Intégrer des stories Instagram sur des sites web devient de plus en plus populaire ces jours-ci, car c'est un excellent moyen pour les marques de garder leur site web frais et d'engager leurs visiteurs.
De plus, vous pouvez facilement diriger vos followers Instagram vers votre site web via applications link-in-bio ou en ajoutant simplement le lien de votre site web à vos articles par le biais d'une lien autocollant.
Pour ajouter ce contenu Instagram à votre site web, vous devez utiliser une fonction Widget Instagram pour site web, qui peut être entièrement personnalisé à votre convenance et se met à jour automatiquement.
Je vous expliquerai tout sur ce processus dans les sections ci-dessous et pourquoi vous devez le faire le plus tôt possible. De plus, vous trouverez les meilleurs outils et exemples pour ce faire.
POUR INFO: Vous pouvez intégrer le widget Instagram stories automatiquement sur votre site web et afficher vos stories Instagram en quelques secondes. Essayez-le maintenant.
Guide rapide : Intégrer des stories Instagram sur votre site web en quelques étapes.
Intégrer des stories Instagram sur les pages d'un site web est très simple avec les bons outils. Par exemple, en utilisant EmbedSocial, Vous n'avez que quelques étapes à suivre :
- S'inscrire pour un widget Instagram story et un Plate-forme UGC.
- Aller à Sources → ‘Gérer les comptes’ et appuyez sur Ajouter un nouveau compte.
- Robinet ‘Ajouter un compte Instagram’ et approuvez la connexion d'EmbedSocial à votre Instagram.
- Retourner à 'Sources' → 'Ajouter une nouvelle source' et tapez sur Instagram.
- Choisir @Stories comme source et choisissez votre compte IG dans la liste.
- Robinet Créer un widget, sélectionnez votre modèle de widget et concevez votre widget.
- Copiez le code du widget à partir de la page Onglet "Embed et collez-la sur votre site web.
Si vous n'êtes toujours pas sûr de ce qu'il faut faire, consultez cette vidéo interactive de la procédure :
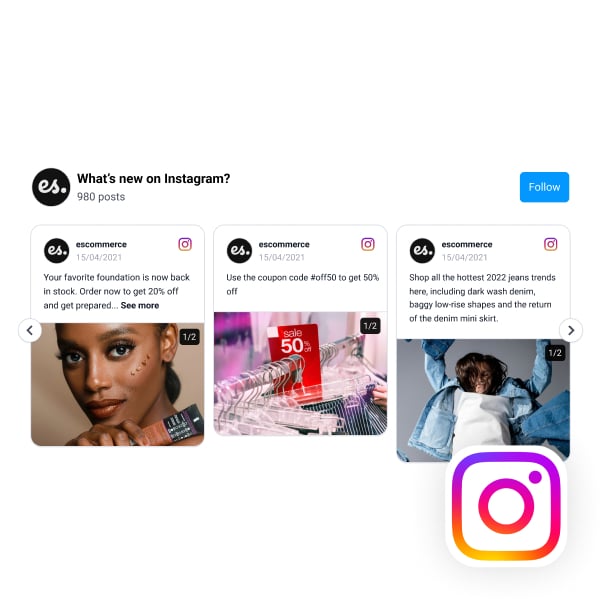
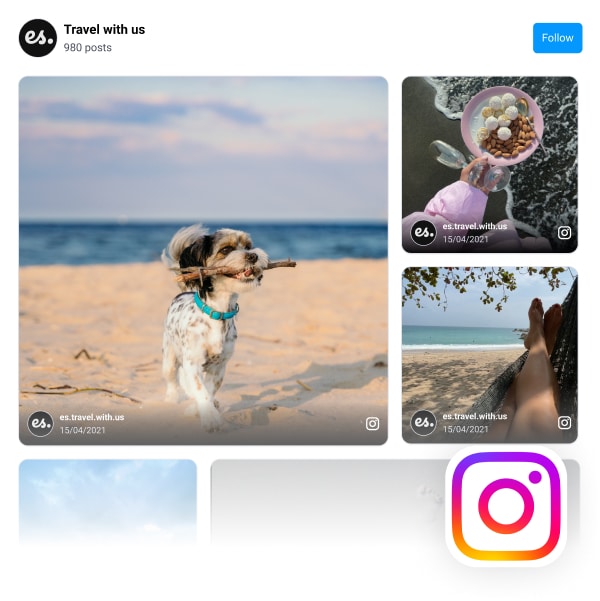
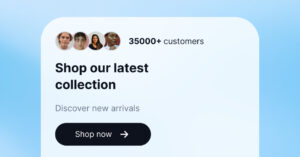
C'est tout ce que vous avez à faire, et lorsque vous aurez terminé, vous obtiendrez quelque chose comme ceci :
Le widget ci-dessus comprend également notre UGC commercialisable qui permet à vos clients de naviguer immédiatement vers les pages de vos produits pour les acheter.
Cependant, avant de procéder, il y a quelques éléments à garder à l'esprit pour une intégration réussie de la story Instagram, que je présente ci-dessous, puis vous obtiendrez également le guide complet.
Que faut-il savoir pour intégrer des stories sur Instagram ?
Avant d'intégrer des stories Instagram sur votre site web, sachez que l'API d'Instagram exige que vos Le compte Instagram doit être un compte d'entreprise ou de créateur.
Il est nécessaire de disposer d'un compte Instagram professionnel pour autoriser une application tierce, telle que EmbedSocial-pour accéder à vos histoires et les afficher.
En outre, uniquement les histoires actives (en direct) des dernières 24 heures peuvent être extraites d'Instagram. Les histoires archivées et mises en avant ne sont pas disponibles via l'API.
Enfin, une fois la connexion établie, le système récupère et met à jour automatiquement vos derniers articles tant qu'ils sont en ligne sur Instagram.
Remarque : Contrairement à certains concurrents, EmbedSocial peut se connecter directement à votre compte Instagram professionnel. sans en passant d'abord par votre page Facebook. Cela dit, vous devez déjà être connecté à votre compte Instagram sur le bureau.
Guide complet : Comment intégrer les Stories Instagram sur un site web, étape par étape ?
Voici les étapes détaillées de la création d'un site immersif. Widget Instagram stories, Vous pouvez également le personnaliser, générer son code d'intégration et l'intégrer à votre site web :
Étape 1 : S'inscrire à la plateforme UGC EmbedSocial
Avant toute chose, vous devez disposer d'un compte EmbedSocial. Ne vous inquiétez pas, nous offrons également un Essai gratuit de 7 jours afin que vous puissiez découvrir toutes nos fonctionnalités avant de vous engager.
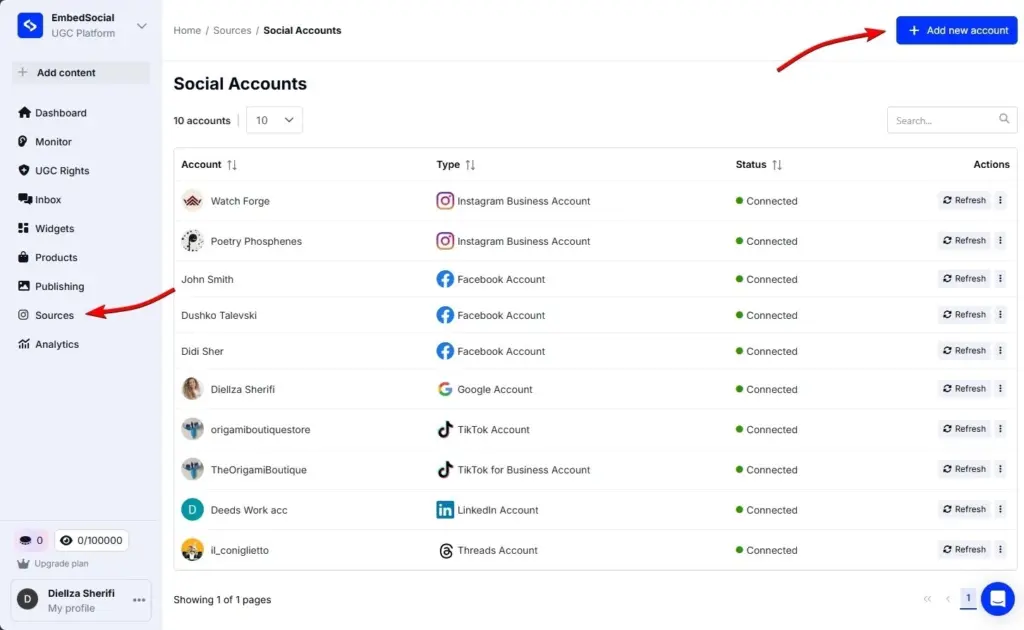
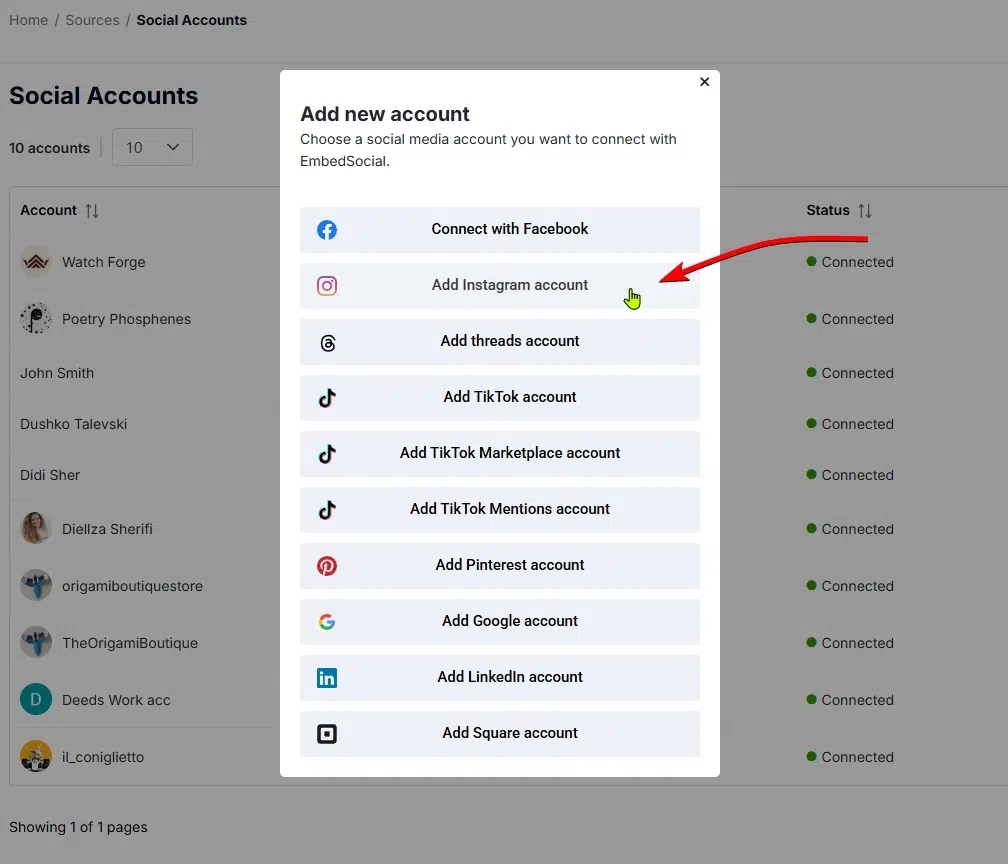
Étape 2 : Ajouter votre compte Instagram
Ensuite, vous devez naviguer vers Sources et tapez sur Ajouter un nouveau compte:

