Instagram stories on websites are getting more popular these days due to the option to add a link sticker and navigate your followers to your website.
And as your brand adds more and more content to your Instagram stories, why not re-use them and show a website Instagram story widget, too?
This way, you can create a feed to expand the reach of your Instagram stories and save time in updating your website with your latest news.
Displaying Instagram stories on a website is possible, and you can use an app to help you automatically sync Instagram stories with your website.
FYI: You can embed Instagram stories widget automatically on your website and display your Instagram stories in seconds. Try it now.
Quick guide: Embed Instagram stories on your website
- Sign up for the Instagram stories widget.
- Go to Sources, select Instagram Stories, and connect your Facebook account that manages your Instagram profile.
- Choose the Instagram account from which you want to generate stories and click Next.
- Choose a widget template and create your own Instagram story widget.
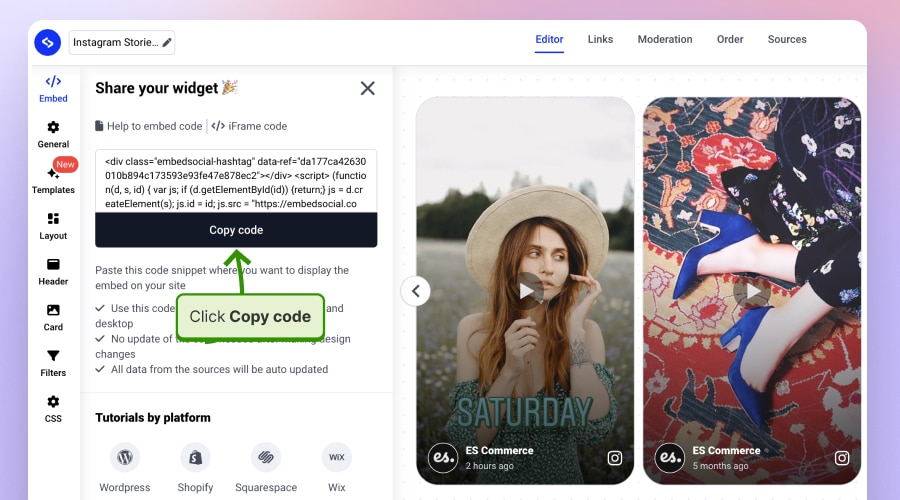
- Copy and embed the Instagram stories widget code on your website.
Continue reading to get the detailed steps on how you can embed Instagram stories. Here is a preview:
How to embed Instagram Stories automatically?
Here are detailed steps on how to create an Instagram stories widget, generate embed code, customize the widget, and embed it on your website.
- Sign up for the Instagram stories widget;
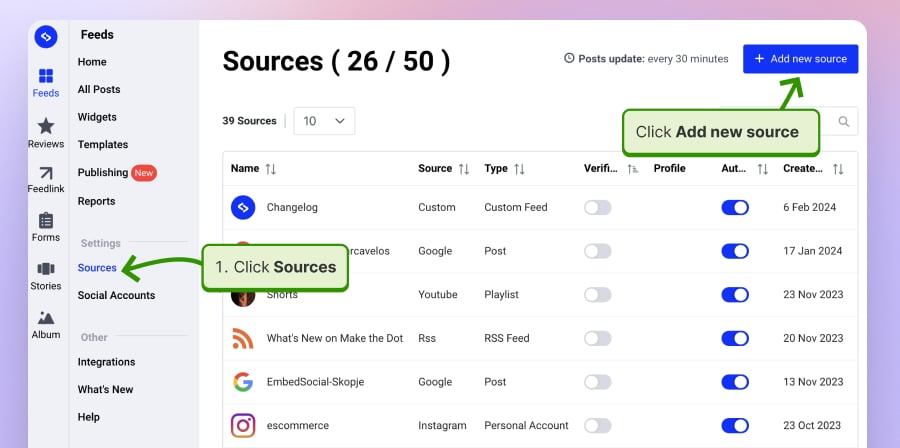
- Click ‘Sources’ and click the top-right button ‘Add new source’;
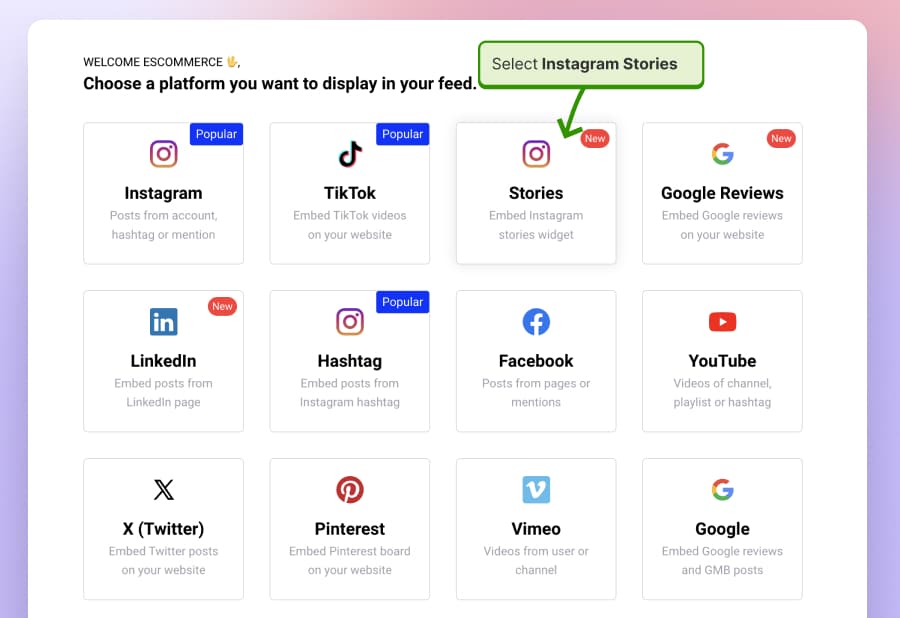
- In the Sources page, choose Stories and click Connect Facebook account to connect with your Facebook account and provide the required permissions;
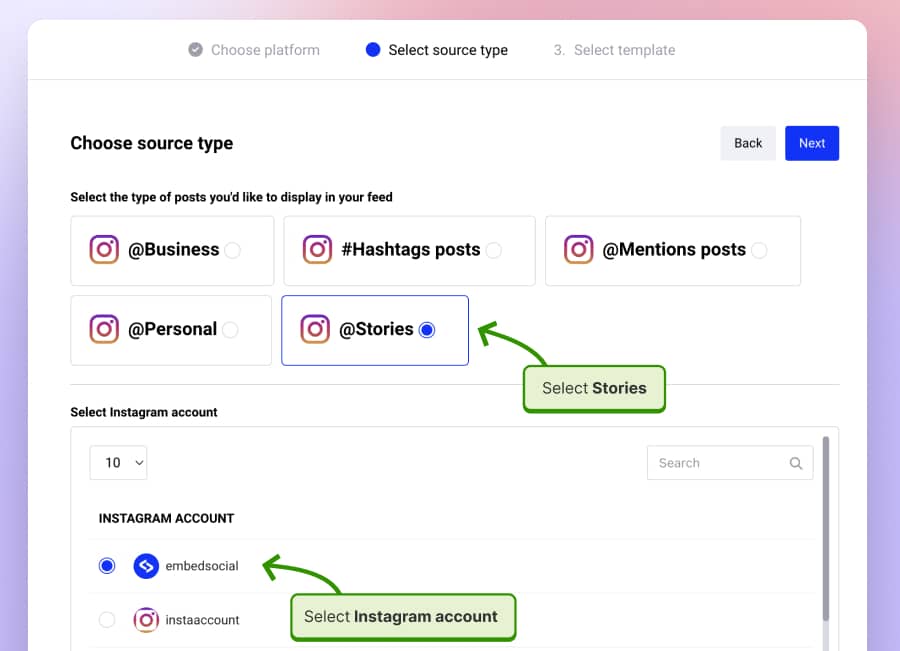
- Select the Instagram account from which you want to generate the stories and click ‘Create widget‘;
- In the widget editor, you can choose the layout or make other customizations;
- Finally, click the left-hand Embed tab and click ‘Copy code’;
- Go to your website and paste the code into your website body section.
