations ci-dessous de tous les modèles de galeries pour vos histoires.
Démos : Histoires Galerie Modèles →
Applicabilité des nouveaux widgets
Comme vous pouvez le constater, chaque modèle d'histoire a ses propres possibilités d'application. C'est à vous de décider quel modèle s'adaptera le mieux à l'interface de votre site web.
Voici quelques suggestions que vous pouvez envisager :
Page d'accueil
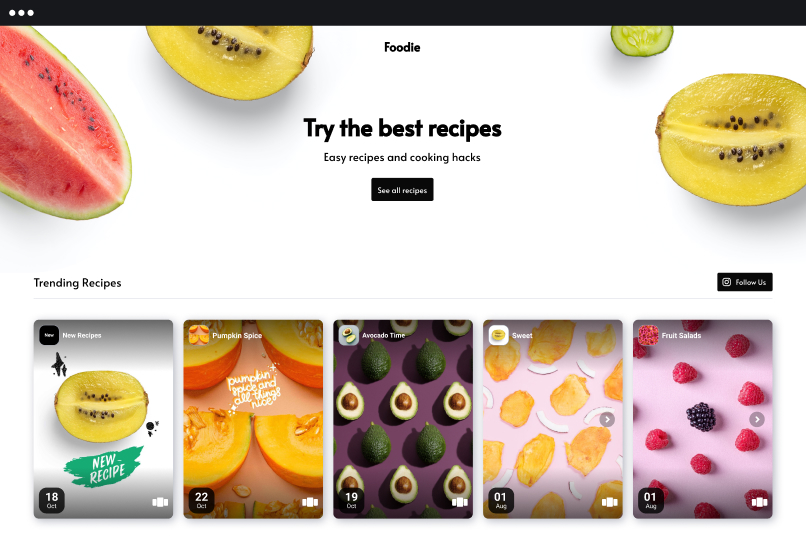
Les stories Instagram constituent un contenu parfait pour les pages d'accueil. C'est l'un des formats les plus récents qui amènera votre conception web à un stade beaucoup plus engageant et moderne, donnant aux visiteurs web plus d'éléments uniques avec lesquels s'engager.

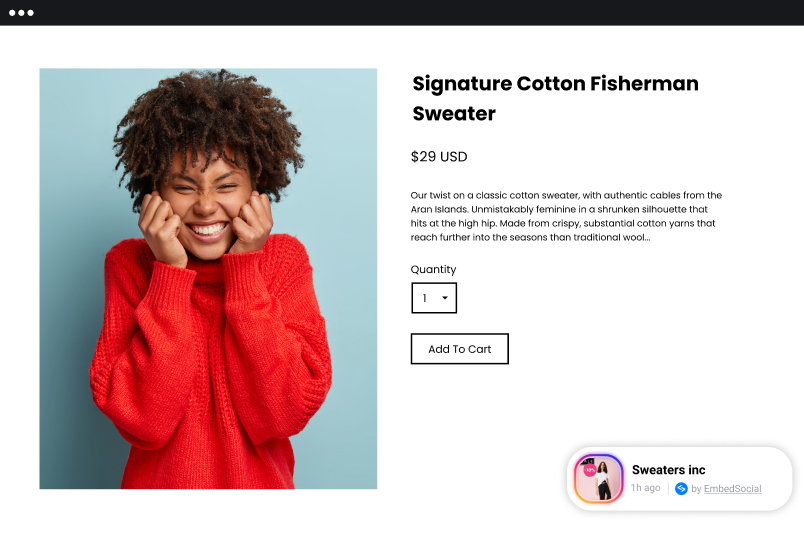
Page produit
Un excellent exemple d'utilisation du widget d'histoire avec un modèle Popover. Ce widget flottant présente le contenu du produit sous forme d'histoire, ce qui donne aux clients un moyen nouveau et unique de s'engager et éventuellement d'acheter.

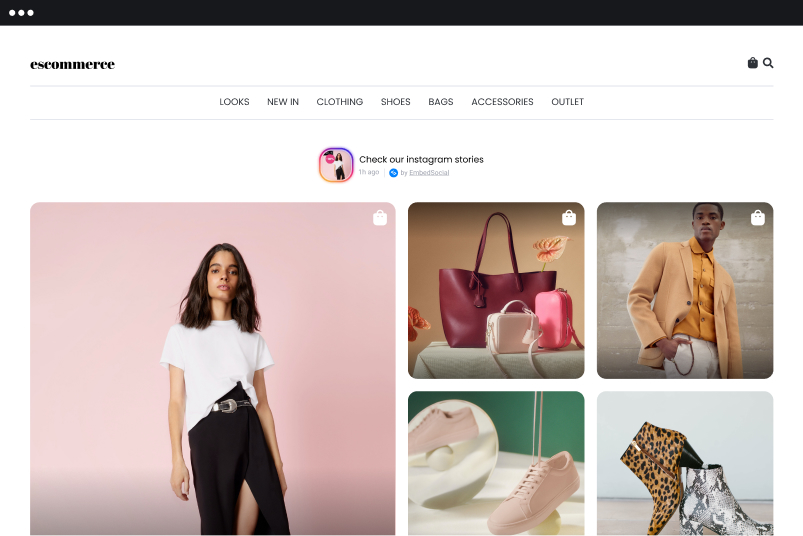
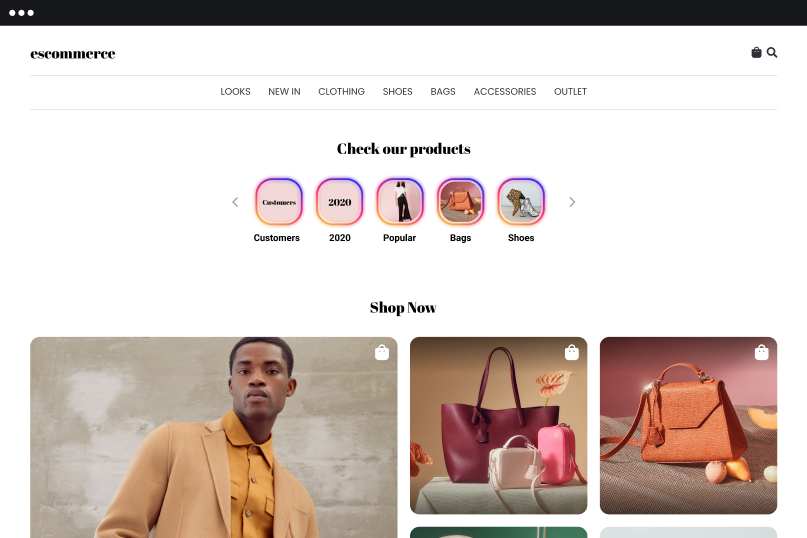
Page d'atterrissage
Dans cet exemple, nous présentons le widget "Highlights gallery" intégré à une page de catégorie. Il s'agit d'une vitrine d'histoires de produits que les utilisateurs visitant cette page peuvent facilement parcourir et engager dans un format plus immersif. Ils sont ainsi plus enclins à cliquer sur les options d'appel à l'action et à acheter le produit.