Étape 3 : Approuver la connexion EmbedSocial à votre Instagram
Une fois que vous avez fait cela, vous devez appuyer sur ‘Ajouter un compte Instagram’ et approuver la connexion :

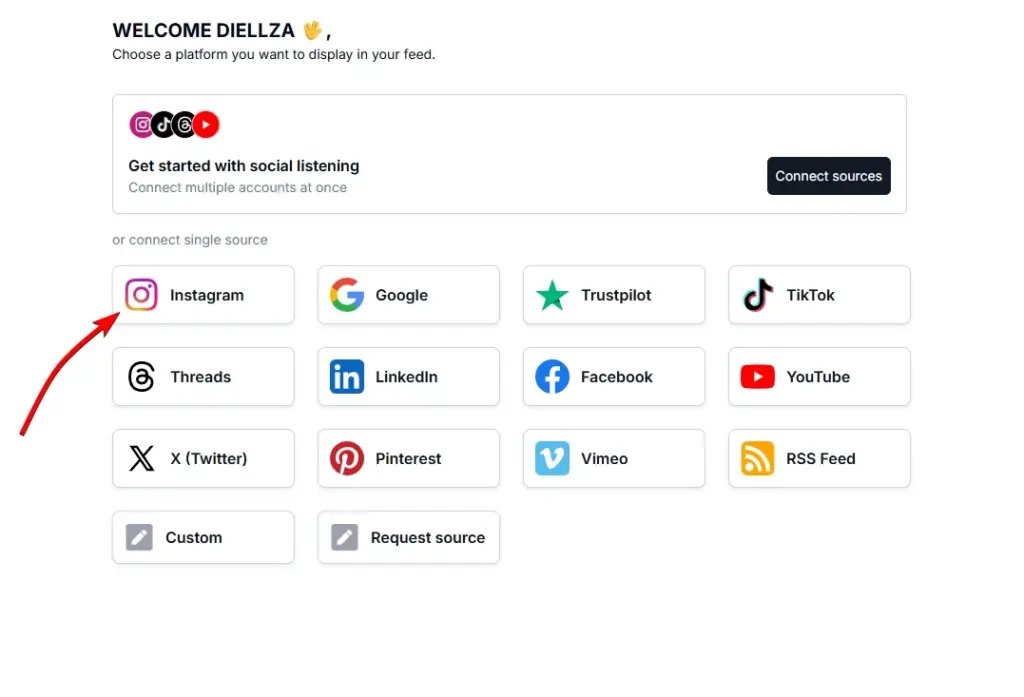
Étape 4 : Ajouter Instagram comme source dans EmbedSocial
Maintenant qu'Instagram est connecté, il est temps d'ajouter une source Instagram spécifique, ce que vous pouvez faire via 'Sources' → 'Ajouter une nouvelle source' et en appuyant sur Instagram:

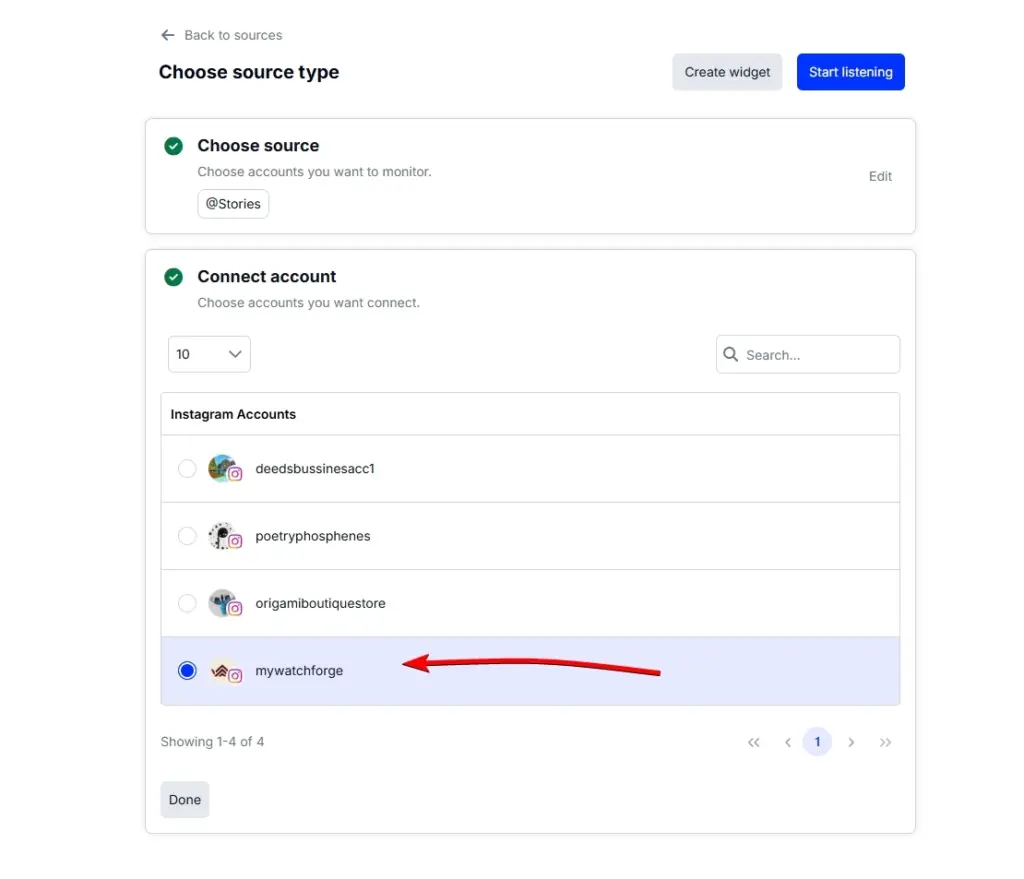
Étape 5 : Choisissez @Stories comme source et choisissez votre compte
Vous devrez tapez @Stories à ce stade, puis sélectionnez votre compte IG connecté :

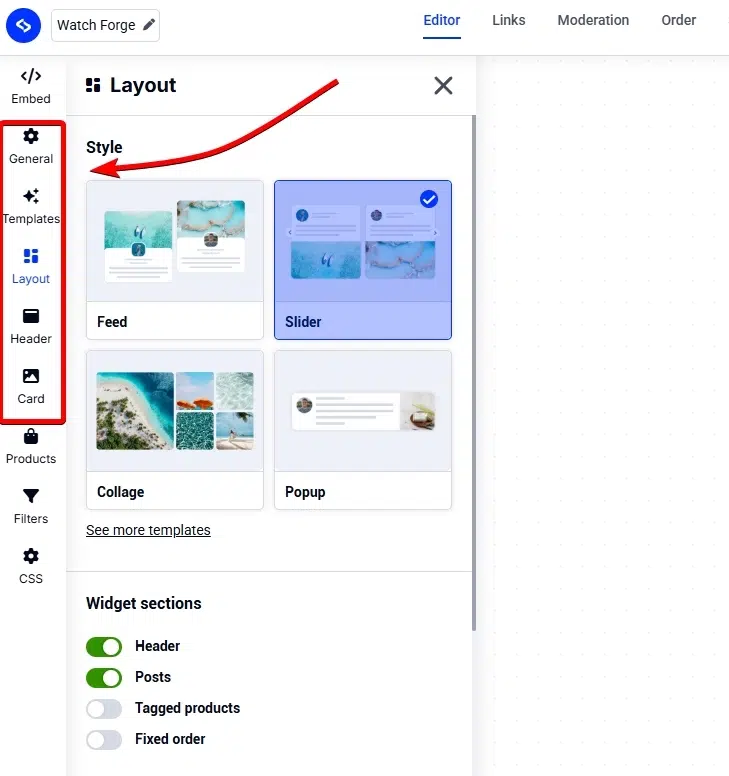
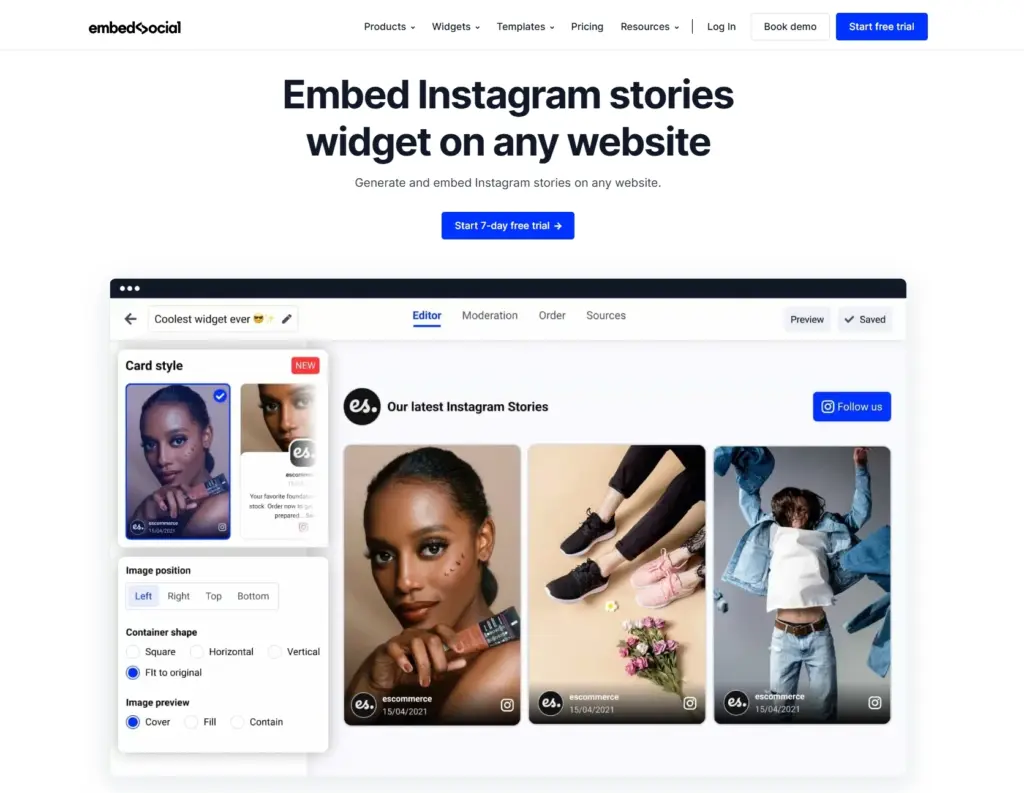
Étape 6 : Créer et concevoir votre widget
Une fois que vous avez tapé sur Créer un widget, Il vous sera demandé de choisir un modèle de widget et vous serez dirigé vers l'éditeur de widget EmbedSocial.
Vous pouvez y modifier tous les détails de l'apparence de votre widget, de la mise en page aux couleurs, en passant par les polices et les éléments que votre widget inclura :

