Le EmbedReviews propose des options pour recueillir les avis des clients par le biais de diverses sources, y compris des formulaires de retour d'information.
Mais, parfois, vous devez utiliser un Constructeur de formulaires pour créer des formulaires de retour d'information personnalisés qui correspondent à votre propre marque, avec des champs de saisie personnalisés, ou même pour créer des formats d'enquête entièrement différents qui vous permettent de collecter des informations sur les clients à des fins différentes, tout en ayant la possibilité de leur demander un témoignage ou un retour d'information.
Le flux de travail idéal pour vous consistera à collecter toutes les informations relatives aux témoignages dans votre plateforme de gestion des commentaires, où vous pourrez toujours stocker toutes les informations relatives aux témoignages. témoignages de clients à partir d'un grand nombre de sources de collecte différentes.
Intégration d'EmbedForms avec EmbedReviews
Ce n'est plus le cas. Nous avons intégré avec succès EmbedForms avec EmbedReviewsVous pouvez désormais utiliser les formulaires personnalisés que vous créez dans EmbedForms pour synchroniser les réponses avec EmbedReviews.
Une fois que vous avez fait correspondre les réponses aux données de la carte de visite, vous pouvez créer des widgets pour votre site web présentant les réponses collectées sous forme de commentaires ou de cartes de visite. widgets d'évaluation.
Dans le texte suivant, nous allons vous montrer comment utiliser cette intégration pour créer des widgets d'évaluation à partir des réponses que vous collectez dans vos formulaires personnalisés.
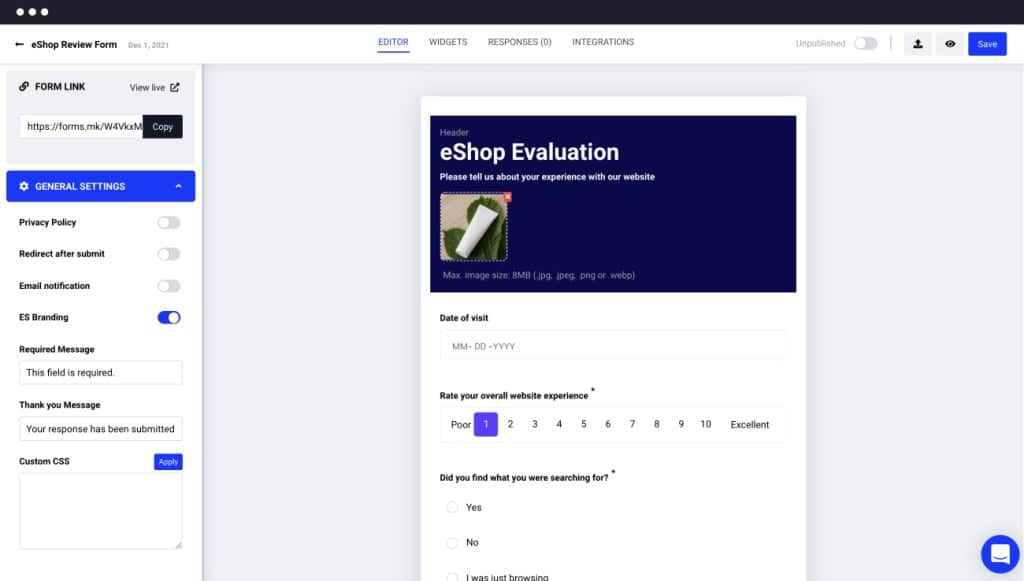
Étape 1 : Créer un formulaire d'évaluation dans EmbedForms