And that’s it! Now, you can choose to embed Instagram stories widgets to your HTML website or check some of the CMS builders below, depending on which one you use to build your website.
Please note: According to the requirements of the Instagram platform, your Instagram account needs to be connected to a Facebook Page in order to allow third-party apps to generate the Instagram stories published by this account.
Here is how to connect your Instagram account to a Facebook page >
To get a detailed walkthrough, watch the video below:
Features of the Instagram Story Widget
Here are some of the features of the Instagram story widget:
- Auto-sync Instagram stories on a website: Users can embed their Instagram stories directly onto their website, which would automatically showcase the latest stories.
- Customizable design: The widget allows users to customize the look and feel to match their website design. This might include changing the size, frame, colors, and more.
- Responsive design: The widget is mobile-friendly, resizing appropriately based on the viewer’s device.
- Auto updates: The widget automatically updates with new stories as you add them on Instagram.
- Navigation controls: Users viewing the embedded stories on the website have controls like forward, backward, pause, etc.
- Analytics integration: It provides analytics on views, interactions, and other metrics for the embedded stories.
- Compatibility: The widget is compatible with popular website platforms like WordPress, Shopify, Wix, etc.
- Click through: Direct users from the embedded story to the original Instagram app or the user’s Instagram profile.
Read more:
Advanced customization features
EmbedSocial offers advanced features for customizing the Instagram story’s design and look on your social feed or website. Once you generate the stories, you will be able to create separate widgets for different stories that can have different settings.
Here is what you can do:
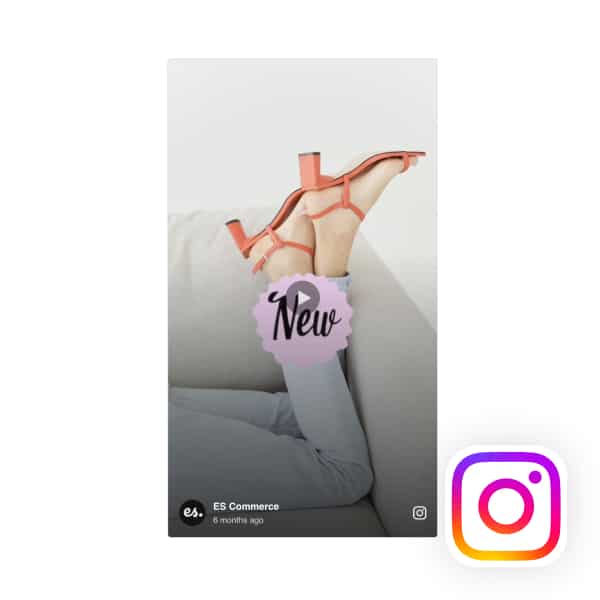
- Show the latest Instagram story
- Show a story from a specific date
- Order by date
- Autoplay Interval
- Title color
- Show title
- Show pagination
- Show navigation
- show story date
- show username
- show profile photo
Check these live Instagram story widgets that we’ve recently posted on our Instagram account.
Why display Instagram Stories on a website?
Embedding Instagram stories on a website-building platform can offer several benefits for brands, influencers, and businesses alike. Here are five reasons, along with explanations, as to why this can be a valuable strategy:
Real-time content updates
Instagram stories offer a real-time glimpse into a brand’s activities, events, or announcements. By embedding these stories on a website, businesses can keep their website content fresh and dynamic without the need for constant manual updates. Visitors get to see the most current happenings and promotions, providing a sense of immediacy.