Étape 7 : Copiez et collez le code du widget sur votre site web
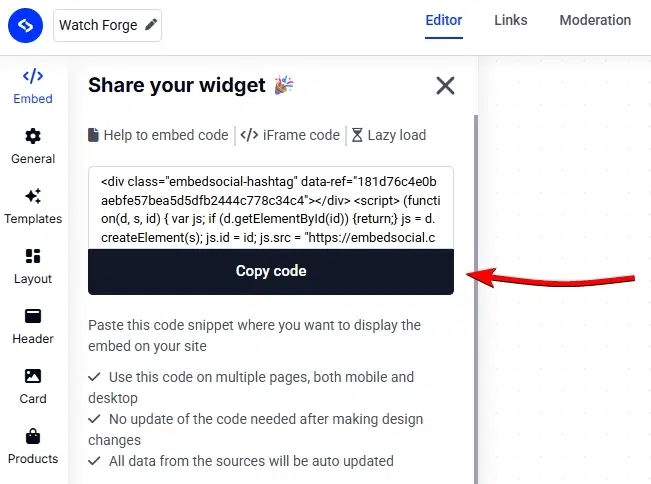
Enfin, il vous suffit de copier le code du widget intégrable, que vous trouverez dans la rubrique Embed' (Intégrer) (en haut à gauche). Une fois dans l'onglet, cliquez sur Copier le code:

Naturellement, la dernière étape consiste à coller ce code sur votre site web. Ci-dessous, j'explique comment procéder pour tous les constructeurs de sites web et les plateformes CMS les plus répandus.
Guide vidéo : Comment intégrer facilement un widget Instagram story
Si vous préférez regarder une vidéo sur la façon d'intégrer des flux Instagram, en voici une :
Comment ajouter un mur Instagram à votre site web via différentes plateformes CMS ?
Le processus de collage du code de votre widget Instagram story est similaire sur tous les constructeurs de sites web populaires. Voici comment afficher les posts Instagram à travers la plupart d'entre eux :
Comment intégrer des CGU sur WordPress ?

Voici comment intégrer des contenus UGC sur les sites WordPress :
- Une fois que vous avez créé votre widget EmbedSocial, rendez-vous sur votre page d'administration WordPress ;
- Connectez-vous à votre compte et ouvrez la page où vous souhaitez ajouter le widget UGC ;
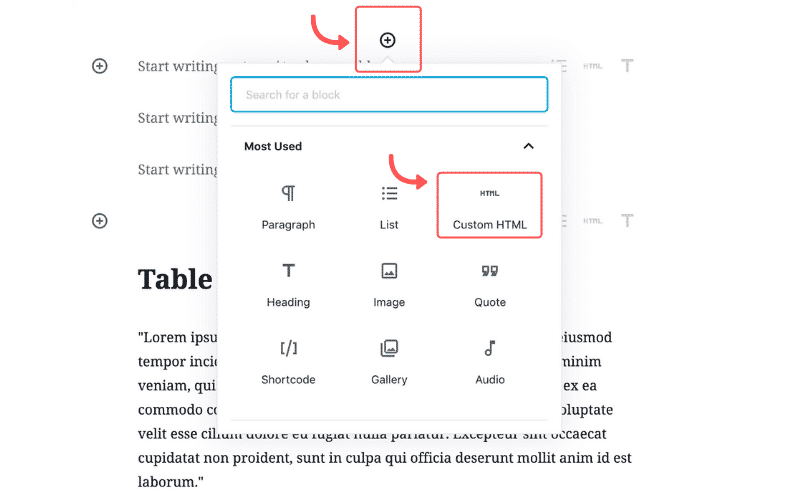
- Cliquez sur le bouton + bouton dans l'éditeur et choisissez HTML personnalisé pour coller le code du widget ;
- Cliquez "Économiser" lorsque vous avez terminé.

Comment intégrer des contenus UGC sur Shopify ?

Voici comment intégrer des contenus UGC sur les sites Shopify :
- Connectez-vous à votre compte Shopify après avoir copié le code du widget intégrable dans EmbedSocial ;
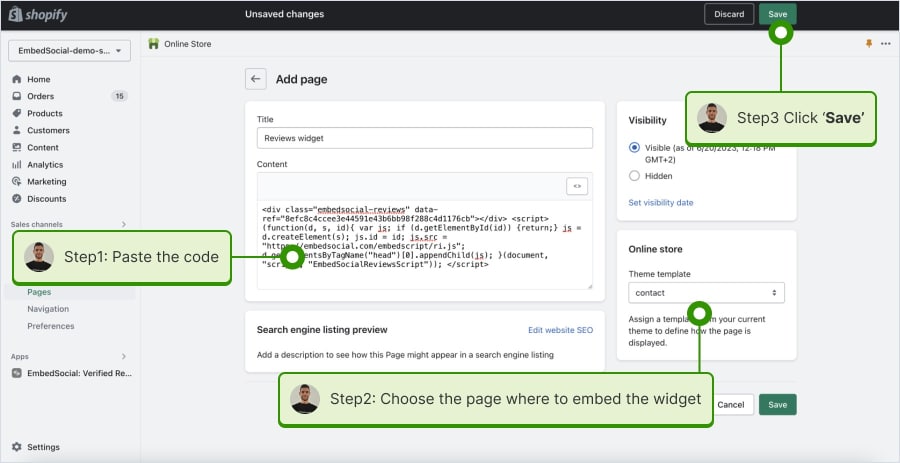
- Naviguez jusqu'à la page Pages et cliquez sur Ajouter une page;
- Dans le cadre de la Contenu le code incorporable ;
- Sélectionnez la page où vous souhaitez que le code apparaisse et appuyez sur Sauvegarder.