Tout d'abord, créez un compte gratuit pour commencer à utiliser EmbedForms.
Ensuite, parmi les modèles préétablis, choisissez un formulaire d'évaluation ou de retour d'information. Vous pouvez le faire vous-même, mais sachez que vous devez créer un formulaire contenant des informations telles que :
- Nom du client
- Classement par étoiles
- Zone de texte pour l'examen ou le retour d'information
- Photo du produit (facultatif)
- Photo du client (facultatif)
Comme indiqué ci-dessus, ces informations doivent correspondre aux données de la carte d'évaluation nécessaires à la création d'un widget d'évaluation.
La dernière étape consiste à publier ce formulaire et à commencer à recevoir des commentaires de la part de vos clients.
Conseil de pro : Utilisez les widgets pour intégrer le formulaire en tant que widget de retour d'information sur votre site web et recueillez plus d'avis, plus rapidement et plus facilement.
Étape 2 : ConnectFform avec EmbedReviews
Une fois que vous avez reçu quelques réponses, vous êtes prêt à intégrer EmbedReviews et à synchroniser les commentaires collectés avec vos widgets de commentaires.
Voici comment procéder :
Tout d'abord, connectez-vous à EmbedReviews et suivez les étapes suivantes :
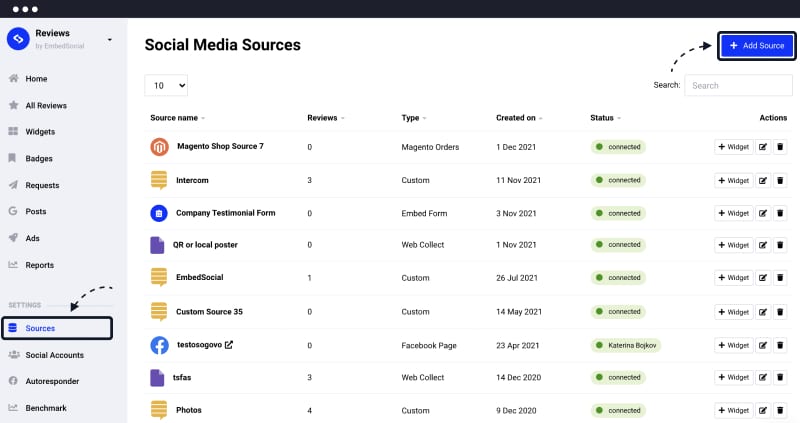
- Aller à Sources d'information et cliquez sur Ajouter une source

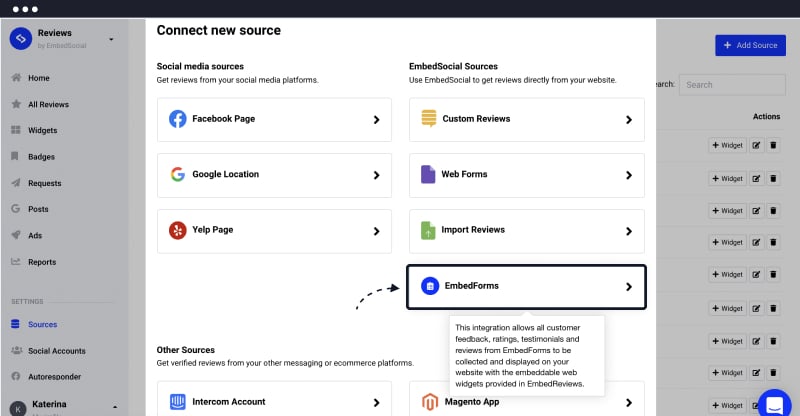
2. Dans la fenêtre contextuelle, choisissez EmbedForms

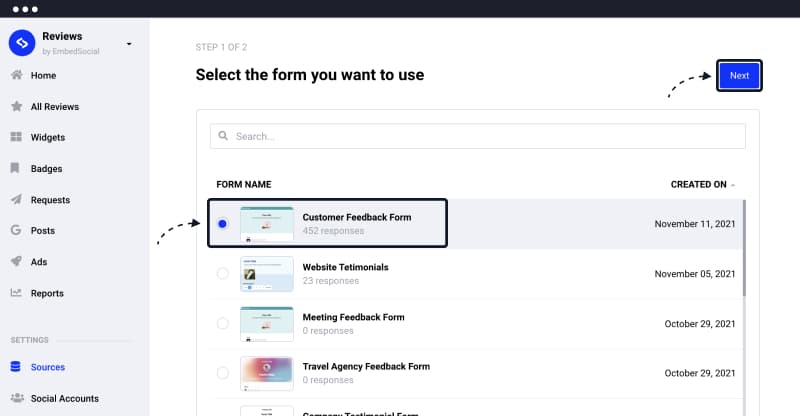
3. Choisissez le formulaire de témoignages que vous souhaitez synchroniser avec EmbedReviews et cliquez sur 'Suivant'