Si vous imaginez déjà les widgets sur votre site web, défilez ci-dessous pour découvrir comment vous pouvez commencer.
Veuillez noter que la plateforme EmbedSocial est toujours mise à jour avec les dernières technologies. Changements dans l'API d'Instagram. Cela signifie que les utilisateurs peuvent continuer à utiliser Instagram pour générer et afficher des flux et des histoires Instagram sur leurs sites web.
Pour commencer à utiliser les nouveaux modèles
Les nouveaux modèles sont déjà disponibles pour tous les utilisateurs d'EmbedStories. Pour les appliquer et les intégrer à votre site web dès maintenant, suivez les étapes ci-dessous :
- Se connecter à votre compte EmbedStories
- Connectez le compte Facebook qui est lié au profil Instagram pour générer les stories (si vous n'avez pas encore créé de widget).
- Aller à Widgetschoisissez le profil Instagram et cliquez sur "Créer un widget".
- Dans la vue d'édition, naviguez jusqu'à l'option Mise en page et conception pour personnaliser votre widget.
- Dans la rubriqueModèlesLes paramètres sont tous des modèles dans lesquels vous pouvez sélectionner le modèle d'histoire qui vous convient le mieux.
- Copiez le code HTML en haut à droite et collez-le dans le corps de votre site web.
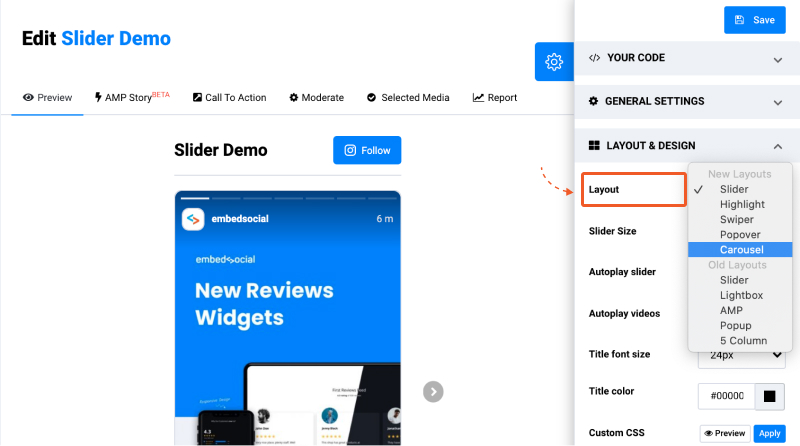
Voici une capture d'écran où vous pouvez trouver les nouveaux widgets - Ouvrez la case à cocher "Mise en page et conception" dans le panneau "Paramètres", et dans "Mises en page", choisissez le nouveau modèle dans la liste déroulante. Les modifications apparaissent immédiatement dans la section "Aperçu" de gauche. Pour appliquer les modifications à un widget déjà intégré, cliquez simplement sur "Enregistrer".

Répétez les mêmes étapes pour les widgets de la galerie, à une exception près : au lieu de Widgets, accédez à l'onglet Galerie dans le menu principal de gauche.
Voici un tutoriel détaillé étape par étape avec des captures d'écran sur la façon de Intégrer les Stories Instagram sur votre site web dès aujourd'hui.
A noter que EmbedStories est la première plateforme à offrir la possibilité de générer des histoires Instagram. Tous les nouveaux widgets fonctionnent de manière transparente dans toutes les applications web qui prennent en charge JavaScript ou l'intégration d'iframes, les plateformes de commerce électronique ou tout constructeur de sites web, tel que WordPress.
A suivre...
Nous n'avons pas encore terminé.
Découvrez en avant-première les prochaines étapes de notre feuille de route pour notre outil tout-en-un EmbedStories :
- Amélioration des fonctionnalités de téléchargement
- Une meilleure modération qui permettra de combiner des articles provenant de différentes sources dans un seul widget.
- Nouveaux widgets de mise en valeur
Nous serions ravis de recevoir vos suggestions pour améliorer encore nos widgets, alors n'hésitez pas à nous écrire.
D'ici là, bonne intégration !
POUR INFO: Vous pouvez intégrer le widget Instagram stories automatiquement sur votre site web et afficher vos stories Instagram en quelques secondes. Essayez-le maintenant.