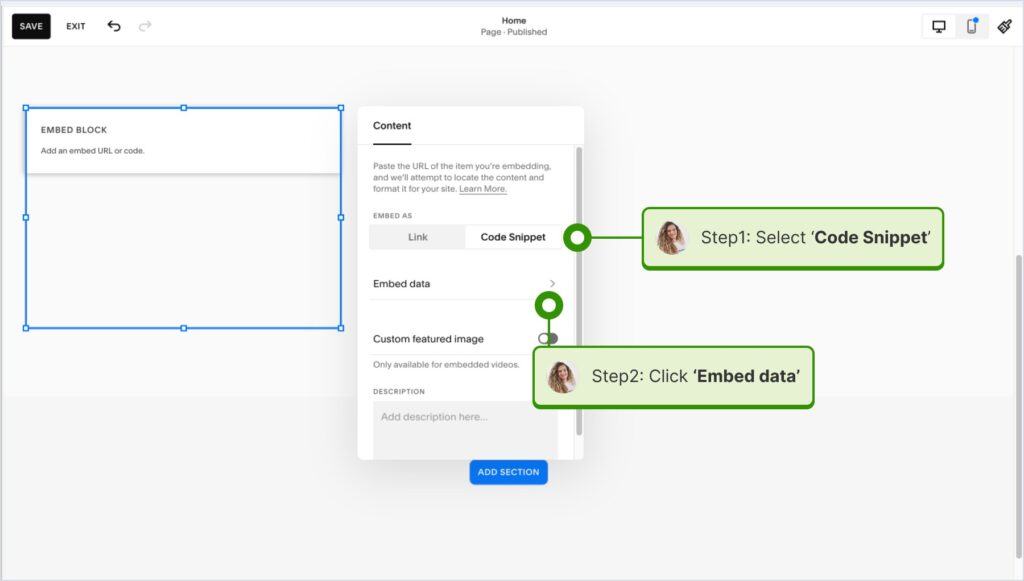
Comment intégrer des contenus UGC sur Squarespace ?

Voici comment intégrer des contenus UGC sur les sites Squarespace :
- Copiez le code de votre widget EmbedSocial et connectez-vous à votre compte Squarespace ;
- Choisissez la page sur laquelle vous souhaitez que les avis apparaissent ;
- Cliquez sur Ajouter une nouvelle section et ensuite Ajouter un bloc à l'endroit où vous souhaitez afficher le widget ;
- Dans la liste des blocs, sélectionnez Emboîter‘ ;
- Cliquez sur le bloc, sélectionnez ‘Extrait de code", et cliquez sur ‘Intégrer les données" ;
- Enfin, dans la boîte de code, collez le code de révision copié ;
- Veillez à enregistrer et à publier vos modifications sur Squarespace.

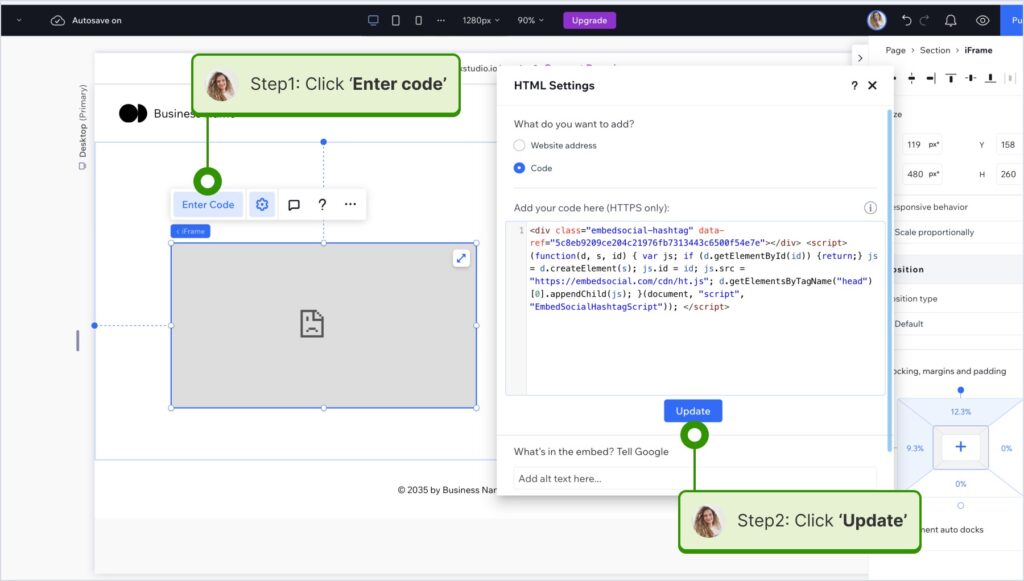
Comment intégrer un contenu UGC sur Wix ?

Voici comment intégrer des contenus UGC sur les sites Wix :
- Connectez-vous à votre éditeur Wix et choisissez la page et l'emplacement pour ajouter le widget ;
- Cliquez sur le bouton Icône "+" (+) dans le coin supérieur gauche pour ajouter un nouvel élément ;
- Trouver le Embed & Social et tapez Code d'intégration;
- Collez le code et appuyez sur Mise à jour.

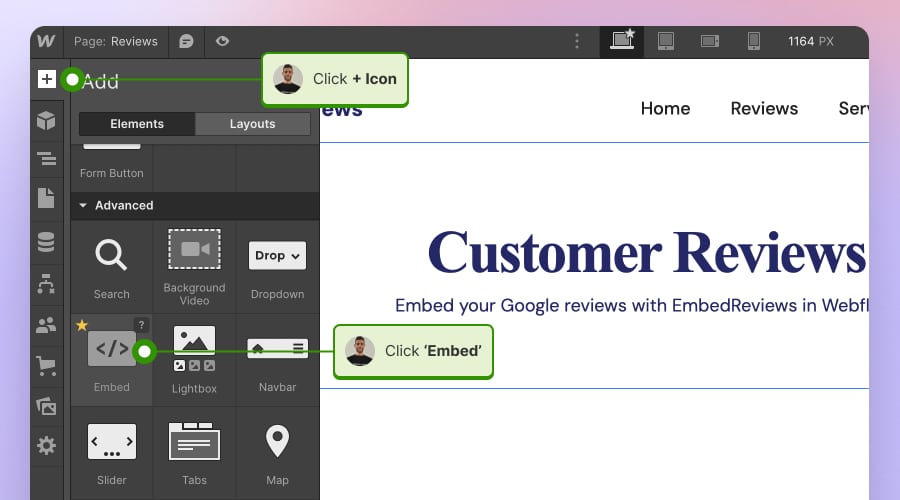
Comment intégrer un contenu UGC dans Webflow ?