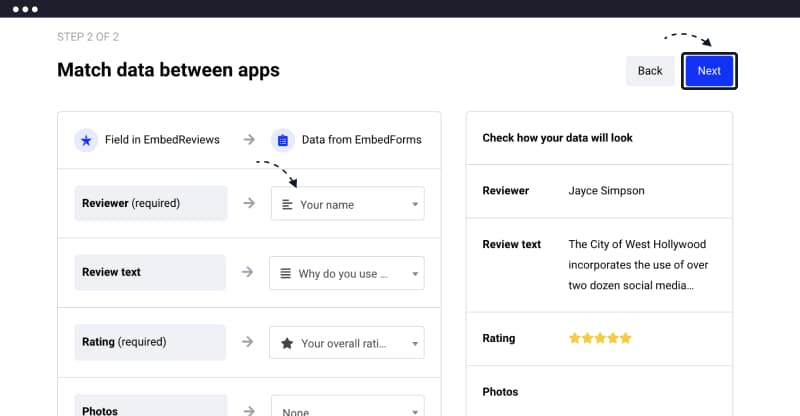
4. Faites correspondre les questions du formulaire avec les données de la carte d'examen et cliquez sur 'Suivant'

5. Enfin, toutes les données du formulaire seront importées, et vous avez la possibilité d'attendre pour collecter d'autres réponses ou de cliquer sur et Créer un widget avec les réponses importées
C'est tout. Pour plus de détails, consultez le site tutoriel d'intégration complète ou regarder la vidéo ci-dessous :
Étape 3 : Comment présenter les résultats dans un widget d'évaluation ?
Dans la section précédente, nous avons expliqué comment connecter un formulaire créé dans EmbedForms avec EmbedReviews et faire correspondre toutes les réponses avec les champs de données des widgets de commentaires.
Une fois votre formulaire synchronisé avec EmbedReviews, vous pouvez facilement créer un widget ou combiner cette source avec un widget déjà existant - de Facebook ou Google reviews - afin d'obtenir une grande page d'avis pour votre site web.
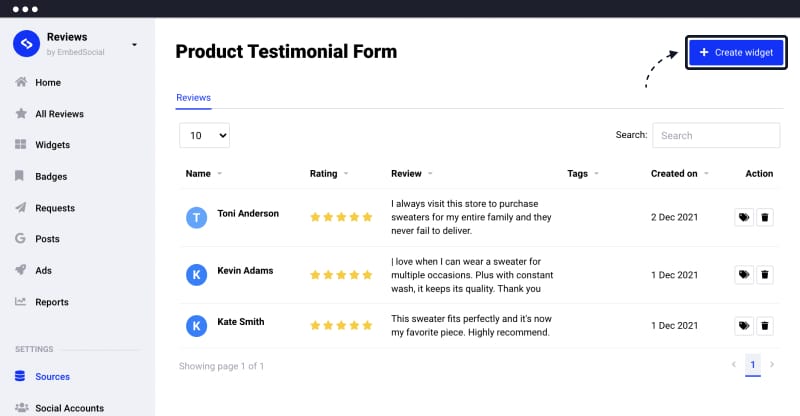
Pour créer un widget, à la dernière étape, cliquez sur Créer un widget ou vous pouvez aller dans Widgets et cliquer sur "Créer un nouveau".

Pour intégrer le widget d'avis, il suffit de copier-coller le code fourni à l'endroit de votre site où vous souhaitez que le widget apparaisse.
Si vous combinez les avis avec Google vous pouvez créer un Widget des avis de Google qui inclura également les commentaires importés du formulaire personnalisé.
Démonstration en direct
Voici le formulaire que nous avons créé avec EmbedForms.
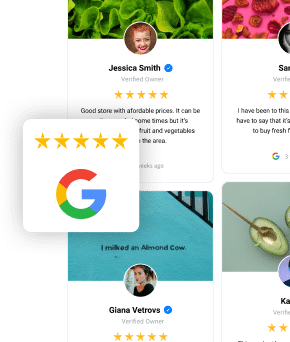
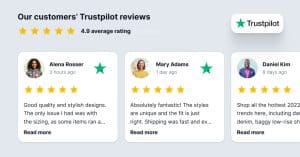
Et maintenant, chaque fois que quelqu'un remplit ce formulaire, nous utilisons un widget de commentaires que nous avons créé avec EmbedReviews afin d'afficher les témoignages ici sur le site web. Voici le widget :
Remarque importante : Vous n'intégrez le formulaire qu'une seule fois. Et le système met à jour le widget automatiquement chaque fois qu'il y a une nouvelle réponse dans le formulaire.
Nous espérons que cette nouvelle intégration vous aidera à mieux exploiter les avis de vos clients. Si vous avez des questions, n'hésitez pas à nous contacter via l'icône "Chat" dans le coin droit.
Prêt à gérer automatiquement votre réputation en ligne ?
Essayez EmbedReviews et intégrez des avis, des formulaires et des badges Google, Facebook ou Yelp.
7 jours essai gratuit - Installation facile - Annulation à tout moment