Increase user engagement
Stories are inherently engaging with their visual nature, interactive stickers, and limited-time availability. By bringing this format to a website, brands can create a more interactive and immersive user experience, potentially increasing visitors’ time and deepening their connection with the brand.
Unified branding experience
Many brands invest significantly in their Instagram content strategy and website-building platforms to reflect their brand’s voice, style, and values. Embedding stories ensures that website visitors experience consistent branding and messaging, bridging the gap between social media and the brand’s official online presence.
Reach more people and drive social media growth
Businesses can promote their social media presence to a wider audience by showcasing Instagram stories on a website. This cross-promotion can encourage website visitors to follow the brand on Instagram, expanding the brand support team’s social media reach and fostering a larger online community.
Maximize return on content creation
Producing quality Instagram stories often requires time, effort, and resources. Instead of letting the content vanish after 24 hours (the typical lifespan of a story), embedding them on a website gives these stories a longer shelf life and more visibility. This ensures that more people can view and interact with the content, maximizing the return on the effort invested in content creation.
Embedding or saving Instagram stories into a website enhances its appeal and strengthens the synergy between a brand’s social media activities, online store, and broader digital strategy.
Re-use your Instagram story
Stories are the latest trend in content publishing. There are definitely the king of content formats that agencies mostly prefer due to the flexibility, the endless creative options, and the digital interaction opportunities with the audience.