Voici comment intégrer des contenus UGC sur les sites Webflow :
- Après avoir créé le widget dans EmbedSocial, connectez-vous à votre compte Webflow ;
- Allez dans la vue d'édition de votre site web dans Webflow ;
- Choisir de Ajouter un élément dans Webflow et sélectionnez l'option Élément "Embed;
- Faites-le glisser et déposez-le à l'endroit où vous souhaitez que vos commentaires apparaissent ;
- Dans le champ de saisie, collez le code EmbedSocial copié.

Comment intégrer un contenu UGC sur Pagecloud ?

Voici comment intégrer des contenus UGC sur les sites Pagecloud :
- Après avoir copié le code EmbedSocial, connectez-vous à votre Pagecloud compte ;
- Commencez à modifier la page web où vous souhaitez que les commentaires apparaissent ;
- Tapez sur Apps dans le menu du ruban de gauche et sélectionnez Embed' (Intégrer);
- Collez le code EmbedSocial dans le champ popup et cliquez sur Ok pour terminer le processus.

Comment intégrer des contenus UGC sur Google Sites ?

Voici comment intégrer des contenus UGC sur Google Sites :
- Une fois que vous avez copié le code de votre widget intégrable dans EmbedSocial, connectez-vous à votre compte Google Sites ;
- Naviguez jusqu'à la page où vous souhaitez intégrer le widget ;
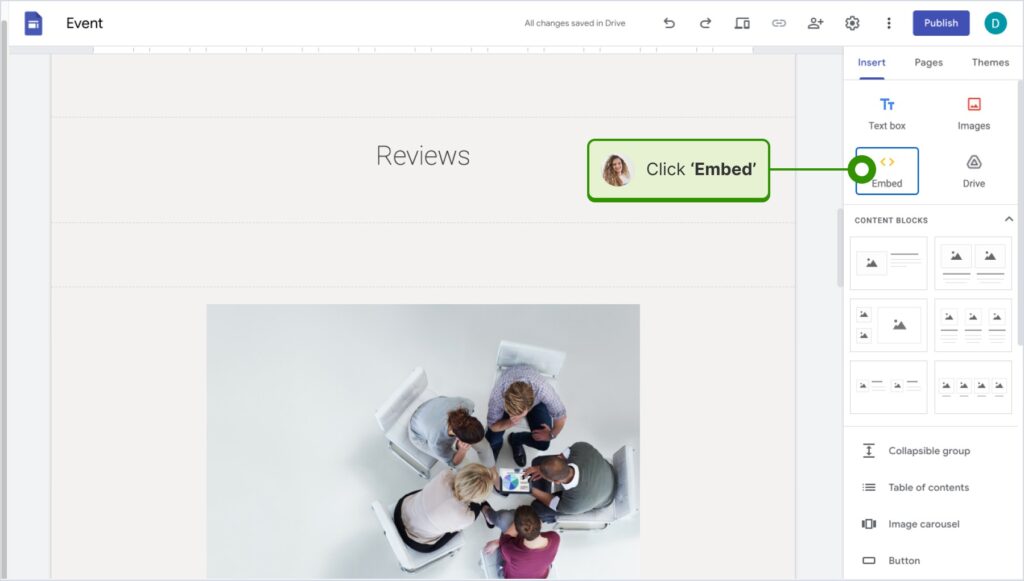
- Utiliser le Onglet "Insérer dans Google Sites et choisissez l'endroit où vous souhaitez placer le widget ;
- Choisir 'Embarquer' dans le menu et collez le code copié dans la boîte de dialogue ;
- Cliquez sur 'Suivantet ensuiteInsérer' pour finaliser l'intégration.

Comment intégrer des contenus UGC dans Elementor ?

Voici comment intégrer des contenus UGC dans Elementor :
- Connectez-vous et accédez à la page où vous souhaitez ajouter les commentaires ;
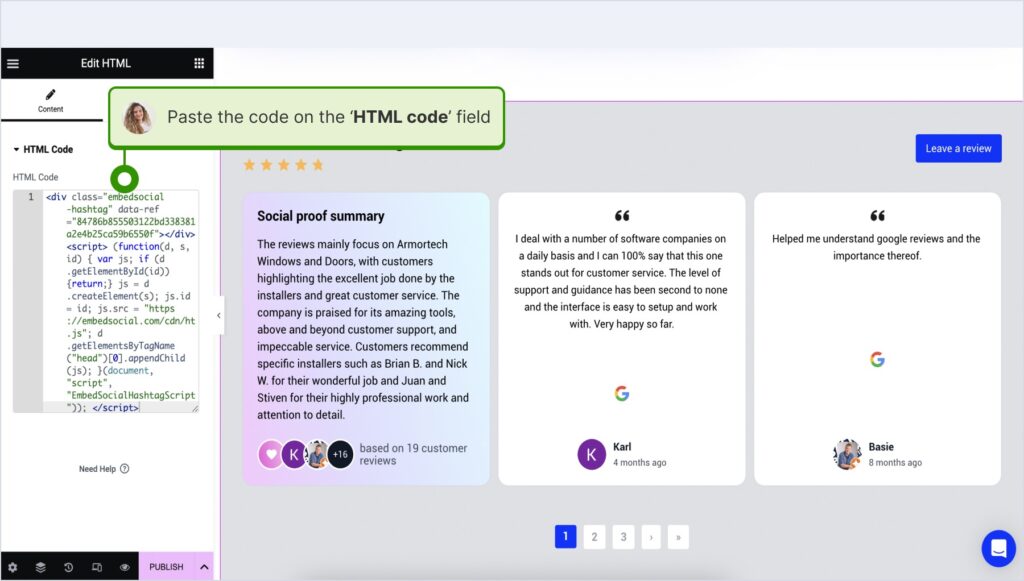
- Appuyez sur une section vide et choisissez l'option Bloc "HTML dans la section gauche du ruban ;
- Faites-le glisser et déposez-le sur la page et collez le code du widget dans le champ vide ;
- Mettez à jour et publiez la page pour voir le widget en direct.

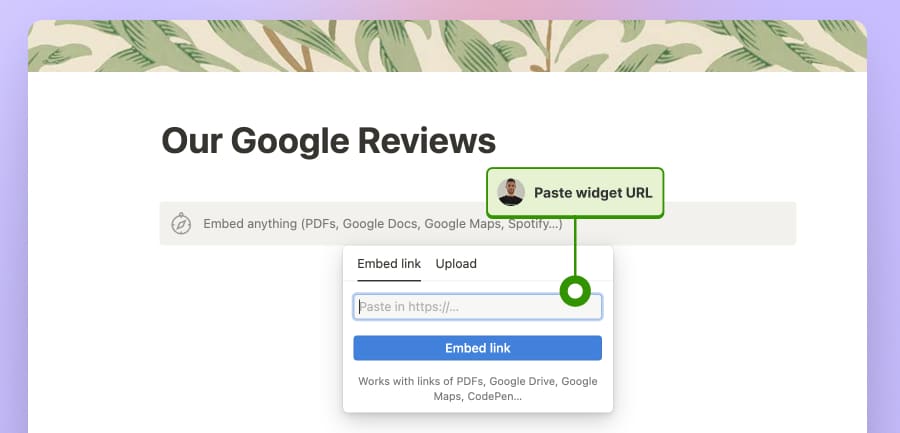
Comment intégrer l'UGC dans Notion ?