These natural ingredients of the story format enforce a need for more professional tools and content management systems that will help agencies and brands archive, reuse, and expand the display of the stories on Google Sites and other web properties.
With the Instagram stories widget, you can actually re-use the Instagram story by embedding it on your website/
Stories are a new advertising format and a new banner
This very interesting idea will allow you to generate a code that you can send to any web portal or social proof blogger you want to promote your services and use their dedicated front web page position to display your Instagram stories as an ad.
Expand the reach of your Instagram story
Make sure to make the most of your effort in creating the story. By displaying the story on your website or blog, you actually give a new medium for new users who might not follow you on Instagram to view your story. This is an opportunity to make a greater return on the content production time.
If you still do not have an account, register for a free trial and embed your first Instagram story right now.
Display all your story formats in 1 widget
EmbedSocial provides options to upload photos, videos, or even Pinterest Pin stories that you can combine in one widget together with your Instagram stories.
Explore more about these story widgets:
Instagram Stories on website examples
Here is a list of Instagram stories widgets embedded on a website:
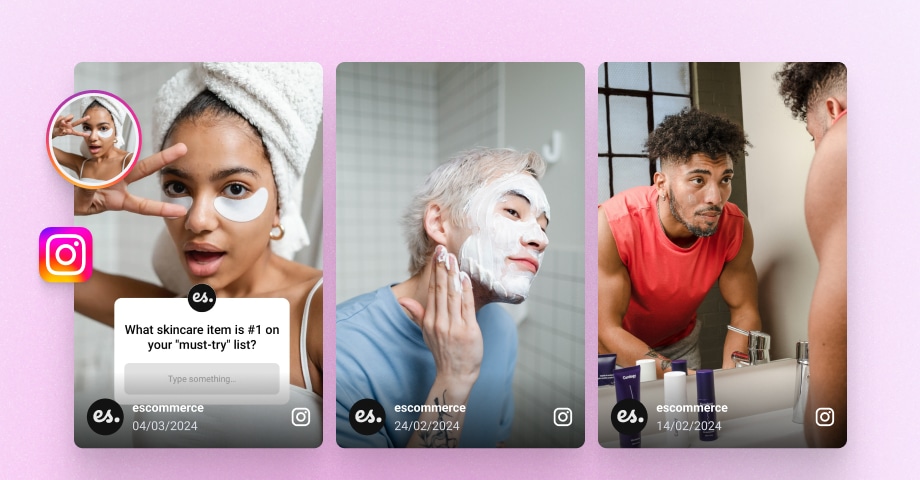
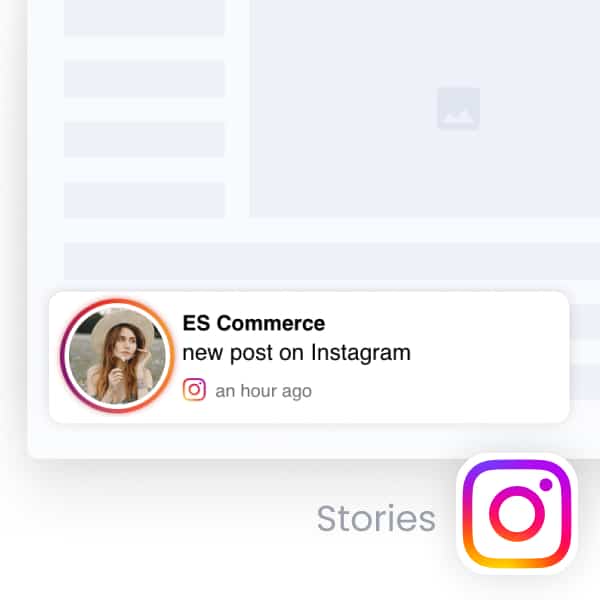
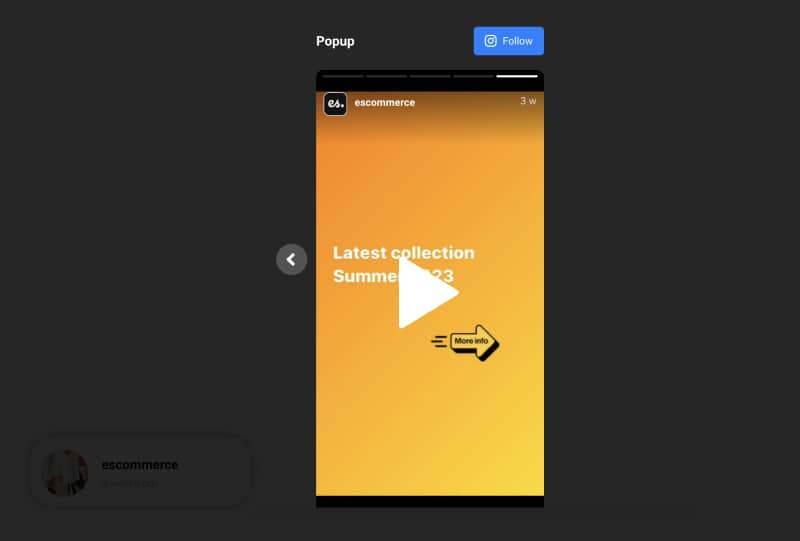
Instagram stories popover example
With this widget, you can display the latest Instagram stories on your website and inform visitors about your latest activities on Instagram.