Voici comment intégrer des contenus UGC dans Notion :
- Après avoir copié le code du widget, se connecter à Notionet accéder à la page correspondante ;
- Tapez le /embed et, dans le menu déroulant, choisissez la commande Option "Embed" (intégrer);
- Collez l'URL et cliquez sur le lien "Embed link" (lien intégré) pour ajouter vos commentaires à Notion.

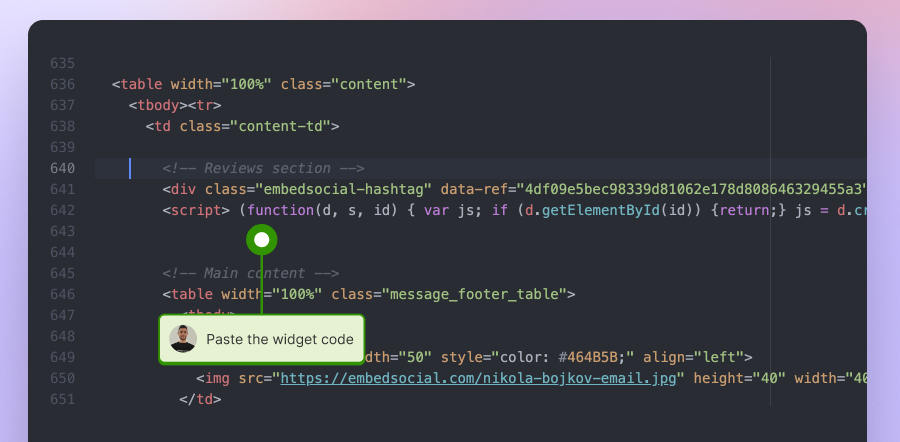
Comment intégrer des CGU sur des sites web HTML ?

Voici comment intégrer le CGU dans les sites HTML
- Copiez la revue du widget EmbedSocial à partir de la section Onglet "Embed dans le coin supérieur gauche de l'éditeur ;
- Ouvrez le fichier HTML de votre site web, qu'il s'agisse d'une nouvelle page ou d'une page existante ;
- Collez le code d'intégration EmbedSocial copié à l'endroit où vous souhaitez que les commentaires s'affichent.

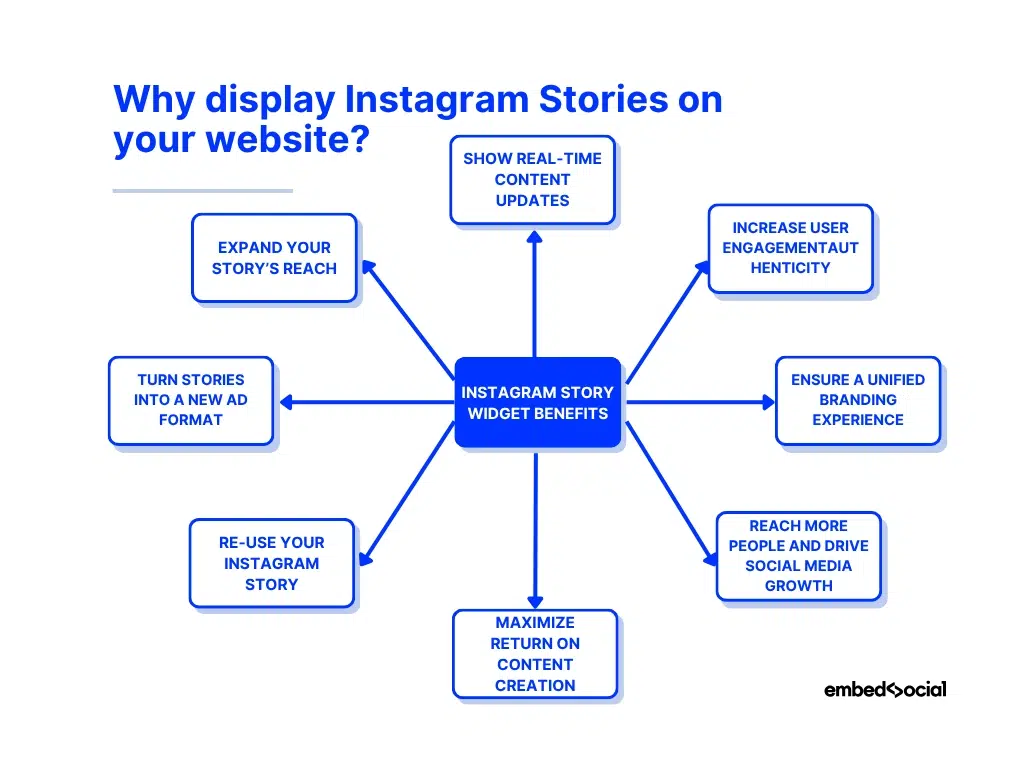
Pourquoi afficher des Stories Instagram sur votre site web ?
Lorsque vous ajoutez à votre site web un mur Instagram comprenant des Stories, des posts, des vidéos, etc. vous stimulez l'engagement de vos utilisateurs et récoltez des avantages supplémentaires :

- Afficher des mises à jour de contenu en temps réel -Faites vivre votre site web grâce à la synchronisation automatique des articles qui présentent vos derniers événements, lancements ou moments en coulisses ;
- Augmenter l'engagement des utilisateursapporte le format familier de l'histoire à votre site web pour captiver les visiteurs avec des autocollants interactifs, des visuels et des récits courts ;
- Garantir une expérience de marque unifiée -étendre votre esthétique et votre ton Instagram à votre site web, en créant une expérience transparente sur les deux plateformes ;
- Atteindre plus de personnes et stimuler la croissance des médias sociaux -transformez les visiteurs de votre site web en adeptes d'Instagram en faisant la promotion de votre flux de stories actives sur votre site ;
- Maximiser le retour sur la création de contenudonnez à vos histoires une vie plus longue en les mettant en valeur au-delà de la limite de 24 heures d'Instagram et en veillant à ce que plus de gens les voient ;
- Réutiliser votre histoire InstagramRéutiliser vos meilleures histoires directement sur votre site à l'aide d'un widget professionnel qui vous aide à les gérer et à les afficher ;
- Transformer les histoires en un nouveau format publicitaireutiliser vos articles intégrés comme des bannières numériques pour mettre en avant des campagnes ou des promotions sur des sites partenaires et des portails web ;
- Élargissez la portée de votre histoire.afficher des histoires à des audiences qui ne vous suivent peut-être pas sur Instagram, en débloquant de nouvelles opportunités d'exposition et en stimulant l'engagement ;
Vous mettez en valeur bien plus que votre contenu lorsque vous intégrez des posts ou des stories Instagram sur votre site web. Vous reliez votre storytelling social à la présence numérique de votre marque, en suscitant un engagement cohérent sur tous les canaux que vous possédez.
Remarque : Vous pouvez afficher tous les formats d'articles dans un seul widget.histoires de photos, histoires en vidéo, et même de les combiner avec un Flux d'histoires d'épingles Pinterest en un seul widget interactif.
Pourquoi utiliser EmbedSocial pour ajouter des widgets de stories Instagram à votre site web ?
Si vous souhaitez que l'intégration des stories Instagram se fasse sans effort, de manière automatisée et entièrement personnalisable, vous avez besoin d'une plateforme telle que EmbedSocial qui optimise votre flux de travail :

Voici pourquoi c'est la solution préférée des marques et des créateurs :
- Connexion officielle à l'API d'InstagramEmbedSocial se connecte directement à l'API officielle d'Instagram, ce qui garantit que vos histoires sont toujours récupérées en temps réel ;
- Mises à jour automatiques des articles -Les nouveaux articles se synchronisent automatiquement toutes les 24 heures, ce qui permet d'actualiser le contenu de votre site web sans avoir à le télécharger manuellement ;
- Widgets personnalisablesajuster la mise en page, la taille, les couleurs et les polices pour qu'elles correspondent parfaitement à la conception de votre site web et à l'identité de votre marque ;
- Conception réactives'adaptent automatiquement aux écrans des ordinateurs de bureau, des tablettes et des téléphones portables ;
- Plusieurs options d'affichage -choisissez entre des popups, des curseurs, des carrousels ou des grilles pour présenter vos histoires dans différents styles ;
- Concentrateur de contenu tout-en-uncombiner des histoires provenant de plusieurs comptes Instagram ou mélanger des photos, des vidéos et d'autres formats d'histoires dans un seul flux Instagram ;
- Compatibilité multiplateformefonctionne de manière transparente avec les constructeurs de sites web les plus populaires comme WordPress, Shopify, Wix et Squarespace ;
- Analyses avancéessuivre les vues des articles et les indicateurs d'engagement directement à partir de votre tableau de bord EmbedSocial pour mesurer les performances.
Comme vous pouvez le constater, avec EmbedSocial, l'intégration d'un flux d'Instagram stories est une configuration unique qui présente plusieurs avantages : gain de temps, amélioration du design et augmentation de l'engagement.
De plus, vous pouvez créer et ajouter un mur Instagram à votre site web qui contient plus que vos Stories. Vous pouvez également les combiner avec des bobines et des posts.
Exemples de widgets Instagram Story
EmbedSocial propose plusieurs solutions prêtes à l'emploi Modèles de widgets pour Instagram Story que vous pouvez adapter à vos besoins. Vous pouvez également créer un nouveau modèle à partir de zéro.
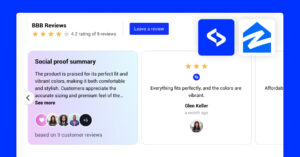
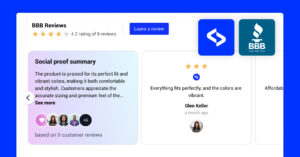
Voici quelques-uns des widgets d'intégration d'histoires Instagram que nous proposons :
Conclusion : Maximisez la portée de vos stories Instagram au-delà de 24 heures !
Intégrer des stories Instagram sur votre site web vous permet de étendre leur visibilité et maintenir l'intérêt de votre public même après qu'il ait disparu de l'application.
Lorsque vous reliez votre présence sociale à votre site web de cette manière, vous offrez aux visiteurs un contenu frais et dynamique à explorer, qui se met à jour tout seul.
En d'autres termes, si vous vous inscrivez sur une plateforme telle que EmbedSocial qui synchronise, personnalise et affiche automatiquement vos histoires partout en ligne sans aucun codage.
Donc, si vous cherchez à gagner du temps et à obtenir plus de valeur de chaque histoire que vous créez sur votre compte Instagram, intégrez le widget Instagram stories sur votre site web.
Développez la portée de vos stories Instagram dès aujourd'hui avec EmbedSocial!
POUR INFO: Vous pouvez intégrer le widget Instagram stories automatiquement sur votre site web et afficher vos stories Instagram en quelques secondes. Essayez-le maintenant.
FAQ sur l'intégration des stories Instagram sur un site web
Comment intégrer des stories Instagram sur un site web ?
Vous pouvez intégrer des stories Instagram sur un site web à l'aide d'outils tels que EmbedSocial. Il suffit de connecter votre compte professionnel Instagram, de commencer à collecter vos IG Stories, de concevoir votre widget intégrable, de générer un code d'intégration et de le coller dans le HTML de votre site.
Comment intégrer les Stories Instagram sur un site web WordPress ?
Vous pouvez intégrer des stories Instagram sur une page WordPress en copiant le code d'intégration depuis votre site web. EmbedSocial et le coller dans un bloc HTML. Le widget affichera automatiquement vos dernières histoires et se mettra à jour dès que de nouvelles histoires seront publiées.
Puis-je intégrer plusieurs types de contenu dans un flux de médias sociaux ?
Oui. Avec EmbedSocial, Grâce à l'outil de gestion de contenu, vous pouvez mélanger des histoires avec des photos Instagram, des vidéos et même des épingles Pinterest dans un seul widget, créant ainsi un flux de médias sociaux unifié et interactif.
Puis-je intégrer des Stories Instagram sans avoir de compte professionnel ?
Non. Pour intégrer des stories Instagram sur un site web, vous devez disposer d'un compte Business ou Creator connecté à une page Facebook. Cette condition est requise par l'API d'Instagram pour autoriser des applications tierces telles que EmbedSocial pour accéder à vos histoires et les afficher.
Puis-je intégrer des Stories Instagram d'autres utilisateurs ?
Non. L'API d'Instagram ne vous permet pas d'intégrer des histoires d'autres utilisateurs sur Instagram. Vous ne pouvez intégrer et afficher que les stories de votre propre compte connecté. Cependant, vous pouvez télécharger manuellement des stories publiques (avec autorisation) et les recréer dans votre widget à l'aide des options de personnalisation d'EmbedSocial.
Comment intégrer les temps forts d'une story Instagram ?
L'API d'Instagram ne permet pas actuellement aux outils tiers de collecter ou d'intégrer directement les temps forts des stories. Cependant, avec EmbedSocial, En revanche, vous pouvez recréer vos meilleurs moments sur Instagram en sélectionnant et en téléchargeant manuellement vos histoires pour les afficher par le biais d'un widget Instagram personnalisé. Cela a le même effet et permet à vos meilleures histoires de rester visibles au-delà de la limite de 24 heures.
Pourquoi ne puis-je pas intégrer d'anciennes stories Instagram ?
Instagram ne permet d'intégrer que les histoires en direct des dernières 24 heures. Les histoires archivées ne peuvent pas être synchronisées automatiquement en raison des restrictions de l'API d'Instagram, mais vous pouvez les télécharger et les afficher manuellement à l'aide d'un outil d'intégration d'histoires tel que EmbedSocial.