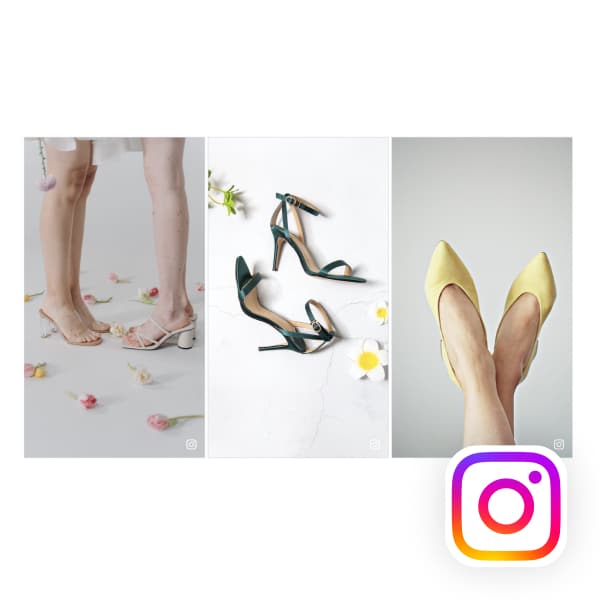
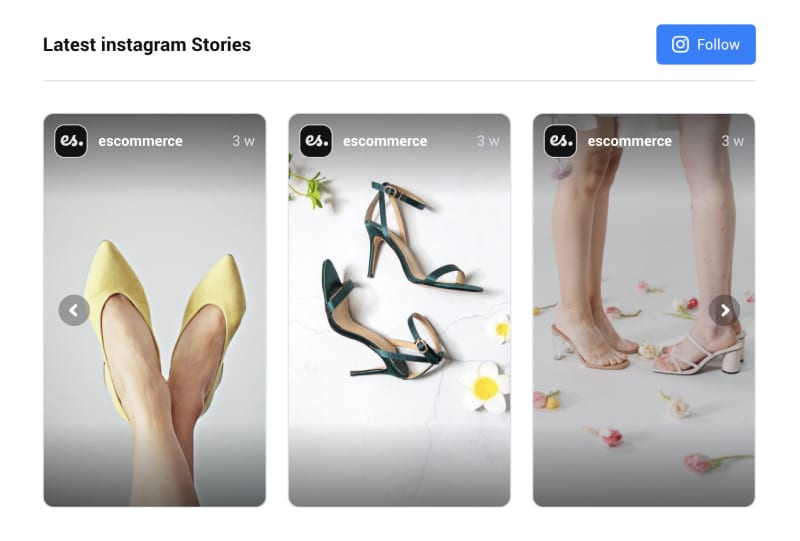
Instagram stories slider example
Having Instagram stories on your website in a slider format will help you boost interactivity and showcase your latest news in a new format and very user-friendly interface.

Instagram Stories widgets demos
To get started with a pre-build Instagram Stories Widget, check the templates library and pick the one that best fits your website:
Embedding Instagram Stories on CMS
Below are the steps on how to embed Instagram stories in any website builder, where you won’t need any technical expertise. The best is that you do this only once, and the embedded Instagram stories will update automatically every time you publish a new story.
How to add Instagram stories on Wix?
If you are using Wix as your website editor, embedding Instagram stories code from EmbedSocial is extremely easy. Here are the steps:
Step 1: Log in to your Wix dashboard and open the website editor
Step 2: In the editor, choose the page and click on the section where you want to place the code
Step 3: In the top-left sidebar, click the +button to add a new element and choose Embed
Step 4: In the pop-up, click on the Code snippet option.
Step 5: Paste the code in the field and click ‘Update‘ as shown below.
The stories widget will immediately display.
Read more on how to embed Instagram stories in Wix >
How to add Instagram stories on WordPress?
WordPress is one of the most used website-building platforms where the embedding process is very simple. To add the Instagram stories widget code from EmbedSocial, please follow these steps:
- Log in to your WordPress website and open the page where you want to embed Instagram stories
- Click the + button to add a new block and search for HTML
- Paste the copied code from EmbedSocial in the HTML block as shown below.

How to add Instagram stories on Squarespace?
If you own a Squarespace website, follow these steps to embed Instagram stories easily:
- Log in to your Squarespace website and open the editor
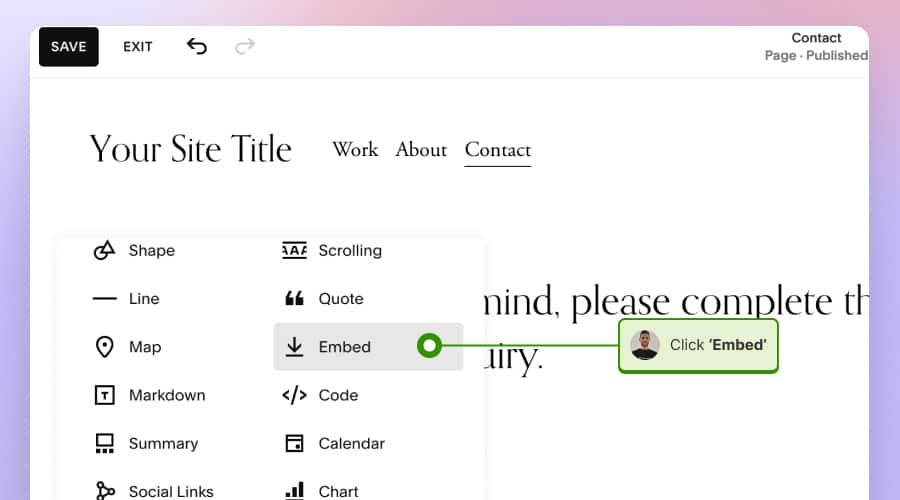
- Click on the section where you want to embed Instagram stories and click ‘Add block.’
- Find and select ‘Embed’ from the blocks list.
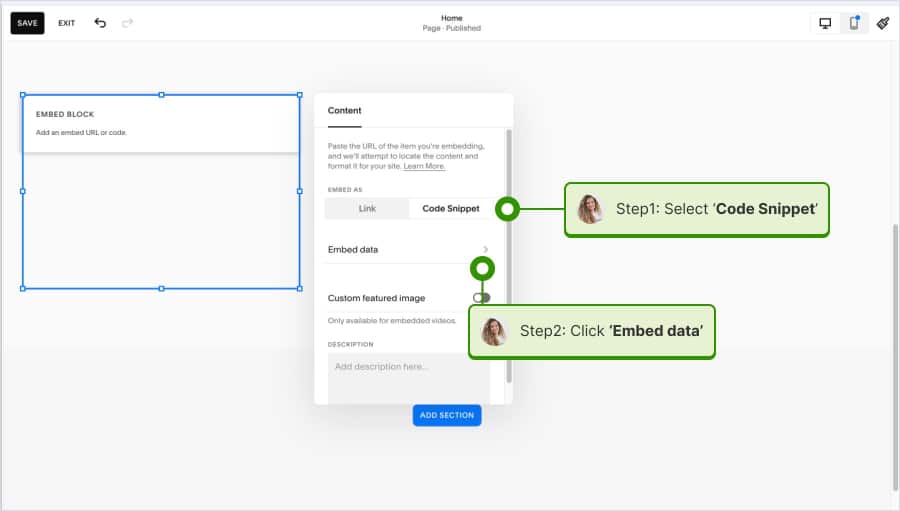
- Step 4: In the popover, click ‘Code snippet’ and then click ‘Embed data.’
- Finally paste the code in the HTML area.
You can click Preview in safe mode to view the widget in the editor, save the changes, and see the widget live on your Squarespace website.
Read more on how to embed Instagram stories in Squarespace >
How to add Instagram stories on Weebly?
EmbedSocial’s Instagram stories code works for Weebly as in every other content management system. Here are the steps:
- Log into the admin panel of your Weebly website in the Websites menu, click Edit site
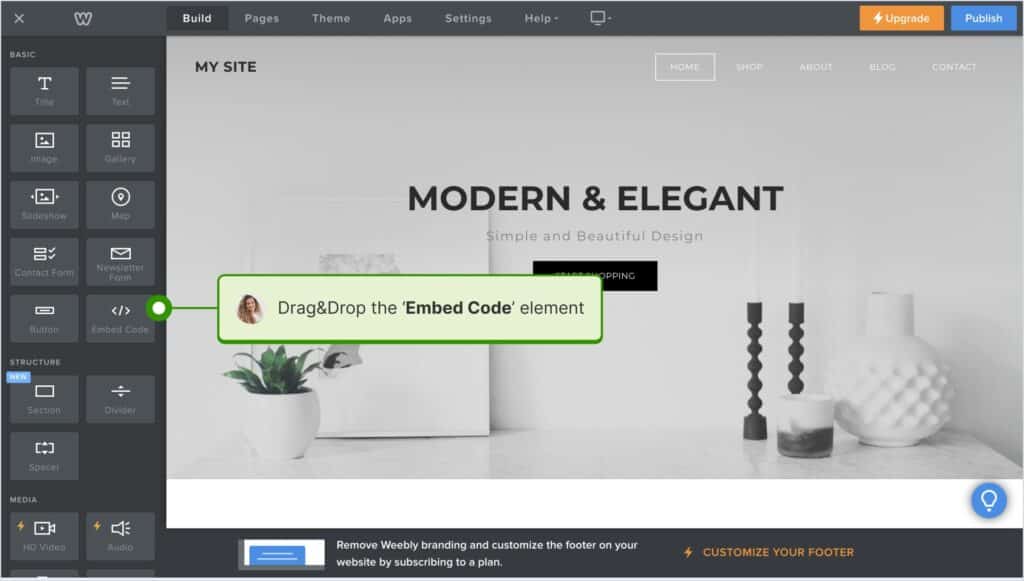
- Once you open the website’s editor, in the left-hand elements section, click Show all elements and find the ‘Embed Code’ element
- Drag and drop the Embed Code in the area where you want to add the Instagram stories widget.
- In the pop-up, click Edit Custom HTML and paste the code into the HTML area.

The widget will appear immediately.
How to add Instagram stories on Shopify?
Here is how to easily embed Instagram stories on your Shopify website:
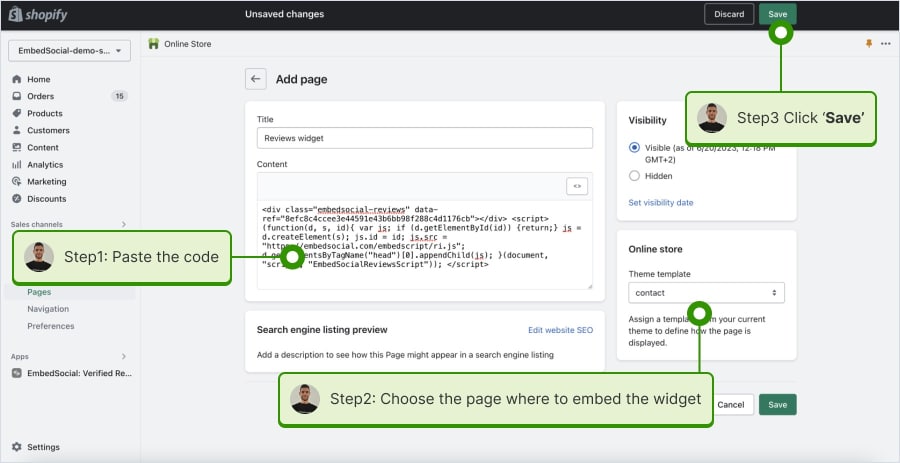
- Login into your Shopify website, navigate to Pages, and open the page where you want to embed the code
- In the text editor, click on the HTML icon and paste the code you got from EmbedSocial
- Click Save and open the page in a new tab to see your Instagram stories widget.

Bonus: Embed Instagram Stories Widget for Free
The forever free Instagram Stories Widget can help you display your Instagram highlights or stories in a popover layout. It will relive your website and help you re-purpose content to reach new audiences beyond the Instagram app.
Ready to make the most out of your Instagram stories?
EmbedSocial makes capturing, saving, and embedding Instagram stories on any website easy!
Simplifying the process of capturing, saving, and embedding Instagram stories not only amplifies the reach of these ephemeral narratives but also creates new avenues for brand promotion and engagement.
Expand the reach of your Instagram story today!
FYI: You can embed Instagram stories widget automatically on your website and display your Instagram stories in seconds. Try it now.